Комментарии 56
В ежедневной деятельности веб-разработкой не занимаюсь, поэтому было очень интересно почитать про строки UA, спасибо!
Современный, но на столько:
& reg пробел нужно убрать (хабрапарсер)*
Отправит на:
Тест
Полный список «плохих» мнемоник
window.location.href = 'https://example.com?test=& reg_token=1';
& reg пробел нужно убрать (хабрапарсер)*
Отправит на:
window.location.href = 'https://example.com?test=®_token=1';
Тест
Полный список «плохих» мнемоник
Мир будет идеальным, когда все браузеры будут работать на одном движке.
НЛО прилетело и опубликовало эту надпись здесь
Минимизируйте использование вендорных префиксов и всегда добавляйте как минимум стандартную альтернативу.
Я бы изменил эту рекомендацию на что-то вроде «всегда используйте стандартное свойство, а о префиксах пусть заботится сборщик».
Autoprefixer для Grunt/Gulp/… — превосходная штука.
Совет №6: везде, где можно, старайтесь заменить использование плагинов на современные веб-стандарты.
Плагины, обычно, для того и используются чтобы расширить базовую функциональность,
плюс — делают его работу предсказуемой во всех браузерах.
Например, некоторые браузеры долгое время не поддерживали mp3.
Если я откажусь от плагина в пользу нативной поддержки, то работать мой код будет далеко не везде.
А как насчет кастомизации того-же html audio-video плеера?
Как только браузеры предоставят вменяемое api и, ВСЕ перейдут на новые стандарты, тогда надобность в плагинах отпадет сама собой.
Но если вы реализуете что-то только через плагины — то это тоже будет работать далеко не везде. Не забывайте, что платформ нынче много. Мобильные платформы набирают популярность, а там даже Flash не жалуют. По хорошему плагины сейчас должны использоваться только в качестве fallback, когда внезапно браузер не поддерживает нужную фишку, но в нём есть подходящий плагин (например, Flash).
Что-то с User Agent какой-то ад в итоге получился.
Всё бы хорошо, но без AdBlock тяжело пользоваться этим браузером
Ad Muncher всеяден и неплохо работает, правда именно в Edge на десятке его не проверял.
Первое, что нужно понимать: для работы Edge нужна Windows 10. Если у вас нет Windows 10 (напомню, что обновиться с Windows 7/8/8.1 можно бесплатно), то вы можете поставить себе виртуальную машину с Windows 10 и новым браузером.
прям идельное решение </сарказм> Как это в стиле М$…
Этим они сами себе стреляют в ногу — какую долю Edge среди браузеров они собираются достичь, если для популярности Edge необходима популярность Win10?
Вполне возможно, что за первый год Windows 10 наберёт значительную долю рынка. Думаю, всё же многие обладатели лицензий предыдущих версий предпочтут воспользоваться возможностью бесплатного обновления.
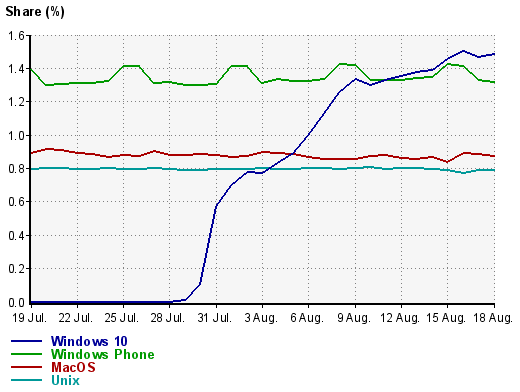
Даже тех, кто решил рискнуть и обновиться сразу после релиза, оказалось немало:

А вообще Edge вроде как целиком и полностью опирается на новое API универсальных приложений. То есть под более ранние версии Windows его пришлось бы переписать повторно.
Даже тех, кто решил рискнуть и обновиться сразу после релиза, оказалось немало:

А вообще Edge вроде как целиком и полностью опирается на новое API универсальных приложений. То есть под более ранние версии Windows его пришлось бы переписать повторно.
В Европе, по данным StatCounter уже около 7% рынка настольных ОС. Неплохой старт.
В России пираток к сожалению достаточно много, и учитывая консерватизм пользователей, которые только-только пересели с XP на 7-ку, думаю 7-ка будет долго популярной (масла в огонь подливают скандалы со слежкой в 10-ке).
Про API это конечно здорово, но что мешает другим браузерам работать без новомодного API? Ответ прост — так проще браузер разрабатывать, заодно заставим на 10-ку перелезать.
Про API это конечно здорово, но что мешает другим браузерам работать без новомодного API? Ответ прост — так проще браузер разрабатывать, заодно заставим на 10-ку перелезать.
Это не просто какое-то отдельное новое API в дополнение к существующим старым, это целая подсистема, которая существует параллельно с классической Win32. Сейчас они под новый набор API переписывают весь стандартный софт. Было упоминание, что даже стандартный блокнот (который пока что остался старый) будет переписан как универсальное приложение, то есть они хотят и типичные десктопные приложения реализовать с использованием этой подсистемы. Возможно, их конечная цель — отказаться от совместимости с Win32 в итоге, через много-много лет, когда все современные приложения будут реализованы с использованием универсального API :) Что из этого у них получится — будет видно.
На мой взгляд новое API — не повод теперь забить на пользователей предыдущих версий ОС, за которое пользователи платили деньги, даже с учётом бесплатности обновления. Вопрос конечно в сроках, но уж точно две предыдущие версии винды они могли поддержать.
В качестве примера — сморите как делает Google в Android. В их API для пятого андроида полно Legacy совместимых функций, специально написанных для поддержки старых версий ОС. А всё потому, что у гугла ОС бесплатная, и они не стремятся срубить бабла за переход на новую версию.
В качестве примера — сморите как делает Google в Android. В их API для пятого андроида полно Legacy совместимых функций, специально написанных для поддержки старых версий ОС. А всё потому, что у гугла ОС бесплатная, и они не стремятся срубить бабла за переход на новую версию.
Google и Android — плохой пример. Очень плохой пример. Например, мобильная версия Chrome изначально (в начале 2012 года) не поддерживала Android 2.3, хотя эта версия Android была самой популярной на тот момент времени. Обновление старых версий Android — заявлено всего 18 месяцев (и то, если производитель телефона соизволит его выпустить). Что касается уязвимостей — вообще страх. У меня телефон 2011 года и на исправление известной уязвимости касательно MMS рассчитывать не приходится, например.

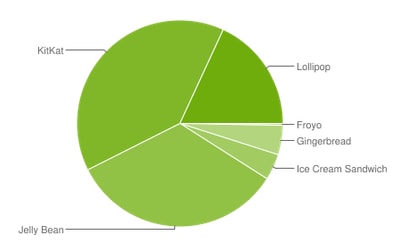
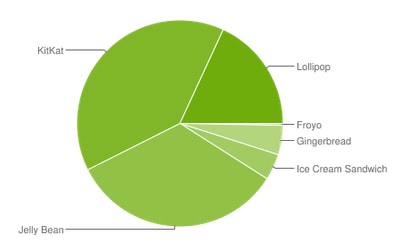
У меня как раз Jelly Bean, и это до сих пор очень популярная версия ОС. Вы представляете, сколько телефонов не получают обновления безопасности?
Если смотреть на настольную версию Windows, то здесь всё просто шикарно. Microsoft выпускает обновления 10+ лет. Для Windows XP это было 12.5 лет, для Windows 7 обновления будут выходить до 2020 года. Вот это то что действительно важно. А ещё важно то, что если вдруг пользователь Windows 7 захочет Microsoft Edge, он может поставить себе Windows 10 без покупки нового компьютера. Пользователь Android 2.3 в большинстве случаев не имел возможности поставить Android 4 для того, чтобы получить возможность запустить мобильный Chrome.

У меня как раз Jelly Bean, и это до сих пор очень популярная версия ОС. Вы представляете, сколько телефонов не получают обновления безопасности?
Если смотреть на настольную версию Windows, то здесь всё просто шикарно. Microsoft выпускает обновления 10+ лет. Для Windows XP это было 12.5 лет, для Windows 7 обновления будут выходить до 2020 года. Вот это то что действительно важно. А ещё важно то, что если вдруг пользователь Windows 7 захочет Microsoft Edge, он может поставить себе Windows 10 без покупки нового компьютера. Пользователь Android 2.3 в большинстве случаев не имел возможности поставить Android 4 для того, чтобы получить возможность запустить мобильный Chrome.
И да, это всё же не просто новое API, это совсем отдельная подсистема. Чтобы добавить её поддержку в Windows 7, пришлось бы перенести в неё большую часть Windows 10. Собственно, Windows 10 и позиционируется как обновление для Windows 7 и Windows 8. Точно так же, как некоторым телефонам, которые изначально были под управлением Android 2.3, посчастливилось получить официальную возможность обновиться до Android 4, и получить возможность использовать мобильный Chrome и много другого софта, который не поддерживает Android 2.3.
У меня хорошие новости:
1. апгейд винды, не влияет на долю ишака, т.к. установленные браузеры останутся;
2. тенденция к уменьшению доли ие, продолжается;
2.1. доля мобайл растёт, и тут правят ос без ишаков.
Немного данных: клики ие за 01.01 — 31.01. (проект вне РФ):
2012 — ие (6.2кк)
2014 — ие (3.8кк)
2015 — ие (2.6кк)
риторический вопрос — накой мне этот гемор с М$ эдж?!
1. апгейд винды, не влияет на долю ишака, т.к. установленные браузеры останутся;
2. тенденция к уменьшению доли ие, продолжается;
2.1. доля мобайл растёт, и тут правят ос без ишаков.
Немного данных: клики ие за 01.01 — 31.01. (проект вне РФ):
2012 — ие (6.2кк)
2014 — ие (3.8кк)
2015 — ие (2.6кк)
риторический вопрос — накой мне этот гемор с М$ эдж?!
о боже, минусуют факты! Хабр такой хабр…
Не факты, а подачу. Здесь вам не LOR.
Ох не в том глазу соринку ищете — реклама М$ завуалированная в тех. пост, вот отвратительная подача!
Это блог Microsoft, если вы не заметили. И подача статьи — корректная. А у вас слишком много эмоций. Слишком много субъективного, которое вы пытаетесь выдать за объективное, плюс чрезмерное увлечение ярлыками типа «ишак» и «M$».
Чтобы вам было понятнее. Я сам пользуюсь Windows 7, являюсь поклонником Firefox. Edge в глаза не видел. Но я отлично понимаю, что судить о том, что не пробовал — глупо. Особенно выдавать свои субъективные ожидания о чём-то за объективное.
Да и Microsoft, которую вы называете M$ — не одна такая компания. Что Google, что Apple — тоже работают на прибыль и часто принимают неприятные решения, даже игнорируя просьбы поклонников. Ваше поведение больше напоминает слепую ненависть. Не буду кривить душой, когда был школьником и на первом курсе университета (10 лет назад) сам был таким. Теперь понимаю, что был неправ. Меньше эмоций, больше взвешенной оценки происходящего.
Чтобы вам было понятнее. Я сам пользуюсь Windows 7, являюсь поклонником Firefox. Edge в глаза не видел. Но я отлично понимаю, что судить о том, что не пробовал — глупо. Особенно выдавать свои субъективные ожидания о чём-то за объективное.
Да и Microsoft, которую вы называете M$ — не одна такая компания. Что Google, что Apple — тоже работают на прибыль и часто принимают неприятные решения, даже игнорируя просьбы поклонников. Ваше поведение больше напоминает слепую ненависть. Не буду кривить душой, когда был школьником и на первом курсе университета (10 лет назад) сам был таким. Теперь понимаю, что был неправ. Меньше эмоций, больше взвешенной оценки происходящего.
Слепая ненависть?? дай подумать, 3 года js/html под presto, trident, gecko, khtml, webkit, 10 лет бекенд дева… и давненько, но были закончены курсы по win serv. 2003, переодически пользую W10.
Раскажи мне как хорош был IE за последние 10лет?
Мне нет дела до google, apple, M$… я за free, open source, но и тут мс последние, пользуйтесь на здоровье.
P.S. И лицемерие своё при себе оставьте.
Раскажи мне как хорош был IE за последние 10лет?
Мне нет дела до google, apple, M$… я за free, open source, но и тут мс последние, пользуйтесь на здоровье.
P.S. И лицемерие своё при себе оставьте.
НЛО прилетело и опубликовало эту надпись здесь
Забавно слышать советы «не используйте плохие практики» от людей, из-за которых эти практики и появились.
> Совет №1: применяйте гибкие решения в коде, опираясь на доступную в браузере функциональность, а не версию или имя браузера.
Расскажите, например, как сдетектить названия pointer-событий (MSPointerDown в IE10, pointerdown в IE11 и Edge), не прибегая к парсингу юзер-агента.
Ой, я знаю! Вот же пример, прямиком из MSDN
blogs.msdn.com/b/ie/archive/2013/11/21/etchmark-under-the-hood-building-a-website-that-handles-touch-mouse-and-pen-and-device-shakes.aspx
> Совет №1: применяйте гибкие решения в коде, опираясь на доступную в браузере функциональность, а не версию или имя браузера.
Расскажите, например, как сдетектить названия pointer-событий (MSPointerDown в IE10, pointerdown в IE11 и Edge), не прибегая к парсингу юзер-агента.
Ой, я знаю! Вот же пример, прямиком из MSDN
if (navigator.pointerEnabled)
{
this.hitTarget.addEventListener("pointerdown", pointerDown.bind(this));
this.hitTarget.addEventListener("pointerup", pointerUp.bind(this));
this.hitTarget.addEventListener("pointercancel", pointerCancel.bind(this));
this.hitTarget.addEventListener("pointermove", pointerMove.bind(this));
}
else if (navigator.msPointerEnabled)
{
this.hitTarget.addEventListener("MSPointerDown", pointerDown.bind(this));
this.hitTarget.addEventListener("MSPointerUp", pointerUp.bind(this));
this.hitTarget.addEventListener("MSPointerCancel", pointerCancel.bind(this));
this.hitTarget.addEventListener("MSPointerMove", pointerMove.bind(this));
}
blogs.msdn.com/b/ie/archive/2013/11/21/etchmark-under-the-hood-building-a-website-that-handles-touch-mouse-and-pen-and-device-shakes.aspx
Или например как узнать что флексбоксы будут работать хрен пойми как. Последние полгода, год microsoft активно форсит эту тему про то что ie уже няша и все умеет. Того и гляди совсем уберут возможность однозначно идентифицировать свой браузер по UA.
Но вообще конечно ie молодец. Я прям на пороге свитча из за отличной производительности в некоторых местах.
Но вообще конечно ie молодец. Я прям на пороге свитча из за отличной производительности в некоторых местах.
> По современным строкам UA популярных браузеров можно изучать историю веба:
По совеременным иллюстрациям можно изучать лень авторов: неужели трудно отключать на иллюстрациях (!) подчеркивание «ошибочных» слов — или хотя бы их все добавить в словарь?
По совеременным иллюстрациям можно изучать лень авторов: неужели трудно отключать на иллюстрациях (!) подчеркивание «ошибочных» слов — или хотя бы их все добавить в словарь?
Можно было и превью нажать. Только вроде эта кнопка где-то глубоко скрыта.
НЛО прилетело и опубликовало эту надпись здесь
Тем же, чем плох директор корпорации, пришедший на презентацию только в трусах. Т.е. никто не сомневается, что у него отличное по качеству белье, и что он не понтуется, показывая его людям — это как раз «рабочий процесс» носки белья и есть, но он при этом думает об аудитории, чтобы не выглядело, что он готов показать недоделанный продукт. Художники, знаете, карандашные линии наброска обычно стирают, если они видны остаются — вот я об этом.
Я смотрю на иллюстрацию со стрелочками и версиями юзер-агента https://habrastorage.org/files/b8c/e18/beb/b8ce18beb49f46048a0a0e512b40be0b.png, и не понимаю, почему подчеркивание слов там — это не «налажался», а «рабочий процесс».
Я смотрю на иллюстрацию со стрелочками и версиями юзер-агента https://habrastorage.org/files/b8c/e18/beb/b8ce18beb49f46048a0a0e512b40be0b.png, и не понимаю, почему подчеркивание слов там — это не «налажался», а «рабочий процесс».
Потому, что это не скриншот, а иллюстрация, и иллюстрации хорошо бы делать качественными? ;-)
Обновил картинку. Спасибо!
В Edge тэг link не генерирует событие error, если содержимое по ссылке не удалось загрузить. Это не соответствует стандарту:
… if the resource or one of its critical subresources failed to completely load for any reason (e.g. DNS error, HTTP 404 response, a connection being prematurely closed, unsupported Content-Type), queue a task to fire a simple event named error at the link element…
Полный текст: https://html.spec.whatwg.org/multipage/semantics.html#the-link-element
Как предлагаете проверять то, следует ли ожидать это событие? Придётся действовать по-старинке: детектировать браузер.
… if the resource or one of its critical subresources failed to completely load for any reason (e.g. DNS error, HTTP 404 response, a connection being prematurely closed, unsupported Content-Type), queue a task to fire a simple event named error at the link element…
Полный текст: https://html.spec.whatwg.org/multipage/semantics.html#the-link-element
Как предлагаете проверять то, следует ли ожидать это событие? Придётся действовать по-старинке: детектировать браузер.
Я думаю, что в таком случае вам надо зарепортить баг в команду Edge, лучше с готовым примером, воспроизводящем проблему. Присылайте мне ссылку на пример/отчет о баге, я также закину в команду по своим каналам.
Писал об это через меню «Оставить отзыв». На всякий случай продублирую здесь.
Вот пример: http://codepen.io/anon/pen/JYXqqb (помимо link там рассматривается аналогичное поведение тэга script)
В нём производится загрузка существующего и несуществующего файла и слушаются оба события: load и error. По стандарту, браузер должен сгенерировать событие load для существующего файла и error для несуществующего. Для тэга link вместо события error Enge генерирует load.
Вот пример: http://codepen.io/anon/pen/JYXqqb (помимо link там рассматривается аналогичное поведение тэга script)
В нём производится загрузка существующего и несуществующего файла и слушаются оба события: load и error. По стандарту, браузер должен сгенерировать событие load для существующего файла и error для несуществующего. Для тэга link вместо события error Enge генерирует load.
Спасибо! Выяснил, что проблема известна, когда решится пока не знаю. Сообщу в комментариях, если появятся новости.
Спасибо, что не оставляете такие обращения без внимания. А у Edge есть какой-нибудь баг-трекер?
Тот же Connect, что и ранее был для IE connect.microsoft.com/IE/Feedback. Там, кстати, на днях как раз был заведен аналогичный баг.
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
7 советов, как улучшить работу вашего сайта в Microsoft Edge и других современных браузерах