В 1993 году, когда появилась Всемирная паутина, World-Wide-Web, веб-страницы были представлены статическими HTML-файлами, содержащими ссылки на другие такие же файлы. Но вскоре, благодаря таким технологиям, как CGI, Perl и Python, веб-сайты стали оснащать динамическим функционалом, который серьёзно расширил их возможности.
Я, с момента появления интернета, создал множество веб-проектов, используя самые разные языки, фреймворки и платформы. Я, кроме прочего, писал системы управления контентом, фреймворки для разработки приложений, движки для блогов, программы, обеспечивающие работу социальных сетей. Среди этих проектов есть такие, которыми я очень горжусь, а вот вспоминая о некоторых других особой гордости я не испытываю.
Недавно я пришёл к выводу о том, что я делал всё неправильно. Я собираюсь прекратить писать серверные веб-приложения, а в этой статье хочу объяснить причины, по которым вам стоит принять такое же решение.

Прекратите писать серверные веб-приложения
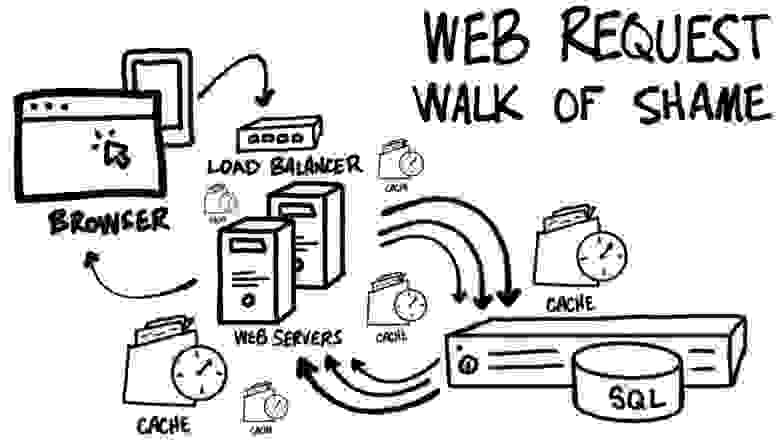
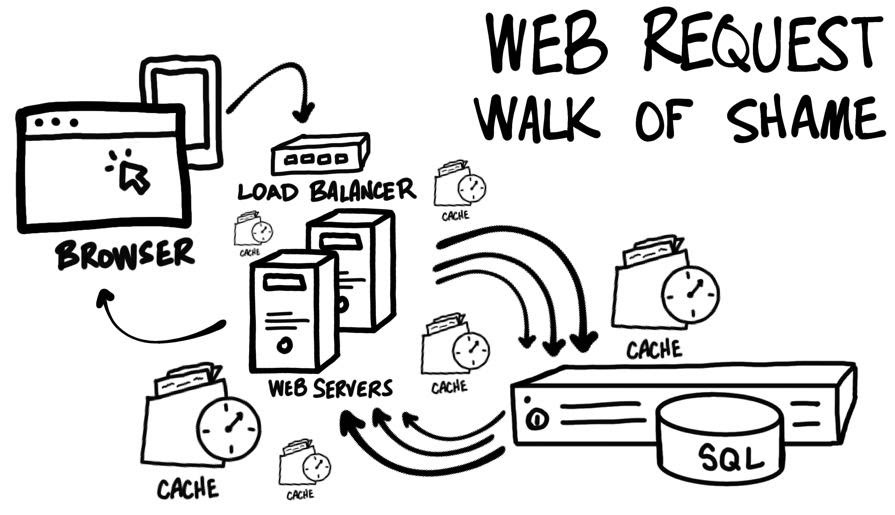
Рассмотрим типичный веб-запрос. Некто переходит по ссылке. Браузер выполняет запрос к серверу. Веб-сервер выполняет какой-то код и определяется с тем, что именно хочет увидеть посетитель, и что именно нужно отрендерить. Сервер загружает из базы данных нужную информацию и наполняет ей шаблон страницы. Сервер, наконец, рендерит то, что отправит в ответ на запрос, то есть — HTML-код, и отправляет это браузеру. Выглядит это всё довольно просто. Правда?
Как вам, возможно, известно, любое приложение, вышедшее за пределы «Hello World», очень быстро начинает сильно усложняться. Часто один запрос инициирует несколько обращений к базе данных или к другим внешним API. А чем больше обращений к базе данных и к различным службам — тем выше сетевая задержка. На разных уровнях информационных систем могут присутствовать кеши, нацеленные на решение проблем с производительностью, но усложняющие устройство систем. То, что мы называем «сервером», на самом деле, может быть представлено несколькими серверами, находящимися за балансировщиком нагрузки, что усложняет развёртывание систем.

Веб-запрос: путь позора
Обычно монолитные серверные приложения превращаются в монстров. А разбиение монолитного приложения на микросервисы означает необходимость выполнения больших объёмов работы. Это, кроме того, ещё сильнее усложняет информационные системы и плохо отражается на величинах задержек. Что же делать веб-разработчикам?
В последнее время то и дело встречаешься с понятием «JAMstack». Может, и вы что-то об этом слышали? Если предельно просто объяснить суть этого понятия, то окажется, что в JAMstack используются генераторы статических сайтов, с помощью которых создают страницы, содержащие HTML, CSS, JavaScript и другие материалы, а потом размещают это всё на CDN (Content Delivery Network, сеть доставки контента).
«Но это же… статический HTML? Это — всё равно, что размещать на серверах простые HTML-файлы? Шутите, что ли?»
На первый взгляд JAMstack выглядит как шаг назад. Правда?
Когда я впервые услышал о JAMstack, я подумал: «Этот подход к разработке веб-сайтов, возможно, хорошо подойдёт для страниц документации, для маркетинговых лендинговых сайтов и для блогов. Но не для настоящих веб-приложений. Спасибо, конечно, но я буду пользоваться моим собственным стеком технологий».
В общем, я попросту сбросил JAMstack со счетов. Прошу вас — не поступайте так, как я.
Серверы быстрее всего отвечают на запросы браузеров тогда, когда браузеры запрашивают у них обычные файлы. Что-то более сложное требует, в лучшем случае, обработки некоей информации процессором сервера, а в худшем случае всё сводится к «пути позора», о котором мы говорили выше. Быстрее всего клиентам отдаются файлы, которые размещены на CDN, так как файлы, благодаря распределённой природе сетей доставки контента, оказываются, в физическом смысле, ближе к тем, кому они нужны. CDN-провайдеры, кроме того, очень хорошо знают о том, что такое «масштабирование ресурсов», необходимое для поддержания работоспособности систем в моменты пиковых нагрузок и позволяющее предотвращать DDoS-атаки.

Самый быстрый и безопасный код — это его отсутствие
Буквы «JAM» в слове JAMstack — это сокращение от JavaScript, API и Markup (заранее отрендеренная разметка). За JAMstack стоит сравнительно простая идея. Абсолютно всё, что можно, нужно превратить в заранее отрендеренную разметку. Затем, после того, как эта разметка достигнет браузера, нужно, прогрессивно используя JavaScript и обращения к различным API, сделать приложение настолько динамическим и персонализированным, насколько это соответствует нуждам конкретного проекта. Подход к созданию сайтов, реализуемый в рамках JAMstack, перемещает вычисления, необходимые для приведения приложения в работоспособное состояние, с сервера в браузер.
В последнее время генераторы статических сайтов стали чрезвычайно функциональными. Они поддерживают массу возможностей, которые способны удовлетворить широкому спектру потребностей разработчиков. Кроме того, для тех, кому нужны простые инструменты для управления содержимым сайтов, появился новый рынок CMS (Content Management System, система управления контентом) без пользовательского интерфейса. Такие системы отлично дополняют подход к разработке проектов, применяемый в JAMstack. В ходе выполнения сборки проекта генератор статических сайтов может обращаться к API, к базам данных, к CMS, имеющим API, или к чему угодно другому, необходимому для максимизации объёма заранее отрендеренной разметки.
Если вам интересна тема JAMstack — то вот и вот — полезные статьи, а вот — хорошее видео об этом. Здесь можно найти большую коллекцию генераторов статических сайтов.
Веб-разработчик может писать код JAMstack-приложений, пользуясь любимым языком и любимыми платформами! Только теперь фокус его внимания будет смещён на создание как можно более качественных API для его приложений. Навыки разработчика, кроме того, можно использовать в деле автоматизации генерирования статических ресурсов и развёртывания проектов.
Чем больше я узнавал о JAMstack — тем лучше я понимал то, какие именно преимущества этот подход даёт тому, кто его использует:
Рассматривая некоторые из моих прошлых проектов с точки зрения JAMstack, я вижу, как применение этого подхода позволило бы решить множество проблем, особенно — тех, что возникают в сфере масштабирования и развёртывания приложений. А когда я размышляю о приложениях, применение к разработке которых JAMstack-подхода я поначалу считал невозможным, я просто не вижу ничего, что подошло бы для них лучше, чем JAMstack.
Я уверен в том, что фронтенд- и бэкенд-разработчиков ждёт светлое будущее — будущее, где никому больше не придётся писать серверные веб-приложения.
Пользуетесь ли вы JAMstack?

Я, с момента появления интернета, создал множество веб-проектов, используя самые разные языки, фреймворки и платформы. Я, кроме прочего, писал системы управления контентом, фреймворки для разработки приложений, движки для блогов, программы, обеспечивающие работу социальных сетей. Среди этих проектов есть такие, которыми я очень горжусь, а вот вспоминая о некоторых других особой гордости я не испытываю.
Недавно я пришёл к выводу о том, что я делал всё неправильно. Я собираюсь прекратить писать серверные веб-приложения, а в этой статье хочу объяснить причины, по которым вам стоит принять такое же решение.

Прекратите писать серверные веб-приложения
Веб-запрос: путь позора
Рассмотрим типичный веб-запрос. Некто переходит по ссылке. Браузер выполняет запрос к серверу. Веб-сервер выполняет какой-то код и определяется с тем, что именно хочет увидеть посетитель, и что именно нужно отрендерить. Сервер загружает из базы данных нужную информацию и наполняет ей шаблон страницы. Сервер, наконец, рендерит то, что отправит в ответ на запрос, то есть — HTML-код, и отправляет это браузеру. Выглядит это всё довольно просто. Правда?
Как вам, возможно, известно, любое приложение, вышедшее за пределы «Hello World», очень быстро начинает сильно усложняться. Часто один запрос инициирует несколько обращений к базе данных или к другим внешним API. А чем больше обращений к базе данных и к различным службам — тем выше сетевая задержка. На разных уровнях информационных систем могут присутствовать кеши, нацеленные на решение проблем с производительностью, но усложняющие устройство систем. То, что мы называем «сервером», на самом деле, может быть представлено несколькими серверами, находящимися за балансировщиком нагрузки, что усложняет развёртывание систем.

Веб-запрос: путь позора
Обычно монолитные серверные приложения превращаются в монстров. А разбиение монолитного приложения на микросервисы означает необходимость выполнения больших объёмов работы. Это, кроме того, ещё сильнее усложняет информационные системы и плохо отражается на величинах задержек. Что же делать веб-разработчикам?
Веб-разработчикам стоит присмотреться к JAMstack
В последнее время то и дело встречаешься с понятием «JAMstack». Может, и вы что-то об этом слышали? Если предельно просто объяснить суть этого понятия, то окажется, что в JAMstack используются генераторы статических сайтов, с помощью которых создают страницы, содержащие HTML, CSS, JavaScript и другие материалы, а потом размещают это всё на CDN (Content Delivery Network, сеть доставки контента).
«Но это же… статический HTML? Это — всё равно, что размещать на серверах простые HTML-файлы? Шутите, что ли?»
На первый взгляд JAMstack выглядит как шаг назад. Правда?
Когда я впервые услышал о JAMstack, я подумал: «Этот подход к разработке веб-сайтов, возможно, хорошо подойдёт для страниц документации, для маркетинговых лендинговых сайтов и для блогов. Но не для настоящих веб-приложений. Спасибо, конечно, но я буду пользоваться моим собственным стеком технологий».
В общем, я попросту сбросил JAMstack со счетов. Прошу вас — не поступайте так, как я.
Правда о JAMstack
Серверы быстрее всего отвечают на запросы браузеров тогда, когда браузеры запрашивают у них обычные файлы. Что-то более сложное требует, в лучшем случае, обработки некоей информации процессором сервера, а в худшем случае всё сводится к «пути позора», о котором мы говорили выше. Быстрее всего клиентам отдаются файлы, которые размещены на CDN, так как файлы, благодаря распределённой природе сетей доставки контента, оказываются, в физическом смысле, ближе к тем, кому они нужны. CDN-провайдеры, кроме того, очень хорошо знают о том, что такое «масштабирование ресурсов», необходимое для поддержания работоспособности систем в моменты пиковых нагрузок и позволяющее предотвращать DDoS-атаки.

Самый быстрый и безопасный код — это его отсутствие
Буквы «JAM» в слове JAMstack — это сокращение от JavaScript, API и Markup (заранее отрендеренная разметка). За JAMstack стоит сравнительно простая идея. Абсолютно всё, что можно, нужно превратить в заранее отрендеренную разметку. Затем, после того, как эта разметка достигнет браузера, нужно, прогрессивно используя JavaScript и обращения к различным API, сделать приложение настолько динамическим и персонализированным, насколько это соответствует нуждам конкретного проекта. Подход к созданию сайтов, реализуемый в рамках JAMstack, перемещает вычисления, необходимые для приведения приложения в работоспособное состояние, с сервера в браузер.
В последнее время генераторы статических сайтов стали чрезвычайно функциональными. Они поддерживают массу возможностей, которые способны удовлетворить широкому спектру потребностей разработчиков. Кроме того, для тех, кому нужны простые инструменты для управления содержимым сайтов, появился новый рынок CMS (Content Management System, система управления контентом) без пользовательского интерфейса. Такие системы отлично дополняют подход к разработке проектов, применяемый в JAMstack. В ходе выполнения сборки проекта генератор статических сайтов может обращаться к API, к базам данных, к CMS, имеющим API, или к чему угодно другому, необходимому для максимизации объёма заранее отрендеренной разметки.
Если вам интересна тема JAMstack — то вот и вот — полезные статьи, а вот — хорошее видео об этом. Здесь можно найти большую коллекцию генераторов статических сайтов.
Лучшее из двух миров
Веб-разработчик может писать код JAMstack-приложений, пользуясь любимым языком и любимыми платформами! Только теперь фокус его внимания будет смещён на создание как можно более качественных API для его приложений. Навыки разработчика, кроме того, можно использовать в деле автоматизации генерирования статических ресурсов и развёртывания проектов.
Чем больше я узнавал о JAMstack — тем лучше я понимал то, какие именно преимущества этот подход даёт тому, кто его использует:
- Упрощение архитектуры проектов.
- Использование лучших API сторонних разработчиков.
- Применение возможностей CDN.
- Возможность уделять больше внимания удобству приложений для пользователей и соответствию веб-проектов нуждам заказчиков приложений.
Рассматривая некоторые из моих прошлых проектов с точки зрения JAMstack, я вижу, как применение этого подхода позволило бы решить множество проблем, особенно — тех, что возникают в сфере масштабирования и развёртывания приложений. А когда я размышляю о приложениях, применение к разработке которых JAMstack-подхода я поначалу считал невозможным, я просто не вижу ничего, что подошло бы для них лучше, чем JAMstack.
Я уверен в том, что фронтенд- и бэкенд-разработчиков ждёт светлое будущее — будущее, где никому больше не придётся писать серверные веб-приложения.
Пользуетесь ли вы JAMstack?

