
Вы пользуетесь каждый день голосовыми помощниками? Я — нет. Хотя разрабатываю их уже более 7-ми лет!Такими словами открывалась девелоперская сессия нашей конференции по разговорным технологиям в Москве.
А что, собственно, не так со всеми этими «Алисами», «Марусями» и «Google Ассистентами»? Почему пользователям с ними неудобно, а бизнесу — непонятно? И какая этому всему есть open source альтернатива?
Проблемы мобильных голосовых помощников
Все мобильные голосовые ассистенты сегодня работают по принципу «комбайна» — под одной кнопкой микрофона прячутся сотни и тысячи функций. Казалось бы — что удобнее? Не нужно держать под рукой десяток-другой иконок сторонних приложений. Просто нажал на микрофон, сказал — и
Но вот те проблемы, с которыми вы столкнетесь и как пользователь, и как разработчик голосовой функции для таких «помощников».

1. Уникальное название
У каждого голосового «скила» (у Алисы — «навыка») должно быть уникальное название. Ведь иначе однокнопочный «комбайн» не может различать их между собой! И чем больше функций у голосового ассистента, тем сложнее подобрать такое название, чтобы пользователи его запомнили.
2. Сложный discovering
«Алиса, запусти навык Мой любимый магазин». Или «Okay Google, talk to Pizza Papa Johns». Знакомо? Пользователя еще нужно научить запускать ваш голосовой сервис.
3. Ограничения UI, UX и API
Голосовой ассистент — это стороннее приложение со своими ограничениями. Вы, как разработчик, не сможете добавить в его интерфейс нужные вам контроллы и виджеты. В итоге — вы просто вынуждены работать с тем, что есть, хотя ваш функционал мог бы быть гораздо шире!
И много чего еще
Кроме этого, есть ограничения, накладываемые технологиями распознавания и синтеза речи, сложно авторизовать пользователя в вашем сервисе и много чего еще.
В итоге — пользователь зачастую просто не может найти ваш голосовой сервис, не знает, как с ним разговаривать и сталкивается с ограниченностью функционала. А вам, как разработчику, непонятно, как вообще привести вашего пользователя в новый канал, который обещает миллионную аудиторию.
Концепция in-app ассистента
У вашего бизнеса, скорее всего, уже есть мобильное приложение с понятным функционалом, инструментами разработки, продвижения и аналитики.

Вам понятно, откуда там пользователь, и кто он. Какими функциями он пользуется, как их улучшать, развивать, и как это влияет на бизнес. За всем этим стоит ваша команда мобильной разработки, дизайнеры, UX-специалисты, QA-отдел и продуктовики.
А пользователю — понятно, какой функционал у вашего приложения.
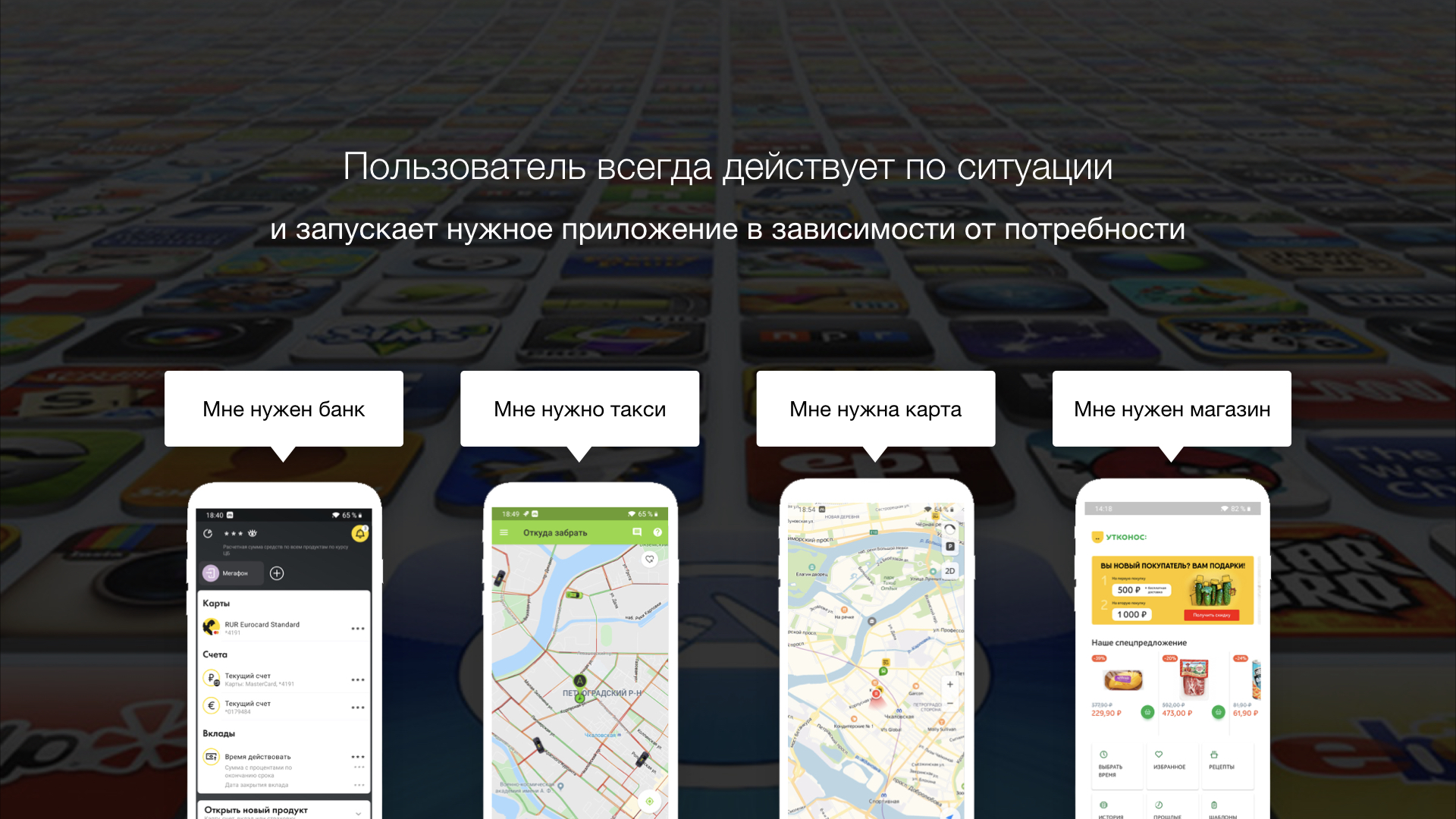
Когда мне нужно перевести кому-то деньги, я запускаю приложение моего банка, где привязаны мои счета. Когда нужно заказать продукты — запускаю приложение магазина, в котором обычно покупаю товары.
Пользователь всегда действует по ситуации и запускает то мобильное приложение, которое точно удовлетворит его потребность здесь и сейчас. Нет оснований полагать, что пользователь обязательно будет нажимать на кнопку микрофона в надежде на то, что голосовой ассистент имеет нужную ему функцию и выполнит его запрос!
Так и появилась концепция in-app ассистента — концепция голосового помощника, который работает уже внутри вашего мобильного приложения как дополнительный пользовательский интерфейс. В этом случае все ограничения ассистентов-комбайнов нивелируются, а пользователю становится понятен функционал помощника исходя из контекста мобильного приложения.
Кейсы in-app ассистента
Голосовая функция — точно так же ситуативна, как и запуск мобильного приложения. Пользователю может быть удобно запустить какую-то функцию голосом, если
- Это новый пользователь, и он еще не разобрался со структурой UI вашего приложения
- Пользователь не помнит, где спрятано нужное меню или кнопка
- Если ему нужно просто повторить предыдущее действие
- Если можно сказать два слова вместо 5-ти тапов и скроллов
- Когда легче объяснить проблему, чем искать ее решение внутри приложения
Посмотрите на пару простых кейсов

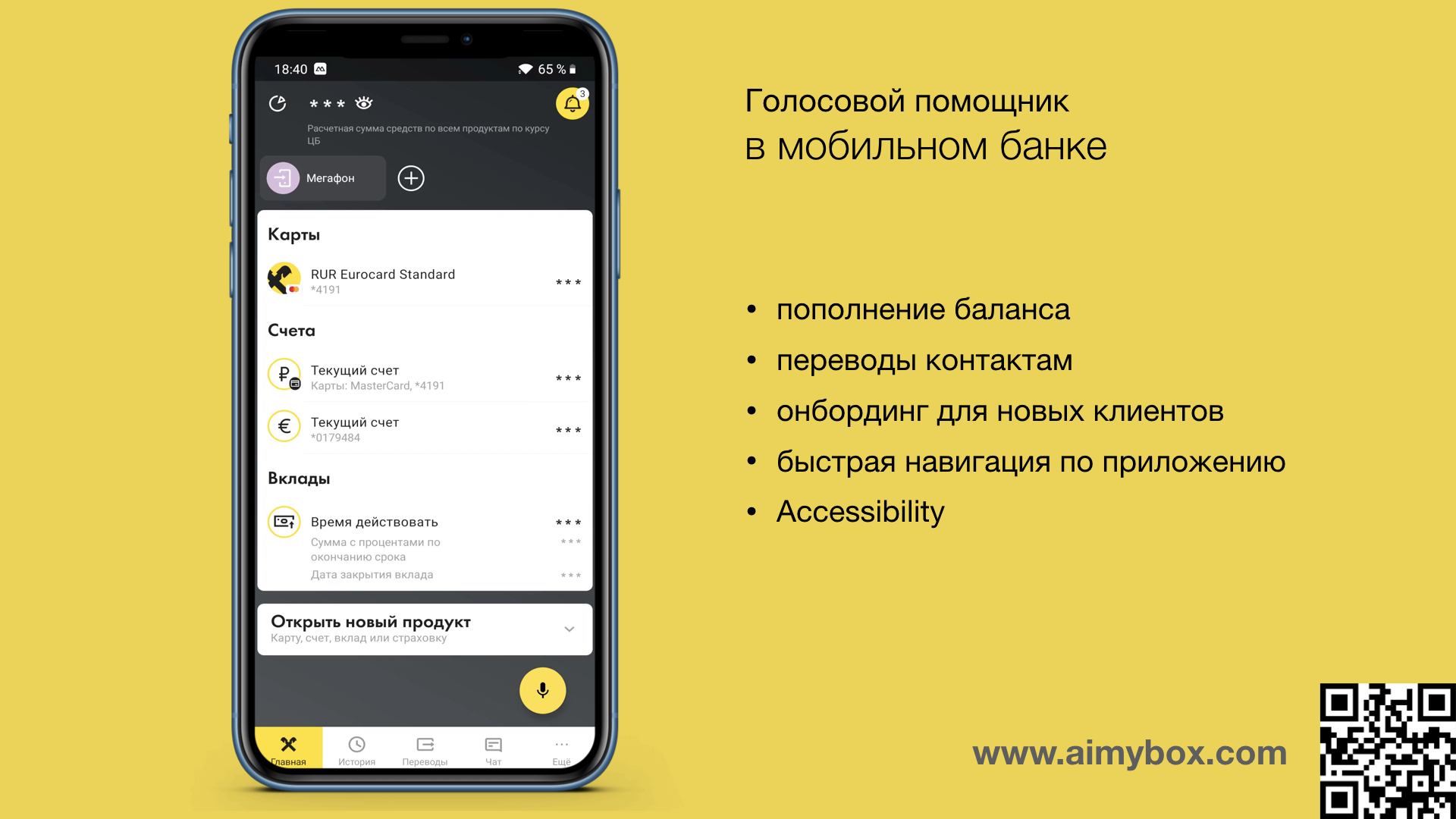
Например, в банковском приложении можно переводить средства людям из списка контактов. In-app ассистент может понимать, кого пользователь имеет в виду, когда говорит «Переведи маме 500 рублей». А пользователю не нужно искать нужную кнопку, искать контакт и вводить сумму.

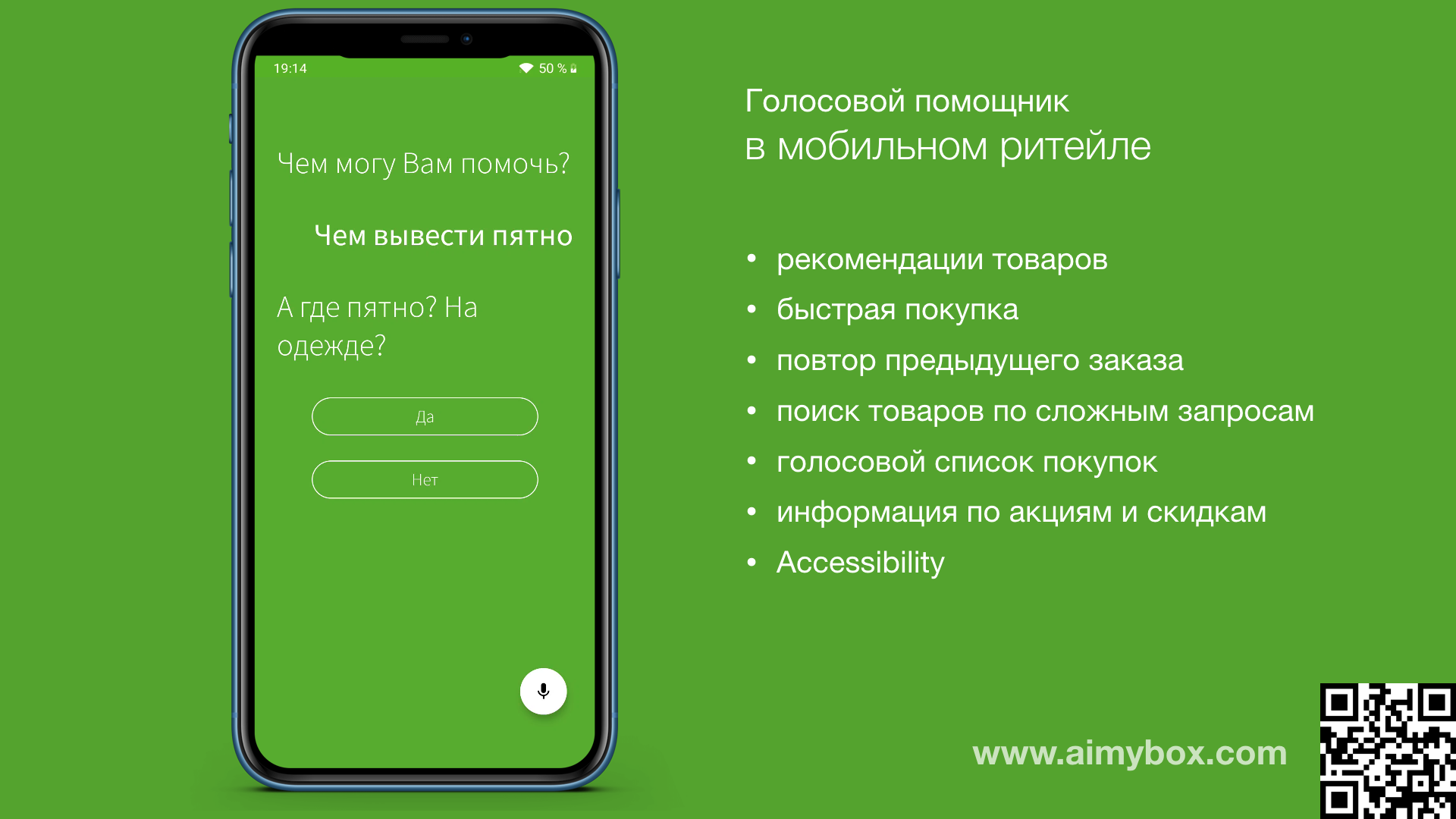
В приложении ритейлера пользователь может вызвать ассистента, чтобы просто описать проблему, а ассистент предложит нужный товар.

Здесь важно понимать, что такой голосовой интерфейс является только дополнительным к уже существующему UI. Как уже было сказано выше — ценность появится только там, где ассистент выступает в качестве «навигатора» или рекомендательной системы.
А так как это ваш собственный ассистент внутри вашего же приложения, то он не ограничен всем тем, что мы перечисляли выше в этой статье: не нужно придумывать уникальное имя, UI может быть любым, ассистент может взаимодействовать с функциями приложения напрямую и так далее.
Как добавить голос в свое приложение

Да, вашим мобильным разработчикам придется разобраться сразу с множеством технологий, чтобы интегрировать голосовой интерфейс. И это при том, что он является этаким приятным дополнением, а не основным функционалом… А именно: подключиться к системе распознавания речи, синтеза речи, к движку процессинга языка, запилить свой UI голосового ассистента, реализовать архитектуру и покрыть ее тестами.
Но есть open source решение, которое поможет сделать все это гораздо быстрее и эффективнее!
Aimybox
Недавно мы уже немного писали об open source голосовом ассистенте Aimybox, который как раз и призван облегчить процедуру внедрения голосовых функций в уже готовое мобильное приложение. Здесь мы расскажем о нем с точки зрения концепции in-app ассистентов.

Сейчас никого не удивишь наличием на сайте кнопки онлайн-чата, который дает возможность быстро связаться с оператором и задать интересующие вопросы по товарам и услугам. Это дополнительная фича, которая, однако, увеличивает конверсии при правильном ее использовании. Причем, чтобы запустить онлайн-чат на своем сайте, как правило требуется всего-то добавить один script тэг в ваш HTML код.
Aimybox идет примерно по тому же пути, но в отношении голосового ассистента. Все что нужно — это добавить пару зависимостей в ваш проект мобильного приложения и несколько строк кода, чтобы в нижнем правом углу появилась кнопка микрофона.
Здесь можно посмотреть, как это делается.

Из коробки Aimybox дает лаконичный и кастомизируемый UI (который при желании можно и вовсе переделать) и сам SDK ассистента. При этом в качестве движков распознавания, синтеза и NLP можно выбрать из уже имеющихся или создать свой модуль.
По сути Aimybox реализует архитектуру голосового помощника, стандартизируя интерфейсы всех этих модулей, и правильным образом организуя их взаимодействие. Таким образом, внедряя это решение, можно значительно сократить время на разработку голосового интерфейса внутри своего приложения.

В итоге
Голосовые ассистенты — это, конечно, здорово. Но ощущение такое, что тот путь, по которому они сейчас идут, лишь уводят и пользователя, и бизнес от удобной технологии. И зачастую это связано в том числе и с тем, что разработчики пока не умеют создавать качественный голосовой UX. О том, как это исправить, мы тоже недавно писали.
В этой статье мы постарались кратко рассказать о совершенно новой концепции in-app ассистентов — то есть о голосовых помощниках как о внутренней функции мобильного приложения. В этом случае ценность голоса как дополнительного UI становится понятной как пользователю, так и разработчику.