У онлайн-платформы разработки Eclipse Che выдался отличный год. В начале 2018 года была выпущена Eclipse Che 6.0, которая получила ряд новых функций для команд разработчиков, заинтересованных в создании cloud-native applications, а на конференции CheConf 18.1 было анонсировано начало следующего этапа в развитии – Eclipse Che 7.

С каждым новым релизом платформа становится все интереснее благодаря усилиям сообщества и активному участию пользователей. Посмотрим, насколько изменились и расширились доступные возможности, и как их можно попробовать прямо сейчас.
Eclipse Che – проект с открытым кодом (open source), преследующий такие цели:
В дорожной карте проекта обозначены четыре основных направления:
А подробнее?
Вместо IDE на основе GWT в новой версии Che теперь используется Eclipse Theia, расширяющая возможности дальнейшего развития проекта Eclipse Che.
Смотрите, как работает новая IDE:
А еще уже сейчас доступны:
Как известно, Eclipse Theia – это платформа для создания онлайновых IDE. Проект построен на основе TypeScript и предлагает разработчикам более удобную и гибкую модель программирования, что ускоряет создание плагинов.
Однако между Eclipse Theia и той IDE-средой, которая сейчас используется в проекте Che, есть серьезный функциональный разрыв. Поэтому большую часть прошедшего года в Theia добавлялись недостающие функции, чтобы она смогла полностью заменить текущую IDE. Контрибьюторы проекта Eclipse Che потратили более пяти лет на создание облачной IDE, и важно сохранить эти наработки и опыт чтобы сделать новый IDE по-настоящему полезной.
Вот примеры полезных возможностей:
Еще одна важная деталь. Как и раньше по умолчанию Che будет предоставлять свою дефолтную web IDE для рабочих областей. Однако теперь можно подключать к ним другие IDE, потому что бывают случаи, когда IDE-среда Che не покрывает необходимые use cases, либо кто-то по своим причинам должен использовать какие-то особые инструменты. В старой IDE для этого использовались приложения RCP.
В Eclipse Che 7 к рабочим областям (Che workspace) можно подключать любые инструменты, включая:
Посмотрите на пример использования Jupyter с рабочей областью Che:
Кстати, команда Eclipse Dirigible также работает над интеграцией своей онлайновой IDE с рабочими областями Che.
Eclipse Dirigible, интегрированный в рабочую область Eclipse Che. Больше по этой ссылке.
Eclipse Che – платформа для построения облачно-ориентированных инструментов, и для этого ей нужна продуманная и удобная модель расширяемости.
Раньше расширяемость Eclipse Che сводилась к брендированию (white-labelling): независимые разработчики помогли создавать собственные кастомизированные версии Eclipse Che и распространять их среди своей аудитории. И хотя многих партнеров это устраивало, метод всегда считался сложным и приводил к появлению технологических стеков (особенно GWT в IDE), не особенно удобных для разработчиков. Из-за отсутствия динамической расширяемости компоненты Che Plugin приходилось паковать в так называемые «Che-сборки» (assembly), чтобы сделать их доступными конечным пользователям. Кроме того, без пересборки всей среды Che было в принципе невозможно быстро создать плагин, упаковать его для установки в уже имеющуюся среду Che и сделать этот плагин доступным. Именно поэтому мы ушли от от GWT в пользу IDE-проекта Eclipse Theia.
Все эти манипуляции были нужны, чтобы создать динамическую модель плагинов. Одним словом, в Che пользователю не придется заботиться о зависимостях инструментов, работающих в его воркспейсе, они должны становиться доступны по мере необходимости. Это означает, что Che-плагин сам предоставляет свои зависимости, свои backend-службы (которые могут работать во вспомогательном контейнере, подключенном к рабочей области пользователя) и свои UI-расширение для IDE. В результате у пользователей создается впечатление, что Che волшебным образом предоставляет языковые службы и инструменты разработки, которые нужны им в рабочей области.
У новой модели плагинов есть еще один важный аспект: стремление рационализировать усилия разработчиков, создающих плагины и распространяющих их в составе различных инструментов или в рамках сообществ. Поэтому плагины Theia дополнились своими API-интерфейсами, чтобы обеспечить совместимость с точками расширения VS Code. В результате значительно упрощается перенос существующих плагинов из VS Code в Eclipse Che. Основное отличие – метод упаковки: в Eclipse Che плагины вместе с зависимостями пакуются в свой собственный контейнер.
Вот так:
Чтобы упростить публикацию и распространение, будет запущен магазин плагинов (plugin marketplace). Причем он будет реализован как в форме общедоступного сервиса, доступного сообществу, так в виде отдельного функционала, позволяющего создавать такие магазины в составе частных Che-сред с жестким контролем контента за файерволами. Сейчас вы можете найти плагины в соответствующем реестре репозитория github.
Создание Che-плагинов должно быть легким и занимать как можно меньше времени во внутреннем цикле разработки (мы сейчас про промежуток между внесением изменений в код и просмотром-отладкой результатов этих изменений). И поскольку здесь нужны серьезные улучшения по сравнению с IDE на основе GWT, был реализован новый режим Hosted Mode. Этот режим позволяет участникам проекта Che выполнять сборку Che непосредственно из самой Che, причем с полной поддержкой жизненного цикла, от создания и кодирования нового плагина до его отладки.
Вот как это выглядит:
Eclipse Che 7 – это первая в истории Kubernetes-ориентированная IDE. То есть вы можете использовать контейнеры непосредственно в своих рабочих областях. В Che эти области имеют специальный логический уровень «dev mode», который реализован поверх контейнеров, используемых в продакшн-среде, и предоставляет средства автодополнения при вводе IntelliSense и другие вспомогательные IDE-инструменты.

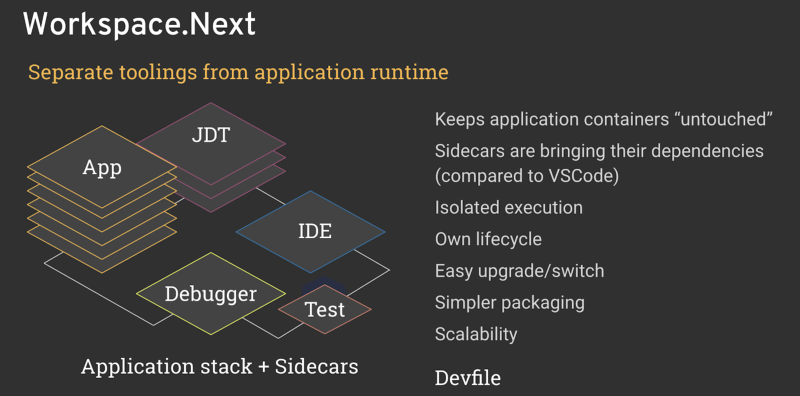
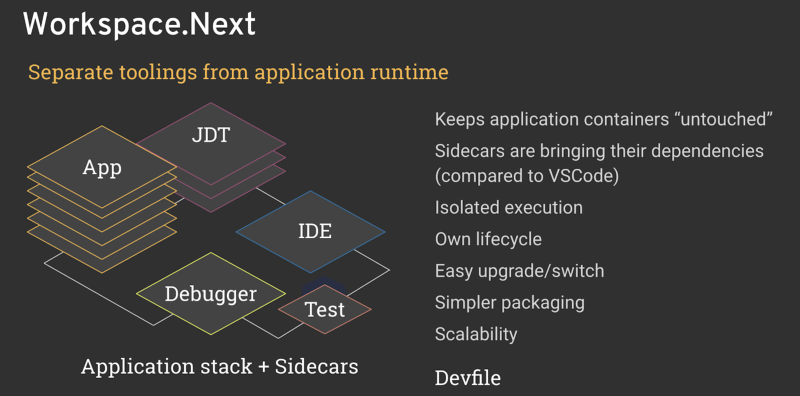
Что касается Workspace.Next, то благодаря им в Che можно сразу использовать «чистые» определения приложений (Docker-образ, Composefile или список ресурсов Kubernetes) без какой-либо доработки для внедрения IDE-служб. В Workspace.Next инструменты IDE реализуются в виде микросервисов, которые упакованы в свои собственные вспомогательные контейнеры вместе с зависимостями и никак не затрагивают контейнеры приложения. На этапе выполнения инструменты IDE изолируются как друг от друга, так и от контейнеров приложения. В результате, каждый инструмент IDE имеет свой собственный жизненный цикл, что упрощает их обновление и замену, а скоро они получат и собственные механизмы масштабирования.
Eclipse Che 7 доступна и ее можно опробовать уже сейчас, просто выбрав стек Che 7 при создании новой рабочей области.
Перейдите по factory URL: https://che.openshift.io/f?id=factoryvbwekkducozn3jsn
Создайте аккаунт на che.openshift.io, создайте new workspace и выберите стек Che 7.

Хотите протестировать? Устанавливайте последнюю версию Eclipse Che: Quick Start with Eclipse Che
Если вы готовы поделиться своими мыслями и наблюдениями, присоединяйтесь к сообществу!
Support: вопросы, баг репорты, запрос фич через GitHub issues
Общий чат: eclipse-che Mattermost channel
Виртуальные встречи: Che community meeting проходят каждый второй понедельник
Mailing list: che-dev@eclipse.org
Red Hat CodeReady Workspaces можно скачать по подписке разработчика здесь: https://developers.redhat.com/crw-hw/

С каждым новым релизом платформа становится все интереснее благодаря усилиям сообщества и активному участию пользователей. Посмотрим, насколько изменились и расширились доступные возможности, и как их можно попробовать прямо сейчас.
Eclipse Che – проект с открытым кодом (open source), преследующий такие цели:
- Ускорить подключение к проектам новых участников.
Для работы с Eclipse Che нужен только браузер. Устанавливать другое ПО на машину разработчика не требуется, а значит новые люди могут незамедлительно включаться в работу. - Устранить проблему несовпадения рабочих окружений.
«Ну, не знаю! На моей машине все работает!» – звучит знакомо? Такого больше не повторится: теперь код одинаково работает на всех рабочих станциях. - Обеспечить встроенную безопасность корпоративного уровня.
Поскольку Eclipse Che позиционируется как замена VDI-решениям, она должна соответствовать корпоративным требованиям безопасности, в частности, иметь ролевую модель доступа и исключать саму возможность хранения исходных текстов на машинах разработчиков.
В дорожной карте проекта обозначены четыре основных направления:
- IDE.next – обновленный редактор кода — для большего удовольствия
- Плагины – залог дальнейшего развития экосистемы Che.
- Workspace.next – IDE-инструменты, работающие в виде контейнеризованных микросервисов и повышающие согласованность девелоперской и продакшн-сред.
- Enterprise-функционал — для полномасштабного применения Che.
А подробнее?
IDE.Next
Вместо IDE на основе GWT в новой версии Che теперь используется Eclipse Theia, расширяющая возможности дальнейшего развития проекта Eclipse Che.
Смотрите, как работает новая IDE:
А еще уже сейчас доступны:
- Редактор на основе Monaco – супербыстрый и суперотзывчивый интерфейс, функционал codelens и многое другое.
- Палитра команд (Command Palette), которая позволяет делать с клавиатуры практически что угодно.
- Поддержка задач, включая задачи из VS Code и команды Che.
- Встроенный предпросмотр приложений непосредственно из IDE, включая режим Markdown.
- Настраиваемый интерфейс, работает по принципу drag-and-drop.
- И многое другое, включая Outline View, Поиск, Git.
Eclipse Theia
Как известно, Eclipse Theia – это платформа для создания онлайновых IDE. Проект построен на основе TypeScript и предлагает разработчикам более удобную и гибкую модель программирования, что ускоряет создание плагинов.
Однако между Eclipse Theia и той IDE-средой, которая сейчас используется в проекте Che, есть серьезный функциональный разрыв. Поэтому большую часть прошедшего года в Theia добавлялись недостающие функции, чтобы она смогла полностью заменить текущую IDE. Контрибьюторы проекта Eclipse Che потратили более пяти лет на создание облачной IDE, и важно сохранить эти наработки и опыт чтобы сделать новый IDE по-настоящему полезной.
Вот примеры полезных возможностей:
- Debug Adapter Protocol.
- Language Server Protocol.
- Команды (commands).
- Настройки.
- Клавиатурные сокращения.
- Поддержку Textmate.
- Функции безопасности.
Разные IDE для разных сценариев использования
Еще одна важная деталь. Как и раньше по умолчанию Che будет предоставлять свою дефолтную web IDE для рабочих областей. Однако теперь можно подключать к ним другие IDE, потому что бывают случаи, когда IDE-среда Che не покрывает необходимые use cases, либо кто-то по своим причинам должен использовать какие-то особые инструменты. В старой IDE для этого использовались приложения RCP.
В Eclipse Che 7 к рабочим областям (Che workspace) можно подключать любые инструменты, включая:
- Инструменты на основе Eclipse Theia (поскольку это лишь платформа для построения онлайновых IDE), например, популярный инструмент Sirius.
- Абсолютно другие решения, вроде Jupyter или Eclipse Dirigible.
Посмотрите на пример использования Jupyter с рабочей областью Che:
Кстати, команда Eclipse Dirigible также работает над интеграцией своей онлайновой IDE с рабочими областями Che.
Eclipse Dirigible, интегрированный в рабочую область Eclipse Che. Больше по этой ссылке.
Новая модель Che-плагинов
Eclipse Che – платформа для построения облачно-ориентированных инструментов, и для этого ей нужна продуманная и удобная модель расширяемости.
Раньше расширяемость Eclipse Che сводилась к брендированию (white-labelling): независимые разработчики помогли создавать собственные кастомизированные версии Eclipse Che и распространять их среди своей аудитории. И хотя многих партнеров это устраивало, метод всегда считался сложным и приводил к появлению технологических стеков (особенно GWT в IDE), не особенно удобных для разработчиков. Из-за отсутствия динамической расширяемости компоненты Che Plugin приходилось паковать в так называемые «Che-сборки» (assembly), чтобы сделать их доступными конечным пользователям. Кроме того, без пересборки всей среды Che было в принципе невозможно быстро создать плагин, упаковать его для установки в уже имеющуюся среду Che и сделать этот плагин доступным. Именно поэтому мы ушли от от GWT в пользу IDE-проекта Eclipse Theia.
Все эти манипуляции были нужны, чтобы создать динамическую модель плагинов. Одним словом, в Che пользователю не придется заботиться о зависимостях инструментов, работающих в его воркспейсе, они должны становиться доступны по мере необходимости. Это означает, что Che-плагин сам предоставляет свои зависимости, свои backend-службы (которые могут работать во вспомогательном контейнере, подключенном к рабочей области пользователя) и свои UI-расширение для IDE. В результате у пользователей создается впечатление, что Che волшебным образом предоставляет языковые службы и инструменты разработки, которые нужны им в рабочей области.
Совместимость с VSCode
У новой модели плагинов есть еще один важный аспект: стремление рационализировать усилия разработчиков, создающих плагины и распространяющих их в составе различных инструментов или в рамках сообществ. Поэтому плагины Theia дополнились своими API-интерфейсами, чтобы обеспечить совместимость с точками расширения VS Code. В результате значительно упрощается перенос существующих плагинов из VS Code в Eclipse Che. Основное отличие – метод упаковки: в Eclipse Che плагины вместе с зависимостями пакуются в свой собственный контейнер.
Вот так:
Чтобы упростить публикацию и распространение, будет запущен магазин плагинов (plugin marketplace). Причем он будет реализован как в форме общедоступного сервиса, доступного сообществу, так в виде отдельного функционала, позволяющего создавать такие магазины в составе частных Che-сред с жестким контролем контента за файерволами. Сейчас вы можете найти плагины в соответствующем реестре репозитория github.
Hosted Mode
Создание Che-плагинов должно быть легким и занимать как можно меньше времени во внутреннем цикле разработки (мы сейчас про промежуток между внесением изменений в код и просмотром-отладкой результатов этих изменений). И поскольку здесь нужны серьезные улучшения по сравнению с IDE на основе GWT, был реализован новый режим Hosted Mode. Этот режим позволяет участникам проекта Che выполнять сборку Che непосредственно из самой Che, причем с полной поддержкой жизненного цикла, от создания и кодирования нового плагина до его отладки.
Вот как это выглядит:
Kubernetes-ориентированная IDE
Eclipse Che 7 – это первая в истории Kubernetes-ориентированная IDE. То есть вы можете использовать контейнеры непосредственно в своих рабочих областях. В Che эти области имеют специальный логический уровень «dev mode», который реализован поверх контейнеров, используемых в продакшн-среде, и предоставляет средства автодополнения при вводе IntelliSense и другие вспомогательные IDE-инструменты.

Что касается Workspace.Next, то благодаря им в Che можно сразу использовать «чистые» определения приложений (Docker-образ, Composefile или список ресурсов Kubernetes) без какой-либо доработки для внедрения IDE-служб. В Workspace.Next инструменты IDE реализуются в виде микросервисов, которые упакованы в свои собственные вспомогательные контейнеры вместе с зависимостями и никак не затрагивают контейнеры приложения. На этапе выполнения инструменты IDE изолируются как друг от друга, так и от контейнеров приложения. В результате, каждый инструмент IDE имеет свой собственный жизненный цикл, что упрощает их обновление и замену, а скоро они получат и собственные механизмы масштабирования.
Как попробовать?
Eclipse Che 7 доступна и ее можно опробовать уже сейчас, просто выбрав стек Che 7 при создании новой рабочей области.
Перейдите по factory URL: https://che.openshift.io/f?id=factoryvbwekkducozn3jsn
Создайте аккаунт на che.openshift.io, создайте new workspace и выберите стек Che 7.

Хотите протестировать? Устанавливайте последнюю версию Eclipse Che: Quick Start with Eclipse Che
Если вы готовы поделиться своими мыслями и наблюдениями, присоединяйтесь к сообществу!
Support: вопросы, баг репорты, запрос фич через GitHub issues
Общий чат: eclipse-che Mattermost channel
Виртуальные встречи: Che community meeting проходят каждый второй понедельник
Mailing list: che-dev@eclipse.org
Red Hat CodeReady Workspaces можно скачать по подписке разработчика здесь: https://developers.redhat.com/crw-hw/