Всем привет! Меня зовут Наталья Которева, я редактор в Яндекс.Практикуме. В этой статье я расскажу, как мы создали обучающий курс в GitLab. Да-да, вместо текстовых документов.
Вообще сложно представить, как можно подружить git и редактуру, а главное, зачем. Есть же много проверенных инструментов, с помощью которых можно без проблем писать текст и потом его всячески править. Но, как выяснилось, привычные гуглдоки и ноушен не особо подходили под наши запросы, поэтому пришлось искать альтернативу.
Сегодня я расскажу, с какими проблемами мы столкнулись, когда писали курс «Мидл Python-разработчик», зачем перенесли работу с контентом в GitLab и почему это оказалось хорошей идеей. Будет полезно почитать всем, кто так или иначе работает с контентом: редакторам, контент-менеджерам, специалистам по развитию бренда и тем разработчикам, которые создают контент сами.

Небольшой дисклеймер: я буду рассказывать об этом опыте с точки зрения человека, который не имеет никакого отношения к разработке. Поэтому для тех, кто пользуется git с закрытыми глазами, в статье могут быть слишком очевидные мысли.
С чего всё началось и чем нас не устроил ноушен
Начну с пары слов о том, как создаются курсы в Практикуме, чтобы упростить погружение в контекст истории. Каждый курс — это отдельный проект с продактом, техлидом и разработчиками. Только последние выступают не в привычной роли — они становятся авторами. Для нас важно, чтобы обучающий контент писали те, у кого есть богатый опыт в разработке и понимание, как что работает в боевых условиях.
И здесь нас поджидает несколько проблем. Разработчики — не копирайтеры или журналисты. Они не обязаны писать текст — им нужно писать код. Помимо этого у части разработчиков был не самый позитивный опыт в плане текстов. Например, кто-то писал статью, а потом получал фидбек, что она слишком тяжело читается или опубликована со стыдными грамматическими ошибками. Или текст вроде бы написался легко, но потом были бесконечные итерации с правками и доработками. Да и в целом для разработчиков процесс редактуры не всегда понятен, поэтому у них есть доля страха, что придёт редактор и всё не так поймёт: внесёт кучу правок, уберёт все важное или неправильно перепишет.
В общем, от проблем с техническим контентом страдают многие — это неизбежно. С ними столкнулась и наша команда, которая писала курс «Мидл Python-разработчик».
Летом 2020 года курс только-только обретал свою форму, а вся команда училась взаимодействовать друг с другом. У нас было два автора, 15 стартовых тем для бесплатного модуля и меньше 50 дней до релиза. Для ребят-разработчиков это был первый опыт написания обучающего контента, а для меня вообще новая тема: максимум, что я знала, — чем отличается монолит от микросервисов, что такое Докер и как работают базы данных. Так получилось, что мы перекрёстно обучали друг друга: я начинала въезжать в бэкенд, а они — в структуру текста.
На старте всё было прозрачно и понятно: я знала, какие уроки придут ко мне на редактуру, и не было никаких накладок, а все статусы исправно отмечались в общей таблице. Отмечу, что вся работа велась в ноушене: исторически сложилось, что мы ничего не держим в гуглдоках.
Вся система начала рушиться, когда первый вариант вводного курса не прошёл бета-тест — пришлось активно рефакторить написанное. Авторы работали параллельно с несколькими текстами, поэтому панель уведомлений с изменениями забивалась очень быстро: все изменения в текстах подсвечиваются только в ней, а не на самой странице. История изменений тоже не особо помогала.
Чтобы облегчить и ускорить процесс редактуры, я попросила авторов выделять новые куски цветом: один автор выделял синим, другой — зелёным, а переписанные куски я выделяла рыжим. Потом мы решили ввести авторское ревью, и в одном тексте могли появляться ещё и синий, зелёный, красный, фиолетовый. Стоит ли говорить, на что были похожи черновики уроков после попыток работать в такой системе?

Мы поняли, что теряемся в цветовых правках и работа из-за этого сильно тормозит. К тому моменту мы добрали в команду новых авторов, а значит, с такой системой путаницы стало бы больше.
Ещё один минус я осознала, когда выкладывала готовые уроки в админке курса. В ноушене у текста вполне стандартное форматирование, а в админке поджидал markdown. Так что мы теряли время и на вёрстке урока.
Здесь авторам пришла на ум гениальная мысль. Курс — это групповой проект. Каждый пишет свой текст, сохраняя его версия за версией. Все изменения отслеживаются и хранятся в истории, поэтому можно безболезненно вернуться к нужному варианту. А когда всё готово, итог работы можно добавить в основной курс.
Что бы это могло быть?
Конечно же, git.
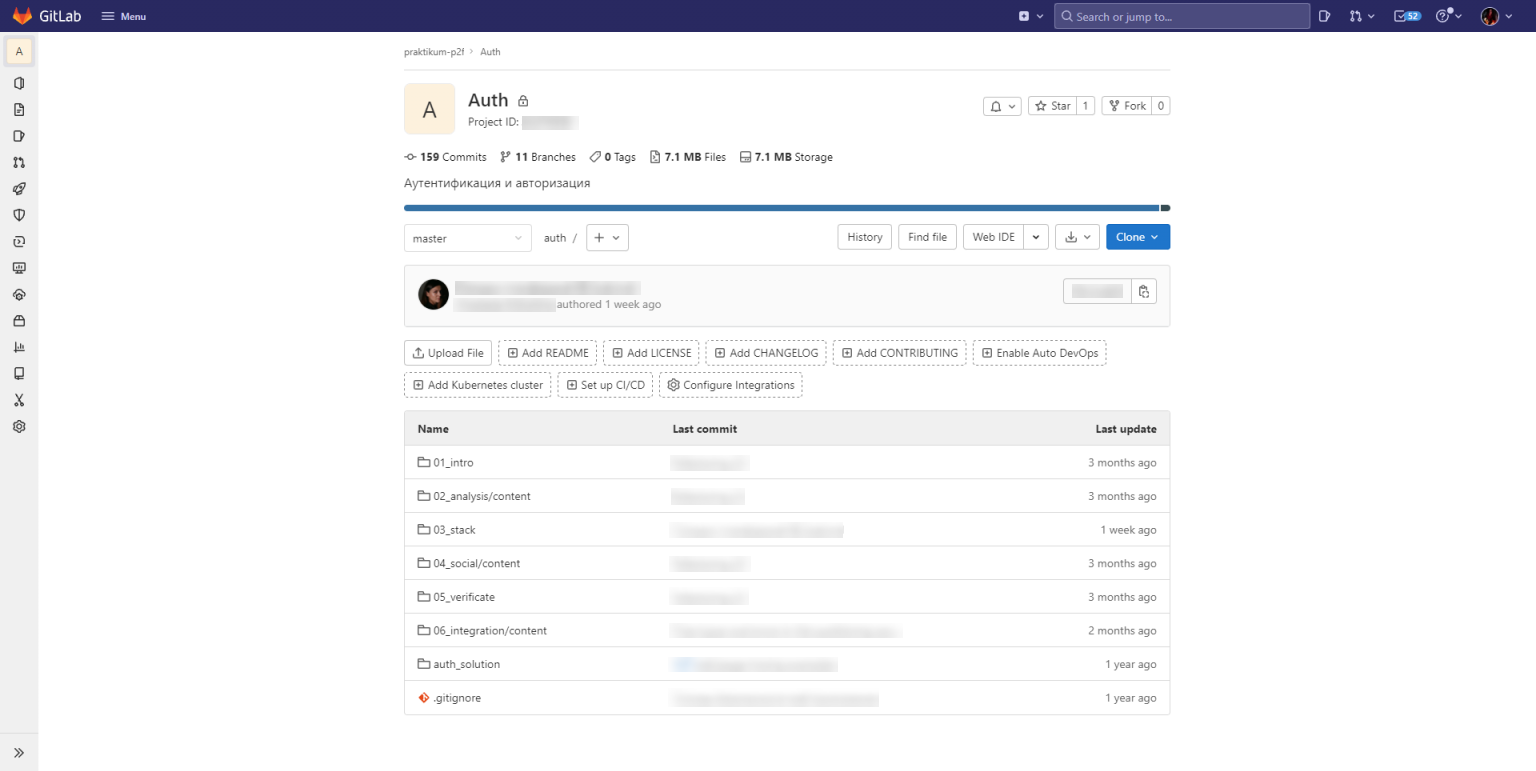
Как мы приспособили GitLab под тексты
Всю дальнейшую работу мы стали вести в GitLab. Для тех, кто видит git впервые, он кажется страшным, особенно для тех, кто ни разу не программист. Сильно тормозит тот факт, что эти все штуки — чисто для разработчиков, редактор или копирайтер тут никогда не разберётся и только всё поломает. К тому же, многие даже не допускают мысли, что GitLab можно использовать для чего-то ещё, кроме кода. Ну, и редактировать в нём явно сложнее, чем в привычных гуглдоках.
На деле GitLab оказался удобной системой для комфортной и прозрачной работы над крупным проектом. Редактору не нужно думать, как организовать рабочие процессы — всё уже придумано за него. А редактировать текст можно как и в любом текстовом редакторе — просто он отображается немного иначе.
Ещё один дисклеймер: кроме GitLab есть и другие сервисы, которые работают с git. Например, его популярный собрат GitHub. Самая большая разница заключается в том, что проекты, созданные в GitLab, могут находиться в частном репозитории бесплатно, а GitHub потребует подписку. Ещё есть небольшие отличия в механике их работы, но в случае текстов они не так важны.
Краткий экскурс в работу GitLab
Весь проект хранится в одной папке — репозитории.

Все готовые и утверждённые части проекта находятся на главной странице — это отображение состояния мастер-ветки.

Чтобы поработать над написанием текста, автор создаёт копию мастер-ветки. Так получается рабочая ветка (branch) с уникальным названием. Автор спокойно пишет в ней урок и никому не мешает.

Когда автор закончил работу, создаётся запрос на добавление изменений в мастер-ветку — merge request (MR).

Если другой автор или редактор внесёт какие-либо изменения в текст автора, то они попадут в новую версию файла через коммит — это аналог кнопки «Сохранить».

Когда все изменения утверждены, ветку автора можно объединить с мастер-веткой — merge (или просто «смёрджить»). Если всё хорошо, текст автора попадает в главное хранилище проекта. Но если вдруг над этим же текстом параллельно работал другой автор, то возникнет конфликт: система не сможет понять, какой файл нужно залить в мастер. Здесь придётся отсмотреть изменения и решить, что же оставить.
Работу над контентом мы выстроили так:

Технический лид курса согласовывал темы с тимлидом и методистом. Каждый автор получал свою тему и писал по ней серию уроков в отдельной ветке.
После того, как первый драфт уроков был написан, текст отправлялся на ревью к другим авторам курса. Так мы исключали субъективный взгляд на разработку, к тому же часто бывали ситуации, когда другие авторы подкидывали классные идеи или исправляли незаметные косяки. Все изменения копились в списке коммитов.
После всех доработок текст попадал ко мне. Я делала текст более читабельным, распутывала сложные предложения и предлагала авторам переписать отдельные куски текста, а ещё следила за соблюдением редполитики и чтобы запятые не разбегались.
Параллельно с этапом редактуры я оставляла ТЗ для иллюстратора — отрисовать схему или иллюстрацию для урока. Когда весь визуал был готов, я меняла свою роль на контент-менеджера и верстальщика — заливала уроки на платформу, а оттуда они попадали в личный кабинет к студентам.
После этого уроки в GitLab мёрджились в мастер-ветку, чтобы ничего не потерялось. Если приходили какие-то правки, то они вносились одновременно на платформе и в GitLab.
Чем же так хорош GitLab для создания контента
Организация рабочего пространства. Если бы мы работали в гуглдоках или ноушене, то пришлось бы создавать дополнительную навигацию: собирать ссылки на уроки в отдельную таблицу, как-то отмечать, что нужно посмотреть.
В GitLab всё уже организовано за вас: у авторов есть отдельные рабочие пространства для каждого урока, и они не мешают друг другу. Всё собрано по папкам, поэтому не нужно копировать ссылки на уроки в отдельную таблицу. А ещё там можно прекрасно организовать привычную канбан-доску с задачами и назначать ответственных.

Понятные процессы работы с контентом. GitLab естественным путём помог нам организовать процесс создания уроков. Для меня это стало чем-то удивительным: раньше я организовывала рабочие процессы внутри нескольких редакций, и мне приходилось придумывать разные сочетания инструментов. Здесь же сама система продиктовала все процессы.
Комфорт авторов. Для авторов работа в GitLab была более понятной, чем в ноушене. Всё было знакомо: не нужно изобретать велосипед в плане внесения новых кусков текста или постоянным копированием версий уроков. В целом им было проще относиться к тексту как к коду. Но был и минус: пришлось отучать от привычки писать каждое предложение с новой строки.
А ещё авторы могли протестировать работу тех частей уроков, где был написан код.
Прозрачность. В GitLab фиксируется каждое изменение: невозможно поправить одну точку или запятую так, чтобы это не сохранилось в отдельную версию.
Все изменения в тексте подсвечиваются: красным — удалённые кусочки, а зелёным — добавленные. Авторы всегда видели, где я переписала текст, и могли проверить его на фактические ошибки, а я видела, где автор что-либо дописал после моей проверки. Впоследствии, когда мы перешли к рефакторингу курса, подсветка изменений сильно упростила поиск нужного урока в админке и того, что нужно в нём заменить.

Возможность сохраниться без дублей. Если бы мы продолжили работать в ноушене, то наверняка наплодили бы кучу дублей каждого урока, чтобы не терять успешные версии или просто иметь резерв на случай изменения структуры курса.
В GitLab всё сохраняется автоматически: если автор захотел бы вернуть какую-либо часть текста, то достаточно залезть в историю версий и найти нужный коммит. В ноушене и гуглдоках этот процесс организован сложнее: версии сохраняются автоматически без названий и фиксируют произвольный момент работы над документом.

Экономия времени. Уроки в админке Практикума верстаются с помощью markdown-разметки. Когда в самом начале этой истории я переносила уроки из ноушена, приходилось тратить достаточно много времени, чтобы разметить весь текст.
В GitLab все уроки сразу писались в markdown, поэтому мне было достаточно скопировать содержимое файла, вставить в админку и проверить, что вёрстка нигде не поплыла.
А есть ли минусы?
Конечно, есть. В разрезе этого кейса всё выглядит очень классно, и кажется, что лучшей системы для работы над большими проектами не найти. Однако не всё так радужно.
Медленный процесс обучения. Для тех, кто ни разу не пользовался GitLab, он кажется дико непонятным и неудобным. Коллеги-редакторы чаще всего жалуются на то, что текст слишком неудобно читать, не видно форматирования и неудобно оставлять комментарии. Однако ко всему можно привыкнуть.
В моём случае наша команда была сильно ограничена во времени, поэтому я не могла спокойно разобраться, что к чему. Были и неприятные моменты набивания шишек: например, однажды пришлось восстанавливать урок по кусочкам, потому что я редактировала его параллельно с автором. Понимание пришло в процессе работы, а ещё помогло чтение статей на Хабре и книжка Pro Git.
Непривычная система комментариев. Редакторы привыкли к простому созданию комментария в тексте: выделил нужный кусочек, нажал на иконку, и готово. В GitLab такое не прокатит. Здесь нет возможности оставить комментарий сразу в тексте — только после того как сохранишь (закоммитишь) изменения. Приспособилась я достаточно просто: записывала номер строки и оставляла комментарий после коммита.

Но в GitLab есть ещё один вид комментариев — в merge request. Здесь можно оставить комментарии не к конкретной строке в файле, а к MR в целом.

Риск пропажи контента. Бывали ситуации, когда что-то шло не так и при слиянии веток, и у нас пропадали целые разделы. К счастью, утраченное было легко восстановить, скопировав урок с платформы. Всё решается осторожным закрытием merge request — не стоит копить их в большом количестве, чтобы потом не возникали конфликты между ветками.
Поддержка актуальности. Часто к нам приходят мелкие правки — опечатки, нерабочие ссылки или баг в коде. Приходится делать двойную работу: вносить правку на платформу и в GitLab. Пока у нас нет системы, которая бы синхронизировала контент между двумя системами.
Что нужно, чтобы запустить редакцию в GitLab или GitHub
Изучить терминологию. Если вы никогда не работали с git, попытайтесь как-то уложить в сознание новые сущности, с которыми вам придётся работать.
Словарик начинающего гитёнка
git — система контроля версий, которая помогает отслеживать историю изменений в файлах.
GitLab и GitHub — инструменты для хранения и управления репозиториями git.
Репозиторий — хранилище всех файлов и изменений проекта.
Мастер-ветка (master) — основная ветка проекта, которая хранит утверждённые изменения.
Рабочие ветки (branches) — отдельные рабочие пространства, которые копируют мастер-ветку.
Merge request (MR) — запрос на внесение изменений.
Коммит (сommit) — запись в истории изменений файлов, аналог кнопки «Сохранить».
Мёрдж (merge) — слияние рабочей ветки с утверждёнными изменениями с мастер-веткой.
Конфликт — противоречие между версиями файла.
Понять, как работает сервис. Ещё стоит понять, где и что находится в GitLab или GitHub — в целом их интерфейсы похожи. Можно создать тестовый репозиторий и несколько папок с файлами и ставить эксперименты. А чтобы они были осознанными, можно руководствоваться документацией GitLab или GitHub.
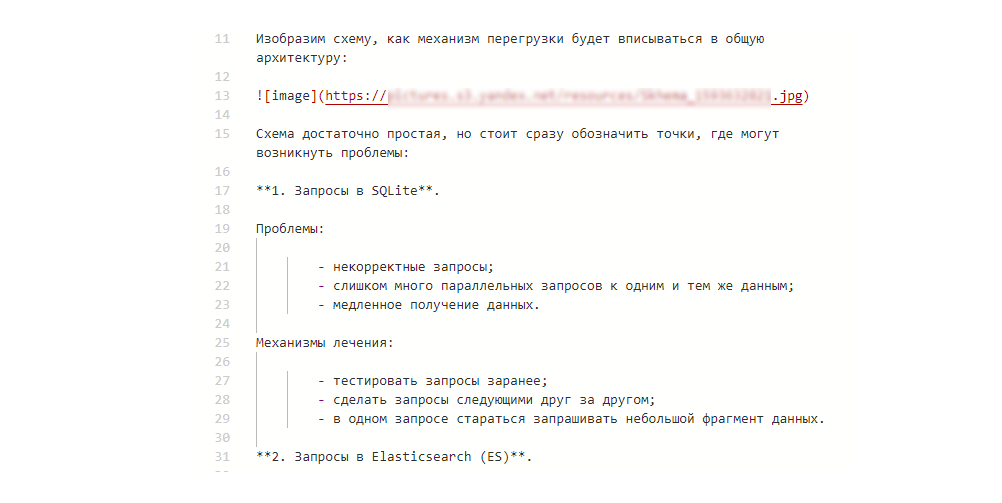
Изучить markdown-разметку. Нужно смириться, что у GitLab и GitHub нет визуального редактора — только режим просмотра. Все болды и курсивы, заголовки и списки размечаются символами. Сначала это сильно мешает восприятию текста, и приходится часто заглядывать во вкладку Preview, но со временем привыкаешь и запросто считываешь разметку. Но есть хорошая новость: markdown-разметка очень простая, в отличие от того же HTML.

Подумать, а нужно ли. Просто подумайте, насколько целесообразно вводить новую систему и обучать остальных участников команды новым подходам. GitLab можно применять на масштабных вещах, например:
проекты со множеством текстов,
образовательные курсы,
проекты со сложной иерархией,
создание редакции и отладка внутренних процессов,
проектирование сайта или других связанных систем,
работа с книгами,
написание серии технических статей с разработчиками.
Нет смысла переносить работу с контентом в GitLab, если вы работаете с одиночными текстами или с парой авторов.
