В этом году конференция DartUP впервые прошла онлайн. Она собрала более 450 разработчиков из разных компаний: Google, Yandex, Wrike, EPAM, Meduza и других. Ребята из Surf тоже выступили со своими докладами. Рассказываем, какие темы поднимали наши разработчики и чем запомнился DartUP в этом году.

Конференция получилась непохожей на другие онлайн-мероприятия: во многом благодаря SpatialChat. Из-за него «онлайновость» совсем не чувствовалась: есть сцена, люди занимают какие-то места внутри, и это влияет на громкость их микрофона — как будто они действительно стоят ближе или дальше.
Люди вокруг могут оставлять комментарии, ставить смайлы, включать камеру с микрофоном и общаться со спикерами или между собой. Получилось много нетворкинга в необычной для онлайна атмосфере — этого очень не хватает на конференциях в ковидные времена. При этом все плюсы онлайна остались: например, не нужно тратить время на дорогу и надевать маски. Это крутой формат, настоящий рок-н-ролл среди конференций.

У Surf и организатора конференции Wrike были свои стенды. Нам дали свободу творчества: Wrike поддержали все наши активности и ни в чем не отказали — за это им большое спасибо.
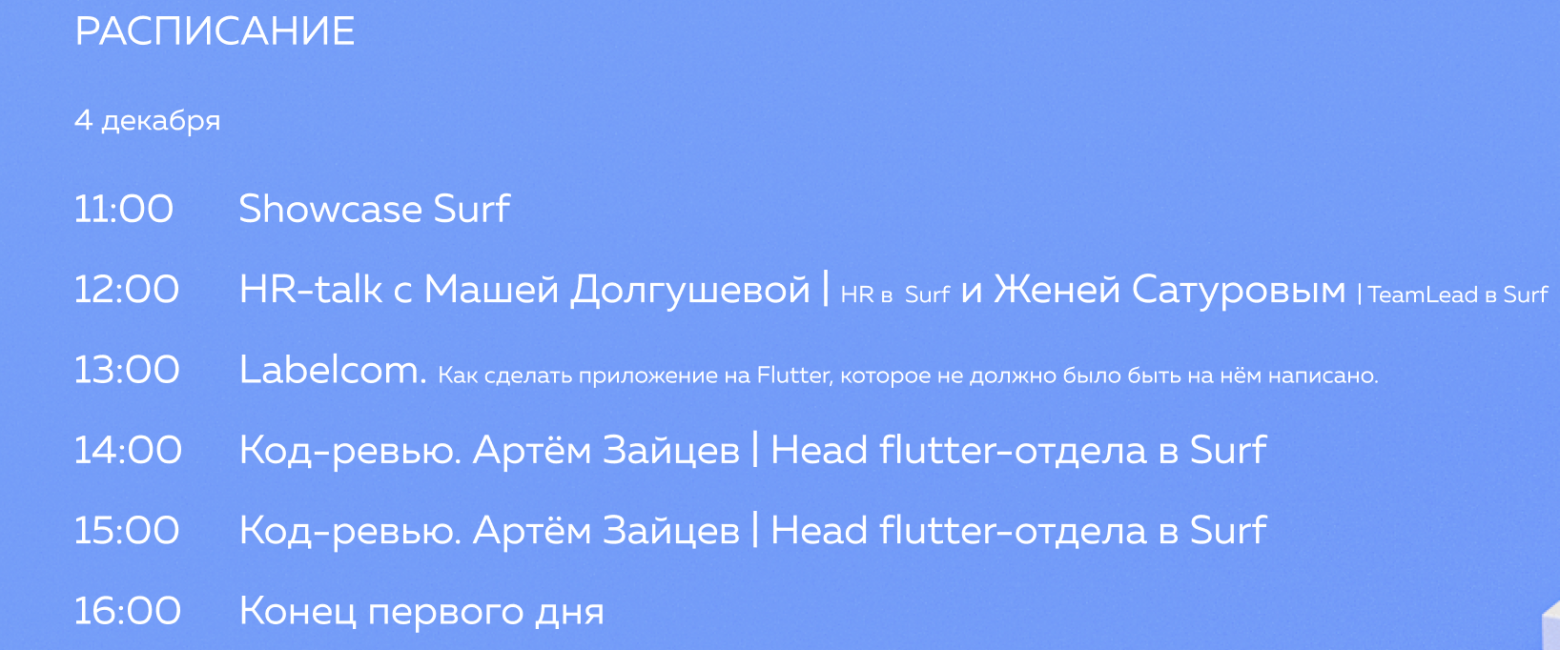
Наш стенд состоял из двух частей: виртуальная сцена для презентаций и зона код-ревью. Расписание первого дня было насыщенным:

От нас выступали с докладами:
Артём и Женя рассказывали о наших проектах на Flutter:
Послушать и задать вопросы пришли 10-15 человек — это почти толпа. Хорошо, что конференция была онлайн, иначе мы бы не смогли обеспечить социальную дистанцию в 1,5 метра.
Маша и Женя провели HR-talk — так мы назвали формат, когда зрители могут узнать у эйчара ответы на самые острые вопросы про работу.
Для HR-talk мы собрали самые популярные вопросы от разработчиков и ответили на каждый из них. Например:

Для разработчика нет ничего важнее примеров кода
Маша рассказала о рынке труда: уровне зарплат, количестве вакансий и резюме, а Женя был хостом выступления. Это была самая оживлённая беседа не про Flutter на конференции: подключилось много людей, они активно реагировали смайлами и комментариями.
Оказалось, что домашней заготовки недостаточно, потому что разработчики задают очень много интересных вопросов. Например, такие: «Почему эйчары такие навязчивые?». После презентации Маша продолжила общаться со слушателями. Она накопила столько вопросов от разработчиков, что теперь сможет издать книгу с ответами, если захочет.

Второй день был похож на первый: Маша повторяла основную информацию для тех, кто пропустил вчерашнюю презентацию, но в этот раз выступление было больше похоже на стендап, чем на диалог. Наверное, вопросы у разработчиков всë же закончились. Не обошлось и без историй о том, как тяжело живётся эйчарам — присутствующие смогли понять эту профессию чуть лучше. Понять и простить.
Тем временем Женя переключился на новую презентацию. Вместе с Flutter-разработчиком Surf Лëшей Корпатёнковым они рассказали про наш проект The Hole. Это видеостриминговая платформа для Medium Quality, крупнейшего паблишера российского Youtube.

Ещë на этапе выбора технологии все вокруг говорили, что не надо делать такое приложение на Flutter. Ребята пошли своим путём, и всё сложилось. Вряд ли проект бы получился, послушай Женя и Артём мнение со стороны.
Параллельно Flutter-разработчик Миша Зотьев и руководитель Flutter-отдела Surf Артём Зайцев разбирали «Flutter под капотом». Их доклад получился очень объёмным и полезным.
За 2020 год Миша не раз погружался во «внутренности» Flutter, разбирался с алгоритмами и подходами, по которым работает фреймворк. На самые интересные темы он писал статьи для Habr. Со временем у Миши скопилось довольно много материала, который структурировали и превратили в доклад «Flutter под капотом». Это не только новые знания, но и реальные примеры, как их можно применить на практике.

За нами следили одновременно около 270 человек. Это почти полный зал большого кинотеатра
После доклада Миша пошёл отвечать на вопросы участников, а Артём взял на себя самое долгое и сложное — код-ревью.
Артём проводил ревью репозиториев и отвечал на вопросы участников два часа. На ревью подали пять заявок, а следили за процессом 15 человек.

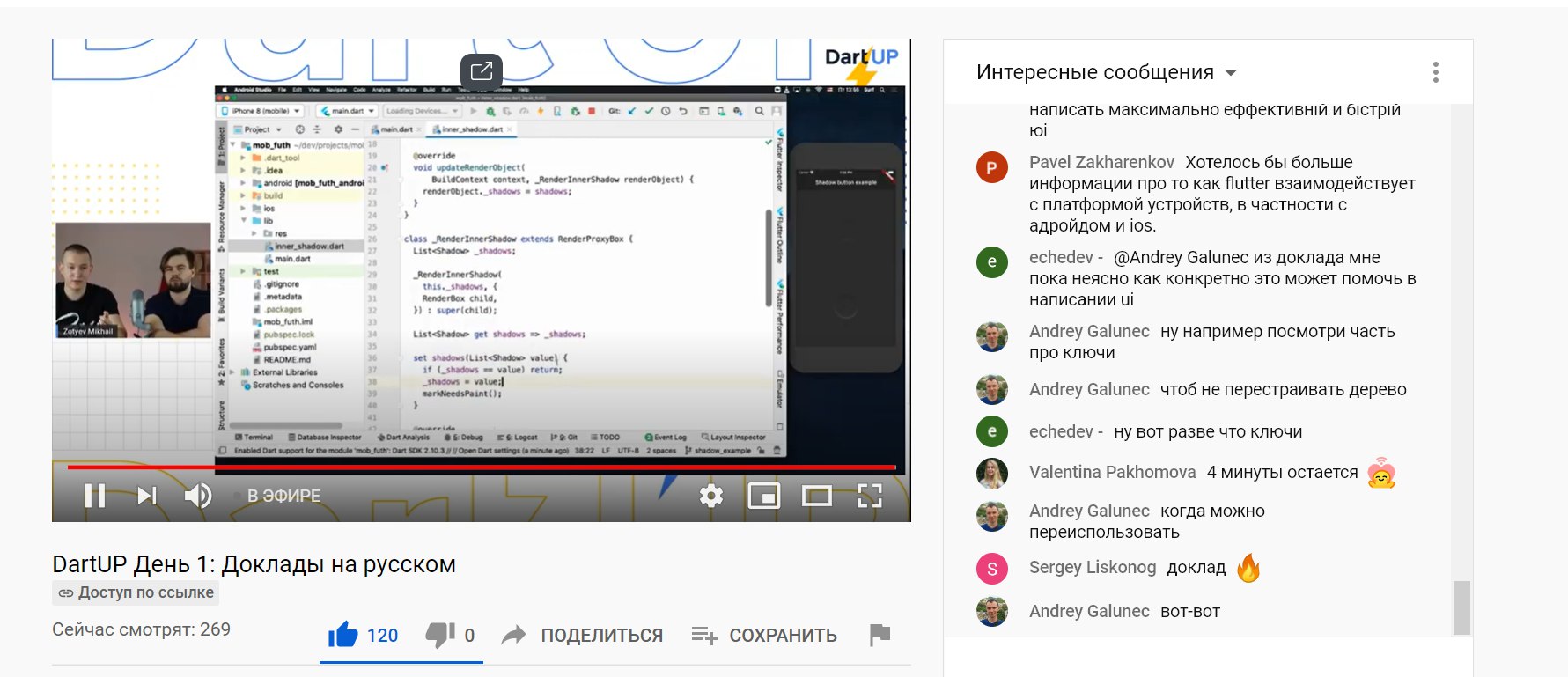
Код-ревью проходил на нашем ютуб-канале
Ревью кода полезно всем: новички узнают что-то новое, а опытные разработчики получают свежий взгляд со стороны. Здесь SpatialChat немного подвëл: видео подтормаживало, кто-то вообще ничего не видел. Мы решили показать стрим со своего канала, но YouTube почему-то не разрешал. Пришлось идти окольными путями: оставили на стенде QR-код, чтобы зрители его считывали и переходили на наш канал. Пришли 15 человек, а 25 остались смотреть на нашем стенде.
Артём в прямом эфире оценивал репозитории, комментировал код, давал советы. Но из-за технических проблем со SpatialChat не хватало обратной связи: пришлось общаться со зрителями через комментарии.
Получилось лампово, нам понравилось. Люди внимательно слушали, оставляли полезные комментарии. Мы пришли к выводу, что код-ревью — хороший формат и потом можно будет провести аналогичное событие.
Расписание второго дня было менее плотным. На сцене — всë те же люди.

Главное событие второго дня — выступление Flutter TeamLead Жени Сатурова с докладом «Gear Up». Он поделился решениями, которые помогают оптимизировать процессы в Flutter-проекте.
Мы любим Flutter так же, как нативную разработку. Два года назад Flutter был всего лишь
хайповой технологией с неясными перспективами. Нам было неуютно, где-то даже страшно, но мы сделали ставку и уже создали несколько крупных проектов и большой репозиторий с опенсорс наработками — SurfGear. У него есть крутая миссия — ускорять разработку и упрощать реализацию типовых задач.

Выступление Жени. Радует последний комментарий: «Ура, Евгений!»
Мы хотели рассказать про наш SurfGear и провести конкурс по сбору идей. Здесь, к сожалению, было не так много откликов, но одна идея действительно отражает боль коммьюнити. Сейчас у Flutter-разработчиков есть два подхода при работе с зависимостями и DI:
Нам прислали идею «идеального» подхода, который позволял бы оторвать бизнес-логику от UI, и при этом дал бы возможность ограничить «время жизни» зависимостей. Конкретное решение ещё предстоит найти: возможно, что-то подобное может предоставить пакет koin — на него обратил внимание сам автор идеи. Мы с ним проресёрчим это дело и придём к решению.
***
Онлайн не заменит офлайн, но Wrike организовали самое «живое» удалённое мероприятие, на котором нам удалось побывать — за это мы их сердечно благодарим.
А вы были на DartUP 2020? Что вам запомнилось больше всего?

Онлайн — это рок-н-ролл и почти офлайн
Конференция получилась непохожей на другие онлайн-мероприятия: во многом благодаря SpatialChat. Из-за него «онлайновость» совсем не чувствовалась: есть сцена, люди занимают какие-то места внутри, и это влияет на громкость их микрофона — как будто они действительно стоят ближе или дальше.
Люди вокруг могут оставлять комментарии, ставить смайлы, включать камеру с микрофоном и общаться со спикерами или между собой. Получилось много нетворкинга в необычной для онлайна атмосфере — этого очень не хватает на конференциях в ковидные времена. При этом все плюсы онлайна остались: например, не нужно тратить время на дорогу и надевать маски. Это крутой формат, настоящий рок-н-ролл среди конференций.

У Surf и организатора конференции Wrike были свои стенды. Нам дали свободу творчества: Wrike поддержали все наши активности и ни в чем не отказали — за это им большое спасибо.
Поставили на сцену крутых профессионалов
Наш стенд состоял из двух частей: виртуальная сцена для презентаций и зона код-ревью. Расписание первого дня было насыщенным:

От нас выступали с докладами:
- Женя Сатуров — соавтор и ведущий Flutter Dev Podcast. А ещë он тимлид Surf и евангелист Flutter. Может любому объяснить, почему ему нужен или не очень нужен Flutter.
- Маша Долгушева — опытный и бессменный HR Surf. Маша подбирает для нас специалистов, проводит собеседования и разруливает иногда случающиеся недопонимания в коллективе.
- Артём Зайцев — гроза студентов нашего курса по Flutter и руководитель Flutter-отдела в Surf.
Артём и Женя рассказывали о наших проектах на Flutter:
Послушать и задать вопросы пришли 10-15 человек — это почти толпа. Хорошо, что конференция была онлайн, иначе мы бы не смогли обеспечить социальную дистанцию в 1,5 метра.
Помогли разработчикам выбирать вакансии и научили разговаривать с HR
Маша и Женя провели HR-talk — так мы назвали формат, когда зрители могут узнать у эйчара ответы на самые острые вопросы про работу.
Для HR-talk мы собрали самые популярные вопросы от разработчиков и ответили на каждый из них. Например:
- Как подготовиться к собеседованию, чтобы чувствовать себя уверенно?
- Какие компании ищут Flutter-разработчиков?
- Зачем просят делать тестовое задание и что это даëт разработчику?

Для разработчика нет ничего важнее примеров кода
Маша рассказала о рынке труда: уровне зарплат, количестве вакансий и резюме, а Женя был хостом выступления. Это была самая оживлённая беседа не про Flutter на конференции: подключилось много людей, они активно реагировали смайлами и комментариями.
Оказалось, что домашней заготовки недостаточно, потому что разработчики задают очень много интересных вопросов. Например, такие: «Почему эйчары такие навязчивые?». После презентации Маша продолжила общаться со слушателями. Она накопила столько вопросов от разработчиков, что теперь сможет издать книгу с ответами, если захочет.

Второй день был похож на первый: Маша повторяла основную информацию для тех, кто пропустил вчерашнюю презентацию, но в этот раз выступление было больше похоже на стендап, чем на диалог. Наверное, вопросы у разработчиков всë же закончились. Не обошлось и без историй о том, как тяжело живётся эйчарам — присутствующие смогли понять эту профессию чуть лучше. Понять и простить.
Рассказали, почему не надо слушать советы
Тем временем Женя переключился на новую презентацию. Вместе с Flutter-разработчиком Surf Лëшей Корпатёнковым они рассказали про наш проект The Hole. Это видеостриминговая платформа для Medium Quality, крупнейшего паблишера российского Youtube.

Ещë на этапе выбора технологии все вокруг говорили, что не надо делать такое приложение на Flutter. Ребята пошли своим путём, и всё сложилось. Вряд ли проект бы получился, послушай Женя и Артём мнение со стороны.
Залезли под капот Flutter-машины
Параллельно Flutter-разработчик Миша Зотьев и руководитель Flutter-отдела Surf Артём Зайцев разбирали «Flutter под капотом». Их доклад получился очень объёмным и полезным.
За 2020 год Миша не раз погружался во «внутренности» Flutter, разбирался с алгоритмами и подходами, по которым работает фреймворк. На самые интересные темы он писал статьи для Habr. Со временем у Миши скопилось довольно много материала, который структурировали и превратили в доклад «Flutter под капотом». Это не только новые знания, но и реальные примеры, как их можно применить на практике.

За нами следили одновременно около 270 человек. Это почти полный зал большого кинотеатра
После доклада Миша пошёл отвечать на вопросы участников, а Артём взял на себя самое долгое и сложное — код-ревью.
Отревьюили репозитории
Артём проводил ревью репозиториев и отвечал на вопросы участников два часа. На ревью подали пять заявок, а следили за процессом 15 человек.

Код-ревью проходил на нашем ютуб-канале
Ревью кода полезно всем: новички узнают что-то новое, а опытные разработчики получают свежий взгляд со стороны. Здесь SpatialChat немного подвëл: видео подтормаживало, кто-то вообще ничего не видел. Мы решили показать стрим со своего канала, но YouTube почему-то не разрешал. Пришлось идти окольными путями: оставили на стенде QR-код, чтобы зрители его считывали и переходили на наш канал. Пришли 15 человек, а 25 остались смотреть на нашем стенде.
Артём в прямом эфире оценивал репозитории, комментировал код, давал советы. Но из-за технических проблем со SpatialChat не хватало обратной связи: пришлось общаться со зрителями через комментарии.
Получилось лампово, нам понравилось. Люди внимательно слушали, оставляли полезные комментарии. Мы пришли к выводу, что код-ревью — хороший формат и потом можно будет провести аналогичное событие.
Раскрыли наши секреты
Расписание второго дня было менее плотным. На сцене — всë те же люди.

Главное событие второго дня — выступление Flutter TeamLead Жени Сатурова с докладом «Gear Up». Он поделился решениями, которые помогают оптимизировать процессы в Flutter-проекте.
Мы любим Flutter так же, как нативную разработку. Два года назад Flutter был всего лишь
хайповой технологией с неясными перспективами. Нам было неуютно, где-то даже страшно, но мы сделали ставку и уже создали несколько крупных проектов и большой репозиторий с опенсорс наработками — SurfGear. У него есть крутая миссия — ускорять разработку и упрощать реализацию типовых задач.

Выступление Жени. Радует последний комментарий: «Ура, Евгений!»
Мы хотели рассказать про наш SurfGear и провести конкурс по сбору идей. Здесь, к сожалению, было не так много откликов, но одна идея действительно отражает боль коммьюнити. Сейчас у Flutter-разработчиков есть два подхода при работе с зависимостями и DI:
- Сервис-локаторы get_it — в основном это синглтоны. Все хранится в одном месте, зависимости зачастую живут все время работы приложения.
- «Проброс» по дереву. Например, с помощью provider. Тут есть возможность выделить скоупы — ограничить время жизни, потому что зависимости создаются по сути в том или ином виджете. Но так мы смешиваем слои сервисов и UI. Это тоже не очень хорошо.
Нам прислали идею «идеального» подхода, который позволял бы оторвать бизнес-логику от UI, и при этом дал бы возможность ограничить «время жизни» зависимостей. Конкретное решение ещё предстоит найти: возможно, что-то подобное может предоставить пакет koin — на него обратил внимание сам автор идеи. Мы с ним проресёрчим это дело и придём к решению.
***
Онлайн не заменит офлайн, но Wrike организовали самое «живое» удалённое мероприятие, на котором нам удалось побывать — за это мы их сердечно благодарим.
А вы были на DartUP 2020? Что вам запомнилось больше всего?
Больше полезного про Flutter — в телеграм-канале Surf Flutter Team. Публикуем кейсы, лучшие практики, новости и вакансии Surf, а также проводим прямые эфиры. Присоединяйтесь!