Однажды я писал о том, что отступы можно считать показателем сложности кода (хотя и довольно грубым). Сами по себе отступы нейтральны, так как они – лишь средство форматирования текста, но всё дело в том, что они используются для выделения особых блоков программ, например – управляющих конструкций. Читая код и натыкаясь на отступ, программист вынужден принимать во внимание то, на что указывает отступ, держать в памяти контекст, в котором существует выделенный блок. Это, естественно, повторяется, если в выделенном отступами участке кода появляется ещё один особый фрагмент.
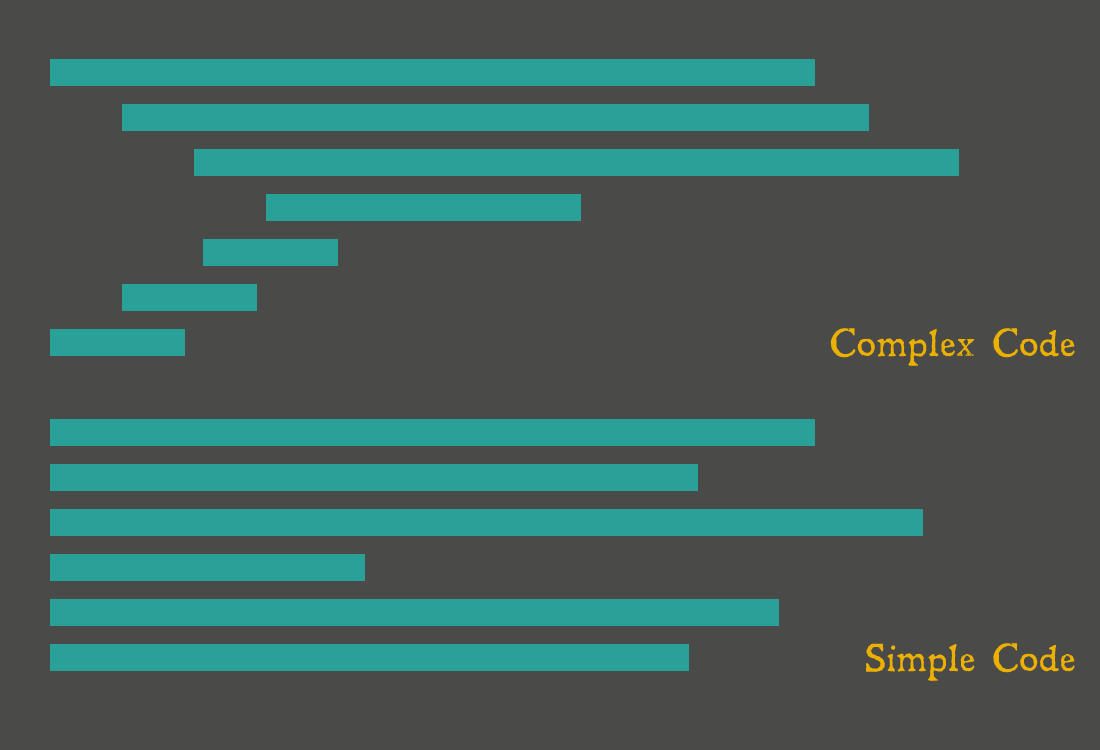
Если не обращать внимание на содержание текстов, то вот как обычно выглядит сложный код, участки которого похожи на лежащие на боку буквы «V», и простой код, блок которого, если не учитывать разную длину строк, похож на прямоугольник.

Чем больше отступов – тем сложнее обычно и код
Конструкции, которые надо выделять отступами, будут в коде всегда, речи о том, чтобы совсем избавиться от них, не идёт. Однако, в наших силах уменьшить сложность программ, которые мы пишем, за счёт рационального выбора абстракций для решения встающих перед нами задач.
Возьмём, например, массивы. Традиционно для их обработки используют различные виды циклов. Понятия «массив» и «цикл» неразрывно связаны в сознании многих программистов. Однако цикл – конструкция весьма неоднозначная. Вот что пишет о циклах Луис Атенцио в книге «Функциональное программирование в JavaScript»: «Цикл – это жёсткая управляющая конструкция, которую нелегко использовать повторно и сложно состыковать с другими операциями. Кроме того, использование циклов означает появление кода, который меняется с каждой итерацией.»

Можно ли избавиться от циклов?
Цикл – одна из основных структурных управляющих конструкций, и, собственно, мы не собираемся говорить о том, что циклы – это зло, от которого надо избавляться. Наша главная цель заключается в снижении сложности собственного кода за счёт минимального использования циклов при обработке массивов. Возможно ли это? Предлагаем выяснить вместе.
Мы уже говорили о том, что управляющие конструкции, вроде циклов, усложняют код. Но почему это так? Взглянем на то, как работают циклы в JavaScript.
В JS существует несколько способов организации циклов. В частности, один из базовых видов циклов – это
Итак, имеется массив, каждый элемент которого мы собираемся обработать с помощью функции
Обратите внимание на то, что мы, для того, чтобы отслеживать текущий обрабатываемый элемент массива, используем счётчик
Этот шаблон настолько распространён, что в JavaScript имеется более простой способ организовать подобную конструкцию – цикл
Цикл
Подобный шаблон работы с массивами, предусматривающий выполнение неких действий с каждым элементом, весьма распространён. В результате, в ES2015 появилась новая конструкция цикла, которая позволяет забыть о счётчике. Это – цикл
Код выглядит гораздо чище. Обратите внимание на то, что тут нет ни счётчика, ни операции сравнения. При таком подходе даже не нужно обращаться к конкретному элементу массива по индексу. Цикл
Если завершить на этом исследование способов работы с массивами и применять циклы
Цикл
Вполне очевидное решение – использовать два цикла и обработать массивы в них:
Вполне рабочий вариант. А код, который работает – это гораздо лучше, чем код, который не решает поставленную перед ним задачу. Но два очень похожих фрагмента кода не особенно хорошо согласуются с принципом разработки ПО DRY. Код можно подвергнуть рефакторингу для того, чтобы снизить число повторений.
Следуя этой идее, создаём такую функцию:
Выглядит это гораздо лучше, но что, если имеется ещё одна функция, с помощью которой мы тоже хотим обрабатывать элементы массивов?
Теперь функция
Эти две функции невероятно похожи. Может быть, обобщим шаблон, которому они следуют? Наша цель заключается следующем: «Имеются массив и функция. Нужно получить новый массив, в который будут записаны результаты обработки каждого из элементов исходного массива с помощью функции». Подобный способ обработки массивов называют «отображением» или «трансформацией» (mapping в англоязычной терминологии). Функции, которые выполняют подобные операции, обычно называют «map». Вот как выглядит наш вариант такой функции:
Хотя цикл теперь и вынесен в отдельную функцию, совсем избавиться от него не получилось. Если пойти до конца и попытаться обойтись совсем без циклических конструкций, можно написать рекурсивный вариант того же самого:
Рекурсивное решение выглядит весьма элегантно. Всего пара строчек кода и минимум отступов. Но рекурсивные реализации алгоритмов обычно используют с большой осторожностью, кроме того, они отличаются плохой производительностью в старых браузерах. И, на самом деле, нам совершено не нужно самим писать функцию реализации операции отображения, если только на то нет веской причины. То, что делает наша функция
Обратите внимание на то, что здесь вообще нет ни отступов, ни циклов. Конечно, при обработке данных, где-то в недрах JavaScript, могут использоваться циклы, но это уже – не наша забота. Теперь код получился и сжатым, и выразительным. Кроме того, он проще.
Почему этот код проще? Может показаться, что вопрос это глупый, но подумайте об этом. Он проще потому что он короче? Нет. Компактность кода – это не признак простоты. Он проще потому что при таком подходе мы разбили задачу на части. А именно, есть две функции, которые работают со строками:
Итак, функция
Рассмотрим пример. Предположим, имеется список объектов, каждый из которых представляет супергероя:
Надо найти самого сильного героя. Для того, чтобы это сделать, можно воспользоваться циклом
Учитывая все обстоятельства, этот код не так уж и плох. Мы обходим в цикле массив, храня объект самого сильного из просмотренных героев в переменной
В каждом из этих двух примеров имеется рабочая переменная, которую инициализируют перед запуском цикла. Затем, в каждой итерации, обрабатывают один элемент массива и обновляют переменную. Для того, чтобы выделить схему работы ещё лучше, вынесем операции, выполняемые внутри циклов, в функции, и переименуем переменные для того, чтобы подчеркнуть схожесть производимых действий.
Если всё переписано так, как показано выше, два цикла оказываются очень похожими. Единственное, что их отличает – это вызываемые в них функции и начальные значения переменных. В обоих циклах массив сворачивается до одного значения. В англоязычной терминологии такая операция называется «reducing». Поэтому создадим функцию
Надо отметить, что, как и в случае с шаблоном функции
Если присмотреться к итоговому результату, можно обнаружить, что получившийся код ненамного короче того, что был раньше, экономия совсем невелика. Если бы мы использовали функцию
На первый взгляд функция
Итак, имеется функция
Теперь предположим, что имеется две задачи:
К решению этих задач вполне можно подойти, используя старый добрый цикл
В общем-то, выглядит это вполне пристойно. Но тут невооруженным глазом виден повторяющийся шаблон. На самом деле, циклы совершенно одинаковые, различаются они только блоками
Функции, которые возвращают только
То, как мы переписали код, сделало его длиннее. Но, после выделения функций-предикатов, стало лучше видно повторяющиеся участки программы. Создадим функцию, которая позволит от этих повторений избавиться:
Здесь, как и в случае со встроенными функциями
Почему такой подход гораздо лучше, чем использование цикла
И, как и в случае с другими функциями, которые работают с массивами, использование
Фильтрация – весьма полезная операция. Но что, если надо найти лишь одного супергероя из списка? Скажем, нас интересует Black Widow. Функцию
Главная проблема тут заключается в том, что подобное решение не отличается эффективностью. Метод
Тут, опять же, надо сказать, что в JavaScript есть встроенная функция, которая делает в точности то, что нужно:
В итоге, как и прежде, удалось выразить нашу идею более сжато. С использованием встроенной функции
Читатели заметили, что неэффективно дважды проходиться по списку героев в вышеприведённых примерах к функциям
Не могу не заметить, что эта версия будет немного сложнее, чем та, в которой по массиву проходились дважды, но, если массив огромен, сокращение числа проходов по нему может оказаться весьма кстати. В любом случае, порядок сложности алгоритма остаётся O(n).
Полагаю, представленные здесь функции – это отличный пример того, почему продуманно выбранные абстракции и пользу приносят, и в коде выглядят хорошо. Допустим, что мы используем встроенные функции везде, где это возможно. В каждом случае получается следующее:
Обратите внимание на то, что в каждом случае для решения задачи используются компактные чистые функции.
На самом деле, если обо всём этом задуматься, можно прийти к выводу, который, в первый момент, кажется удивительным. Оказывается, если использовать лишь четыре вышеописанных шаблона обработки массивов, можно убрать из JS-кода практически все циклы. Ведь что делается в практически каждом цикле, написанном на JavaScript? В нём либо обрабатывается, либо конструируется некий массив, либо делается и то и другое. Кроме того, в JS есть и другие стандартные функции для работы с массивами, вы вполне можете изучить их самостоятельно. Избавление от циклов практически всегда позволяет уменьшить сложность программ и писать код, который легче читать и поддерживать.
Уважаемые JavaScript-разработчики, а у вас на примете есть стандартные функции, которые позволяют улучшить код, избавившись от каких-нибудь распространённых «самописных» конструкций?
Если не обращать внимание на содержание текстов, то вот как обычно выглядит сложный код, участки которого похожи на лежащие на боку буквы «V», и простой код, блок которого, если не учитывать разную длину строк, похож на прямоугольник.

Чем больше отступов – тем сложнее обычно и код
Конструкции, которые надо выделять отступами, будут в коде всегда, речи о том, чтобы совсем избавиться от них, не идёт. Однако, в наших силах уменьшить сложность программ, которые мы пишем, за счёт рационального выбора абстракций для решения встающих перед нами задач.
Возьмём, например, массивы. Традиционно для их обработки используют различные виды циклов. Понятия «массив» и «цикл» неразрывно связаны в сознании многих программистов. Однако цикл – конструкция весьма неоднозначная. Вот что пишет о циклах Луис Атенцио в книге «Функциональное программирование в JavaScript»: «Цикл – это жёсткая управляющая конструкция, которую нелегко использовать повторно и сложно состыковать с другими операциями. Кроме того, использование циклов означает появление кода, который меняется с каждой итерацией.»

Можно ли избавиться от циклов?
Цикл – одна из основных структурных управляющих конструкций, и, собственно, мы не собираемся говорить о том, что циклы – это зло, от которого надо избавляться. Наша главная цель заключается в снижении сложности собственного кода за счёт минимального использования циклов при обработке массивов. Возможно ли это? Предлагаем выяснить вместе.
Циклы
Мы уже говорили о том, что управляющие конструкции, вроде циклов, усложняют код. Но почему это так? Взглянем на то, как работают циклы в JavaScript.
В JS существует несколько способов организации циклов. В частности, один из базовых видов циклов – это
while. Прежде чем вникать в подробности, немного подготовимся. А именно – создадим функцию и массив, с которым будем работать.// oodlify :: String -> String
function oodlify(s) {
return s.replace(/[aeiou]/g, 'oodle');
}
const input = [
'John',
'Paul',
'George',
'Ringo',
];Итак, имеется массив, каждый элемент которого мы собираемся обработать с помощью функции
oodlify. Если использовать для решения этой задачи цикл while, получится следующее:let i = 0;
const len = input.length;
let output = [];
while (i < len) {
let item = input[i];
let newItem = oodlify(item);
output.push(newItem);
i = i + 1;
}Обратите внимание на то, что мы, для того, чтобы отслеживать текущий обрабатываемый элемент массива, используем счётчик
i. Необходимо инициализировать его нулём и увеличивать на единицу в каждой итерации цикла. Кроме того, нужно сравнивать его с длиной массива, с len, для того, чтобы знать, когда надо прекратить работу.Этот шаблон настолько распространён, что в JavaScript имеется более простой способ организовать подобную конструкцию – цикл
for. Такой цикл позволит решить ту же задачу следующим образом:const len = input.length;
let output = [];
for (let i = 0; i < len; i = i + 1) {
let item = input[i];
let newItem = oodlify(item);
output.push(newItem);
}Цикл
for – полезная конструкция, так как благодаря ей все стандартные вспомогательные операции со счётчиком выносятся в верхнюю часть блока. Используя while, легко забыть о необходимости инкрементировать счётчик i, что приведёт к запуску бесконечного цикла. Определённо, цикл for гораздо удобнее цикла while. Но давайте притормозим и взглянем на то, чего пытается достичь наш код. Мы хотим обработать, с помощью функции oodlify(), каждый элемент массива и поместить то, что получилось, в новый массив. Сам по себе счётчик, используемый для доступа к элементам массива, нас не интересует.Подобный шаблон работы с массивами, предусматривающий выполнение неких действий с каждым элементом, весьма распространён. В результате, в ES2015 появилась новая конструкция цикла, которая позволяет забыть о счётчике. Это – цикл
for…of. В каждой итерации такого цикла предоставляется следующий элемент массива. Выглядит это так:let output = [];
for (let item of input) {
let newItem = oodlify(item);
output.push(newItem);
}Код выглядит гораздо чище. Обратите внимание на то, что тут нет ни счётчика, ни операции сравнения. При таком подходе даже не нужно обращаться к конкретному элементу массива по индексу. Цикл
for…of берёт на себя все вспомогательные операции.Если завершить на этом исследование способов работы с массивами и применять циклы
for…of везде вместо циклов for, это уже будет неплохим шагом вперёд за счёт упрощения кода. Но… мы можем пойти дальше.Трансформация массивов
Цикл
for…of выглядит гораздо чище, чем цикл for, но и с ним в коде имеется немало вспомогательных элементов. Так, надо инициализировать массив output и в каждой итерации цикла вызывать метод push(). Код можно сделать ещё более компактным и выразительным, но прежде чем этим заняться, давайте немного расширим демонстрационную задачу. Как быть, если с помощью функции oodlify() надо обработать два массива?const fellowship = [
'frodo',
'sam',
'gandalf',
'aragorn',
'boromir',
'legolas',
'gimli',
];
const band = [
'John',
'Paul',
'George',
'Ringo',
];Вполне очевидное решение – использовать два цикла и обработать массивы в них:
let bandoodle = [];
for (let item of band) {
let newItem = oodlify(item);
bandoodle.push(newItem);
}
let floodleship = [];
for (let item of fellowship) {
let newItem = oodlify(item);
floodleship.push(newItem);
}Вполне рабочий вариант. А код, который работает – это гораздо лучше, чем код, который не решает поставленную перед ним задачу. Но два очень похожих фрагмента кода не особенно хорошо согласуются с принципом разработки ПО DRY. Код можно подвергнуть рефакторингу для того, чтобы снизить число повторений.
Следуя этой идее, создаём такую функцию:
function oodlifyArray(input) {
let output = [];
for (let item of input) {
let newItem = oodlify(item);
output.push(newItem);
}
return output;
}
let bandoodle = oodlifyArray(band);
let floodleship = oodlifyArray(fellowship);Выглядит это гораздо лучше, но что, если имеется ещё одна функция, с помощью которой мы тоже хотим обрабатывать элементы массивов?
function izzlify(s) {
return s.replace(/[aeiou]+/g, 'izzle');
}Теперь функция
oodlifyArray() не поможет. Однако, если создать ещё одну подобную функцию, на этот раз – izzlufyArray(), мы опять повторимся. Всё же, создадим такую функцию и сравним её с oodlifyArray():function oodlifyArray(input) {
let output = [];
for (let item of input) {
let newItem = oodlify(item);
output.push(newItem);
}
return output;
}
function izzlifyArray(input) {
let output = [];
for (let item of input) {
let newItem = izzlify(item);
output.push(newItem);
}
return output;
}Эти две функции невероятно похожи. Может быть, обобщим шаблон, которому они следуют? Наша цель заключается следующем: «Имеются массив и функция. Нужно получить новый массив, в который будут записаны результаты обработки каждого из элементов исходного массива с помощью функции». Подобный способ обработки массивов называют «отображением» или «трансформацией» (mapping в англоязычной терминологии). Функции, которые выполняют подобные операции, обычно называют «map». Вот как выглядит наш вариант такой функции:
function map(f, a) {
let output = [];
for (let item of a) {
output.push(f(item));
}
return output;
}Хотя цикл теперь и вынесен в отдельную функцию, совсем избавиться от него не получилось. Если пойти до конца и попытаться обойтись совсем без циклических конструкций, можно написать рекурсивный вариант того же самого:
function map(f, a) {
if (a.length === 0) { return []; }
return [f(a[0])].concat(map(f, a.slice(1)));
}Рекурсивное решение выглядит весьма элегантно. Всего пара строчек кода и минимум отступов. Но рекурсивные реализации алгоритмов обычно используют с большой осторожностью, кроме того, они отличаются плохой производительностью в старых браузерах. И, на самом деле, нам совершено не нужно самим писать функцию реализации операции отображения, если только на то нет веской причины. То, что делает наша функция
map – задача настолько распространённая, что в JavaScript имеется встроенный метод map(). Если воспользоваться этим методом, код окажется вот таким:let bandoodle = band.map(oodlify);
let floodleship = fellowship.map(oodlify);
let bandizzle = band.map(izzlify);
let fellowshizzle = fellowship.map(izzlify);Обратите внимание на то, что здесь вообще нет ни отступов, ни циклов. Конечно, при обработке данных, где-то в недрах JavaScript, могут использоваться циклы, но это уже – не наша забота. Теперь код получился и сжатым, и выразительным. Кроме того, он проще.
Почему этот код проще? Может показаться, что вопрос это глупый, но подумайте об этом. Он проще потому что он короче? Нет. Компактность кода – это не признак простоты. Он проще потому что при таком подходе мы разбили задачу на части. А именно, есть две функции, которые работают со строками:
oodlify и izzlify. Эти функции не должны ничего знать о массивах или о циклах. Имеется ещё одна функция – map, которая работает с массивами. При этом ей совершенно безразлично, какого типа данные в массиве, или то, что именно мы хотим с этими данными делать. Она просто исполняет любую переданную ей функцию, передавая ей элементы массива. Вместо того, чтобы всё смешивать, мы разделили обработку строк и обработку массивов. Именно поэтому итоговый код оказался проще.Свёртка массивов
Итак, функция
map весьма полезна, но она не перекрывает все варианты обработки массивов, в которых используются циклы. Она хороша в случаях, когда на основе некоего массива нужно создать новый, имеющий ту же длину. Но что, если нам нужно, например, сложить все элементы числового массива? Или, если надо найти самую короткую строку в списке? Иногда требуется обработать массив и, фактически, сформировать на его основе одно значение.Рассмотрим пример. Предположим, имеется список объектов, каждый из которых представляет супергероя:
const heroes = [
{name: 'Hulk', strength: 90000},
{name: 'Spider-Man', strength: 25000},
{name: 'Hawk Eye', strength: 136},
{name: 'Thor', strength: 100000},
{name: 'Black Widow', strength: 136},
{name: 'Vision', strength: 5000},
{name: 'Scarlet Witch', strength: 60},
{name: 'Mystique', strength: 120},
{name: 'Namora', strength: 75000},
];Надо найти самого сильного героя. Для того, чтобы это сделать, можно воспользоваться циклом
for…of:let strongest = {strength: 0};
for (let hero of heroes) {
if (hero.strength > strongest.strength) {
strongest = hero;
}
}Учитывая все обстоятельства, этот код не так уж и плох. Мы обходим в цикле массив, храня объект самого сильного из просмотренных героев в переменной
strongest. Для того, чтобы яснее увидеть шаблон работы с массивом, представим, что ещё надо выяснить общую силу всех героев.let combinedStrength = 0;
for (let hero of heroes) {
combinedStrength += hero.strength;
}В каждом из этих двух примеров имеется рабочая переменная, которую инициализируют перед запуском цикла. Затем, в каждой итерации, обрабатывают один элемент массива и обновляют переменную. Для того, чтобы выделить схему работы ещё лучше, вынесем операции, выполняемые внутри циклов, в функции, и переименуем переменные для того, чтобы подчеркнуть схожесть производимых действий.
function greaterStrength(champion, contender) {
return (contender.strength > champion.strength) ? contender : champion;
}
function addStrength(tally, hero) {
return tally + hero.strength;
}
const initialStrongest = {strength: 0};
let working = initialStrongest;
for (hero of heroes) {
working = greaterStrength(working, hero);
}
const strongest = working;
const initialCombinedStrength = 0;
working = initialCombinedStrength;
for (hero of heroes) {
working = addStrength(working, hero);
}
const combinedStrength = working;Если всё переписано так, как показано выше, два цикла оказываются очень похожими. Единственное, что их отличает – это вызываемые в них функции и начальные значения переменных. В обоих циклах массив сворачивается до одного значения. В англоязычной терминологии такая операция называется «reducing». Поэтому создадим функцию
reduce, реализующую обнаруженный шаблон.function reduce(f, initialVal, a) {
let working = initialVal;
for (let item of a) {
working = f(working, item);
}
return working;
}Надо отметить, что, как и в случае с шаблоном функции
map, шаблон функции reduce распространён так широко, что JavaScript предоставляет его в качестве встроенного метода массивов. Поэтому свой метод, если на это нет особой причины, писать не нужно. С использованием стандартного метода код будет выглядеть так:const strongestHero = heroes.reduce(greaterStrength, {strength: 0});
const combinedStrength = heroes.reduce(addStrength, 0);Если присмотреться к итоговому результату, можно обнаружить, что получившийся код ненамного короче того, что был раньше, экономия совсем невелика. Если бы мы использовали функцию
reduce, написанную самостоятельно, то, в целом, код получился бы больше. Однако, наша цель заключается не в том, чтобы писать короткий код, а в том, чтобы уменьшать его сложность. Итак, уменьшили ли мы сложность программы? Могу утверждать, что уменьшили. Мы отделили код циклов от кода, который обрабатывает элементы массива. В результате отдельные участки программы стали более независимыми. Код получился проще.На первый взгляд функция
reduce может показаться довольно примитивной. В большинстве примеров использования этой функции демонстрируются простые вещи, вроде сложения всех элементов числовых массивов. Однако, нигде не сказано, что значение, которое возвращает reduce, должно быть примитивным типом. Это может быть объект или даже другой массив. Когда я впервые это понял, это меня поразило. Можно, например, написать реализацию операции отображения или фильтрации массива с использованием reduce. Предлагаю вам самим это попробовать.Фильтрация массивов
Итак, имеется функция
map для выполнения операций над каждым элементом массива. Есть функция reduce, которая позволяет сжать массив до единственного значения. Но что, если нужно извлечь из массива лишь некоторые его элементы? Для того, чтобы эту идею исследовать, расширим список супергероев, добавим туда некоторые дополнительные данные:const heroes = [
{name: 'Hulk', strength: 90000, sex: 'm'},
{name: 'Spider-Man', strength: 25000, sex: 'm'},
{name: 'Hawk Eye', strength: 136, sex: 'm'},
{name: 'Thor', strength: 100000, sex: 'm'},
{name: 'Black Widow', strength: 136, sex: 'f'},
{name: 'Vision', strength: 5000, sex: 'm'},
{name: 'Scarlet Witch', strength: 60, sex: 'f'},
{name: 'Mystique', strength: 120, sex: 'f'},
{name: 'Namora', strength: 75000, sex: 'f'},
];Теперь предположим, что имеется две задачи:
- Найти всех героев-женщин.
- Найти всех героев, сила которых превышает 500.
К решению этих задач вполне можно подойти, используя старый добрый цикл
for…of:let femaleHeroes = [];
for (let hero of heroes) {
if (hero.sex === 'f') {
femaleHeroes.push(hero);
}
}
let superhumans = [];
for (let hero of heroes) {
if (hero.strength >= 500) {
superhumans.push(hero);
}
}В общем-то, выглядит это вполне пристойно. Но тут невооруженным глазом виден повторяющийся шаблон. На самом деле, циклы совершенно одинаковые, различаются они только блоками
if. Что если вынести эти блоки в функции?function isFemaleHero(hero) {
return (hero.sex === 'f');
}
function isSuperhuman(hero) {
return (hero.strength >= 500);
}
let femaleHeroes = [];
for (let hero of heroes) {
if (isFemaleHero(hero)) {
femaleHeroes.push(hero);
}
}
let superhumans = [];
for (let hero of heroes) {
if (isSuperhuman(hero)) {
superhumans.push(hero);
}
}Функции, которые возвращают только
true или false иногда называют предикатами. Мы используем предикат для принятия решения о том, надо ли сохранить в новом массиве очередное значение из массива heroes.То, как мы переписали код, сделало его длиннее. Но, после выделения функций-предикатов, стало лучше видно повторяющиеся участки программы. Создадим функцию, которая позволит от этих повторений избавиться:
function filter(predicate, arr) {
let working = [];
for (let item of arr) {
if (predicate(item)) {
working = working.concat(item);
}
}
return working;
}
const femaleHeroes = filter(isFemaleHero, heroes);
const superhumans = filter(isSuperhuman, heroes);Здесь, как и в случае со встроенными функциями
map и reduce, в JavaScript имеется то же самое, что мы тут написали, в виде стандартного метода filter объекта Array. Поэтому писать собственную функцию, без явной необходимости, не нужно. С использованием стандартных средств код будет выглядеть так:const femaleHeroes = heroes.filter(isFemaleHero);
const superhumans = heroes.filter(isSuperhuman);Почему такой подход гораздо лучше, чем использование цикла
for…of? Подумайте о том, как этим можно воспользоваться на практике. У нас имеется задача вида: «Найти всех героев, которые…». Как только выяснилось, что можно решить задачу с использованием стандартной функции filter, работа упрощается. Всё, что нужно – сообщить этой функции, какие именно элементы нас интересуют. Делается это через написание одной компактной функции. Не нужно заботиться ни об обработке массивов, ни о дополнительных переменных. Вместо этого мы пишем крошечную функцию-предикат и задача решена.И, как и в случае с другими функциями, которые работают с массивами, использование
filter позволяет выразить больше информации в меньшем объёме кода. Не нужно читать весь стандартный код цикла для того, чтобы разобраться в том, что именно мы фильтруем. Вместо этого всё, что нужно понять, описано прямо при вызове метода.Поиск в массивах
Фильтрация – весьма полезная операция. Но что, если надо найти лишь одного супергероя из списка? Скажем, нас интересует Black Widow. Функцию
filter вполне можно использовать для решения этой задачи:function isBlackWidow(hero) {
return (hero.name === 'Black Widow');
}
const blackWidow = heroes.filter(isBlackWidow)[0];Главная проблема тут заключается в том, что подобное решение не отличается эффективностью. Метод
filter просматривает каждый элемент массива. Однако, известно, что в массиве лишь одного героя зовут Black Widow, а это значит, что можно остановиться после того, как этот герой найден. В то же время, функциями-предикатами удобно пользоваться. Поэтому напишем функцию find, которая найдёт и вернёт первый подходящий элемент:function find(predicate, arr) {
for (let item of arr) {
if (predicate(item)) {
return item;
}
}
}
const blackWidow = find(isBlackWidow, heroes);Тут, опять же, надо сказать, что в JavaScript есть встроенная функция, которая делает в точности то, что нужно:
const blackWidow = heroes.find(isBlackWidow);В итоге, как и прежде, удалось выразить нашу идею более сжато. С использованием встроенной функции
find, задача поиска определённого элемента сводится к одному вопросу: «По какому признаку можно определить, что искомый элемент обнаружен?» При этом не надо беспокоиться о деталях.О функциях reduce и filter
Читатели заметили, что неэффективно дважды проходиться по списку героев в вышеприведённых примерах к функциям
reduce и filter. Использование оператора расширения (spread operator) из ES2015 позволяет удобно скомбинировать две функции, занятых свёрткой массива, в одну. Вот изменённый фрагмент кода, который позволяет проходиться по массиву лишь один раз:function processStrength({strongestHero, combinedStrength}, hero) {
return {
strongestHero: greaterStrength(strongestHero, hero),
combinedStrength: addStrength(combinedStrength, hero),
};
}
const {strongestHero, combinedStrength} = heroes.reduce(processStrength, {strongestHero: {strength: 0}, combinedStrength: 0});Не могу не заметить, что эта версия будет немного сложнее, чем та, в которой по массиву проходились дважды, но, если массив огромен, сокращение числа проходов по нему может оказаться весьма кстати. В любом случае, порядок сложности алгоритма остаётся O(n).
Итоги
Полагаю, представленные здесь функции – это отличный пример того, почему продуманно выбранные абстракции и пользу приносят, и в коде выглядят хорошо. Допустим, что мы используем встроенные функции везде, где это возможно. В каждом случае получается следующее:
- Мы избавляемся от циклов, что делает код более сжатым и, скорее всего, более лёгким для чтения.
- Используемый шаблон описывается с использованием подходящего имени стандартного метода. То есть –
map,reduce,filter, илиfind.
- Масштаб задачи уменьшается. Вместо самостоятельного написания кода для обработки массива, нужно лишь указать стандартной функции на то, что надо с массивом сделать.
Обратите внимание на то, что в каждом случае для решения задачи используются компактные чистые функции.
На самом деле, если обо всём этом задуматься, можно прийти к выводу, который, в первый момент, кажется удивительным. Оказывается, если использовать лишь четыре вышеописанных шаблона обработки массивов, можно убрать из JS-кода практически все циклы. Ведь что делается в практически каждом цикле, написанном на JavaScript? В нём либо обрабатывается, либо конструируется некий массив, либо делается и то и другое. Кроме того, в JS есть и другие стандартные функции для работы с массивами, вы вполне можете изучить их самостоятельно. Избавление от циклов практически всегда позволяет уменьшить сложность программ и писать код, который легче читать и поддерживать.
Уважаемые JavaScript-разработчики, а у вас на примете есть стандартные функции, которые позволяют улучшить код, избавившись от каких-нибудь распространённых «самописных» конструкций?
