Теория Цвета гласит, что каждый цвет оказывает свое воздействие на психику человека. О том, как подобрать нужные для сайта цвета и что такое «цветовое колесо» — в переводе статьи от выпускника Калифорнийского университета Ника Роджаса (Nick Rojas).
Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания

Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.
Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.
При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление. Опираясь на Теорию Цвета, Вы сможете достигнуть максимальной вовлеченности пользователей и свести к минимуму вероятность того, что они не заинтересуются.
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.
Использование контрастных цветов поможет в этом, и Ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите Ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?
Красный
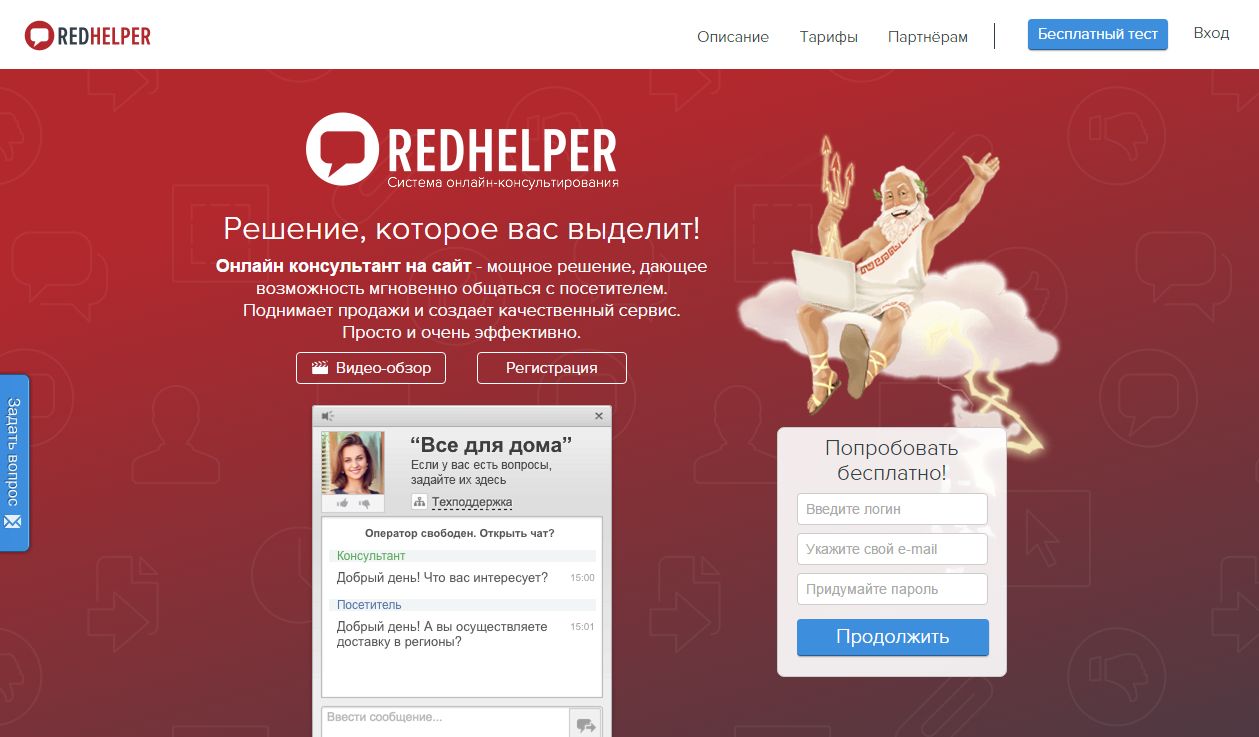
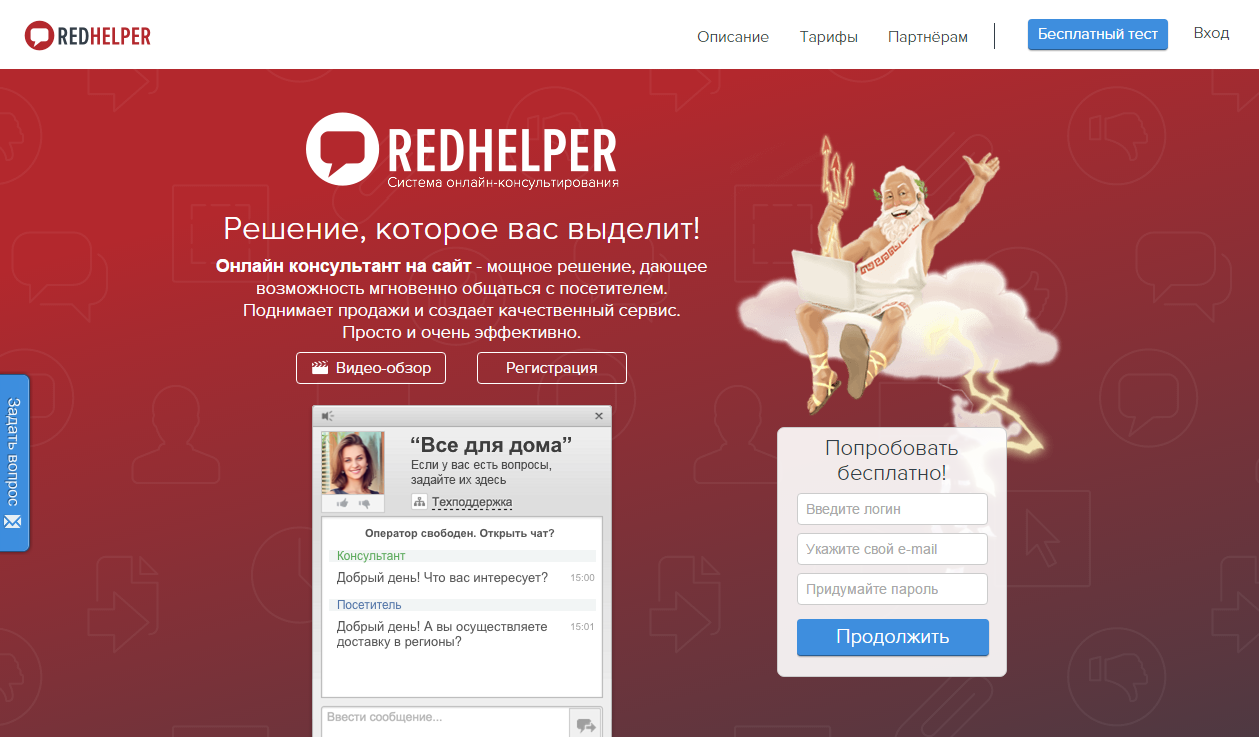
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.

Оранжевый
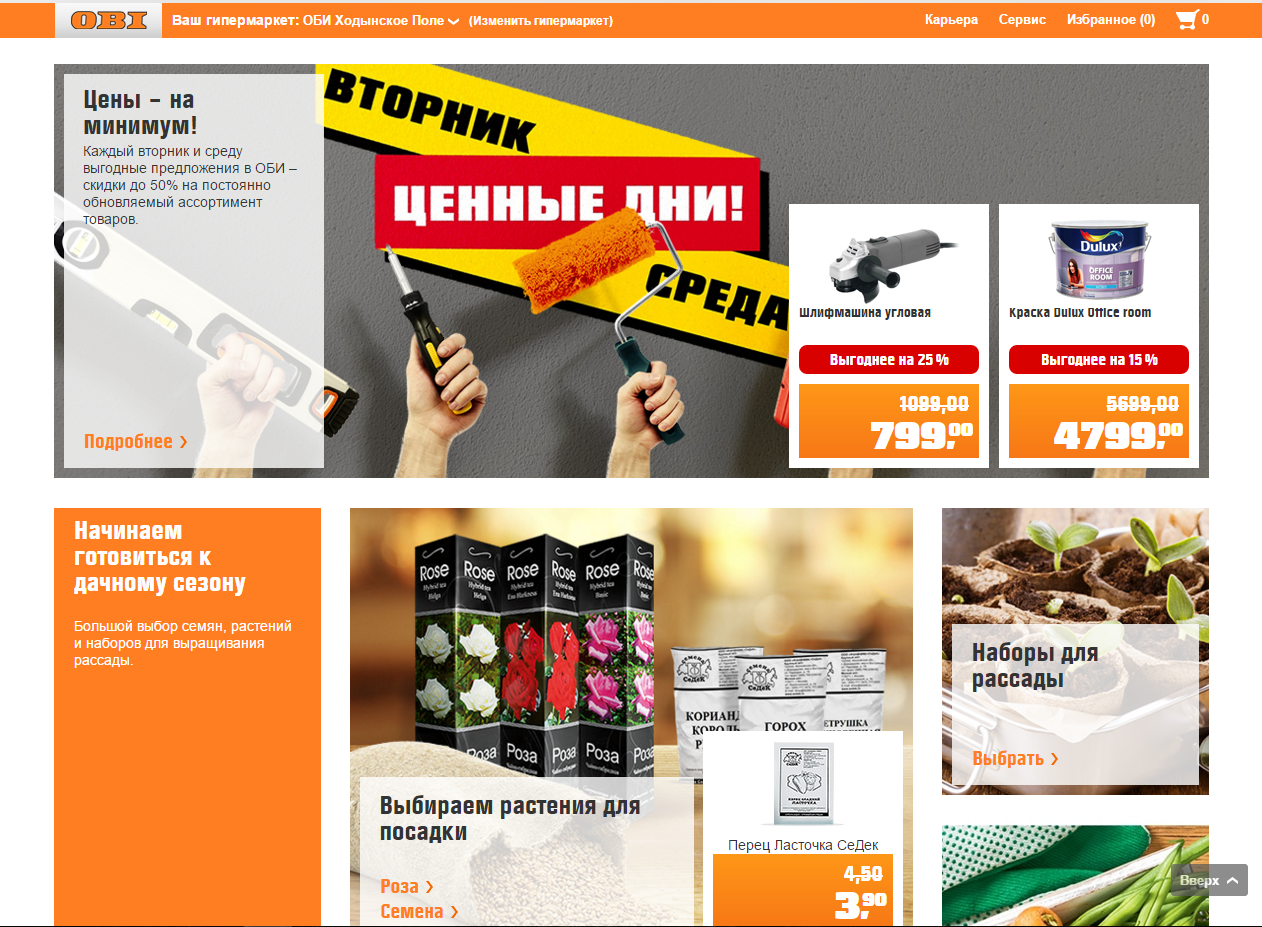
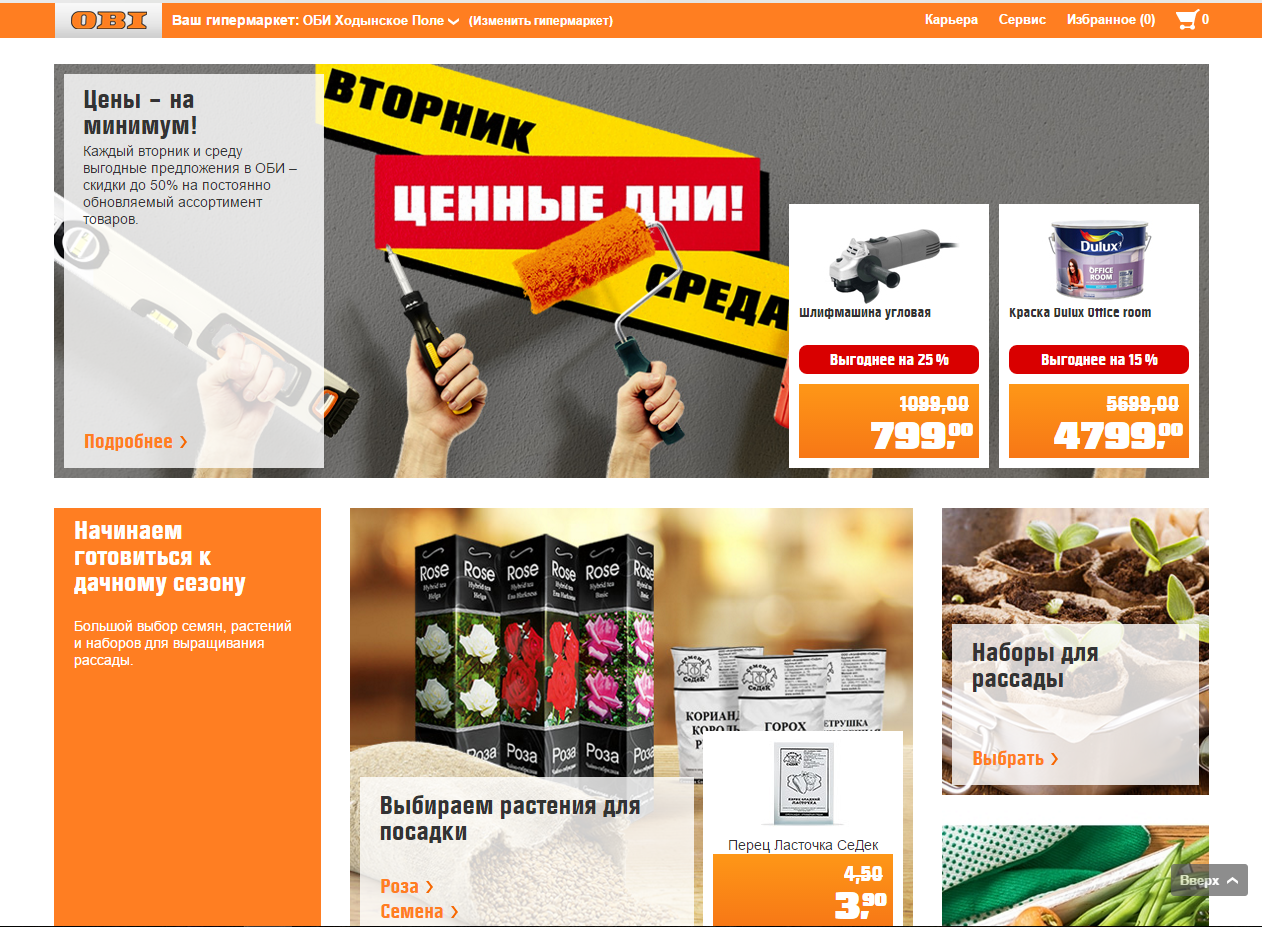
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.

Желтый
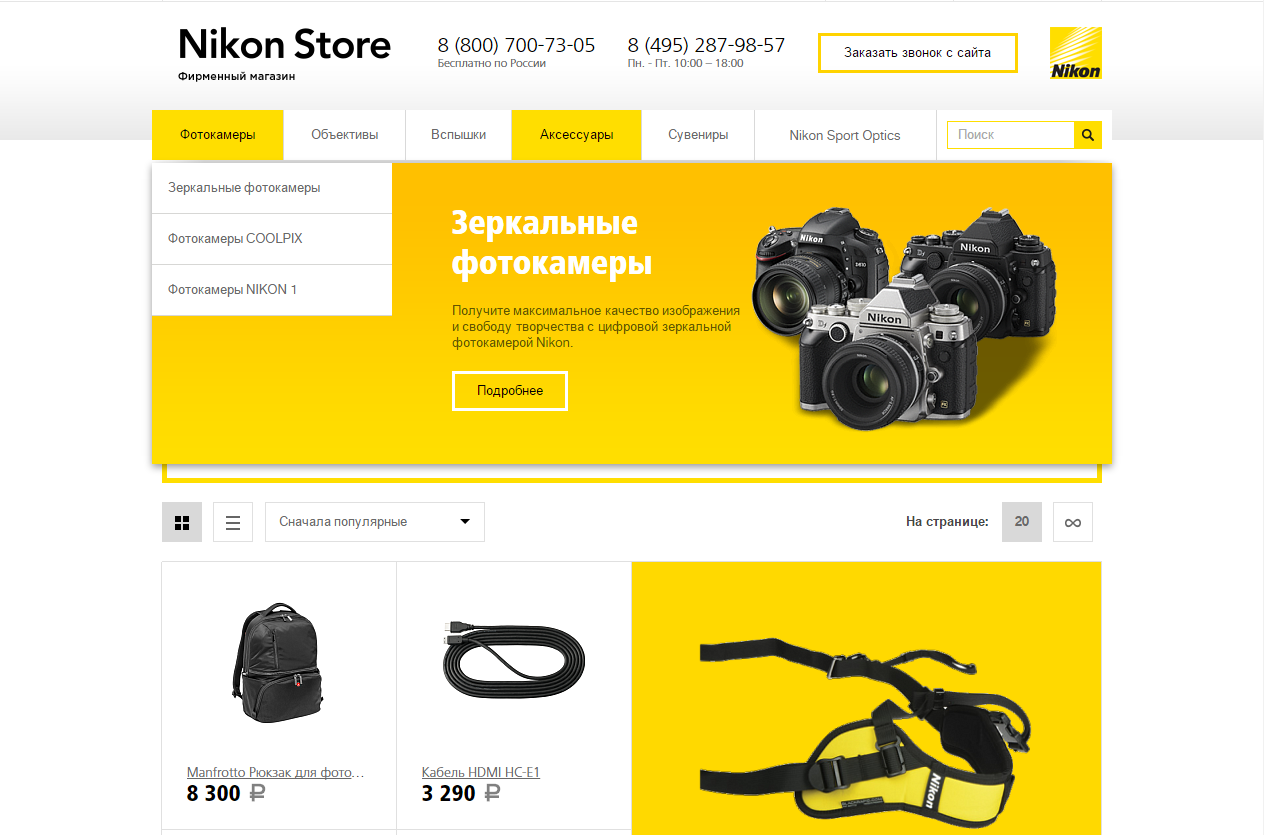
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.

Зеленый
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
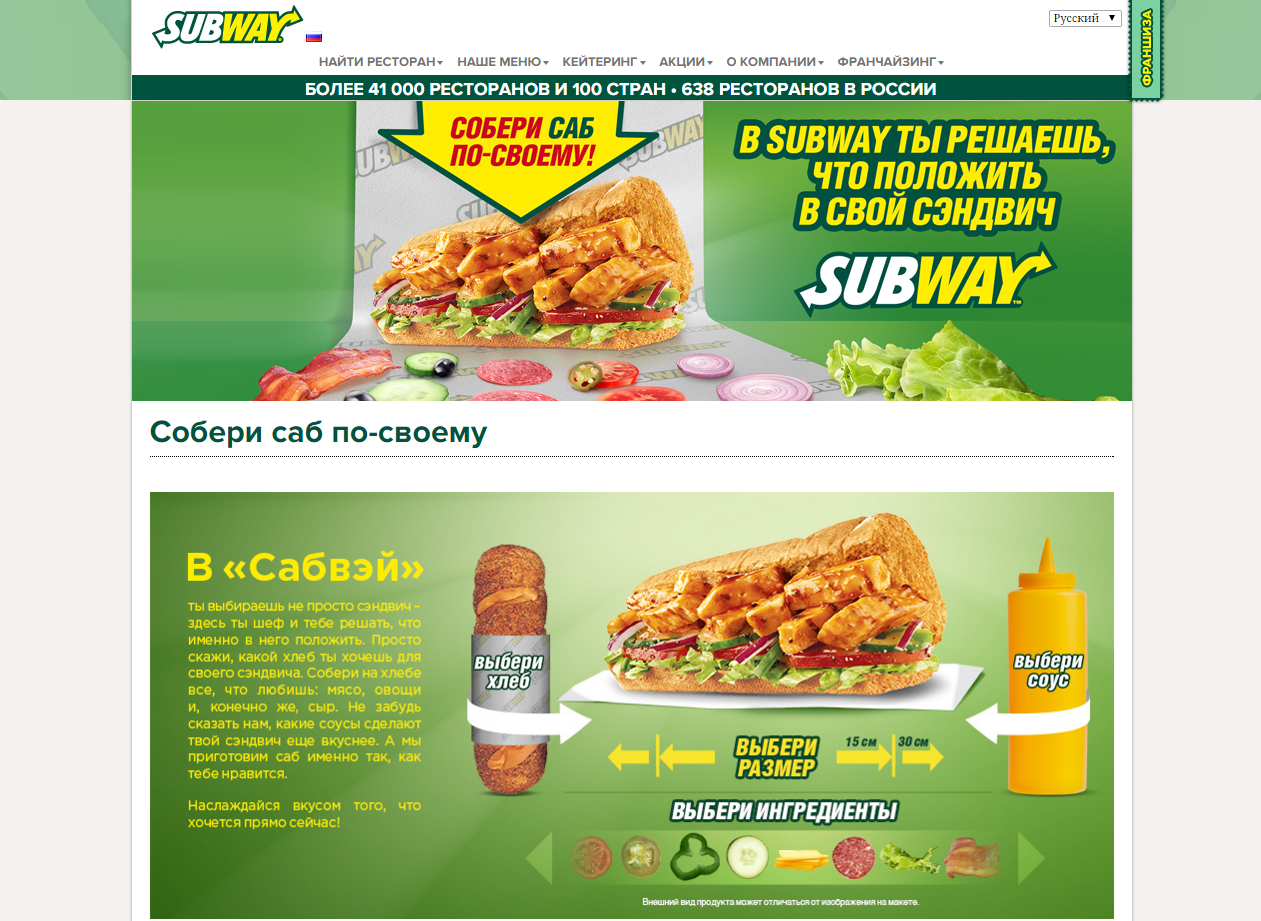
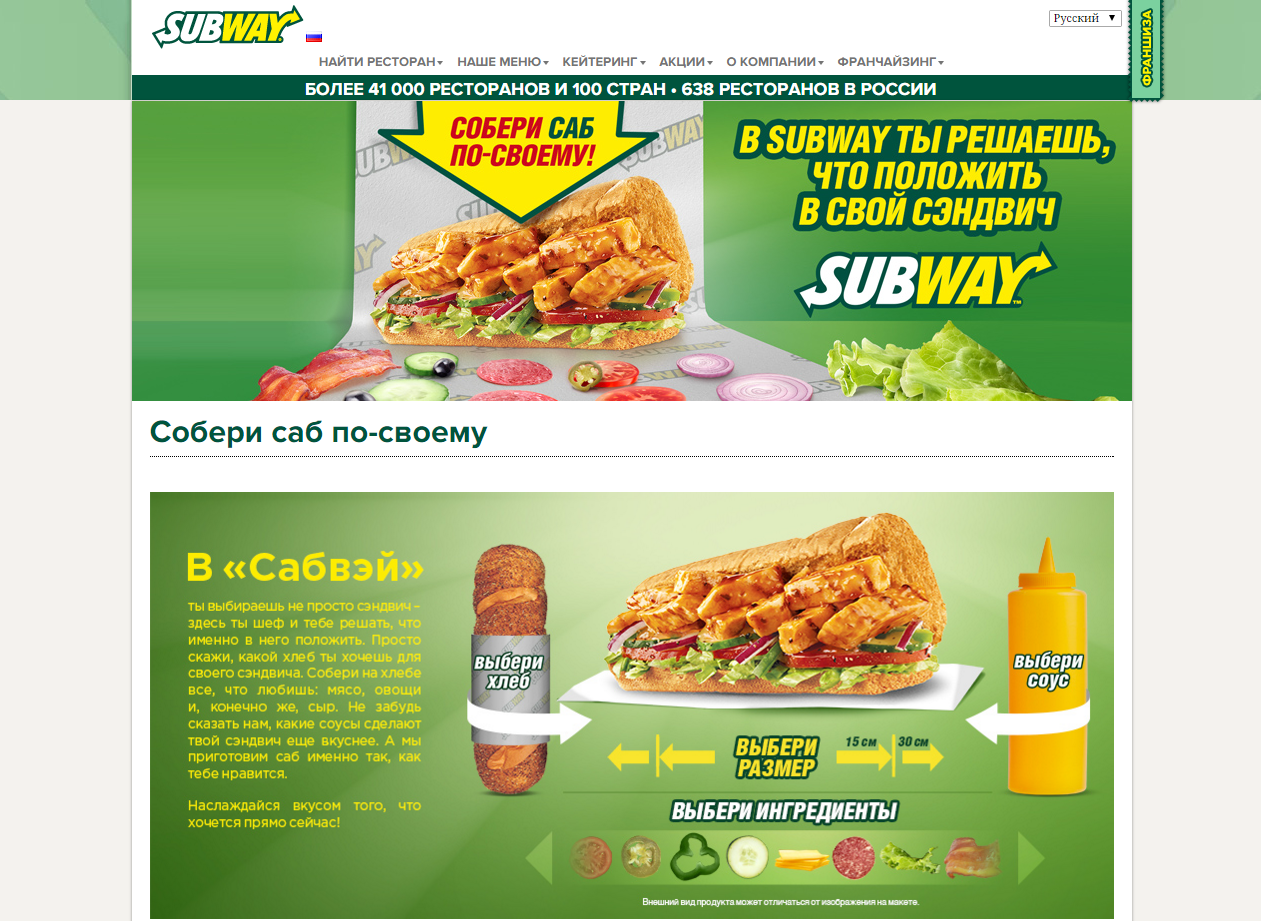
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда. В данном случае корпоративные цвета ассоциируется со свежестью.

Синий
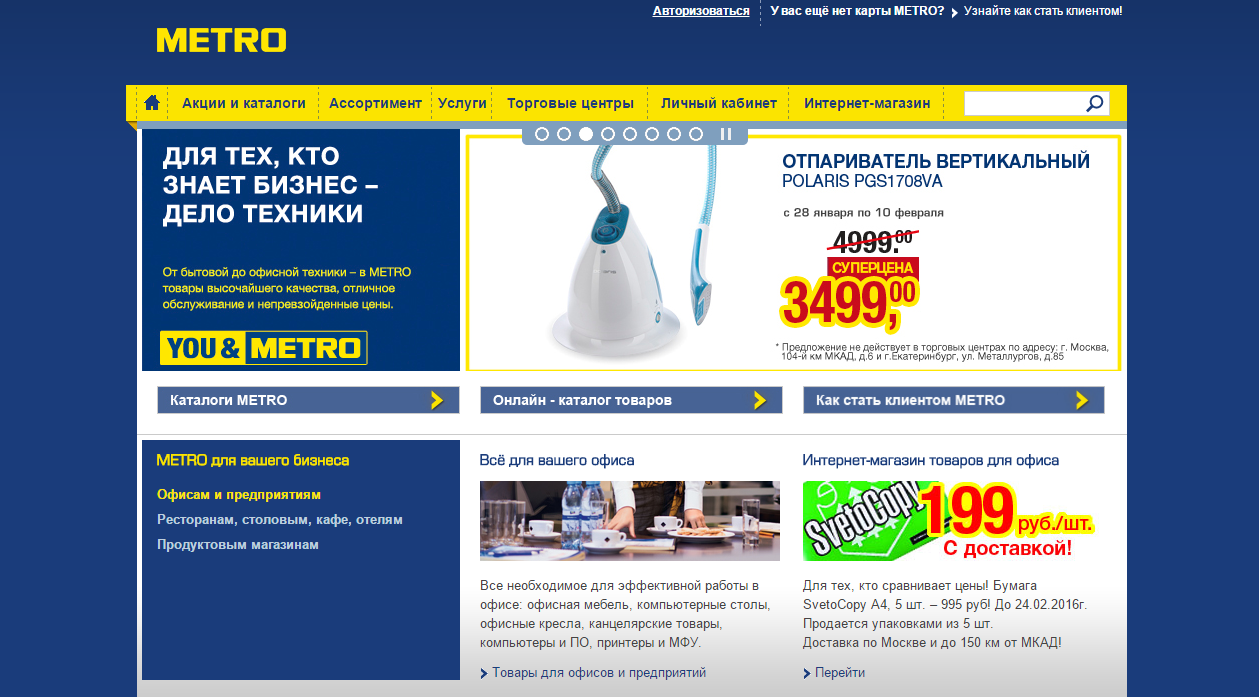
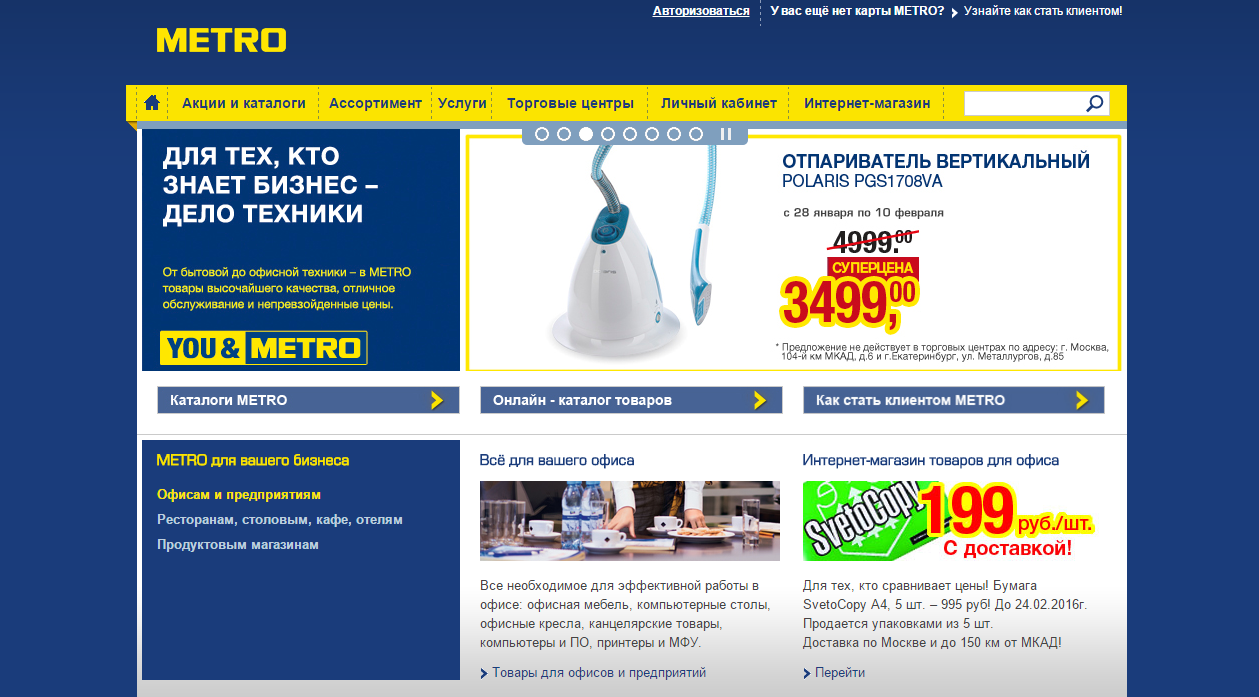
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.

Фиолетовый
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
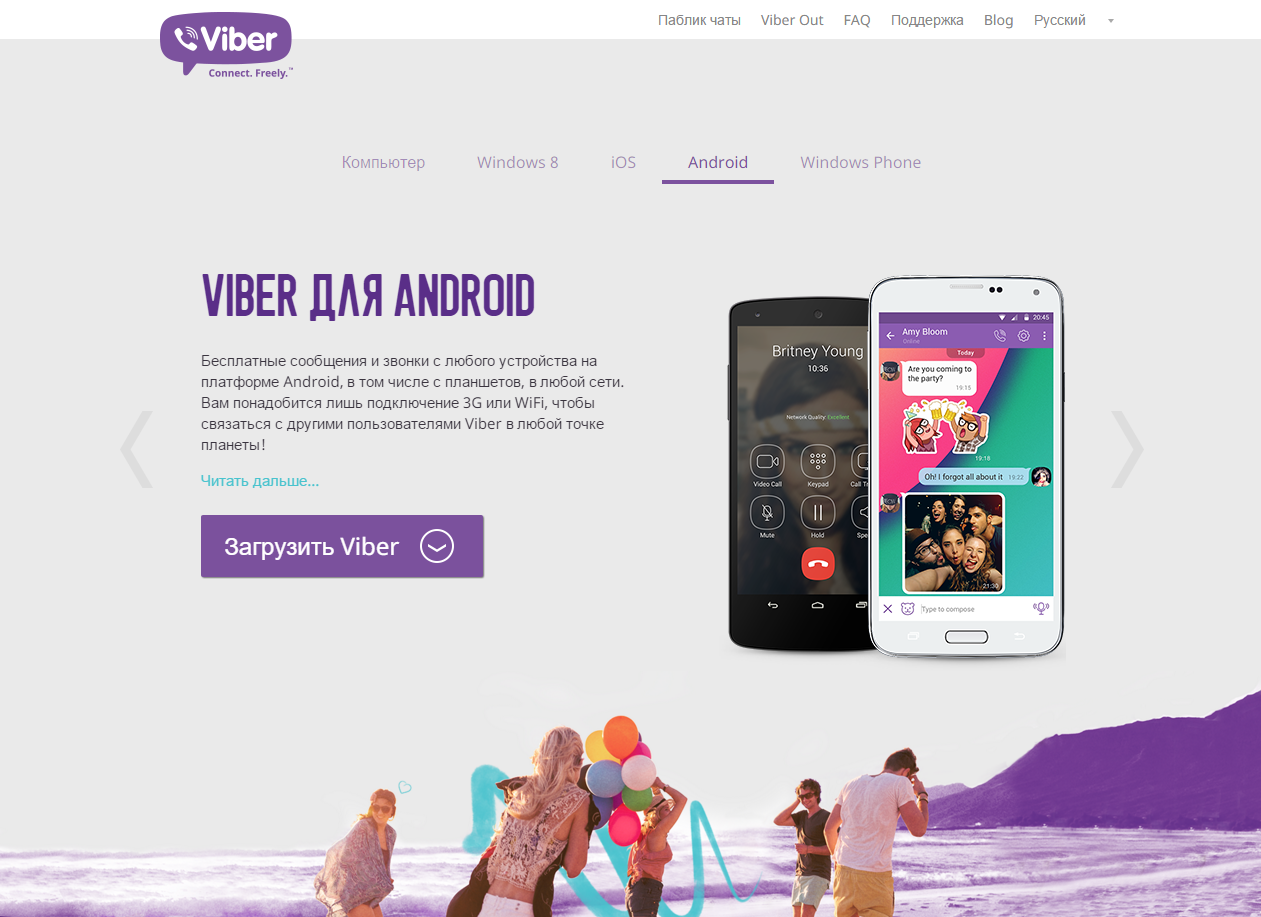
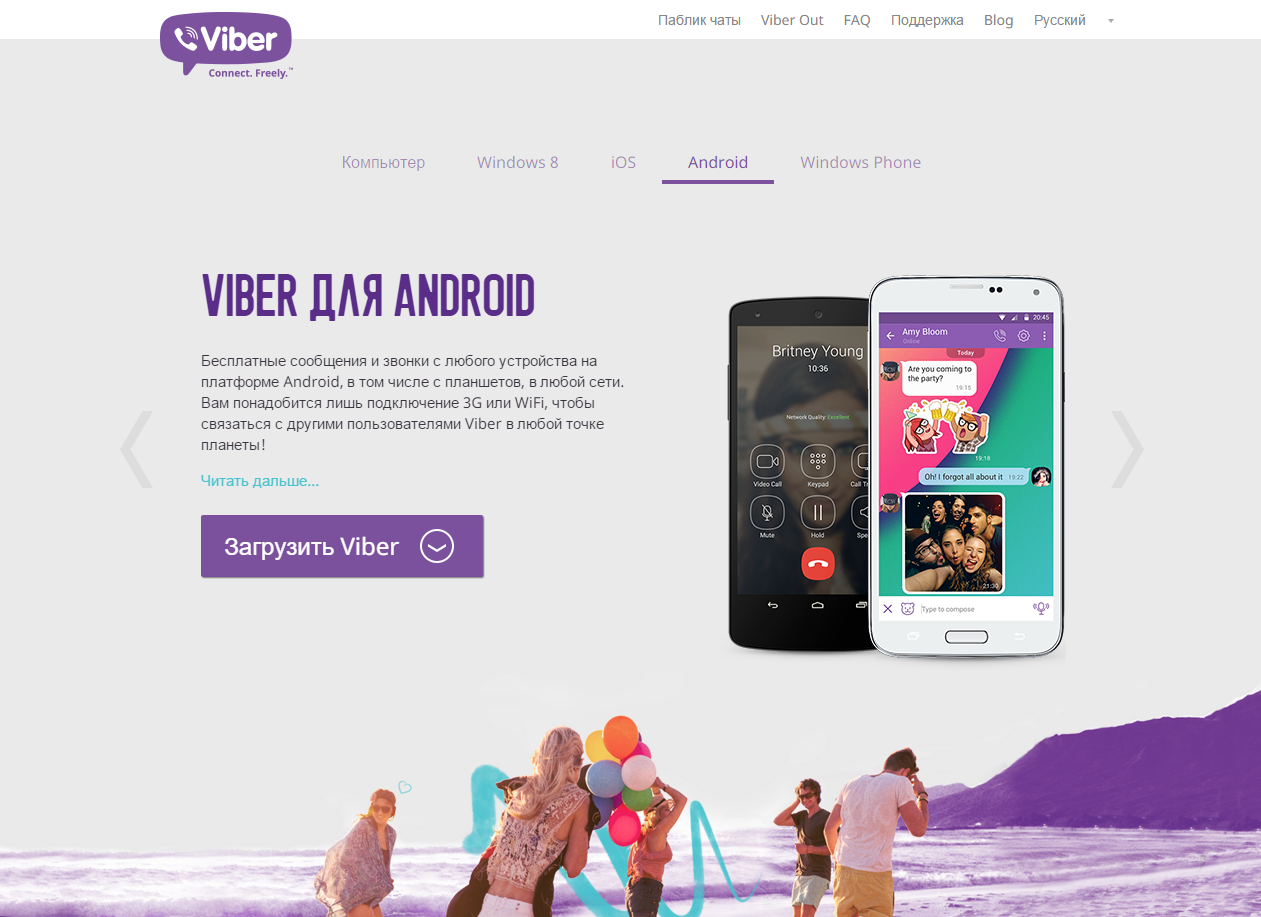
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.

Розовый
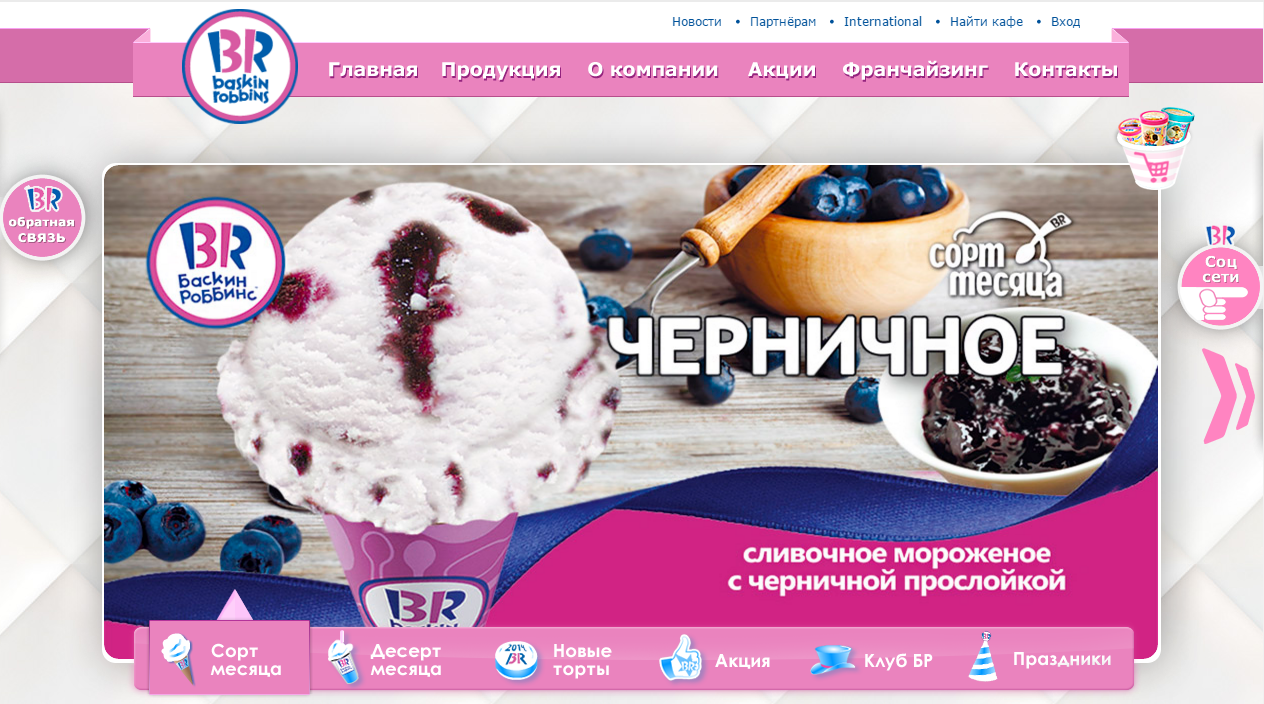
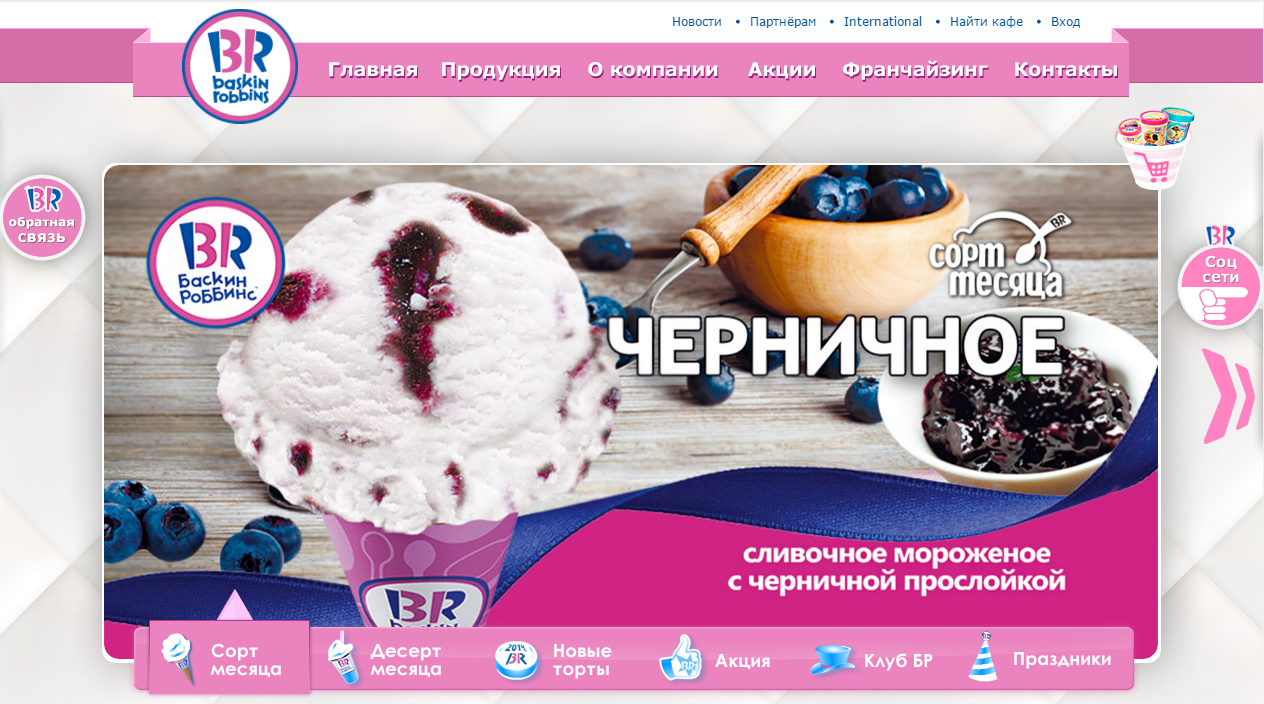
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.

Черный
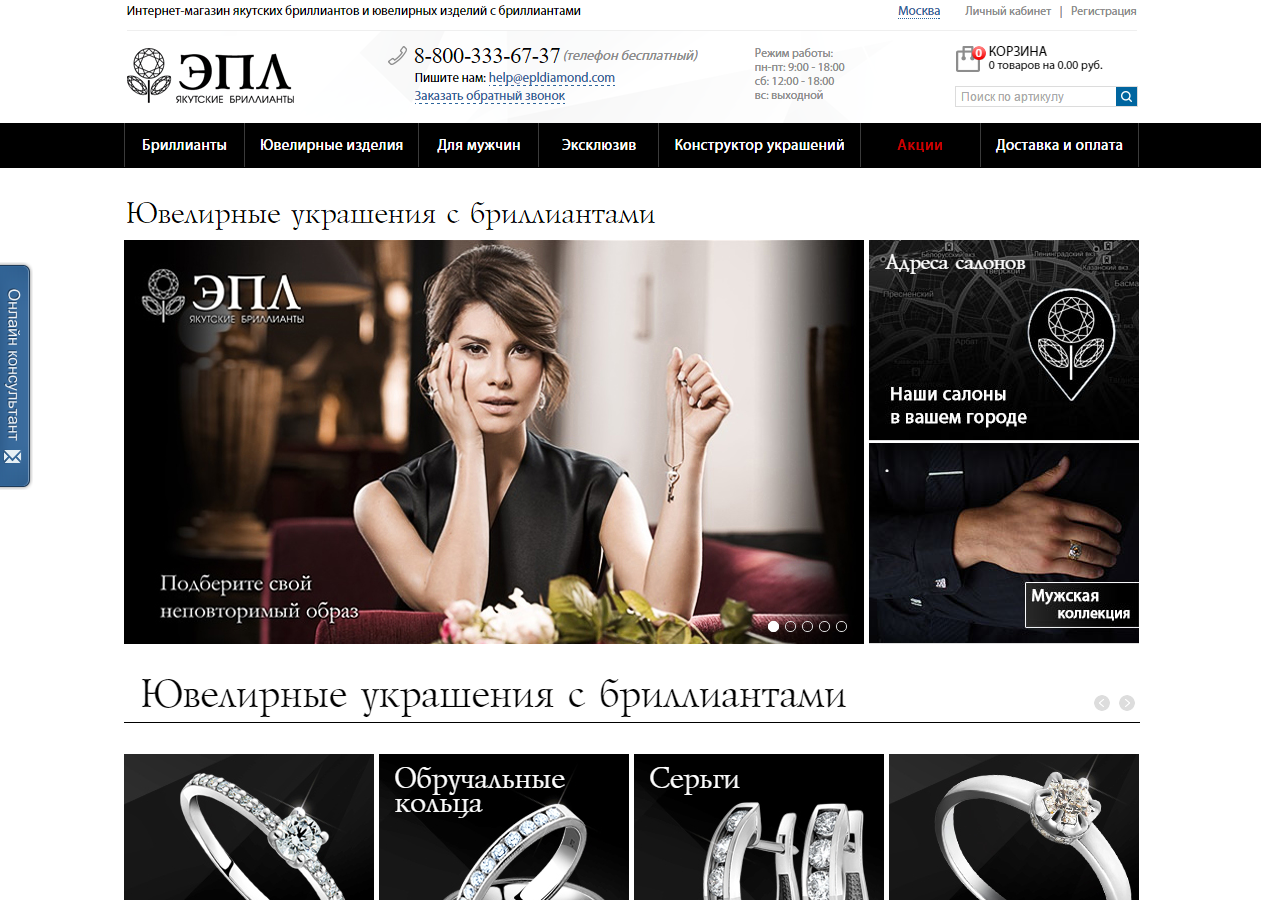
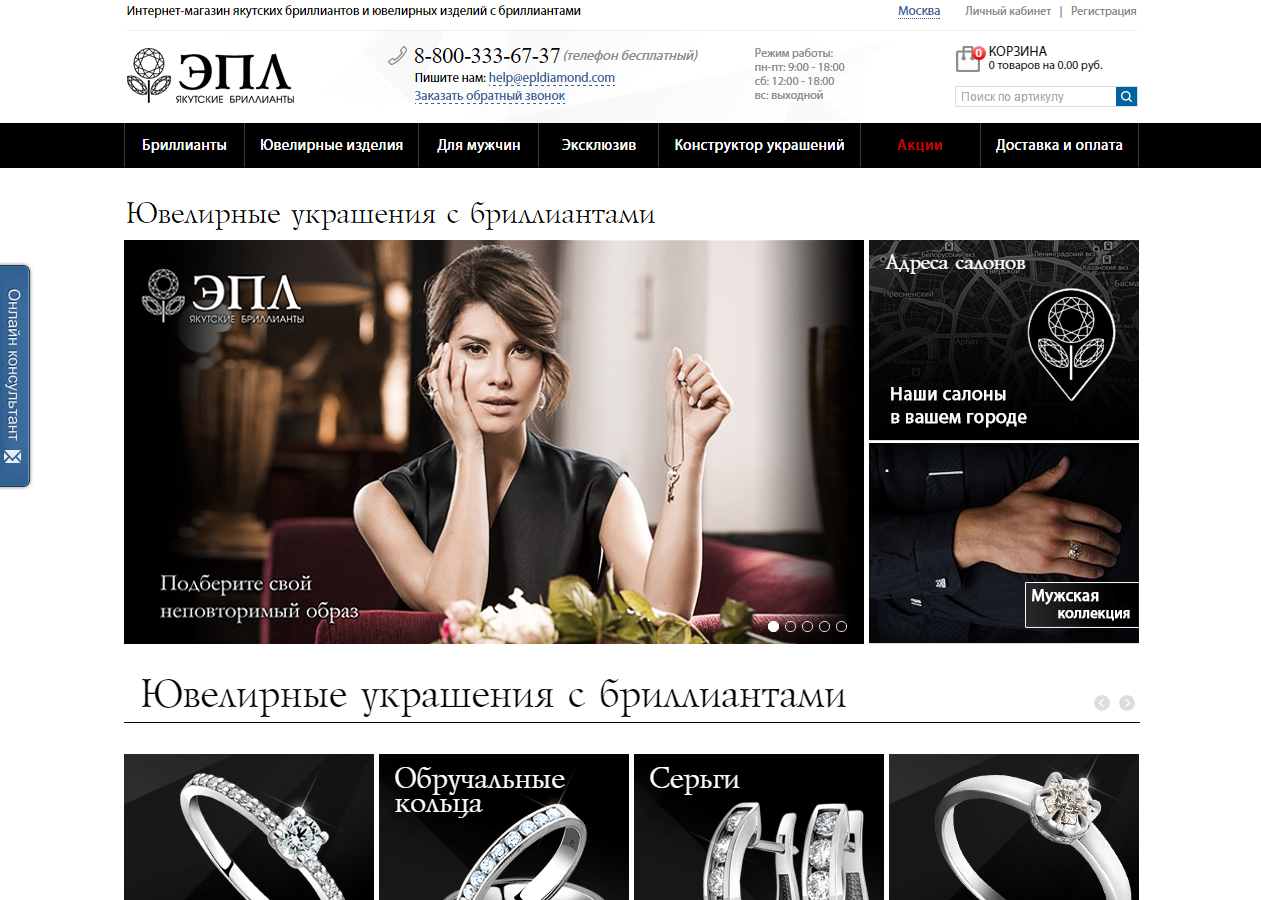
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.

Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.
Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на Ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?
Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания

Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Что такое Теория Цвета
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.
Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Зачем применять Теорию Цвета на ваших сайтах
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.
При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление. Опираясь на Теорию Цвета, Вы сможете достигнуть максимальной вовлеченности пользователей и свести к минимуму вероятность того, что они не заинтересуются.
Как подбирать цвета для сайта
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.
Использование контрастных цветов поможет в этом, и Ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Психология цвета
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.
Настроение и эмоции
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите Ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?
Красный
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.

Оранжевый
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.

Желтый
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.

Зеленый
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда. В данном случае корпоративные цвета ассоциируется со свежестью.

Синий
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.

Фиолетовый
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.

Розовый
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.

Черный
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.

Теория Цвета в дизайне сайта
Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.
Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на Ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?