Письма пишут все. Особенно если вы — компания, и у вас есть клиенты (партнёры, контрагенты, заказчики). В этом случае необходимость создания шаблона фирменного письма обычно встаёт сразу за разработкой дизайна визиток и переделкой сайта. И часто возникает вопрос — как это делать, с чего начать. В этом обзоре мы расскажем вам пять простых шагов, которые специалисты UniSender рекомендуют следовать при разработке шаблона корпоративной рассылки.

Картинка по запросу «шаблон»
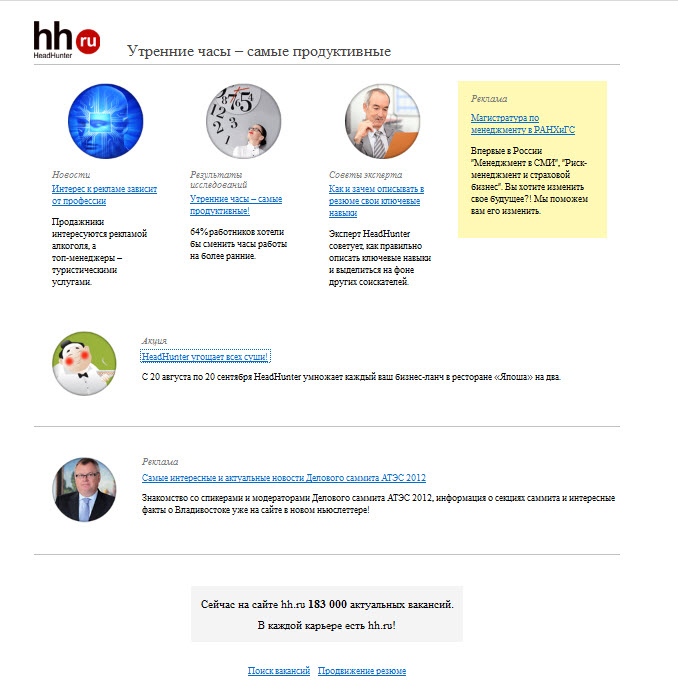
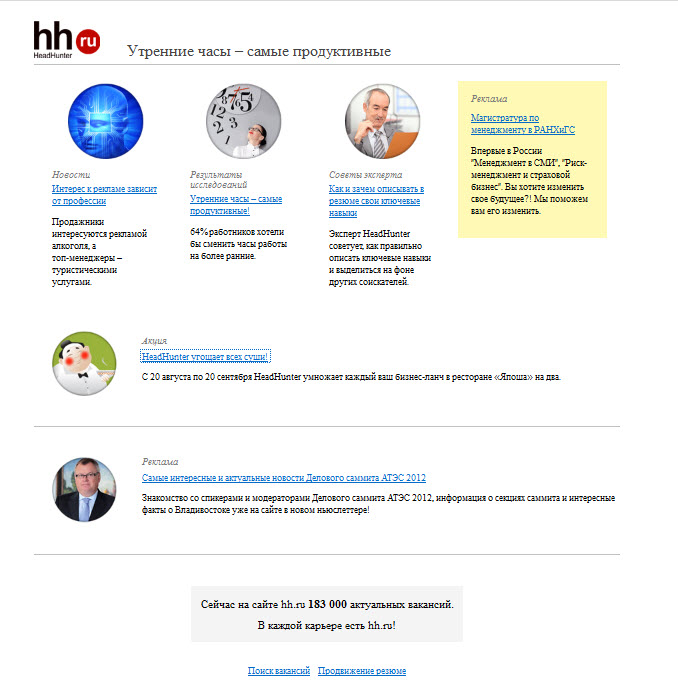
Первый шаг – простота. Сходу убираем лишние навороты и используем наиболее простой и чистый код. Потому что иначе ваша рассылка откроется не во всех браузерах или «поплывёт». Чтобы проверить рассылку на наличие такого бага можно использовать специальный софт, а также – просмотреть письмо вручную на максимальном количестве браузеров и устройств – разошлите тест своей команде, и пусть каждый посмотрит. Если вам важно донести вашу рассылку до большого количества клиентов, вычистите свой дизайн максимально:

Размещение блоков в этом простом на первый взгляд письме взято не с потолка — как раз об этом мы поговорим дальше.
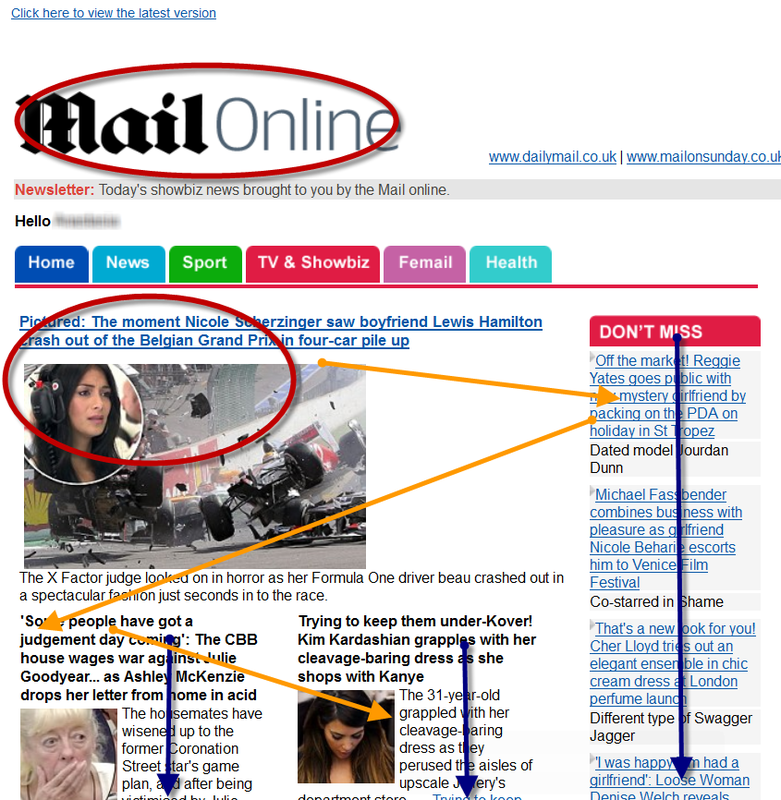
Второй шаг – размещение элементов письма. Для этого пригодится знание того, как глаза клиента движутся по письму. Для исследований этого явления в своё время были разработаны целые системы eye tracking (слежения за движением глаза во время разглядывания этикетки продукта или рекламного материала). Вот так выглядит «карта взглядов» — аналогично «карте кликов» наиболее «нагретые» места – это те, в которые читатели смотрели чаще всего:

Eye tracking методики выяснили, что движения глаз клиента по письму идут скачкообразно, соответственно оправданной может оказаться вёрстка письма, разделенная на несколько колонок: на рисунке видно, что колонки идут вертикально, при этом глаза клиента будут «перепрыгивать» с одной колонки на другую, уделяя больше внимания левой части письма. Старт «сканирования» письма начнется с левого верхнего угла сообщения – поэтому там размещается материал, который нужно донести до клиента любой ценой. Слева наверху размещается и логотип, при этом он отстоит от основного тела письма, поэтому не «съедает» основное сообщение.

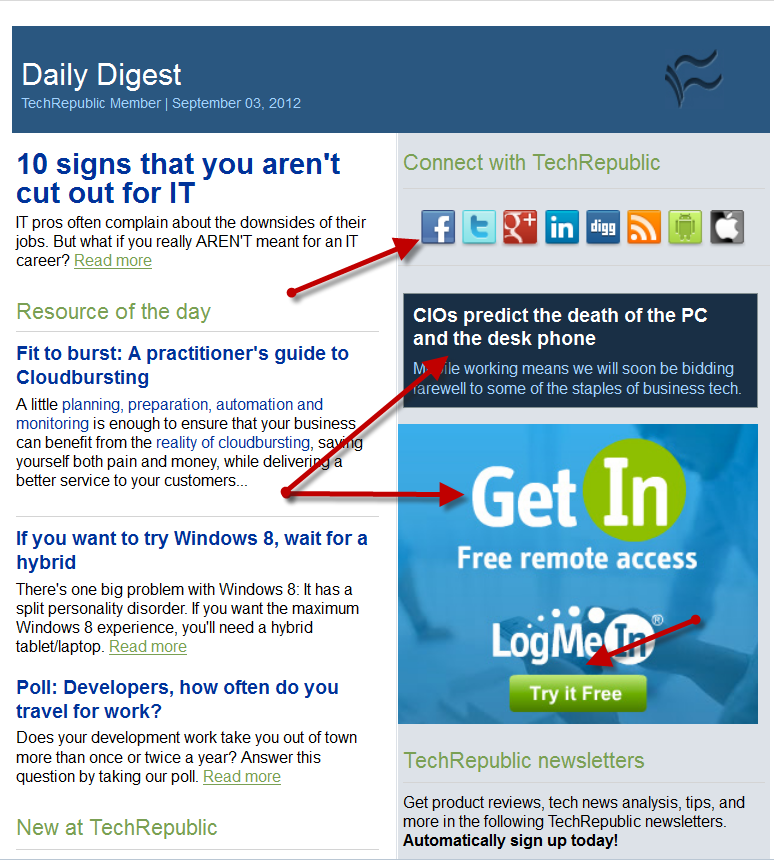
Третий шаг – функциональность. Вы уже убрали всё лишнее, разместили главную новость слева наверху. Добавьте верхнее меню, ведущее на ваш сайт. Затем добавьте кнопку, которая ведёт на заземляющую страницу. Даже картинку используйте для того, чтобы привлекать внимание и продавать. Размещайте кнопки социальных сетей наверху, если вам они критически важны (как это делает techrepublic – оно и понятно, сообществу нужны новые «лайкальщики»), и уберите их вниз, если они не так актуальны (например, у вас рассылка магазина, цель которой – продать).

Вы уже понимаете, почему в этом письме текст размещен слева, а купленные спонсорами банеры – справа: правильно, потому что глаза читателя в первую очередь сканируют письмо справа. Внизу письма разместите необходимые строчки об отписке и – если рассылаете в страны, где действует соответствующее законодательство – адрес вашей конторы. Вот тот же пример футера (или подвала) письма от Techrepublic:

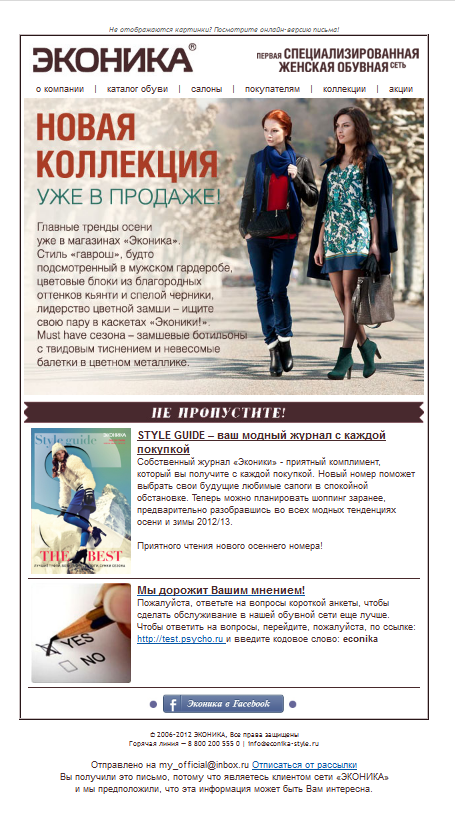
Четвертый шаг – предпочтительно размещать всё в пределах одного шага колеса прокрутки. Это правило нарушается печатными изданиями – т.к. их именно что читают, и они стараются впихнуть в одно письмо как можно больше топиков: письма получаются длиннющие, как в предыдущем примере. Магазин, который должен привлечь клиентов по случаю новой коллекции или распродажи традиционно размещает рекламу на небольшом пространстве – в такие письма не вчитываются, поэтому нужно максимально использовать 1 шаг колеса прокрутки, броские кнопки и соответствующие изображения:

Как видно в этом примере, клиенты, скорее всего, не пойдут дальше основного банера. Недостаток примера – нет кнопки, хотя бы даже «посмотреть каталог сейчас». Текст, размещенный на картинке может способствовать уходу в спам, т.к. спам-фильтры не любят большое количество картинок – они сбивают их с толку: спам-фильтр не может прочитать текст на картинке, а значит подозрительное письмо лучше забраковать целиком. На последнем примере хорошо видно, что кнопку социальной сети магазин разместил в самом низу: для него сбор сторонников в онлайн не цель, а целью рассылки являются продажи. И для магазина это очень правильно.
Отдельный вопрос – использовать персонализацию или нет: зарубежные исследования говорят о том, что получатели рассылки от них устали. Слишком искусственно это выглядит, неискренне, а значит, скорее раздражает, чем «цепляет». Напротив, практикующие маркетологи на российском рынке считают что аудитории персонализация нравится – письма чаще открывают и кликают на ссылки в них.
Пятый шаг – тестирование. Для этого существует целый ряд специальных сервисов. Проверьте, что всё работает: кликните на все ссылки, проверьте все кнопки. Ещё и ещё раз разошлите тестовое письмо, откройте его во всех браузерах и на всех девайсах. Если вы уже всё проверили, проверяйте ещё, тестируйте ваш шаблон всеми неимоверными способами, потому что он должен быть идеален: это лицо вашей компании, флагман общения с вашими клиентами.
Кстати, у UniSender есть свой набор шаблонов, который вы можете использовать для создания оптимальных писем рассылки. Это очень простой конструктор, в блоки которого вы можете добавлять логотип, картинки и текст. Попробуйте сами – это удобно.

Картинка по запросу «шаблон»
Первый шаг – простота. Сходу убираем лишние навороты и используем наиболее простой и чистый код. Потому что иначе ваша рассылка откроется не во всех браузерах или «поплывёт». Чтобы проверить рассылку на наличие такого бага можно использовать специальный софт, а также – просмотреть письмо вручную на максимальном количестве браузеров и устройств – разошлите тест своей команде, и пусть каждый посмотрит. Если вам важно донести вашу рассылку до большого количества клиентов, вычистите свой дизайн максимально:

Размещение блоков в этом простом на первый взгляд письме взято не с потолка — как раз об этом мы поговорим дальше.
Второй шаг – размещение элементов письма. Для этого пригодится знание того, как глаза клиента движутся по письму. Для исследований этого явления в своё время были разработаны целые системы eye tracking (слежения за движением глаза во время разглядывания этикетки продукта или рекламного материала). Вот так выглядит «карта взглядов» — аналогично «карте кликов» наиболее «нагретые» места – это те, в которые читатели смотрели чаще всего:

Eye tracking методики выяснили, что движения глаз клиента по письму идут скачкообразно, соответственно оправданной может оказаться вёрстка письма, разделенная на несколько колонок: на рисунке видно, что колонки идут вертикально, при этом глаза клиента будут «перепрыгивать» с одной колонки на другую, уделяя больше внимания левой части письма. Старт «сканирования» письма начнется с левого верхнего угла сообщения – поэтому там размещается материал, который нужно донести до клиента любой ценой. Слева наверху размещается и логотип, при этом он отстоит от основного тела письма, поэтому не «съедает» основное сообщение.

Третий шаг – функциональность. Вы уже убрали всё лишнее, разместили главную новость слева наверху. Добавьте верхнее меню, ведущее на ваш сайт. Затем добавьте кнопку, которая ведёт на заземляющую страницу. Даже картинку используйте для того, чтобы привлекать внимание и продавать. Размещайте кнопки социальных сетей наверху, если вам они критически важны (как это делает techrepublic – оно и понятно, сообществу нужны новые «лайкальщики»), и уберите их вниз, если они не так актуальны (например, у вас рассылка магазина, цель которой – продать).

Вы уже понимаете, почему в этом письме текст размещен слева, а купленные спонсорами банеры – справа: правильно, потому что глаза читателя в первую очередь сканируют письмо справа. Внизу письма разместите необходимые строчки об отписке и – если рассылаете в страны, где действует соответствующее законодательство – адрес вашей конторы. Вот тот же пример футера (или подвала) письма от Techrepublic:

Четвертый шаг – предпочтительно размещать всё в пределах одного шага колеса прокрутки. Это правило нарушается печатными изданиями – т.к. их именно что читают, и они стараются впихнуть в одно письмо как можно больше топиков: письма получаются длиннющие, как в предыдущем примере. Магазин, который должен привлечь клиентов по случаю новой коллекции или распродажи традиционно размещает рекламу на небольшом пространстве – в такие письма не вчитываются, поэтому нужно максимально использовать 1 шаг колеса прокрутки, броские кнопки и соответствующие изображения:

Как видно в этом примере, клиенты, скорее всего, не пойдут дальше основного банера. Недостаток примера – нет кнопки, хотя бы даже «посмотреть каталог сейчас». Текст, размещенный на картинке может способствовать уходу в спам, т.к. спам-фильтры не любят большое количество картинок – они сбивают их с толку: спам-фильтр не может прочитать текст на картинке, а значит подозрительное письмо лучше забраковать целиком. На последнем примере хорошо видно, что кнопку социальной сети магазин разместил в самом низу: для него сбор сторонников в онлайн не цель, а целью рассылки являются продажи. И для магазина это очень правильно.
Отдельный вопрос – использовать персонализацию или нет: зарубежные исследования говорят о том, что получатели рассылки от них устали. Слишком искусственно это выглядит, неискренне, а значит, скорее раздражает, чем «цепляет». Напротив, практикующие маркетологи на российском рынке считают что аудитории персонализация нравится – письма чаще открывают и кликают на ссылки в них.
Пятый шаг – тестирование. Для этого существует целый ряд специальных сервисов. Проверьте, что всё работает: кликните на все ссылки, проверьте все кнопки. Ещё и ещё раз разошлите тестовое письмо, откройте его во всех браузерах и на всех девайсах. Если вы уже всё проверили, проверяйте ещё, тестируйте ваш шаблон всеми неимоверными способами, потому что он должен быть идеален: это лицо вашей компании, флагман общения с вашими клиентами.
Кстати, у UniSender есть свой набор шаблонов, который вы можете использовать для создания оптимальных писем рассылки. Это очень простой конструктор, в блоки которого вы можете добавлять логотип, картинки и текст. Попробуйте сами – это удобно.