
То, как вы расположите ваши кнопки призыва к действию, может повлиять на то, будут пользователи на них кликать или нет. Многие дизайнеры интерфейсов концентрируются только на том, как выглядят их кнопки. Но вы также должны думать и о том, в каком месте они расположены. Это важно, потому что пользователь просматривает вашу главную страницу совершенно определенным образом. Основная ее часть – это большая зона посередине, которую пользователь видит первым делом, когда заходит на ваш веб-сайт. Она важнее верхней части главной страницы и содержит кнопки призыва к действию (СТА). Если вы расположите эти кнопки в зоне, которую пользователи просматривают в последнюю очередь, ваши посетители будут кликать на них чаще.
Диаграмма Гутенберга: «конечная зона»
В основной части главной страницы чаще всего находятся:
- изображение продукта;
- заголовок;
- пояснительный текст;
- кнопки призыва к действию.
Пользователи посмотрят на ваш заголовок, пояснительный текст и изображение, чтобы узнать что-то о вашем продукте. Тем не менее, после того, как они что-то узнают, они должны будут увидеть кнопки СТА чтобы что-то сделать. Если расположить эти кнопки в «конечной зоне», то пользователю будет проще и легче нажать на них, потому что они окажутся в области, на которой заканчивается просмотр.
Конечная зона располагается в самом низу, справа от основной части вашей главной страницы. Это видно из диаграммы Гутенберга (проверенной временем концепции Эдмунда К. Арнольда). Обычно она используется, чтобы оптимизировать внешний вид интерфейса, который может содержать ограниченное количество элементов. Она делит ваш экран на 4 зоны:
- зона первичного визуального фокуса находится в верхней левой части;
- самая исследуемая зона – сверху справа;
- наименее исследуемая зона – снизу слева;
- и конечная зона – снизу справа.
Естественно, взгляд пользователя начинает движение с зоны первичного фокуса и движется вниз по экрану слева направо и сверху вниз до конечной зоны.

Кнопка в конечной зоне – очень притягательный призыв к действию, потому что она расположена в области, на которой завершается процесс просмотра страницы. Когда она находится там, посетителям не нужно вновь осматриваться, чтобы найти блок CTA. Если вы расположите такую кнопку в любой другой зоне, пользователи, конечно, будут кликать на неё, но не так часто, как если бы она располагалась в конечной зоне.
Кнопки CTA слева и справа
Зачастую в основной части главной страницы многих сайтов кнопки призыва к действию располагают снизу слева. Это наименее исследуемая зона, которой пользователь уделяет меньше всего внимания. Человек может пробежать глазами по вашей кнопке СТА, но не захочет задерживаться на ней надолго. Когда он заканчивает просмотр и оказывается в конечной зоне, то должен вернуться в наименее исследуемую зону, чтобы кликнуть на кнопку. Это заставляет его снова перемещать взгляд, а возвращение в наименее исследуемую зону – само по себе неестественное движение, которое идет вразрез с пользовательским паттерном просмотра страницы. Кнопки призыва к действию должны находиться в конечной зоне, потому что они – последнее, что пользователю нужно увидеть, прежде, чем выполнить целевое для вас действие.

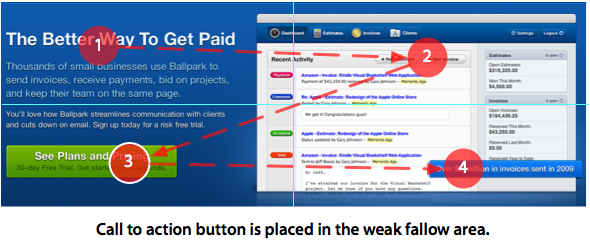
Здесь кнопки призыва к действию расположены в наименее исследуемой зоне
На примере ниже элементы основной части главной страницы расположены идеально:
- Заголовок, который пользователь читает первым делом, находится в зоне первичного визуального фокуса, куда человек смотрит в первую очередь.
- Пояснительный текст, который пользователь читает после заголовка, расположен в наиболее исследуемой зоне, куда читатель переводит взгляд после.
- Изображение продукта, на которое пользователь смотрит после прочтения, находится в наименее исследуемой зоне. Это самое выигрышное место для подобного элемента, потому что наш взгляд дольше фиксируется на изображениях, и, располагая их в наименее исследуемой зоне, мы гарантируем, что пользователь не будет слишком долго изучать фото по сравнению с тем вниманием, которое он уделяет другим элементам страницы (чтобы сделать по-настоящему эффективную страницу, обратите внимание на то, как критикуют лендинги эксперты, и своевременно скорректируйте свой продукт).
Расположенные в конечной зоне кнопки СТА помогают пользователю быстрее и проще совершить требуемое действие.

А здесь кнопки призыва к действию находятся в конечной зоне
Вам может показаться, что разница между кнопками СТА, расположенными слева и справа, заключается лишь в месте на странице. Но если копнуть чуть глубже, окажется, что место дислокации кнопок CTA влияет на то, будут ли пользователи кликать на них или нет. Такое знание поможет вам продвигать ваш продукт и демонстрировать его в лучшем свете. Это побудит пользователей действовать!
Аида Легранд (CTO Witget) о размещении кнопки в нижней правой зоне экрана с целью увеличения числа «кликающих» пользователей:
Да, это действительно важный элемент. Именно поэтому мы используем такой прием на своем сайте (в частности, витжет со снеговиком), а также рекомендуем его нашим клиентам. Один из самых свежих примеров в нашей практике – сайт с промокодами. Его владелец обратился к нам потому, что конверсия по одному из оферов (Aliexpress) была удручающе низкой. Среди наших рекомендаций было размещение в правом нижнем углу всплывающего информера. На нем изображена девушка, в руках которой находится табличка с сообщением о скидке.
