Когда ты — основатель студии, которая сделала больше всех логотипов в России, тебе достаются отнюдь не слава и женщины. Тебе достаётся толпа людей, которые показывают свои сайты и логотипы с вопросом: «Это хороший дизайн или нет?»
Вопрос довольно сложный, потому что в дизайне мало объективного и много вкусовщины. За годы работы я видел, наверное, миллион знаков, визиток и сайтов. Чтобы не сойти с ума, каждый раз погружаясь в детали дизайна, мне была необходима нативная и универсальная система оценки. И я её придумал.
Дизайн всегда про взаимодействие. Не бывает сферических логотипов в вакууме, бывают визитки, вывески, сайты. Всегда есть объект, с которым мы взаимодействуем: кладём визитку в карман, ищем ресторан по вывеске, заполняем форму на сайте.
Поэтому я придумал такую систему: буду делить весь дизайн, который встречаю, по впечатлению от взаимодействия. Получилось три больших категории.
Этого добра у нас навалом: нечитаемые шрифты с тенями, иллюстрации из выдачи гугла, полотна равномерного текста. Все это отталкивает от взаимодействия — чтения, использования, погружения. С сайта хочется поскорее уйти, визитку засунуть в общую кучу, а объявление даже читать неохота.
Хороший пример — эта афиша:

Афиша с сайта kapustadizain.ru
Не знаю как вам, а мне совершенно не хочется продираться сквозь эти пляшущие шрифты, чтобы понять, в чём суть. Такую афишу не хочется разглядывать. Все элементы как будто созданы, чтобы, наслаиваясь друг на друга, создавать хаос. Вёрстка случайная, поэтому непонятно, что основное, а что второстепенное. Дизайн афиши мешает взаимодействию с ней.
Пример из сети:

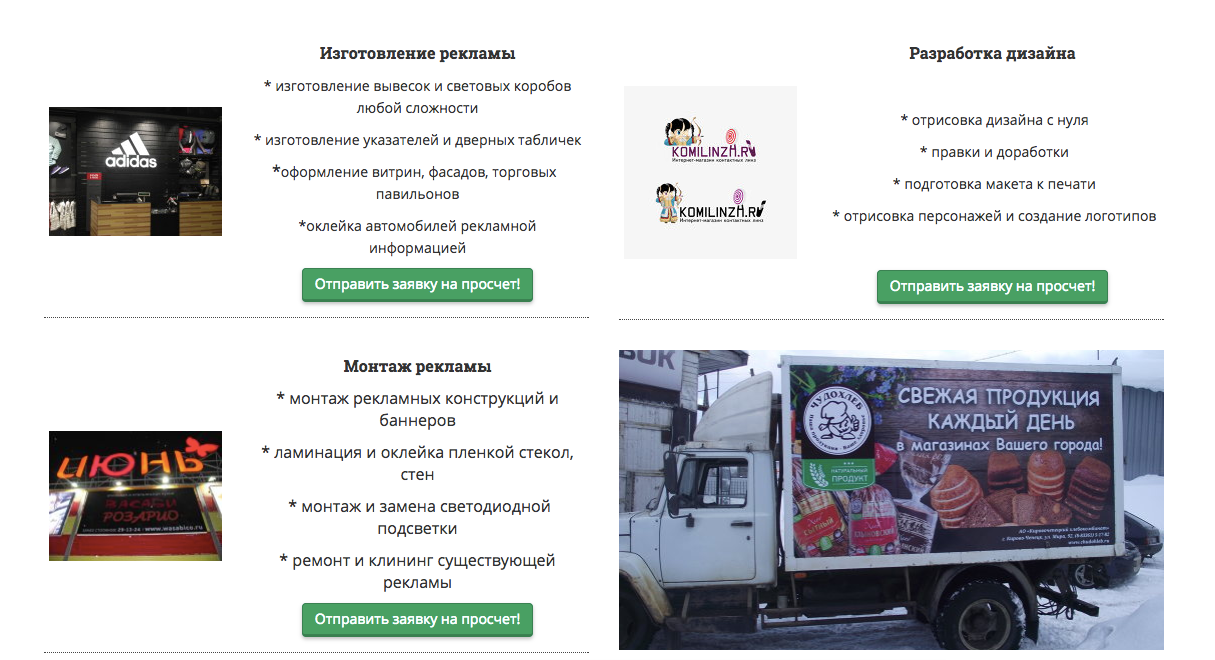
Скриншот syktyvkar-reklama.ru
У меня плохое впечатление от этого экрана: я вижу бездушные блоки текста, который неудобно читать из-за выравнивания по центру. Картинки мелкие и невыразительные — неинтересно разглядывать. Мне с таким сайтом взаимодействовать не хочется.
Простой сайт с логотипом в левом углу, аккуратная визитка, понятное объявление. Там сразу ясно, как взаимодействовать, на что нажимать, в каком порядке читать. Иллюстрации в тему. Производит приятное впечатление. Это можно назвать хорошим дизайном.
Пример из реального мира:

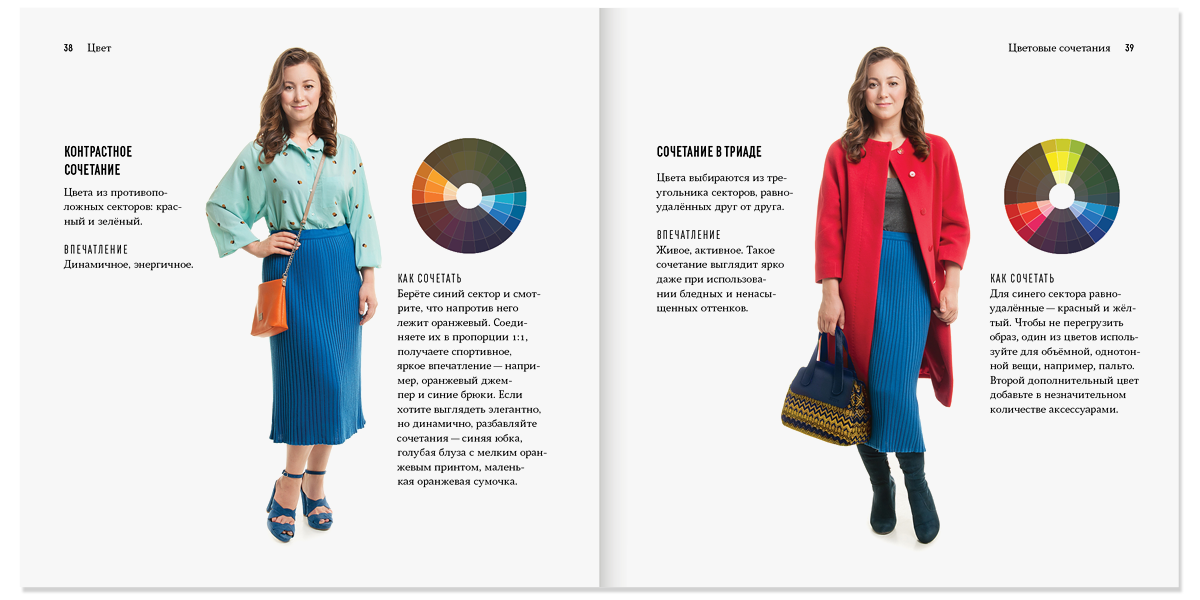
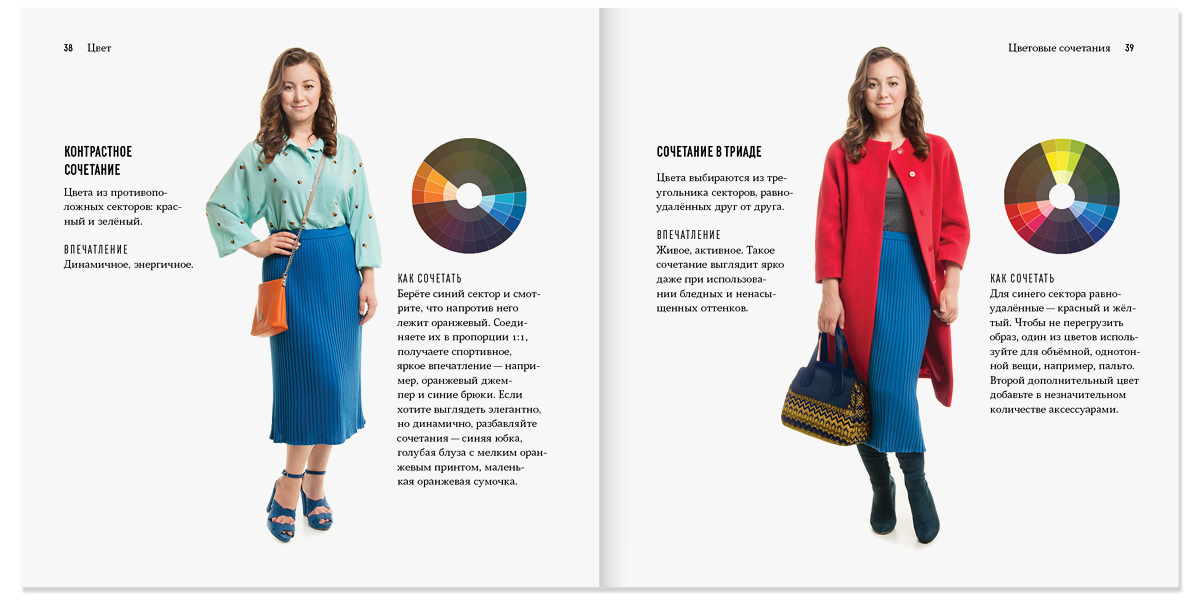
Разворот книги «Волшебный гардероб», которую верстал Игорь Штанг
Вёрстка чёткая, помогает читать текст в правильном порядке, понятная структура. Иллюстрации взяты не из Google по запросу «тётка в пальто сток», а сфотографированы в студии специально для книги. Цветовой круг иллюстрирует, о чём идёт речь в тексте.
Пример из виртуального мира.

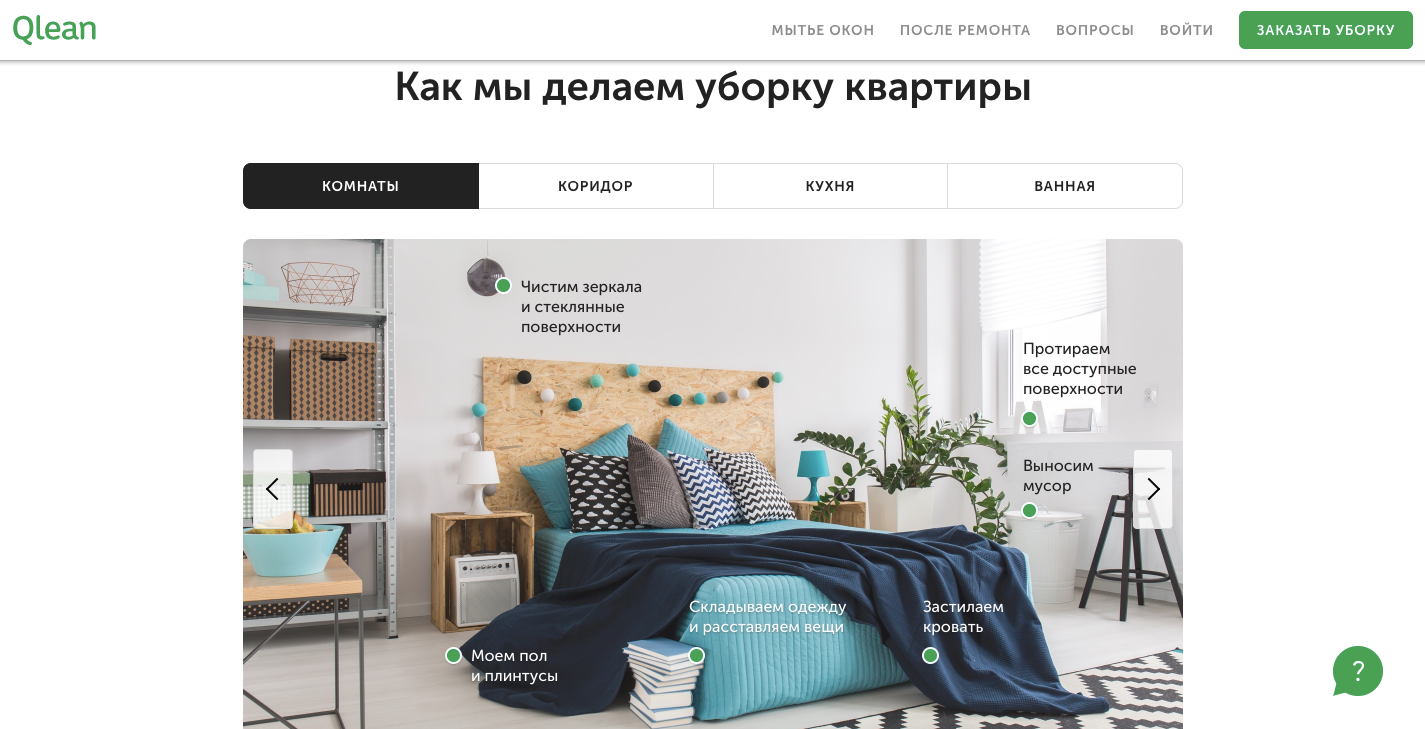
Скриншот qlean.ru
Мне с таким дизайном легко взаимодействовать — я вижу структуру и понимаю, как работают элементы. Иллюстрации большие и яркие, сделаны специально для сайта. Кнопки контрастные, элементы управления крупные.
Тут я приведу побольше примеров, потому что это редкий гость, особенно в России. Главный критерий: такой дизайн приглашает к взаимодействию с объектом, даже если сам объект вам даром не нужен, и вы просто мимо проходили. Такой дизайн привлекает, добавляет стоимость и приводит к успеху. Про него говорят: «Делали с душой».
Хороший пример — эта соковыжималка для цитрусовых:

Соковыжималка дизайна Филиппа Старка
Вряд ли много кому необходима такая соковыжималка, да и она не особо удобная. Но дизайн превращает ее в арт-объект, с которым хочется взаимодействовать — покрутить в руках или поставить на кухню как украшение. Именно дизайн составляет всю ее ценность.
Пример попроще — интерактивный сайт histography.ru:

Интерактивная карта изменения границ России
Дизайн, с которым хочется взаимодействовать. Это можно было упаковать в сто страниц скучного текста с картинками. Но интерактивный скролл по векам с изменяющимися границами России приглашает к взаимодействию, даже если вы зашли случайно и не интересуетесь историей. Удачный дизайн составляет ценность этого сайта.
Пример из мира логотипов — анимированные знаки.

Логотип Cozy Lounge
Нескромно показывать работу, которую делали мы, но она отлично иллюстрирует ситуацию: сам логотип не бросается в глаза, в нём нет чего-то особенного, но анимация заставляет разглядывать его и производит хорошее впечатление. Поэтому мы анимируем большинство логотипов. Анимация как раз приглашает к взаимодействию с логотипом.
Отличный пример одновременно из промдизайна, техдизайна и веба.

mylapka.com
Эстетичный дизайн и прекрасные фотографии с сайта «Лапки». Ребята делают датчики окружающей среды для iPhone и много внимания уделяют дизайну. Часть датчика сделана из настоящего дерева. Выглядит стильно, такую вещь хочется купить. Именно из-за чувства стиля стартап «Лапка» купил абсолютно непрофильный Airbnb. Так дизайн принёс им реальные и, наверное, неплохие деньги.
Эта простая система координат помогает мне быстро отвечать на вопрос: «Это хороший дизайн или нет?» Я просто спрашиваю себя: «Хочу ли я взаимодействовать с этим объектом?» А дальше можно углубляться: что именно мешает взаимодействию, как это исправить и улучшить.
Конечно, это всё завязано на опыте и художественном вкусе, и это тоже надо развивать.
И как всегда: успехов вам и вашим проектам!
Вопрос довольно сложный, потому что в дизайне мало объективного и много вкусовщины. За годы работы я видел, наверное, миллион знаков, визиток и сайтов. Чтобы не сойти с ума, каждый раз погружаясь в детали дизайна, мне была необходима нативная и универсальная система оценки. И я её придумал.
Дизайн всегда про взаимодействие. Не бывает сферических логотипов в вакууме, бывают визитки, вывески, сайты. Всегда есть объект, с которым мы взаимодействуем: кладём визитку в карман, ищем ресторан по вывеске, заполняем форму на сайте.
Поэтому я придумал такую систему: буду делить весь дизайн, который встречаю, по впечатлению от взаимодействия. Получилось три больших категории.
Дизайн, который мешает взаимодействию
Этого добра у нас навалом: нечитаемые шрифты с тенями, иллюстрации из выдачи гугла, полотна равномерного текста. Все это отталкивает от взаимодействия — чтения, использования, погружения. С сайта хочется поскорее уйти, визитку засунуть в общую кучу, а объявление даже читать неохота.
Хороший пример — эта афиша:

Афиша с сайта kapustadizain.ru
Не знаю как вам, а мне совершенно не хочется продираться сквозь эти пляшущие шрифты, чтобы понять, в чём суть. Такую афишу не хочется разглядывать. Все элементы как будто созданы, чтобы, наслаиваясь друг на друга, создавать хаос. Вёрстка случайная, поэтому непонятно, что основное, а что второстепенное. Дизайн афиши мешает взаимодействию с ней.
Пример из сети:

Скриншот syktyvkar-reklama.ru
У меня плохое впечатление от этого экрана: я вижу бездушные блоки текста, который неудобно читать из-за выравнивания по центру. Картинки мелкие и невыразительные — неинтересно разглядывать. Мне с таким сайтом взаимодействовать не хочется.
Дизайн, который помогает взаимодействию
Простой сайт с логотипом в левом углу, аккуратная визитка, понятное объявление. Там сразу ясно, как взаимодействовать, на что нажимать, в каком порядке читать. Иллюстрации в тему. Производит приятное впечатление. Это можно назвать хорошим дизайном.
Пример из реального мира:

Разворот книги «Волшебный гардероб», которую верстал Игорь Штанг
Вёрстка чёткая, помогает читать текст в правильном порядке, понятная структура. Иллюстрации взяты не из Google по запросу «тётка в пальто сток», а сфотографированы в студии специально для книги. Цветовой круг иллюстрирует, о чём идёт речь в тексте.
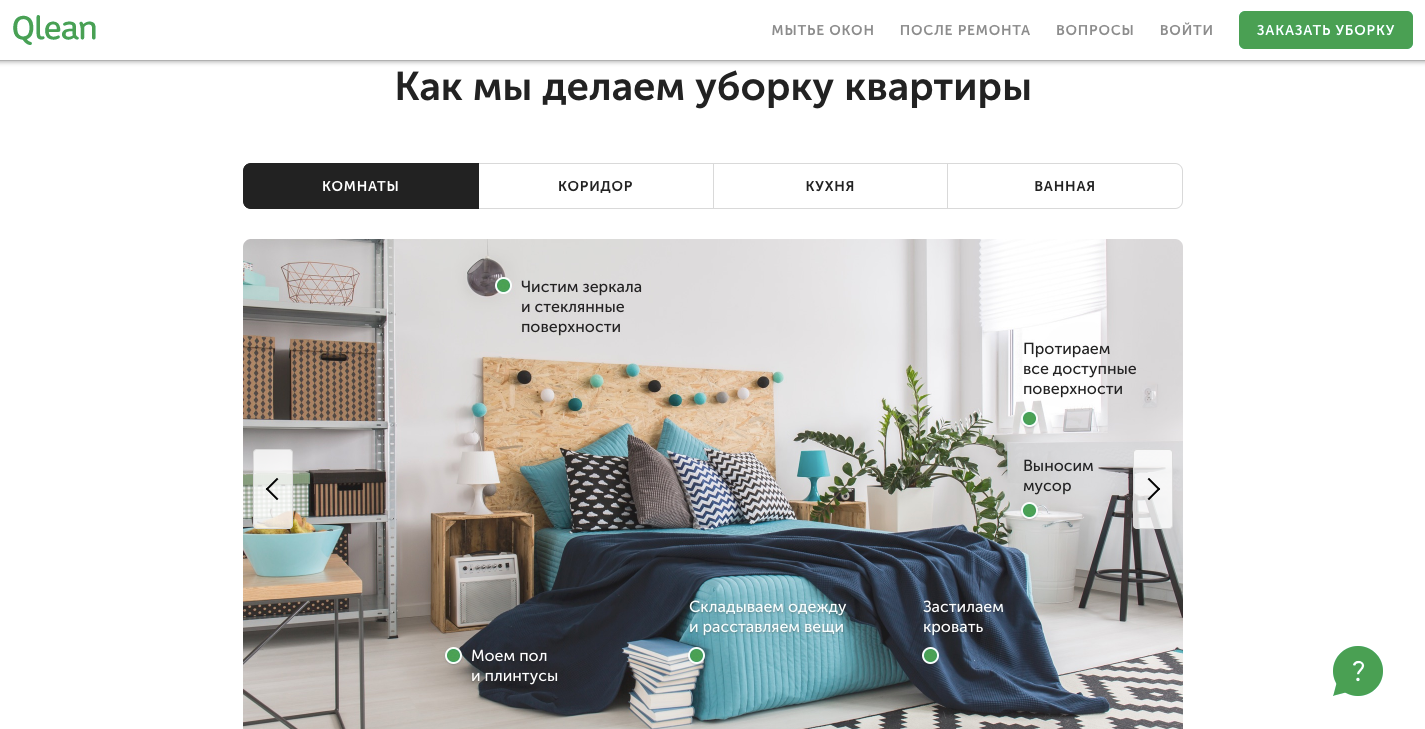
Пример из виртуального мира.

Скриншот qlean.ru
Мне с таким дизайном легко взаимодействовать — я вижу структуру и понимаю, как работают элементы. Иллюстрации большие и яркие, сделаны специально для сайта. Кнопки контрастные, элементы управления крупные.
Дизайн, который приглашает к взаимодействию
Тут я приведу побольше примеров, потому что это редкий гость, особенно в России. Главный критерий: такой дизайн приглашает к взаимодействию с объектом, даже если сам объект вам даром не нужен, и вы просто мимо проходили. Такой дизайн привлекает, добавляет стоимость и приводит к успеху. Про него говорят: «Делали с душой».
Хороший пример — эта соковыжималка для цитрусовых:

Соковыжималка дизайна Филиппа Старка
Вряд ли много кому необходима такая соковыжималка, да и она не особо удобная. Но дизайн превращает ее в арт-объект, с которым хочется взаимодействовать — покрутить в руках или поставить на кухню как украшение. Именно дизайн составляет всю ее ценность.
Пример попроще — интерактивный сайт histography.ru:

Интерактивная карта изменения границ России
Дизайн, с которым хочется взаимодействовать. Это можно было упаковать в сто страниц скучного текста с картинками. Но интерактивный скролл по векам с изменяющимися границами России приглашает к взаимодействию, даже если вы зашли случайно и не интересуетесь историей. Удачный дизайн составляет ценность этого сайта.
Пример из мира логотипов — анимированные знаки.

Логотип Cozy Lounge
Нескромно показывать работу, которую делали мы, но она отлично иллюстрирует ситуацию: сам логотип не бросается в глаза, в нём нет чего-то особенного, но анимация заставляет разглядывать его и производит хорошее впечатление. Поэтому мы анимируем большинство логотипов. Анимация как раз приглашает к взаимодействию с логотипом.
Отличный пример одновременно из промдизайна, техдизайна и веба.

mylapka.com
Эстетичный дизайн и прекрасные фотографии с сайта «Лапки». Ребята делают датчики окружающей среды для iPhone и много внимания уделяют дизайну. Часть датчика сделана из настоящего дерева. Выглядит стильно, такую вещь хочется купить. Именно из-за чувства стиля стартап «Лапка» купил абсолютно непрофильный Airbnb. Так дизайн принёс им реальные и, наверное, неплохие деньги.
Что в итоге
Эта простая система координат помогает мне быстро отвечать на вопрос: «Это хороший дизайн или нет?» Я просто спрашиваю себя: «Хочу ли я взаимодействовать с этим объектом?» А дальше можно углубляться: что именно мешает взаимодействию, как это исправить и улучшить.
Конечно, это всё завязано на опыте и художественном вкусе, и это тоже надо развивать.
И как всегда: успехов вам и вашим проектам!