
В народе говорят, что везение — это результат упорного и длительного труда. Наверное, отчасти это правда. Двое наших сотрудников выиграли в рандомную лотерею билеты на самую востребованную конференцию Apple и отправились этим летом в Сан-Хосе.
Если бы не это событие, то мечты об обсуждении с профи новых фич от Apple, знакомство с топовыми iOS-разработчиками мира и публичное выступление на iThink #3 так и остались бы в мечтах.
Принять участие в конференции WWDC мечтает любой iOS-разработчик. Конечно, вы можете возразить: «Есть же онлайн-трансляция, неужели её возможностей мало?» Да, есть, но мы хотим заметить, что на случайном розыгрыше билетов на мероприятие конкуренция просто зашкаливает! И это явно неспроста.
К сожалению, зрители онлайн-трансляции видят не более 25-30 % всего события, а самое главное — они не участвуют в мастер-классах и сессиях. К сожалению, именно эти, самые интересные, мероприятия остаются за кадром онлайн-трансляции и доступны только тем, кто лично посетил конференцию.
Как раз ради присутствия на этой закрытой части разработчики всего мира участвуют в розыгрыше билетов и ночами не спят, ожидая результат. Именно здесь им рассказывают о важных обновлениях и изменениях в написании кода, знакомят с инструментами, которые будут использоваться в будущем.
Только посетив мероприятие лично, можно оценить его значение. Без преувеличения, можно сказать, что WWDC 2019 — это самое значимое мероприятие за последние 5 лет.
Именно на нём посетителям сообщили, что Apple целиком изменила сложившуюся годами и привычную всем нам технологию написания кода, серьезно упростив её. А это заставит многих разработчиков серьёзно переосмыслить свои методы работы, взглянув по-новому на многие, хорошо знакомые вещи.
Мы хотим рассказать вам о реальных задачах, с которыми в самое ближайшее время соприкоснётся мировое сообщество iOS-разработчиков. А конкретно, мы рассмотрим варианты использования и возможности Custom Instruments и SF Symbols и приведём примеры из нашей работы с новыми инструментами на WWDC 2019.
Custom Instruments
Эта фирменная «фишка» для разработчиков была показана Apple ещё в прошлом году. А вот подробности о ней стали известны только сейчас. В ходе сессий WWDC 2019 специалисты Apple подробно рассказали гостям мероприятия о том, как работают кастомные инструменты, какая от них польза разработчику, а самое главное, как эффективно их применять на практике.
Представленный в прошлом году трассировщик os_signpost является основным в данном инструментарии. В число его главных задач входит создание простых событий и интервалов.
Apple также познакомила разработчиков с низкозатратным трассировщиком os_signpost. По словам докладчиков, его уже сейчас можно легко встроить даже в финальные версии. Но программисты Apple рекомендуют аккуратно пользоваться этим инструментом, контролируя количество аргументов в ходе трассировки, не злоупотребляя ими.
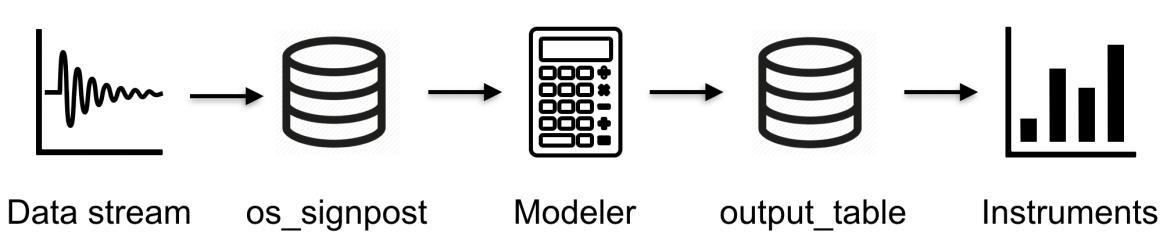
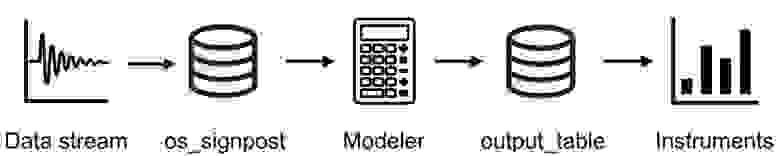
Архитектура инструментария устроена следующим образом:
- Поток данных (Data stream). Решить задачу получения потока данных можно с помощью трассировщика os_signpost, переводящего данные в input-таблицу. Структура таблиц input и output описывается в специально созданном XML-файле. А процесс считывания и записи данных в таблицу представляет собой пошаговую трассировку.
- Моделлер (Modeller). Обрабатывает и анализирует данные из input-таблицы. Сам Modeller, написанный на специальном языке CLIPS, имеет две части — декларативную и императивную. Именно в этом его уникальность! Он обрабатывает новые события и конвертирует данные. Используя Modeller, можно производить кастомный подсчёт или преобразование данных в нужный разработчику формат. По окончании конвертации новые значения буду сохранены в output-таблице. Этот процесс и называется «моделлинг».
- Инструменты (Instruments). С их помощью считывается записанная в таблице информации для её вывода на экран. Управлять форматом отображения можно с помощью XML-формы. Правда, её надо для этого создать.
- Утилита StandartUI. Отвечает за считывание и визуализацию информации из output-таблицы.

CloudKit + CoreData
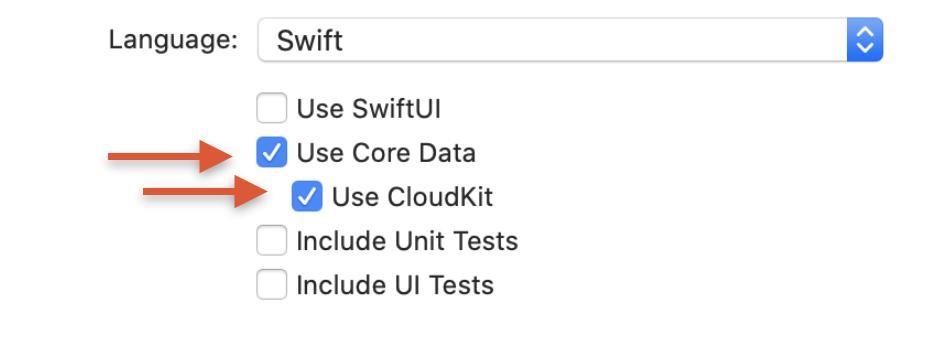
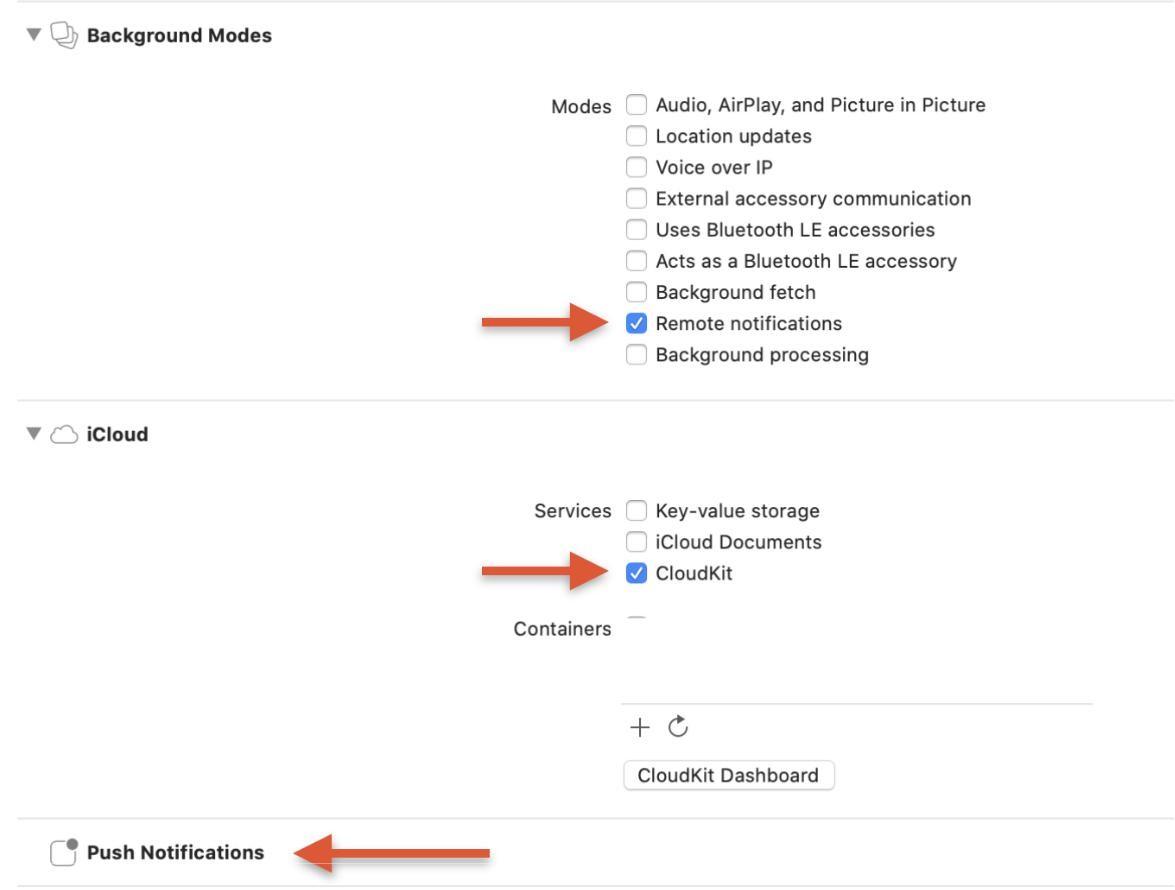
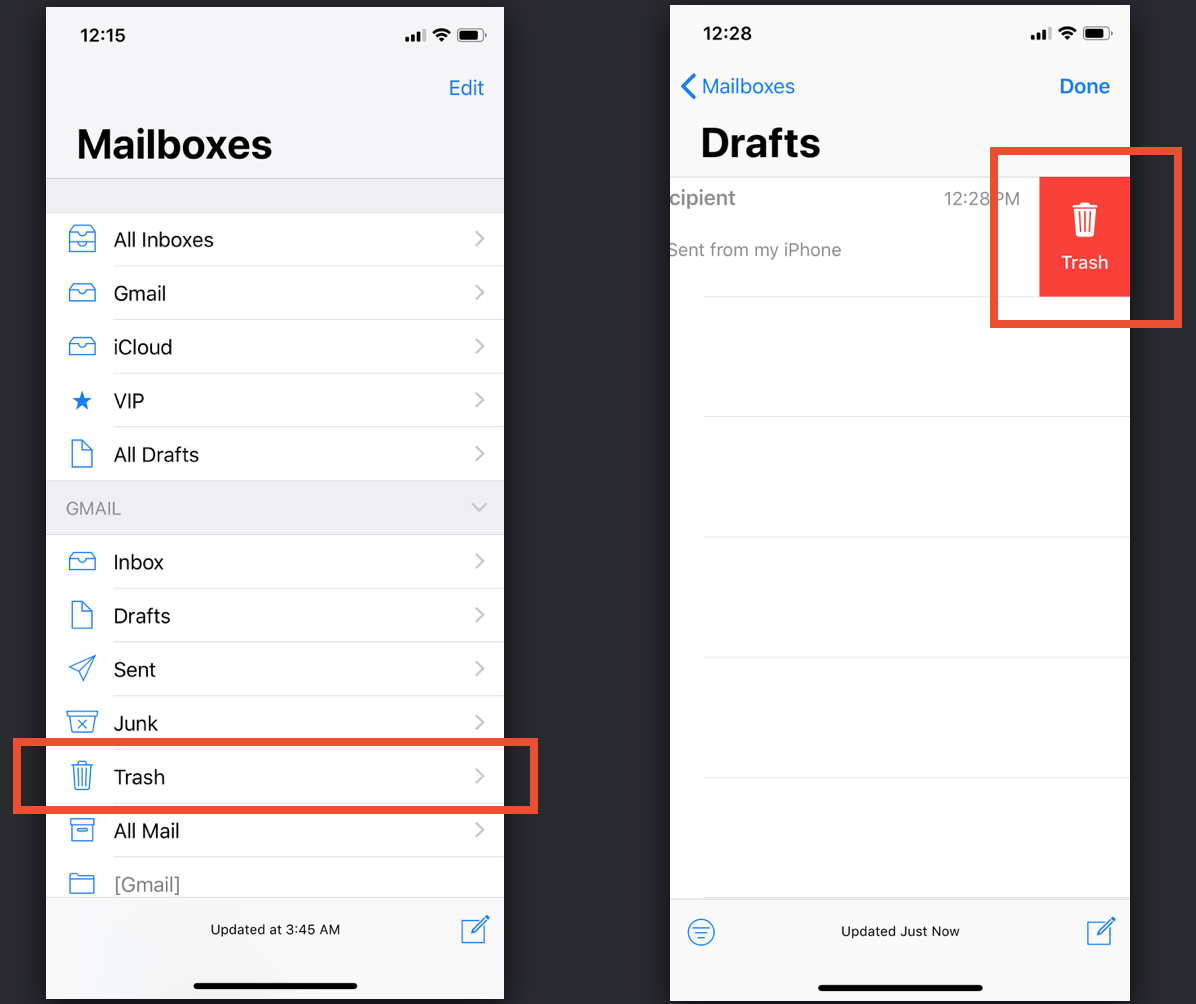
Это одна из самых свежих фирменных «фишек». На неё возложена задача синхронизации Core Data и Cloud Kit в автоматическом режиме. Чтобы активировать её, надо отметить нужные позиции до начала проекта:

Обратите внимание на то, что уведомления, а также CLoudKit в Capabilities в автоматическом режиме не включатся. Это придется делать вручную.

На этом ваша работа заканчивается, всё остальное сделает Xcode в автоматическом режиме. Он сам создаст контейнер для агрегации работы на основе базы данных и CloudKit.
Отдельно заметим, что эта новая и весьма полезная фича будет корректно работать и в ранее запущенных проектах. Всё, что для этого нужно сделать разработчику, это создать новый Container вместо имеющегося. Как видите, процесс синхронизации в старых проектах теперь стал гораздо проще.
SF Symbols
Эта тема на WWDC 2019 вызвала самое большое количество вопросов, что неудивительно, ведь докладчики «прошлись» по ней буквально галопом. Именно такое ускоренное, краткое изложение и вызвало непонимание у гостей конференции.
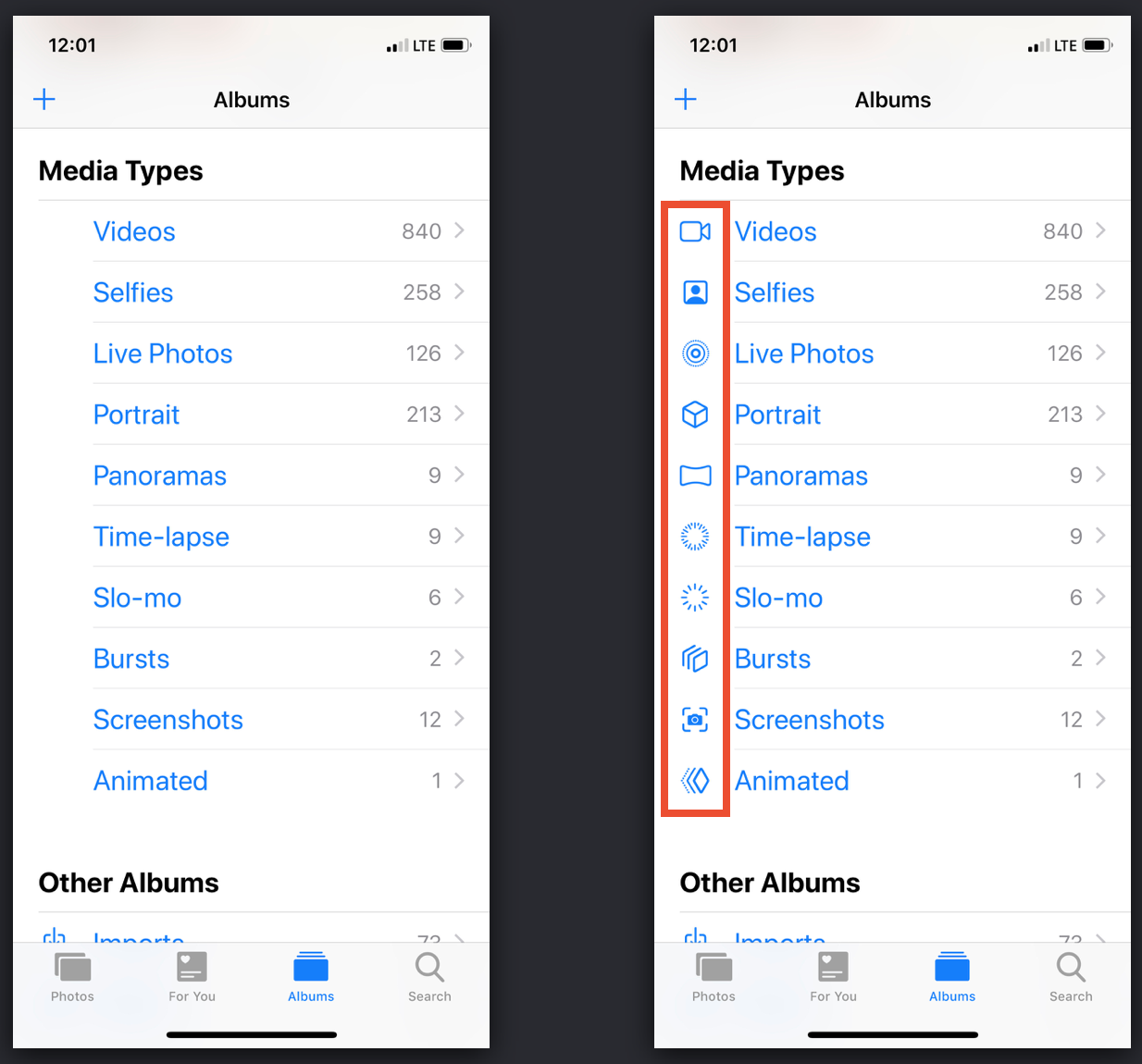
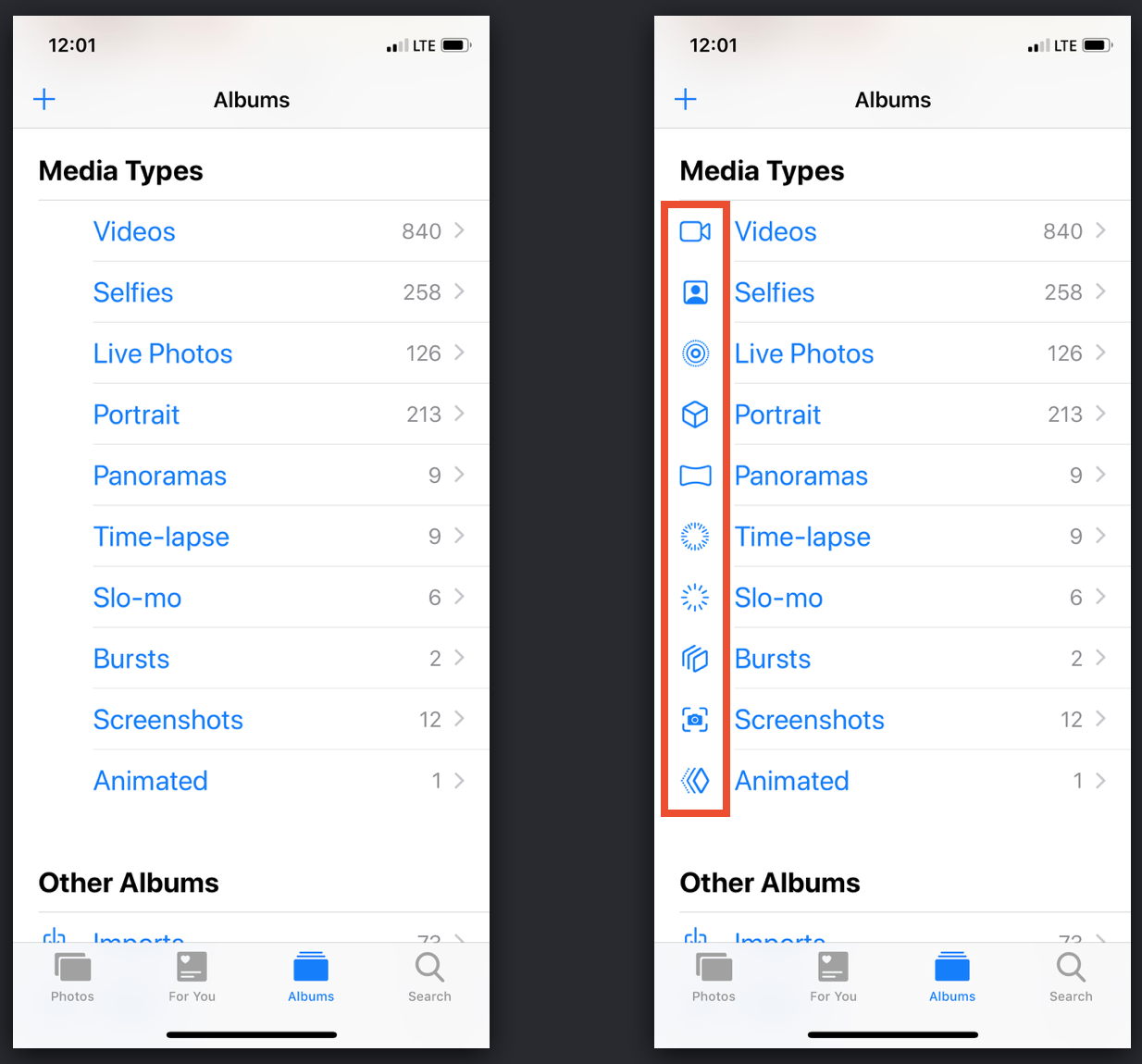
Многие посетители серьезно задумались над вопросом: «Для чего Apple показала и ввела новые символы? Ведь уже много лет разработчики прекрасно используют привычные всем картинки .png/.jpg/.pdf». Да, этот способ имеет определенные недостатки, но он настолько знаком и привычен разработчикам UI, что для отказа от него нужна весьма веская причина.
Но даже с учётом этого не стоит недооценивать значение новых иконок, представленных Apple для создания дружелюбного пользовательского интерфейса. Ведь неудачно выбрав иконки, вы рискуете тем, что приложение потеряет свою нативность, станет неудобным и непонятным для пользователя, а это неминуемо снизит его популярность.
Для разработчика очень важно правильно понимать и оценивать функциональность иконок в приложении, их внешний вид и влияние на удобство работы пользователя.
Чтобы легче было понять назначение иконок, мы сгруппировали их в три категории:
- разделение контекста;

- объединение контекста;

- визуальное соответствие контексту.

Благодаря такому разделению мы поняли, что SF Symbols специально создан для помощи в оптимальном выборе иконок. Заметим, что компания Apple для этого даже разработала отдельное приложение https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/, в нём можно детально изучить примерно 1500 новых символов. Для удобства разработчика в приложении есть поиск и настраиваемые параметры. Используя их, вы сможете оценить, как будут выглядеть иконки при смене их значений.
Ну, а если среди 1500 символов вы не найдёте нужную иконку, всегда можно нарисовать свою. Как это сделать, мы рассказали в нашем руководстве.
Учтите, что в приложении вы создаете векторное изображение иконки, включающее в себя текстовые метаданные. Возможно, кому-то работа с векторной графикой будет непривычна. Не случайно на WWDC отдельную сессию посвятили процессу создания новых символов. На ней наглядно показали, что старые, проверенные временем иконки безнадежно устарели и потеряли свою эффективность. И сегодня самый актуальный тренд в iOS-разработке — это думать о символах как о UIFont.
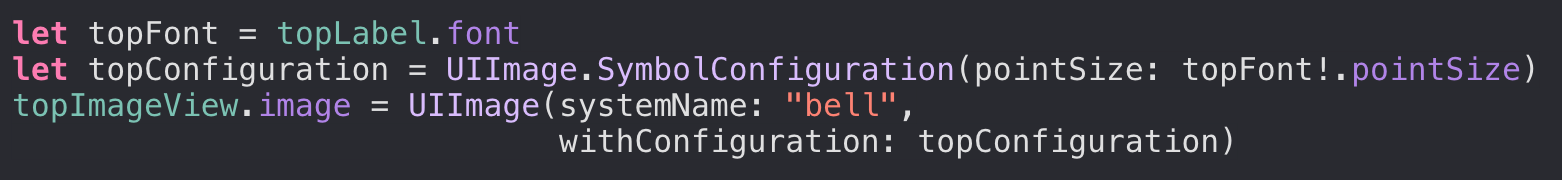
На практике это выглядит следующим образом. Для использования иконок в своих проектах ничего не потребуется, потому что они интегрированы в системный шрифт San Francisco. Для создания символа потребуются новые инициализаторы UIImage:

Из кода видно, что один из инициализаторов получил новый параметр
UIImage.Configuration. В него можно передать значение параметра UIImage.SymbolConfiguration, который является наследником UIImage.Configuration. Учтите, что конфигурации неизменяемые, и применить новые параметры вы сможете только при использовании applying(:) (https://developer.apple.com/documentation/uikit/uiimage/configuration/3294236-applying). Используя конфигурацию, можно изменять:
- PointSize;
- UIImage.SymbolScale;
- UIFont.TextStyle;
- UIImage.SymbolWeight;
- UIFont.
Расскажем подробнее о каждом пункте.
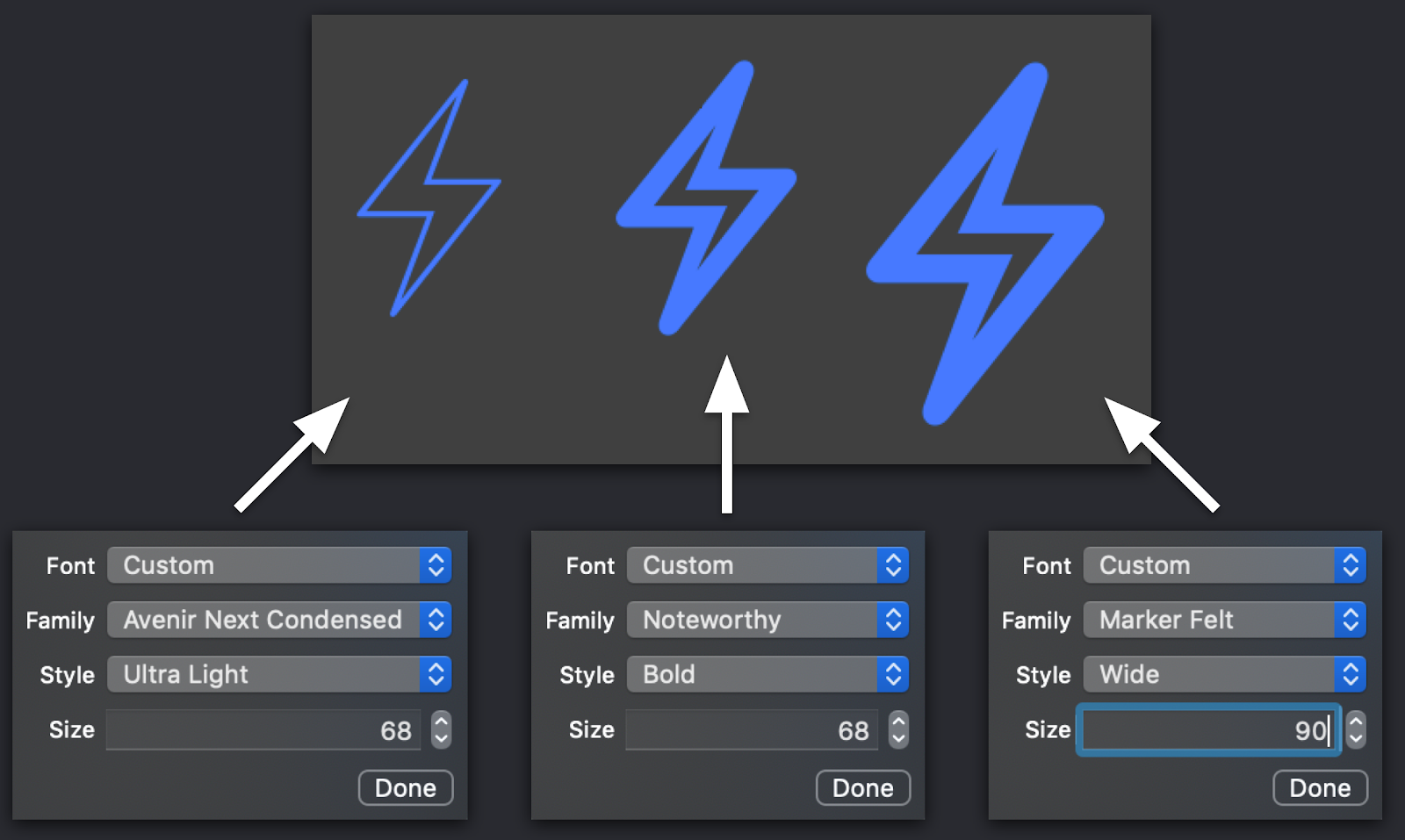
Point size
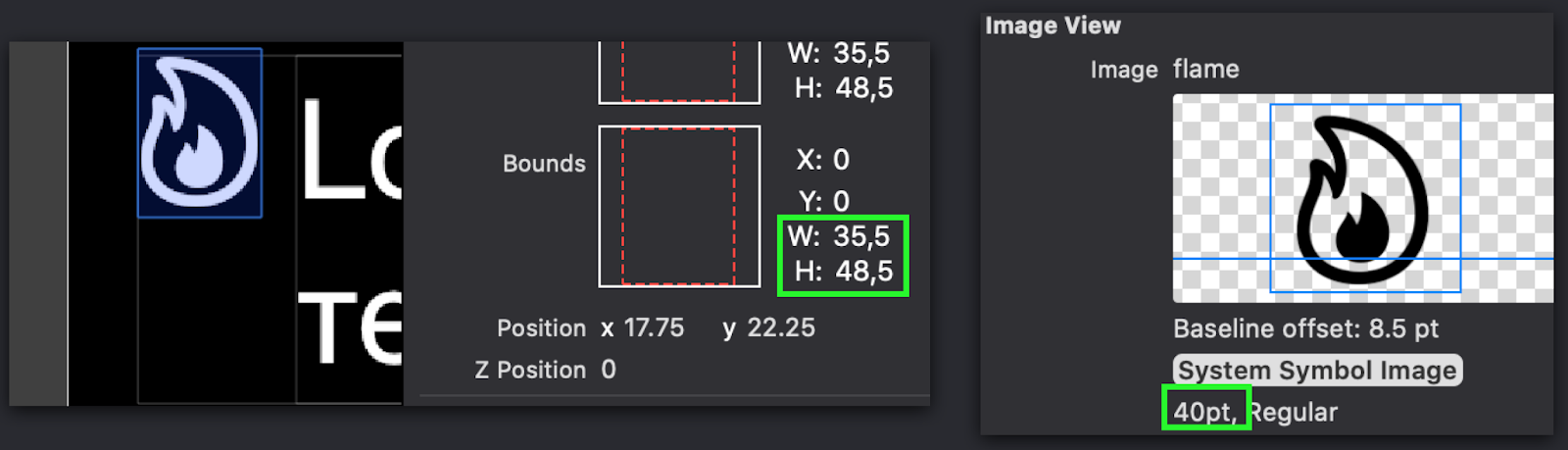
Этот параметр отвечает за размеры символов, а также показывает, что символ теперь не является обычной картинкой формата PNG. Также запомните, что с этого момента
Point size (CGFloat) != CGSize. Поэтому теперь рассматривайте SF Symbols только вместе со значением point size. Эта взаимосвязь четко видна при совместном использовании символов и текста.

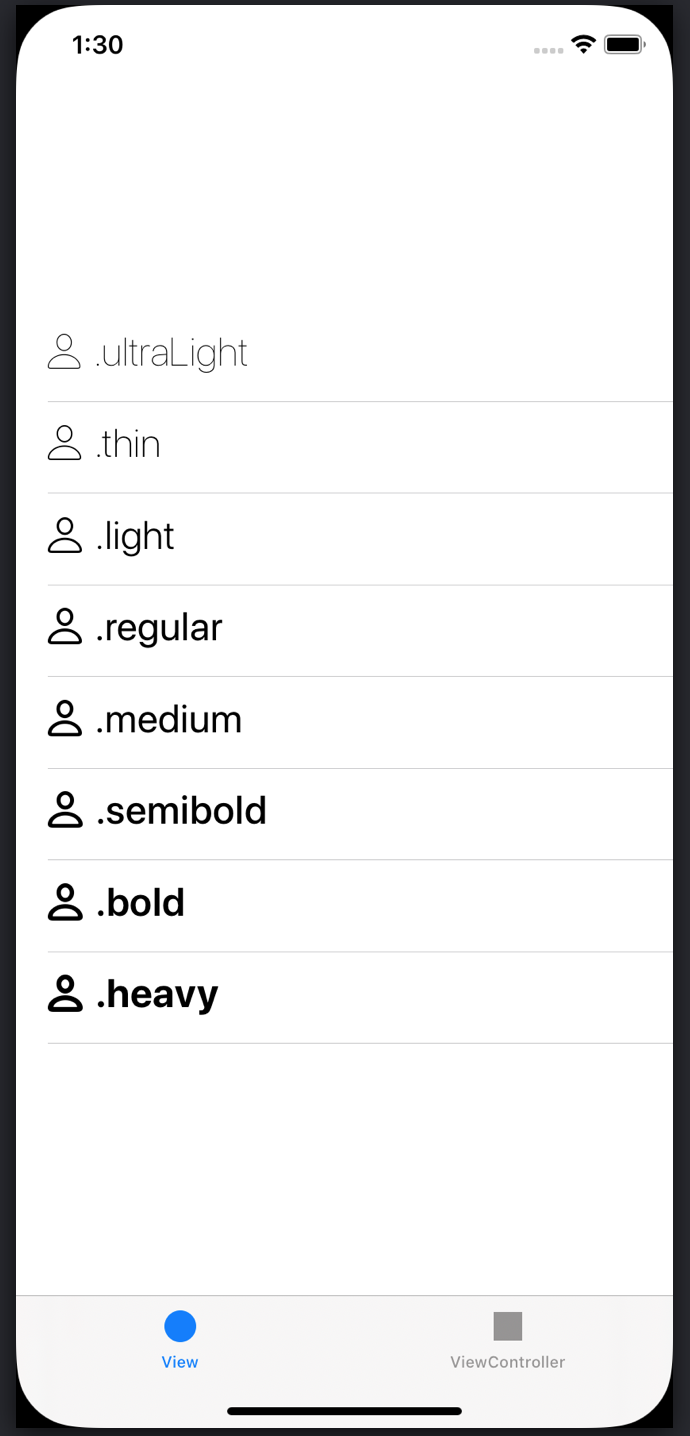
UIImage.SymbolWeight
Если вам нужно изменить толщину или жирность символов, как и у UIFont, воспользуйтесь для этого параметром
UIImage.SymbolWeight. 
SymbolConfiguration.init (font: UIFont)
Работать с этим параметром очень просто. С его помощью вам достаточно выбрать нужный UIFont, а дальше система всё сделает на «автопилоте».

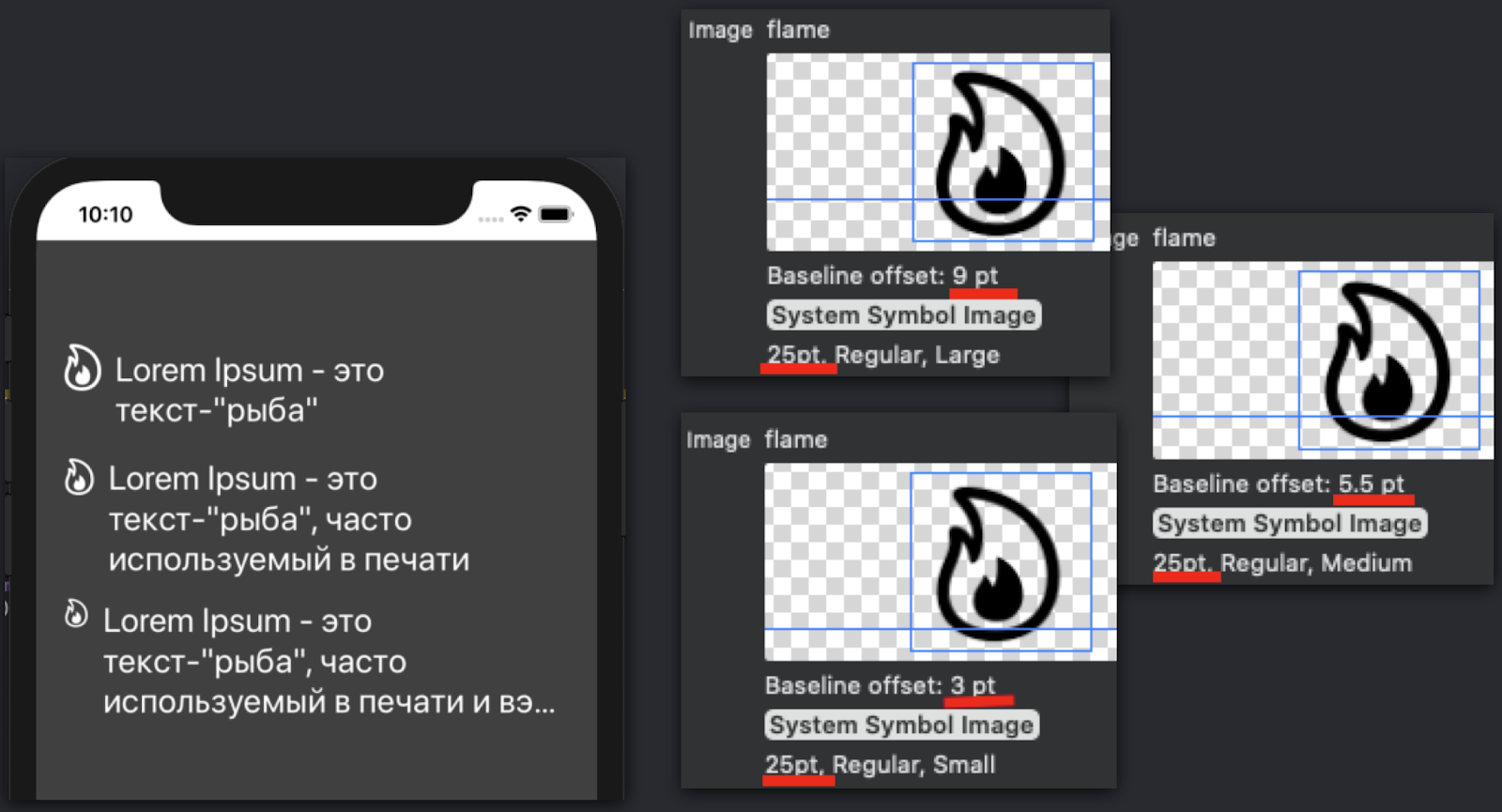
UIImage.SymbolScale
На наш взгляд, это один из самых неоднозначных параметров. Первая функция, которую он выполняет — это изменение размера символа. И вот тут начинается самое интересное. Дело в том, что теперь у нас есть целых два активных параметра, влияющих на это. Но не стоит нервничать!
Из практического опыта можно сказать, что эти параметры не просто легко «уживаются вместе», а отлично дополняют друг друга. Мы специально смоделировали ситуацию и задали идентичный point size нашему UIFont в лайбе. И увидели, что размеры символа на экране визуально отличаются от размера текста (он остается больше или меньше него). Для облегчения работы, и чтобы не создавать ещё одну конфигурацию с использованием нового значения point size, рекомендуем воспользоваться параметром
SymbolScale. Он изменит размер изображения, не меняя его point size.
UIFont.TextStyle
Это самый легкий в использовании параметр. Разработчики Apple рекомендуют пользоваться им, когда есть необходимость в реализации dynamic font type.
Из нашего рассказа видно, что большая часть представленных обновлений нацелена на то, чтобы разработчики приложений переосмыслили старые методы работы. Хотя нам кажется, что это только лишь малая часть того, с чем вы можете столкнуться в ближайшее время. Ну, а чтобы нововведения не застали вас врасплох, мы рекомендуем вам начать их освоение в ближайшее время!