
Всем привет! На прошлой неделе мы провели вторую ежегодную встречу русскоязычного сообщества Dart (ака Dartup) и получили очень информативную и полезную обратную связь от людей, пришедших на мероприятие. В этом году нас было около 130 человек. Если вы не были и хотите посмотреть, вот ссылка на записи. Спасибо за митап всем участникам, организаторам и партнерам.
Многие гости в кулуарах и в телеграм-канале, посвященном встрече, спрашивали нас, почему, обладая большой экспертизой в языке, мы до сих пор не задумались о Dart академии, вебинарах или хотя бы кратком руководстве для новичков. Признаюсь, чтобы начать такой процесс, нам нужен был импульс от вас. Мы его получили. Поэтому начинаем серию статей для тех, кто интересуется языком и хочет попробовать в нем разобраться. И если вам понравится и пригодится эта информация, то мы как компания сможем больше уделять этому времени.
Давайте начнем с базового плана:
- Где узнать про Dart больше?
- Как и где попробовать?
- Настройка среды разработки
- Запуск Hello world
Где узнать про Dart больше?
Как это ни страно, на https://www.dartlang.org. Также там есть мини-курс по синтаксису и возможностям языка. А так как Dart — это целая экосистема, то, как и в Java, надо изучить и стандартные библиотеки, для этого есть библиотечный тур. И если после прочтения вы всерьез заинтересовались возможностями языка — обязательно уделите внимание гайду Effective Dart — советы, изложенные в нем, помогут сделать ваш код высокоэффективным. Для тех, кто любит сухой язык API вместо текста, вот прекрасная ссылка.
Dart, как и JavaScript, стандартизирован ECMA-408, в этом документе достаточно подробно расписаны все нюансы языка.
Сферы применения
Дарт — язык универсальный. С его помощью можно создавать утилиты командной строки, серверные приложения, заниматься Web-разработкой и даже делать приложения для мобильных платформ. Ниже мы расскажем об этом подробнее.
CLI
CLI, весь тулинг дарта написан на самом языке. То есть pub, analyzer, dartdoc, dartfmt, dart2js — всё создано с использованием самого Dart, вы можете посмотреть исходники по ссылкам. Утилиты достаточно просто писать с учетом того, что есть мануал.
У нас на бэкенде в продакшне работает приложение, написанное на Дарте, оно использует БД и активно работает с сокетами. Также мы используем свои cli-утилиты для облегчения сборки или кодогенерации. Более подробно про разработку на DartVM можно прочитать тут.
Одной очень крутой особенностью DartVM является запуск отладчика и профилировщика, который входит в сам DartVM и называется Observatory. Как утверждает Google, отладчик практически не влияет на производительность исполняемого кода, при этом через данный инструмент нельзя подменить исполняемые исходники, но можно менять состояние.
Web
Тут всё довольно просто — вы можете использовать различные биндинги через js-interop к библиотекам js-мира. Да, нужно писать враперры, но Dart и JS — это разные миры, так что приходится платить за типизацию и поддержку кода.
Можно писать на чистом дарте без фреймворков или использовать космолёт AngularDart. В Wrike мы используем AngularDart на проде для основного продукта (в данный момент на чистом Дарте написано приложение, в минифицированном виде занимающее у клиента 15Мб), так что можем сказать, что он проверен временем и готов для боевых условий. И пусть вас не смущает версионность, пути между TS и Dart версией разошлись с версии 2.0 (еще раз: версии Angular для TypeScript и Dart — не совпадают!), сейчас это разные миры с похожим API.
Так же есть нативный redux и over_react.
Android/iOS
Dart предлагает единый подход разработки сразу на обе мобильные платформы — Flutter. Пока это альфа, но работает очень быстро и стабильно. В компании мы только начинаем делать на ней прототипы, поэтому пока большой экспертизой похвастаться не можем. Но, по предварительным оценкам, флаттер может пригодиться нам, чтобы унифицировать бизнес-логику и упростить разработку.
Минимальный размер приложения для Android в релиз моде весит около 5Мб + всё, что вы напишите сами. Вместе с флаттером Google продвигает инструменты для мобильной разработки, что делает её очень простой. Особенно хочется отметить фичу Hot Reload, которая делает разработку под мобильные устройства фантастической.
Как и где попробовать язык?
Online

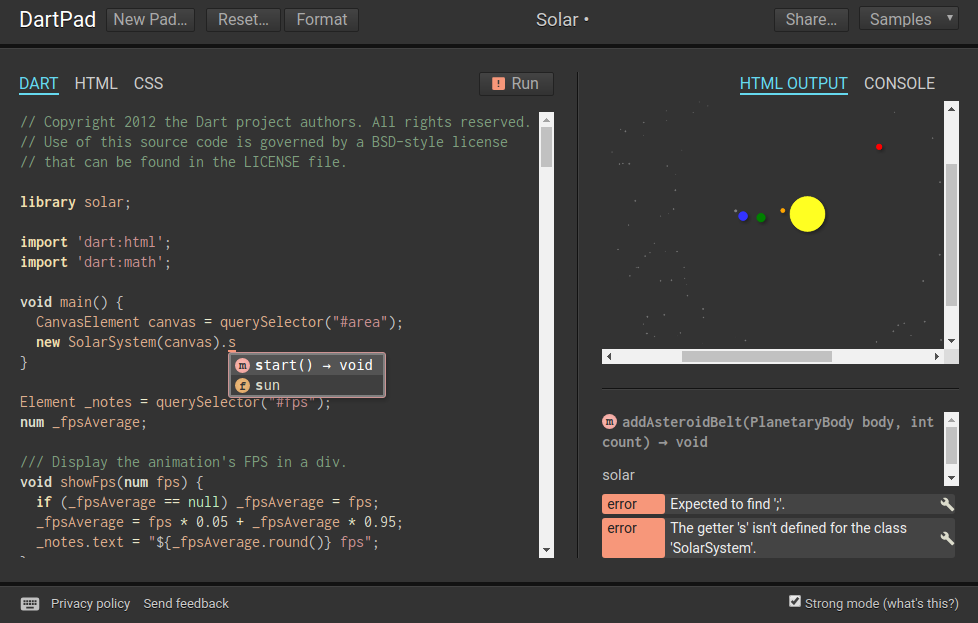
Если вы не хотите ничего устанавливать и желаете просто "пощупать" язык, вам нужно зайти на DartPad, где можно пошарить код или загрузить примеры. Есть ограничение на подключение внешних пакетов, но стандартной библиотеки на первых порах хватит всем. При этом вы получаете полноценный редактор с подсветкой, ассистентом и выводом ошибок компилятора.
Offline
Для этого можно воспользоваться различными редакторами:
Каждый из них будет использовать dartanalyzer server, так что вы получите практически во всех редакторах одну и ту же поддержку функциональности.
Настройка среды разработки
Вам нужно поставить любой ваш любимый редактор, который поддерживает Dart.
Далее создать проект:
- через консоль
- через редактор
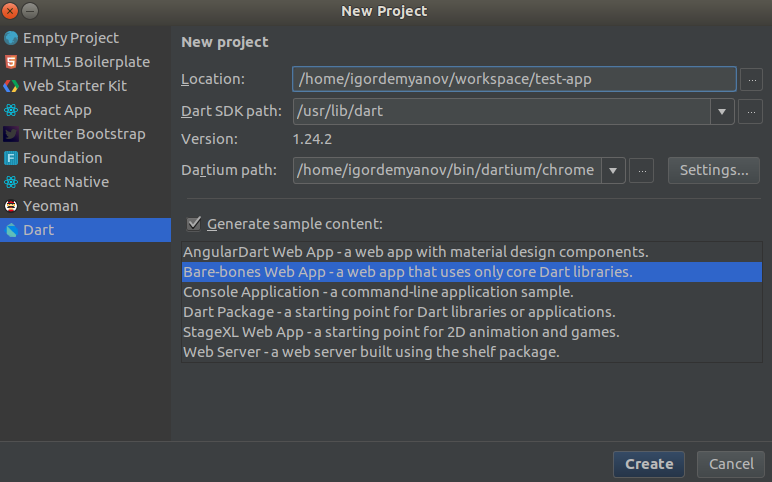
Любой путь использует пакет stagehand, тут каждый выбирает свой вариант. Для примера я буду использовать шаблон 'Bare-bones Web App', в котором не используется никакой фреймворк, всё написано на чистом Dart с использованием стандартной библиотеки 'dart:html' для манипуляции с дом-деревом.

После создания шаблона проекта необходимо загрузить все зависимые пакеты. Это делается одной простой командой:
pub upgradeПосле исполнения команды у нас будет создано два файла
.packages — это файл с ссылками на пакеты.
.pubscpec.lock — это файл с конкретными версиями пакетов, которые разрезолвил pub.
В мире Dart pub выполняет роль пакетного менеджера, все доступные пакеты вы можете посмотреть тут. Также pub умеет публиковать пакеты, плюс есть еще две возможности, которые скоро уедут из pub — это сборка проекта и запуск http-сервера для запуска проекта в браузере, если мы пишем под веб.
Теперь запустим наш проект:
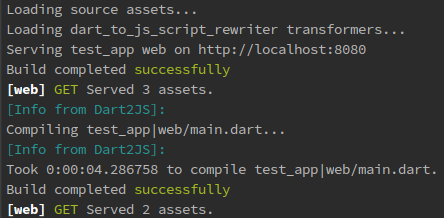
pub serveКонсоль:

После того, как все “телодвижения” в пабе завершатся, на экране появится адрес, через который можно открыть в браузере наш пример. Здесь вы столкнётесь с проблемой, что при открытии localhost:8080 pub снова запустит что-то внутри себя — это dart2js. Это займет еще немного времени — в зависимости от размера исполняемого кода. И тут мы подошли к главной причине, из-за которой Google убирает из pub функции serve, продвигая более быстрые решения на основе build_runner и Bazel, но о них в следующей статье.
Пока же мы можем запустить наш проект в режиме DDC, который делает сборку “инкрементальной” и быстрой.
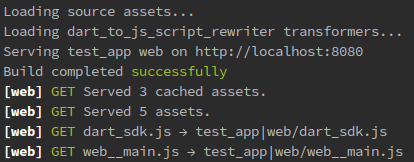
pub serve --web-compiler=dartdevcКонсоль:

Чтобы не писать в консоли выбор компилятора каждый раз, достаточно разкомментировать или добавить в самый конец файла pubspec.yaml строки:
web:
compiler:
debug: dartdevcТогда при вызове комманды pub serve будет автоматически выбран нужный компилятор.
Если вам потребуется собрать бандл для продакшна, то достаточно вызвать
pub buildи вы получите всё что нужно для запуска приложения в папке build.
Пока на этом остановимся. Задавайте в комментариях вопросы и пишите предложения по поводу тем для будущих статей в этой серии. Буду рад ответить.
- Поговорим об Анализаторе и как его готовить.
- Затронем проблему lint правил, чтобы код был красивый
- Структура проекта или зачем нужна папка lib
- Сборка: свои правила
- Тесты и покрытие
- Различные препроцессоры css (less, scss)
- Спрайты SVG, PNG
- Интернализация/Локализация проекта при помощи intl
- Angular в проекте
- Кодогенерация
- Иммутабельные данные
- Сериализация десериализация
- Backend
- Изоляты или как паралелиться, используя пакет isolate
- Websocket и http request, передача данных между Client<->Server