Комментарии 145

Только из-за них перешёл на упомянутый в статье Fira Code.

Да, имеются. Вот неполный список: https://www.jetbrains.com/lp/mono/#ligatures
Эх, жаль. А я уж хотел попробовать.
Вы же в курсе что лигатуры отключить можно? Или это дело принципа?
Глазами же проще ориентироваться вроде
Я тоже, посмотрев примеры, отнёсся пессимистично, но сейчас смотрю на код с включенными лигатурами и вполне неплохо смотрится: ширина сохраняется, на каком символе стоит курсор на большинстве лигатур очевидно, и то, что символы одного оператора / языкового токена визуально компонуются кажется удобным.
А юникод-символы в коде я никогда и не встречал. :)
Не говоря о том, что они рендерятся шириной в один символ.
А в чем неудобство лигатур?
Глазами же проще ориентироваться вроде
Дело привычки.
Имхо, читать — да, проще.
Но когда начинаешь исправлять: нажимаешь Delete, ожидаешь, что символ «перечеркнутое равенство» исчезнет целиком, но фактически ты удаляешь только "!" из "!=" и остается "=". Меня это дезориентирует.
Крупноват — кода на экран меньше вмещается.
Вернулся на Fira Code.
Посмотрим, сделают ли не моноширинный.
А то фломастеры не только monospace бывают
Да вроде было дело https://habr.com/ru/post/137544/
Terminus? https://files.ax86.net/terminus-ttf/
MS Visual Studio 2019 не распознаёт шрифты семейства как моноширинные (моноширинные в списке шрифтов выделены жирным). Где-то какого-то флажка в шрифтах не хватает.
Если отсутствует ClearType (при работе через виндовый Remote Desktop с Windows 7) глаза начинают кровоточить через 5 минут. При этом Consolas (единственный!) выглядит вполне читабельно.
Рекомендуемый межстрочный интервал — 1.2
Это хорошо, что рекомендуемый… если, конечно, межстрочник настраивается. А если не настраивается? Почему нельзя было сделать высоту символов на 20% больше добавлением свободного пространства?
Если уж делать крутой шрифт, то он должен быть крут из коробки.
Очень симпатичный шрифт. Единственное но — немного растянутый по вертикали, по сравнению с моим текущим Liberation Mono, меньше строк кода видно в окне IDE при одинаковом размере шрифта 13pt. Сделать компактнее — однозначно поменяю на JetBrainsMono.
Для применения некоторых шрифтов нужно перезапустить саму студию.
PS: Сам использую Cascadia Code
https://github.com/microsoft/cascadia-code/releases
Шрифт как шрифт.
А вот аргументация про "прямоугольники помогут скользить взглядом" — какая-то чушь.
Regular версия (имхо) тонкая, а ставишь Medium ещё хуже.


да сколько уже можно игратся со шрифтами. как версию шторма не обновлю так они обязательно что то со шрифтом сделали, то уменьшили межстрочный интервал, то изменили размер. может пора остановится?
«143 languages supported»
Ого, вот это серьезный подход. Будем пробовать.
В Vs Code один шрифт, в Eclipse другой, в Notepad++ третий, putty четвёртый, в самой винде ещё какой-то, на гихабе ещё другой, в мессенджерах ещё.
Ну можно и один поставить везде (почти).
Это реально кого-то волнует?
Это же не за деньги продаётся.
за 15 лет что я программирую их (и шрифтов с схем расцветки) сменилось просто десятки
Лишний показатель, что хороших не так уж и много. И развитие в этом направлении смысл имеет.
Был бы «идеальный шрифт» — на нём бы одном всё и закончилось.
и физического (энкодеры) устаревания.
Насчет энкодеров известное заблуждение, что их ставят, чтобы ломались чаще, ибо:
В дешевых мышах ставят всё больше как раз таки оптические энкодеры. Механику ставят обычно в более дорогие мыши.
Механические энкодеры нынче не дешевле. Полупроводники (оптика) и штамповка настолько совершенны, что механика уже не эконом-вариант уже много лет как. Это не для экономии.
Смысла нет так рисковать, ставить быстроломающийся энкодер, так как в следующий раз купят не у тебя, а у конкурента, который к тому же может продать дешевле. Это риски, они не нужны.
Механические энкодеры ставят потому, что тактильность в них идеально совпадает с точной срабатывания. Просто по причине того, что тактильность обеспечивается тем же механизмом, что и срабатывание.
В энкодерах ползунок бегает по ровной поверхности, если что)
Я интервью инженера Logitech читал. У него спросили — почему не оптические.
Он ответил — у механических лучше с тактильностью, точнее ощущения.
А оптические мы (Logitech) тоже ставим, но только в дешевые модели.
а также классические раскладки клавиатур, особенно в ноутбуках) которые были хороши, но их нужно было заменить просто для стимуляции морального (клавиатуры)
Предположение про моральное устаревание клавиатур бессмысленно.
Ибо моральное устаревание предполагает, что человек купит другую более лучшую вещь, еще до того как старая вещь сломается.
Если новая клавиатура хуже по удобству — то ни о каком моральном устаревании старой не может идти речи.
да что вы придираетесь, не видите — у человека раньше лучше было в терминальной стадии!
За пару дней использования лично мне строчная буква l всегда напоминает заглавную L, и никак не получается отделаться от этого впечатления. А в остальном — пока шрифт очень даже нравится
О, IBM Plex поражает как молния, как финский нож, как молния из финского ножа! В консоли и в текстовом редакторе он идеален.
Но в читалке я остановился на http://rus.paratype.ru/pt-sans-pt-serif — и наконец-то исчезла раздражающая разница между восприятием русского и английского текста.
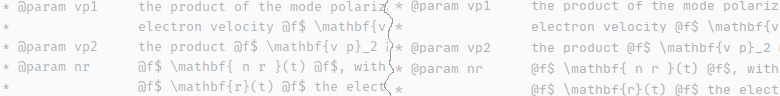
Мне почему-то кажется, что с этим шрифтом комментарии в коде стало удобнее читать (по сравнению с Fira Mono regular), в которых "скользить взглядом по вертикали" вообще не нужно. JetBrains справа:

Monospaced не существует. Это шрифт-алиас.
В Linux это настраивается в FontConfig, конкретное значение будет зависеть от конфигов в дистрибутиве. У меня это алиас к DejaVu Sans Mono
Для Windows по умолчанию — Courier New для европейских языков.
Если подробнее, то есть файл в JRE/JDK — lib\fontconfig.properties.src, его надо комплирировать какой-то утилитой в fontconfig.bfc.
Я чего-то не понимаю


Очевидно что шрифт Jebrains гораздо шире, а не только выше
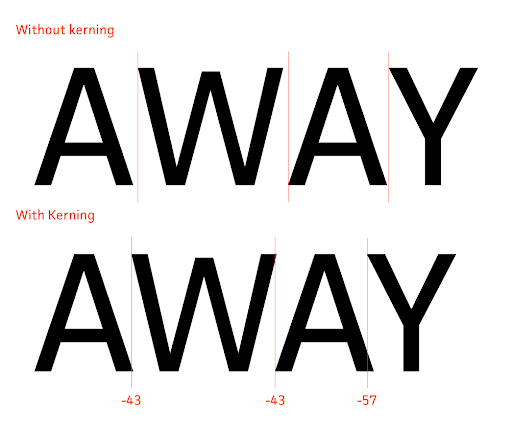
Скорее увеличенный межбуквенный интервал
Равномерное изменение расстояния между символами — это именно трекинг, в народе «межбуквенный интервал».

pasteboard.co/IQcJ5q4.png
Пользуюсь модифицированным Consolas, пока что по читаемости и при этом компактности
написанного не нашёл ему равных.

Вы что, не видите, у вас Courier New слева?
Update. Нет, пробую переключать с JetBrains Mono на Courier New — отображение всё таки несколько меняется.
В этом комментарии https://habr.com/ru/company/jugru/news/t/484134/#comment_21140646
подсказывают, что нужно вообще систему перегрузить.

Для того чтобы шрифты хорошо отображались в Windows, надо ставить MacType

(Это пример 12 пикселей)
Причём этот шрифт лучше смотрится с опцией Font hinting = Auto FreeType hinting (определить глобально или в исключениях).
Я, кстати, нашёл ещё два почти нигде не упомянутых шрифта для кодинга, но, чувствую, общественность опять заплюёт.
MacType Better font rendering for Windows.
Описание конечно эпичное. Первый раз слышу. Что оно вообще делает?
Вместо Microsoft ClearType использует сглаживание, аналогичное в Mac или Linux (FreeType). Работает почти для всех приложений, правда, есть некоторые сложности с DirectWrite, потребуются дополнительные настройки (например в Firefox надо отключить новый рендерер).
Теперь вот надо сабж тестить. На первый взгляд очень понравился (кириллица хороша).
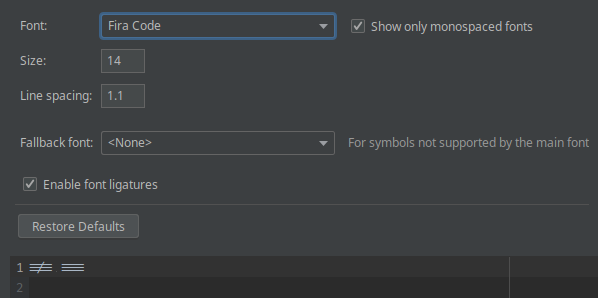
Дополнительный совет для пользователей IntelliJ IDEA: вы можете настроить контраст для шрифтов (хотя этот механизм работает для всех Swing-приложений). Нажмите Ctrl+Shift+Alt+/, выберите "Registry", найдите строку lcd.contrast.value. Допустимые значения от 100 до 250 (или 0 для системного значения). Изменения применяются сразу.
Контраст = 100

Контраст = 250

Раз уж все стали вспоминать про другие шрифты, я позволю себе вспомнить про Input: бесплатный (для личного пользования), без лигатур, с возможностью выбрать несколько разных начертаний для буквы l, нуля, скобок и т.п.



Не поделитесь, зачем? Кроме того, в любом редакторе можно перейти в конец строки и глянуть на позицию в строке состояния.
Шрифт — это только визуализация. Даже копи-паста вернет два символа вместо лигатуры. Не говоря о любом автоматическом процессинге. В строках как типах лигатуры быть не может по определению.
Мне все буквы в этом шрифте кажутся слипшимися из-за этих длинных вертикальных участков. Раздвигать — не выход, потому что связность текста у меня пропадает раньше, где-то на половине ширины буквы между знаками, а до этого просто комок из букв.
Что интересно: этот шрифт смотрится хорошо и при использовании на обычном тексте. Сама презентация тому пример. Он вроде моноширинный, но при этом будто бы обладает свойствами «обычных» шрифтов. Наверное, за счёт округлых форм у букв. Мне кажется, он будет классно смотреться при качественном исполнении дизайна веб-страничек, печатной продукции и т.п.
Хорошая новость, надо попробовать. Сейчас я использую шрифт Hack на винде.
Хочу выразить огомное спасибо Jetbrains за мегакрутой шрифт! По началу, как это всегда бывает, сложно соскочить с привычного шрифта. Но вот сижу уже неделю, и реально торчу от читабельности и удобства. Шрифт очень сбалансирован, визуально хорошо отделяет слова, отличные лигатуры для типичных синтаксических конструкций, одинаково хорошо смотрится как на Windows, так и на Linux. Размер 12pt/1.0 вполне устраивает.
Приползло с новым EAP идеи.
Цифры понравились, напомнили шрифты старых матричных принтеров, печатавших ещё на рулонах с перфорацией по бокам. Цифра 3 с горизонтальной верхней линией тоже плюс к читаемости.
Но вот буквы…
Предлагаете отличать u от v по тому, насколько острый кончик у строчной буквы?
Вернул старый шрифт.
Предлагаете отличать u от v по тому, насколько острый кончик у строчной буквы?
Серьёзно? У них же совершенно разная форма, у u линии вертикальные, а у v сильно наклонные.

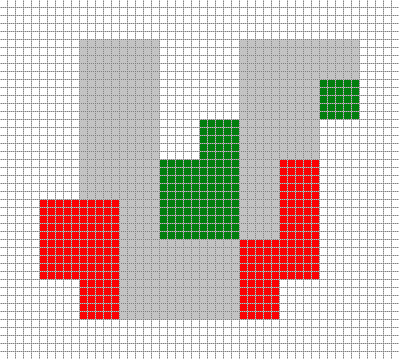
Возьмём изображения строчных букв u и v, с идущим по умолчанию в IDEA размером 13.
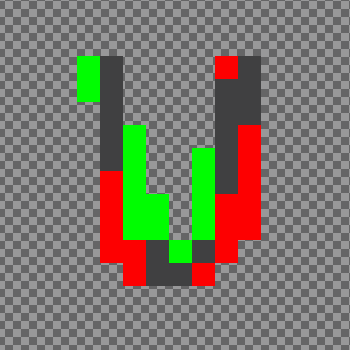
Совместим изображения букв по верхней и левой кромкам. Пиксели, занимаемые буквой u обозначим красным цветом, занимаемые буквой v — зелёным, а совпадающие в начертаниях обеих букв — серым. Для удобства увеличим изображение:

Вы по-прежнему считаете их форму «совершенно разной»?
Ну удалось воспроизвести.



Если что, я писал выше, этот шрифт обновлён до версии 1.0.1, и теперь правильно распознаётся любой IDE.
Пользуюсь Fira Code, а этот шрифт тяжеловато читать, имхо.
Узкая, красивая, лигатуры есть, если надо, и «глаз по вертикали скользит».
Вернулся на Iosevka.
Я пока им не воспользовался, но просмотрел комментарии, в том числе примеры-сравнения. Кажется, что тут та же проблема, что и в Helvetica: шрифт красивый для небольших указателей и коротких названий, а для текста подходит хуже из-за однообразия символов. Человеку их сложнее различать, все скруглено и заквардачено одинаково. Шрифт хорошо подойдет для дизайнерского оформления кода куда-нибудь на обложку.





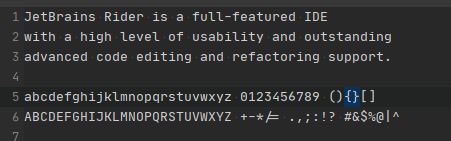
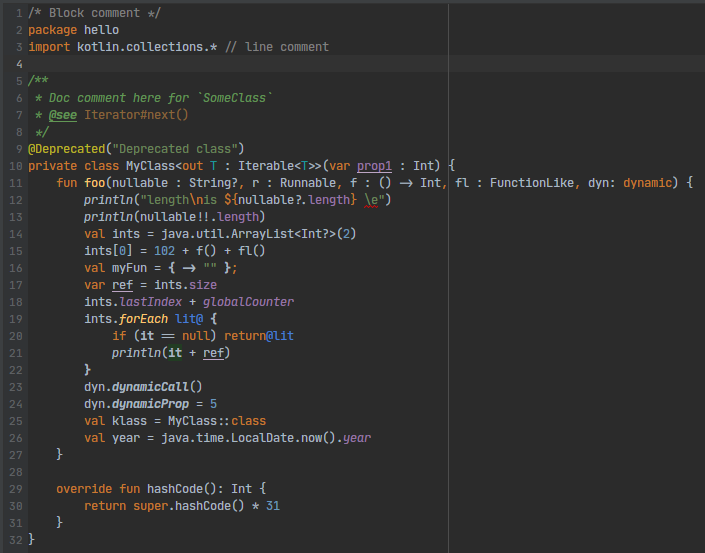
Выпущен «шрифт для разработчиков» JetBrains Mono