
А вы знали, что 73% разработчиков по всему миру используют один редактор кода? Так и есть. Результаты проведённого в 2023 году опроса Stack Overflow показали, что VS Code является самой популярной средой разработки.
И мы все знаем почему — он очень крут!
Но в полной ли мере мы задействуем его потенциал? Текущая статья будет посвящена знакомству с некоторыми интересными возможностями VS Code, способными повысить продуктивность работы. К ним, помимо прочих, относятся локальный контроль исходного кода, анимация курсора и быстрое удаление строк. Использование этих возможностей поможет ускорить реализацию проектов разработки.
▍ 1. Timeline: локальное управление исходным кодом
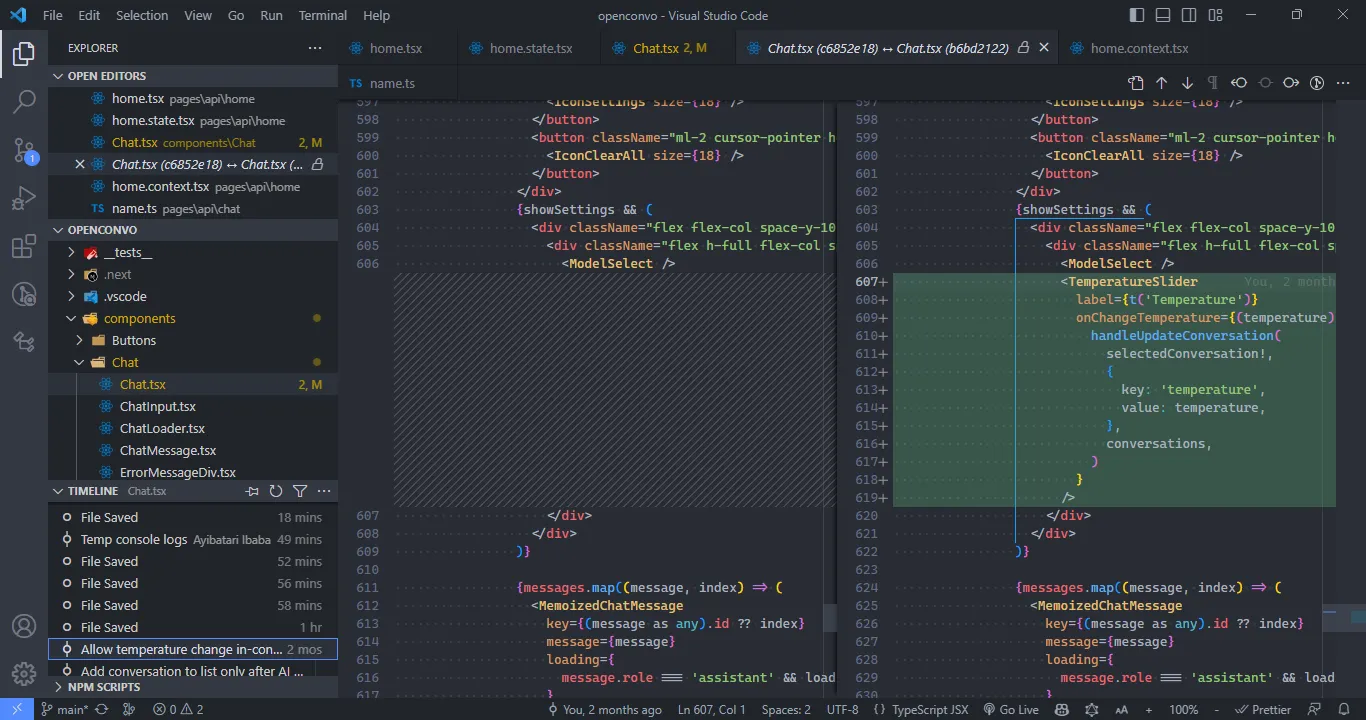
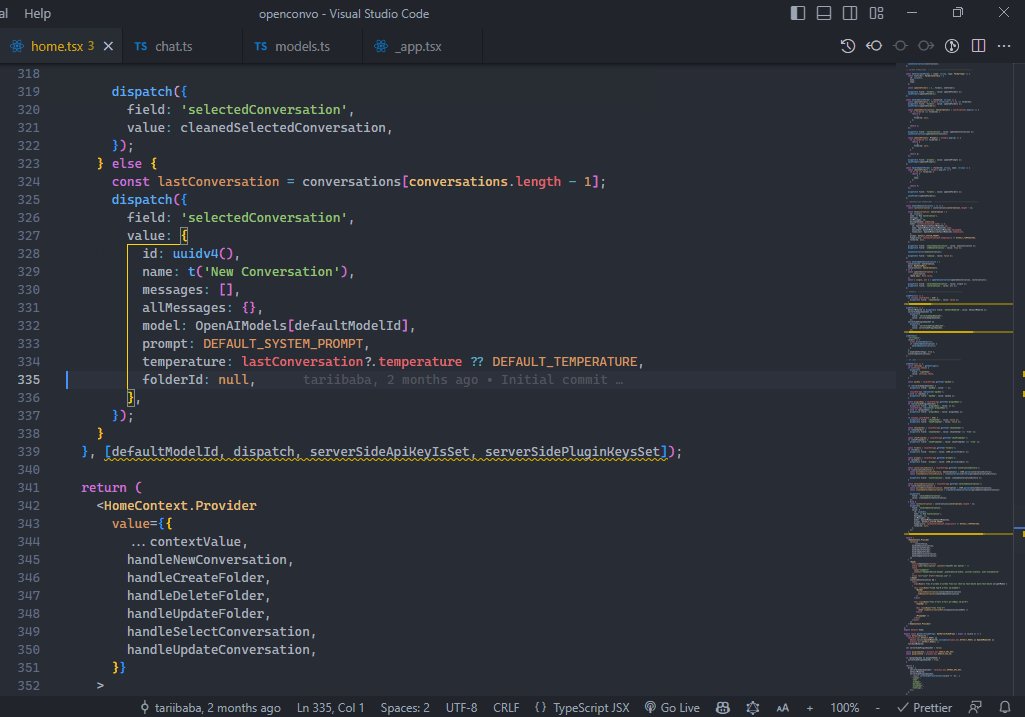
Окно Timeline представляет собой встроенную в редактор функцию управления исходным кодом.
Многие из нас знают, насколько полезен Git и другие инструменты управления версиями ПО, помогающие отслеживать изменения файлов и при необходимости откатывать их до определённой точки в прошлом.
В этом плане Timeline в VS Code предоставляет нам автоматически обновляемую временну́ю линию событий, относящихся к файлу, таких как коммиты Git, сохранения и тесты.

Разверните это окно, и вы увидите список снимков событий, связанных с текущим файлом. Здесь отмечены точки его сохранения, а также коммиты Git, при которых он индексировался.

Наведите курсор на снимок, чтобы увидеть время и дату его создания.

Выбрав снимок, вы увидите представление diff, демонстрирующее изменения между файлом в момент снимка и его текущей версией.

▍ 2. Autosave: хватит использовать Ctrl + S
Можете сосчитать, сколько раз вы использовали эту комбинацию? Возможно, вы делаете это сейчас бессознательно.
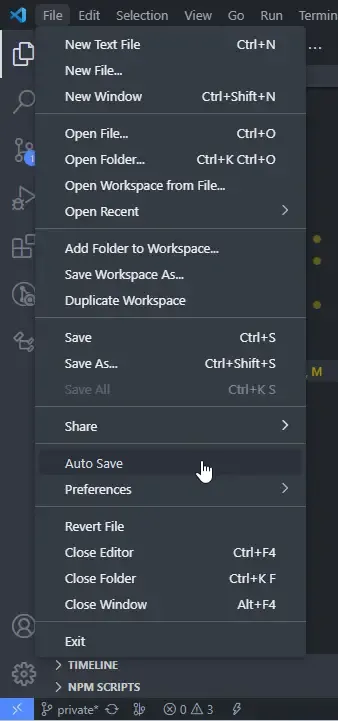
Функция Autosave обеспечивает автоматическое сохранение файлов при работе с ними. Эта возможность исключает использование комбинации Ctrl + S, экономит время и даёт уверенность в том, что мы всегда работаем с последними версиями файлов.
Хотя есть тут и свои недочёты. Все плюсы и минусы мы подробно описали в этой статье, чтобы вы могли взвесить их более объективно.


Для включения этой функциональности используйте File > Auto Save.

▍ 3. Доступ ко всем действиям через Command Palette
Практически всё, что вы делаете в VS Code, помимо ввода кода, это выполнение команд.
Команды позволяют реализовывать в редакторе различные задачи, относящиеся к файлам, навигации, редактированию и работе в терминале. Каждая из них дополняет тот или иной аспект процесса редактирования.
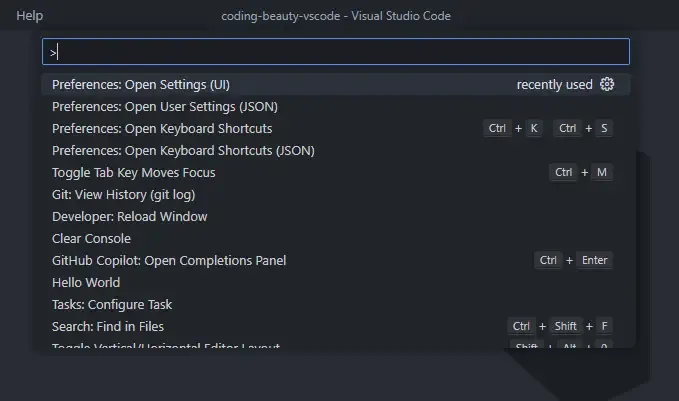
Command Palette позволяет без проблем находить нужную команду и выполнять связанное с ней действие.
Открывается Command Palette следующими комбинациями клавиш:
- Windows/Linux: Ctrl + Shift + P
- Mac: Shift + Command+ P

Очевидно, что показанные справа комбинации используются для ускоренного выполнения команд с помощью клавиатуры.
Ключевое преимущество Command Palette перед использованием комбинаций проявляется в случаях, когда для команды нет комбинации, или когда вы ищете такую, в существовании которой не уверены.
▍ 4. Быстрый переход к файлу
Работать с помощью мыши получается довольно медлительно.
Да, вы можете кликнуть по файлу в панели Explorer, но есть и более быстрая альтернатива — комбинация Ctrl + P, позволяющая найти и открыть конкретный файл в проекте.

Удерживая Ctrl, нажимайте Tab для переключения между открытыми в редакторе файлами.

Также вы можете использовать Alt + Left и Alt + Right для быстрой навигации между этими файлами.
Все эти способы значительно ускоряют доступ к файлу в сравнении с использованием курсора.
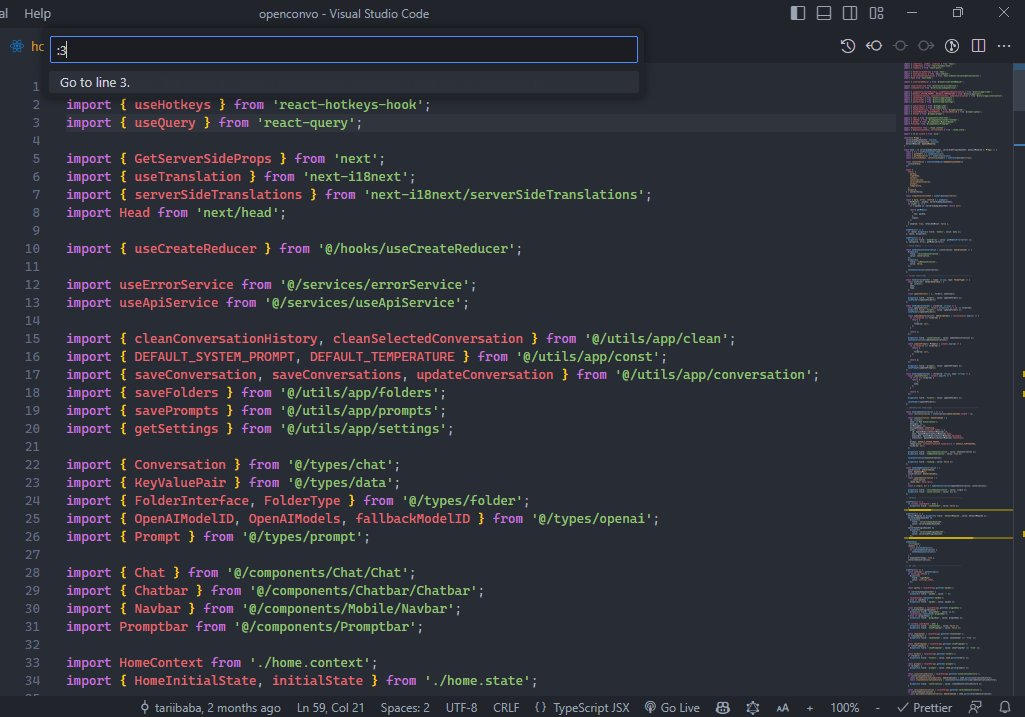
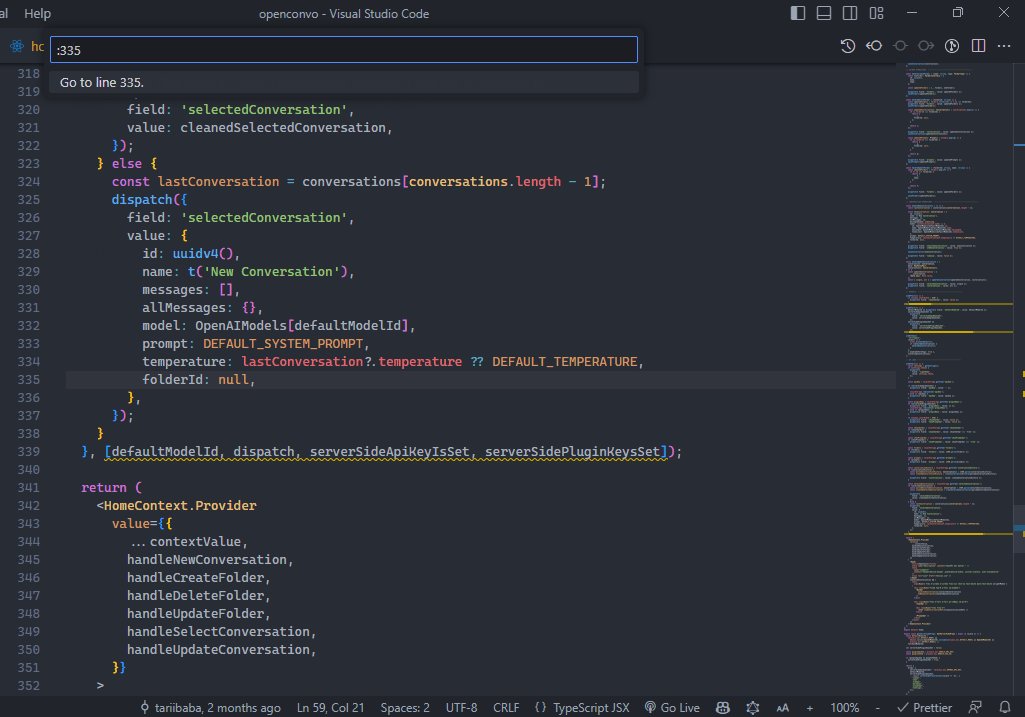
▍ 5. Быстрый переход к строке
Перескакивайте к нужным строкам без прокрутки.
Быстрый переход к той или иной строке невероятно полезен при отладке. Перескочив к искомой строке, вы можете проанализировать её код в контексте, просмотреть переменные и исправить проблему.
В этом вам поможет комбинация Ctrl + G.

▍ 6. Быстрое удаление строки
Как быть, если, переключившись на строку, вы понимаете, что её нужно удалить?
Выделите её целиком, а затем клацнете Delete? Или же будете усердно жать Backspace, пока не сотрётся последний её символ?
Всему этому есть альтернатива — комбинация Ctrl + Shift + K, позволяющая удалить одну или множество строк в считаные секунды.

▍ 7. Насладитесь вводом с помощью анимированного курсора
В VS Code есть функциональность анимирования курсора при движении, как в MS Word. При её использовании ввод и перемещение курсора по коду воспринимается более плавно.

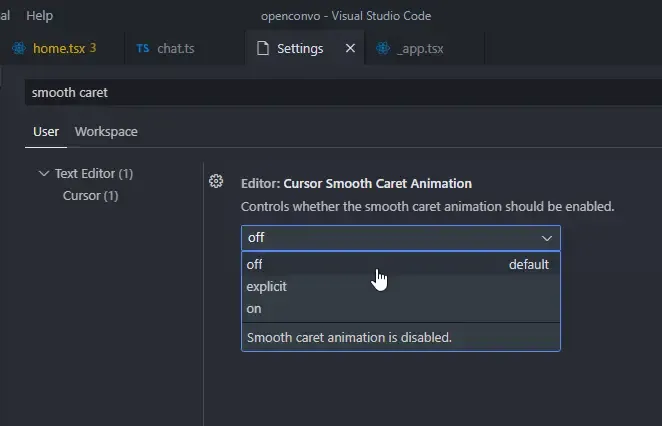
Для включения этой функциональности откройте Settings в Command Palette и выполните поиск по запросу «smooth caret».
Здесь мы ищем установку Editor: Cursor Smooth Caret Animation, которая предлагает три варианта:

- off: анимация курсора отключена.
- explicit: курсор анимируется только когда мы его явно перемещаем в какую-либо область кода.
- on: анимация включена всегда, в том числе во время ввода.
Для наиболее полноценного визуального восприятия выберите on.
▍ 8. Быстрое форматирование кода
Форматирование нацелено на повышение читаемости кода за счёт его структурированной и согласованной организации.
И если вы делаете это вручную, то знайте, что есть более удобный способ.
Это автоматическое форматирование, доступное через команду Format Document, находящуюся там же в Command Palette. В зависимости от языка документа, будет использоваться определённый «предустановленный» форматировщик. Ориентируясь на различные правила, он будет определять величину отступов, длину строк, используемые скобки и прочие нюансы.

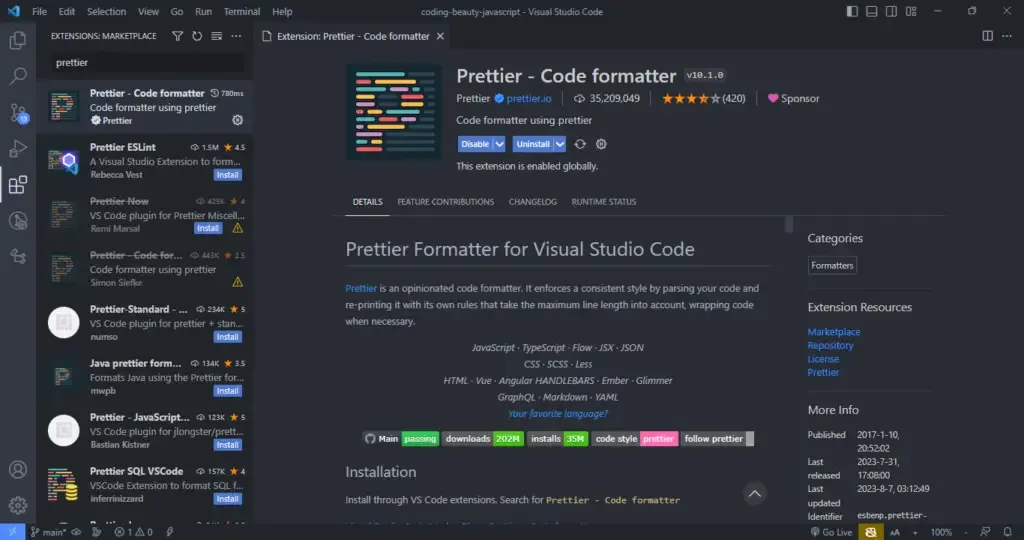
И хотя есть неплохой встроенный инструмент форматирования JS/TS, я рекомендую более надёжное решение — расширение Prettier.


После установки его нужно выбрать как используемое по умолчанию.
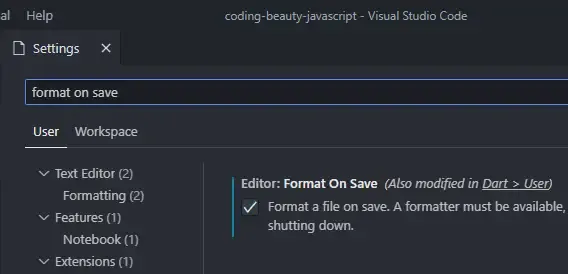
Если вы сохраняете изменения вручную, то для облегчения форматирования рекомендуется включить дополнительную опцию:

- Editor: Format On Save: «Форматирование файла при сохранении. Форматировщик должен быть доступен, файл не должен сохраняться после простоя, и редактор должен при этом закрываться». По умолчанию эта функция отключена.
После её включения VS Code будет автоматически форматировать код с помощью предустановленного форматировщика при сохранении файла через Ctrl + S, как вы видели в демо выше.

Если же вы используете автосохранение, то Format on save не работает. К тому же, при частом форматировании вам быстро надоест постоянно открывать Command Palette. В этом случае помогут комбинации клавиш:
- Windows: Shift + Alt + F
- Mac: Shift + Option + F
- Linux: Ctrl + Shift + I
Лично я работаю в Windows, и мне не нравится эта базовая комбинация. Автосохранение вынуждает меня делать форматирование постоянно, и спустя какое-то время нажатие Shift + Alt + F сильно надоедает.
Поэтому я поменял её на Ctrl + D, Ctrl + D — эту комбинацию гораздо проще запомнить и использовать, плюс она не имеет конфликтующих привязок клавиш. Так что рекомендую и вам поступить так же.
▍ 9. Экономия времени за счёт использования нескольких курсоров
Многокурсорное редактирование позволяет размещать несколько курсоров в разных точках и удалять/вставлять в них один и тот же текст. Эта техника значительно повышает продуктивность за счёт более эффективного выполнения повторяющихся задач в разных частях кода.
Естественно, при редактировании всегда присутствует как минимум один курсор. Дополнительные можете добавлять с помощью Alt + Click.

Также можете с лёгкостью добавлять курсор непосредственно над или под текущей строкой с помощью комбинации Ctrl + Alt + Down или Ctrl + Alt + Up.

Эти комбинации выполняют команды Add Cursor Above и Add Cursor Below соответственно.
▍ 10. Быстрое создание нового каталога/файла
В любом серьёзном проекте мы неизбежно создаём каталоги и файлы, и если найдётся вариант ускорить этот процесс, то сэкономленное за счёт этого время значительно повысит продуктивность.
Если вы привыкли создавать файлы и каталоги через кнопки New File и New Folder, то есть и другой способ.

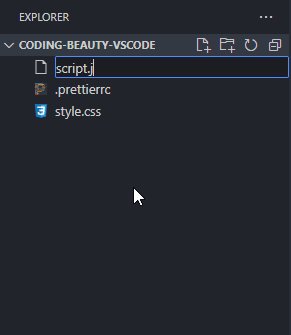
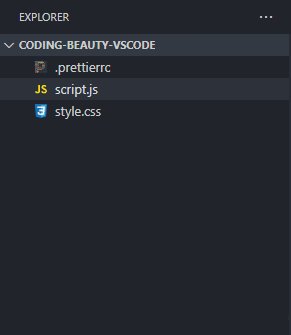
Вместо того, чтобы раз за разом перемещать курсор к этим мелким кнопкам, для создания файла можно просто дважды кликнуть по панели Explorer.

А как насчёт создания каталога? Каталоги по своей сути не отличаются от файлов, поэтому при создании файла вы можете просто добавить символ
/ для указания иерархии и создания каталогов/подкаталогов, содержащих этот файл.
Ещё эффективнее будет использовать комбинации клавиш.
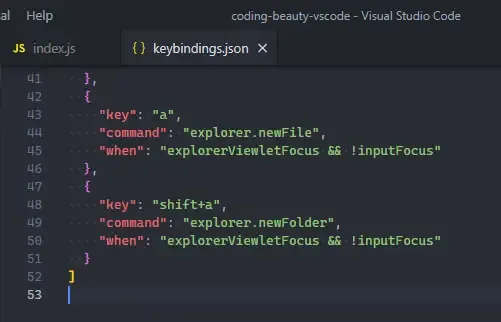
Как бывший поклонник Atom, я быстро привык к использованию A и Shift + A для создания файлов и каталогов соответственно. В этом случае я понимал, что нужно делать.


Поскольку A и Shift + A, естественно, используются при вводе кода, я добавил здесь условие
when, чтобы они создавали файл/каталог, только когда выбрана панель Explorer, и в редакторе отсутствует активный курсор.Так что для использования этих комбинаций при вводе кода сначала вам придётся выбрать панель Explorer, кликнув по ней или нажав Ctrl/Command + Shift + E.
▍ Обобщим
- Включите локальное управление исходным кодом с помощью окна Timeline, по умолчанию доступного в панели Explorer.
- Автоматически сохраняйте файлы через File > Autosave.
- Выполняйте команды в Command Palette с помощью Ctrl + Shift + P или Shift + Command + P.
- Переходите к файлу с помощью Ctrl + P, перемещайтесь между открытыми файлами комбинацией Alt + Left/Right или Ctrl + Tab.
- Переходите к строке с помощью Ctrl + G.
- Удаляйте строки с помощью Ctrl + Shift + K.
- Включайте плавный ввод через установку Editor: Cursor Smooth Caret Animation.
- Форматируйте код командой Format Document; используйте инструмент Prettier; измените соответствующую комбинацию для форматирования на Ctrl + D, Ctrl + D.
- Используйте несколько курсоров сразу, добавляя их нажатием Alt + Click. Ctrl + Alt + Up/Down добавляет курсов над или под текущей строкой.
- Переносите строку вверх/вниз с помощью Alt/Option + Up/Down в Windows/Mac.
- Создавайте файл двойным кликом по панели Explorer или настройте для этого собственную комбинацию клавиш. При создании файла в новом каталоге используйте формат folder/file.ext.
В документации VS Code Key Bindings содержится более углублённая информация о комбинациях клавиш и их настройке. Там же находится полный список всех предустановленных комбинаций VS Code для вашей операционной системы.
▍ Напоследок
Visual Studio Code во многом аналогичен текстовому редактору — это мощный инструмент, который при достаточном освоении способен значительно повысить вашу продуктивность и упростить процесс написания кода. Десять рассмотренных нами рекомендаций представляют лишь вершину айсберга. Продолжая знакомство с VS Code, вы обнаружите множество других возможностей и комбинаций, которые ещё больше повысят вашу продуктивность.
Так что продолжайте изучение и помните: ключ к эффективному написанию кода находится не только в самом коде, но и в используемых для этого инструментах.
Узнавайте о новых акциях и промокодах первыми из нашего Telegram-канала 💰

