Комментарии 44
Интересно, спасибо :) relationship вообще хорошая вещь, даже без подгрузки (пользуюсь поддерживаемыми Оперой «prev», «next» и т.д., а теперь будет ещё над чем поэкспериментировать.
>Я предвижу замечания, что это влияет на статистику и даже, может быть, нарушает privacy (не в случае сайта surfingbird.ru, конечно, а в общем — представьте, что злые люди сказали вашему браузеру загрузить страницу с детским порно и ваш ip попал в логи), увеличивает трафик, и ещё что-нибудь.
Да, privacy нарушается и очень сильно, но, имхо, это должна быть проблема разработчиков самих браузеров, а не тех, кто использует функционал rel'ов
>Я предвижу замечания, что это влияет на статистику и даже, может быть, нарушает privacy (не в случае сайта surfingbird.ru, конечно, а в общем — представьте, что злые люди сказали вашему браузеру загрузить страницу с детским порно и ваш ip попал в логи), увеличивает трафик, и ещё что-нибудь.
Да, privacy нарушается и очень сильно, но, имхо, это должна быть проблема разработчиков самих браузеров, а не тех, кто использует функционал rel'ов
+2
Чтобы не учитывать в статистике prerender (и выключить в нём AJAX и видео, так как иначе prerender не будет работать) можно использовать Visibility.js. С помощью Page Visibility API можно узнать, что страница ещё только пререндериться.
+3
Что насчёт актуальности контента?
Контент на Хабре обновляется каждые минут 5-15, а на чтение одной страницы может уйти около 5 минут.
Сейчас, переходя на следующую страницу, я могу увидеть пару постов с прошлой.
И именно так я понимаю, что появилось что-то новое.
В случае с prefetch, возможны казусы в акутальности страниц.
Контент на Хабре обновляется каждые минут 5-15, а на чтение одной страницы может уйти около 5 минут.
Сейчас, переходя на следующую страницу, я могу увидеть пару постов с прошлой.
И именно так я понимаю, что появилось что-то новое.
В случае с prefetch, возможны казусы в акутальности страниц.
+4
Я думаю, автор имел ввиду многостраничный статический контент, вроде постов в блоге, например на thg.
0
НЛО прилетело и опубликовало эту надпись здесь
Chromium согласно ссылке в конце статьи сохраняет загруженную страницу только 30 секунд — что потом, не знаю. Либо загружает заново, что маловероятно, либо просто пререндеринга при открытии не случится.
Это, кстати, очень интересно было бы выяснить, но, опять же, только сорцы.
Вообще для случая, скажем, длинных статей получается какая-то ерунда — пока я её читаю, у меня всё выпадет из пререндеринга. Надо поэкспериментировать…
Это, кстати, очень интересно было бы выяснить, но, опять же, только сорцы.
Вообще для случая, скажем, длинных статей получается какая-то ерунда — пока я её читаю, у меня всё выпадет из пререндеринга. Надо поэкспериментировать…
+1
Спасибо, я вот не знал про такой функционал, был приятно удивлён! Будем ждать полноценную поддержку
0
В свое время rel=«next», rel=«prev» (кажется файрфокс в какой-то из версий стал подгружать страницы внезапно по ним, потом в следующих кажется перестал) некисло вынесли мозг в попытках выяснить
а) Какого черта на сервер идет 3 запроса, а не 1
б) Почему вдруг поперла статистика хитов вдруг стала расти
в) Почему некоторые пользователи только зайдя на сайт сразу жмут другие страницы
г) Зачем сначала возросла нагрузка, а потом многие стали жаловаться на бан.
И т.д.
p.s.: разгадка конечно оказалась простой, да и вообще такие вещи знать бы следовало конечно, но запомнилось надолго…
а) Какого черта на сервер идет 3 запроса, а не 1
б) Почему вдруг поперла статистика хитов вдруг стала расти
в) Почему некоторые пользователи только зайдя на сайт сразу жмут другие страницы
г) Зачем сначала возросла нагрузка, а потом многие стали жаловаться на бан.
И т.д.
p.s.: разгадка конечно оказалась простой, да и вообще такие вещи знать бы следовало конечно, но запомнилось надолго…
+8
Про prerender, аналогичный подход я использовал при разработке интерфейса терминалов Qiwi.
Большая часть пользователей жмёт «Оплата услуг» и я хотел оптимизировать этот момент.
После нажатия на эту кнопку, просто сдвигается iframe с предзагруженой страницей групп провайдеров.
Выходит моментально и чувствуется «быстрый старт».
Большая часть пользователей жмёт «Оплата услуг» и я хотел оптимизировать этот момент.
После нажатия на эту кнопку, просто сдвигается iframe с предзагруженой страницей групп провайдеров.
Выходит моментально и чувствуется «быстрый старт».
+4
Круто.
У меня, кстати, для серфинга тоже была идея использовать два ифрейма — один показывается, второй грузит следующую страницу, потом они меняются местами.
Но так, как в этой статье, оказалось намного проще сделать. Зато с ифреймами работало бы везде… и глючило тоже везде)
У меня, кстати, для серфинга тоже была идея использовать два ифрейма — один показывается, второй грузит следующую страницу, потом они меняются местами.
Но так, как в этой статье, оказалось намного проще сделать. Зато с ифреймами работало бы везде… и глючило тоже везде)
0
Убедиться в том, что ОНО работает, в Chrome можно тут — chrome://net-internals/#prerender
Сколько же всякого… лишнего грузит браузер просто так.
+3
Во-вторых, поддерживают такие финты ушами на данный момент AFAIK только Firefox и Chrome
А мне казалось, что это было в Опере с чёрте помнит какой версии. Или, может, это делалось иначе, но панель навигации с кнопками перехода на следующую и предыдущую страницу она имела.
+1
Хотя, конечно, вряд ли она их умела заранее рендерить.
0
Функция «Fast Forward» (в русском переводе — Быстрый переход) появилась в 2002 году в Opera 7. Есть она и сейчас, только кнопка убрана из интерфейса (есть в настройках — можно вернуть самостоятельно). Принцип работы простой: браузер самостоятельно пытается определить, на какую следующую страницу пользователь перейдёт, и при активации данной функции (нажатии на кнопку в интерфейсе или на пробел на клавиатуре) открывает эту страницу. Удобно при чтении многостраничных документов, просмотре фотогалерей в Full Screen и т.д. Также параллельно использовался и способ с rel=«next», rel=«prev», позволяющий организовать последовательное открытие страниц веб-сайта с документацией, к примеру. Сейчас работу этой функции можно проверить в любой версии Opera (после 7, естественно), в справке Opera (но не по 12 версии, а максимум по 11.60 help.opera.com/Windows/11.60/en/ ).
Пре-рендеринга мы не делали по очень понятной причине: трафик. Opera всегда славилась как экономичный браузер, а в те годы (2002) о безлимитке только мечтали, платили зачастую помегабайтно и сидели на dial-up. Естественно, предзагрузка (тем более — ненужных страниц) пробивала бы огромную брешь в бюджете на интернет или тормозила бы всю работу в сети.
Пре-рендеринга мы не делали по очень понятной причине: трафик. Opera всегда славилась как экономичный браузер, а в те годы (2002) о безлимитке только мечтали, платили зачастую помегабайтно и сидели на dial-up. Естественно, предзагрузка (тем более — ненужных страниц) пробивала бы огромную брешь в бюджете на интернет или тормозила бы всю работу в сети.
+1
НЛО прилетело и опубликовало эту надпись здесь
Жаль, но применимо к «статичным» страницам, для которых не передаются POST-ом данные.
Например в пошаговом мастере, в котором от выбора параметров текущего шага зависит следующий, этот подход не применим.
Например в пошаговом мастере, в котором от выбора параметров текущего шага зависит следующий, этот подход не применим.
0
Не уловил
Как собственно «помечать» те ссылки на страницы, которые мы хотим грузить юзеру фоном?
Как собственно «помечать» те ссылки на страницы, которые мы хотим грузить юзеру фоном?
0
Надо в head-секцию добавить два мета-тега:
Если вам по какой-то причине нужно именно помечать ссылки, то тогда придется написать JS, который будет искать такие ссылки и добавлять те же мета-теги для каждой помеченной.
<link rel="prefetch" href="NEXT PAGE URI" />
<link rel="prerender" href="NEXT PAGE URI" />
Если вам по какой-то причине нужно именно помечать ссылки, то тогда придется написать JS, который будет искать такие ссылки и добавлять те же мета-теги для каждой помеченной.
0
Решил поделиться тем что получилось у меня.
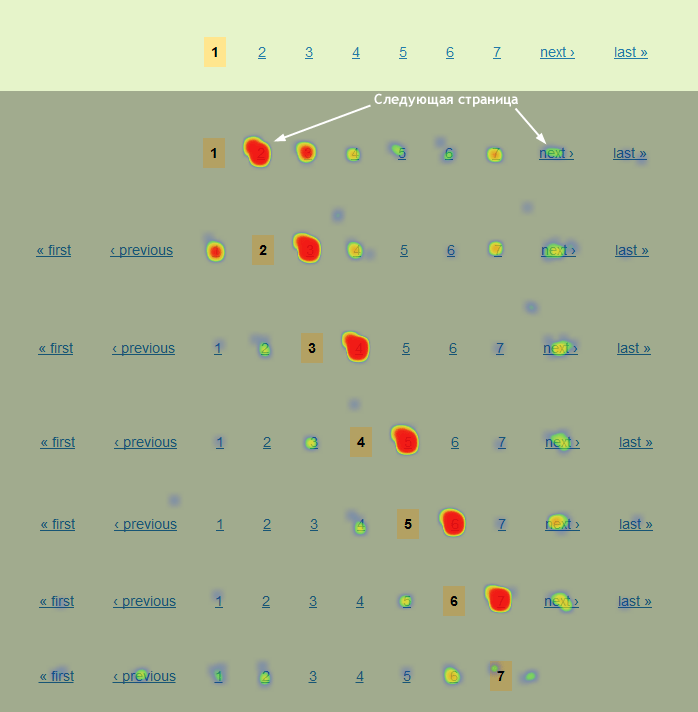
Карта кликов пагинатора (яндекс-метрика):

Код скорее всего не оптимальный, но он работает, писал по-быстрому (Drupal):
Отмечу, что данная фича по дефолту не работает в хромиуме который стоит у жены (правда давно не обновлялся), и не работает в Irone Chrome, опять-же по дефолту. В хроме конечно эффект фантастический, как раз тот случай, когда можно скзать «WOW-эффект». Автору спасибо за топик, подсыпаю в карму. К слову, Firefox у меня работает не намного медленнее (13 версия)
Карта кликов пагинатора (яндекс-метрика):

Код скорее всего не оптимальный, но он работает, писал по-быстрому (Drupal):
<?php
if(arg(0)== 'place' && !arg(1)){
if(isset($_GET['page'])){
$next = $_GET['page']+1;
?>
<link rel="prefetch" href="http://bestmaps.ru/place?page=<?php echo $next; ?>" />
<link rel="prerender" href="http://bestmaps.ru/place?page=<?php echo $next; ?>" />
<?php
} else {
?>
<link rel="prefetch" href="http://bestmaps.ru/place?page=1" />
<link rel="prerender" href="http://bestmaps.ru/place?page=1" />
<?php
}
}
?>
Отмечу, что данная фича по дефолту не работает в хромиуме который стоит у жены (правда давно не обновлялся), и не работает в Irone Chrome, опять-же по дефолту. В хроме конечно эффект фантастический, как раз тот случай, когда можно скзать «WOW-эффект». Автору спасибо за топик, подсыпаю в карму. К слову, Firefox у меня работает не намного медленнее (13 версия)
+2
Вот это научный подход :)
Iron Chrome вроде заточен на, мм, безопасность/privacy пользователя, так что там сильно прикручена самостоятельность исходного браузера. Вероятно, пререндеринг по умолчанию отключен.
Iron Chrome вроде заточен на, мм, безопасность/privacy пользователя, так что там сильно прикручена самостоятельность исходного браузера. Вероятно, пререндеринг по умолчанию отключен.
+1
Кстати, в хроме замечена еще такая деталь. Если прогуливаясь по пагинатору остановиться например на пятой странице, и например отойти на 5 минут, или переключить на другую вкладку и забыть, то по возвращении при переходе на следующую страницу (шестую) она будет грузиться долго, как обычно. Видимо это говорит о том, что хром выгружает незадействованные пререндеренные страницы через несколько минут
0
Ну да, что-то такое описывалось для хромиума.
Я вот думаю, по уму, браузеру надо бы после истечения этого некоего таймаута слать на закешированную страницу If-Modified-Since или ETag, ну, если заголовкие соответствующие у страницы есть.
Может быть, он даже так и делает…
А сбрасывать кеш только если я ушел со страницы, которая выдала подсказку.
Я вот думаю, по уму, браузеру надо бы после истечения этого некоего таймаута слать на закешированную страницу If-Modified-Since или ETag, ну, если заголовкие соответствующие у страницы есть.
Может быть, он даже так и делает…
А сбрасывать кеш только если я ушел со страницы, которая выдала подсказку.
+1
Сорри, а куда писать данный код?
0
НЛО прилетело и опубликовало эту надпись здесь
Выявил такую странность, что если на страницу с prerender зайти по ссылке с target=_blank, пререндер не будет работать, пишется window.opener, как исправить не знаю.
0
видимо target=_blank это новая вкладка, а пререндер думает что юзер будет открывать в текущей вкладке
0
Нет, это логичней было бы если вкладка которая открывается в target=_blank не использовала prerender.
Но я имею ввиду что мы откудато через target=_blank переходим на страницу, на этой странице указание на prerender, а с нее переходим на указанную на предыдущей странице ссылку, и в таком случае не работает. Както так. :)
Но я имею ввиду что мы откудато через target=_blank переходим на страницу, на этой странице указание на prerender, а с нее переходим на указанную на предыдущей странице ссылку, и в таком случае не работает. Както так. :)
0
Интересная технология.
У меня возникло пару вопросов уважаемым комментаторам:
1) Будет ли срабатывать Google Analytics при таком пререндере?
2) Есть ли легкий способ понять, что у пользователя медленный интернет/мобильный интернет и не включать для него эту функцию?
3) В интернет-магазине какие могут быть точно угадываемые последовательности? Пейджинг в каталоге, что ещё?
У меня возникло пару вопросов уважаемым комментаторам:
1) Будет ли срабатывать Google Analytics при таком пререндере?
2) Есть ли легкий способ понять, что у пользователя медленный интернет/мобильный интернет и не включать для него эту функцию?
3) В интернет-магазине какие могут быть точно угадываемые последовательности? Пейджинг в каталоге, что ещё?
0
1) Вроде гугл в своей аналитике использует Page Visibility API, а заголовок FF учитывать ещё проще, так что я бы поставил на то, что всё ок.
2) Тут следует полагаться на интеллект браузера, что он сам не включит пререндер в таком случае, думаю.
2) Тут следует полагаться на интеллект браузера, что он сам не включит пререндер в таком случае, думаю.
+1
3. Я думаю, что пейджинг на странице категорий и возврат в категорию из товара, по хлебным крошкам, к примеру
+2
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Улучшение субъективной скорости работы сайта при помощи подсказок браузеру