
В первых частях серии статей о UX-стратегии я описал ее общее видение и дизайнера, который нам нужен для системного развития UX. Что должно быть результатом его работы?
Многие привыкли думать вокруг артефактов и процесса их создания и согласования. Мы исследуем пользователей и рынок, продумываем сценарии и инфоархитектуру, делаем скетчи и прототипы, готовим дизайн-макеты и гайдлайны, отдаем их в разработку. А после всего этого смотрим что получилось на практике и вносим доработки до тех пор, пока не достигнем соответствия продукта рынку и нужного уровня качества. Подход в целом верный, но в классических схемах с околоконвейерным процессом он сжигает уйму времени на артефакты. Все это размывает фокус и ответственность — много сил уходит на полировку побочных документов, а не самого продукта. А поскольку большая часть этих талмудов нужна только для передачи знаний между участниками продуктовой команды и быстро устаревает, получаем еще и высокие транзакционные издержки. Так не годится.
В этой статье я расскажу о том, как перестать мыслить документацией и перейти к платформенному мышлению. Дизайнерам нужно воспринимать свою работу не как временный проект по запуску нового дизайна или конкретной функциональности, а как вывод на рынок и развитие целостной платформы. Тогда продукт будет расти системно, а UX-стратегия компании заработает на всех уровнях — оперативном, тактическом и стратегическом.

Системный подход к UX продукта
Классическое решение для системного развития продуктов — это гайдлайны и библиотеки паттернов. Они описывают типовые интерфейсные решения, которые встречаются при работе над продуктовой линейкой. А также правила их использования и другие полезные детали, помогающие дизайнерам, менеджерам, разработчикам и тестировщикам добиваться консистентности между экранами, продуктами и командами. Ну и, конечно же, удешевлять и ускорять разработку за счет использования готовых решений. Они критичны для крупных компаний, но одинаково полезны для средних и малых организаций с устоявшимися продуктами. Да и пользователям консистентность и привычность повышает комфорт.
Но гайдлайны в привычном понимании — еще один статический артефакт, который требует прохождения решения по дополнительному шагу. Рождается цепочка «гайдлайн → макет → верстка → реализация», на каждом из этапов которой теряются детали и генерируются баги. Это дает ряд проблем:
- Дизайнеры часто говорят, что документацию не читают разработчики. Но и сами они, честно говоря, тоже филонят, если синхронизироваться должны несколько человек.
- Дизайн по спецификации сложно реализовать на 100%, если это делается сразу для нескольких продуктов. Во-первых, спецификация сама по себе требует регулярного обновления — появляются новые паттерны или находятся более удачные решения для уже имеющихся. Во-вторых, по ходу редизайна что-то могут не успеть реализовать и сервис запускается «почти отполированным». А вся линейка продуктов — «почти похожей». И что тогда считать референсным дизайном? Конечно, можно провести рефакторинг, но он оказывается дорогим — его нужно проводить постоянно для каждого продукта.
- Все это требует огромных усилий и уймы времени от дизайнера на контроль качества реализации. Что дорого и утомительно. Не говоря уже о рутине с регулярной отрисовкой одних и тех же вещей.
- Обновления дизайна усиливают проблему. Нужно снова идти по всей линейке — переделывать и контролировать, переделывать и контролировать...
- Эксперименты с дизайном также недешевы. Они также заставляют генерировать побочные артефакты и в результате усиливают энтропию.
Адок! И это мы еще не говорим о важных «нюансах» вроде адаптивного дизайна… Многие в этом случае нанимают больше дизайнеров. Но те, кто мыслит системно, пытаются найти решение на стыке дизайна и технологий. Только перенося референсный дизайн из статической документации на уровень реализации, можно сократить цепочку до «гайдлайн = дизайн = верстка → реализация». А значит избавиться от кучи геморроя по внедрению, улучшению и поддержке продуктов.
Дизайнерско-технологическая унификация
В эту сторону уже идут многие крупные компании, что сильно упрощает им жизнь и развязывает руки в развитии бизнеса. Хороший дизайн можно и нужно получать дешево и быстро, чего невозможно добиться при работе руками. Каким может быть это техническое решение? Есть два варианта: попроще, когда вы делаете свой маленький Bootstrap и посложнее, создавая полноценную систему компонентов.
Первый вариант дешевле и быстрее в создании — вы уже получаете профит от облегчения поддержки, недорогих экспериментов с дизайном и легкого прототипирования. Хотя, по сути, вы просто используете набор HTML/CSS-стилей, который может поломаться при использовании в реальном продукте. За последние несколько лет вышло много визионерских статей на эту тему — например, от Mark Otto и Dave Rupert, а огромное количество компаний уже работает по такому принципу.
speakerdeck.com/mdo/build-your-own-bootstrap
Второй вариант дороже в создании, зато на выходе у вас гарантированное качество реализации дизайна и все бенефиты от простоты обновления продуктов. Мы в Mail.Ru Group пошли именно в эту сторону. У такого подхода 5 уровней зрелости:
- Определены и зашиты в CSS общие принципы дизайна.
- Все продукты работают на основе единых компонентов.
- Есть живые гайдлайны, описывающие принципы дизайна и единые компоненты. Они показывают реализацию, а не скриншоты.
- Можно прототипировать страницы на основе живых гайдлайнов.
- Эксперименты с дизайном компонентов для сравнения различных подходов.
По пути готовых компонентов идет не так много компаний, но есть очень мощные примеры от Intuit с их экосистемой Harmony, решение Lonely Planet на базе фреймворка Rizzo, Яндекс.Лего и, конечно же, Polymer Project от Google, реализующий Material Design.

Экосистема Intuit Harmony
Чем хорош такой подход?
- Единый визуальный стиль и принципы работы интерфейса, а также его информационная архитектура. Это удобно для пользователя — группа схожих продуктов работает одинаково понятно и привычно. А также хорошо для бренда — вся линейка сервисов выглядит целостной.
- Унификация дизайна на 90% гарантируется подходом к разработке — все готовые блоки и элементы берутся из единой базы кода и только из нее. Еще на 10% — внимательностью и вдумчивостью при использовании готовых решений. Даже из идеального конструктора можно собрать монстра.
- Упрощение запуска новых продуктов и редизайна существующих. В фреймворке есть большинство необходимых блоков и компонентов на все случаи жизни, что позволяет быстро собрать новый интерфейс.
- Контролировать большой пул проектов становится проще, когда они устроены одинаково. Вместо сотни отдельных проектов вы следите за парой гайдлайнов.
- Нужно рисовать меньше макетов. Страницу можно собрать из готовых блоков, причем в будущем — совсем без запуска Фотошопа. Это же касается различных спец.проектов.
- Кумулятивный эффект от удачных продуктовых решений. Например, подняв глубину просмотра на одном из сервисов, легко применить эти улучшения на остальные.
- Переход от крупных редизайнов раз в несколько лет к постоянному поддержанию актуальности интерфейса. Перезапуски отнимают много сил и теряют тысячи мелких наработок, прикрученных к дизайну за долгое время его развития.
Да и следующий тренд после флэт-дизайна подхватить будет легко и быстро :) Конечно, погоня за трендами — не самая похвальная затея. Однако в нашей индустрии периодически случаются достаточно резкие сломы визуальной парадигмы, как это было в прошлом году с выходом iOS7, и компании должны оперативно реагировать на них.
В общем, это ключевая часть нашей UX-стратегии. Но самое важное — то, что фреймворк стал еще и технической унификацией. Мы делали много подходов к «снаряду» — писали спецификации, собирали единый исходник, делали библиотеки элементов и т.п. Но все это быстро затухало, потому что находилось в уютном дизайнерском мирке и было слабо востребовано разработчиками. А мы все знаем, как часто «перевирается» дизайн на пути из макетов в реализацию. Но если один раз сделать код правильным и распространяемым — появится уверенность в качестве дизайна, работающего в реальном продукте. Поэтому один из главных критериев успешности любых проектов по унификации — их перенос на уровень конкретной реализации.
Bill Scott рассказывал о своем опыте перехода из Netflix в PayPal в похожем ключе. В PayPal из-за технологических ограничений требовалось полтора месяца для изменения простого текстового блока на главной странице. Это тормозит развитие дизайна и делает невозможными частые эксперименты. Будучи в Netflix, одной из своих первых задач он поставил облегчение процесса разработки. В результате получился сильный HTML5-фреймворк, работающий на всем спектре поддерживаемых устройств.
Мы хотим использовать не руки, а голову дизайнера. Благодаря уменьшению рутины, есть возможность перевести фокус на продуктовые задачи и решение бизнеса, а также менее заметных, но также важных дизайнерских проблем.
Компания также в плюсе. За минусом входной цены за перевод продуктов на платформу, она получает системный подход к повышению эффективности продуктов, ускорение вывода на рынок новых функций, гарантированную унификацию дизайна. Способность говорить на общем языке помогла нам убедить менеджмент вложиться в фреймворк.
Как построить свою платформу
Нужно перестать мыслить экранами и воспринимать продукт как платформу. Опыт Apple, Google и Microsoft пригодится, даже если ваша компания не так масштабна и амбициозна — они отлично преуспели в построении платформ и экосистем. Если разобрать их на основные составляющие — общие принципы визуального стиля и взаимодействия, набор собственных приложений и огромное количество приложений от сторонних разработчиков (считай, созданных партнерами и аутсорсерами) — то можно найти много общего с работой любой продуктовой компании.

Android, iOS, Windows Phone
Унификацию можно начинать с двух сторон. Сначала создать гайдлайн и после этого применить его к существующим продуктам. Либо удачно обновить дизайн одного из них и выбрать как референсный, создавая затем гайдлайн по его мотивам. Плюсы и минусы есть у обоих подходов.
Мы в компании шли вторым путем. Масштабируется уже проверенный на практике дизайн, оптимизированный с помощью аналитики и пользовательских исследований. Ведь накануне и сразу после релиза проводится множество экспериментов и тестов, после которых дизайн много раз корректируется. Хотя путь получается несколько извилистым, поэтому сейчас мы проводим рефакторинг получившегося и строим систему сверху вниз.
Matt McManus говорит, что у непрерывного дизайна два основных принципа. Во-первых, отказаться от понятия «финального» дизайна. Дизайнеры должны быть вовлечены в весь процесс разработки, не только его начало. Во-вторых, дизайнеры должны создавать повторно используемый фронт-енд код или интерактивные прототипы вместо статической документации вроде PSD.
Можно, конечно, одновременно делать и продукты, и гайдлайн, но на практике это занимает огромное количество времени из-за постоянных итераций «предложили типовое решение → примерили на продукты → нашли пару нестыковок → обсудили и решили проблемы всей командой → снова примерили на продукты...». А учитывая, что таких решений на проектах сотни, релиз не состоится никогда.
Исходя из накопленного опыта, я вижу несколько этапов развития платформы:
1. Общие принципы
На старте работы по унификации необходимо определиться с основами, на которых будет выстроена вся платформа. Они облегчают принятие дизайн-решений на всех уровнях и делают ее развитие системным. Отличный пример — язык дизайна IBM.
Манифест или общие принципы дизайна
Это свод из десятка правил или около того, которые помогают провязать образ бренда с конкретными решениями. Так сказать, высокоуровневый чеклист для проверки интерфейсных паттернов. Например, один из принципов нашего международного бренда My.com — сочетание минималистичного белого фона для всех рабочих поверхностей интерфейса с точечными акцентами фирменного красного цвета, что позволяет лучше выделить айдентику. При этом еще одно качество бренда — это эмоциональность и персональность. Чтобы поддержать его и не нарушать первое правило, используются сочные фоновые подложки, а основная рабочая область лежит на белой полупрозрачной подложке.
Принципы могут касаться самых разных вещей, которые вы посчитаете важными для бренда. Например, Mailchimp делает особенный акцент на тоне голоса — текстах в интерфейсе. Microsoft в метро-дизайне настаивает на фокусе на контенте вместо хрома, а также выделяет особую роль анимации. И это выливается в единый консистентный experience.
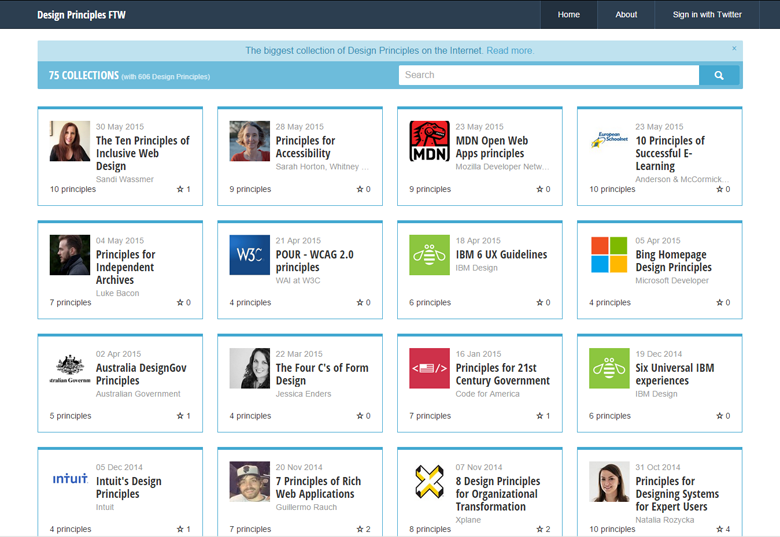
Важно, чтобы манифест существовал не сами по себе, а был привязан к общей стратегии компании. В случае дизайн-принципов — в основном через брендинг. Только тогда они будут работать в полную силу, а не станут очередным новомодным методом-игрушкой дизайнеров. Их будут разделять менеджеры и другие сотрудники компании, они будут действительно помогать в принятии решений. Количество принципов должно быть разумным, чтобы их можно было запомнить и между ними не было дублирования. В качестве ориентира можно пройтись по коллекции Design Principles FTW.

Design Principles FTW
Визуальный язык
Конкретные принципы, лежащие в основе визуального представления, логики взаимодействия и информационной архитектуры. Если манифест говорит на уровне ценностей, то основы дизайна — о конкретных решениях. Для упрощения будущей жизни платформы нужно стремиться к высокому уровню абстракции во всех определениях.
Информационная архитектура. Исходя из специфики продукта и его целевой аудитории, нам нужно описать принципы разделения функций и сценариев использования на экраны, выстроить их иерархию и обеспечить навигацию между ними. Если мы говорим о линейке продуктов, то они могут значительно различаться и потребуют различных подходов. Поэтому полезно описать сразу все — одностраничник, иерархическая структура, линейная, сетевая, хаб или комбинация из нескольких. Каждый из подходов должен иметь своего рода мини-манифест — для каких задач используется, как переложить на него функциональность и сценарии использования продукта. Причем еще лучше, если со всеми нюансами — наименование категорий и ссылок, описание мета-данных, организационные схемы (алфавит, география, хронология, тематика, задача, аудитория, популярность).
Принципы взаимодействия. Конкретные навигационные решения, реализующие принципы информационной архитектуры — постоянные (включая подвал) и контекстные меню (видимые, по правой кнопке мыши или долгому нажатию пальцем), поиск, хлебные крошки, инструменты для работы со списками (сортировка, фильтрация, группировка, постраничная навигация или подгрузка), контекстные провязки контента, системы уведомлений и алертов. Желательно с их иллюстрированным переложением на модель типового экрана, а также рекомендациями по решению конкретных продуктовых задач — например, провязки контента помогают повысить глубину просмотра.
Все это должно опираться на поддерживаемые типы устройств — большой и мобильный веб, приложения для разных платформ (мобильные, планшеты, носимые). Для каждого из них могут быть свои особенности — специфика методов управления (мышь, тач, голос), быстрые действия (горячие клавиши, жесты), обеспечение доступности.
Интерфейсная сетка. Это шаг, по которому выстраиваются все элементы интерфейса — их размеры и отступы между ними. Сейчас наиболее популярна 8-пиксельная, ее использует в том числе Android и Google в целом. iOS базируется на 11-пиксельной, Windows 8 — 5-пиксельной. 8-пиксельный шаг особенно удобен тем, что хорошо делится на 2 — например, можно получить 2-пиксельное скругление блоков. Базовый шаг определяет возможные расстояния. Мы базируем наше решение на 4dp вместо 8, поэтому в нашем случае это 4, 8, 16, 24, 32, 48, 96, 128. Невозможно передать всю степень облегчения работы — количество споров и ошибок по мелочам падает на порядок. Дизайнер выбирает размеры не на глаз, а по единым правилам. Правда, полезно вести измерения в независимых от плотности экрана пикселях (dp) вместо px.
Структурная сетка. Она задает набор колонок, в которые укладывается основной лейаут интерфейса. Очень популярна 12-колоночная сетка, ее используют большинство популярных фреймворков. Хотя мы используем скорее механизм «ритма» — это набор 40-пиксельных колонок с 20-пиксельными отступами. Такой подход позволил унифицировать разные поколения дизайна (16 колонок для 1024, 20 для 1280, 24 для 1440, 26 для 1600). Структурная сетка также определяет логику адаптивности — как лейаут меняется на разных разрешениях.
Лейауты и контейнеры. Конкретика на базе структурной сетки — как будут размещены рабочие области интерфейса. 1 колонка, популярная на промо-сайтах? 2 колонки, классический подход для практически любых задач? 3 колонки, все реже используемые из-за перегруженности? Бесконечный поток карточек или тайлов, популяризованный Pinterest? Лейаут может задавать и вертикальные соотношения, хотя это встречается нечасто.
Каждая колонка лейаута — это стек, в котором друг за другом помещаются контейнеры конкретных блоков с контентом. Полезно задавать логику внешнего вида (граница, фон, тень, заголовок и т.п.) и поведения контента на уровне самого контейнера. Так будет проще развивать платформу, добавляя новые блоки или корректируя общие принципы. Например, если элементов в блоке больше, чем можно отобразить на экране, мы можем добавить ссылку на полный список на отдельной странице, развернуть их тут же по клику на «показать еще», разбить постраничной навигацией или сделать прокрутку внутри (вертикальную или горизонтальную). Если мы выбрали горизонтальную прокрутку и в будущем захотим переделать стрелки или добавить свайп для тач-экранов, нам не придется пробегаться по всем копиям контейнера.
Сюда же стоит отнести и попапы.

4 уровня сетки
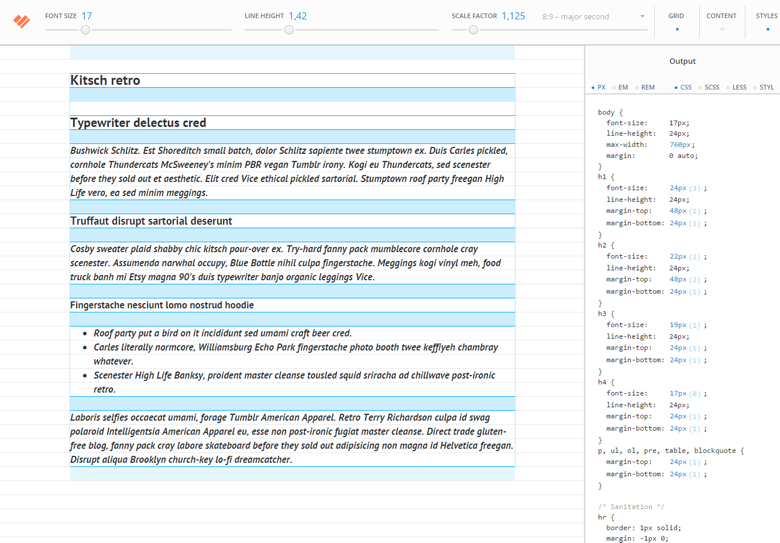
Шрифтовая сетка. Есть множество подходов к выбору размеров шрифтов, основанных на идее масштабирования от базового текста. Сервис Gridlover собрал, кажется, все возможные. Если ориентироваться на интерфейсную сетку, то они должны быть кратны 4. Для заголовков это легко, хотя на практике есть проблемы с наборным текстом. Во-первых, красивое число 16 для основного текста бывает великоватым для конкретного интерфейсного решения. Во-вторых, особенности рендеринга веб-шрифтов в Windows заставляют делать много костылей и обходных решений. Но если межстрочное расстояние ложится в интерфейсную сетку, все уже не так плохо — и интерфейсный, и наборный текст не поломают ее.

Gridset
Цветовая палитра. К основе, которую задают основные цвета бренда, должны быть прописаны вспомогательные значения. Во-первых, это интерфейсные цвета — белый и черный (или их оттенки, если чистые значения не подходят), цвета ошибок и других системных сообщений (красный, зеленый, желтый), ссылки, а также линейка серых цветов (подложки, границы, вспомогательный текст). Во-вторых, акцентные — например, для обозначения категорий контента. Причем для них может быть задана логика изменения, если нужны вариации (например, недоступные категории высветляются). Все цвета в палитре должны быть комплементарны основным, заданных брендом.
В дополнение к цветам полезно описать формулы для построения теней, задать несколько стандартных параметров прозрачности и размытия фона.
Набор элементов управления. Имея интерфейсную и шрифтовую сетку, а также цветовую палитру, можно системно подойти к работе над базовыми строительными элементами. Кнопки (главная, обычная, с дополнительными опциями; текстовая, иконочная, версия для в панелей инструментов), ссылки, общие и специализированные поля ввода и выпадающие списки (комбо-бокс, календарь, страна с телефонным кодом и т.п.), переключатели (чекбокс, радио-кнопка, тумблер), загрузчики пользовательского контента (фото, видео, файлы). Для них должны быть заданы состояния: фокус, активное, наведение, недоступно.
В дополнение к элементам форм нужно описать их компоновки. Расположение названий полей, пояснительных текстов к ним, правила валидации значений и отображения ошибок.
Графика и иллюстрации. Необходимы стандарты для фото и другой контентной графики. Пропорции, типовые размеры и их вариации для разных разрешений. В идеале они должны вписываться в колоночную сетку. То же самое касается аватаров.
Интерфейсные иконки по-хорошему должны быть провязаны с общим брендингом — можно постепенно развивать их универсальный набор. Иллюстрации также должны вписываться в общую канву, но тут достаточно описать общие подходы к стилистике. Толщина линий, цветовая палитра, принципы передачи объема, правила размещения в интерфейсе и промо-материалах. Крупные иконки-иллюстрации могут основываться на метафорах интерфейсных пиктограмм, развивая их в большей детализации, а для среднего размера задать стандартизированную сетку.
Инфографика и визуализация. Таблицы, распространенные диаграммы (круговая, столбиковая, гистограмма, линейный график, график рассеивания) и более редкие (площадная диаграмма, кольцевая, лепестковая, диаграмма разброса, Венна, Сэнки), картография, тепловые диаграммы, облако тегов, графы и деревья, плоское дерево, ментальные карты, блок-схемы и диаграммы процессов, временные шкалы, диаграммы связей. Весь этот список нужен только узкоспециализированным сервисам, но наиболее востребованные необходимо описывать.
Анимационная модель. В идеале переходы между состояниями и экранами интерфейса должны подчиняться определенной модели. Тогда анимация в продукте будет консистентной, а пользователю будет легче работать с ним. Например, попапы могут приезжать сверху экрана и после закрытия уезжать обратно, а если это пошаговый помощник — после появления основного окна, новые состояния могут приезжать справа. Для примера можно изучить подходы трех крупных платформ — Android (тонкая оркестровка), iOS (до iOS7 и после), Windows Phone (родоначальник современного подхода).
Реклама. Рекламная сетка зачастую определяет внешний вид, задавая ограничения сетки дизайнерской. Важно работать с коммерческим отделом не менее плотно, чем с разработчиками — это позволит находить форматы, не рушащие ни дизайн, ни денежный поток проекта. Необходимо определить рекламный инвентарь — виды и размеры медийных и контекстных блоков, принципы брендирования блоков и страниц, задать стандарты для компоновки фулскринов и других агрессивных подходов. Полезно также проработать типовые решения для внутреннего промо. Второй шаг — это, собственно, сетка, по которой реклама размещается на стандартных лейаутах.

IBM Visual Language
Принципы в коде
После определения основных принципов дизайна платформы нужно заложить их и в основу CSS. Дизайнерам крайне важно разбираться в нем, чтобы вместе с разработчиками выстроить future-friendly систему. Это как раз то, о чем я писал во второй части этой серии — итоговый дизайн в том или ином виде определяется на всех этапах продуктовой разработки и важно не забывать об этом, если вы хотите работать системно. Современные CSS-препроцессоры вроде SASS и Less позволяют задавать глобальные переменные и это отличный способ определить основные принципы в коде. А иконочные шрифты и SVG-спрайты помогут удобно работать со вспомогательной графикой.
Благодаря высокому уровню абстракции общих принципов мы получаем мощную интерфейсную математику, которая убирает саму возможность расхождений. Например, чтобы получить кнопку, мы пишем «Сохранить» базовым размером шрифта, отмеряем типовые отступы сверху, снизу и по бокам, заливаем это пространство стандартным цветом для подложек кнопок, также стандартным цветом очерчиваем обводку и подкладываем стандартную тень снизу. И до тех пор, пока не поменяются константы, эта математика будет приводить всю команду к одинаковым решениям, даже если дизайнеры мало общаются между собой. А если все это еще и зашито в код — можно легко обновлять константы, меняя всю линейку продуктов. Нирвана и Валгалла одновременно!
Полезно привести в пример структуру типовых страниц на основе лейаутов. Они включают шапку, подвал, контентную область, вспомогательные колонки. Это помогает лучше понимать основы использования гайдлайнов.
2. Библиотека паттернов и готовых решений
Следующий шаг в построении платформы — это создание готовых компонентов и перевод всего дизайна на них. Исходя из нашей цели упрощения производственной цепочки до «гайдлайн = дизайн = верстка → реализация», компонент — это готовый код с определенным визуальным стилем, логикой работы и взаимодействия пользователя с ним. Он должен быть независимым от окружения — мы можем использовать его на любой странице без опасения, что он сломается.
По сути это и есть классический дизайн-паттерн, которые дизайнеры обычно собирали в виде библиотек к инструментам проектирования и дизайна, а после этого описывали в гайдлайнах. Только нам не нужно каждый раз проверять качество его внедрения и поддерживать во всей цепочке артефактов. А если мы решили изменить паттерн — нужно заменить оригинал в единой базе кода, после чего он обновится на всех использующих фреймворк проектах.
Для описания компонентов крайне важно придерживаться семантики. Как в плане отсылки к базовым принципам — паттерн использует не конкретное значение «шрифт 24 размера» или «подложка цвета #F0F0F0», а смысл — «заголовок 2 уровня» или «подложка для карточек». Так и в смысле общего назначения — основной контент, информация по теме, дополнительные обвязки. Тогда вся идея с легким обновлением по всей линейке продуктов действительно сработает.
Примеры компонентов:
- Навигация — вкладки, алфавитный указатель, календарь, поиск и фильтры, сортировка, история просмотров;
- Списки — список, матрица, прокручиваемая лента, асинхронная тайловая компоновка;
- Медиа — видео, инфографика, фотогалерея, пост из социальной сети;
- Информеры — погода, курсы акций и commodities, спортивная статистика, расписания, гороскопы, мировое время;
- Социальное взаимодействие — комментарии, опросы, консультации, рейтингование, обратная связь, шаринг в соц.сетях.
Помимо отдельных решений полезно описать и типовые страницы, состоящие из стандартизированных компонентов. Список новостей, конкретная публикация, результаты поиска, настройки, профиль пользователя, авторизация и регистрация, «нулевые» состояния, серверные ошибки и т.п. Сюда же можно отнести шаблоны писем рассылки. Все, что вы начинаете использовать хотя бы дважды, полезно перевести в стандартные решения. Хотя необходимо учитывать, что такой шаблон должен быть гибким в плане используемых данных — реальные страницы могут иметь различные контекстные блоки.
Кто-то из читателей верно заметит, что если запускать все продукты на базе одних и тех же компонентов, то помимо унификации мы получим еще и унылизацию — все сервисы выглядят однояйцевыми. Поэтому платформа должна давать возможность стилизации продуктов без изменения общих принципов работы компонентов. Например, мы в компании выбрали идею акцентных цветов — каждый сервис имеет свой цвет, что позволяет выделить его из общей линейки. Мы также думали о разных шрифтах, могут сработать декоративные элементы, иллюстрации и иконки.
3. Живые гайдлайны
Гайдлайн должен быть, по сути, еще одним проектом на базе платформы. Вначале описываются общие принципы, которые мы извлекаем из основного CSS. После этого — готовые компоненты, которые уже используются в работающих продуктах. К каждому из них дизайнер должен дать описание — для чего и в каких ситуациях он используется. Даже если вы строите упрощенную систему в духе Bootstrap, первый шаг уже здорово поможет в систематизации работы.
Описанные в таком гайдлайне решения актуальны на 100%. А контроль качества всей продуктовой линейки радикально упрощается — дизайнер следит только за референсным паттерном. Причем можно пойти еще дальше и настроить систему «автолечения». Раз в неделю или месяц скрипт проходит по всем продуктам и сравнивает использующиеся в их CSS параметры с референсными. Если обнаружены расхождения — дизайнер получает список проблемных мест.
4. Прототипирование
После того как все компоненты платформы запущены и работают, можно заняться дальнейшим упрощением рабочего процесса — отбросить инструменты для создания статических wireframes и макетов. Если живой гайдлайн рядом с примером компонента будет выводить его HTML-код, несложно собрать готовую верстку страницы в HTML-редакторе на основе шаблонов типовых лейаутов. А для уже сверстанных страниц доработки еще легче вносить «по живому».
Многие дизайнеры уже не боятся кода, да и остальным пора оставить страхи. Сейчас полным-полно понятных обучалок и готовых примеров, да и сами по себе HTML и CSS простые до безобразия. Не то что бы надо забросить Фотошоп или Скетч — подобные инструменты отлично работают для поиска стилистических направлений. Но без перехода к дизайну в браузере работать становится все сложнее.
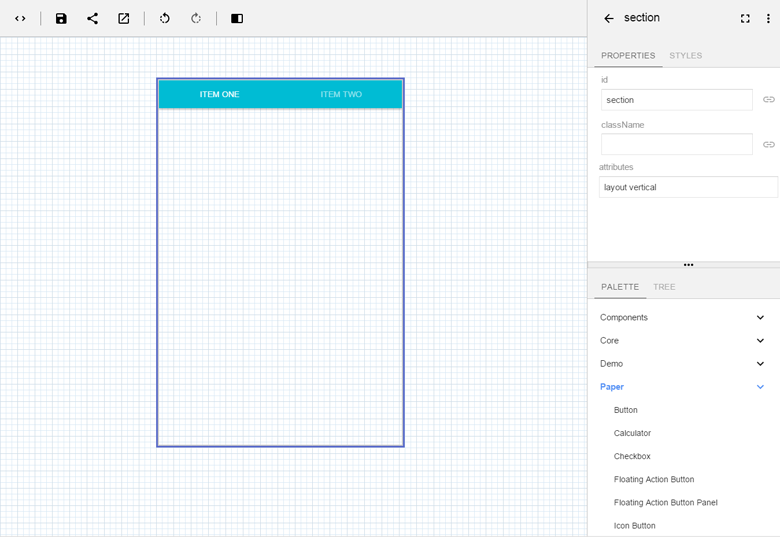
Если у компании достаточно ресурсов и платформа устоялась, можно пойти дальше и собрать онлайн-инструмент для визуального прототипирования. Получается, грубо говоря, Axure в интернете — дизайнер или менеджер перетаскивает готовые компоненты на страницу и получает интерактивный прототип. Лучший пример в этом плане — Polymer Project от Google, позволяющий создавать дизайн по гайдлайнам material. Похожие визуальные конструкторы существуют и для Bootstrap.

Конструктор Polymer Project
Если пойти еще дальше, то хороший инструмент прототипирования должен уметь использовать реальные и актуальные данные. Ответственные дизайнеры давно отучились вставлять «lorem ipsum», но это требует некоторой ручной работы. Еще больше сил отнимает проработка краевых состояний и легкая подстановка данных в прототип позволит быстрее проверять их. Это уже делают с помощью Sketch для текста и иллюстраций.
Помимо дешевизны создания живой прототип лучше работает как инструмент коммуникации. Страницы можно провязать друг с другом, работает вся логика и скрипты публичной версии продукта, задана адаптивность. Так что единожды решенные проблемы не приходится видеть снова.
5. Эксперименты
Дизайн-паттерны, используемые в платформе, не определяются раз и навсегда — мы всегда должны искать более удачные решения. Это во многом связано с экспериментами, когда сравниваются несколько альтернативных решений. Идеи для них могут идти от найденных проблем, целей по росту продуктовых показателей, интересных подходов у конкурентов, общей потребности регулярного тюнинга дизайна. Здорово, если платформа позволяет делать это системно и недорого, облегчая проведение юзабилити- и A/B-тестов.
Во-первых, нужна возможность создавать вариации компонентов — например, в нашем решении это возможно, поскольку конкретный проект может накладывать изменения на стандартный паттерн при необходимости (хотя мы стараемся минимизировать такие случаи). Во-вторых, старые версии блоков можно сохранять, в идеале — указывая в каждом из них результаты и детали эксперимента. Тогда можно будет изучать, как и почему они работали (или не работали) раньше и находить инсайты для будущих улучшений. Ну а поскольку сама идеология платформы предполагает, что каждый проект получает актуальную версию компонента из единой базы кода, оптимизированный в ходе тестирования вариант быстро распространится по всей линейке и мы получим кумулятивный эффект.
6. Алгоритмический дизайн?
Последние годы все чаще встречаются примеры использования алгоритмов для построения экранов интерфейса. Дизайнер и разработчик описывают логику обработки входящих сигналов — контента, контекста, информации о пользователе и его действиях, а дальше платформа сама формирует дизайн на основе готовых паттернов и принципов. Это позволяет добиться тонкой подстройки под конкретную узкую ситуацию без необходимости вручную прорисовывать и разрабатывать десятки состояний экрана.
Для одного из наших проектов мы описывали автоматизированную работу журнальной верстки. Существующий контент имел плохую семантическую структуру, так что переверстать архив публикаций в современный вид было бы затратным. Да и в целом не каждый редактор обладает хорошими навыками дизайна. Для этого специальный скрипт делал парсинг статьи и исходя из ее контента (количество абзацев и слов в каждом из них, количество фотографий и их форматы, врезки с цитатами и таблицами и т.п.) выбирал типовой паттерн для представления куска статьи в эффектном журнальном виде. Скрипт также следил за тем, чтобы паттерны чередовались и материал выглядел достаточно разнообразно. Таким образом редакция экономит силы на переработке старого контента в новый вид, а дизайнер просто регулярно добавляет новые модули представления. Похожую модель недавно реализовал Flipboard.
Еще один интересный пример в эту сторону — нашумевшая в прошлом году CMS The Grid, которая самостоятельно подбирает шаблоны, оформление контента, обрабатывает фотографии. Причем еще и проводит A/B-тесты разных подходов для выбора лучшего решения. Другое интересное направление — параметрические шрифты вроде Robofont, которые дают дизайнерам большую гибкость работы и новые возможности. Подход не то что не устоялся — даже обсуждается редко, но может здорово помочь в будущем для действительно прорывных решений. И это будет еще одним уровнем зрелости дизайн-платформы.

The Grid
Существующие примеры
Звучит описанная платформа масштабно, но этот подход доступен не только крупным компаниям. Bootstrap и Foundation отлично решают часть из описанных задач — описание принципов дизайна в коде, живые гайдлайны, прототипирование. Хотя и не дают всех преимуществ компонентной модели, когда обновление линейки продуктов значительно упрощается.
Anna Debenham была одной из пионеров в создании живых гайдлайнов и вместе с Brad Frost ведет сильную коллекцию готовых решений, статей и примеров. Это безумно крутой источник информации по теме, и я рекомендую каждому прочитать его от корки до корки.

Styleguides.io
Brad Frost, идеолог концепции Atomic Design, пишет книгу на эту тему. На его сайте доступны некоторые части из нее, и главы потихоньку пополняются.

Книга Brad Frost «Atomic Design»
Мобильные приложения
Описанная компонентная модель предназначена для веба. Мы думали о ее применении для мобильных приложений — в этом случае компонентами служат бандлы, т.е. распространяемые библиотеки с уже зашитым дизайном. Но пока что сфокусировались на веб-сервисах.
Как это было в нашем случае
Мы идем по этому пути и уже построили на собственной платформе две группы проектов из пяти — мобильный веб и контент-проекты. Для этого важно пройти по всему процессу создания и внедрения фреймворка:
- Создание модельного дизайна и платформы. Необходимо найти подходящее для наших продуктов и масштабируемое интерфейсное решение, определиться со стилистикой и реализовать техническую часть фреймворка.
- Перевод всех продуктов на платформу. Библиотека паттернов и единая база кода активно расширяются за счет новых решений, а бек-энд сервисов приводится в соответствие с требованиями фреймворка.
- Упрощение дизайн-процесса. Техническое решение уже обкатано и основные задачи решены, поэтому от создания множества артефактов можно отказаться и собирать новые экраны из готовых блоков в единой базе кода.
- Рефакторинг дизайна. Запуск десятка продуктов занимает достаточно внушительное время, за которое выявляются проблемы в реальной жизни сервисов. Да и дизайнерские тренды меняются.
Сейчас у нас параллельно идут третий и четвертый этап внедрения фреймворка. Но плюсы работы с ним мы ощутили уже в самом начале — количество лишней работы постоянно снижается. Оглядываясь назад, мы наверняка смогли бы сделать процесс создания и внедрения фреймворка правильнее и короче. Но я рассказал о наших правильных и ошибочных решениях в деталях, чтобы вы смогли пройти этот путь быстрее.
В развитии гайдлайнов нужен некоторый авторитаризм, который поможет не пропускать несистемных решений. Если это возможно — нужно всегда использовать готовые паттерны. Если вводится что-то новое — нужно пробовать подвести под это решение уже реализованные проекты или понимать, где оно пригодится в будущем. Только тогда платформа не расползется и консистентность портфеля продуктов сохранится. А значит сохранятся и удобство развития этих продуктов, их комфортность для пользователя и положительный эффект для всего бренда.
Сейчас мы проверяем легкость обновления платформы на практике — осовремениваем визуальный стиль, ведь с момента его появления в первом референсном проекте прошло несколько лет. И это еще один риск, на который нужно идти при внедрении гайдлайна — приходится давить в себе соблазны вносить в него разнобой осовремениванием отдельных частей. Да, какое-то время сервисы могут выглядеть немного несвежими. Зато после запуска единой платформы обновлять дизайн будет на порядок проще.
Итого
Абсолютно уверен, что любая современная UX-стратегия должна строиться на похожих принципах, иначе в долгосрочной перспективе все будет плохо. Если вы хотите заложить хорошую основу для продукта или целой линейки продуктов, забудьте про статические гайдлайны и библиотеки паттернов — это лишний этап работ, еще один промежуточный артефакт и источник дополнительных трудозатрат.
Плюсов у платформенного мышления уйма:
- Ускорение и удешевление вывода на рынок новых возможностей продукта.
- Гарантированный способ получить унифицированный дизайн и сохранить единство в будущем.
- Более частые и системные эксперименты с дизайн-решениями.
- От улучшения в одном конкретном продукте выигрывают и остальные.
- Дизайнер меньше работает руками и больше — головой.
Но главное, как уже не раз было отмечено выше, — мы уходим от героических редизайнов к постоянно актуальному интерфейсу. Так что больше времени можем уделить на продуктовую работу, а не бесконечное обслуживание дизайна. А сам специалист перестает мыслить макетами и выходит за рамки Фотошопа.
P.S. Огромное спасибо всей команде дизайнеров и разработчиков, благодаря которым все это получилось! Со стороны дизайна — Евгений Беляев, Мария Боброва, Артём Гладков, Геворг Глечян, Евгений Долгов, Константин Зубанов, Алексей Кандауров, Оксана Каширская, Александр Киров, Митя Осадчук, Алексей Сергеев, Павел Скрипкин, Света Соловьева, Евгений Ферулёв и я. Со стороны разработки — Александр Бекбулатов, Дмитрий Беляев, Виталий Васин, Павел Вдовцев, Константин Ворожейкин, Антон Епрев, Евгений Иванов, Андрей Кусимов, Стас Михальский, Сергей Ножкин, Антон Полещук, Борис Ребров, Павел Рыбин, Андрей Сумин, Максим Трусов, Арстан Торегожин, Павел Щербинин. А также всем менеджерам и редакторам.
P.P.S. Только не надо бросаться в крайности! Любой новый подход к работе не отменяет, а дополняет и видоизменяет старые. Глупо кричать о том, что передовые дизайнеры работают только в браузере, а все кто остался в Фотошопе — старые деды. Но и оставаться зажатыми в рамках классических инструментов — хоронить свою карьеру.
Статья написана для журнала UXMatters.


 Matt McManus говорит, что
Matt McManus говорит, что