
Ссылка на часть 1: навигация и получение данных
Ссылка на часть 2: парсинг и выполнение JS
От переводичков:
Это заключительная статья из цикла статей о работе браузеров. Ссылка на первые два перевода:
Часть 1: навигация и получение данных
Часть 2: парсинг и выполнение JS
Статьи предназначена для начинающих разработчиков и тех, кто интересуется разработкой. Здесь нет глубоких технических деталей, хотя, возможно, вы найдете что-то новое для себя.
Содержание:
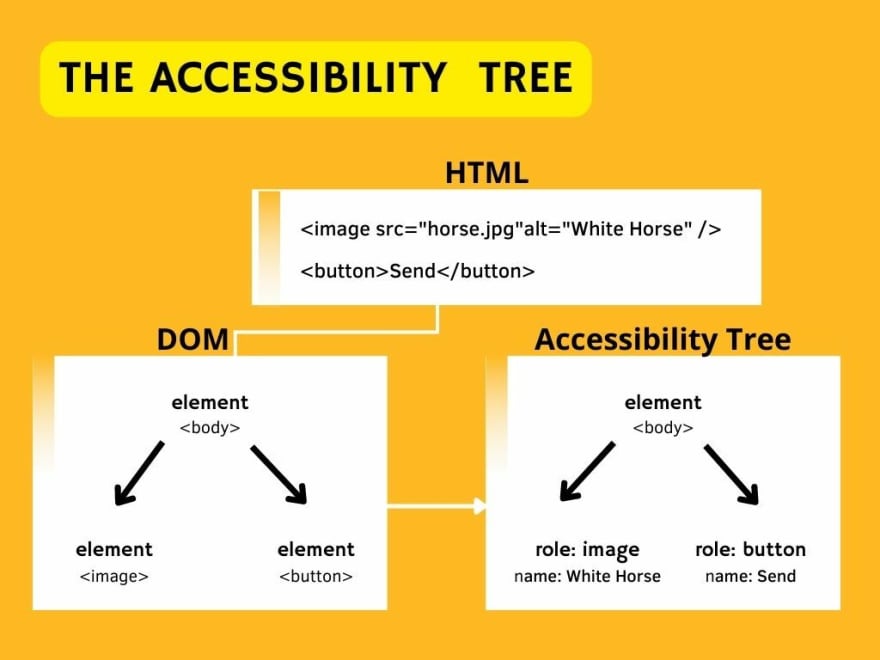
Помимо деревьев, о которых мы уже говорили — DOM, CSSOM и AST — браузеры также строят дерево специальных возможностей. Деревья, построенные на этапе парсинга (DOM, CSSOM), объединяются в дерево рендеринга. Его цель — убедиться, что содержимое страницы отобразит элементы в правильном порядке.
Построение дерева специальных возможностей
Accessibility часто сокращают как A11y: "a", затем 11 символов, а затем "y". Доступность в веб-разработке — возможность пользоваться сайтами как можно большему количеству людей, даже если их возможности каким-то образом ограничены. Многим технологии облегчают жизнь. Людям с ограниченными возможностями технологии открывают новые возможности. Доступность означает разработку контента, который действительно должен быть как можно более доступным, независимо от физических и когнитивных способностей человека и того, как он получает доступ к сети (ACT, accessibility tree).
Пользователи с ограниченными возможностями чаще всего используют сайты при помощи различных вспомогательных технологий: скринридеры (экранное считывающее устройство), экранную лупу, отслеживатель глаз, голосовые команды и другое. Для работы эти технологии должны иметь доступ к контенту страницы. И так как они не могут прочитать DOM напрямую, в игру вступает ACT.
Дерево специальных возможностей создается с помощью DOM, и позже его будут использовать вспомогательные устройства для анализа и интерпретации содержимого страницы, которую мы посещаем. ACT — семантическая версия DOM, которая обновляется каждый раз, когда обновляется DOM. У каждого элемента DOM, который подвергается воздействию вспомогательных технологий, будет соответствующий узел в ACT. Пока ACT не построен, его содержание недоступно для экранного считывающего устройства.

Для просмотра дерева специальных возможностей можно использовать Google Chrome, перейдя на выбранную страницу. Откройте отладчик (F12) и перейдите на вкладку Elements (Элементы). Справа можно выбрать панель Accessibility (Специальные возможности).

Я зашел в Google, проверил поисковый ввод и вот что получил в панели Доступность в разделе Computed (Вычисленные свойства):

Важность использования семантического HTML выходит за рамки этой статьи. Но как разработчики мы должны помнить, что сайты должны быть доступны всем, кто хочет ими пользоваться. Если хотите прочитать больше по этой теме, хорошую вводную статью о доступности в сети можно найти здесь. По данным Специальной группы по интересам Интернет-сообщества по вопросам доступности, в настоящее время в мире насчитывается более 1,3 миллиарда человек — около 15% мировой популяции — с одной из форм инвалидности.
Дерево рендеринга
Деревья, построенные на этапе парсинга (DOM, CSSOM), объединяются в дерево рендеринга. Его используют для вычисления расположения всех видимых элементов, которые будут выведены на экран в конце. Цель дерева рендеринга – убедиться, что содержимое страницы отобразит элементы в правильном порядке. Его используют как входные данные для процесса визуализации, в ходе которого на экране отобразятся пиксели.
DOM и CSSOM создают с помощью файлов HTML и CSS. Оба этих файла содержат различные типы информации, а деревья — разные по структуре. Давайте разберемся, как же создается дерево рендеринга.
ОБЪЕДИНЕНИЕ DOM С CSSOM
Браузер начнет творить магию в корне DOM-дерева и обходить все видимые узлы. Некоторые узлы — скрипт или метатеги — не видны, поэтому они не учитываются. Еще не учитываются некоторые узлы, которые скрыты с помощью CSS, например свойство display: "none". Нас интересуют только видимые узлы, потому что только они имеют значение для вывода на экран.
Для каждого видимого узла, найденного в DOM, в CSSOM будут найдены и применены соответствующие правила.
Результат этих действий — дерево рендеринга со всеми видимыми узлами с содержимым и стилями.

ЭТАП КОМПОНОВКИ (ПЕРЕСЧЕТ)
Дерево рендеринга содержит информацию о том, какие узлы отображаются вместе с их вычисляемыми стилями, но не о размерах или местоположении узлов.
Далее необходимо рассчитать точное положение узлов в области просмотра устройства — внутри окна браузера — и их размер. В Chrome, Opera, Safari и Internet Explorer этот этап называется «компоновка», а в Firefox — «пересчёт». Браузер начинает этот процесс в корне дерева визуализации и перемещается по нему.

Этап происходит не один раз, а всегда, когда мы меняем в DOM что-то такое, что влияет на макет страницы, даже частично. Например:
добавление или удаление элементов из DOM;
изменение размера окна браузера;
изменение ширины, положения элемента или обтекание его.
Рассмотрим очень простой пример HTML с элементами CSS:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Reflow</title>
</head>
<body>
<div style="width: 100%; height: 50%">
<div style="width: 50%; height: 50%">This is the reflow stage!</div>
</div>
</body>
</html>Этот код просто указывает, что в области просмотра у нас должно быть два div, где второй вложен внутрь первого. Родительский div занимает 100% области просмотра, а второй – 50% родительского. Выглядит примерно так:

Результат — модель с ячейками, вложенными одна в другую, которая фиксирует точное местонахождение каждого элемента на экране и его размер. По завершении данного этапа выходной сигнал готов к передаче на следующий этап — раскрашивание.
ЭТАП РАСКРАШИВАНИЯ (ПЕРЕКРАШИВАНИЯ)
Когда браузер решит, какие узлы должны быть видны, и рассчитает их положение в окне просмотра, наступит время раскрасить их (отобразить пиксели) на экране. Данный этап также называют растеризацией, когда браузер преобразует каждое поле, вычисленное на этапе компоновки, в фактические пиксели на экране.

Как и этап макета, раскрашивание происходит не единожды, а каждый раз, когда мы что-то меняем во внешнем виде элементов на экране. Вот примеры:
изменение контура элемента;
изменение цвета фона;
изменение непрозрачности или видимости.
Раскрашивание означает, что браузер должен нарисовать на экране каждую визуальную часть элемента, включая текст, цвета, границы, тени и замененные элементы, например, кнопки и изображения, и очень быстро. Для гарантии, что перекраска будет выполнена даже быстрее, чем первоначальное раскрашивание, рисунок на экране, как правило, разбит на несколько слоев. В таком случае необходим композитинг.
СЛОИ И КОМПОЗИТИНГ
Традиционно браузеры полностью полагались на процессор для визуализации содержимого страниц. Но сейчас даже у самых маленьких устройств есть производительные графические процессоры, поэтому внимание переключилось на поиск способов использования этого аппаратного обеспечения для повышения производительности.

Композитинг – техника разделения частей страницы на слои, раскрашивания их по отдельности и компоновки в виде страницы в отдельном потоке – композ-потоке. Если разделы документа находятся на разных слоях, перекрывая друг друга, композитинг необходим, чтобы убедиться, что они нарисованы на экране в правильном порядке и содержимое отображено правильно.
Как правило, на графический процессор перенаправляются только конкретные задачи, которые можно обработать только композ-потоком.
Чтобы узнать, на каком слое должны находиться элементы, основной поток проходит через дерево компоновки и создает дерево слоя. По умолчанию существует только один слой, и способ реализации таких слоев зависит от браузера. Но мы можем найти элементы, которые вызовут перекрашивание и создадут отдельный слой для каждого из них. Так что перекрашивание не нужно применять ко всей странице. К тому уже данный процесс использует графический процессор.

Если хочется намекнуть браузеру, что определенные элементы должны находиться на отдельном слое, можно использовать CSS-атрибут will-change. Есть свойства и элементы, которые сигнализируют о создании нового слоя. Некоторые из них — <video>, <canvas>, любой элемент со свойствами CSS непрозрачности, трехмерного преобразования и изменения. Эти узлы будут раскрашены на отдельных слоях вместе с дочерними элементами.
Обратите внимание
Обе операции, описанные выше — пересчет и перекрашивание – обходятся дорого, особенно на устройствах с низкой вычислительной мощностью, например, на телефонах. Вот почему при работе с DOM-изменениями нужно стараться оптимизировать их. Некоторые действия вызывают только перекрашивание, а некоторые — и пересчет, и перекрашивание.
Ссылки на ресурсы:
Другие статьи про frontend для начинающих:
Как работают браузеры: навигация и получение данных, парсинг и выполнение JS, деревья спец возможностей и рендеринга
Другие статьи про frontend для продвинутых:
