
Обработка показа клавиатуры – это распространенная задача при создании интерфейса приложения. С выходом iOS 14 это работает автоматически для SwiftUI компонентов. Но что со старым-добрым UIKit? Раньше мы использовали нотификации клавиатуры, проверяли ее высоту и обновляли необходимые constraints. В iOS 15 появился новый гайд —
UIKeyboardLayoutGuide. Если вы уже знакомы с такими гайдами, как safeAreaLayoutGuide и readableContentGuide, новый покажется вам супер интуитивным. Давайте попробуем использовать его на простом примере — экране авторизации с текстовыми полями и кнопкой логина, закрепленной внизу.Базовое использование
Мы добавляем всего два constraints с отступами по умолчанию:
view.addSubview(loginButton)
let buttonBottom = view.keyboardLayoutGuide.topAnchor.constraint(equalToSystemSpacingBelow: loginButton.bottomAnchor, multiplier: 1.0)
let buttonTrailing = view.keyboardLayoutGuide.trailingAnchor.constraint(equalToSystemSpacingAfter: loginButton.trailingAnchor, multiplier: 1.0)
NSLayoutConstraint.activate([buttonBottom, buttonTrailing])Вёрстка
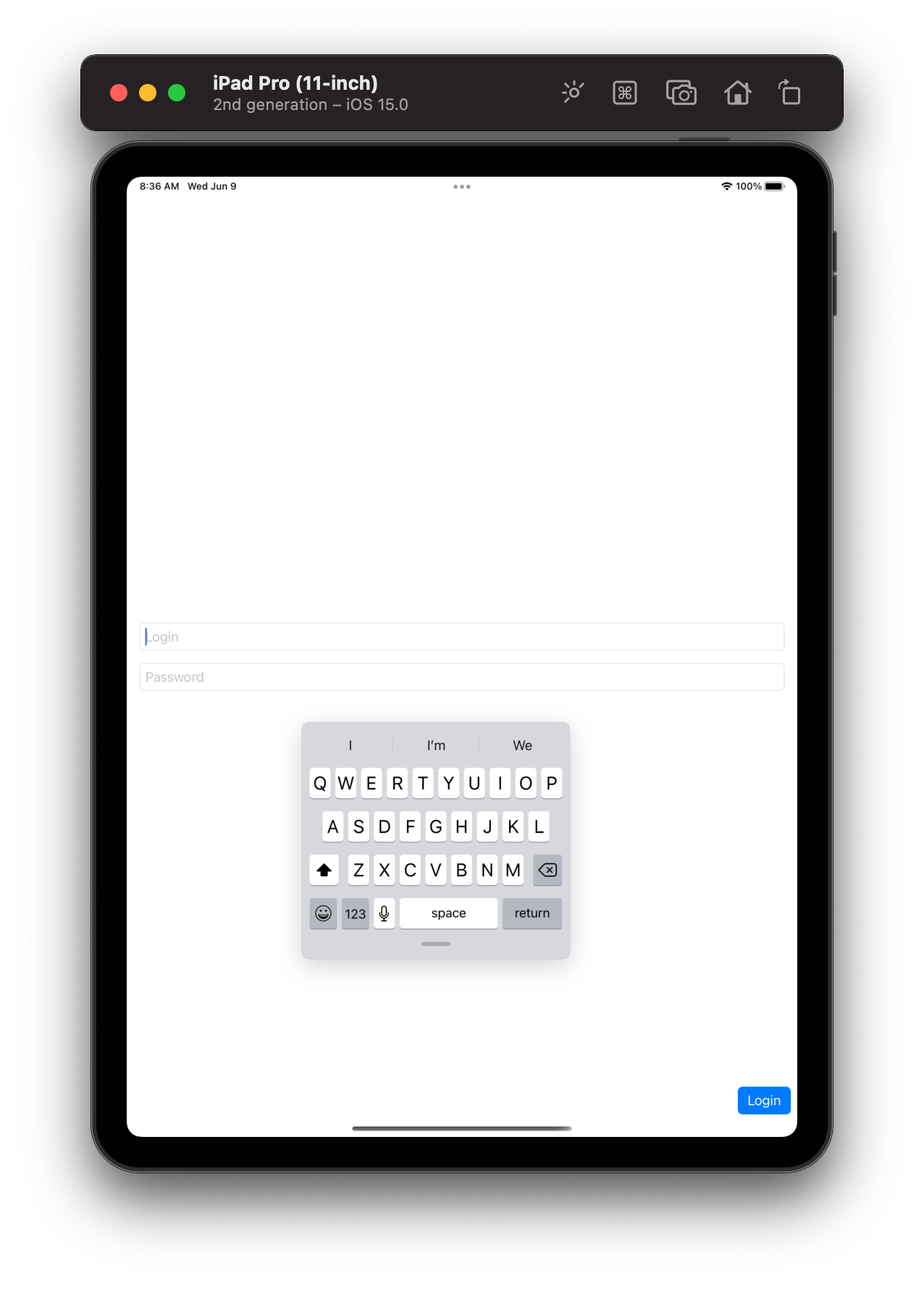
loginButton привязана к изменениям клавиатуры. Когда клавиатура скрывается, keyboardLayoutGuide.topAnchor совпадает с safeAreaLayoutGuide.bottomAnchor.
На этом все, спасибо, что пришли на мой TED Talk! Хотя погодите, клавиатура не так проста,
особенно на iPadOS. Вы можете открепить и переместить её в любое место. К счастью, гайд для клавиатуры помогает справиться с этой задачей.

Работа с плавающими клавиатурами
В начале мы должны обеспечить трекинг клавиатуры, по умолчанию эта функция отключена:
view.keyboardLayoutGuide.followsUndockedKeyboard = trueТеперь
loginButton начинает следовать за клавиатурой:
Работает прекрасно, но здесь нужно учитывать границы экрана. Когда мы двигаем клавиатуру наверх,
loginButton может оказаться за пределами размеров superview. Вообще,
UIKeyboardLayoutGuide – это подкласс UITrackingLayoutGuide. Это гайд, который автоматически активирует и деактивирует constraints в зависимости от близости к краям экрана. Чтобы воспользоваться этим, нам необходимо заменить constraint
buttonTrailing на: let buttonTop = view.keyboardLayoutGuide.topAnchor.constraint(equalToSystemSpacingBelow: loginButton.bottomAnchor, multiplier: 1.0)
buttonTop.identifier = "buttonTop"
view.keyboardLayoutGuide.setConstraints([buttonTop], activeWhenAwayFrom: .top)Constraint
buttonTop будет активным, только когда клавиатура находится далеко от верхней границы экрана. Наконец, мы добавляем constraint
buttonBottom, чтобы закрепить loginButton внизу клавиатуры:let buttonBottom = loginButton.topAnchor.constraint(equalToSystemSpacingBelow: view.keyboardLayoutGuide.bottomAnchor, multiplier: 1.0)
buttonBottom.identifier = "buttonBottom"
view.keyboardLayoutGuide.setConstraints([buttonBottom], activeWhenNearEdge: .top)Заметка: Настройка идентификаторов для NSLayoutConstraint позволяет легко найти констрейнты во время дебага.
Ну а вот финальное демо нашего примера. Также я добавил leading и trailing constraints. Проект можно найти на Github.