Если одна картина заслуживает тысячи слов, то смешение двух картин заслуживает гораздо большего. Точно так же, возможности дизайна, которые открываются с появлением возможности смешивания слоев в CSS гораздо больше, чем вы думаете.
Когда вы слышите обсуждение функций CSS Blend Modes, то обычно речь идет о трех новых свойствах CSS, которые получили хорошую поддержку в современных браузерах.
Вот эти свойства:

Как бы то ни было, эта статья будет посвящена
CSS-градиенты могут использоваться в свойстве
Но свойство

Но сейчас, когда у нас есть свойство
Давайте наложим три градиента, чтобы сделать фон с почти полным спектром цветов, который можно отобразить на мониторе.

Этот эффект ранее был возможен только в виде картинки, занимавшей десятки килобайт. Но мы только что воспроизвели его с помощью CSS размером менее 200 байт, не говоря уже об экономии HTTP-запроса.
Мы также можем создавать интересные шаблоны, имитирующие клетчатый плед, с помощью градиента и

Вот еще один фон, теперь с использованием радиального градиента:

С помощью Yoksel и Una Kravets я подготовил коллекцию из 24 шаблонов, сделанных с помощью смешивания, которые сделают ваш сайт быстрее и привлекательнее.

Хотя

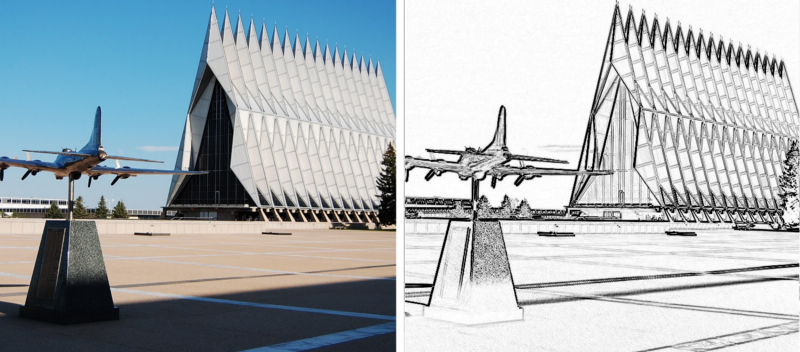
Мы можем использовать CSS, чтобы сделать фотографию слева похожей на карандашный набросок. Нам не понадобятся Photoshop, HTML5 canvas, WebGL, библиотеки Javascript. Пять свойств CSS – все, что потребуется.
Хотя мы можем использовать другие блочные элементы, такие как
Давайте начнем моделирование. Заменим
Ниже на первом квадрате результат нашего первого шага:

Теперь добавим режим смешивания:
О нет, куда все делось? У нас получился совершенно черный квадрат. Режим вычитания для смешивания берет два фона и отнимает пиксель за пикселем более темный цвет одного фона из более светлого цвета другого фона.

Если вы запутались в том, что происходит, давайте посмотрим, что случится, когда мы немного сместим два фона с помощью

Используя запятую, мы устанавливаем две позиции фона, каждая из которых соответствует одной копии фонового изображения. Первое изображение мы перемещаемся от центра по оси Х влево на один пиксель и от центра по оси Y вверх на пиксель. Для второй копии фонового изображения мы делаем прямо противоположное, перемещая ее вниз и вправо.
У нас получились два фоновых изображения, которые слегка смещены, но вся картина по-прежнему центрирована в нашем элементе. Теперь, когда режим вычитания обнаруживает разницу между двумя изображениями, видны края на фотографии. Здорово, не так ли?
Наконец, мы будем использовать свойство
Для этой конкретной фотографии мы также повысим яркость, которая имеет вторичный эффект относительно повышения контрастности линий.
Вот окончательный фрагмент CSS для этого эффекта:


Мы можем воссоздать эффект школьной доски, выполнив шаги для эффекта карандашного наброска и исключив функцию

Давайте воссоздадим еще один эффект с помощью возможностей смешивания CSS и сделаем фотографию, выглядящую так, как будто мы сделали ее через объектив прибора ночного видения.
Есть три части нашего фона, которые мы будем смешивать вместе с помощью режима
Сначала мы установим фоновое изображение, на этот раз одно.

Теперь добавим градиент и свойство смешивания фоновых слоев. Здесь мы используем радиальный градиент от полупрозрачного лаймового до черного.

Не так уж плохо, можно оставить все так. Но у меня есть еще одна идея, которая может сделать эффект более аутентичным — добавить на фон несколько фальшивых линий развертки с повторяющимся градиентом фона.

И, в итоге, вот полный фрагмент CSS, используемый для этого эффекта:
Я сделал галерею из 20 картинок с CSS-эффектами, которые вы можете использовать для своих сайтов.

Хорошие новости в том, что свойство
Отчасти хорошей новостью является то, что она имеет достаточную поддержку в Safari в части тех эффектов, которые мы рассмотрели здесь, но Safari в настоящее время не поддерживает
Плохая новость заключается в том, что Internet Explorer и IE Edge вообще не поддерживают свойства смешивания CSS.
Это значит, что мы должны учитывать наличие браузеров, до сих пор не поддерживающих
Для первого примера мы возьмем наш спектральный фоновый градиент и предусмотрим резервные возможности на случай, если функция
А здесь эффект карандашного наброска с запасным вариантом. Мы проверяем два важных свойства, которые требуются для создания эффекта:
Blending Modes Demystified by Justin McDowell
Basics of CSS Blend Modes by Chris Coyier
CSS3 Patterns Gallery by Lea Verou
Una Kravets’ 6-part CSS Image Effects Series
Can I use… Support for background-blend-mode
Image Effects with CSS by Bennett Feely
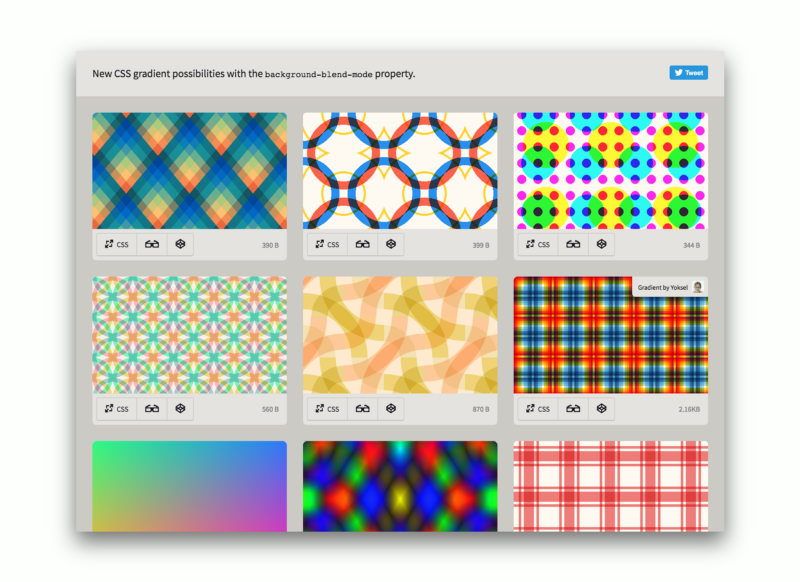
New CSS Gradient possibilities with the background-blend-mode property by Bennett Feely
Experimental Polyfill for background-blend-mode by Rik Cabanier
Compositing and Blending Level 1 Specification by the W3C
Когда вы слышите обсуждение функций CSS Blend Modes, то обычно речь идет о трех новых свойствах CSS, которые получили хорошую поддержку в современных браузерах.
Вот эти свойства:
background-blend-mode— для смешивания фоновых изображений, градиентов и цветов фона элементов;mix-blend-mode— для смешивания элементов с другими элементами;isolation– менее используемое свойство, которое применяется вместе с mix-blend-mode для предотвращения смешивания элементов.

Как бы то ни было, эта статья будет посвящена
background-blend-mode, свойству, которое пользуется наиболее широкой поддержкой, и возможностям его использования для создания на своем сайте привлекательных фонов и фотоэффектов, которые когда-то были возможны только в Photoshop.Комбинирование CSS-градиентов при помощи background-blend-mode
CSS-градиенты могут использоваться в свойстве
background. Такие функции, как linear-gradient(), radial-gradient(), repeating-linear-gradient() и repeating-radial-gradient() имеют широкую поддержку и более строгий, стандартизированный синтаксис в браузерах.Но свойство
background может допускать более одного градиента, отображая их поверх друг друга, если перечислить каждый следующий через запятую. Lea Verou продемонстрировала впечатляющие образцы, которые могут быть созданы с помощью этой техники: от шахматных досок до кирпичей и звезд.
Но сейчас, когда у нас есть свойство
background-blend-mode, мы можем создавать все новые градиенты и шаблоны.Спектральный фон
Давайте наложим три градиента, чтобы сделать фон с почти полным спектром цветов, который можно отобразить на мониторе.
.spectrum-background {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}
Этот эффект ранее был возможен только в виде картинки, занимавшей десятки килобайт. Но мы только что воспроизвели его с помощью CSS размером менее 200 байт, не говоря уже об экономии HTTP-запроса.
Клетчатый фон
Мы также можем создавать интересные шаблоны, имитирующие клетчатый плед, с помощью градиента и
background-blend-mode..plaid-background {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}
Фон в кружочек
Вот еще один фон, теперь с использованием радиального градиента:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}
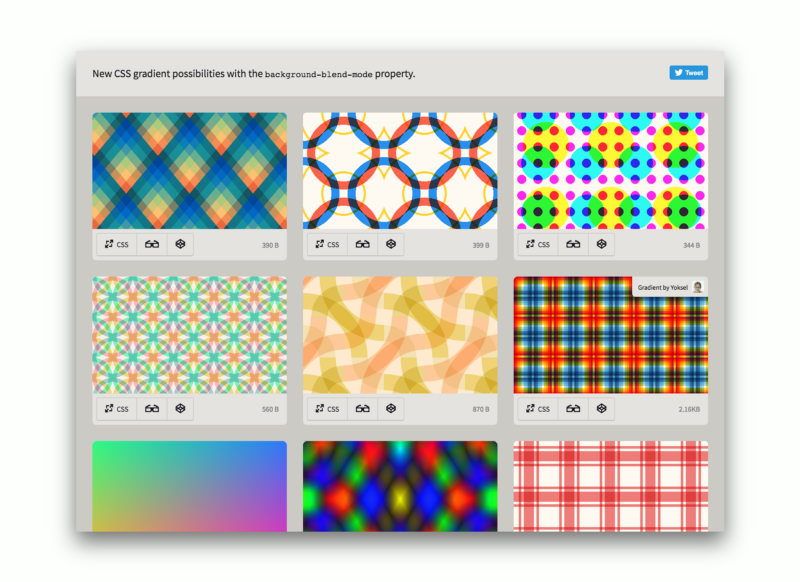
Больше фоновых рисунков
С помощью Yoksel и Una Kravets я подготовил коллекцию из 24 шаблонов, сделанных с помощью смешивания, которые сделают ваш сайт быстрее и привлекательнее.

Фотоэффекты с помощью background-blend-mode
Хотя
background-image позволяет установить несколько градиентов для элемента, фокус в том, что таким же образом мы можем установить несколько фоновых изображений с использованием конструкции url(). Когда мы совмещаем это с background-blend-mode и свойствами вроде filter, может получиться что-нибудь действительно интересное.Эффект карандашного наброска

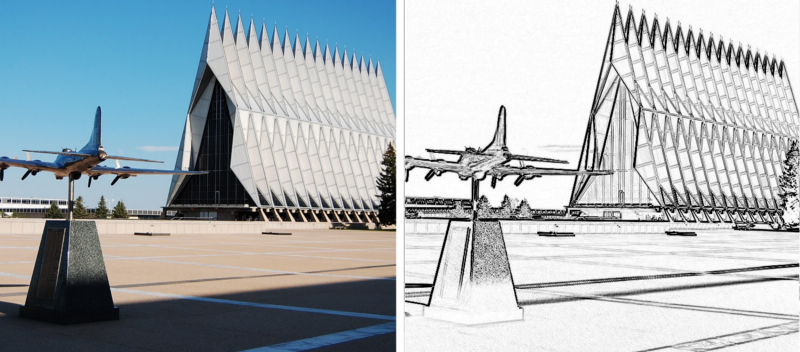
Мы можем использовать CSS, чтобы сделать фотографию слева похожей на карандашный набросок. Нам не понадобятся Photoshop, HTML5 canvas, WebGL, библиотеки Javascript. Пять свойств CSS – все, что потребуется.
Хотя мы можем использовать другие блочные элементы, такие как
body, section, figure, для начала используем такой HTML:<div class=”pencil-effect”></div>Давайте начнем моделирование. Заменим
chapel.jpg на url картинки, которую вы используете. Мы дважды установим фоновое изображение и сохраним его фоновый размер..pencil-effect {
background:
url(chapel.jpg),
url(chapel.jpg);
background-size: cover;
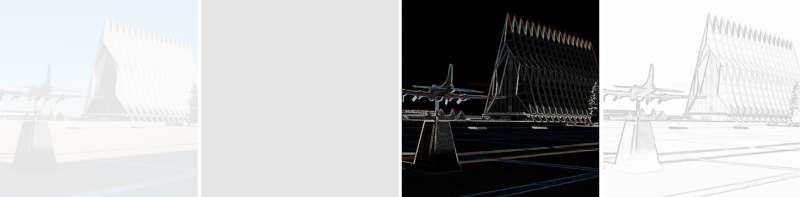
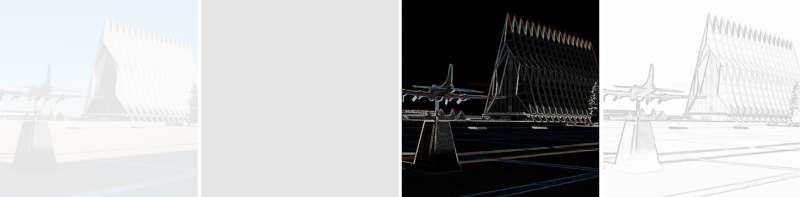
}Ниже на первом квадрате результат нашего первого шага:

Теперь добавим режим смешивания:
background-blend-mode: difference;О нет, куда все делось? У нас получился совершенно черный квадрат. Режим вычитания для смешивания берет два фона и отнимает пиксель за пикселем более темный цвет одного фона из более светлого цвета другого фона.

Если вы запутались в том, что происходит, давайте посмотрим, что случится, когда мы немного сместим два фона с помощью
background-position и calc().background-position:
calc(50% — 1px) calc(50% — 1px),
calc(50% + 1px) calc(50% + 1px);
Используя запятую, мы устанавливаем две позиции фона, каждая из которых соответствует одной копии фонового изображения. Первое изображение мы перемещаемся от центра по оси Х влево на один пиксель и от центра по оси Y вверх на пиксель. Для второй копии фонового изображения мы делаем прямо противоположное, перемещая ее вниз и вправо.
У нас получились два фоновых изображения, которые слегка смещены, но вся картина по-прежнему центрирована в нашем элементе. Теперь, когда режим вычитания обнаруживает разницу между двумя изображениями, видны края на фотографии. Здорово, не так ли?
Наконец, мы будем использовать свойство
filter, чтобы инвертировать фотографию и перевести ее в оттенки серого.filter: brightness(3) invert(1) grayscale(1);Для этой конкретной фотографии мы также повысим яркость, которая имеет вторичный эффект относительно повышения контрастности линий.
Вот окончательный фрагмент CSS для этого эффекта:
.pencil-effect {
background:
url(photo.jpg),
url(photo.jpg);
background-size: cover;
background-blend-mode: difference;
background-position:
calc(50% — 1px) calc(50% — 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(3) invert(1) grayscale(1);
}
Эффект школьной доски

Мы можем воссоздать эффект школьной доски, выполнив шаги для эффекта карандашного наброска и исключив функцию
invert(1) на заключительном этапе. Эффект прибора ночного видения

Давайте воссоздадим еще один эффект с помощью возможностей смешивания CSS и сделаем фотографию, выглядящую так, как будто мы сделали ее через объектив прибора ночного видения.
Есть три части нашего фона, которые мы будем смешивать вместе с помощью режима
overlay. Этот режим смешивания осветляет и затемняет фон, и работает как комбинация двух других режимов смешивания – multiply и screen.Сначала мы установим фоновое изображение, на этот раз одно.
background: url(moose.jpg);
background-size: cover;
background-position: center;
Теперь добавим градиент и свойство смешивания фоновых слоев. Здесь мы используем радиальный градиент от полупрозрачного лаймового до черного.
background:
url(moose.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
);
background-blend-mode: overlay;
Не так уж плохо, можно оставить все так. Но у меня есть еще одна идея, которая может сделать эффект более аутентичным — добавить на фон несколько фальшивых линий развертки с повторяющимся градиентом фона.
background:
url(moose.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
И, в итоге, вот полный фрагмент CSS, используемый для этого эффекта:
.night-vision-effect {
background:
url(moose.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
}Больше фотоэффектов
Я сделал галерею из 20 картинок с CSS-эффектами, которые вы можете использовать для своих сайтов.

Поддержка браузера и постепенная деградация
Хорошие новости в том, что свойство
background-blend-mode полностью поддерживается в Firefox, Chrome и Opera.Отчасти хорошей новостью является то, что она имеет достаточную поддержку в Safari в части тех эффектов, которые мы рассмотрели здесь, но Safari в настоящее время не поддерживает
saturation, hue, color и luminosity.Плохая новость заключается в том, что Internet Explorer и IE Edge вообще не поддерживают свойства смешивания CSS.
Это значит, что мы должны учитывать наличие браузеров, до сих пор не поддерживающих
background-blend-mode. Замечательное правило CSS @supports делает это довольно простым. Вот два примера.Для первого примера мы возьмем наш спектральный фоновый градиент и предусмотрим резервные возможности на случай, если функция
background-blend-mode не поддерживается. Мы используем для нашего примера background: gray в качестве резерва, но в этом месте можно использовать любой CSS..spectrum-background {
background: gray;
@supports (background-blend-mode: screen) {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}
}А здесь эффект карандашного наброска с запасным вариантом. Мы проверяем два важных свойства, которые требуются для создания эффекта:
filter и background-blend-mode. Если браузер пользователя не поддерживает их (или если браузер не поддерживает CSS @supports), мы вернемся к оригинальной фотографии..pencil-effect {
background-image: url(photo.jpg);
background-size: cover;
@supports (background-blend-mode: difference) and (filter: invert(1)) {
background-image:
url(photo.jpg),
url(photo.jpg);
background-blend-mode: difference;
background-position:
calc(50% — 1px) calc(50% — 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(3) invert(1) grayscale(1);
}
}Источники:
Blending Modes Demystified by Justin McDowell
Basics of CSS Blend Modes by Chris Coyier
CSS3 Patterns Gallery by Lea Verou
Una Kravets’ 6-part CSS Image Effects Series
Can I use… Support for background-blend-mode
Image Effects with CSS by Bennett Feely
New CSS Gradient possibilities with the background-blend-mode property by Bennett Feely
Experimental Polyfill for background-blend-mode by Rik Cabanier
Compositing and Blending Level 1 Specification by the W3C
LOOKING.HOUSE — на проекте собрано более 150 точек looking glass в 40 странах. Можно быстро выполнить команды host, ping, traceroute и mtr.