В прошлом году вышел API Figma, предназначенный для разработки плагинов. Команда дизайнеров Discord увидела в этом событии потрясающую возможность для улучшения своих техпроцессов.
Примерно в то же время, когда поддержка плагинов платформой Figma находилась на стадии бета-версии, мы серьёзно работали над улучшением доступности нашей тёмной и светлой тем. Ни одна из них не соответствовала нашим стандартам доступности и мы делали всё возможное для того чтобы это исправить.

Для того чтобы получить гарантию работоспособности наших новых схем использования цветов, дизайнерам нужно было проектировать каждый новый элемент в двух вариантах. Значит — приходилось делать двойную работу, что отнимало время, но обойтись без этого было нельзя.
Именно тогда и зажглась искра дизайн-инструментов. Мы задались вопросом о том, можем ли мы создать инструменты, способные нам помочь. Предупреждаю: спойлер. Мы могли создать такие инструменты, мы их создали, и получились они просто замечательными. С тех пор подобные инструменты стали важнейшей частью нашей работы.
Мы видим сильные стороны этих инструментов в следующем:
Вот основные темы, которые будут подняты в этом материале:
Инструменты для дизайнеров способны автоматизировать «чёрную работу», действия, которые приходится выполнять по десять раз на дню. Например — это одновременная замена текста во множестве текстовых полей, выбор всех экземпляра слоя, или, как в нашем случае, создание двух версий всех визуальных элементов наших проектов.
Auto Theme — это плагин для Figma, который мы создали для автоматического применения темы к различным элементам.

Плагин Auto Theme в действии
Вместо того, чтобы, имея некий компонент, оформленный в тёмной теме, вручную переключать каждый слой и каждый цвет на использование соответствующего цвета из светлой темы, мы можем просто запустить этот инструмент. Это значительно сокращает нагрузку на человека, связанную с проверкой дизайна двух вариантов компонента.
Например, недавно я работал над улучшением пользовательского опыта, связанного с экраном мобильного приложения для входа в систему. Мне хотелось убедиться в том, что и тёмный, и светлый варианты одинаково хороши. Плагин Auto Theme значительно облегчил мою работу.

Плагин Auto Theme, кроме прочего, заменяет системные компоненты, а это значит, что нам не нужно пытаться самостоятельно применять темы к чему-то вроде строки состояния iOS
Работа этого плагина основана на обходе выделенных слоёв. Далее, плагин определяет то, как нужно поменять цвет в зависимости от типа слоя. Это — слой с текстом? Значит нужно воспользоваться основным цветом для заголовков. Этот слой представляет собой фигуру? Тогда нужно использовать основной фоновый цвет.
То, какой именно цвет плагин выбирает для того или иного слоя, определяет пользователь. В нашем случае мы один раз задали соответствующие настройки, после чего они применяются всей нашей командой.
В тех случаях, когда инструмент не знает о том, что ему нужно делать (предположим, он наткнулся на иллюстрацию) — он помечает слой и показывает его в списке необработанных слоёв. Мы сами создали этот инструмент, но одним им мы не ограничились. Он — лишь один из многих плагинов, которые мы используем для автоматизации наших повседневных задач.
Уверен, большинство дизайнеров слышало такой вопрос: «Ну что, готово это для передачи в разработку?». Хороший ответ на этот вопрос представлен в подписи к следующему рисунку.

Да, этот дизайн совершенен. С полной уверенностью можно говорить о том, в нём нет ошибок или чего-то подобного
Но дизайнеры — это не сверхлюди. Ошибки, так или иначе, происходят. И это совершенно нормально. Особенно часто ошибки встречаются при проектировании некоего действия, реализованного путём перехода между несколькими экранами.
Design Lint — это плагин для Figma, который осуществляет проверку дизайн-макетов и исправление найденных ошибок. Он позволяет обеспечить единообразие дизайна и возможность его поддержки в будущем, а так же — готовность макета к передаче в разработку.

Приятный дизайн. А ещё, полагаю, стоит упомянуть о том, что плагин Design Lint можно установить в Figma уже сейчас
Дизайнеры часто встречаются с парой серьёзных вопросов: «Готов ли этот макет для передачи в разработку? Не взвоет ли от ужаса новый дизайнер, который откроет этот файл?». Мы справляемся с этими вопросами посредством инструмента, который помогает нам искать ошибки в дизайн-макетах.
Линтинг — это явление, получившее распространение в программировании. Линтеры помогают программистам искать ошибки в коде, позволяют поддерживать код в аккуратном состоянии. В определённый момент мы подумали о том, что файлы с дизайнерскими материалами, похоже, ничем особо не отличаются от файлов с программным кодом.
Design Lint проверяет файлы с макетами в поиске пропущенных стилей (так в Figma называются дизайн-токены или переменные). Используются ли тут шрифты, которых нет в дизайн-системе? Применяется ли где-то значение свойства

Design Lint позволяет выделять сразу несколько сообщений об ошибках и быстро все эти ошибки исправлять. Он выводит сведения об ошибках в контексте документа, что облегчает их исправление
Дизайн-макеты часто состоят из сотен или даже тысяч слоёв. Этот инструмент находит ошибки, что позволяет нам эти ошибки исправить до того, как мы передадим макет разработчикам. Это, кроме прочего, экономит время разработчиков, избавляя их от необходимости задавать вопросы в том случае, если, находя ошибки, они не уверены в том, что это ошибки, а не результаты осознанного отступления от правил.

Работа с Design Lint
Проверяя с помощью Design Lint всю нашу дизайн-систему, мы можем находить ошибки до того, как они попадут в файлы. Мы создали этот инструмент таким, чтобы им, только что его установив, мог бы пользоваться кто угодно, не настраивая его. Но, так как инструмент это опенсорсный, его можно гибко конфигурировать, создавая собственные правила линтинга.
Мы, продуктовая команда, столкнулись с одной проблемой. Она заключается в том, что перемещаться по файлам в Figma не особенно просто. Для того чтобы решить эту проблему, мы создали плагин, который называется Table of Contents.
Плагин Table of Contents автоматически генерирует страницы, называемые «таблицами содержимого». На этих страницах создаётся фрейм со списком всех страниц, имеющихся в файле, ссылки (их можно использовать для перехода к соответствующим материалам), туда же добавляется и дата.

Плагин Table of Contents помогает людям, не знакомым с Figma, находить то, что им нужно
Невозможность найти нужные материалы, особенно — в больших проектах, представляла собой проблему, которая часто беспокоила людей, не относящихся к команде дизайнеров. Этот плагин рассчитан на решение проблемы поиска определённых материалов.
Table of Contents — это опенсорсный плагин, его можно настроить в расчёте на использование шрифтов, используемых в конкретной компании. Он существует и в виде шаблона Figma.

Люди, работающие в компании, могу найти с помощью Table of Contents то, что им нужно
Для того чтобы упростить создание и поддержку новых инструментов, мы создали соответствующий вспомогательный инструмент. Его можно назвать «инструментом для разработки инструментов».
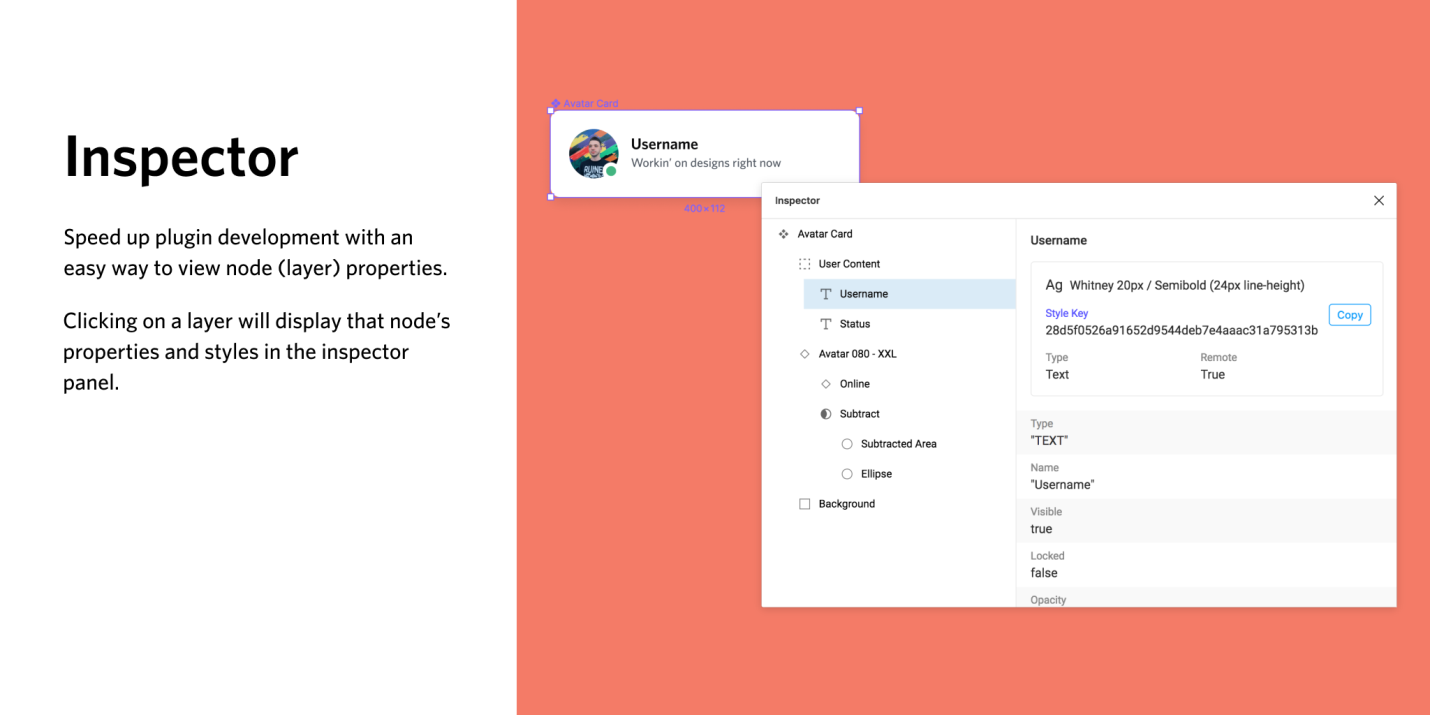
Плагин Inspector — это такой инструмент, работа которого проста, но вот объяснить то, как именно он работает, это уже задача более сложная.
Каждый слой в Figma содержит важную мета-информацию Это — имя слоя, его ID, сведения о том, есть ли у него потомки (небольшой кружок и небольшой многоугольник, которые очень хорошо делают своё дело), данные о типе слоя (текст, изображение, фигура) и многое другое.
Inspector выводит эту мета-информацию для выделенного слоя. Это — нечто вроде инструментов разработчика Chrome, но инструмент этот предназначен для Figma. Мы, кроме того, используем этот плагин как вспомогательное средство при обновлении цветов Auto Theme в ходе добавления в систему нового цвета.

Рад видеть вас, Username, я Дэниел
Мы, сотрудники Discord, верим в ценности опенсорса. И наши инженеры, и дизайнеры часто используют опенсорсные библиотеки, фреймворки, ресурсы.
Мы хотим поделиться со всеми желающими тем полезным, что даёт нам создание и применение вышеописанных инструментов. Именно поэтому всем тем, о чём я рассказал здесь, могут совершенно бесплатно пользоваться те, кому это нужно.
Некоторые из вышеописанных инструментов можно установить прямо со страницы плагинов Figma. Но мы, всё равно, открыли код этих плагинов. Это позволит любому подстроить их под свои нужды.
Вот перечень наших плагинов с соответствующими ссылками:
Посмотреть наши опенсорсные дизайн-файлы можно здесь.
Нашей команде очень интересно наблюдать за развитием инструментов для дизайнеров. Увидим ли мы средства для автоматического форматирования кода, вроде
Нам до крайности любопытно увидеть новые инструменты, созданные силами сообщества дизайнеров. А вам, надеемся, пригодится то, что создали мы.
Какими плагинами для Figma вы пользуетесь?

Примерно в то же время, когда поддержка плагинов платформой Figma находилась на стадии бета-версии, мы серьёзно работали над улучшением доступности нашей тёмной и светлой тем. Ни одна из них не соответствовала нашим стандартам доступности и мы делали всё возможное для того чтобы это исправить.

Для того чтобы получить гарантию работоспособности наших новых схем использования цветов, дизайнерам нужно было проектировать каждый новый элемент в двух вариантах. Значит — приходилось делать двойную работу, что отнимало время, но обойтись без этого было нельзя.
Именно тогда и зажглась искра дизайн-инструментов. Мы задались вопросом о том, можем ли мы создать инструменты, способные нам помочь. Предупреждаю: спойлер. Мы могли создать такие инструменты, мы их создали, и получились они просто замечательными. С тех пор подобные инструменты стали важнейшей частью нашей работы.
Мы видим сильные стороны этих инструментов в следующем:
- Меньше времени тратится на выполнение повторяющихся задач, больше времени остаётся на более важные дела.
- Предотвращается возникновение дизайнерского долга.
- Улучшается взаимодействие между разработчиками и дизайнерами.
- Создание этих инструментов способствует формированию сообщества специалистов, занимающихся дизайн-инструментами. Другие люди могут, беря за основу наши наработки, создавать что-то своё.
Вот основные темы, которые будут подняты в этом материале:
- Проблемы, которые мы хотели решить посредством дизайн-инструментов.
- Методология и образ мыслей, которые мы задействовали при создании этих инструментов.
- Рекомендации по использованию наших инструментов другими командами (ура опенсорсу!).
Экономия времени благодаря автоматизации рутинных задач
Инструменты для дизайнеров способны автоматизировать «чёрную работу», действия, которые приходится выполнять по десять раз на дню. Например — это одновременная замена текста во множестве текстовых полей, выбор всех экземпляра слоя, или, как в нашем случае, создание двух версий всех визуальных элементов наших проектов.
▍Плагин Auto Theme
Auto Theme — это плагин для Figma, который мы создали для автоматического применения темы к различным элементам.

Плагин Auto Theme в действии
Вместо того, чтобы, имея некий компонент, оформленный в тёмной теме, вручную переключать каждый слой и каждый цвет на использование соответствующего цвета из светлой темы, мы можем просто запустить этот инструмент. Это значительно сокращает нагрузку на человека, связанную с проверкой дизайна двух вариантов компонента.
Например, недавно я работал над улучшением пользовательского опыта, связанного с экраном мобильного приложения для входа в систему. Мне хотелось убедиться в том, что и тёмный, и светлый варианты одинаково хороши. Плагин Auto Theme значительно облегчил мою работу.
Плагин Auto Theme, кроме прочего, заменяет системные компоненты, а это значит, что нам не нужно пытаться самостоятельно применять темы к чему-то вроде строки состояния iOS
Работа этого плагина основана на обходе выделенных слоёв. Далее, плагин определяет то, как нужно поменять цвет в зависимости от типа слоя. Это — слой с текстом? Значит нужно воспользоваться основным цветом для заголовков. Этот слой представляет собой фигуру? Тогда нужно использовать основной фоновый цвет.
То, какой именно цвет плагин выбирает для того или иного слоя, определяет пользователь. В нашем случае мы один раз задали соответствующие настройки, после чего они применяются всей нашей командой.
В тех случаях, когда инструмент не знает о том, что ему нужно делать (предположим, он наткнулся на иллюстрацию) — он помечает слой и показывает его в списке необработанных слоёв. Мы сами создали этот инструмент, но одним им мы не ограничились. Он — лишь один из многих плагинов, которые мы используем для автоматизации наших повседневных задач.
Предотвращение накопления дизайнерского долга, улучшение взаимодействия дизайнеров и разработчиков
Уверен, большинство дизайнеров слышало такой вопрос: «Ну что, готово это для передачи в разработку?». Хороший ответ на этот вопрос представлен в подписи к следующему рисунку.

Да, этот дизайн совершенен. С полной уверенностью можно говорить о том, в нём нет ошибок или чего-то подобного
Но дизайнеры — это не сверхлюди. Ошибки, так или иначе, происходят. И это совершенно нормально. Особенно часто ошибки встречаются при проектировании некоего действия, реализованного путём перехода между несколькими экранами.
▍Плагин Design Lint
Design Lint — это плагин для Figma, который осуществляет проверку дизайн-макетов и исправление найденных ошибок. Он позволяет обеспечить единообразие дизайна и возможность его поддержки в будущем, а так же — готовность макета к передаче в разработку.
Приятный дизайн. А ещё, полагаю, стоит упомянуть о том, что плагин Design Lint можно установить в Figma уже сейчас
Дизайнеры часто встречаются с парой серьёзных вопросов: «Готов ли этот макет для передачи в разработку? Не взвоет ли от ужаса новый дизайнер, который откроет этот файл?». Мы справляемся с этими вопросами посредством инструмента, который помогает нам искать ошибки в дизайн-макетах.
Линтинг — это явление, получившее распространение в программировании. Линтеры помогают программистам искать ошибки в коде, позволяют поддерживать код в аккуратном состоянии. В определённый момент мы подумали о том, что файлы с дизайнерскими материалами, похоже, ничем особо не отличаются от файлов с программным кодом.
Design Lint проверяет файлы с макетами в поиске пропущенных стилей (так в Figma называются дизайн-токены или переменные). Используются ли тут шрифты, которых нет в дизайн-системе? Применяется ли где-то значение свойства
border-radius, которое не предусмотрено принятыми стандартами? Представлен ли этот новый оттенок чёрного цвета переменной, которая уже есть в системе? Design Lint, если найдёт проблемы с чем-то подобным, укажет на них дизайнеру.
Design Lint позволяет выделять сразу несколько сообщений об ошибках и быстро все эти ошибки исправлять. Он выводит сведения об ошибках в контексте документа, что облегчает их исправление
Дизайн-макеты часто состоят из сотен или даже тысяч слоёв. Этот инструмент находит ошибки, что позволяет нам эти ошибки исправить до того, как мы передадим макет разработчикам. Это, кроме прочего, экономит время разработчиков, избавляя их от необходимости задавать вопросы в том случае, если, находя ошибки, они не уверены в том, что это ошибки, а не результаты осознанного отступления от правил.

Работа с Design Lint
Проверяя с помощью Design Lint всю нашу дизайн-систему, мы можем находить ошибки до того, как они попадут в файлы. Мы создали этот инструмент таким, чтобы им, только что его установив, мог бы пользоваться кто угодно, не настраивая его. Но, так как инструмент это опенсорсный, его можно гибко конфигурировать, создавая собственные правила линтинга.
Упрощение навигации по файлам для всех сотрудников Discord
Мы, продуктовая команда, столкнулись с одной проблемой. Она заключается в том, что перемещаться по файлам в Figma не особенно просто. Для того чтобы решить эту проблему, мы создали плагин, который называется Table of Contents.
▍Плагин Table of Contents
Плагин Table of Contents автоматически генерирует страницы, называемые «таблицами содержимого». На этих страницах создаётся фрейм со списком всех страниц, имеющихся в файле, ссылки (их можно использовать для перехода к соответствующим материалам), туда же добавляется и дата.
Плагин Table of Contents помогает людям, не знакомым с Figma, находить то, что им нужно
Невозможность найти нужные материалы, особенно — в больших проектах, представляла собой проблему, которая часто беспокоила людей, не относящихся к команде дизайнеров. Этот плагин рассчитан на решение проблемы поиска определённых материалов.
Table of Contents — это опенсорсный плагин, его можно настроить в расчёте на использование шрифтов, используемых в конкретной компании. Он существует и в виде шаблона Figma.
Люди, работающие в компании, могу найти с помощью Table of Contents то, что им нужно
Разработка мета-плагинов для ускорения создания новых инструментов
Для того чтобы упростить создание и поддержку новых инструментов, мы создали соответствующий вспомогательный инструмент. Его можно назвать «инструментом для разработки инструментов».
▍Плагин Inspector
Плагин Inspector — это такой инструмент, работа которого проста, но вот объяснить то, как именно он работает, это уже задача более сложная.
Каждый слой в Figma содержит важную мета-информацию Это — имя слоя, его ID, сведения о том, есть ли у него потомки (небольшой кружок и небольшой многоугольник, которые очень хорошо делают своё дело), данные о типе слоя (текст, изображение, фигура) и многое другое.
Inspector выводит эту мета-информацию для выделенного слоя. Это — нечто вроде инструментов разработчика Chrome, но инструмент этот предназначен для Figma. Мы, кроме того, используем этот плагин как вспомогательное средство при обновлении цветов Auto Theme в ходе добавления в систему нового цвета.
Рад видеть вас, Username, я Дэниел
Опенсорс в Discord
Мы, сотрудники Discord, верим в ценности опенсорса. И наши инженеры, и дизайнеры часто используют опенсорсные библиотеки, фреймворки, ресурсы.
Мы хотим поделиться со всеми желающими тем полезным, что даёт нам создание и применение вышеописанных инструментов. Именно поэтому всем тем, о чём я рассказал здесь, могут совершенно бесплатно пользоваться те, кому это нужно.
Некоторые из вышеописанных инструментов можно установить прямо со страницы плагинов Figma. Но мы, всё равно, открыли код этих плагинов. Это позволит любому подстроить их под свои нужды.
Вот перечень наших плагинов с соответствующими ссылками:
- Auto Theme — GitHub.
- Design Lint — страница плагинов Figma или GitHub.
- Inspector — страница плагинов Figma или GitHub.
- Table of Contents — страница плагинов Figma или GitHub.
- Discord Project Scaffold — GitHub.
Посмотреть наши опенсорсные дизайн-файлы можно здесь.
Нашей команде очень интересно наблюдать за развитием инструментов для дизайнеров. Увидим ли мы средства для автоматического форматирования кода, вроде
prettier.js, но предназначенные для сферы дизайна? Появятся ли «дизайнерские» версии npm или yarn? Можно ли будет пользоваться интерактивной проверкой типов при использовании дизайн-токенов?Нам до крайности любопытно увидеть новые инструменты, созданные силами сообщества дизайнеров. А вам, надеемся, пригодится то, что создали мы.
Какими плагинами для Figma вы пользуетесь?

