Привет, я Саша Катин, дизайнер продукта в Авито. Примерно за месяц я написал плагин для Фигмы, чтобы помочь коллегам-дизайнерам.
В статье расскажу, что получилось хорошо и быстро, а что — не очень, и что нужно сделать, чтобы запустить свой энтерпрайз-плагин внутри компании. Заодно разберёмся с тем, как живут дизайнеры, какие их боли не покрываются стандартными инструментами, как мы нащупали проблему и решили её с помощью плагина.

Контекст Авито
В Авито работает 2500+ человек, из них примерно 40 — в дизайн-департаменте. Это дизайнеры, UX-редакторы и исследователи. Дизайнеры «встроены» в продуктовые команды — частая ситуация для больших компаний. Наш основной инструмент — предсказуемо — Фигма.
Графические редакторы, приложения для прототипирования и комбайны вроде Фигмы хорошо справляются с дизайн-токенами, шаблонизацией и компонентизацией дизайна, но иногда продуктовым дизайнерам приходится решать задачи автоматизации уровнем выше. Последовательно разберёмся с задачами продуктовых дизайнеров в целом и в конкретном продукте — мессенджере.
Чем занимаются дизайнеры в продукте
Дизайнеры фокусируются на поставке новых фич, поддержке уже существующих, а также думают о том, чтобы новые решения создавались в рамках дизайн-системы Авито — и всё это через исследование проблемы и валидацию с пользователями.
Некоторые локальные решения, созданные для конкретных продуктовых задач, перетекают в дизайн-систему и начинают жить на глобальном уровне.

Важной частью работы дизайнера в Авито является подготовка и проведение пользовательских исследований в связке с командой UX-лаборатории.
Задачи дизайнера продукта делятся на локальные, например, продумать пользовательский флоу, и глобальные — интегрировать во флоу сценарии монетизации, пересекающиеся с интересами других команд.
Конечно, самые крутые задачи существуют и в локальной, и в глобальной плоскости. Хороший пример многоплановости ставящихся перед дизайнером задач — мессенджер Авито.
Дизайн для мессенджера
Мессенджер — многосоставное направление. Через него пользователи Авито общаются с продавцами и покупателями, заказывают доставку и даже создают резюме.
Главный инструмент дизайнера мессенджера при проектировании сценариев — текст. Много текста. Всё чаще «сырой» текст, не вписанный в интерфейс, напоминает камерную модернистскую пьесу с тремя-четырьмя актёрами и авторской речью. В разговоре могут участвовать продавец, покупатель, Авито-бот, а в ситуации с более сложными сценариями мы начинаем работать над текстами нескольких параллельных диалогов.

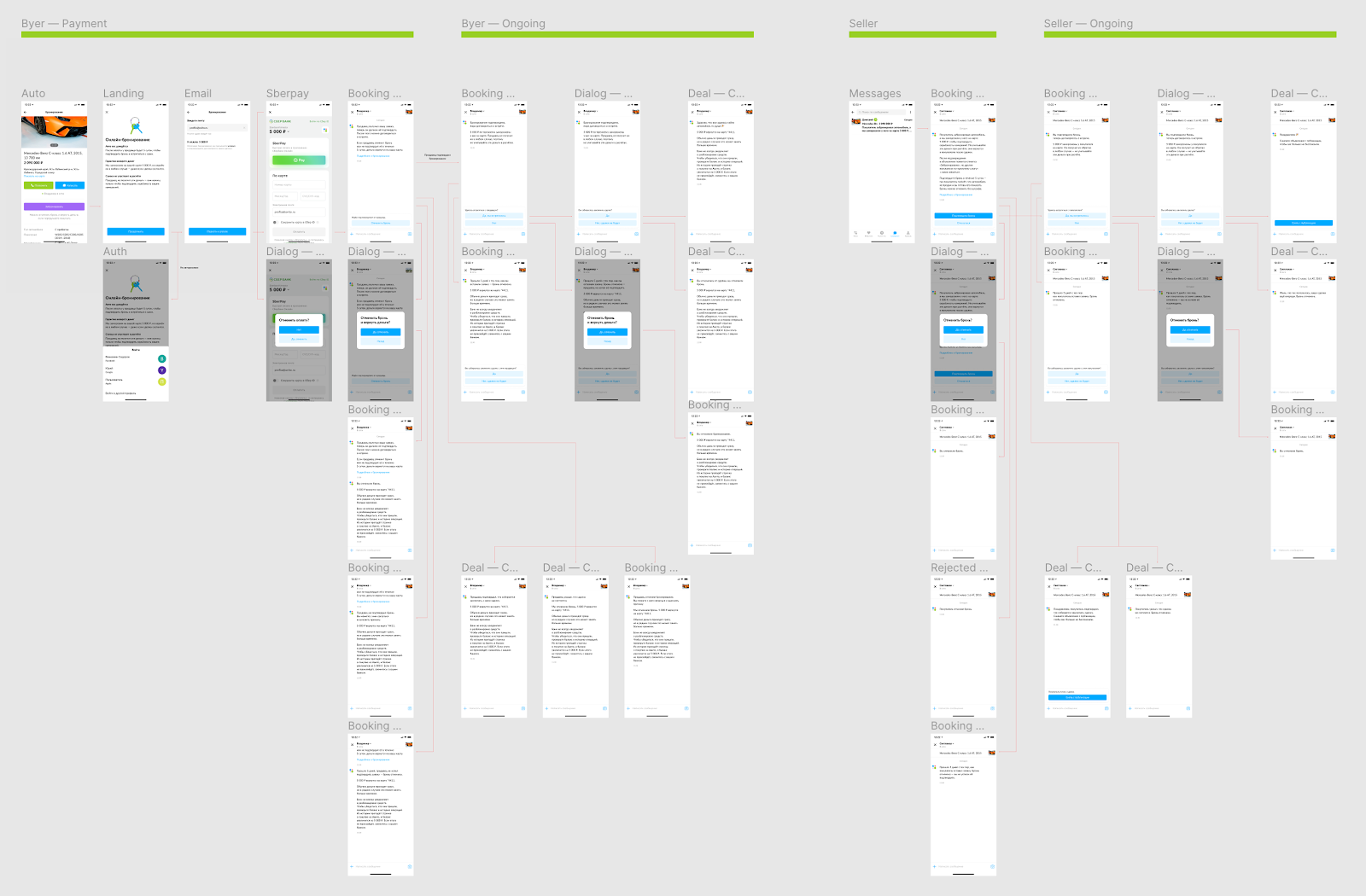
На этапе сборки прототипа дизайнер жонглирует десятком текстовых баблов. Конечно, все части мессенджера компонентизированы, но, к сожалению, Фигма пока не умеет разбираться с эвристикой и строить диалоговые деревья и соответствующие экраны сама. Эта задача всё ещё на плечах дизайнера и UX-редактора.
Разговор в мессенджере — живая штука, он постоянно обновляется после UX-тестов, текст дорабатывается редакцией. Какие-то ветки и вовсе отсекаются или превращаются из текстовой реплики в, скажем, пару кнопок.
Следить за подобными изменениями — нетривиальная задача, такого трекера в Фигме не существует. Кажется, что подготовку текстов для прототипов в мессенджере можно сильно упростить. Маркдаун приучил нас к тому, что человек работает с простой для запоминания текстовой разметкой, а рендеринг берёт на себя машина (раз и два). Нет причин набирать и стилизовать текст вручную в эпоху, когда вокруг Фигмы выросла экосистема плагинов.
Задача на автоматизацию
Первый сигнал пришёл от дизайнера Димы Сергутова. Он рассказал, как много времени дизайнеры мессенджера тратят на сборку флоу, и предложил подумать над автоматизацией. Научиться работать с плагинами Фигмы и помочь дизайнерам эффективнее делать свою работу — отличная задача.
Идея нуждалась в проверке, поэтому мы провели несколько интервью с дизайнерами в лайт-режиме прямо в слаке. Наше предположение, что дизайнерам, работающим с флоу мессенджера, такой инструмент полезен, подтвердилось, и интервью помогли очертить контур плагина.

Итак, нам нужно было быстро проверить гипотезу о собираемости экрана мессенджера. Сборщик должен был быстро вызываться и работать с примитивно отформатированным текстовым слоем. Если бы оказалось, что раскидывать текст по баблам-заготовкам руками проще, чем обращаться к меню плагина или что редакторам нужно использовать особую вёрстку (JSON, Markdown) в своих документах, мы бы остановили работу.
В общих чертах работа плагина выглядела так:
Создаём текстовый слой.
Размечаем его на реплики самым примитивным способом.
Опционально показываем плагину, какие элементы интерфейса ещё хотим видеть.
Нажимаем кнопку.
МАГИЯ.
Вуаля — дизайнер видит в Фигме готовый экран мессенджера.
MVP-версия
Мы не заморачивались с интерфейсом плагина: пусть он запускается из главного меню Фигмы. Самое классное — без стеснения хардкодим позиционирование элементов. Нас интересует только мобильный макет, веб-версия на подходе. Красивый код важен, но не в нашем случае. На что мы обращали пристальное внимание, так это на понятность и скорость работы.
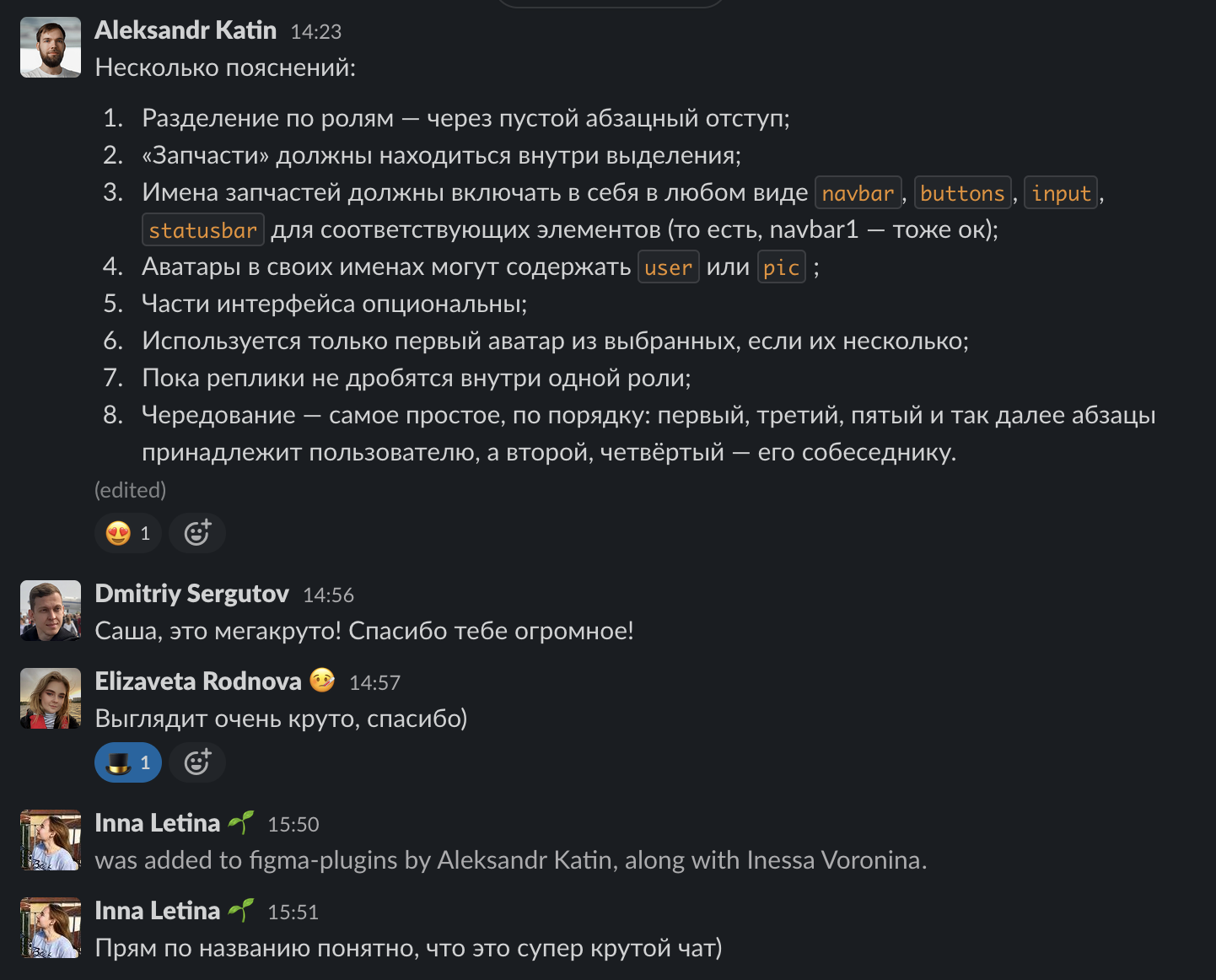
Основа — текстовый слой, остальные элементы в интерфейсе второстепенны, плагин может обойтись без них. Разметка текстового слоя должна быть проста для запоминания. Эмодзи и сложные символы для разметки текста отпадают — их сложно запомнить. Мы остановились на < для «моей» реплики, > — для ответов собеседника и, наконец, @ — для системных сообщений от Авито. Здесь работает простая мнемоника: стрелка показывает, «откуда растёт бабл»: свой традиционно справа, а вот чужой — слева.

Простейший парсер обходит выделенный текстовый слой и ищет эти символы, чтобы потом подробить текст на реплики, запомнить, какая реплика кому принадлежит и сохранить этот массив. Для упрощения задачи я решил не обращать внимание на случаи, когда перечисленные символы — часть текста.
Всю техническую часть я делал один. За обратной связью ходил к команде.

Быстрый старт
Документация и примеры
У меня не было опыта автоматизации Фигмы, но несколько лет назад я сделал плагин Formr для Скетча. Это помогло, но многим вещам пришлось научиться с нуля.
Несколько часов я потратил на чтение документации и подготовку окружения в VisualStudio Code. После этого шага ваша жизнь, если когда-нибудь писали на Реакте, упростится. Плагин — это более-менее привычное веб-приложение, существующее в Фигма-песочнице.
Если вы пишете плагин впервые, попробуйте избежать боязни белого листа, разобравшись с кодом тестового плагина и слегка модифицировав его.
Если вы имели дело с разработкой для веба, придумать способ отладки плагина будет несложно. Привычный для меня инструмент — консоль браузера. В Фигме консоль тоже есть — на Маке её вызывает сочетание Alt+Cmd+I.

Совершенно точно вы столкнётесь с проблемами.
Проблемы и их решения
Главная проблема — много хардкода. Очень много хардкода. Для того, чтобы правильно позиционировать элементы вокруг переписки (подсказки с кнопками, навигацию и т.п.) и сами диалоговые баблы, пришлось ещё раз пройтись «с линейкой» по дизайн-компонентам и собрать нужные значения в JSON-объект.
const textStyles = {
bodyNormal: {
fontSize: 16,
lineHeight: { value: 22, unit: "PIXELS" },
paragraphSpacing: 16
},
bodyDense: {
fontSize: 16,
lineHeight: { value: 20, unit: "PIXELS" },
paragraphSpacing: 16
},
bodySmallDense: {
fontSize: 13,
lineHeight: { value: 16, unit: "PIXELS" },
paragraphSpacing: 13
},
micro: {
fontSize: 11,
lineHeight: { value: 14, unit: "PIXELS" },
paragraphSpacing: 11
},
secondary: {
fontSize: 14,
lineHeight: { value: 18, unit: "PIXELS" },
paragraphSpacing: 0
}
}Второе — мессенджер существует в двух ипостасях: веб (плюс, мобильный веб) и мобильные платформы iOS и Android. Андроид и Айос совпадают в основных дизайн-токенах и для пользователя почти полностью идентичны. Для дизайнера различие, пожалуй, только в размерах экранов по умолчанию, а это, в свою очередь, влияет на позицию элементов.
Для создания плагина, работающего для всех платформ, у меня просто не было ресурсов, поэтому я остановился только на сборке экранов для нативного мобильного приложения, фрейме размером 375×812 для Айфона.
Кажется, всё же главная проблема при работе над внутренним факультативным проектом — нехватка времени и необходимость отвлекаться от основных продуктовых задач.
Лайфхак: в решении перечисленных выше проблем отлично поможет публичное обещание сделать что-то к дедлайну — стыдно его не соблюсти.
Рабочие части плагина
Описанный выше парсер — набор из нескольких регулярных выражений, функции для работы с текстовым массивом и деревом слоёв в Фигме. Как видите, «шестерёнок» внутри не так уж много.
for (const node of selection) {
if (node.name.match(/statusbar/i) && !collection.statusbar) {
collection.statusbar = !collection.statusbar;
const statusbarClone = node.clone();
deviceHolder.appendChild(statusbarClone);
statusbarClone.x = 0;
statusbarClone.y = 0;
}
if (node.name.match(/navbar/i) && !collection.navbar) {
collection.navbar = !collection.navbar;
const navbarClone = node.clone();
deviceHolder.appendChild(navbarClone);
navbarClone.x = 0;
navbarClone.y = 20;
}
if (node.name.match(/input/i) && !collection.input) {
collection.input = !collection.input;
const inputClone = node.clone();
deviceHolder.appendChild(inputClone);
inputClone.x = 0;
inputClone.y = 603;
}
if (node.name.match(/buttons/i) && !collection.buttons) {
collection.buttons = !collection.buttons;
const btnClone = node.clone();
deviceHolder.appendChild(btnClone);
btnClone.x = (375 - btnClone.width)/2;
btnClone.y = 667 - (btnClone.height + 64);
}
if (node.type === "TEXT") {
replies = node.characters.split(/[<$>]+/);
roles = node.characters.match(/[<$>]/g);
screens++;
}
}Вторая важная часть — объект, в котором собраны стили и координаты для отрисовки и позиционирования текстовых баблов и дополнительных интерфейсных элементов. Последние не являются обязательными: перед тем, как собрать экран, дизайнер выделяет все нужные ему части — размеченный текст, статус- и нав-бары, аватары пользователей, а уже потом запускает плагин.
Тестирование плагина
При работе над дизайн-инструментом, как и вообще над продуктом, важно получать обратную связь как можно раньше. Контекст задач и проблематика в индустрии меняется очень быстро — нужно успевать адаптироваться.
Несмотря на то, что мы говорим про небольшой плагин для решения узкого набора задач, я двигался короткими спринтами, часто показывая промежуточный результат. Работа над плагином шла пять-шесть недель, за это время я успел несколько раз переписать основную часть плагина после общения с командой: где-то добавились более человечные сообщения об ошибках, а где-то менялась логика работы с текстовой разметкой.
Важная часть проекта — рассказ о движении работы и небольшие анонсы формата вопрос-ответ в закрытом канале. Это позволяет держать руку на пульсе и не терять связь с внутренними заказчиками. Записать видео использования плагина, пока вы разрабатываете его локально — тоже отличная идея, дающая заказчику возможность «пощупать» плагин, не запуская его у себя.
И наконец, шаг, сравнимый с парашютным прыжком из стратосферы — публикация плагина для команды. Теперь можно забыть о текстовых анонсах и записях демо-видео. Члены вашей команды смогут установить себе плагин и проверить его работоспособность.
Демо работы плагина
Вот что получилось:
