
Представляю вашему вниманию статью, цель которой – определить последовательность действий при анализе нестабильной загрузки страниц или недоступности сайта для обычного пользователя. Кроме того, предлагаю дополнить мою схему общим умом хабрасообщества, поэтому жду ваших комментариев под постом, чтобы совместными усилиями сформировать «памятку для не-сисадмина».
Итак, приступим.

Для начала, необходимо исключить из списка возможных неисправностей самые очевидные и легко диагностируемые: отсутствие подключения к Wi-Fi, проблемы на стороне интернет-провайдера или, например, отсутствие кабеля в розетке и аккумулятора в ноутбуке.
Предлагаю также опустить сложно решаемые проблемы и неисправности локального интернета или самого компьютера, которые требуют непосредственного вмешательства сисадмина. Это могут быть вирусы-трояны, проблемы с железом, браузером или операционной системой, MTU на роутере, неправильно настроенный DNS или сбои в работе DNS и ещё целый ряд проблем, которые выявить можно, но статья, в этом случае, превратится в книгу или даже в учебный курс.
Остановимся на том, что проблем с Интернетом у нас нет и сайты грузятся нормально, но вот наш сайт доступен с перебоями или недоступен вообще.

Как найти причину?
1. Интернет — это огромное количество магистралей, ведущих от сервера к серверу, и бывают случаи, когда наш сервер работает и мы видим другие сайты, но вот путь пакетов от нас к нашему сайту оборван: сегментировалась сеть из-за сбоя роутинга или где-то произошел сбой в работе каналов провайдеров. Конечно же, в консоли команда traceroute (tracert в Windows) покажет, доступен ли сервер нашего сайта, через какие сервера идут пакеты и на каком месте они «стопорятся». Если же traceroute и ping не доходят до нашего сервера, но достигают сети хостера, то самое время звонить в техподдержку хостинга или сисадминам, так как, в этом случае, сложно будет что-то предпринять самостоятельно.
Traceroute и ping – несложные команды, в Википедии есть статьи на эту тему с вполне доступным описанием:
https://ru.wikipedia.org/wiki/Traceroute
https://ru.wikipedia.org/wiki/Ping
Если traceroute «залипает» где-то на магистральных каналах по дороге к сайту, то рекомендую обязательно проверить, как виден сервер / сайт с других серверов (компьютеров) мировой сети вне вашего провайдера. Они, с большой долей вероятности, используют другие магистрали и зачастую бывает видно, что traceroute через другие каналы успешно проходит к вашему серверу. Например,
http://network-tools.com/default.asp?prog=express&host=www.reg.ru
Если всё в порядке, то проблемы либо у вашего провайдера, либо у его провайдеров уровнем выше, но не возле вашего сервера и не на нём.
Теперь можно позвонить в техподдержку вашего локального провайдера и поинтересоваться: «какие там магистральные каналы лежат?» ;)
2. Скорость и стабильность интернет-канала — это скорость и стабильность самого медленного и плохого канала связи на пути от вас к серверу. Определить, есть ли проблемы с потерями пакетов «по дороге», большие задержки пакетов между разными провайдерами или между вами и провайдером, можно с помощью утилиты mtr, а результаты утилиты особенно показательны при большом размере пакета и его возможной сегментации (например, 1500 байт).
Mtr – это что-то вроде совмещённых ping (опрос каждого сервера по пути следования пакетов) и traceroute (определение всего пути следования пакетов), но имейте в виду, что из-за постоянного потока пакетов утилита съедает достаточно много трафика.
Пример вызова:
mtr -s 1500 --report вашсайт.com
Запрос проверки к сайту yahoo.com:
HOST: xxx.reg.ru Loss% Snt Last Avg Best Wrst StDev
1.|-- 31.31.xxx.xxx 0.0% 10 43.4 16.7 0.5 102.8 33.1
2.|-- bdi-799.sr7.msk1.ip.di-ne 0.0% 10 1.5 1.5 1.5 1.7 0.1
3.|-- vlan-793.br1.msk1.ip.di-n 0.0% 10 0.8 0.8 0.8 0.9 0.0
4.|-- 31.28.19.100 0.0% 10 0.9 4.5 0.9 36.8 11.3
5.|-- ae0-948-rt2.spb.cloud-ix. 90.0% 10 14.7 14.7 14.7 14.7 0.0
6.|-- ae0-59-rt1.frk.cloud-ix.n 10.0% 10 37.7 37.8 37.7 38.3 0.2
...
15.|-- po-15.bas2-7-prd.gq1.yaho 10.0% 10 204.7 207.0 204.5 211.1 2.8
16.|-- ir1.fp.vip.gq1.yahoo.com 10.0% 10 204.7 227.4 204.7 281.4 32.1
Показательным для нас будет значение процента потерь пакетов (Loss%) нашего, финального в списке, сервера. Потери на промежуточных серверах, если они не сказываются на финальном, скорее всего, происходят из-за ограничения количества тестовых пакетов к ним (ICMP-траффика).
Обычно, если имеется 30 – 50 % потерь больших пакетов, то проблемы с подключением уже становятся ощутимыми (страница «залипает», подтормаживает из-за недогруженных элементов), и чем выше процент, тем сложнее пробиться.

Проблемы могут рождаться на каком-то промежуточном узле, например, на следующем магистральном Wi-Fi-линке от вашего офиса к провайдеру (если есть). К тому же, причиной могут стать проблемы в связи и роутинге пакетов между провайдерами.
С подробной статьей по использованию mtr для диагностики проблем с каналом (на английском) можно ознакомиться здесь или на Википедии.
Некое подобие утилиты mtr в Windows NT — pathping.
Иногда провайдером (или у нашего сервера) может быть вообще отключена или ограничена возможность прохождения этих тестовых пакетов (ICMP-траффика). В этом случае, такие тесты не помогут определить проблему. Тут уж, конечно, впору вспомнить про «каждый сам себе злобный буратино» — если вы отключаете возможность проверять сервер, то и не сможете его проверить :-).
3. Если перечисленные выше тесты проблем не выявили, то применяем основной наглядный и удобный инструмент – Chrome Developer Tools (Web Inspector в Safari, Firefox Develper Tools):
https://developers.google.com/chrome-developer-tools/
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
https://developer.mozilla.org/en-US/docs/Tools/Network_Monitor
При работе с Chrome Developer Tools (Menu -> Tools -> Developer Tools), во вкладке «Сеть» (Network), обновляем страницу нашего сайта и получаем отчёт о том, как грузятся все ресурсы на ней:

При успешной загрузке (пусть и медленной) страницы сайта будет видно: когда загрузится основной контент страницы и она начнёт формироваться для отображения, когда начнут работать на сайте все вложенные java-скрипты, завязанные на работу с элементами страницы и ожидающие полной догрузки основного кода и необходимых неопределённых дополнительных вложенных элементов. Этот момент на картинке выше: синяя вертикальная линия – это событие DOMContentLoaded, а красная вертикальная линия – срабатывание windows.onLoad event (когда скрипты уже отработали и сформировалась вся страница с элементами, догружается содержимое картинок).
С помощью этого информационного инструмента мы можем проверить, всё ли в порядке с загрузкой основного содержимого страницы и главного html-кода, то есть удостовериться, что наш сервер вполне «живой» и главный движок сайта не тормозит.
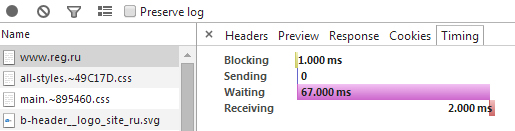
Это первый в списке элемент. Кликнув по нему, мы получим более детальное время ответа сервера:

Как мы видим здесь, наш браузер ждал данные от сервера 68 миллисекунд (сервер формировал страницу на полученный от нас запрос) и 2 миллисекунды она принималась (что достаточно быстро).
Уже по этой информации иногда можно увидеть, что проблема состоит в медленной загрузке сайта — это, например, не миллисекундное, а 30-тисекундное формирование основного кода страницы. Такое бывает, когда перегружен запросами сервер или провайдер, используется неэффективный код (долго работает конкретно запрос этой страницы) или существуют какие-либо другие причины, которые уже впору анализировать сисадминам и программистам движка.
Ниже в списке-графике загрузок будет видно, какие ресурсы на странице загружаются дольше, каких ресурсов страницы дожидается браузер перед тем, как показать страницу, и что блокирует её отображение.

Частая причина блокировок — это зависимость момента старта работы изменяющих / формируюших содержимое страницы (до привязки к событию DOMContentLoaded) скриптов от каких-либо внешних сервисов сбора статистики, рекламных движков или страниц обмена ссылками. Обычно это куски скрипта для вставки «ещё одного» внешнего скрипта:
<script>
document.write('<scr'+'ipt type="text/javascript"'+' src="http://jsc.dt00.net .... </script>
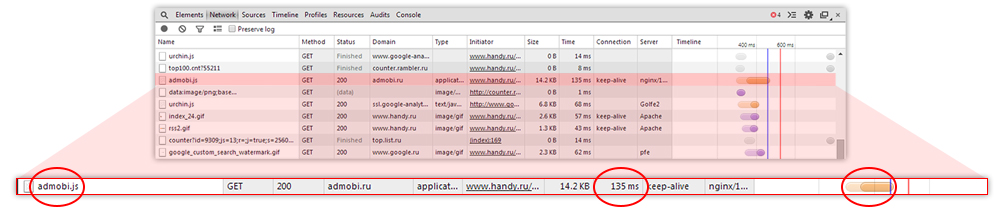
Эти системы расположены на чужих серверах и зачастую недоступны нашим сисадминам, поэтому могут вести себя как угодно, например:

То есть, пока не подгрузится и не отработает блок <script…>, который в свою очередь ссылается на внешний ресурс, браузер будет ожидать от него результатов, зачастую не отображая содержимое страницы или отображая неправильно, хотя современные движки браузеров могут работать и на опережение.
Вот и на скриншоте выше работа скриптов на странице началась с задержкой в 135 мс из-за загрузки рекламного скрипта с admobi.ru (admobi.js). Бывают случаи, когда сервер раздачи кода рекламы и статистики доступен, но отвечает медленно, а браузер, успешно с ним соединившись, может ждать отклика десятки секунд.
4. Как и с traceroute (п.1), информацию по загрузке страницы через Developer Tools (п.3) можно и нужно проверить «чужим взглядом на свой сервер» с помощью подобных внешних сервисов-анализаторов, например:
http://www.uptrends.com/aspx/free-html-site-page-load-check-tool.aspx
Как это выглядит:


и http://tools.pingdom.com/fpt/
Обратите внимание на финал таблицы первого сервиса с временными итогами. И на начало таблицы второго, с ранжированием «как ваш сайт доступен по скорости, в сравнении с другими сайтами сети», а также количеством запросов (элементов), объёмом и временем загрузки всей информации страницы.

Такие отчёты и сравнения с таймлайнами загрузки в своём браузере покажут места, где загрузка сайта через вашего провайдера отличается от загрузки в этих двух сервисах и где происходит самая большая задержка. Даже, например, в HTTPS Handshake могут быть ощутимые лаги при проверке сертификатов от вас на сервера провайдера сертификатов.
Ещё одна «фишка» этих двух сервисов – это возможность выбрать сервер, с которого будет проводиться тестовый запрос, то есть сымитировать, как ваша страница грузится с сервера в Берлине, Нью-Йорке или Москве.
5. Странные и не частые «залипания».
Иногда с непрогнозируемой периодичностью происходят «залипания» загрузок страниц. Например, раз в день. Первый раз – после длительного перерыва или вообще случайно. Такие случаи отлавливать сложнее.
Предлагаю выделить и дополнить общим умом возможные варианты таких проблем:
- Проблема с работой плагинов, которых в современных браузерах сейчас тонны:
- Отключите все и сравните;
- Или наоборот, включите (ищите!) плагины adblock и ghostery.
- Первый контакт с сервером после перерыва.
Инициация защищённой ssl-сессии для браузера обычно происходит медленней из-за первоначального обмена ключами и проверки сертификатов. Это происходит как раз при заходе на сайт после перерыва или очистки кэшей / ключей.
- Лаги с получением сертификатов или ключей при загрузке чужих (внешних) скриптов и элементов страницы, которые могут блокировать отображение: сборщики статистики, рекламные сети, баннерообменки.
- Все названные элементы из предыдущего пункта, если связь с нашим сервером хорошая, а вот с сервером, отдающим этот встраиваемый элемент — плохая или он перегружен.
Как говорилось в одном из пунктов выше, пока не догрузится скрипт, может «залипать» рендер страницы, OnDom / OnLoad отрабатываются с задержкой. Часто бывает, что при просмотре других страниц этот элемент уже кэширован и всё в порядке. Тут можно попробовать исключить запросы на эти внешние сервера (опять же, видим тормоза в Developer Tools) путём внесения на локальном компьютере на время в hosts-файл по очереди:
- сервер-сбора-статистики.ru 127.0.0.1;
- рекламный-сервер.com 127.0.0.1;
- и другие сервера, скрипты из которых вызываются на странице.
Надо помнить, что если мы перенаправляем запросы вместо каких-то серверов в Интернете вовнутрь своей сети «прямо на свой ноутбук» (на localhost, 127.0.0.1), то мы можем получить секундную задержку, как в примере выше, где у нас на этот порт не отвечает по таймауту.
- Если страницу отдаёт не один, а несколько серверов по очереди при распределении нагрузки, то бывает, что мы через некоторое количество раз попадаем на какой-то «тугой» сервер, а потом снова на быстрые.
Тут можно проверить, есть ли отдельное имя сервера из тех, на которые распределяется нагрузка, и поработать напрямую. - Проблема с серверами отдачи статики, если она выдаётся другим сервером. Здесь зачастую последующие загрузки в порядке, так как вся статика идёт с ощутимым запасом времени устаревания (expired), вот и подтормозив однажды, далее страницы нормально загружаются. Четко это увидеть помогут Developer Tools с опциями очистки или отключения кэша.
- Если «тормоза» наблюдаются при редактировании страниц своего сайта, можно по очереди исключать элементы и блоки внешней рекламы и статистики со страницы и, обновляя, определять, в чем проблема.

Конечно, возможных проблем очень много и для того, чтобы сформировать полный список, нужно устраивать мозговой штурм. Например, одно время наблюдались лаги свежих технологий в браузерах и их бета-версиях по рендеру svg или глюки с новыми протоколами, такими как SPDY. Но это только пример того, в какую сторону можно думать дальше, и тут уже важны интуиция, опыт вашего сисадмина и, главное, размер и качество его бубна.