Знаю, что у многих появится вопрос о том, почему у этой статьи такой необычный заголовок. Как связаны «отзывчивый веб-дизайн» и «высота окна браузера»? Пожалуй, этот заголовок кажется необычным из-за того, что под «отзывчивым дизайном», как правило, понимают проектирование страниц таким образом, чтобы они подстраивались бы под ширину области просмотра, чтобы они хорошо бы выглядели на разных устройствах. Сайты всегда тестируют, уменьшая ширину браузера и наблюдая за происходящим. Но я практически никогда не сталкивался с некими указаниями по тестированию какого-то проекта, в которых сказано, что страницы исследуют путём уменьшения высоты окна браузера. Возможно, вы когда-нибудь ловили себя на такой мысли: «Надо ли проверять страницы в окнах браузера разной высоты?». Я полагаю, что делать это надо, и собираюсь убедить в этом всех, кто прочитает эту статью.

При работе над веб-сайтом не очень правильно делать некие предположения, не опираясь на реальные данные. Поэтому очень важно брать на себя ответственность по проверке сайтов в окнах браузеров разной ширины и разной высоты.
Хороший вопрос. Прежде чем переходить к примерам и к сценариям использования таких проверок, мне хотелось бы рассказать о проблемах, которые случаются с сайтами, не приспособленными к работе в областях просмотра разной высоты. Это поможет вам лучше понять то, о чём речь пойдёт дальше.
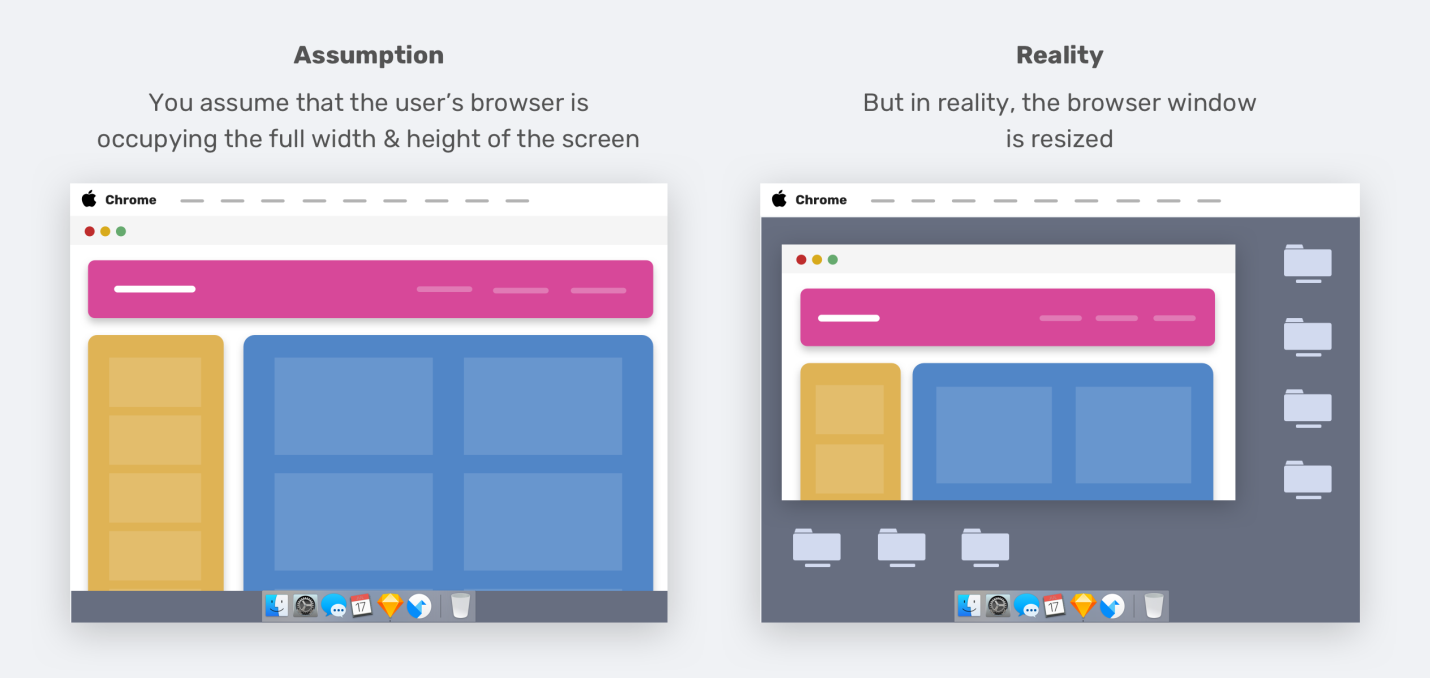
Неправильные предположения о том, как будут пользоваться сайтом, — это один из важнейших факторов, негативно влияющих на работу веб-дизайнера. Например, неправильно будет рассчитывать на то, что сайтом будут пользоваться, разворачивая браузер на весь экран. Вместо этого нужно рассчитывать на худшее.

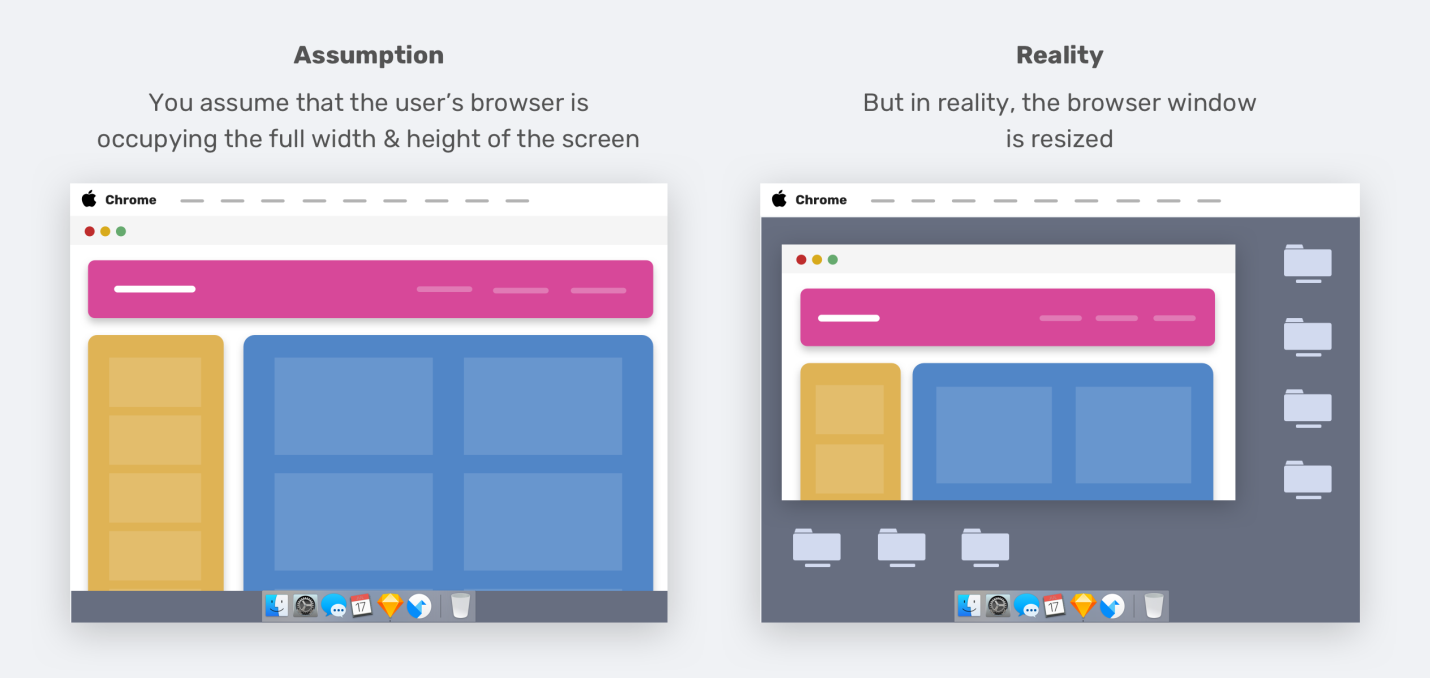
Предположения и реальность
Выше приведена иллюстрация моих слов. В реальности далеко не все пользователи работают с браузерами так, как предполагает дизайнер. Я сам сталкивался с сайтами, которые плохо выглядели в окнах браузеров уменьшенной высоты.
Изменение размеров браузера по вертикали — это не единственный способ воздействия на высоту области просмотра. Так, например, когда открывают панель инструментов разработчика, она тоже отнимает часть вертикального пространства.

Панель инструментов разработчика занимает часть окна браузера
Открытие инструментов разработчика может «поломать» дизайн сайта или пролить свет на проблемы, возможность появления которых никто не ожидал. Выделенная область рисунка представляет текущую высоту области просмотра. Если открыть инструменты разработчика, просматривая сайт на маленьком экране ноутбука, это приведёт к тому, что видимой окажется лишь небольшая область страницы.
Подумаем над одним важным вопросом: «Можно ли улучшить впечатления пользователя от работы с сайтом в то время, когда его просматривают в окне браузера небольшой высоты?». Я могу дать положительный ответ на этот вопрос. Полагаю, теории нам хватит. Давайте учиться «вертикальному» подходу к стилизации страниц.
Некоторые дизайнеры и разработчики уделяют основное внимание внешнему виду страницы, который она принимает в окнах разной ширины. При этом они отодвигают на второй план исследование поведения страницы в окнах разной высоты. А это — очень важно. Например, некто работает над дизайном страницы и ему дали инструкции относительно того, как некий компонент должен выглядеть в окнах браузера разной ширины. А как насчёт окон разной высоты?

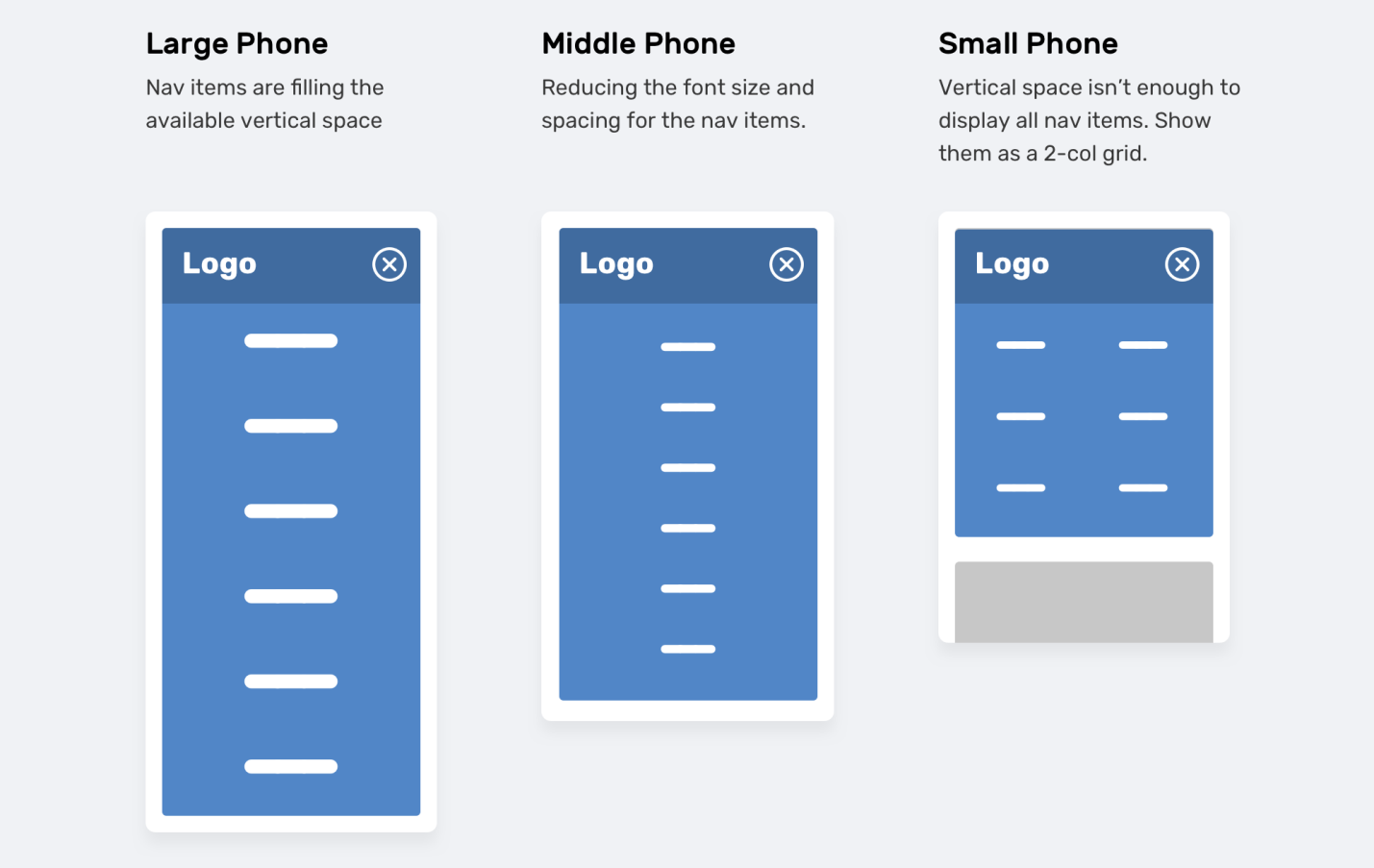
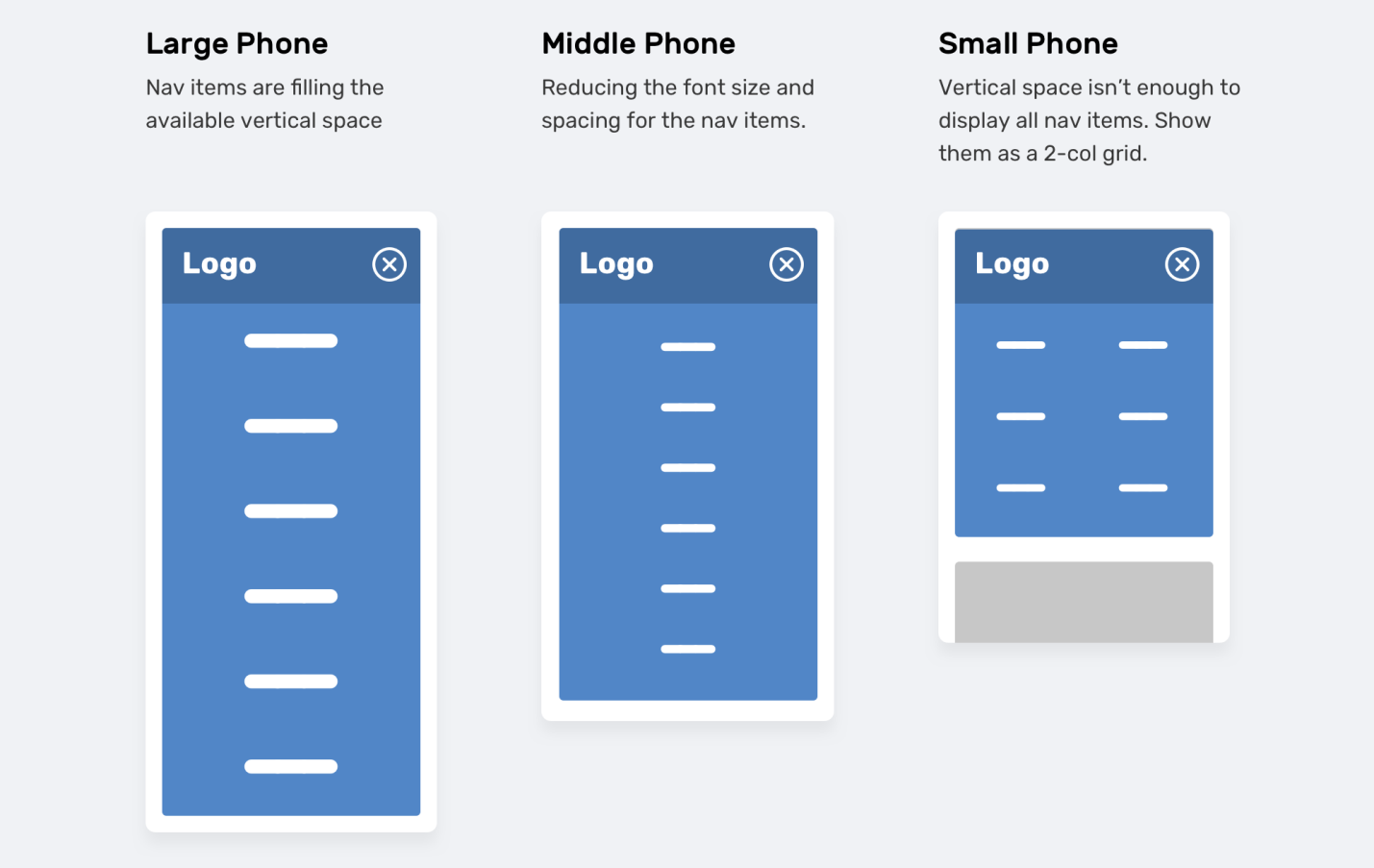
На большом телефоне навигационные элементы заполняют доступное вертикальное пространство. На телефоне среднего размера уменьшается размер шрифта и расстояние между элементами. На маленьком телефоне вертикального пространства недостаточно для вывода всех элементов. Поэтому они размещаются в 2 колонки.
На этом рисунке показано навигационное меню, внешний вид которого подстраивается под высоту области просмотра. Цель дизайнера заключается в том, чтобы меню заполнило бы всё доступное ему пространство. На небольших экранах уменьшается размер шрифта и расстояние между элементами меню. Если же экран телефона совсем мал (например, как у iPhone 5), элементы выводятся в двух колонках. Подобные сценарии использования сайтов часто упускают из виду. В результате сайты или совсем не приспосабливают к работе на экранах разной высоты, или оптимизируют их лишь тогда, когда какой-нибудь посетитель сайта сообщит о проблеме.
В деле подстройки сайта под области просмотра разной высоты нам может помочь CSS. А именно, речь идёт о двух основных техниках:
Как вы, наверняка, уже знаете, в CSS можно использовать медиазапросы, учитывающие ширину области просмотра:
А вот медиазапросы, учитывающие высоту окон браузеров, используются гораздо реже:
Использование единиц измерения, имеющих отношение к размерам области просмотра, может помочь в деле улучшения впечатлений пользователей от работы с сайтами. Например, с учётом высоты области просмотра можно регулировать расстояние между элементами по вертикали.

Чем выше окно браузера — тем больше расстояние между элементами
Всё это может показаться приятной мелочью, ни на что особо не влияющей, но лишь до тех пор, пока не взглянуть на подобную страницу на большом мониторе — вроде 27-дюймового дисплея iMac. Тогда окажется, что высота области просмотра слишком велика. Но у нас, к счастью, есть способ ограничить размеры
Первый способ (медиазапрос), безусловно, отличается лучшей браузерной поддержкой. Суть его заключается в том, чтобы ограничить максимальное значение
Второй способ заключается в использовании CSS-функции
Если вам эта тема интересна — взгляните на мои статьи о единицах измерения, зависящих от размеров области просмотра страницы и о CSS-функциях.
Ниже мы поговорим о различных способах использования «вертикальных» медиазапросов.
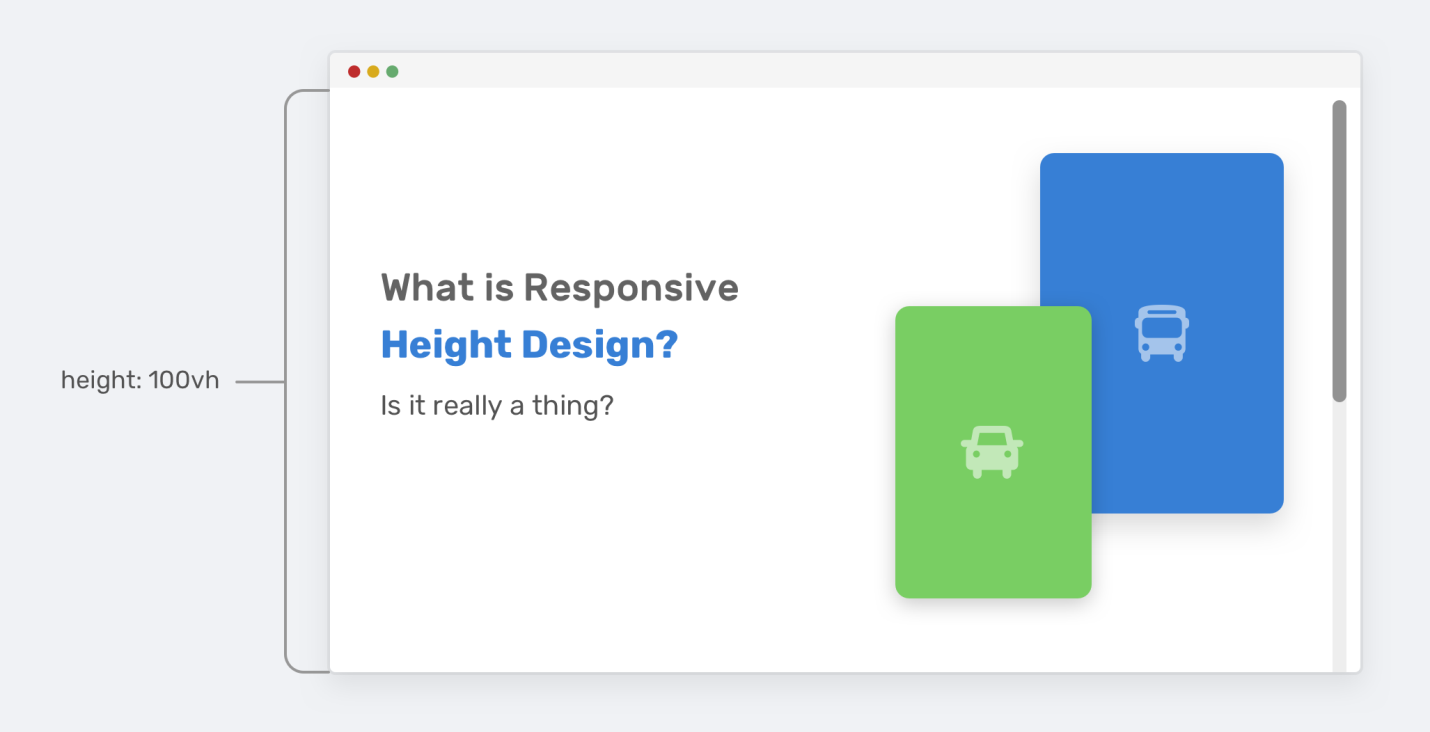
В этом примере рассматривается страница, в верхнем разделе которой имеется заголовок и иллюстрация. Высота этой части страницы составляет

Верхняя часть страницы высотой 100vh
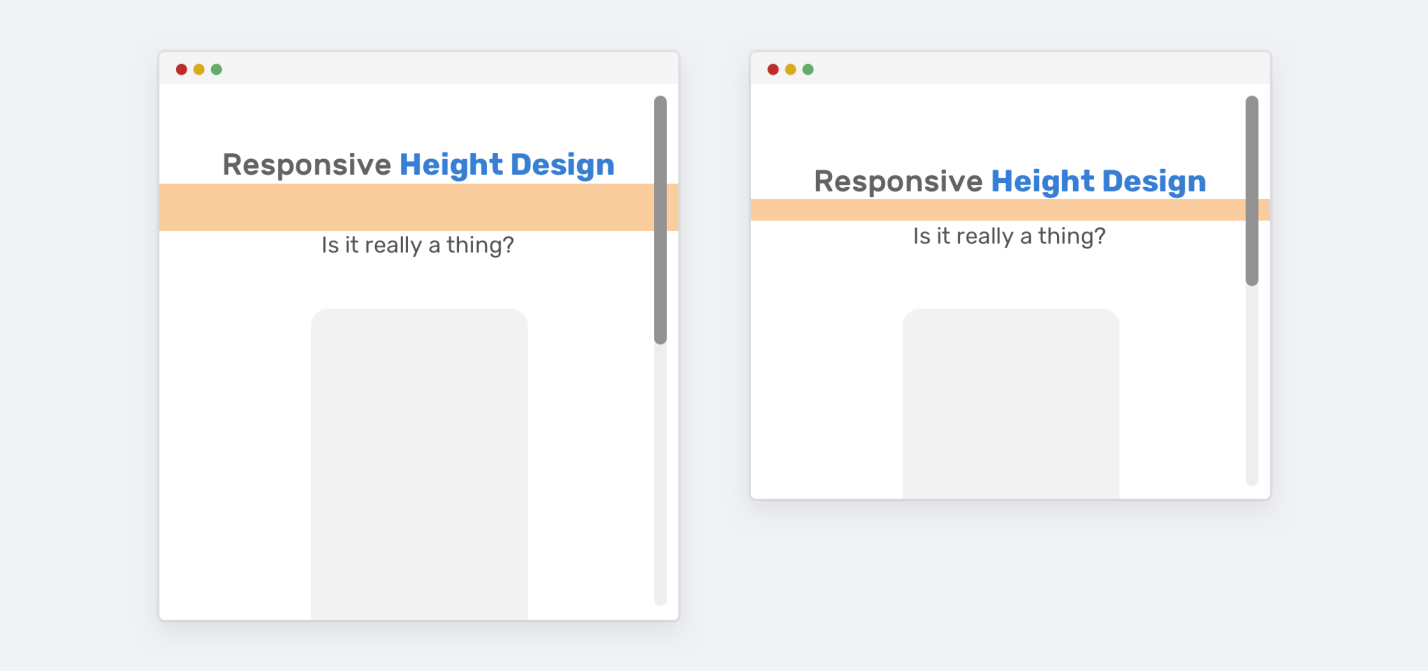
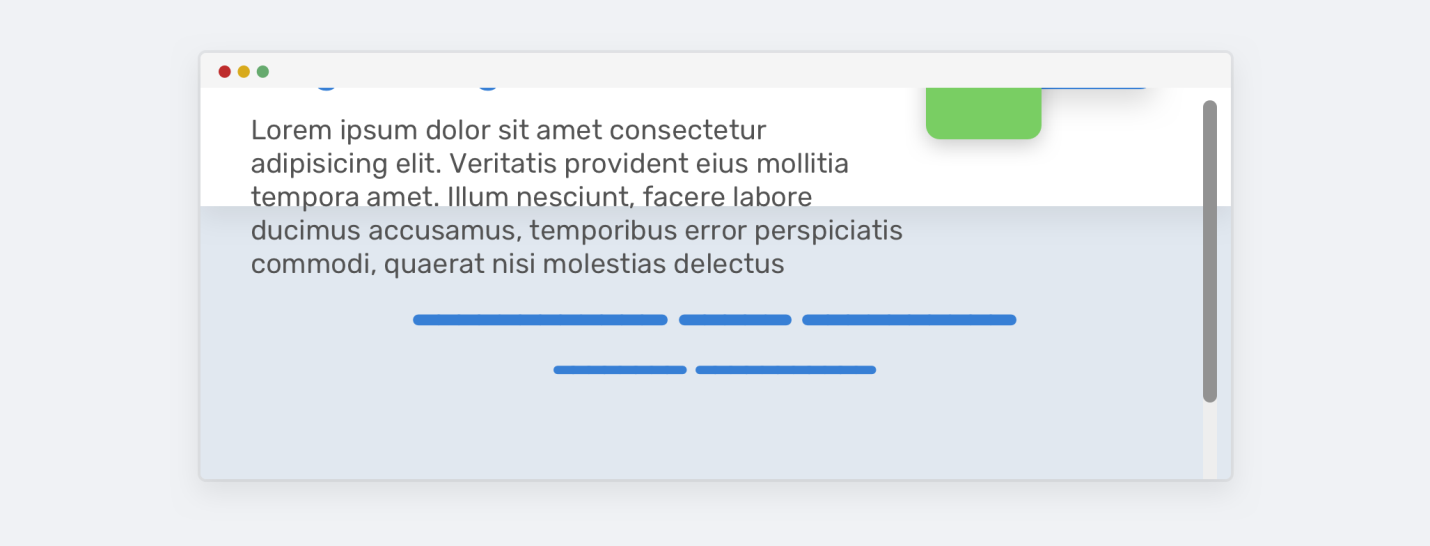
Выглядит всё это очень хорошо, но лишь до тех пор, пока не уменьшится высота окна браузера. Высоты верхней части страницы не хватит для того чтобы вместить иллюстрацию и текст. В результате элементы верхней части страницы перекроют содержимое других её разделов.

Уменьшение высоты окна браузера «ломает» дизайн
Обратите внимание на то, как изображения накладываются на раздел страницы, расположенный под её верхней частью. Происходит это из-за того, что им не хватает места. Взглянем на код к этому примеру.
Вот разметка:
Вот стили:
Рассмотрим несколько вариантов решения подобных проблем:
Можно скомбинировать оба эти похода и получить более надёжное решение таких проблем:
Итак, мы решили, что «вертикальные» медиазапросы — это стабильный и полезный механизм. Но использование значения

Текст перекрывает раздел сайта, в котором его быть не должно
Для исправления этой проблемы можно, вместо свойства
Нет ничего плохого в том, чтобы заголовок страницы оставался бы на одном месте при её прокрутке. Но нужно сделать так, чтобы этот заголовок имел бы фиксированную позицию только в том случае, если на экране достаточно вертикального пространства.

Фиксированный заголовок страницы
Тут показан сайт, который просматривают в ландшафтном режиме. Обратите внимание на то, что заголовок занимает слишком много вертикального пространства. Важно ли это для пользователя? В большинстве случаев — нет. Но улучшить ощущения пользователя от работы с сайтом можно, прибегнув к следующему медиазапросу:
При таком подходе в ландшафтном режиме заголовок фиксироваться не будет.
Я заметил это в навигационном меню Twitter. А именно, речь идёт о комбинации «вертикальных» медиазапросов и паттерна Priority+.

Выделенные элементы будут скрыты в том случае, если им не хватит места
Когда меняется высота области просмотра, менее важные элементы (пункты меню
А вот — мой твит, в котором анализируется применение этого подхода в Twitter.
Следующий пример связан с предыдущим. Имеется вертикальная навигационная панель (боковая панель, сайдбар). Если высота области просмотра невелика — можно немного уменьшить вертикальное расстояние между навигационными элементами, что слегка улучшит внешний вид страницы.

Расстояние между элементами и высота области просмотра
Вот стили к этому примеру:
А тут можно посмотреть видео к нему.
Кроме того, можно отметить, что в подобной ситуации модификации можно подвергнуть и размер шрифта, что, при уменьшении высоты окна браузера, даст ещё больше места для элементов.
Верхнему разделу страницы нужно некоторое свободное вертикальное пространство, дающее ему немного «воздуха». Размеры этого пространства могут зависеть от высоты области просмотра.

Чем выше страница — тем больше «воздуха».
Так выглядят стили к этому примеру:
Как вы, возможно, уже знаете, от модальных компонентов ожидается, как минимум, горизонтальное выравнивание по центру. Но может понадобиться выровнять подобный элемент и по вертикали. Это возможно, но приводит к неприятностям при изменении объёмов данных, выводимых такими элементами.
Если модальный элемент содержит правильный объём данных, то выглядит он, как показано ниже, очень хорошо.

Правильный модальный элемент
Вот стили для этого элемента:
А вот если в таком же элементе нужно будет вывести больше текста — всё уже будет далеко не так хорошо. А именно, элемент заполнит экран по вертикали и пользователь не сможет прокручивать его содержимое.

Слишком высокий модальный элемент
Эта проблема возникает по следующим причинам:
Вот CSS-код, в котором эти проблемы решены:
Обратите внимание на то, что тут использованы свойства

Модальный элемент, подходящий для вывода длинных текстов
Проектируя сайты с учётом тех впечатлений, которые вызовет работа с ними у пользователей, лучше всего строить их дизайн, опираясь на ширину и высоту окна браузера. Может, кому-то покажется странным тестирование страниц в окнах разной высоты, но такое тестирование себя оправдывает. Здесь я рассказал о важности «вертикального» подхода к дизайну сайтов, о том, как проектировать страницы в расчёте на их правильный вывод в областях просмотра разной высоты, рассмотрел примеры. Надеюсь, вам всё это пригодится.
Обращаете ли вы внимание на то, как создаваемые вами веб-страницы выглядят в окнах браузера разной высоты?



При работе над веб-сайтом не очень правильно делать некие предположения, не опираясь на реальные данные. Поэтому очень важно брать на себя ответственность по проверке сайтов в окнах браузеров разной ширины и разной высоты.
Зачем проверять страницы в окнах браузеров разной высоты?
Хороший вопрос. Прежде чем переходить к примерам и к сценариям использования таких проверок, мне хотелось бы рассказать о проблемах, которые случаются с сайтами, не приспособленными к работе в областях просмотра разной высоты. Это поможет вам лучше понять то, о чём речь пойдёт дальше.
Неправильные предположения о том, как будут пользоваться сайтом, — это один из важнейших факторов, негативно влияющих на работу веб-дизайнера. Например, неправильно будет рассчитывать на то, что сайтом будут пользоваться, разворачивая браузер на весь экран. Вместо этого нужно рассчитывать на худшее.

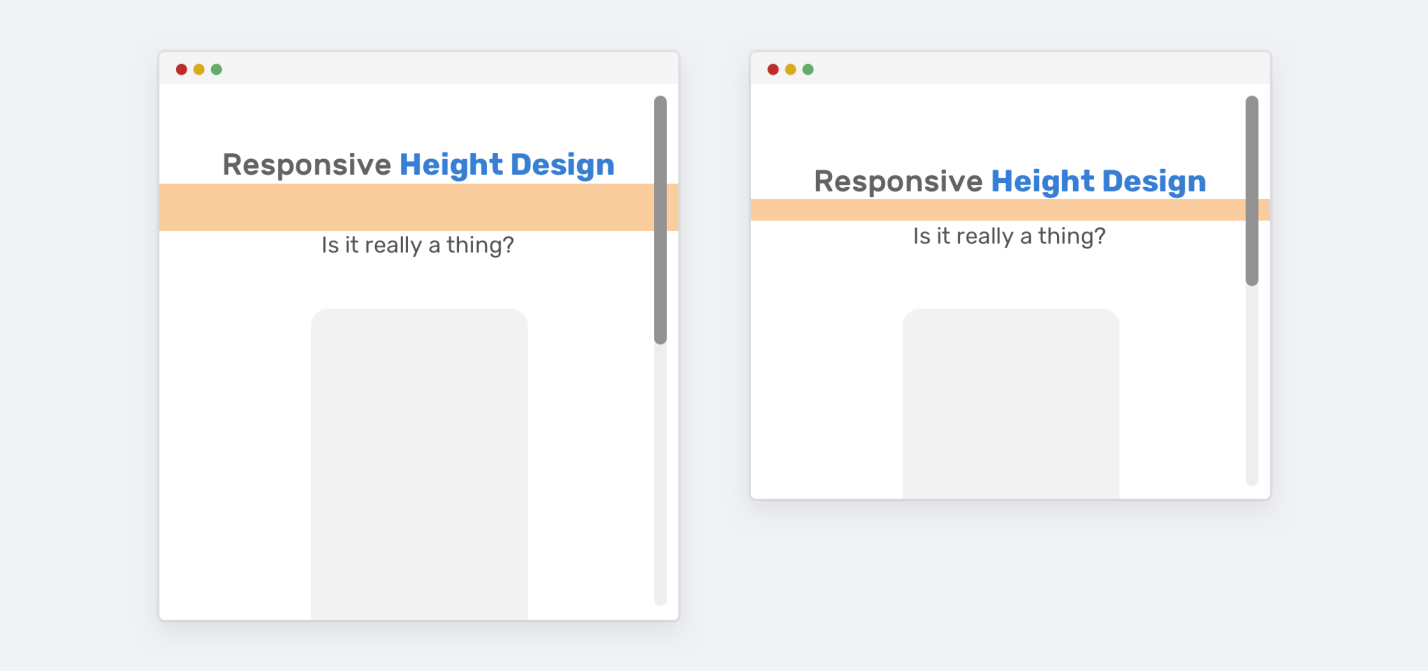
Предположения и реальность
Выше приведена иллюстрация моих слов. В реальности далеко не все пользователи работают с браузерами так, как предполагает дизайнер. Я сам сталкивался с сайтами, которые плохо выглядели в окнах браузеров уменьшенной высоты.
Инструменты разработчика браузера
Изменение размеров браузера по вертикали — это не единственный способ воздействия на высоту области просмотра. Так, например, когда открывают панель инструментов разработчика, она тоже отнимает часть вертикального пространства.

Панель инструментов разработчика занимает часть окна браузера
Открытие инструментов разработчика может «поломать» дизайн сайта или пролить свет на проблемы, возможность появления которых никто не ожидал. Выделенная область рисунка представляет текущую высоту области просмотра. Если открыть инструменты разработчика, просматривая сайт на маленьком экране ноутбука, это приведёт к тому, что видимой окажется лишь небольшая область страницы.
Подумаем над одним важным вопросом: «Можно ли улучшить впечатления пользователя от работы с сайтом в то время, когда его просматривают в окне браузера небольшой высоты?». Я могу дать положительный ответ на этот вопрос. Полагаю, теории нам хватит. Давайте учиться «вертикальному» подходу к стилизации страниц.
«Вертикальный» CSS
Некоторые дизайнеры и разработчики уделяют основное внимание внешнему виду страницы, который она принимает в окнах разной ширины. При этом они отодвигают на второй план исследование поведения страницы в окнах разной высоты. А это — очень важно. Например, некто работает над дизайном страницы и ему дали инструкции относительно того, как некий компонент должен выглядеть в окнах браузера разной ширины. А как насчёт окон разной высоты?

На большом телефоне навигационные элементы заполняют доступное вертикальное пространство. На телефоне среднего размера уменьшается размер шрифта и расстояние между элементами. На маленьком телефоне вертикального пространства недостаточно для вывода всех элементов. Поэтому они размещаются в 2 колонки.
На этом рисунке показано навигационное меню, внешний вид которого подстраивается под высоту области просмотра. Цель дизайнера заключается в том, чтобы меню заполнило бы всё доступное ему пространство. На небольших экранах уменьшается размер шрифта и расстояние между элементами меню. Если же экран телефона совсем мал (например, как у iPhone 5), элементы выводятся в двух колонках. Подобные сценарии использования сайтов часто упускают из виду. В результате сайты или совсем не приспосабливают к работе на экранах разной высоты, или оптимизируют их лишь тогда, когда какой-нибудь посетитель сайта сообщит о проблеме.
В деле подстройки сайта под области просмотра разной высоты нам может помочь CSS. А именно, речь идёт о двух основных техниках:
- Медиазапросы, учитывающие высоту области просмотра.
- Единицы измерения, имеющие отношение к области просмотра.
Медиазапросы, учитывающие высоту области просмотра
Как вы, наверняка, уже знаете, в CSS можно использовать медиазапросы, учитывающие ширину области просмотра:
@media (min-width: 700px) {
.element {
/* do something.. */
}
}
А вот медиазапросы, учитывающие высоту окон браузеров, используются гораздо реже:
@media (min-height: 500px) {
.element {
/* do something.. */
}
}
/* или */
@media (orientation: landscape) {
.element {
/* do something.. */
}
}
Единицы измерения, имеющие отношение к области просмотра
Использование единиц измерения, имеющих отношение к размерам области просмотра, может помочь в деле улучшения впечатлений пользователей от работы с сайтами. Например, с учётом высоты области просмотра можно регулировать расстояние между элементами по вертикали.
.hero__title {
margin-bottom: calc(10px + 5vh);
}

Чем выше окно браузера — тем больше расстояние между элементами
Всё это может показаться приятной мелочью, ни на что особо не влияющей, но лишь до тех пор, пока не взглянуть на подобную страницу на большом мониторе — вроде 27-дюймового дисплея iMac. Тогда окажется, что высота области просмотра слишком велика. Но у нас, к счастью, есть способ ограничить размеры
margin-bottom. Сделать это можно, например, следующими способами:- С помощью медиазапросов.
- С использованием CSS-функций сравнения.
Первый способ (медиазапрос), безусловно, отличается лучшей браузерной поддержкой. Суть его заключается в том, чтобы ограничить максимальное значение
margin-bottom в тех случаях, когда страница выводится на очень больших экранах.@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}
Второй способ заключается в использовании CSS-функции
clamp(). При подборе значений, передаваемых этой функции, мы, в данном случае, задаём минимальный размер отступа, равный 10px, максимальный — 50px, а значения, находящиеся между этими двумя, зависят от размеров окна браузера..hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
}
Если вам эта тема интересна — взгляните на мои статьи о единицах измерения, зависящих от размеров области просмотра страницы и о CSS-функциях.
Ниже мы поговорим о различных способах использования «вертикальных» медиазапросов.
Примеры и сценарии
▍Элементы страниц, накладывающиеся друг на друга при изменении высоты окна браузера
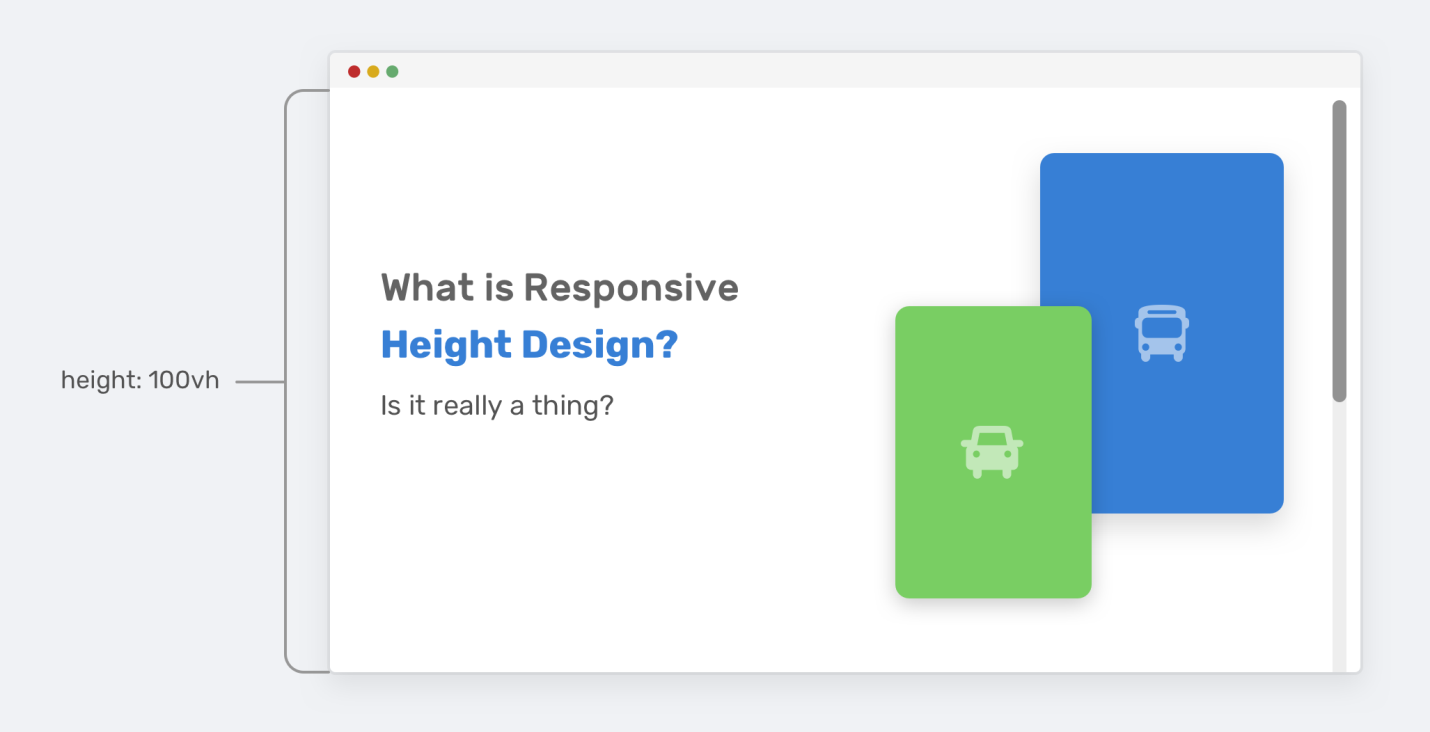
В этом примере рассматривается страница, в верхнем разделе которой имеется заголовок и иллюстрация. Высота этой части страницы составляет
100vh, что равносильно 100% высоты области просмотра.
Верхняя часть страницы высотой 100vh
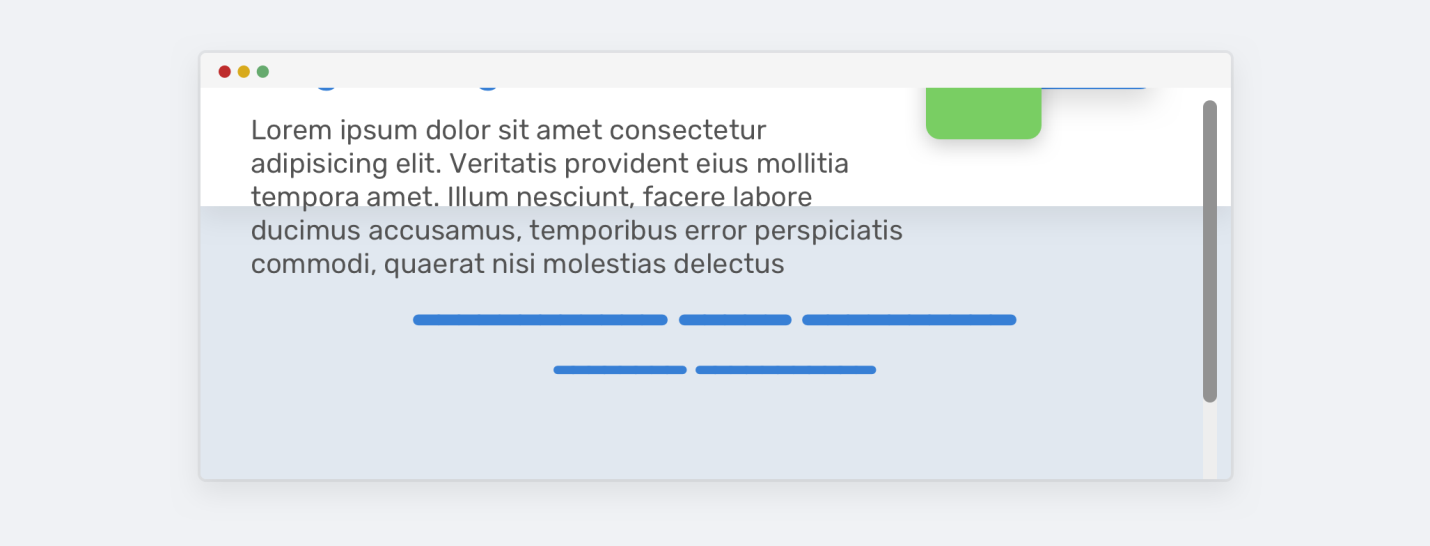
Выглядит всё это очень хорошо, но лишь до тех пор, пока не уменьшится высота окна браузера. Высоты верхней части страницы не хватит для того чтобы вместить иллюстрацию и текст. В результате элементы верхней части страницы перекроют содержимое других её разделов.

Уменьшение высоты окна браузера «ломает» дизайн
Обратите внимание на то, как изображения накладываются на раздел страницы, расположенный под её верхней частью. Происходит это из-за того, что им не хватает места. Взглянем на код к этому примеру.
Вот разметка:
<div class="hero">
<div class="hero__wrapper">
<div class="hero__content"><!-- content --></div>
<img class="hero__thumb" src="figure.png" alt="" />
</div>
</div>
Вот стили:
.hero {
height: 100vh;
}
.hero__thumb {
flex: 0 0 550px;
width: 550px;
}
Рассмотрим несколько вариантов решения подобных проблем:
- Можно задать изображению фиксированные размеры (свойства
widthиheight), а не только его ширину (width). Отсутствие свойстваheight— это одна из причин нашей проблемы. - Можно применять к верхнему разделу страницы свойство
height: 100vhтолько в том случае, если высота области просмотра больше700px(понятно, что конкретные значения, используемые в медиазапросе, будут зависеть от каждой конкретной ситуации).
Можно скомбинировать оба эти похода и получить более надёжное решение таких проблем:
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* Чтобы изображение не сжималось */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
}
}
Итак, мы решили, что «вертикальные» медиазапросы — это стабильный и полезный механизм. Но использование значения
100vh — дело рискованное, так как, если даже можно ограничить размеры изображения, может случиться так, что размеры текста ограничить не получится. Например, если текст в верхнем разделе страницы окажется длиннее, то мы столкнёмся с новым вариантом уже знакомой нам проблемы.
Текст перекрывает раздел сайта, в котором его быть не должно
Для исправления этой проблемы можно, вместо свойства
height, использовать свойство min-height. При таком подходе, в том случае, если содержимое раздела окажется больше, чем он способен вместить, его размеры увеличатся и его содержимое не перекроет следующий раздел.@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}
▍Фиксированный заголовок страницы
Нет ничего плохого в том, чтобы заголовок страницы оставался бы на одном месте при её прокрутке. Но нужно сделать так, чтобы этот заголовок имел бы фиксированную позицию только в том случае, если на экране достаточно вертикального пространства.

Фиксированный заголовок страницы
Тут показан сайт, который просматривают в ландшафтном режиме. Обратите внимание на то, что заголовок занимает слишком много вертикального пространства. Важно ли это для пользователя? В большинстве случаев — нет. Но улучшить ощущения пользователя от работы с сайтом можно, прибегнув к следующему медиазапросу:
@media (min-height: 700px) {
.site-header {
/* position: fixed или position: sticky */
}
}
При таком подходе в ландшафтном режиме заголовок фиксироваться не будет.
▍Скрытие элементов, которые менее важны, чем другие
Я заметил это в навигационном меню Twitter. А именно, речь идёт о комбинации «вертикальных» медиазапросов и паттерна Priority+.

Выделенные элементы будут скрыты в том случае, если им не хватит места
Когда меняется высота области просмотра, менее важные элементы (пункты меню
Bookmarks и Lists) становятся подпунктами пункта More. Это — хороший пример использования «вертикальных» медиазапросов..nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}
А вот — мой твит, в котором анализируется применение этого подхода в Twitter.
▍Навигационные элементы и изменение высоты области просмотра
Следующий пример связан с предыдущим. Имеется вертикальная навигационная панель (боковая панель, сайдбар). Если высота области просмотра невелика — можно немного уменьшить вертикальное расстояние между навигационными элементами, что слегка улучшит внешний вид страницы.

Расстояние между элементами и высота области просмотра
Вот стили к этому примеру:
.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
}
А тут можно посмотреть видео к нему.
Кроме того, можно отметить, что в подобной ситуации модификации можно подвергнуть и размер шрифта, что, при уменьшении высоты окна браузера, даст ещё больше места для элементов.
▍Верхний раздел страницы и высота области просмотра
Верхнему разделу страницы нужно некоторое свободное вертикальное пространство, дающее ему немного «воздуха». Размеры этого пространства могут зависеть от высоты области просмотра.

Чем выше страница — тем больше «воздуха».
Так выглядят стили к этому примеру:
.hero {
padding-top: 24px;
padding-bottom: 24px;
}
@media (min-height: 700px) {
.hero {
padding-top: 40px;
padding-bottom: 40px;
}
}
▍Модальные компоненты
Как вы, возможно, уже знаете, от модальных компонентов ожидается, как минимум, горизонтальное выравнивание по центру. Но может понадобиться выровнять подобный элемент и по вертикали. Это возможно, но приводит к неприятностям при изменении объёмов данных, выводимых такими элементами.
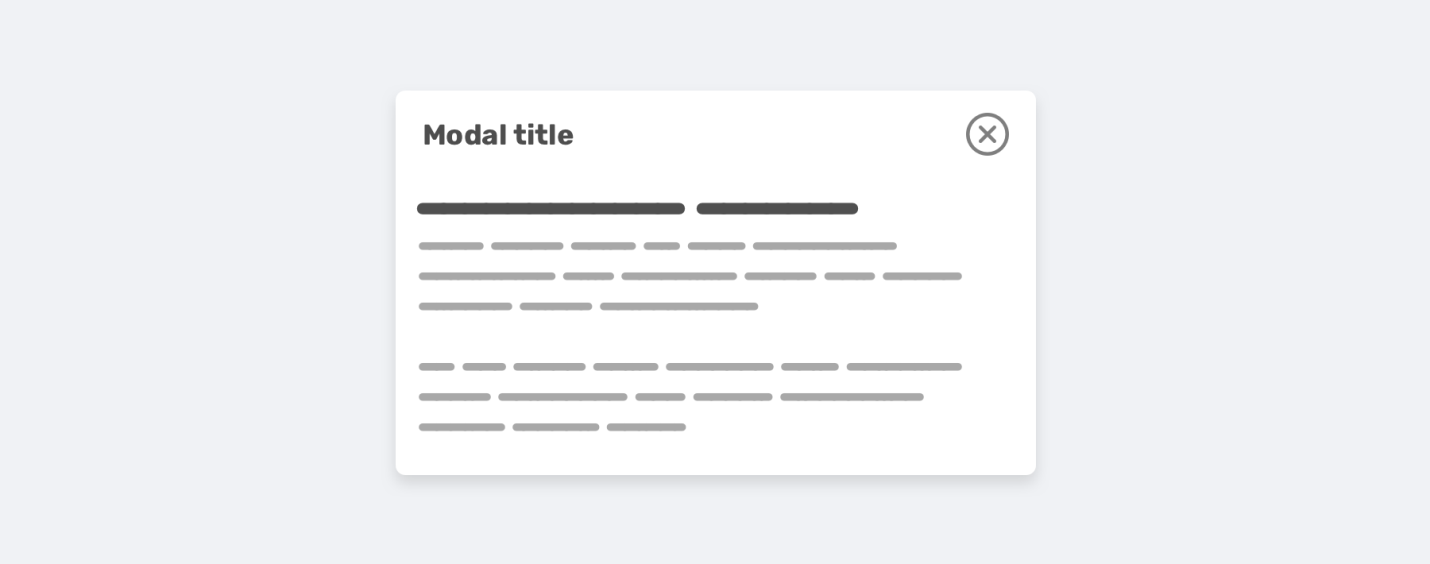
Если модальный элемент содержит правильный объём данных, то выглядит он, как показано ниже, очень хорошо.

Правильный модальный элемент
Вот стили для этого элемента:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}
А вот если в таком же элементе нужно будет вывести больше текста — всё уже будет далеко не так хорошо. А именно, элемент заполнит экран по вертикали и пользователь не сможет прокручивать его содержимое.

Слишком высокий модальный элемент
Эта проблема возникает по следующим причинам:
- У модального элемента не задана высота.
- Элемент центрован по вертикали (это ускорит появление проблемы).
Вот CSS-код, в котором эти проблемы решены:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}
Обратите внимание на то, что тут использованы свойства
min-height и min-width. Первое нужно для того чтобы элемент выглядел бы хорошо даже в тех случаях, когда он выводит короткий текст. А второе позволяет ограничить его высоту заданным значением вместо того, чтобы задавать ему неизменную высоту.
Модальный элемент, подходящий для вывода длинных текстов
Итоги
Проектируя сайты с учётом тех впечатлений, которые вызовет работа с ними у пользователей, лучше всего строить их дизайн, опираясь на ширину и высоту окна браузера. Может, кому-то покажется странным тестирование страниц в окнах разной высоты, но такое тестирование себя оправдывает. Здесь я рассказал о важности «вертикального» подхода к дизайну сайтов, о том, как проектировать страницы в расчёте на их правильный вывод в областях просмотра разной высоты, рассмотрел примеры. Надеюсь, вам всё это пригодится.
Обращаете ли вы внимание на то, как создаваемые вами веб-страницы выглядят в окнах браузера разной высоты?