
Иногда YouTube или Twitch не подходят как стриминговая платформа — скажем, если вы пилите портал с вебинарами или контентом 18+, нарушаете авторские права или хотите максимально отгородить свою трансляцию от остального интернета. У них есть много альтернатив как в виде сервисов (те же минусы, недостаток контроля и непредсказуемая политика), так и в виде self-hosted решений. Проблема опенсорсных стриминговых проектов в том, что все они начинаются с крохотной связки из пары технологий, а затем отчаянно пытаются вырасти в сервис, добавляя сложные веб-интерфейсы, чаты, библиотеки стримов и в конечном счёте отдаляясь от исходной цели: дать миру инструмент, который по понятному мануалу позволит запустить свой сервер трансляций. Что с ним будет дальше, в какие системы будет встроена эта картинка — это только ваше личное дело, а самописный аналог твича с лагающими и отваливающимися сервисами и периодически валящимся билдом не нужен никому, кроме его разработчиков. Поэтому в этой статье мы разберём минимальную цепочку действий для запуска своего RTMP-сервера с плеером.
Структура

Здесь всё просто: за приём и кодировку потока из OBS отвечает RTMP модуль Nginx'a. Сконвертированный поток он выставляет наружу, где его подбирает HLS (HTTP Live Streaming) клиент в браузере и выдаёт уже готовую картинку в плеере.
Установка
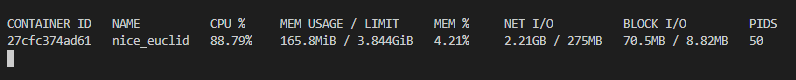
При выборе сервера упор стоит обратить внимание на процессор. Я взял эпичный сервер с двумя ядрами и пробовал наращивать битрейт, чтобы определить граничные условия — на 11-12k нагрузка стала болтаться в районе 96-100%, так что для обработки действительно тяжёлого потока лучше взять мощности с запасом:

Нам понадобится Docker для установки контейнеризованного nginx-rtmp с FFmpeg и любой веб-сервер (включая тот же Nginx) для раздачи страницы с плеером. Я ставил на Ubuntu 20.04:
$ sudo apt-get update
$ sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common \
nginx
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
$ sudo apt-key fingerprint 0EBFCD88
$ sudo add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) \
stable"
$ sudo apt-get update
$ sudo apt-get install docker-ce docker-ce-cli containerd.io
Запускаем контейнер c проброшенными портами:
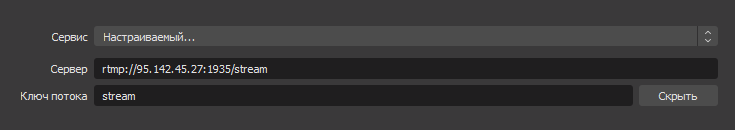
docker run -d -p 1935:1935 -p 8080:80 --rm alfg/nginx-rtmpЗатем в OBS на клиенте указываем наш сервер с произвольным ключом потока (ключ = индентификатор стрима):

Теперь можно запустить трансляцию и удостовериться что поток пошёл, например, в демке hls.js или в любом другом плеере HLS.
Осталось настроить сервер. В nginx.conf укажите путь до вашей страницы:
location / {
root /var/www/;
index index.htm index.html;
autoindex on;
}
sudo nginx -s reloadВ index.html просто скопипастим код из примера hls.js:
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<!-- Or if you want a more recent alpha version -->
<!-- <script src="https://cdn.jsdelivr.net/npm/hls.js@alpha"></script> -->
<video id="video"></video>
<script>
var video = document.getElementById('video');
var videoSrc = 'https://test-streams.mux.dev/x36xhzz/x36xhzz.m3u8';
if (Hls.isSupported()) {
var hls = new Hls();
hls.loadSource(videoSrc);
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED, function() {
video.play();
});
}
// hls.js is not supported on platforms that do not have Media Source
// Extensions (MSE) enabled.
//
// When the browser has built-in HLS support (check using `canPlayType`),
// we can provide an HLS manifest (i.e. .m3u8 URL) directly to the video
// element through the `src` property. This is using the built-in support
// of the plain video element, without using hls.js.
//
// Note: it would be more normal to wait on the 'canplay' event below however
// on Safari (where you are most likely to find built-in HLS support) the
// video.src URL must be on the user-driven white-list before a 'canplay'
// event will be emitted; the last video event that can be reliably
// listened-for when the URL is not on the white-list is 'loadedmetadata'.
else if (video.canPlayType('application/vnd.apple.mpegurl')) {
video.src = videoSrc;
video.addEventListener('loadedmetadata', function() {
video.play();
});
}
</script>
Теперь на 8080 порту нашего сервера раздаётся жутковатый мультик про зайца:

Остаётся только изменить путь на
http://server_ip:8080/live/stream-key.m3u8 и идти смотреть трансляцию!
Нагрузку в реальном времени можно проверять командой docker stats:

Заключение
Размещая стриминговый клиент на своём сервере важно помнить, что весь трафик со всех зрителей будет проходить прямо через него — значит, если одновременный онлайн у вас будет больше 1-2 человек, стоит изучать способы распределения нагрузки (ведь транскодирвоание ощутимо давит и на CPU). Для запуска полноценного кластера есть энтерпрайзное (но опенсорсное) решение — SRS aka Simple Realtime Server (GitHub, 10k звёзд, огромная вики, сложная архитектура). В него стоит вникать, если вам стримы нужны для решения настоящих задач, а не чтобы поиграться с приватным видеопотоком.
На правах рекламы
Серверы в аренду для любых задач — это про наши эпичные! Все серверы защищены от DDoS-атак, автоматическая установка множества ОС или использование своего образа ISO. Лучше один раз попробовать!
