Привет, Хабр!
Сегодня мы хотели предложить вам интересный текст о том, как развивается фронтенд в наше время, вернее, по мысли автора — после React. Вероятно, пост мог бы быть и объемнее, поэтому, если автор напишет продолжение — мы также постараемся не упустить и перевести.
Добро пожаловать под кат!
Едва появившись, React сразу изменил правила игры. Он ознаменовал новую эру в разработке клиентской части. Его однонаправленный поток данных, JSX и декларативный способ определения представлений просто сводили с ума. React быстро приобрел огромную популярность, и даже сегодня, 6 лет спустя, он остается одной из самых популярных библиотек для фронтенда.
Однако, экосистема фронтенда быстро развивается, в этой области разрабатывается масса интересных проектов. Я постоянно высматриваю следующую технологию, которая в очередной раз изменит правила игры. Мне нравится, когда в тузы выходит вчерашний аутсайдер, полностью подрывающий привычные нам подходы к работе – как это сделал React 6 лет назад.
Радость от нахождения новой технологии, помогающей тебе стать продуктивнее, чем когда-либо ранее – бесценна. Очень важно изучать, что еще кроме React существует вокруг, даже если вы считаете себя именно специалистом по React. Хороший разработчик сам подбирает инструменты, нужные для решения задачи. Он должен знать много парадигм, языков и инструментов.
В последнее время я провел кое-какие исследования, поэкспериментировал и нашел несколько по-настоящему интересных библиотек и новых веб-стандартов, у которых, на мой взгляд, есть потенциал. Все, о чем я расскажу в этом посте, доступно для использования в продакшене уже сегодня. Эти технологии нельзя назвать «передним краем», но пока они не получили широкого распространения.
Начнем с совершенно новых фреймворков, прививающих новые способы мышления, а не перелицовывающие чего-то уже существующего. Таков Svelte. Это новая парадигма в клиентской экосистеме.

Итак, почему же уникален Svelte? В основном – по двум причинам. Во-первых, в нем создаются безумно маленькие пакеты, поскольку в них не включается среда времени выполнения. Пропагандисты Svelte называют это «нулевая среда исполнения». Среда исполнения React весит около 100 кб, и этот объем добавляется сверх пакета каждого приложения React.
Второе важное достоинство Svelte – его синтаксис. Он настолько минимален, как будто синтаксиса там нет вообще. Мы к этому еще вернемся.
Svelte многое заимствует у React и Vue. Если вы имеете опыт работы с React, то уже много знаете, и времени на освоение Svelte вам почти не понадобится.
Давайте рассмотрим немного кода, чтобы составить впечатление о Svelte.
Для определения нового компонента создается новый файл, и имя этого файла будет именем компонента. В этом файле будет опциональный раздел script, опциональный раздел styles и, что немаловажно, сам шаблон HTML. Svelte не использует JSX, зато применяет собственный язык шаблонов.
Немного напоминает Vue, но проще.
Синтаксис… а тут нет особенного синтаксиса, это просто чистый JavaScript. Хотите задать состояние? Просто увеличьте переменную
Нет
Важнейшая составляющая веб-фреймворка – его документация. React прославился своей замечательной документацией, многие учат его только по докам. У Svelte документация также действительно хорошая, насколько я смог убедиться. Мне, как новичку Svelte, больше всего нравятся примеры в документации по этому фреймворку:

Во многих случаях я примерно знаю, что мне нужно. Например, изменить состояние компонента, добавить обработчики событий, получить некоторое глобальное состояние (как в Redux). Дальше мне нужно быстро посмотреть, как это делается. Раздел с примерами – образчик такого рода. Мне не приходится гуглить статьи в каких-нибудь блогах или смотреть листинги на Github. Просто просмотреть нужный раздел. Красота!
Есть даже кое-что похожее на Gatsby и Next.js. Вещь называется Sapper, кодить на ней начинаешь очень быстро. Позволяет создавать одностраничные приложения со статическими сгенерированными HTML-страницами, чем и напоминает Gatsby/Next.js.
В Svelte также есть альтернатива Redux, именуемая хранилищами (stores). Они невероятно минималистичные. Хранилище создается так:
Затем хранилище можно обновить вот так.
Стереотипного кода нет вообще, и вся эта фича целиком встроена в Svelte – никаких дополнительных зависимостей. Теперь вспомните, сколько мороки с добавлением Redux в проект React.
Команда React относится к Svelte не с таким воодушевлением, как я. Они считают, что повышение производительности, связанное с отказом от среды времени исполнения, является пренебрежимым. Только в очень специфических случаях, например, при работе со встроенными виджетами и т.д. такая игра стоит свеч. Кроме того, у нас же есть Gatsby и Next, поэтому, по мысли сообщества React, небольшое повышение скорости значит еще меньше (извините, не помню, где это читал. Если найдете – дайте мне знать пожалуйста, в Твиттере я @karljakoblind). В данном случае я утверждаю, что любое улучшение по скорости имеет значение, и отмахиваться от экономии в 100 kb на каждом пакете лишь по той причине, что «это пригодится только с виджетами» — плохая аргументация. Чтобы сделать веб отличным и доступным, мы всяко должны выполнить все виды оптимизации производительности, какие только сможем. Если вы когда-нибудь занимались доводкой приложения, добиваясь повышения его производительности, то знаете, как много значат даже самые мелкие улучшения. Именно сумма всех мелких усовершенствований складывается в супербыструю загрузку, происходящую как по волшебству.
В следующий раз, когда буду приступать к проекту, который хорошо вышел бы на React, я всерьез подумаю, а не применить ли вместо него Svelte. Изучая Svelte, я удивился, насколько продуктивен этот фреймоврк, даже если не читать документацию. Все, что я сделал – проработал примеры и немного поупражнялся с Sapper – и все равно мне показалось, что работа идет продуктивнее, чем с React. Думаю, такая высокая продуктивность как-то связана с минималистическим синтаксисом. Также очень ценно, что, без какой-либо дополнительной работы мы получаем столь компактные пакеты. Приложения, которые быстро загружаются, очень нравятся как нашим пользователям, так и Google!
Есть ли у Svelte какие-нибудь недостатки? Честно говоря, мне приходит на ум всего один. Дело в том, что Svelte пока нов и не очень широко используется. Поэтому сообщество у него ограниченное, и, что, пожалуй, даже важнее – не так много (пока?) компаний, нуждающихся в специалистах по Svelte. Если вы разработчик-джуниор и ищете работу, то, думаю, вам разумнее сначала выучить React. Однако, если вы разработчик-сеньор (либо джуниор, и у вас много времени), решительно рекомендую присмотреться к Svelte.
Подробнее
svelte.dev — официальный сайт
Video: Rich Harris — Rethinking reactivitity
Может быть, веб-компоненты – следующая великая технология? Я думаю, потенциал у нее определенно есть. Итак, что же представляют из себя веб-компоненты?
Веб-компоненты – это набор стандартов w3c для создания новых собственных HTML-тегов. С помощью этих стандартов можно создавать что угодно от виджетов до больших приложений.

А в большинстве крупных браузеров поддерживается этот новый стандарт:

В Internet Explorer такие возможности поддерживаются при помощи полифиллов.
Создавая веб-компонент, вы тем самым создаете новый нативный элемент DOM. Ситуация не как в React, где создается «виртуальный элемент DOM», впоследствии внедряемый в DOM.
Самый приятный аспект Svelte заключался в том, что он убирает среду времени выполнения, и то же самое касается веб-компонентов. При создании нативного элемента DOM вы не нуждаетесь в среде времени выполнения, для запуска приложения достаточно обычного браузера.
Поскольку это всего лишь элементы DOM, использовать их может любая веб-страница. Можно создавать виджеты или целые приложения, которые затем будут внедряться в уже существующие приложения. Не важно, на чем именно вы программируете – на Angular, React, Vue или чем-то совершенно ином. Речь идет о самых обычных элементах DOM, таких как тег <div>.
Таким образом открываются совершенно новые возможности и новые подходы к архитектуре больших предложений для клиентской части. Один из примеров такого рода – микрофронтенды.
Можно напрямую писать веб-компоненты, но, на самом деле, с точки зрения разработки это не очень хорошая практика. Лучше воспользоваться фреймворком, выполняющим компиляцию до уровня веб-компонентов. Два популярных фреймворка такого рода — Stencil.js и Polymer (от Google).
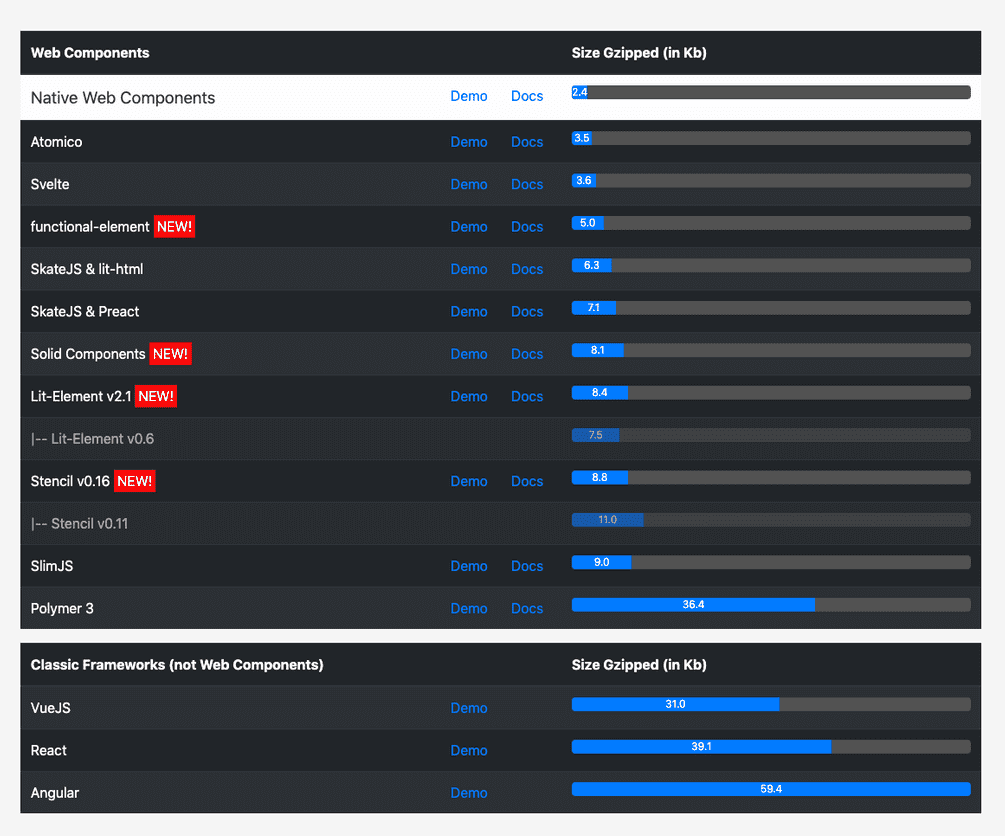
При использовании веб-компонентов их пакеты получаются очень компактными, так как нет среды времени выполнения. Посмотрите на следующие бенчмарки:

Заметили в этом списке Svelte, о котором шла речь выше? Svelte может компилироваться до уровня компонентов, и пакет, генерируемый им, получается совсем маленьким.
Однако, еще интереснее взглянуть, насколько мельче все пакеты веб-компонентных фреймворков по сравнению с пакетами «классических» фреймворков, например, React и Angular.
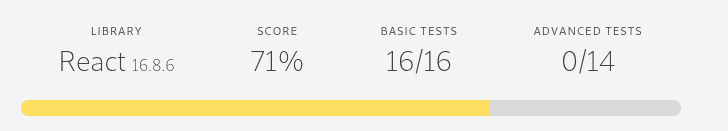
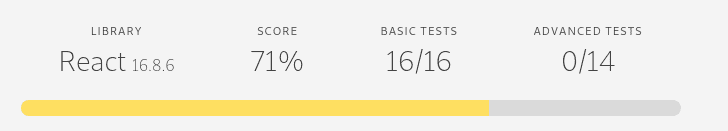
Хотя, React также может компилироваться до веб-компонентов, он их не поддерживает, по данным custom-elements-everywhere.com.

Однако, полная поддержка может воспоследовать; возможно, команда React просто собирается пойти на этот шаг, только как следует все продумав перед запуском. Одна из причин такой уклончивости — в веб-компонентах используется императивный стиль, а не декларативный, как в React. Может быть, когда-нибудь в React появится полная поддержка веб-компонентов, а может и нет. Пока же, если собираетесь создавать веб-компоненты, пользуйтесь вместо React другой библиотекой.
Мне представляется, что наибольшую пользу веб-компоненты приносят, когда вы применяете их в микрофронтендовой архитектуре. Если вы работаете в крупной организации, где действует сразу много команд, использующих разные клиентские библиотеки, то совместная работа над кодом в разных командах может оказаться нетривиальной задачей. В данном случае подход к работе иной, нежели с React. Специализация React заключается в оркестровке целого приложения, а не в создании виджетов. Как видите, React и веб-компоненты могут мирно сосуществовать друг с другом.
У веб-компонентов примерно такие же недостатки, как и у Svelte. Если вы верстаете резюме, собираясь устраиваться на работу, то веб-компоненты не назовешь приоритетным делом. Как минимум, не приоритетнее React. Мой опыт подсказывает, что компании пока не столь взыскательные (пока?).
В разработке фронтенда творится масса всего крутого и интересного. React – всего один из фреймворков, и просто необходимо ориентироваться в том, что происходит за его пределами.
Если вы – senior-разработчик и специализируетесь на фронтенде, то, конечно, подбираете для работы наилучшие инструменты. Зачастую это React, но, возможно, для вашего следующего проекта лучше подойдут веб-компоненты.
Сегодня мы хотели предложить вам интересный текст о том, как развивается фронтенд в наше время, вернее, по мысли автора — после React. Вероятно, пост мог бы быть и объемнее, поэтому, если автор напишет продолжение — мы также постараемся не упустить и перевести.
Добро пожаловать под кат!
Едва появившись, React сразу изменил правила игры. Он ознаменовал новую эру в разработке клиентской части. Его однонаправленный поток данных, JSX и декларативный способ определения представлений просто сводили с ума. React быстро приобрел огромную популярность, и даже сегодня, 6 лет спустя, он остается одной из самых популярных библиотек для фронтенда.
Однако, экосистема фронтенда быстро развивается, в этой области разрабатывается масса интересных проектов. Я постоянно высматриваю следующую технологию, которая в очередной раз изменит правила игры. Мне нравится, когда в тузы выходит вчерашний аутсайдер, полностью подрывающий привычные нам подходы к работе – как это сделал React 6 лет назад.
Радость от нахождения новой технологии, помогающей тебе стать продуктивнее, чем когда-либо ранее – бесценна. Очень важно изучать, что еще кроме React существует вокруг, даже если вы считаете себя именно специалистом по React. Хороший разработчик сам подбирает инструменты, нужные для решения задачи. Он должен знать много парадигм, языков и инструментов.
В последнее время я провел кое-какие исследования, поэкспериментировал и нашел несколько по-настоящему интересных библиотек и новых веб-стандартов, у которых, на мой взгляд, есть потенциал. Все, о чем я расскажу в этом посте, доступно для использования в продакшене уже сегодня. Эти технологии нельзя назвать «передним краем», но пока они не получили широкого распространения.
Svelte
Начнем с совершенно новых фреймворков, прививающих новые способы мышления, а не перелицовывающие чего-то уже существующего. Таков Svelte. Это новая парадигма в клиентской экосистеме.

Итак, почему же уникален Svelte? В основном – по двум причинам. Во-первых, в нем создаются безумно маленькие пакеты, поскольку в них не включается среда времени выполнения. Пропагандисты Svelte называют это «нулевая среда исполнения». Среда исполнения React весит около 100 кб, и этот объем добавляется сверх пакета каждого приложения React.
Второе важное достоинство Svelte – его синтаксис. Он настолько минимален, как будто синтаксиса там нет вообще. Мы к этому еще вернемся.
Svelte многое заимствует у React и Vue. Если вы имеете опыт работы с React, то уже много знаете, и времени на освоение Svelte вам почти не понадобится.
Давайте рассмотрим немного кода, чтобы составить впечатление о Svelte.
Для определения нового компонента создается новый файл, и имя этого файла будет именем компонента. В этом файле будет опциональный раздел script, опциональный раздел styles и, что немаловажно, сам шаблон HTML. Svelte не использует JSX, зато применяет собственный язык шаблонов.
<script>
export let counter; // вот так определяются произвольные свойства
</script>
<style>
p {
color: purple;
}
</style>
<p>The counter is {counter}</p>Немного напоминает Vue, но проще.
Синтаксис… а тут нет особенного синтаксиса, это просто чистый JavaScript. Хотите задать состояние? Просто увеличьте переменную
counter.<script>
let count = 0;
function handleClick() {
count += 1;
}
</script>
<button on:click={handleClick}>
Clicked {count} {count === 1 ? 'time' : 'times'}
</button>Нет
this.setState. Нет хуков useState. Просто JavaScript. На таких небольших примерах сложно оценить весь минимализм синтаксиса. Я так программировал несколько часов, и получилось суперпродуктивно, так как для решения задачи приходилось писать настолько меньше кода. Мне казалось, словно я бегу, а кто-то меня еще подталкивает в спину. Словно я мухлюю. Такой минималистический синтаксис – решение, принятое создателями Svelte совершенно осознанно. Они сами объясняют в посте Write less code, почему. Вот отличная цитата из этой статьи: … с увеличением базы кода время на разработку проекта и количество багов возрастают квадратично, а не линейно. — Write less code
Важнейшая составляющая веб-фреймворка – его документация. React прославился своей замечательной документацией, многие учат его только по докам. У Svelte документация также действительно хорошая, насколько я смог убедиться. Мне, как новичку Svelte, больше всего нравятся примеры в документации по этому фреймворку:

Во многих случаях я примерно знаю, что мне нужно. Например, изменить состояние компонента, добавить обработчики событий, получить некоторое глобальное состояние (как в Redux). Дальше мне нужно быстро посмотреть, как это делается. Раздел с примерами – образчик такого рода. Мне не приходится гуглить статьи в каких-нибудь блогах или смотреть листинги на Github. Просто просмотреть нужный раздел. Красота!
Есть даже кое-что похожее на Gatsby и Next.js. Вещь называется Sapper, кодить на ней начинаешь очень быстро. Позволяет создавать одностраничные приложения со статическими сгенерированными HTML-страницами, чем и напоминает Gatsby/Next.js.
В Svelte также есть альтернатива Redux, именуемая хранилищами (stores). Они невероятно минималистичные. Хранилище создается так:
import { writable } from 'svelte/store';
export const count = writable(0);Затем хранилище можно обновить вот так.
count.set(0);Стереотипного кода нет вообще, и вся эта фича целиком встроена в Svelte – никаких дополнительных зависимостей. Теперь вспомните, сколько мороки с добавлением Redux в проект React.
Как команда React относится к Svelte?
Команда React относится к Svelte не с таким воодушевлением, как я. Они считают, что повышение производительности, связанное с отказом от среды времени исполнения, является пренебрежимым. Только в очень специфических случаях, например, при работе со встроенными виджетами и т.д. такая игра стоит свеч. Кроме того, у нас же есть Gatsby и Next, поэтому, по мысли сообщества React, небольшое повышение скорости значит еще меньше (извините, не помню, где это читал. Если найдете – дайте мне знать пожалуйста, в Твиттере я @karljakoblind). В данном случае я утверждаю, что любое улучшение по скорости имеет значение, и отмахиваться от экономии в 100 kb на каждом пакете лишь по той причине, что «это пригодится только с виджетами» — плохая аргументация. Чтобы сделать веб отличным и доступным, мы всяко должны выполнить все виды оптимизации производительности, какие только сможем. Если вы когда-нибудь занимались доводкой приложения, добиваясь повышения его производительности, то знаете, как много значат даже самые мелкие улучшения. Именно сумма всех мелких усовершенствований складывается в супербыструю загрузку, происходящую как по волшебству.
Итак, стоит ли мне попробовать Svelte?
В следующий раз, когда буду приступать к проекту, который хорошо вышел бы на React, я всерьез подумаю, а не применить ли вместо него Svelte. Изучая Svelte, я удивился, насколько продуктивен этот фреймоврк, даже если не читать документацию. Все, что я сделал – проработал примеры и немного поупражнялся с Sapper – и все равно мне показалось, что работа идет продуктивнее, чем с React. Думаю, такая высокая продуктивность как-то связана с минималистическим синтаксисом. Также очень ценно, что, без какой-либо дополнительной работы мы получаем столь компактные пакеты. Приложения, которые быстро загружаются, очень нравятся как нашим пользователям, так и Google!
Есть ли у Svelte какие-нибудь недостатки? Честно говоря, мне приходит на ум всего один. Дело в том, что Svelte пока нов и не очень широко используется. Поэтому сообщество у него ограниченное, и, что, пожалуй, даже важнее – не так много (пока?) компаний, нуждающихся в специалистах по Svelte. Если вы разработчик-джуниор и ищете работу, то, думаю, вам разумнее сначала выучить React. Однако, если вы разработчик-сеньор (либо джуниор, и у вас много времени), решительно рекомендую присмотреться к Svelte.
Подробнее
svelte.dev — официальный сайт
Video: Rich Harris — Rethinking reactivitity
Веб-компоненты
Может быть, веб-компоненты – следующая великая технология? Я думаю, потенциал у нее определенно есть. Итак, что же представляют из себя веб-компоненты?
Веб-компоненты – это набор стандартов w3c для создания новых собственных HTML-тегов. С помощью этих стандартов можно создавать что угодно от виджетов до больших приложений.

А в большинстве крупных браузеров поддерживается этот новый стандарт:

В Internet Explorer такие возможности поддерживаются при помощи полифиллов.
Создавая веб-компонент, вы тем самым создаете новый нативный элемент DOM. Ситуация не как в React, где создается «виртуальный элемент DOM», впоследствии внедряемый в DOM.
<my-component hello="world"></my-component>Самый приятный аспект Svelte заключался в том, что он убирает среду времени выполнения, и то же самое касается веб-компонентов. При создании нативного элемента DOM вы не нуждаетесь в среде времени выполнения, для запуска приложения достаточно обычного браузера.
Поскольку это всего лишь элементы DOM, использовать их может любая веб-страница. Можно создавать виджеты или целые приложения, которые затем будут внедряться в уже существующие приложения. Не важно, на чем именно вы программируете – на Angular, React, Vue или чем-то совершенно ином. Речь идет о самых обычных элементах DOM, таких как тег <div>.
<body>
<my-app name="Hello world"></my-app>
<script src="/my-app.js" type="module"></script>
</body>Таким образом открываются совершенно новые возможности и новые подходы к архитектуре больших предложений для клиентской части. Один из примеров такого рода – микрофронтенды.
Можно напрямую писать веб-компоненты, но, на самом деле, с точки зрения разработки это не очень хорошая практика. Лучше воспользоваться фреймворком, выполняющим компиляцию до уровня веб-компонентов. Два популярных фреймворка такого рода — Stencil.js и Polymer (от Google).
При использовании веб-компонентов их пакеты получаются очень компактными, так как нет среды времени выполнения. Посмотрите на следующие бенчмарки:

Заметили в этом списке Svelte, о котором шла речь выше? Svelte может компилироваться до уровня компонентов, и пакет, генерируемый им, получается совсем маленьким.
Однако, еще интереснее взглянуть, насколько мельче все пакеты веб-компонентных фреймворков по сравнению с пакетами «классических» фреймворков, например, React и Angular.
Как относятся к веб-компонентам в React?
Хотя, React также может компилироваться до веб-компонентов, он их не поддерживает, по данным custom-elements-everywhere.com.

Однако, полная поддержка может воспоследовать; возможно, команда React просто собирается пойти на этот шаг, только как следует все продумав перед запуском. Одна из причин такой уклончивости — в веб-компонентах используется императивный стиль, а не декларативный, как в React. Может быть, когда-нибудь в React появится полная поддержка веб-компонентов, а может и нет. Пока же, если собираетесь создавать веб-компоненты, пользуйтесь вместо React другой библиотекой.
Следует ли мне пользоваться веб-компонентами?
Мне представляется, что наибольшую пользу веб-компоненты приносят, когда вы применяете их в микрофронтендовой архитектуре. Если вы работаете в крупной организации, где действует сразу много команд, использующих разные клиентские библиотеки, то совместная работа над кодом в разных командах может оказаться нетривиальной задачей. В данном случае подход к работе иной, нежели с React. Специализация React заключается в оркестровке целого приложения, а не в создании виджетов. Как видите, React и веб-компоненты могут мирно сосуществовать друг с другом.
У веб-компонентов примерно такие же недостатки, как и у Svelte. Если вы верстаете резюме, собираясь устраиваться на работу, то веб-компоненты не назовешь приоритетным делом. Как минимум, не приоритетнее React. Мой опыт подсказывает, что компании пока не столь взыскательные (пока?).
Заключительные мысли
В разработке фронтенда творится масса всего крутого и интересного. React – всего один из фреймворков, и просто необходимо ориентироваться в том, что происходит за его пределами.
Если вы – senior-разработчик и специализируетесь на фронтенде, то, конечно, подбираете для работы наилучшие инструменты. Зачастую это React, но, возможно, для вашего следующего проекта лучше подойдут веб-компоненты.