Казалось бы, атомарный дизайн — вещь сугубо про удобство. Через правильную организацию работы с элементами в Figma, дизайнер не плодит бардак в слоях, не тратит время впустую и может сконцентрироваться на улучшениях. Но это только доля правды, потому что заказчик от этого тоже в выигрыше!
В статье раскрыли неочевидные плюсы для заказчика, если подрядчик использует атомарный подход и рассказали, как методология экономит ресурсы студии + чек-лист.
Но сначала немного теории (не слишком занудной)
Атомарный дизайн — методология в UI-дизайне, которая помогает проектировать свою дизайн-систему — продукт совместной деятельности на стыке дизайна и реализации в коде.
Суть атомарного подхода в том, чтобы прийти от меньшего к большему: разобрать продукт на простые мелкие элементы — шрифты, отступы, анимации, чтобы собрать их в единое целое — страницы сайта или приложения.
«Для чего?»
Во-первых, чтобы не плодить хаос в слоях Figma. Актуально, когда над проектом трудятся несколько дизайнеров.
Во-вторых, чтобы через правильную организацию работы проект можно было быстро масштабировать. Потому что если строить дизайн из правильных кирпичиков изначально, то последующие страницы можно собирать как лего, ускоряя разработку примерно на 40%. Даже если развивать продукт будет другой подрядчик.
Это огромный плюс и для дизайнера, и для разработчика, и для заказчика (для последнего преимущества на этом не заканчиваются, но об этом позже)
Это противоречит правилам живописи, где художника учат писать картину, идя от общего к частному, но кардинально упрощает жизнь дизайнеру — следуя такому принципу, в рамках проекта из атомов можно быстро собрать любые страницы.
Методологию разработал дизайнер Брэд Фрост. Он сравнил веб-дизайн с химией: как природные вещества состоят из атомов, так и интерфейсы — из элементов.

1. Начнем с азов — атомы
Это строительный материал для страницы, что-то очень маленькое: формы, цвета, иконки, чекбоксы, радиокнопки, стили для типографики — то есть то, что обретает смысл только в группировках. Цель атомов — создать единый общий стиль интерфейса. Их можно (и нужно!) комбинировать друг с другом и использовать повторно.

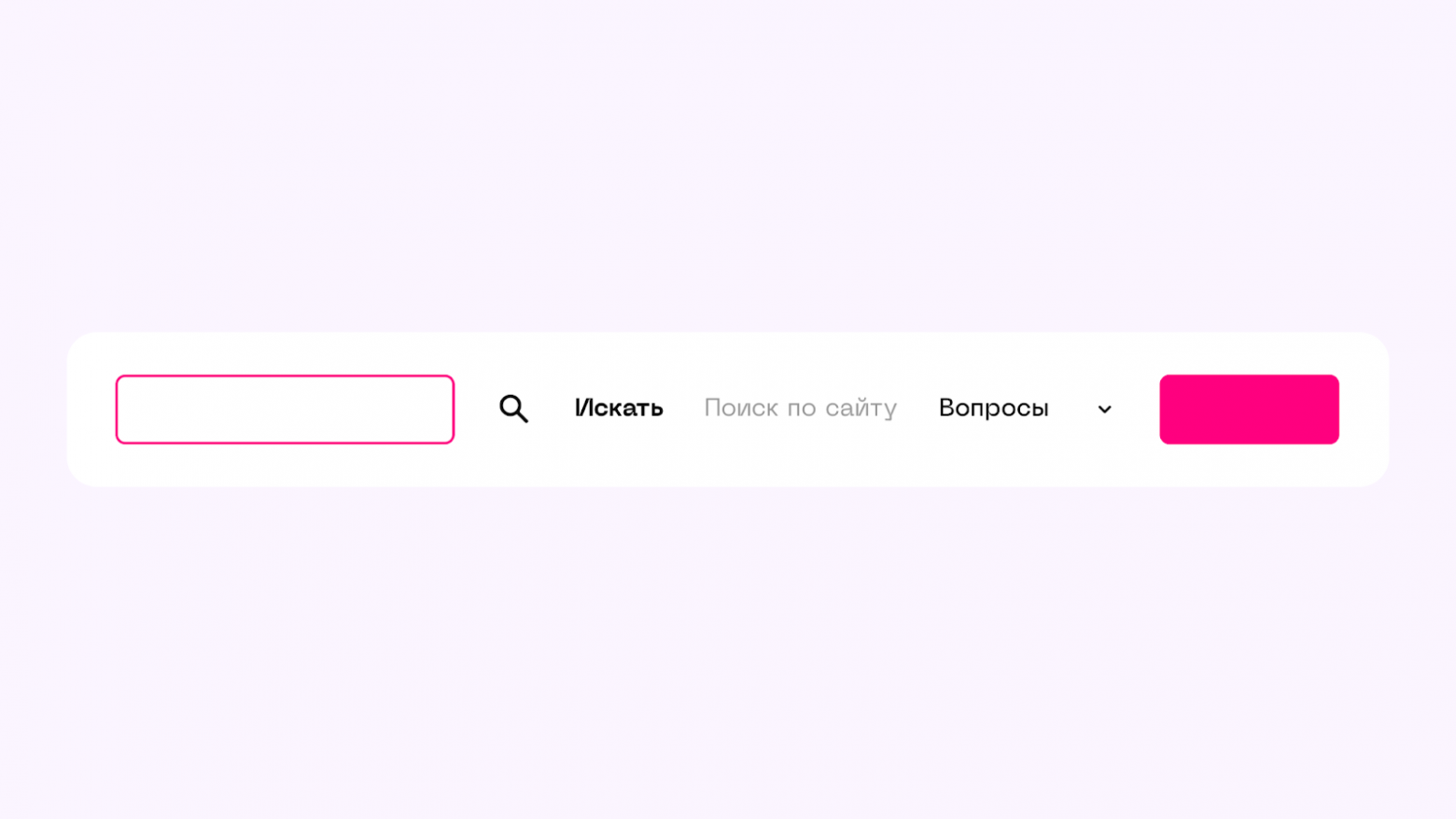
2. Комбинация атомов образует МОЛЕКУЛЫ
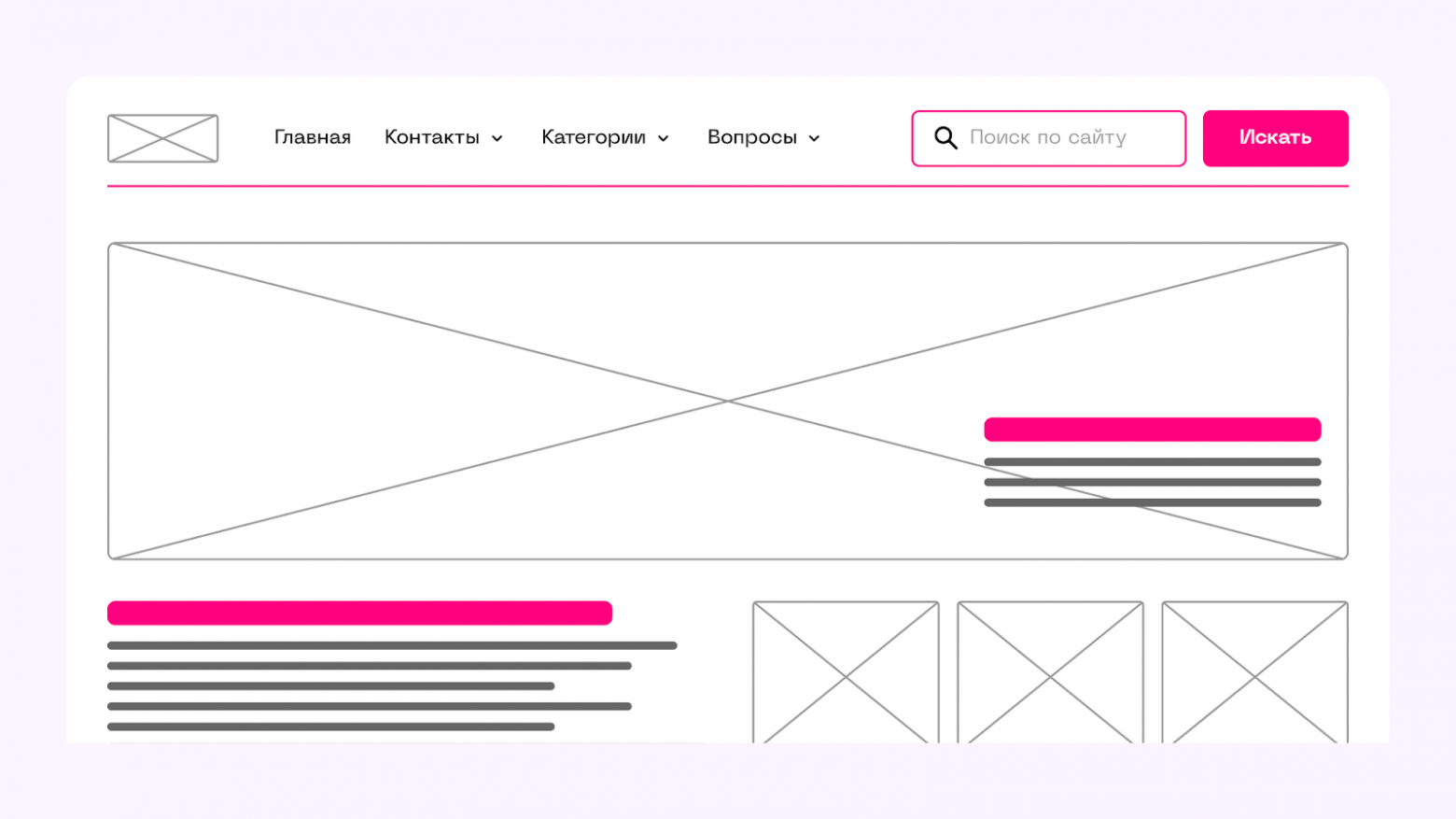
Если объединить всю мелочь из предыдущего пункта, получим единый организм — полноценную форму поиска — молекулу. Такой юнит можно целиком перемещать, копировать и вставлять в нужные места.

Теперь это не просто детали интерфейса, а единый работающий механизм.
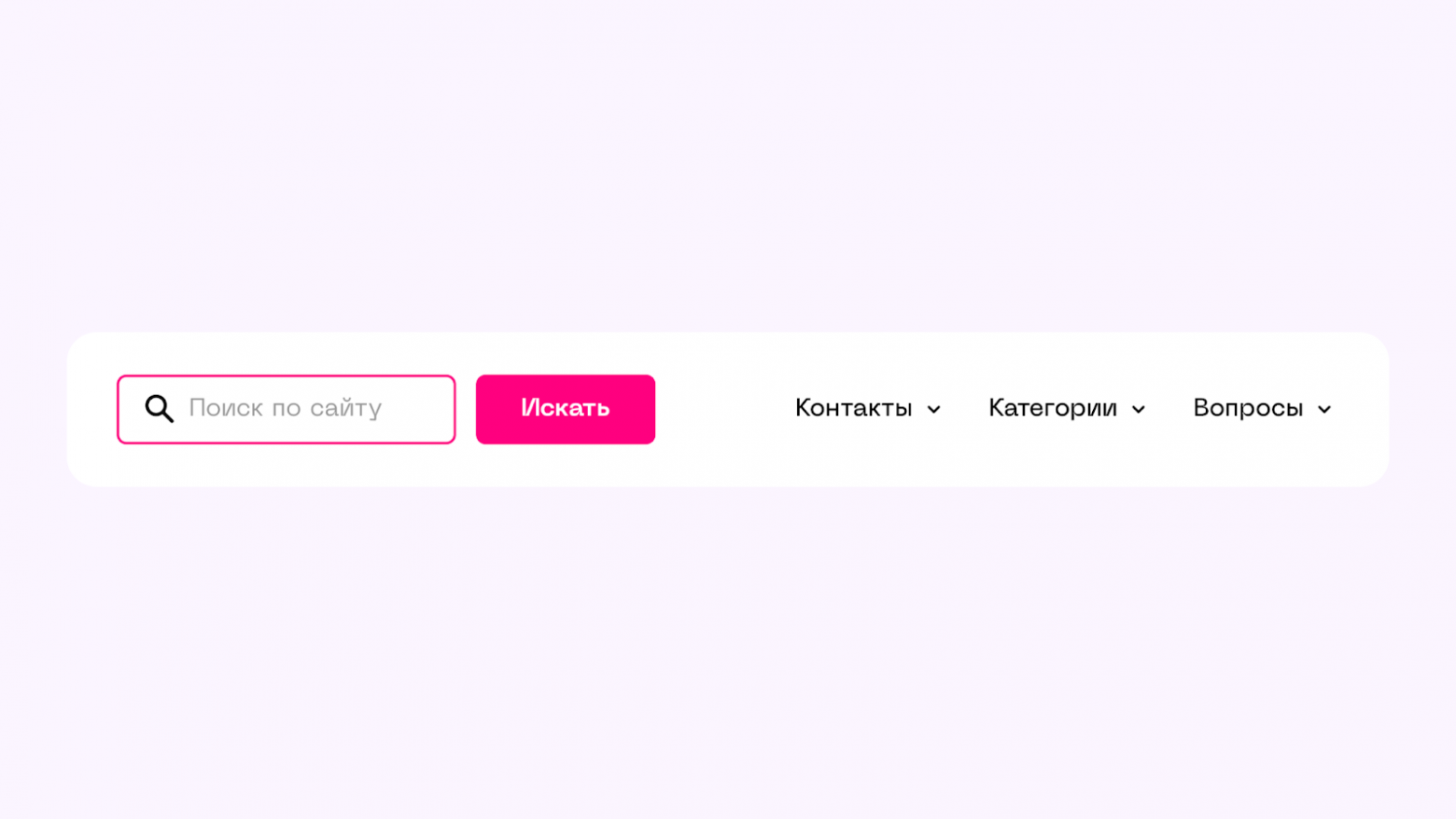
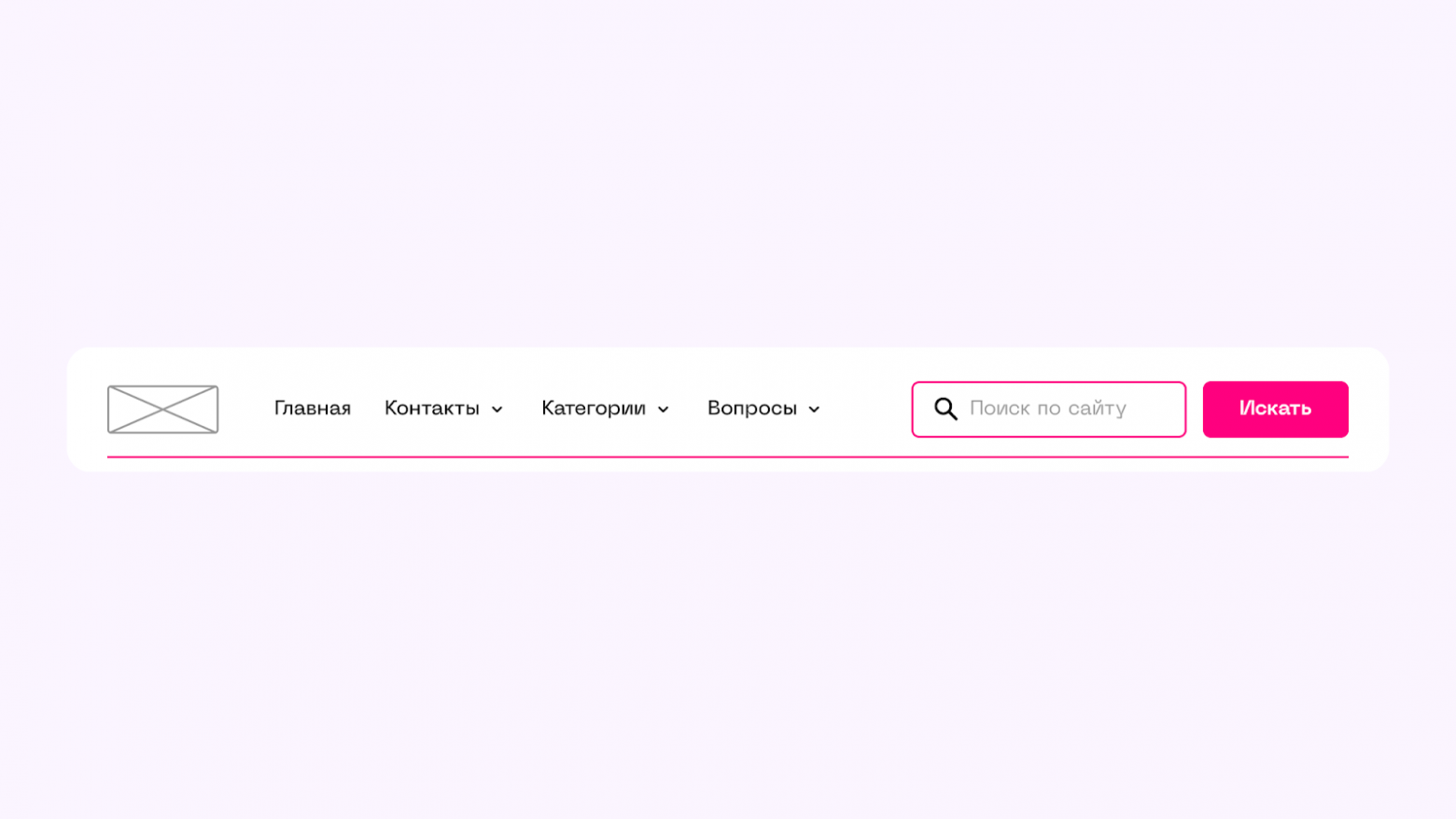
3. Группировка молекул образует ОРГАНИЗМЫ
То есть отдельные разделы страницы: шапку и подвал сайта, например. Организмы — это готовые секции, из которых будет состоять продукт.

4. Комбинация организмов рождает ШАБЛОНЫ
Шаблоны — почти готовый эскиз сайта. Они помогают внести конкретику в работу с абстрактными молекулами и организмами, структурируют их.

Здесь аналогия с химией заканчивается и начинается специфика UI-дизайна.
5. Финалим — превращаем шаблоны в СТРАНИЦЫ
Здесь шаблоны наполняются реальным контентом: актуальной информацией, иллюстрациями, видео, превращаясь в полноценные страницы. На этой стадии можно проверить эффективность всей системы.

Вот из этих 5-ти элементов — атомов, молекул, организмов, шаблонов и страниц — и состоит атомарный дизайн.
«Окей, а дальше-то что?»
А дальше наш дизайнер расскажет, как использует атомарный подход на практике
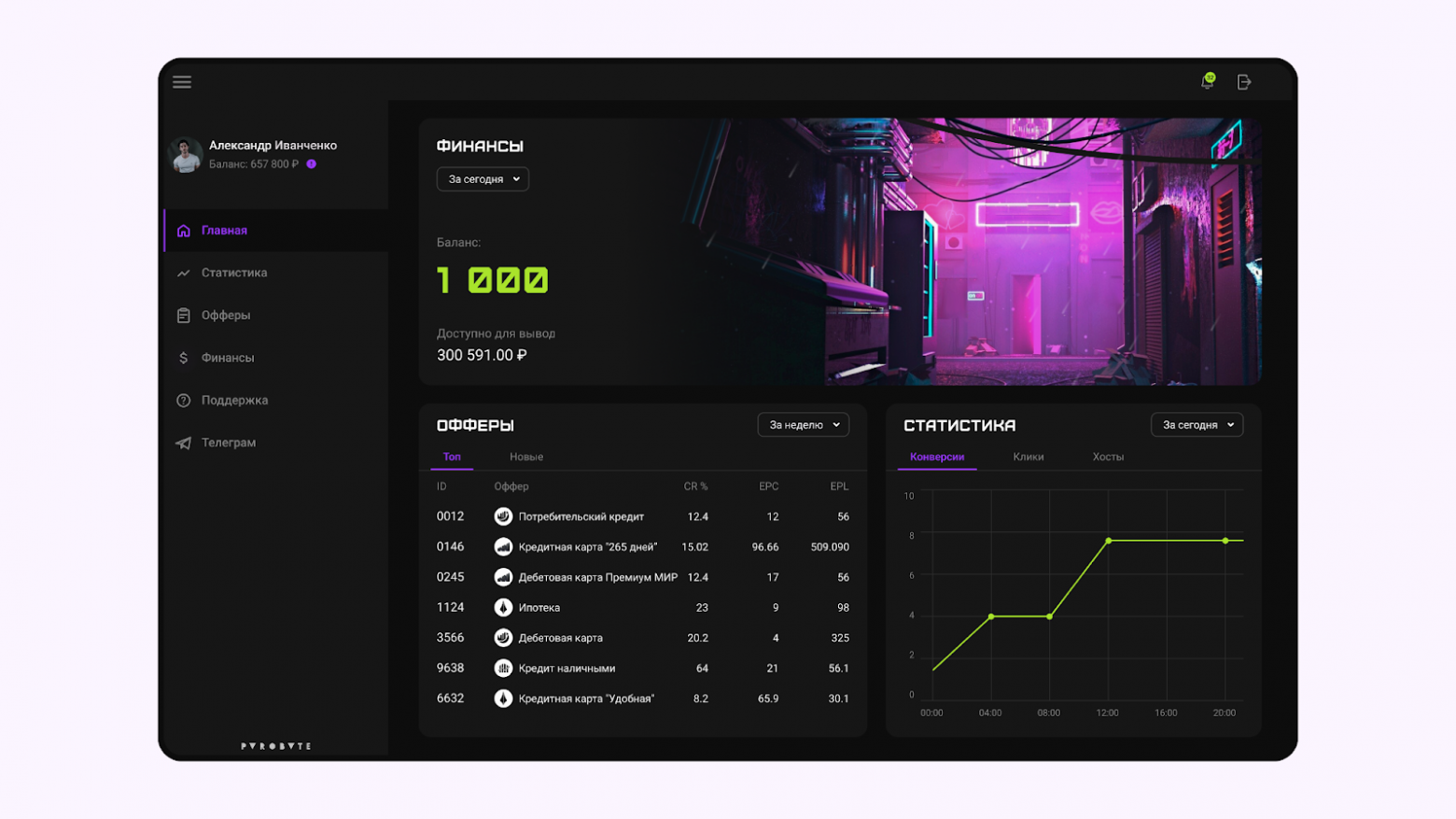
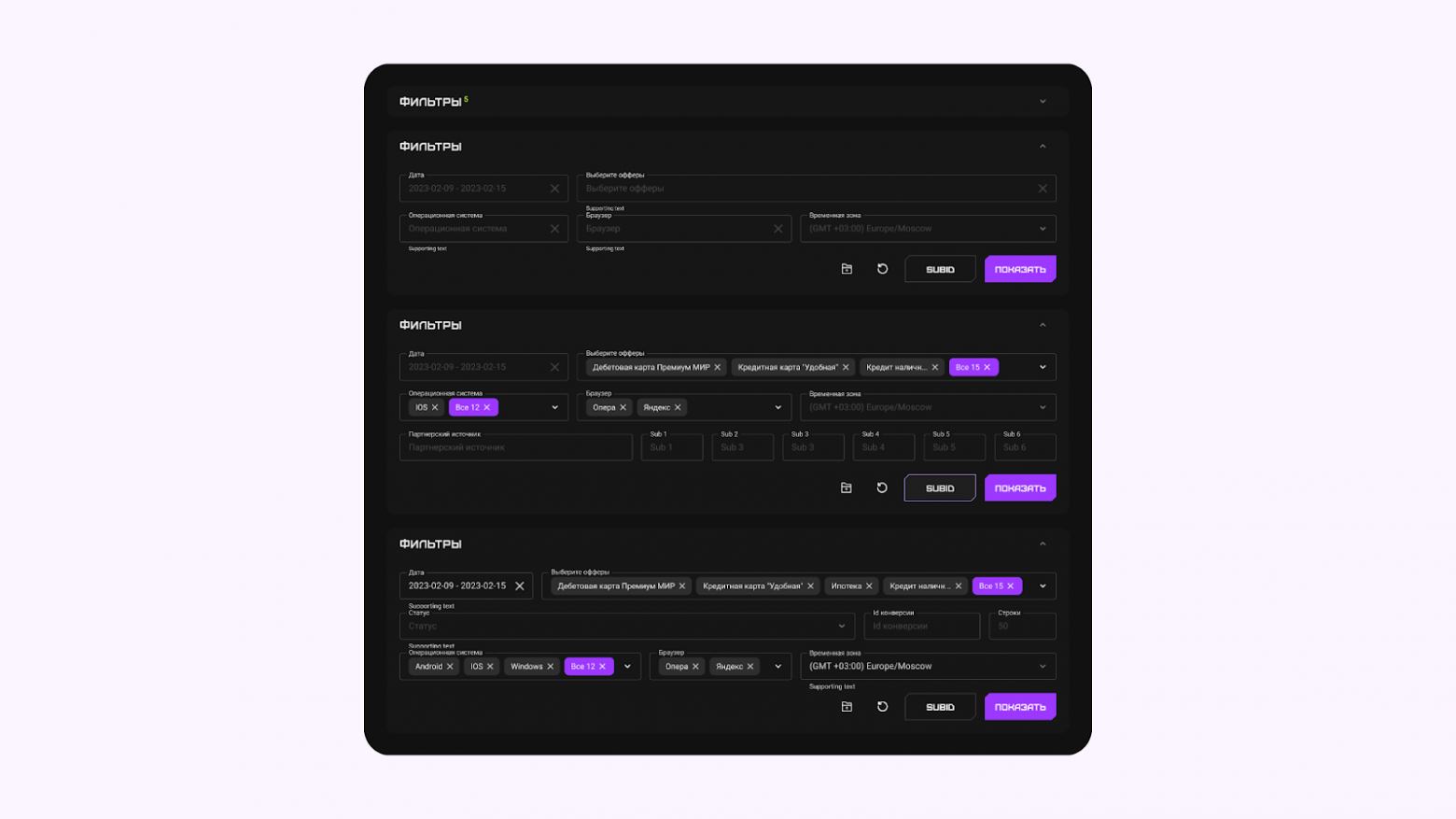
«Мы применяем его на крупных проектах, в которых используем несколько страниц и их состояний»
Дмитрий Соболь, дизайнер Pyrobyte

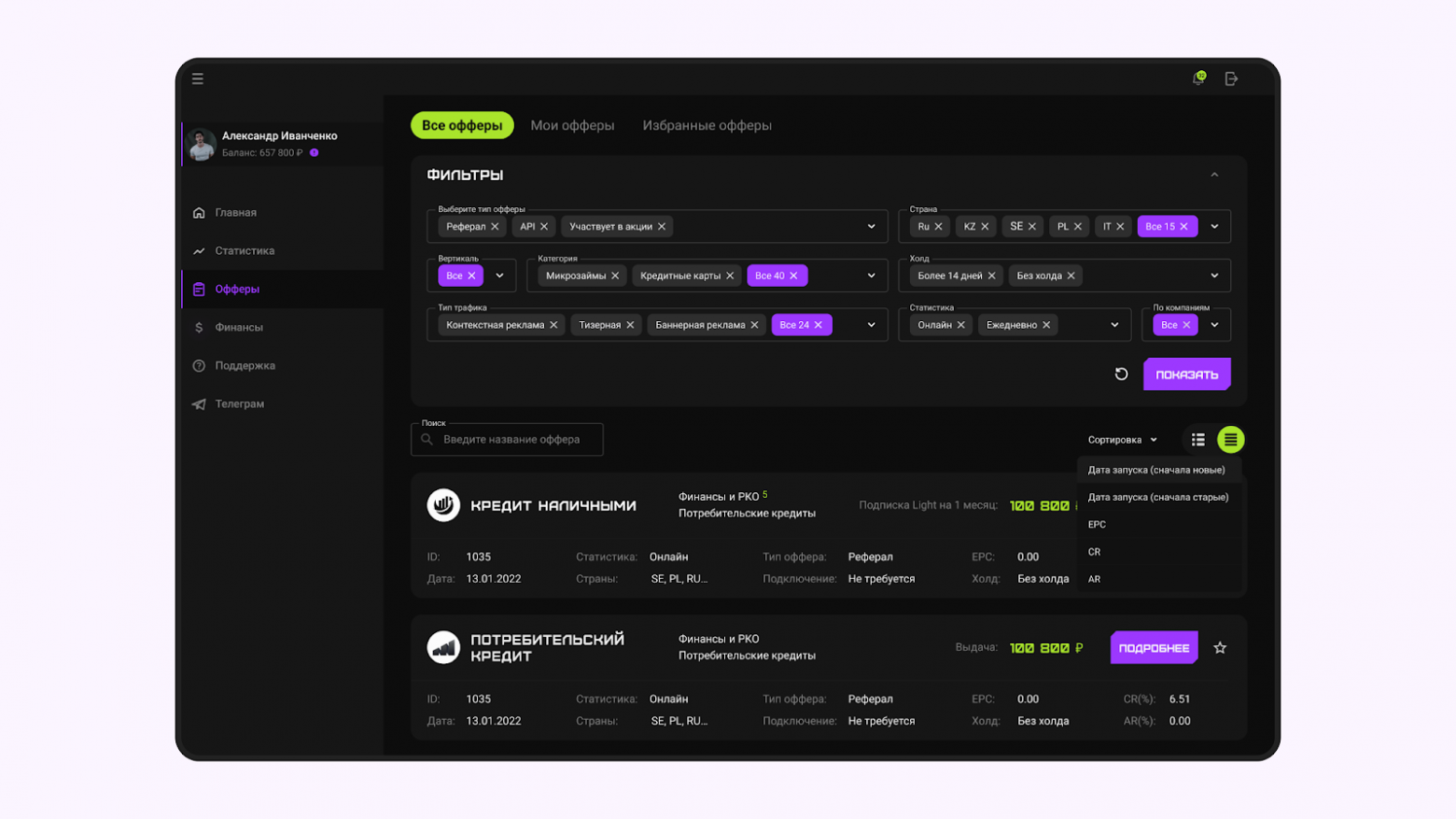
Расскажу, как строилась работа над ним — кратко.
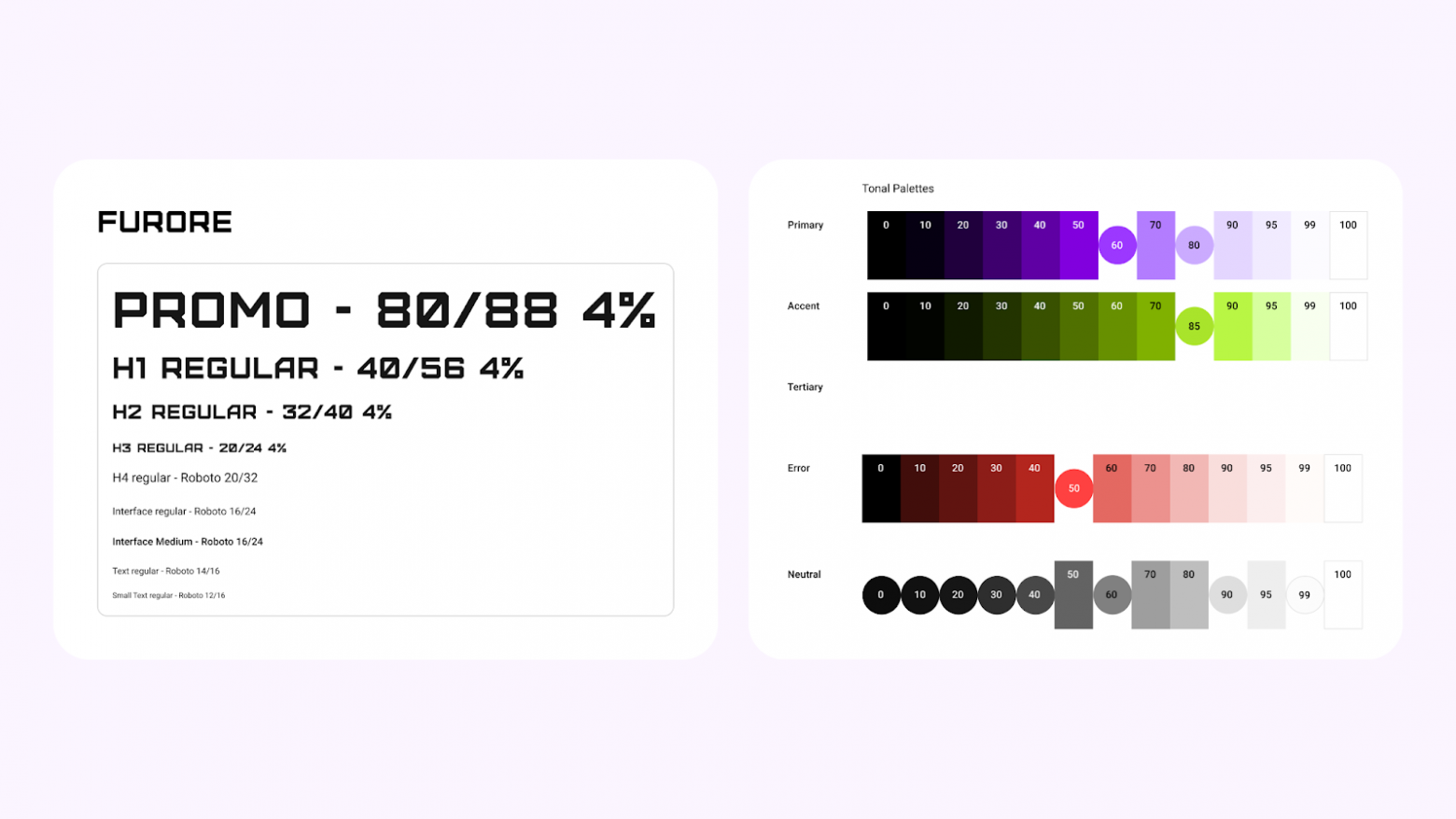
Первым делом выбрали шрифт и цветовую палитру, потому что блок типографики и цвета — это база (все последующие интерфейсы нуждаются в шрифтах и цветах).

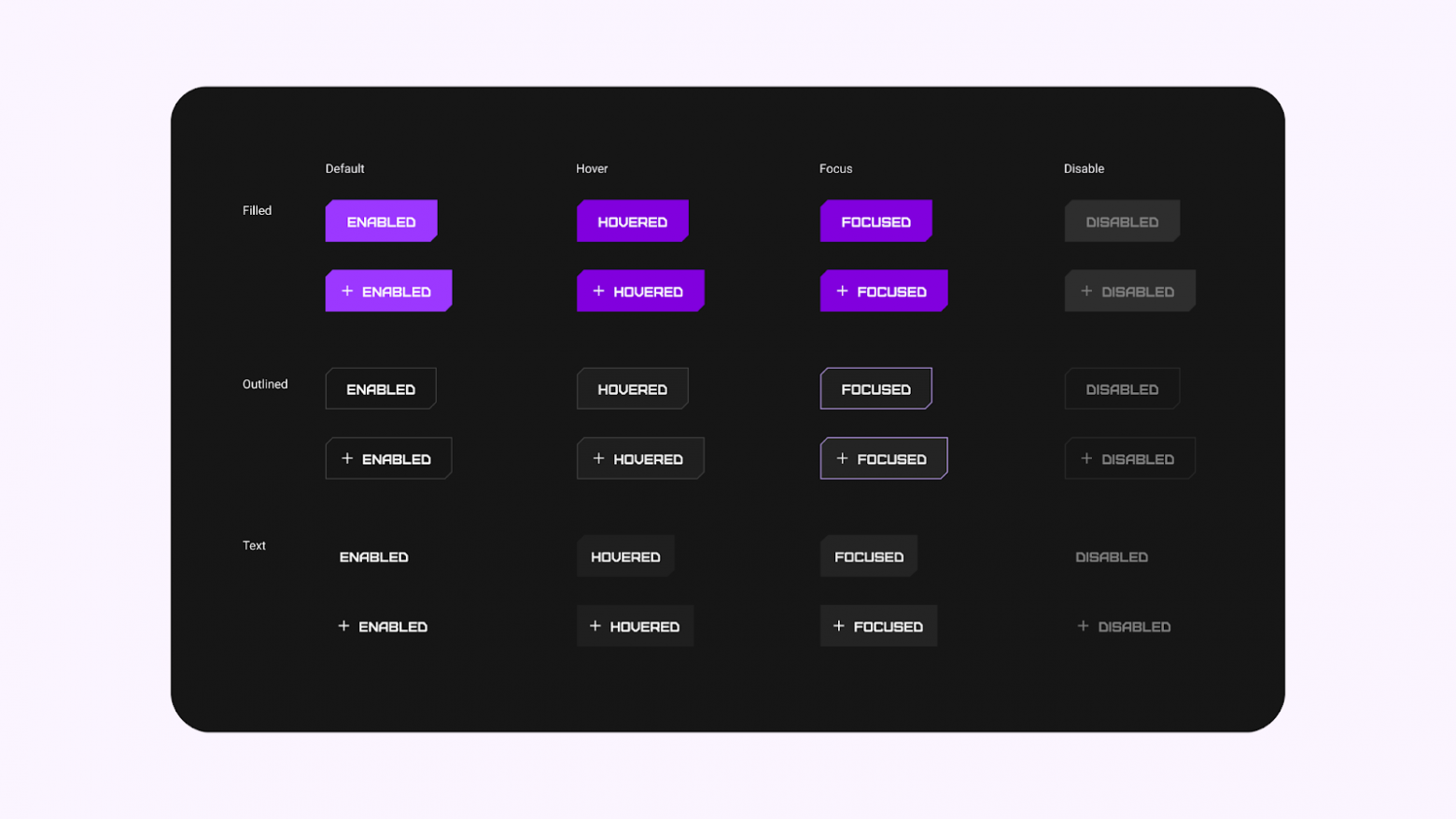
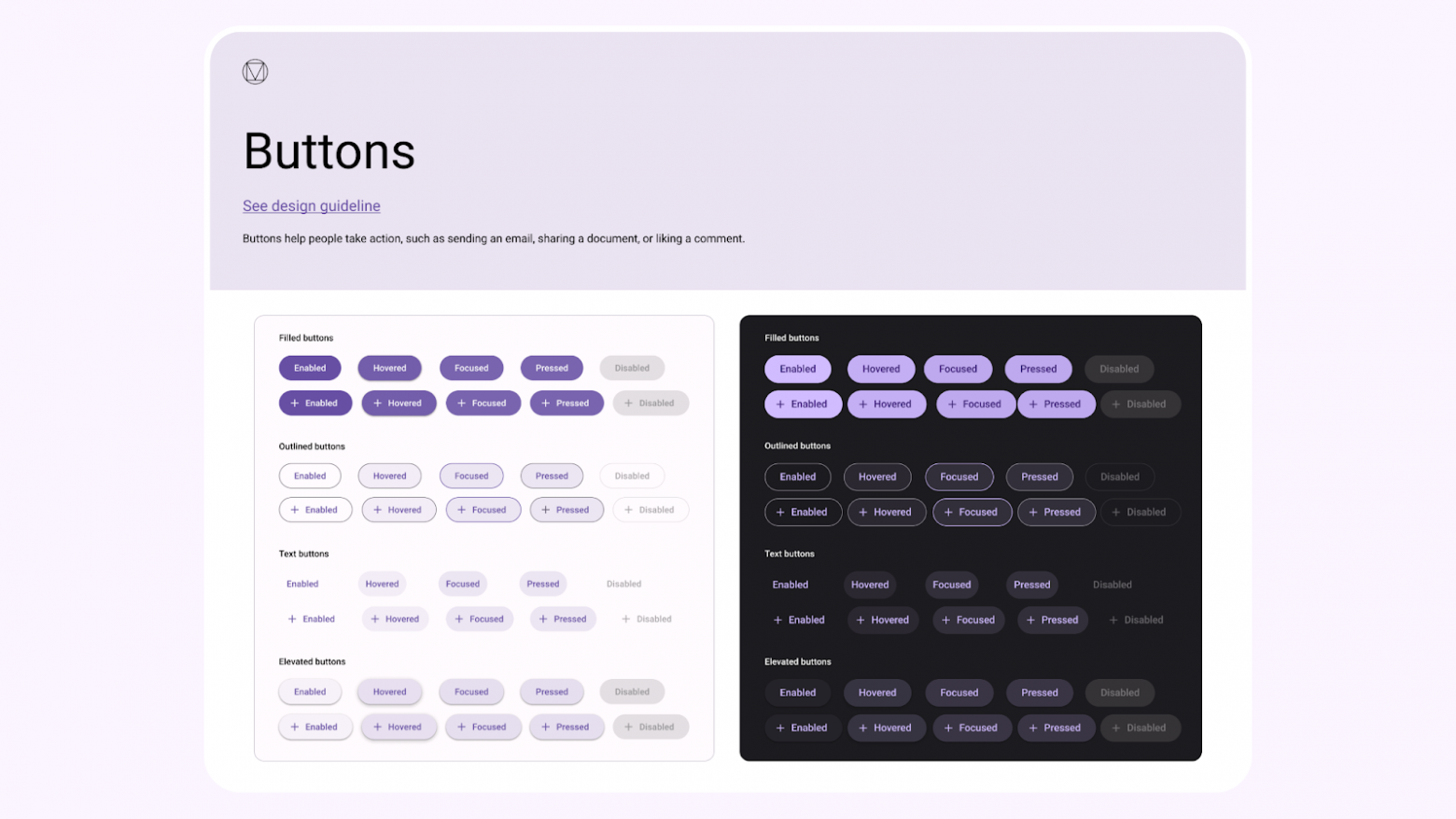
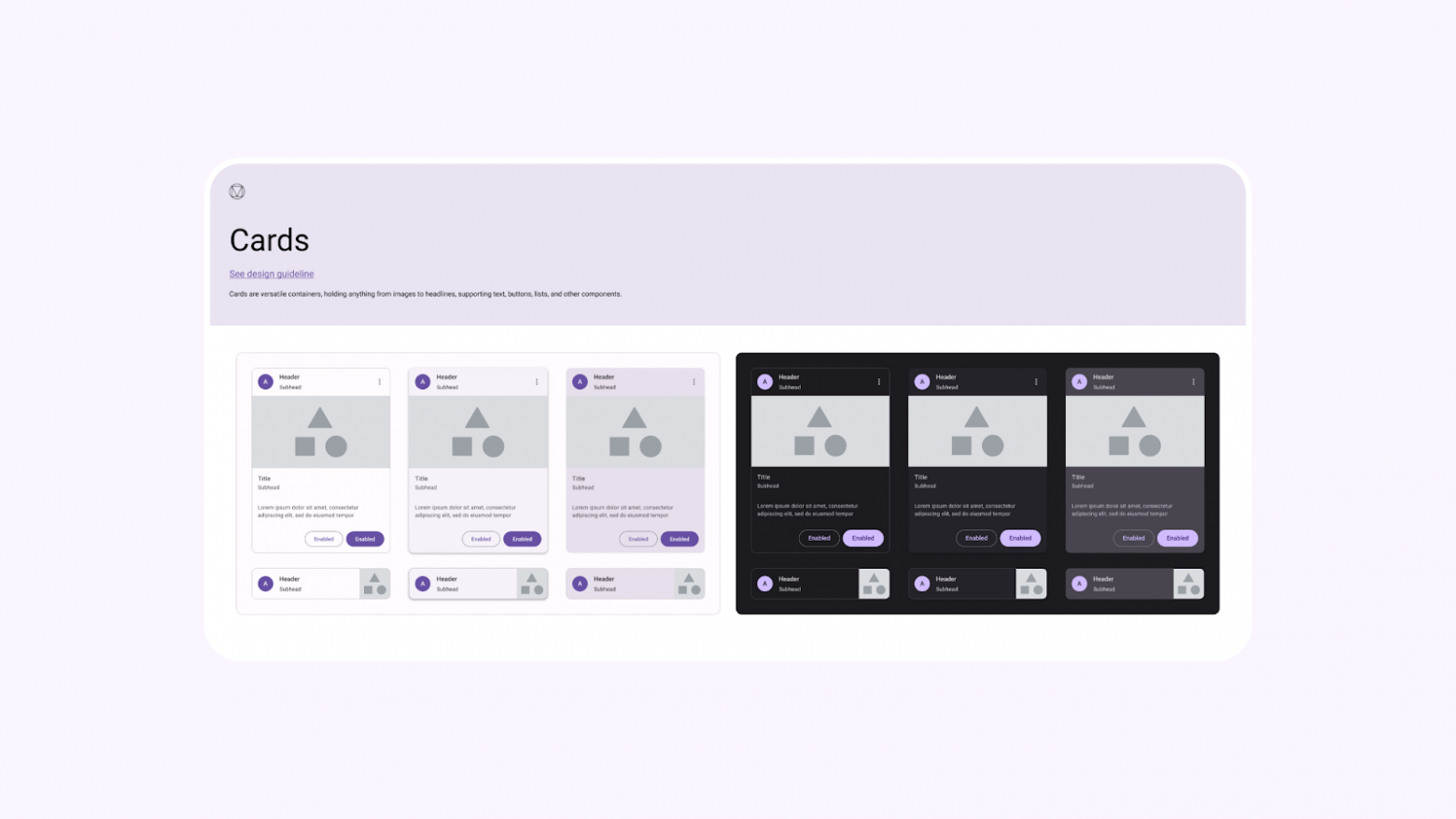
После приступили к инпутам и тегам. Из готовых компонентов отрисовали TapBar, хедер, карточки и UI-элементы. Потом сформировали кнопки, инпуты и контролы.

Опираясь на предыдущие этапы, сформировали целые блоки. Так мы шли от простого к сложному (все, как дядюшка Фрост завещал).


При разработке своей дизайн-системы, большое внимание уделяли элементам, которые сами активно используем. Плюс опирались на опыт предыдущих проектов и других дизайн-систем, например, на Material Design.



Такая дизайн-система помогает унифицировать дизайн, привести к стандарту все отступы, кнопки и шрифты. Шанс допустить ошибку при таком раскладе практически нулевой. Потому что с уготовленным стандартом сложно сделать разные отступы в одинаковых по смыслу блоках или придумать какую-то новую кнопку, которая не используется нигде, кроме какого-то конкретного места.
Дмитрий Соболь, дизайнер Pyrobyte
Чтобы посмотреть, как это работает и выглядит изнутри, перейдите по ссылке на Figma. Там вы увидите UI Kit, сами макеты и то, как мы выставляем привязки, делаем элементы через компоненты и заносим шрифты и цвета в «стили» (style). Для этого скопируйте проект в свою библиотеку.
«А вы ничего не забыли?»
Ах, да!
Вернемся к главному вопросу — как атомарный дизайн позволяет попасть в ожидания клиента с первой попытки?
Первое ожидание заказчика — чтобы было быстро — атомарный подход закрывает лучше как никто другой. Просто потому, что дизайн-система позволяет разрабатывать дизайн быстрее. Имея список атомов, можно легко и быстро проектировать страницы продукта, нужно только выбрать и объединить все необходимые элементы.
Вторую потребность — чтоб не слишком дорого — методология открывает закрывает с пинка. Программировать с такой системой проще. А значит, и быстрее. А значит, и дешевле. При условии, что студия работает по модели ТМ (почасовой оплате по факту выполнения определенного объема работ).
В третьей боли — чтобы в случае чего можно было безболезненно масштабироваться — атомарному дизайну вообще нет равных. Вначале тратим время на разработку дизайн-системы, а после не можем нарадоваться результату — новые страницы собираются в разы быстрее, потому что состоят уже из утвержденных атомов.
Ну а четвертое ожидание — чтобы было хорошо — закрыть такая концепция в соло не может, к сожалению. Допом к этому нужна насмотренность, высокая компетентность и хороший вкус. Если студии повезло иметь таких ребят, разработать дизайн получится быстро и хорошо.
Мы в Пиробайт разрабатываем крутые концепции, не боясь, что не попадем в ожидания заказчика. Максимально дотошно проводим аналитику, выясняем предпочтения и составляем мудборд. То, что нужно для идеального результата ;)
Обещанный чек-лист для тех, кто дошел до конца. Вы супер :) Специально для вас наши дизайнеры составили топ-10 лучших книг по развитию вкуса и насмотренности.
***
Чтобы не пропустить интересное, следите за нами:
Партнерская программа, где мы платим от 10 000 до 200 000 рублей, если вы порекомендуете нас тем, кому нужен дизайн или разработка.