 Дисклеймер: Этой статьёй я не хочу унизить или возвысить кого-либо из пользователей, разработчиков, веб-порталов, сервисов и прочих. Приведённые скриншоты в статье, а также комментарии к ним являются субъективным мнением автора и не призывают никого с ним считаться.
Дисклеймер: Этой статьёй я не хочу унизить или возвысить кого-либо из пользователей, разработчиков, веб-порталов, сервисов и прочих. Приведённые скриншоты в статье, а также комментарии к ним являются субъективным мнением автора и не призывают никого с ним считаться.Теперь к делу. Идея написания этой статьи пришла мне крайне давно. С того самого момента я собирал тезисы, примеры и мысли в кучу, а теперь постараюсь изобразить их здесь таким образом, чтобы вы смогли развить эту мысль как развил её я в своей голове. Надеюсь, у нас получится. Заранее прошу прощения за эмоциональное повествование.
Для начала наблюдение. Интернет разрастается с огромной скоростью. Нет, давайте ближе к делу. В интернете огромное количество информации. Нет, давайте ещё ближе.
Внушительное количество материалов в интернете представлено в ужасном виде. Да, вот теперь это похоже на тезис.
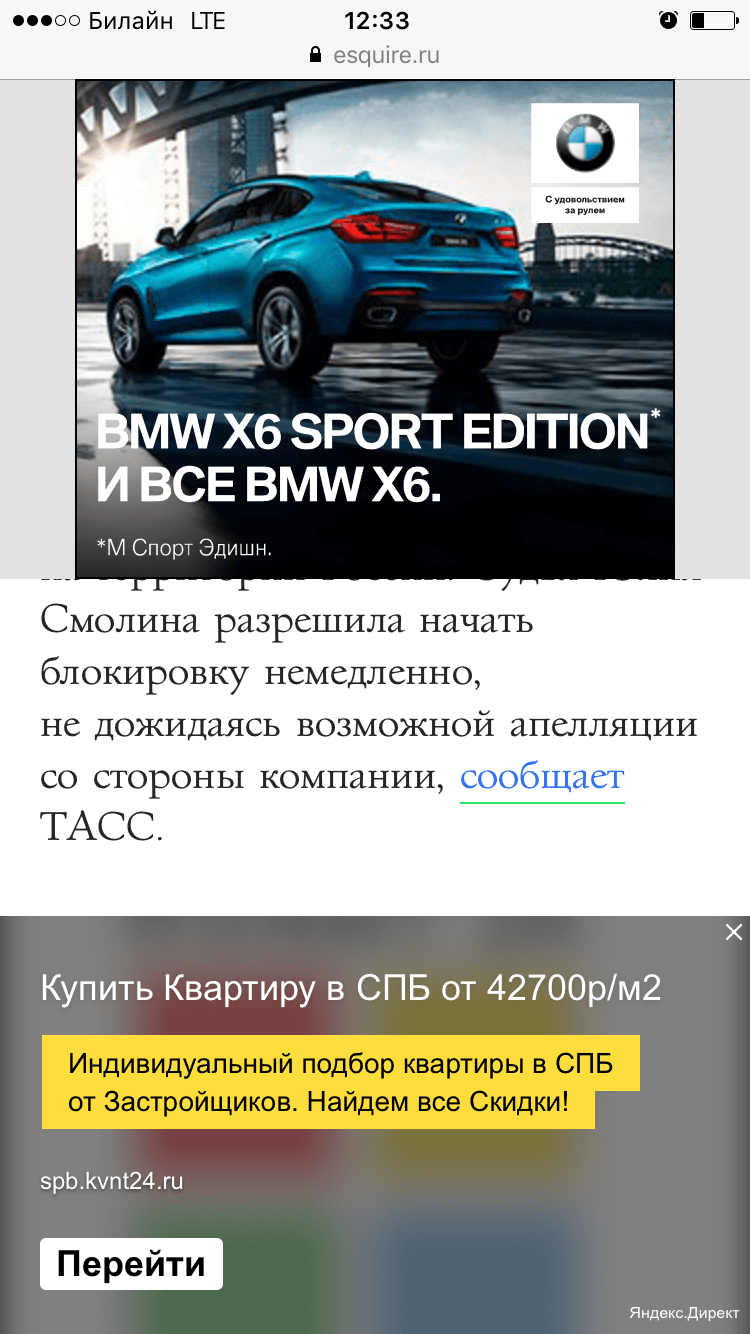
Под ужасным видом я подразумеваю то представление, с которым подаётся материал. Возьмём, к примеру, “захватывающую новость”, откроем на телефоне и попытаемся прочитать.
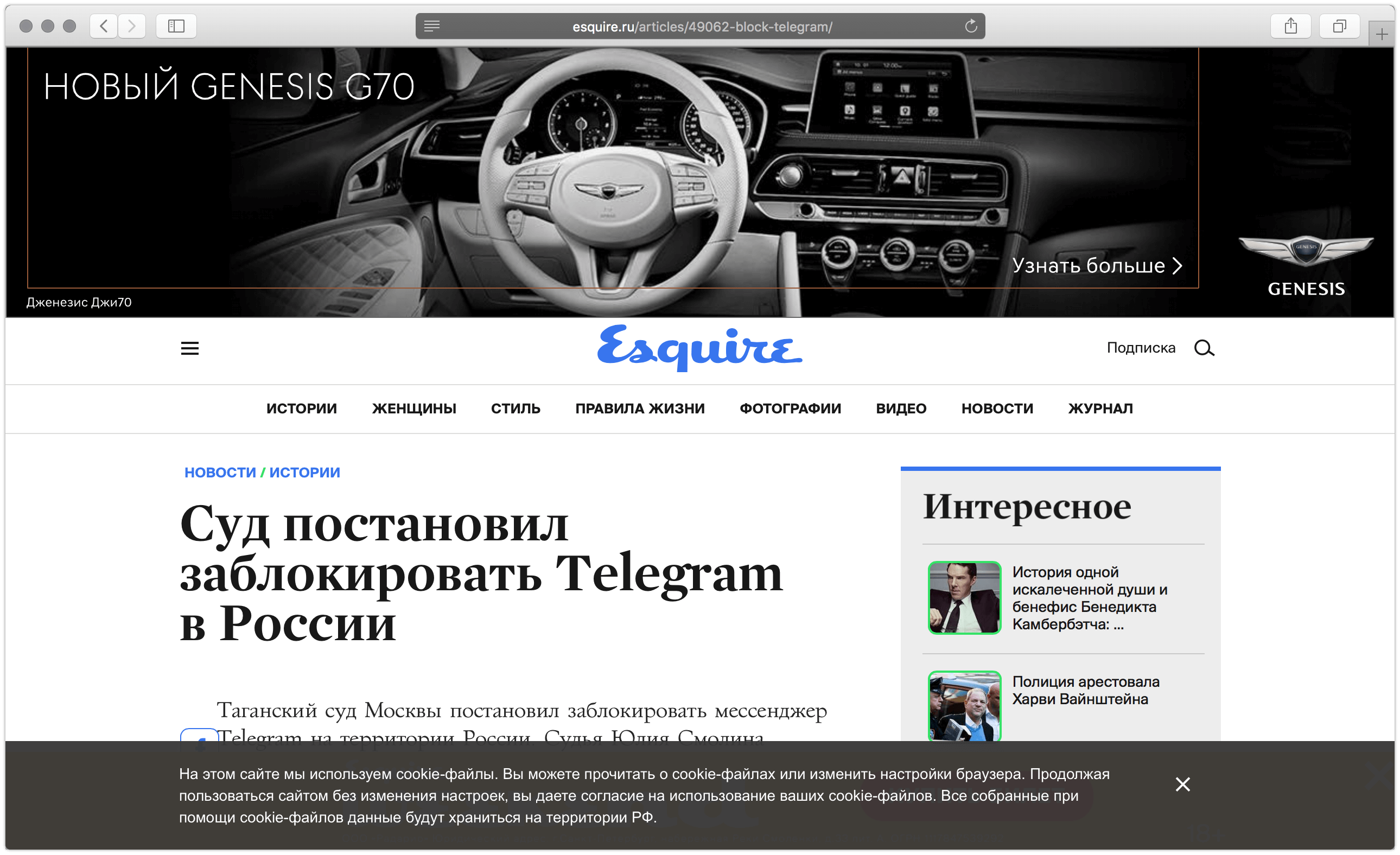
Если вы усмехнулись, это хорошо. Но на самом деле хорошего здесь мало. Мы ведь зашли, чтобы прочитать про … Подождите, а про что мы вообще хотим прочитать, где заголовок? Ок, давайте откроем захватывающую новость на десктопе.

Ах да, блокировка Telegram в России… Какая жалость, – думали мы несколько месяцев назад. И правда, огромная жалость, что мы не можем нормально прочитать столь захватывающую новость.
Уверен, вы уловили, к чему я клоню. Конечно, блокировка Telegram — это и правда плохо. Но что по-настоящему худо, это чума всплывающего/излишнего/вторичного контента.
Некто Bas Holtrop как-то опубликовал у себя очень занимательный твит, который можно описать одним простым словом “жиза”.
И так мобильный интернет выглядел не только в 2017, он выглядел так даже немного раньше, и сейчас стало только хуже. Кстати, там же в треде вы можете найти огромное количество примеров подобной схемы. Это показывает актуальность, масштаб и серьёзность этой проблемы. И в качестве подтверждения очередной пост с grumpy.website:

→ Ссылка
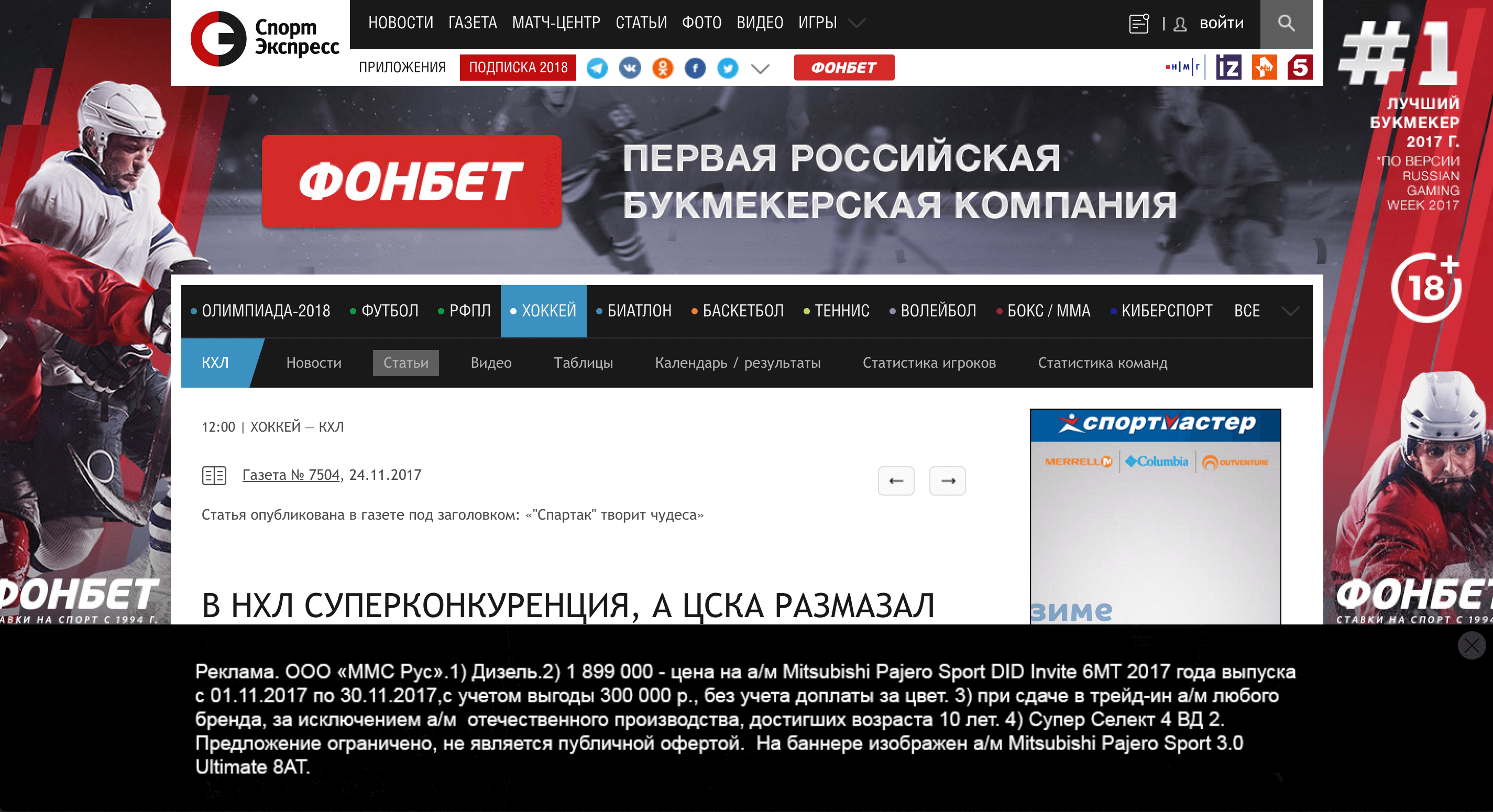
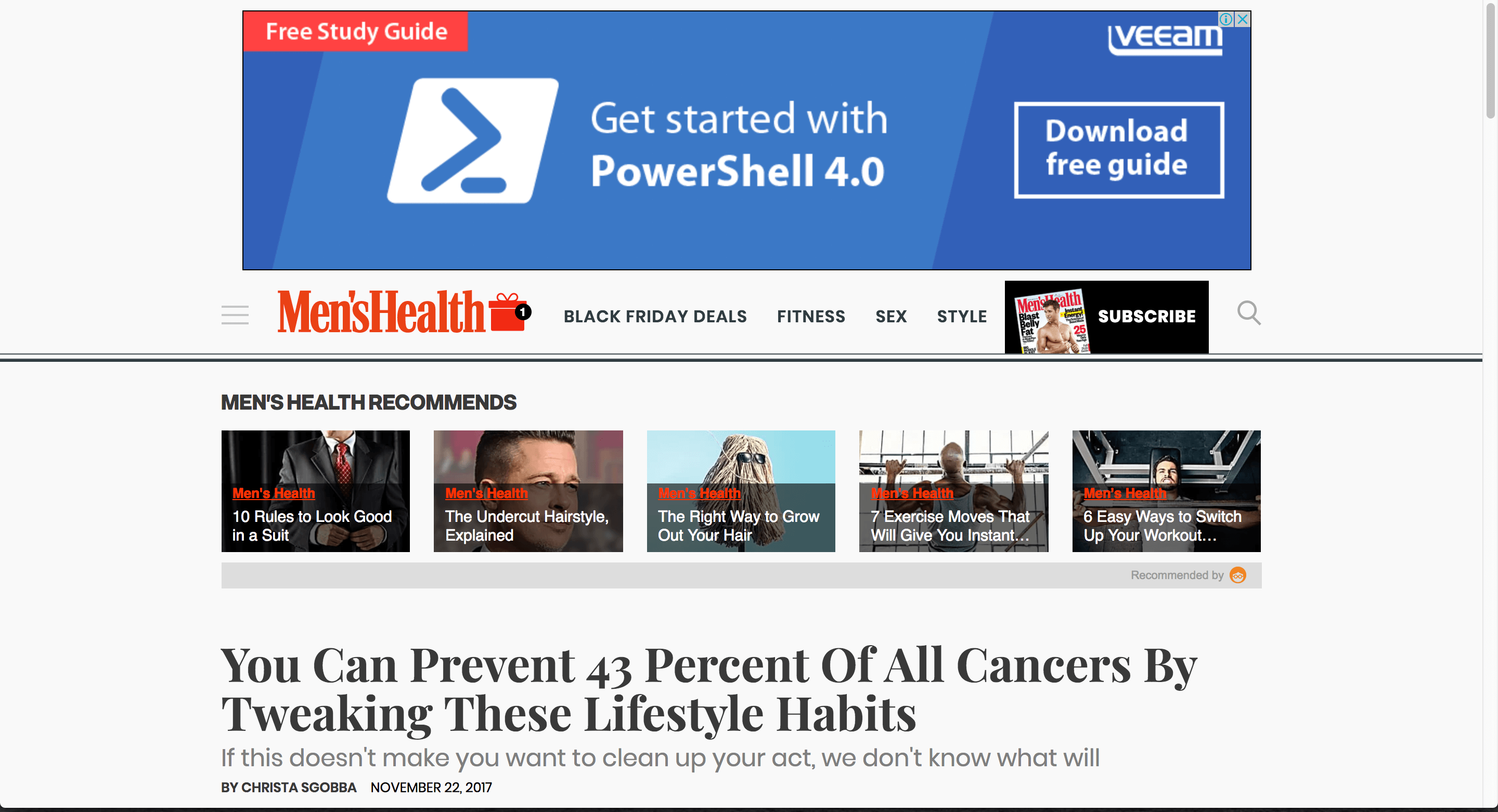
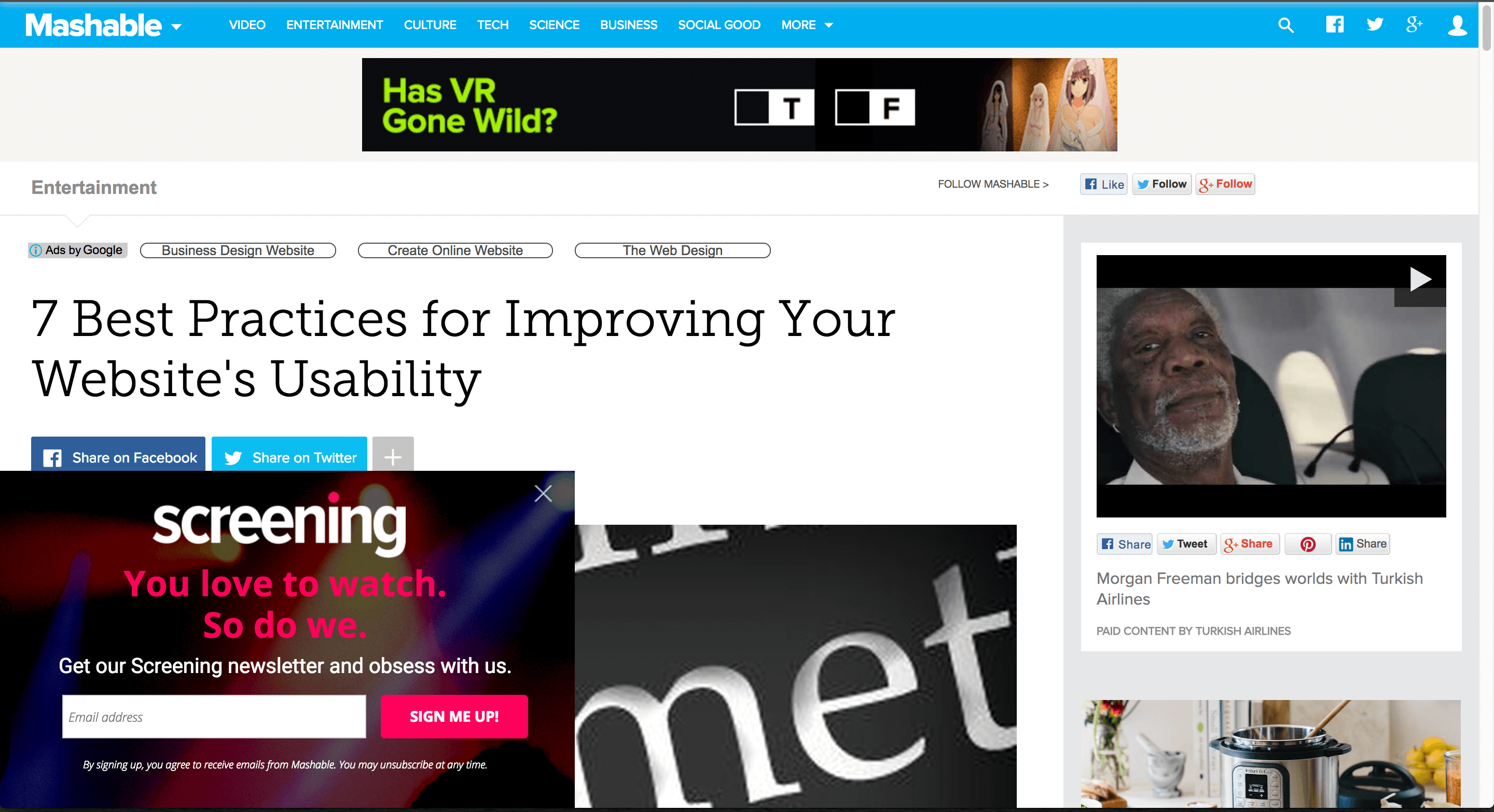
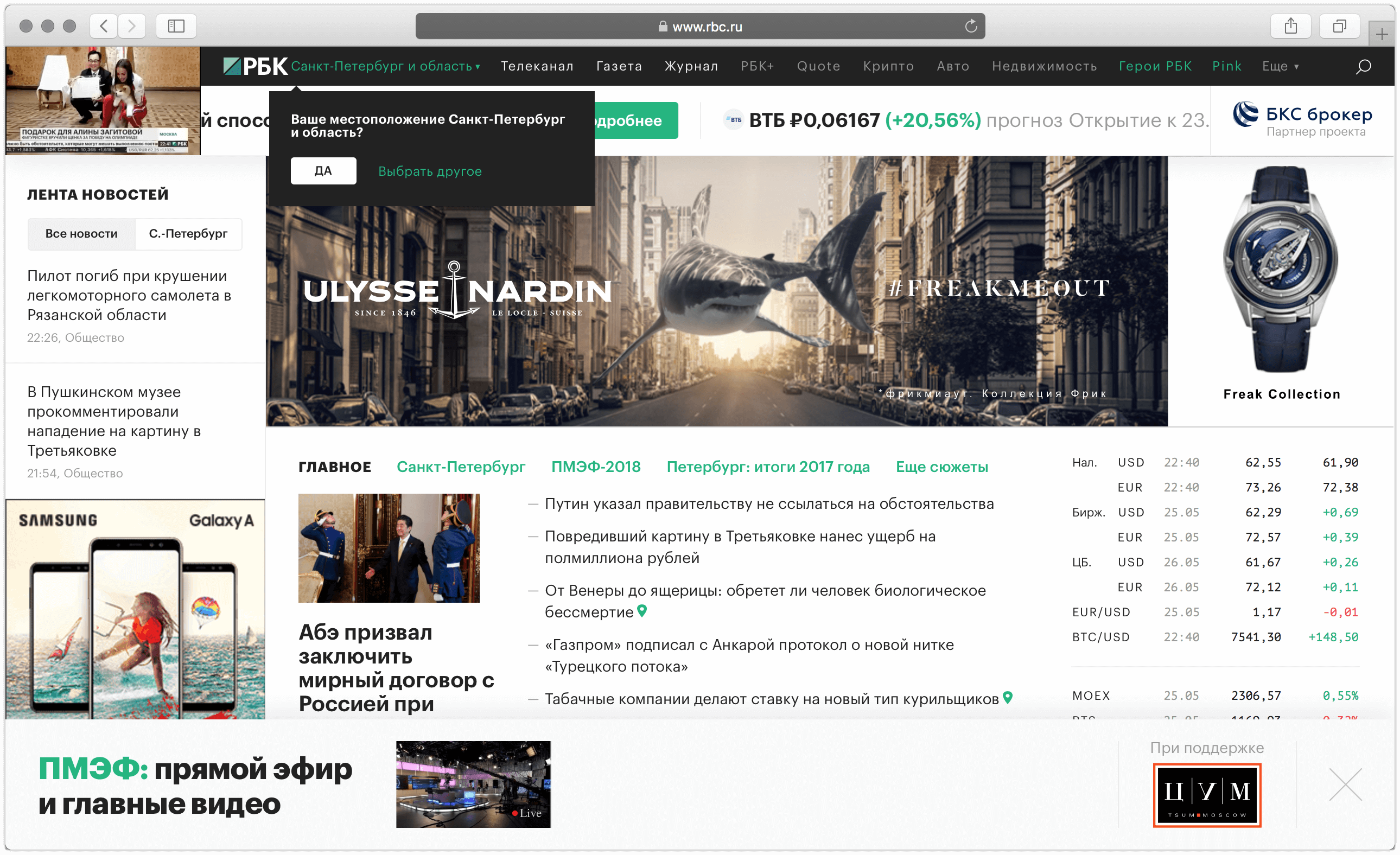
Страдает не только мобильный интернет, возьмём к примеру небезызвестные крупные сайты

От контента на первом экране только заголовок, и на том спасибо.

Ура, тут помимо заголовка мы смогли увидеть ещё кусок текста, автора и даже дату публикации, феноменально!

Только третья часть страницы доступна для чтения, не больше.

Прочитайте название статьи. Было бы смешно, если бы не было так грустно.

Что тут вообще происходит?
Я мог бы привести ещё уйму примеров, но уже достаточно съел трафика при загрузке изображений на этой странице. Проблема в том что, мы как будто разучились подавать контент, мы разучились делать достойный user friendly design, мы разучились верстать. То что мы даём пользователю, похоже на плевок в лицо. Во главу мы стали ставить совсем не контент, он обесценился. Нам важнее показать как можно более релевантную и привлекательную рекламу, лишь бы заполучить этот жалкий клик. Мы хотим открестится от судебных тяжб за отсутствие баннера о хранении персональных данных или галочки, но нас совершенно перестало заботить, как это будет сделано. Это очень грустно и бесчеловечно, товарищи.
Но мало обратить внимание на проблему. Кто-то наверняка скажет: “Ну и что же ты предлагаешь нам делать, умник?! У нас и без этого завал работы/урезанный бюджет/слишком заняты/вставьте свой вариант”. А я отвечу. Мы умные и грамотные специалисты, почему бы не проявить каплю энтузиазма, потратить на 15 мин больше и сделать круто и функционально. Например:

Ребята делают хорошее дело, и правда, почему бы не поделиться с ними одним фунтом? Да, половина контента перекрыта, но как это сделано! Изящно, информативно и по делу.
Кстати об изящных примерах – не так давно к нам в офис приходил Виталий Фридман. Он говорил о многих вещах, в том числе о человечности, о дизайн- системах и приводил большое количество необычных примеров. Вот ссылка на запись встречи, для вдохновения:
Примеров, помимо тех, что приводит Виталий, к счастью, ещё огромное множество, и веб не так безнадёжен, как могло показаться. Но проблема комплексности веба не является новой. Так, например, Франк Химеро (дизайнер, иллюстратор, автор книги Shape of design) в одном из своих выступлений говорил о самой проблеме, и как можно просто подать идею, приводя чёткий список технических требований. На Хабре есть стоящий перевод, а также ссылка на оригинал, очень рекомендую к прочтению.
Комплексность веба в этом контексте задевает все направления: аналитику, дизайн и, конечно же, разработку. Но я бы не хотел вдаваться в подробности, потому что это тема для отдельного рассуждения.
Ридеры
На помощь приходят ридеры. Это системы, позволяющие представить контент в удобном книжном формате. Они исправляются за нерадивых веб-мастеров (здесь я имею в виду участников всех циклов разработки веб-сайта), бросая пользователю спасательный круг.
Так, например, Safari уже предлагает пользователю переключиться в Reader view и читать интересную статью в опрятной вёрстке, без лишнего мусора.
Telegram с его потрясающим Instant View(IV) для 2274 ресурсов (а может уже и больше). Эту идею я считаю одной из лучших и прорывных в мессенджерах за последние несколько лет, а за реализацию вообще снимаю шляпу. Подробнее о технологии и о том, как она воплощалась, можно почитать здесь. Если читать лень, вкратце объясню: отправив ссылку на поддерживаемый IV веб-сайт, Telegram предлагает открыть её прямо в приложении, и делает это за пару миллисекунд.
Не стоит объяснять, что в обоих случаях в проигрыше остаётся владелец ресурса, так как кроме основного текста страницы, больше ничего передать или получить от пользователя не удастся. Как следствие, это создаёт определённые трудности в статистике, подаче релевантного контента и прочих маркетинговых приёмах.
Что делать?
Главное – быть человеком.
На самом деле решений не так много. Для начала стоит осознать, что если ресурс создан для того, чтобы давать пользователям некую информацию, эта цель должна быть выполнена в первую очередь. После того, как пользователь получил информацию, можно предложить ему, например, попробовать ваш продукт, перейти по дополнительным ссылкам или показать ему рекламу, чтобы не остаться без копейки. Но ещё раз повторюсь, ищите нетривиальные пути для этого и оставайтесь человечны по отношению к своему пользователю. Ведь именно так вы сможете быть с ним на одной волне, а если постараетесь, возможно, даже завоюете его доверие.
Другой случай, если ваша цель продать, любой ценой нажиться при помощи рекламы, либо увести пользователя на другую страницу/ресурс. Тогда вы, конечно, можете не акцентировать внимание на тексте, просто поместите Lorem ipsum или какое-нибудь клише, чтобы keywords были побольше. Впрочем, сам текст не так важен, можно, например, смешать оба вышеупомянутых варианта, дабы увеличить коэффициент уникальности. Затем добавьте на страницу пару-тройку баннеров, несколько всплывающих окон, и обязательно нужно обвесить это всё аналитикой, чтобы понять, какой баннер эффективнее: верхний, тот, что под ним, или тот, что справа от двух предыдущих. Но после всего этого не забудьте задать себе вопрос: а нужен ли вам в таком случае текст? Как только справитесь с первым вопросом, попробуйте ответить на второй. Вы создали эту веб-страницу для людей?
Action items
Если позволите, у меня накопилось несколько советов, которые могут помочь улучшить ситуацию, если вы в нее попали.
Первое, нужно понять, содержит ли ваш продукт/сайт/приложение/вставьте свой вариант те признаки, о которых мы говорили выше. Если так, то далее вам предстоит выяснить, кто отвечает за каждый элемент этой конструкции. Готов спорить, что большинство вопросов появится именно к маркетинговой стороне вашего продукта. Если это не так, не переживайте, мы с вами ещё обсудим, как быть дальше.
Маркетинг
Обычно, маркетинг не задумывается о том, насколько опрятно будет выглядеть сайт у конечного пользователя. Это понятно, они и не должны думать об этом. Маркетологи просто делают свою работу и, простите за грубое обобщение, только и думают, каким бы образом лучше запромоутить продукт. Для решения этой задачи они применяют сторонние тулзы, придумывают гениальные кампании и т.д. Важно понять, что они решают задачу развития и распространения продукта.
UX (Web Design)
UX-ребята, в противовес маркетингу, обычно задумываются, как будет выглядеть продукт у конечного пользователя. Но интеграция дизайна опять же оказывается в руках разработчиков, как и в случае с маркетингом. Очень круто, когда UX может собрать интерфейс самостоятельно, используя какие-то компоненты или просто сверстать прототип, но это происходит далеко не так часто, как нам кажется.
Вы, наверное, подумали, что я хочу обвинить во всём разработчиков? Ну уж нет. Если команда не может выпустить крутой, чистый, юзабельный продукт, не стоит валить всё на development. Конечно, исходя из написанного выше, можно сделать вывод, что все концы сходятся именно в коде разработчика. Так и есть, конечный результат появляется именно при написании кода, но разработчик не может взять и не добавить все гениальные идеи придуманные выше (выше по тексту).
А как тогда, “чего ты нас путаешь, вообще уже непонятно кто виноват и кто должен всё это фиксить”?
Команда, именно команда, выступает начальным и конечным звеном на всей стадии разработки. Весь цикл задачи должен решаться именно совместно. Например, на стадии возникновения “гениальной” идеи про баннер на полстраницы, UX и разработчик покрутят у виска и не допустят даже мыслей о таком варианте. При добавлении пятого всплывающего подряд окна на страницу, произойдёт то же самое, и идея будет задушена на корню. Работайте в команде, на всех этапах разработки проекта, потому что конечный продукт – это результат совместной работы. Вот вам первый Action Item.
В ситуации, когда у вас уже используются подобные “гениальные решения” в production, предлагаю обратиться к ответственному за решение, и обсудить его цель и внешний вид. Уверен, что эту же задачу можно решить более безобидным способом.
На техническом поприще есть множество решений для улучшения User Experience, но я приведу только часть самых интересных, на мой взгляд.
AMP от Google:
Instant View от Telegram (если блог, или новостной портал то обязательно)
На сегодня всё. Спасибо за внимание. Если мои рассуждения нашли отклик в вашей душе, дайте знать, возможно, в следующий раз я расскажу подробнее о технической составляющей этой проблемы.