
В Экосистеме РСХБ мы создаем инновационные продукты для сельского хозяйства.
Для их разработки мы решили использовать подход мировых компаний в области UX/UI.
Чтобы не повторять ошибки конкурентов и создать полноценную экосистему.
Основой всех продуктов экосистемы стал LightBox, который является сквозным функциональным дизайн-решением. Например, в проекте для фермеров, мы решаем насущные проблемы и вопросы фермера в одном окне и кроме маркетплейса товаров предоставляем большое число услуг
и сервисов.
Сложность проекта заключается в объединении в одном портале разных сценариев и ролей.
Что такое LightBox и почему именно «LightBox», а не «LightWindow», в чем его отличие от Pop-up, как он способен изменить продукт. Все это я постараюсь рассказать ниже.
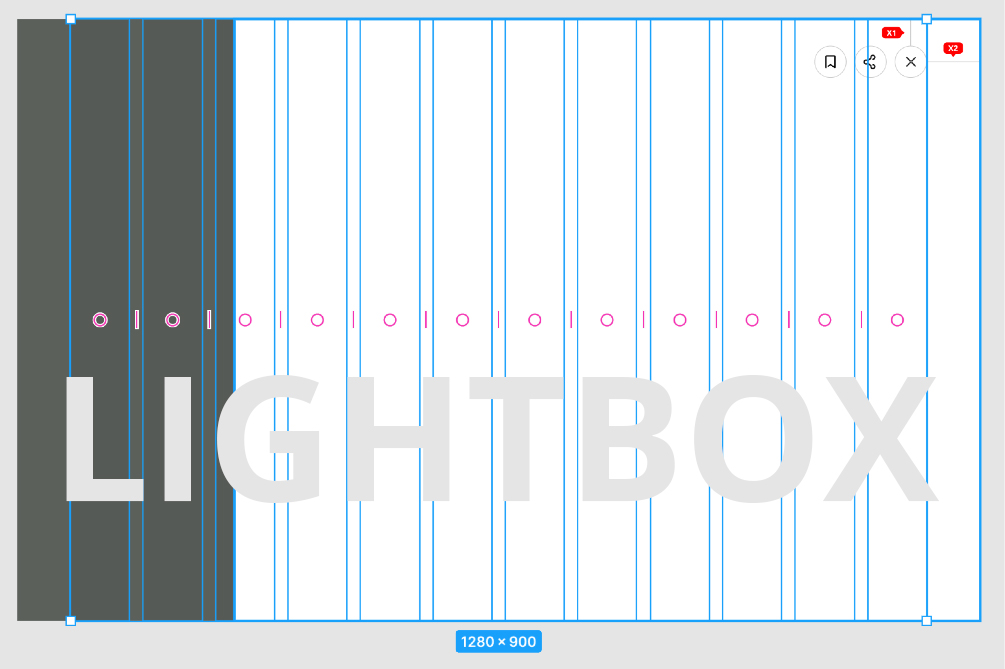
1 — С точки зрения разработки LightBox представляет собой всплывающее окно с изображением.
2 — Pop-up или модальное окно, представляет собой всплывающее окно с минимальным набором функционала не имеющего отдельного URL. Его основная задача информировать пользователя, спрашивать и уточнять, предупреждать, открывать просмотр и медиа контента.
3 — Модальные окна занимают, как правило, менее 30% экрана. LightBox — это уже полноценная страница, с полноценным функционалом и имеющая отдельный URL и площадью покрытия от 70% до 90%.
4 — Почему мы считаем данное решение ключевым и важным для UХ и UI большинства продуктов?
Все просто. Все интерфейсы и дизайн решения имеют несколько целей и единый путь развития. Все меняется и имеет цикличность, так вот — если углубиться в историю первых интерфейсных решений, то все они были основаны на LightWindows, это были функциональные всплывающие окна. Сейчас же весь дизайн стремится к максимальному удобству, оптимизации времени и минимализму одного окна.
Идеальный продуктовый интерфейс — это одно окно.
Почему сейчас все больше продуктов используют осознанно или нет LightBox, и почему раньше они этого не делали. Пользователи не были готовы к кардинальным переменам, технологии не достигли соответствующего уровня.
Почему мы стали применять LightBox, расскажу на одном примере ниже.
Пользователь находится на портале, ищет необходимый товар или услугу, через поиск, получает страницу выдачи, добавляет фильтры и дополнительные критерии. Находит нужный товар, нажимает на карточку, совершает покупку, закрывает через браузер или «хлебные крошки», переходит на страницу списка, теряя контекст, фильтры и поиск который он делал ранее.
Это порядка 7-10минут, а в сложных продуктах и более 25минут.
Человек теряет время, теряет контекст и начинает свой путь заново.
LightBox, помогает решить проблему потери контекста, фильтров, поиска и выдачи. Это страница с уникальным URL (всегда можно отследить переход на нее и поделиться ссылкой), открывается поверх страницы выдачи и позволяет вернуться в тот же экран откуда пользователь ушел. При тестировании данной технологии на пользователях еще на стадии прототипов и макетов 100 из 100 пользователей положительно оценили такое решение.
Так же при большом количестве схожих продуктов или услуг, LightBox позволяет пользователю перелистывать страницу не закрывая ее.
Преимущества LightBox:
— Уникальный URL
— Полноценная страница с сохранением функционала
— Сохранение контекста
— Интуитивность
— Свобода реализации и дизайна
— 70%-90% рабочего пространства с возможностью отображать интерфейс в полном объеме
— Возможность блочного построения и интеграции внедренного скролла.

Экосистема для фермеров (Своё | Фермерство)
Как в реальных проектах работает LightBox и каковы его преимущества.
Во первых, время работы и переходов сокращается в среднем с 10 минут до 1 минуты.
Во вторых, общее время и скорость взаимодействия до конечного действия, сокращается вдвое.
Фермеры и пользователи положительно оценили это решение и мы стремимся к работе в одном окне.
Меня зовут Кирилл Тагинцев, я возглавляю UI/UX экосистемы РСХБ, мы разрабатываем проекты и применяем LightBox в своих проектах. В статье представлены лишь часть из них.
В одном из последних продуктов, для которого применялось данное решение, по рейтинг markswebb, заняло 1-е место, и LightBox был решающим с точки зрения удобства пользовательского взаимодействия.

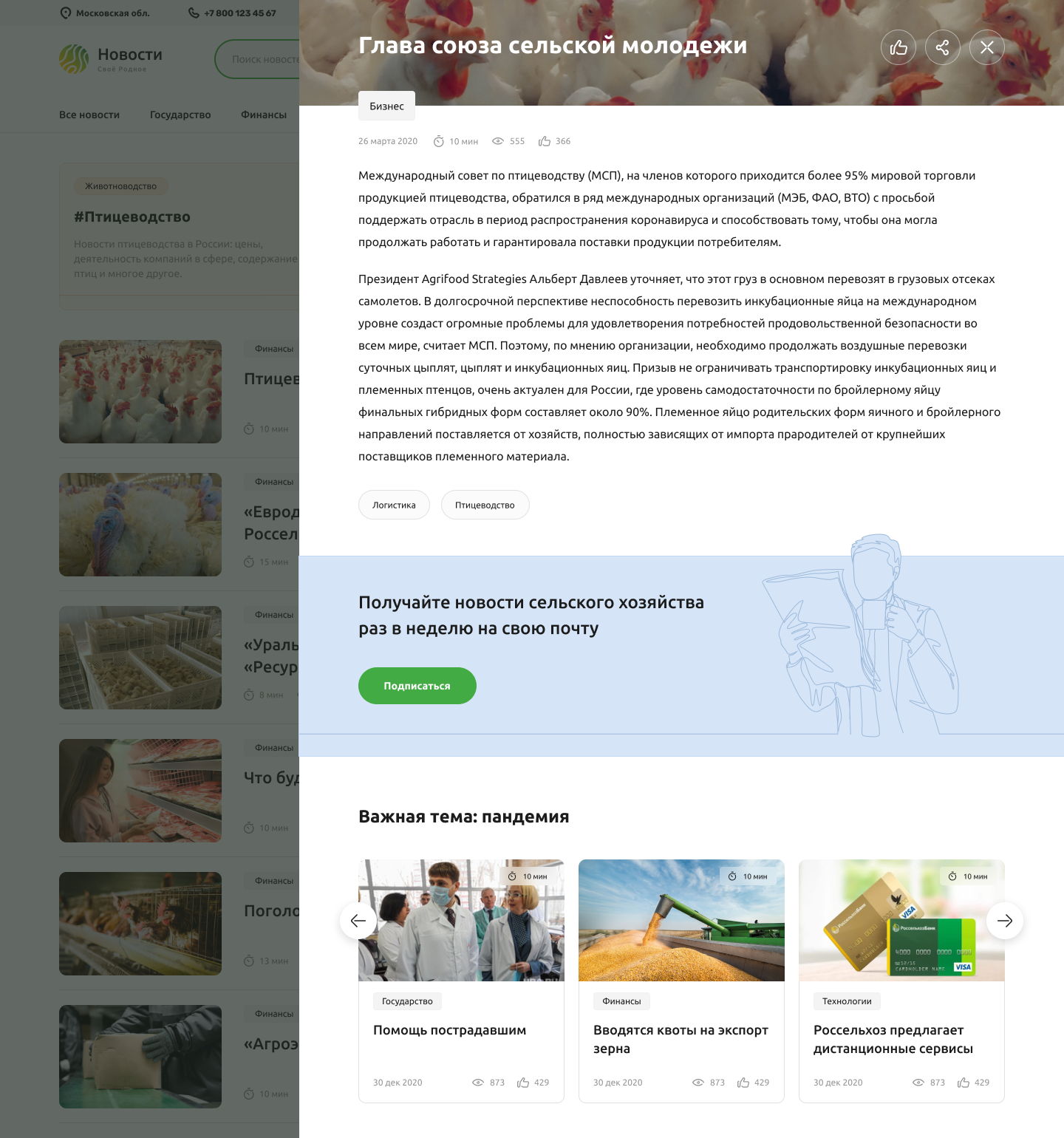
Новостной портал, с социальными блогами для фермеров (Новости и Блоги)

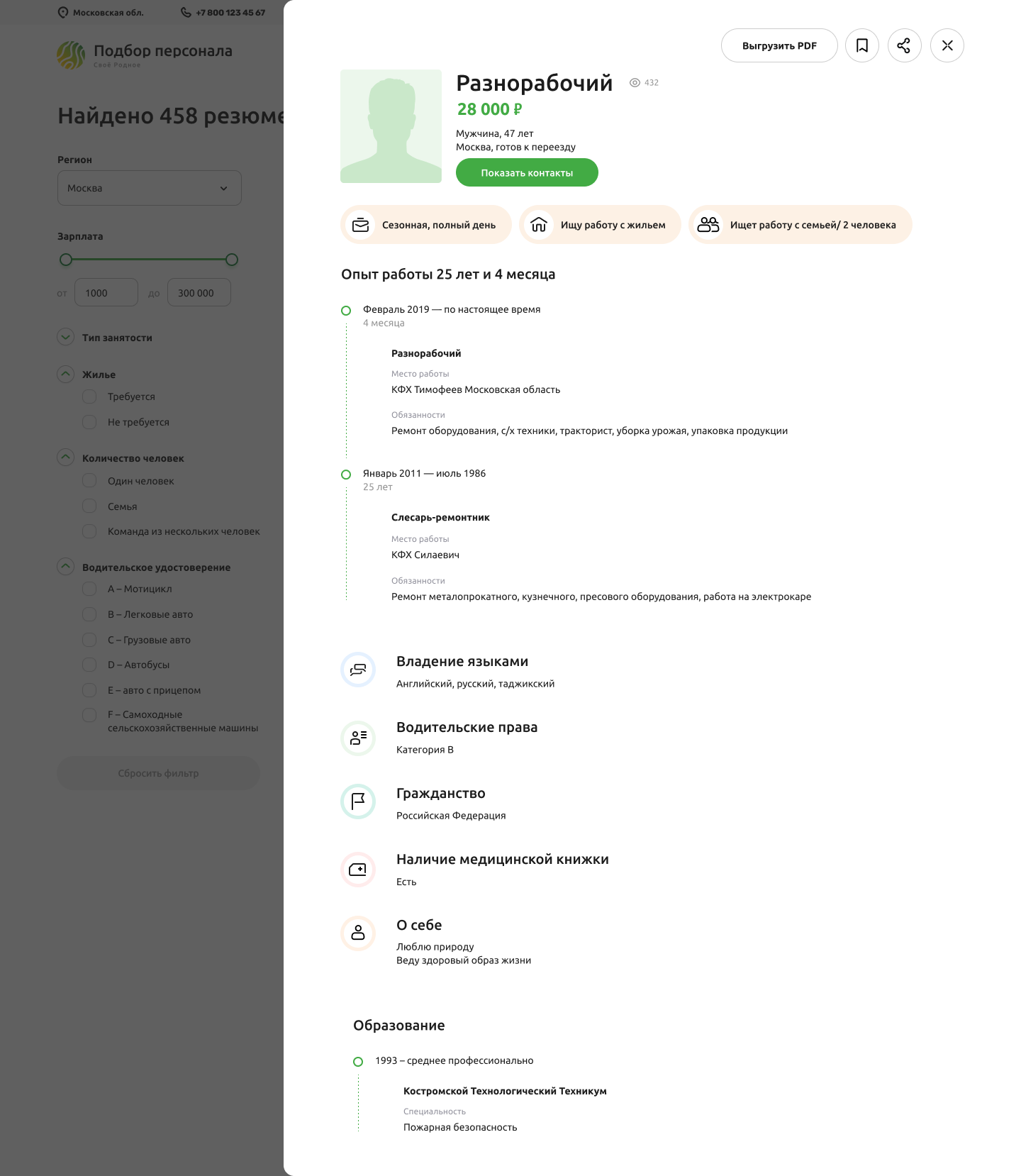
Портал поиска сотрудников и работы в агро направлении (Подбор персонала)
Какие компании используют LightBox:
— Яндекс
— Mail.group
— dribbble.com
— Bechance.net
— Сбербанк
