В этом материале рассматриваются 5 эффективных инструментов, которые позволяют ускорить разработку программного обеспечения, не ухудшая качество готового продукта. Эти инструменты применимы в самых разных масштабах — от уровня отдельных программистов, до уровня компаний из сферы информационных технологий.
Каждому программисту хочется работать продуктивнее и при этом не «выгореть». Как, работая столько же, сколько обычно, успеть сделать больше? Как тому, кто трудится в команде, помочь сослуживцам работать эффективнее, но при этом не становиться кем-то вроде надсмотрщика? Найти ответы на эти вопросы можно, пользуясь правильными инструментами.

В частности, в этом материале мы поговорим о 5 группах таких инструментов. Это — дизайн-системы, линтеры, средства для автоматического форматирования кода, CI/CD-системы и IaaS/PaaS-провайдеры. Всё это позволяет программистам автоматизировать рутинные процессы, а значит, освободить время, необходимое для решения самых важных задач, связанных с разработкой собственных продуктов.

Библиотека компонентов
Понятие «дизайн-система» может быть сведено к понятию «библиотека компонентов». Библиотека компонентов используется для создания программных проектов из стандартизированных строительных блоков, предназначенных для многократного использования.
Но, на практике, «дизайн-система» — это нечто гораздо более масштабное, чем «библиотека компонентов»! В состав дизайн-системы, помимо, собственно, компонентов, входят и паттерны проектирования, и руководства по использованию компонентов, и документация, и сведения о владельцах объектов, и средства для обсуждения проектов, и «дорожная карта» продукта, и много чего ещё.
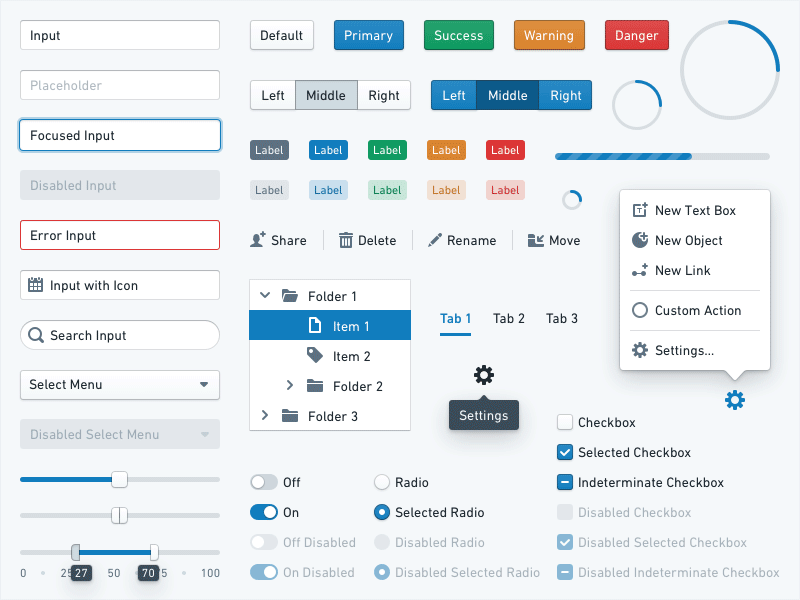
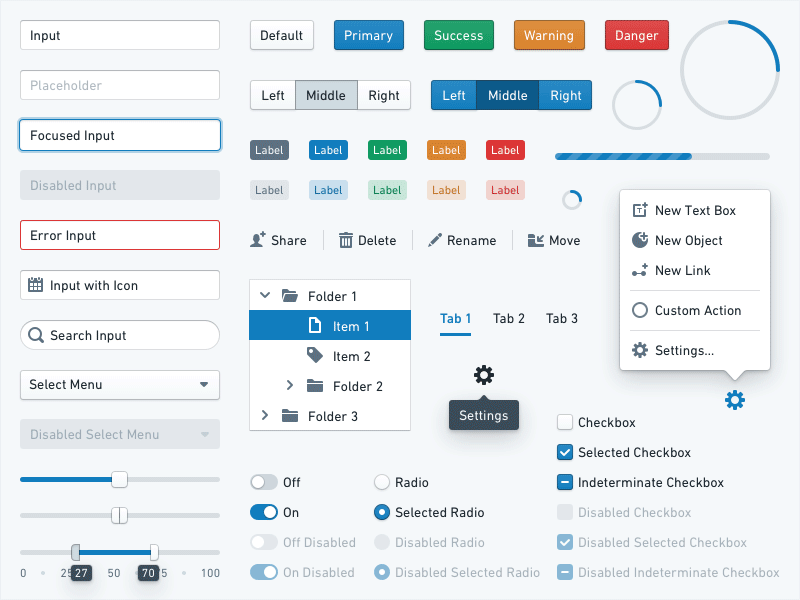
Если говорить о компонентах, о строительных блоках программных продуктов, то среди них могут присутствовать аватары, бейджи, кнопки, выпадающие списки, поля для ввода данных в формы, иконки, ссылки, модальные окна, индикаторы выполнения длительных задач, всплывающие подсказки. Всё это, как кубики Лего, можно собирать, создавая на основе всего этого страницы и реализуя возможности, необходимые приложению.
Дизайн-системы дают тем, кто их использует, огромные преимущества, позволяя развивать пользовательские интерфейсы проектов по мере развития соответствующих продуктов и компаний, занимающихся их разработкой. Среди сильных сторон дизайн-систем отметим следующие:
Если вы решите создать собственную дизайн-систему — учитывайте то, что это — очень большая работа! Дизайн-системы — это полноценные проекты, а не нечто такое, чем занимаются в свободное от основной работы время. Если же окажется, что на реализацию подобного проекта у вас просто нет времени или ресурсов, можете взглянуть на готовые решения. Например — на Material-UI, на Spectrum или на Ant Design.

Работа с линтером
Линтеры, наподобие ESLint для JavaScript, выполняют статический анализ кода. Они умеют автоматически выявлять синтаксические ошибки и даже ошибки, выражающиеся в отступлении от неких рекомендованных приёмов разработки. Линтер можно включить в процесс сборки проекта, или, воспользовавшись хуками Git, проверять с помощью линтера код перед отправкой в репозиторий. Линтеры кода полезны тем, что автоматизируют решение задач, вроде поиска пропущенной фигурной скобки, которые нелегко решать людям. А вот машины отлично справляются с подобными задачами.
Если говорить о ESLint, то можно отметить, что этот линтер поддаётся глубокой настройке. Существует, кроме того, огромное количество плагинов для него. Например, для того чтобы обнаруживать проблемы с доступностью контента, можно установить плагин eslint-plugin-jsx-a11y. А плагин eslint-plugin-react поможет придерживаться «лучших практик» при разработке React-приложений. Есть, кроме того, целые наборы плагинов, которые позволяют быстро организовать множество проверок, не тратя время на самостоятельный подбор плагинов. Один из таких наборов, пользующийся популярностью среди разработчиков, это пакет eslint-config-airbnb, который включает в себя параметры ESLint, рекомендованные Airbnb.
Средства для автоматического форматирования кода, вроде Prettier, помогут отформатировать JavaScript-, HTML- и CSS-код и даже содержимое markdown-файлов. Они, что роднит их с линтерами, помогают автоматизировать задачи, которые тяжело решать людям.
Использование средств для форматирования кода означает, что члены команды больше не будут спорить о том, как правильно оформлять код. Что применять — пробелы или знаки табуляции? Ставить или нет точку с запятой? Использовать или нет замыкающие запятые? Ответы на эти и другие подобные вопросы даются один раз — при настройке того же Prettier. Благодаря применению средства для автоматического форматирования кода весь код проекта будет выглядеть аккуратно и единообразно, в нём будут применяться стандарты, принятые в компании. Это ещё и означает облегчение работы тех, кто проводит код-ревью. Им больше не придётся делать замечания, касающиеся пропущенной точки с запятой или отсутствующей пустой строки. Благодаря тому, что Prettier берёт на себя задачи форматирования кода, разработчики могут потратить освободившееся благодаря этому время на решение действительно важных задач — на работу над функционалом приложения и на заботу о высоком качестве кода.
Вот настройки Prettier, которыми пользуюсь я:
Посмотрим, во что Prettier, вооружённый этими настройками, способен превратить такой вот неприглядный фрагмент кода:
Собственно говоря — вот тот же код, обработанный Prettier:
По мере того, как растут сложность и размеры приложения, складывается ситуация, когда программист просто не в состоянии помнить о том, как именно работают все механизмы проекта. Кроме того, нереальной и очень дорогой становится задача полного ручного тестирования проекта.
Модульные, интеграционные, сквозные тесты позволяют обрести уверенность в том, что проект работает так, как ожидается. Они играют роль документации и позволяют защититься от ошибок, которые могут появиться в системе по мере её совершенствования. Если вы полагаете, что написание тестов — это пустая трата времени, вспомните о том, что тесты пишут в расчёте на будущее.
CI/CD-системы позволяют, в теории, гарантировать работоспособность кода из ветки master. Для того чтобы прибегнуть к возможностям таких систем, можно подключить к репозиторию специализированные сервисы. Например — Travis CI, CircleCI, GitLab CI/CD или Heroku CI. В ходе настройки подобного сервиса можно сделать так, чтобы при выполнении операций, предусмотренных CI/CD-цепочкой, после каждого коммита проводился бы запуск линтеров и автоматизированных тестов. Кроме того, можно настроить систему так, чтобы объединение кода с веткой master можно было бы произвести лишь в том случае, если успешно пройдены все проверки и все тесты.
Наличие тестов в проекте и регулярное тестирование кода (и при локальной разработке, и при выполнении операций, предусмотренных CI/CD-цепочкой) позволяет сэкономить время, которое иначе было бы потрачено на ручное тестирование приложения.
Использование услуг IaaS-провайдеров (Infrastructure as a Service, инфраструктура как услуга) и PaaS-провайдеров (Platform as a Service, платформа как услуга) позволяет снять с себя задачи по управлению инфраструктурой. Среди известных IaaS-провайдеров можно отметить Amazon Web Services, Google Cloud Platform и Microsoft Azure. К PaaS-провайдерам относятся такие платформы, как Heroku и Netlify.
Например, если некто использует управляемую базу данных наподобие Amazon Relational Database Service (RDS), это значит, что ему не нужно беспокоиться о выполнении расширения базы данных или об установке патчей безопасности. Использование службы уведомлений наподобие Amazon Simple Notification Service (SNS) означает, что не нужно создавать собственные системы для отправки электронных писем или текстовых сообщений.
Развёртывание приложения на платформе Heroku ведёт, кроме прочего, к тому, что владельцу приложения не нужно думать о масштабировании ресурсов по мере роста потребностей проекта. Горизонтальное и вертикальное масштабирование могут выполняться автоматически.
Если специализированная компания берёт на себя задачи по управлению инфраструктурой, это значит, что тот, кто пользуется этой инфраструктурой, может уделять больше времени своему продукту и тратить меньше времени на выполнение рутинных задач.
Каждый из затронутых в этом материале инструментов помогает решать различные задачи, являющиеся неотъемлемой частью процессов разработки программного обеспечения. Дизайн-системы, линтеры, средства для форматирования кода, автоматизированные тесты, CI/CD-системы, IaaS/PaaS-провайдеры — всё это способно значительно повысить скорость разработки. Выбрав инструменты и потратив некоторое время на их первоначальную настройку, можно будет лишь удивляться тому, насколько высокой может быть производительность труда команды, в которой они используются. Но решение о применении тех или иных инструментов, конечно, остаётся за разработчиком.
В результате тем, кто хочет повысить личную и командную продуктивность труда, можно порекомендовать подобрать подходящие инструменты и автоматизировать с их помощью всё, что можно автоматизировать. Это позволит уделить основное внимание созданию приложений — тому, ради чего, в сущности, и занимаются программированием.
Какими инструментами для автоматизации труда программистов вы пользуетесь?


Каждому программисту хочется работать продуктивнее и при этом не «выгореть». Как, работая столько же, сколько обычно, успеть сделать больше? Как тому, кто трудится в команде, помочь сослуживцам работать эффективнее, но при этом не становиться кем-то вроде надсмотрщика? Найти ответы на эти вопросы можно, пользуясь правильными инструментами.

В частности, в этом материале мы поговорим о 5 группах таких инструментов. Это — дизайн-системы, линтеры, средства для автоматического форматирования кода, CI/CD-системы и IaaS/PaaS-провайдеры. Всё это позволяет программистам автоматизировать рутинные процессы, а значит, освободить время, необходимое для решения самых важных задач, связанных с разработкой собственных продуктов.
Дизайн-системы

Библиотека компонентов
Понятие «дизайн-система» может быть сведено к понятию «библиотека компонентов». Библиотека компонентов используется для создания программных проектов из стандартизированных строительных блоков, предназначенных для многократного использования.
Но, на практике, «дизайн-система» — это нечто гораздо более масштабное, чем «библиотека компонентов»! В состав дизайн-системы, помимо, собственно, компонентов, входят и паттерны проектирования, и руководства по использованию компонентов, и документация, и сведения о владельцах объектов, и средства для обсуждения проектов, и «дорожная карта» продукта, и много чего ещё.
Если говорить о компонентах, о строительных блоках программных продуктов, то среди них могут присутствовать аватары, бейджи, кнопки, выпадающие списки, поля для ввода данных в формы, иконки, ссылки, модальные окна, индикаторы выполнения длительных задач, всплывающие подсказки. Всё это, как кубики Лего, можно собирать, создавая на основе всего этого страницы и реализуя возможности, необходимые приложению.
Дизайн-системы дают тем, кто их использует, огромные преимущества, позволяя развивать пользовательские интерфейсы проектов по мере развития соответствующих продуктов и компаний, занимающихся их разработкой. Среди сильных сторон дизайн-систем отметим следующие:
- Во-первых, дизайн-система помогает в деле создания единообразного пользовательского интерфейса. Дело тут в том, что при применении дизайн-системы в разных частях приложения используются одни и те же компоненты.
- Во-вторых, дизайнеры и программисты могут, благодаря использованию дизайн-системы, быстрее работать, так как им не приходится тратить многие часы и дни, занимаясь «изобретением колеса» и постоянно создавая новые варианты чего-то вроде модального окна. Вместо этого в дизайн-системе будет присутствовать единственное универсальное модальное окно, которое можно использовать везде, где оно может понадобиться.
- В-третьих, использование набора компонентов, применяемых в масштабах всей организации, упрощает задачу изменения оформления приложения. Изменения при таком подходе выполняются быстро и оказывают влияние на всё приложение. Например, если нужно поменять стили кнопки, используемой в приложении, достаточно выполнить необходимые настройки в дизайн-системе. После этого изменения отразятся на всех кнопках, используемых в приложении.
- В-четвёртых, дизайн-системы позволяют разработчикам сосредоточиться на сложных UX-задачах. Вместо того, чтобы при работе над новыми возможностями тратить время на размышления о том, как должны работать выпадающие списки и модальные окна, UX-дизайнеры могут сосредоточиться на пользовательском опыте в целом и сделать так, чтобы конечному пользователю было бы комфортно работать с приложением.
Если вы решите создать собственную дизайн-систему — учитывайте то, что это — очень большая работа! Дизайн-системы — это полноценные проекты, а не нечто такое, чем занимаются в свободное от основной работы время. Если же окажется, что на реализацию подобного проекта у вас просто нет времени или ресурсов, можете взглянуть на готовые решения. Например — на Material-UI, на Spectrum или на Ant Design.
Линтеры

Работа с линтером
Линтеры, наподобие ESLint для JavaScript, выполняют статический анализ кода. Они умеют автоматически выявлять синтаксические ошибки и даже ошибки, выражающиеся в отступлении от неких рекомендованных приёмов разработки. Линтер можно включить в процесс сборки проекта, или, воспользовавшись хуками Git, проверять с помощью линтера код перед отправкой в репозиторий. Линтеры кода полезны тем, что автоматизируют решение задач, вроде поиска пропущенной фигурной скобки, которые нелегко решать людям. А вот машины отлично справляются с подобными задачами.
Если говорить о ESLint, то можно отметить, что этот линтер поддаётся глубокой настройке. Существует, кроме того, огромное количество плагинов для него. Например, для того чтобы обнаруживать проблемы с доступностью контента, можно установить плагин eslint-plugin-jsx-a11y. А плагин eslint-plugin-react поможет придерживаться «лучших практик» при разработке React-приложений. Есть, кроме того, целые наборы плагинов, которые позволяют быстро организовать множество проверок, не тратя время на самостоятельный подбор плагинов. Один из таких наборов, пользующийся популярностью среди разработчиков, это пакет eslint-config-airbnb, который включает в себя параметры ESLint, рекомендованные Airbnb.
Средства для форматирования кода
Средства для автоматического форматирования кода, вроде Prettier, помогут отформатировать JavaScript-, HTML- и CSS-код и даже содержимое markdown-файлов. Они, что роднит их с линтерами, помогают автоматизировать задачи, которые тяжело решать людям.
Использование средств для форматирования кода означает, что члены команды больше не будут спорить о том, как правильно оформлять код. Что применять — пробелы или знаки табуляции? Ставить или нет точку с запятой? Использовать или нет замыкающие запятые? Ответы на эти и другие подобные вопросы даются один раз — при настройке того же Prettier. Благодаря применению средства для автоматического форматирования кода весь код проекта будет выглядеть аккуратно и единообразно, в нём будут применяться стандарты, принятые в компании. Это ещё и означает облегчение работы тех, кто проводит код-ревью. Им больше не придётся делать замечания, касающиеся пропущенной точки с запятой или отсутствующей пустой строки. Благодаря тому, что Prettier берёт на себя задачи форматирования кода, разработчики могут потратить освободившееся благодаря этому время на решение действительно важных задач — на работу над функционалом приложения и на заботу о высоком качестве кода.
Вот настройки Prettier, которыми пользуюсь я:
{
"tabWidth": 2,
"useTabs": false,
"printWidth": 80,
"semi": false,
"singleQuote": true,
"trailingComma": "es5",
"quoteProps": "as-needed",
"jsxSingleQuote": false,
"jsxBracketSameLine": false,
"bracketSpacing": true,
"arrowParens": "avoid",
"endOfLine": "auto",
"proseWrap": "preserve",
"htmlWhitespaceSensitivity": "css"
}
Посмотрим, во что Prettier, вооружённый этими настройками, способен превратить такой вот неприглядный фрагмент кода:
function HelloWorld({greeting = "hello", greeted = '"World"', silent = false, onMouseOver,}) {
if(!greeting){return null};
// TODO: Don't use random in render
let num = Math.floor (Math.random() * 1E+7).toString().replace(/\.\d+/ig, "")
return <div className='HelloWorld' title={`You are visitor number ${ num }`} onMouseOver={onMouseOver}>
<strong>{ greeting.slice( 0, 1 ).toUpperCase() + greeting.slice(1).toLowerCase() }</strong>
{greeting.endsWith(",") ? " " : <span style={{color: '\grey'}}>", "</span> }
<em>
{ greeted }
</em>
{ (silent)
? "."
: "!"}
</div>;
}
Собственно говоря — вот тот же код, обработанный Prettier:
function HelloWorld({
greeting = 'hello',
greeted = '"World"',
silent = false,
onMouseOver,
}) {
if (!greeting) {
return null
}
// TODO: Don't use random in render
let num = Math.floor(Math.random() * 1e7)
.toString()
.replace(/\.\d+/gi, '')
return (
<div
className="HelloWorld"
title={`You are visitor number ${num}`}
onMouseOver={onMouseOver}
>
<strong>
{greeting.slice(0, 1).toUpperCase() + greeting.slice(1).toLowerCase()}
</strong>
{greeting.endsWith(',') ? (
' '
) : (
<span style={{ color: 'grey' }}>", "</span>
)}
<em>{greeted}</em>
{silent ? '.' : '!'}
</div>
)
}
Автоматизированное тестирование и CI/CD-системы
По мере того, как растут сложность и размеры приложения, складывается ситуация, когда программист просто не в состоянии помнить о том, как именно работают все механизмы проекта. Кроме того, нереальной и очень дорогой становится задача полного ручного тестирования проекта.
Модульные, интеграционные, сквозные тесты позволяют обрести уверенность в том, что проект работает так, как ожидается. Они играют роль документации и позволяют защититься от ошибок, которые могут появиться в системе по мере её совершенствования. Если вы полагаете, что написание тестов — это пустая трата времени, вспомните о том, что тесты пишут в расчёте на будущее.
CI/CD-системы позволяют, в теории, гарантировать работоспособность кода из ветки master. Для того чтобы прибегнуть к возможностям таких систем, можно подключить к репозиторию специализированные сервисы. Например — Travis CI, CircleCI, GitLab CI/CD или Heroku CI. В ходе настройки подобного сервиса можно сделать так, чтобы при выполнении операций, предусмотренных CI/CD-цепочкой, после каждого коммита проводился бы запуск линтеров и автоматизированных тестов. Кроме того, можно настроить систему так, чтобы объединение кода с веткой master можно было бы произвести лишь в том случае, если успешно пройдены все проверки и все тесты.
Наличие тестов в проекте и регулярное тестирование кода (и при локальной разработке, и при выполнении операций, предусмотренных CI/CD-цепочкой) позволяет сэкономить время, которое иначе было бы потрачено на ручное тестирование приложения.
IaaS- и PaaS-провайдеры
Использование услуг IaaS-провайдеров (Infrastructure as a Service, инфраструктура как услуга) и PaaS-провайдеров (Platform as a Service, платформа как услуга) позволяет снять с себя задачи по управлению инфраструктурой. Среди известных IaaS-провайдеров можно отметить Amazon Web Services, Google Cloud Platform и Microsoft Azure. К PaaS-провайдерам относятся такие платформы, как Heroku и Netlify.
Например, если некто использует управляемую базу данных наподобие Amazon Relational Database Service (RDS), это значит, что ему не нужно беспокоиться о выполнении расширения базы данных или об установке патчей безопасности. Использование службы уведомлений наподобие Amazon Simple Notification Service (SNS) означает, что не нужно создавать собственные системы для отправки электронных писем или текстовых сообщений.
Развёртывание приложения на платформе Heroku ведёт, кроме прочего, к тому, что владельцу приложения не нужно думать о масштабировании ресурсов по мере роста потребностей проекта. Горизонтальное и вертикальное масштабирование могут выполняться автоматически.
Если специализированная компания берёт на себя задачи по управлению инфраструктурой, это значит, что тот, кто пользуется этой инфраструктурой, может уделять больше времени своему продукту и тратить меньше времени на выполнение рутинных задач.
Итоги
Каждый из затронутых в этом материале инструментов помогает решать различные задачи, являющиеся неотъемлемой частью процессов разработки программного обеспечения. Дизайн-системы, линтеры, средства для форматирования кода, автоматизированные тесты, CI/CD-системы, IaaS/PaaS-провайдеры — всё это способно значительно повысить скорость разработки. Выбрав инструменты и потратив некоторое время на их первоначальную настройку, можно будет лишь удивляться тому, насколько высокой может быть производительность труда команды, в которой они используются. Но решение о применении тех или иных инструментов, конечно, остаётся за разработчиком.
В результате тем, кто хочет повысить личную и командную продуктивность труда, можно порекомендовать подобрать подходящие инструменты и автоматизировать с их помощью всё, что можно автоматизировать. Это позволит уделить основное внимание созданию приложений — тому, ради чего, в сущности, и занимаются программированием.
Какими инструментами для автоматизации труда программистов вы пользуетесь?