
Благодаря внедрению клиентского мониторинга производительности, мы с полной уверенностью можем диагностировать проблемные места проекта и составить план для дальнейшей оптимизации.
Однако было бы неплохо иметь инструмент, который еще на этапе разработки позволял бы выявлять возможные регрессы производительности. Именно так родилась идея о создании синтетического мониторинга.
Содержание
Мониторинг
Perfectum Synthetic — это инструмент для измерения синтетических показателей производительности. Рассмотрим основные требования, которые мы предъявляли к будущему мониторингу.
Гибкая конфигурация
С самого начали разработки мы понимали, что вариантов и условий использования мониторинга может быть много, а значит, от проекта потребуется возможность максимальной конфигурации.
Для удобства работа с инструментом мы разработали утилиту Perfectum CLI и добавили файл конфигурации perfectum.json.
Сочетание возможностей утилиты командной строки и файла конфигурации дает существенную гибкость в использовании мониторинга, начиная от определения бюджетов производительности, заканчивая динамической подменой аудируемых страниц.
Сборка и запуск проекта
Для нас было важно, чтобы инструмент, помимо выполнения основных функций, обеспечивал удобную работу с проектом на всех этапах разработки.
Поэтому возможность автоматической сборки и запуска проекта при внесении изменений избавляет от ручных пересборок, что значительно упрощает локальное использование мониторинга.
Возможность аутентификации
Некоторые наши проекты недоступны для публичного использования и требуют предварительной аутентификации. Поэтому такая возможность доступна через указание пути к файлу auth-скрипта, который выполнится непосредственно перед началом мониторинга.
В процессе аутентификации используется Puppeteer, поэтому содержимое скрипта должно соответствовать правилам использования данного инструмента.
Воспроизводимость результатов
Одним из основных требований, которые предъявляются к подобному виду мониторинга, является воспроизводимость и точность результатов.
Для аудита производительности используется Lighthouse, который в условиях изолированной среды показывает стабильные результаты между запусками.
Также наш мониторинг дополнительно определяет медианный результат среди всех запусков аудита, что позволяет получить наиболее стабильный отчет о производительности.
Метрики
Как упоминалось ранее, Perfectum Synthetic использует Lighthouse. Поэтому рассмотрим, как в этом инструменте происходит общая оценка производительности проекта.
Lighthouse использует значения шести метрик. Каждая метрика отражает состояние разных стадий загрузки страницы и имеет собственный вес, который показывает степень влияния метрики на общий результат.
Ниже приведена соответствующая таблица:
| Название метрики | Вес |
|---|---|
| First Contentful Paint (FCP) | 15% |
| Largest Contentful Paint (LCP) | 25% |
| Cumulative Layout Shift (CLS) | 5% |
| Speed Index (SI) | 15% |
| Time to Interactive (TTI) | 15% |
| Total Blocking Time (TBT) | 25% |
Метрики FCP, LCP и CLS подробно рассматривались в статье о клиентском мониторинге производительности, поэтому в этой мы рассмотрим остальные — SI, TTI и TBT.
Speed Index
Speed Index (SI) показывает, насколько быстро отображается содержимое страницы в процессе загрузки приложения.
Принцип работы
В основе работы SI лежит понятие визуального завершения (Visually Complete, VC):

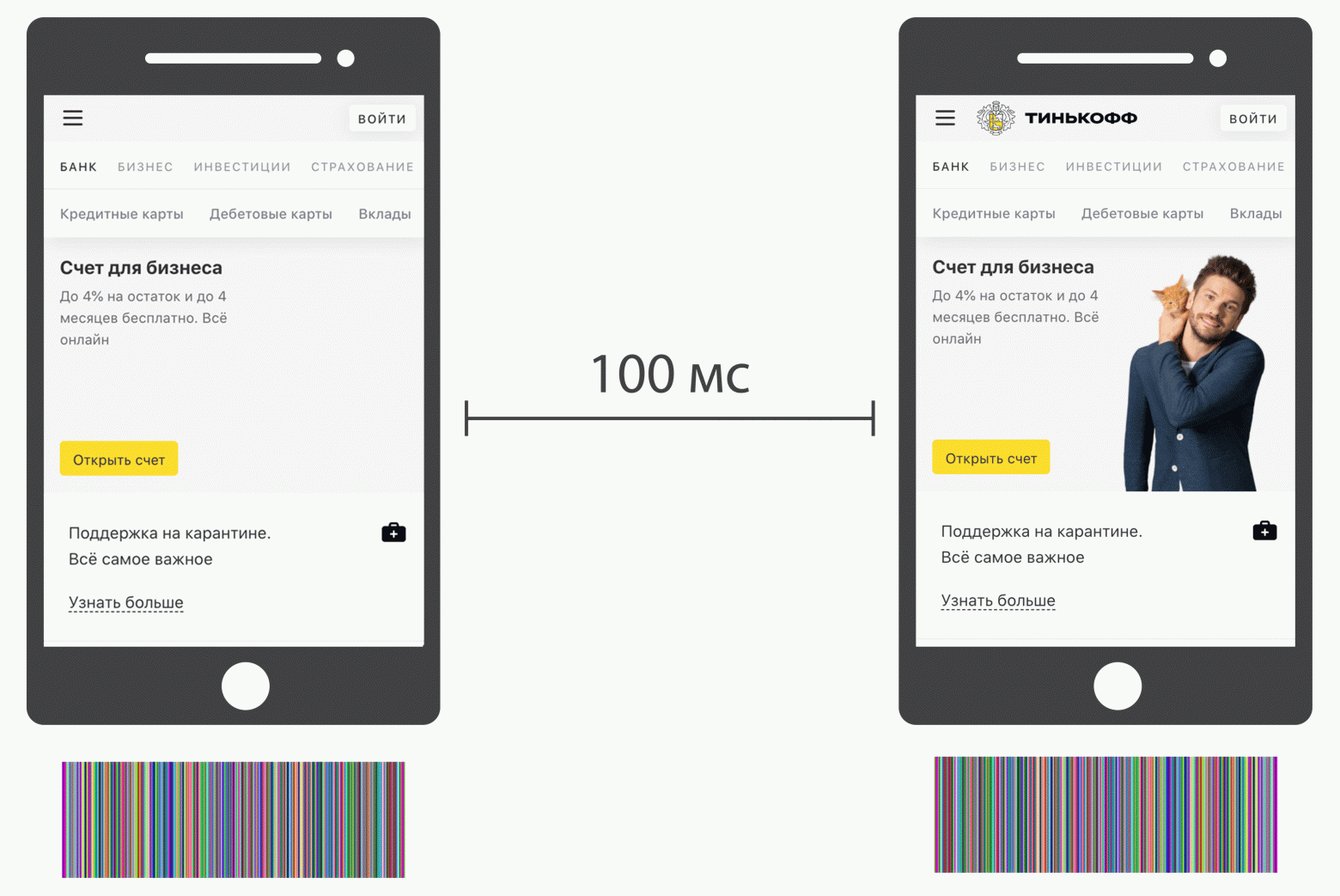
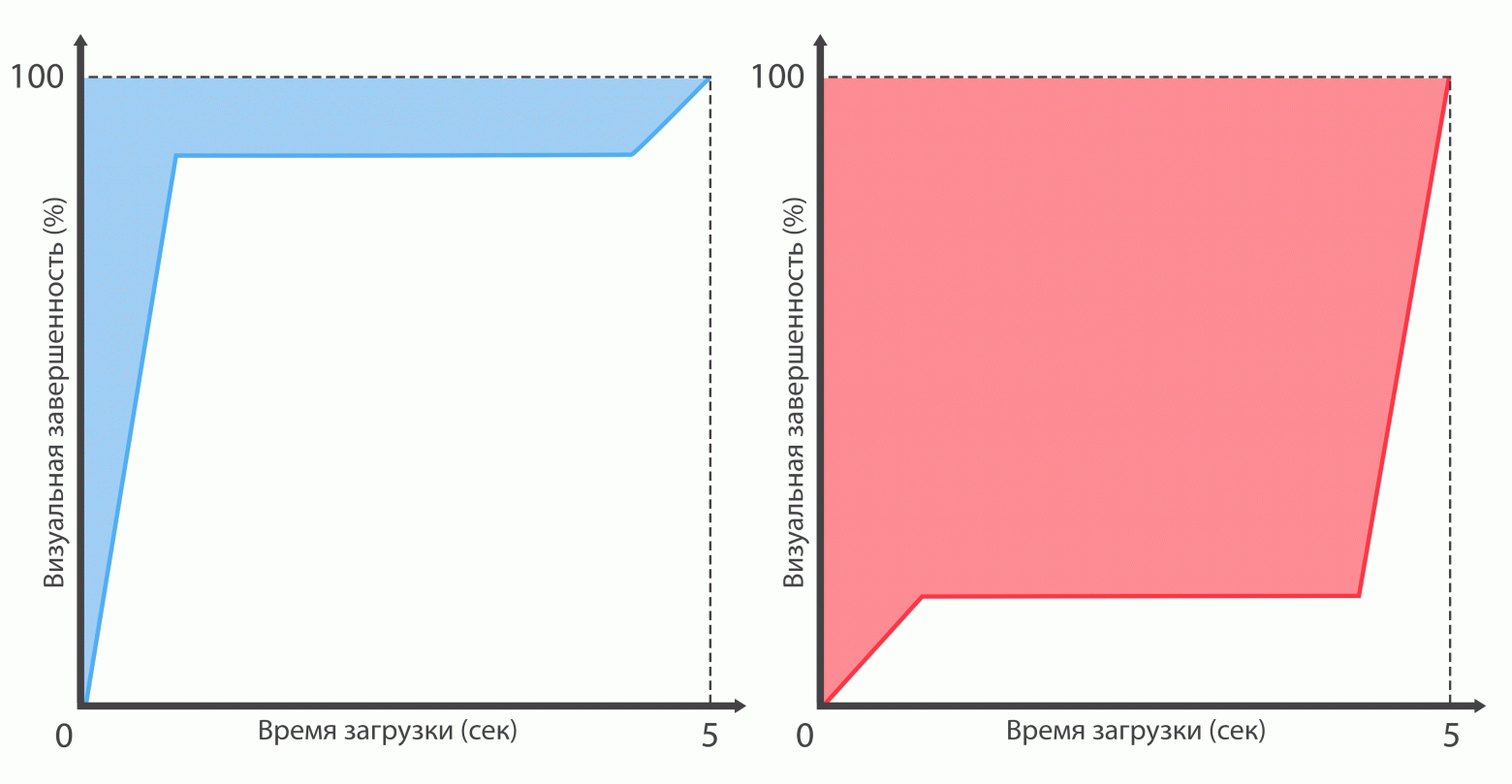
Рассмотрим два возможных варианта загрузки страницы:

Оба варианта начинают загрузку и становятся визуально завершенными (VC) за одно и тоже время (5 секунд). Но очевидно, что вариант А гораздо предпочтительнее с точки зрения пользователя. И чтобы увидеть количественную разницу между подобными вариантами загрузки, используется показатель SI.
SI оценивает процент визуального завершения в разные моменты времени:

Стандартный механизм определения VC, используемый, к примеру, в WebPageTest, основывается на анализе оттенков цветовой палитры страницы. Каждые 100 мс происходит сравнение количества оттенков между двумя соседними фреймами:

Однако следует отметить, что в Lighthouse применяется другая модель определения визуальной завершенности. Вместо сравнения количества оттенков цветовой палитры используется индекс структурного сходства (SSIM), который основывается на оценке воспринимаемого качества изображения, включая информацию об изменениях яркости и контраста.
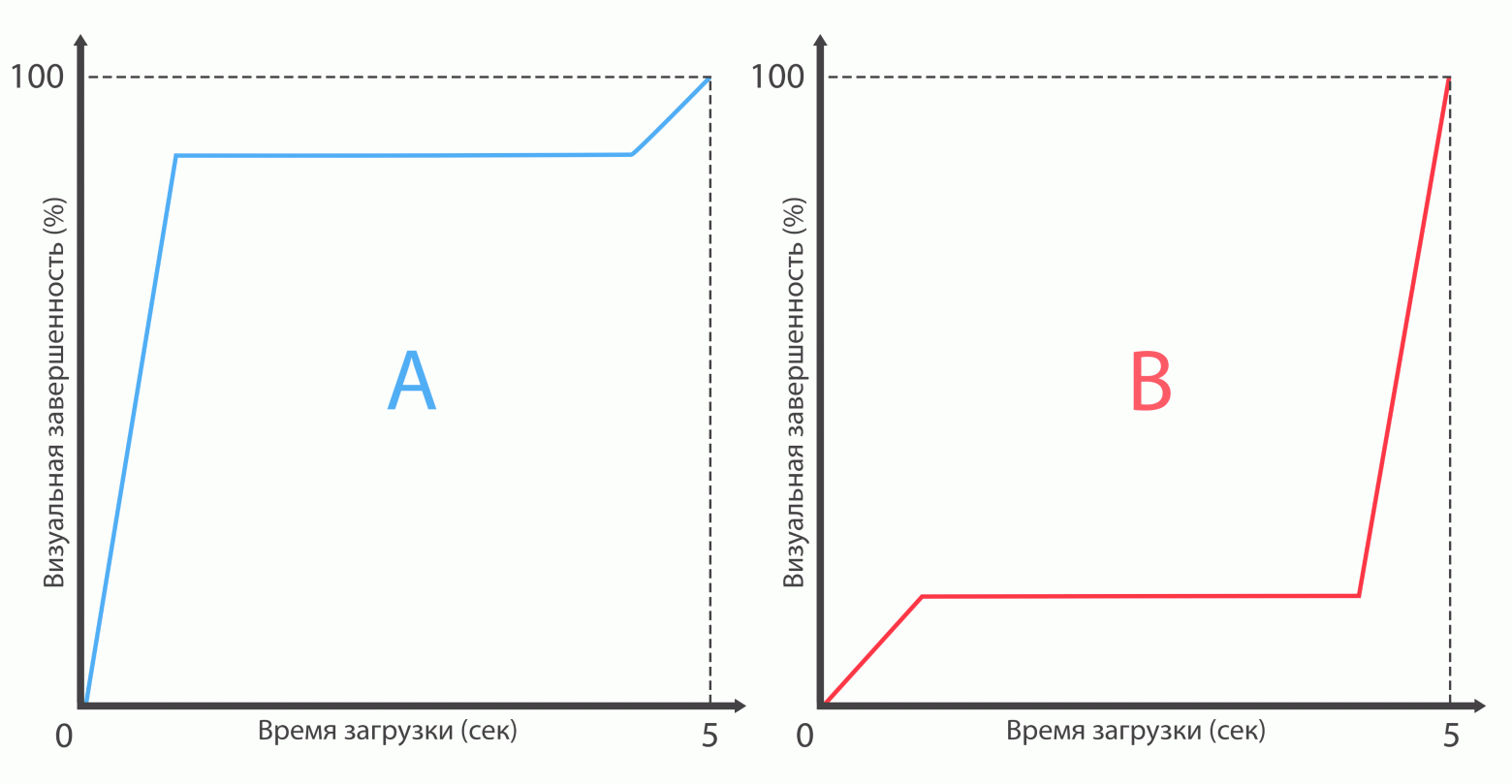
Разобравшись с тем, как происходит расчет показателя VC, представим графически рассмотренные варианты загрузки страницы:

Графики отображают отношение времени загрузки и процента визуальной завершенности.
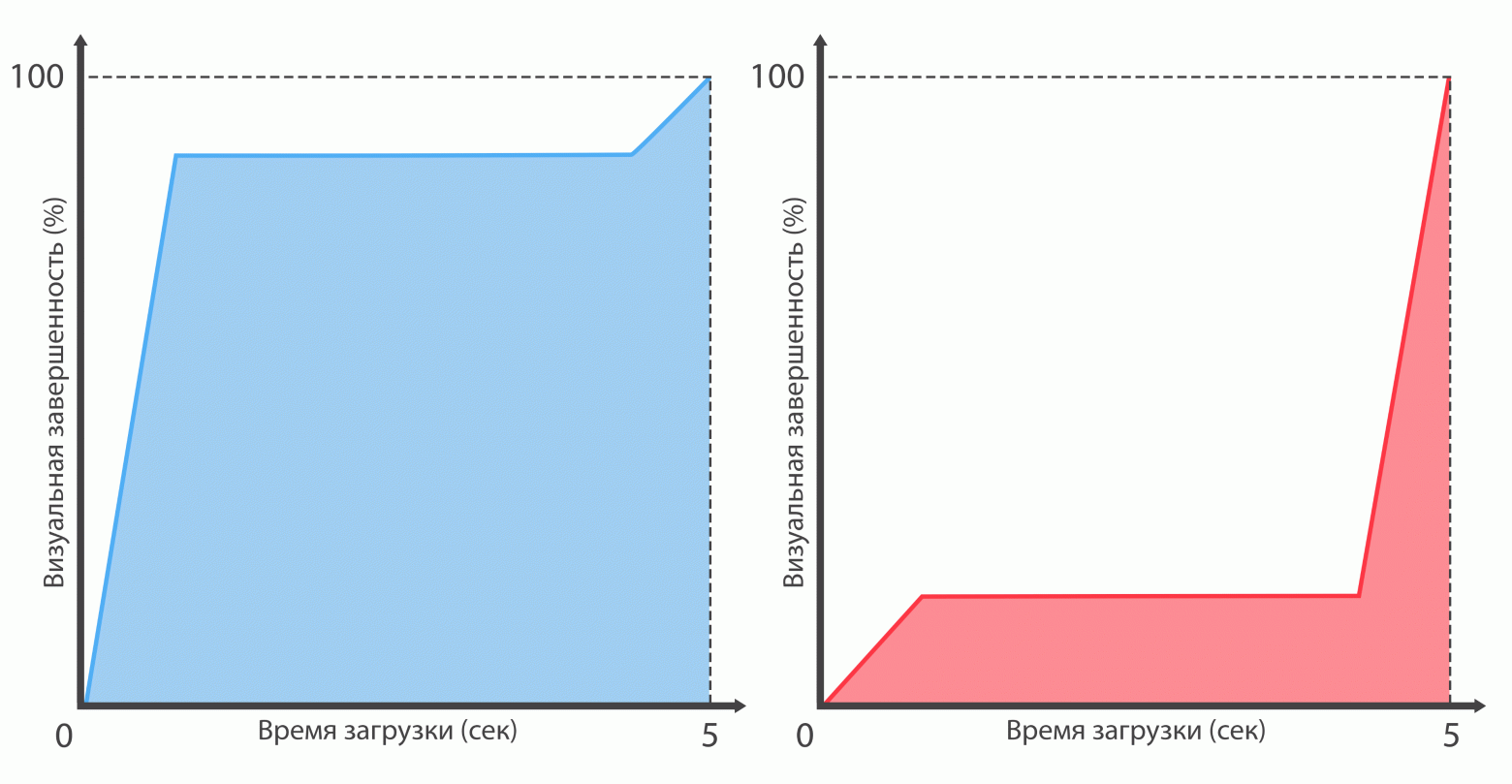
Область графика под кривой можно представить как отрендеренную часть страницы в определенный момент времени:

Для вычисления SI мы могли бы использовать площадь данной области, однако есть важный нюанс. Напомню, что 5 секунд загрузки которыми мы оперируем, являются временем визуальной завершенности (VC), но они не являются показателем полной загрузки страницы. Это значит, что область под кривой будет увеличиваться пропорционально времени загрузки, при этом увеличивая результат показателя SI.
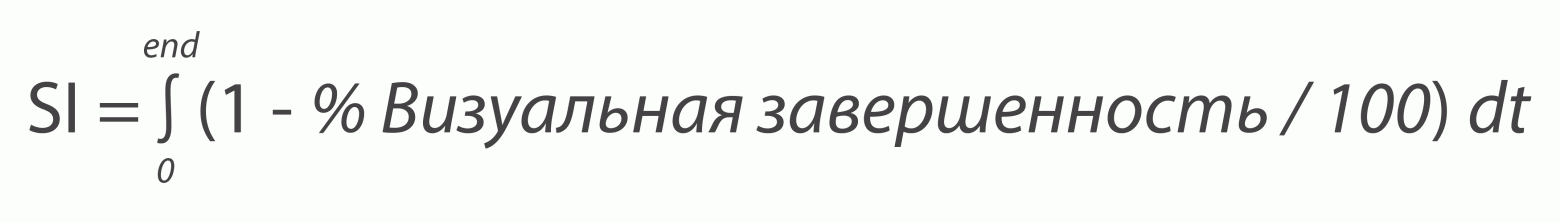
В то же время использование области графика над кривой будет лишено подобных недостатков, поскольку она всегда ограничена наступлением события VC:

Именно поэтому алгоритм работы SI использует данную область при вычислении результата.
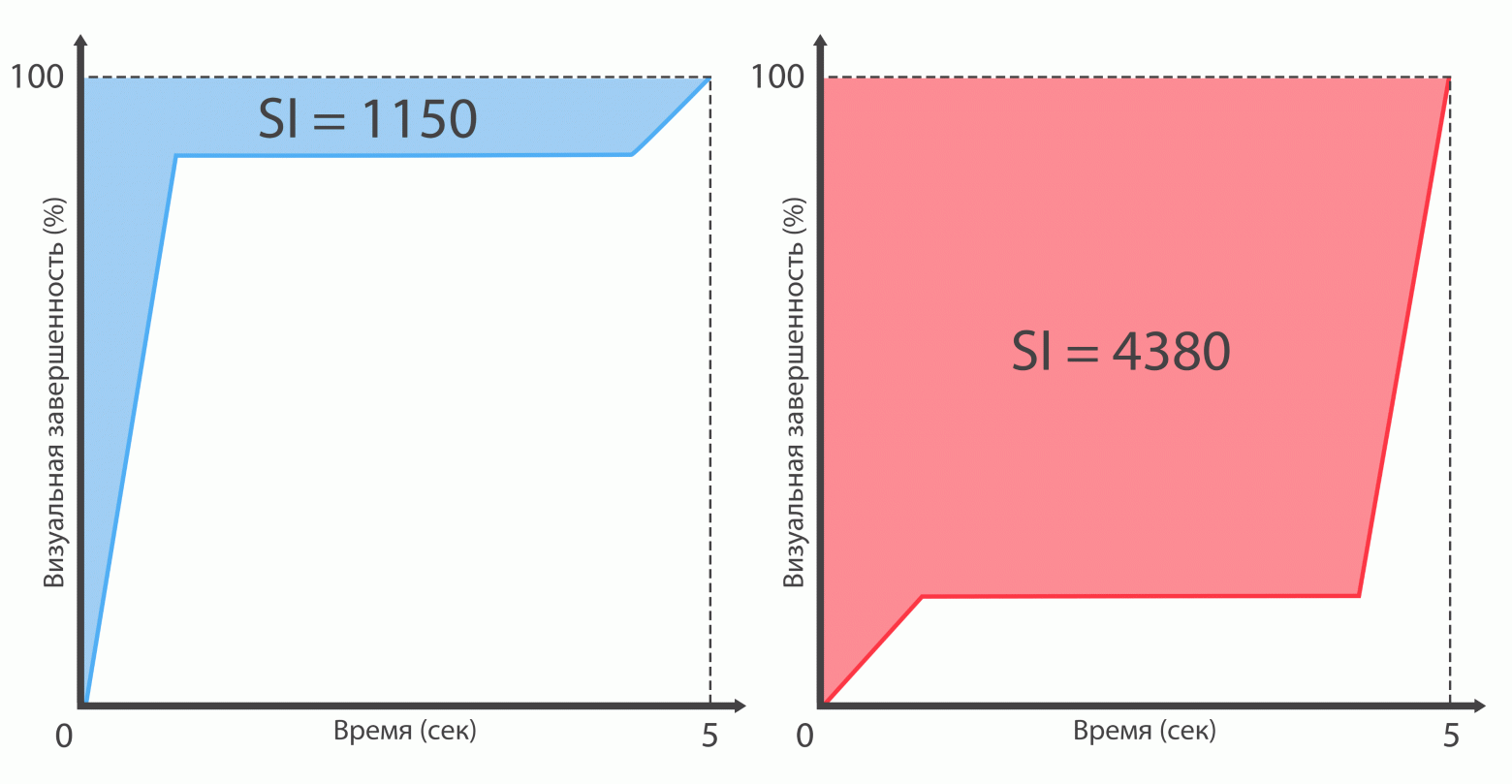
Разумеется, для нахождения площади указанной области (плоской криволинейной фигуры) формула расчета использует определенный интеграл и выглядит следующим образом:

Поэтому чем меньше площадь данной области, а соответственно, и значение SI — тем лучше:

Оценка результатов
При оценке результатов показателя рекомендуется использовать следующие градации:

Способы оптимизации
Как правило, любые оптимизации, направленные на увеличение скорости загрузки страницы, положительно скажутся на показателе SI.
Список данных оптимизаций я приводил в статье о клиентском мониторинге производительности.
Дополнительной рекомендацией будет проверка на отсутствие явления FOIT (Flash Of Invisible Text).
Time To Interactive
Time To Interactive (TTI) измеряет время с момента начала загрузки страницы до момента стабильного реагирования на ввод пользователя.
Принцип работы
В основе работы TTI лежат три понятия: время первой отрисовки контента (First Contentful Paint, FCP), продолжительные задачи (Long Tasks) и временной интервал с отсутствием продолжительных задач и сетевых запросов (Quiet Window).
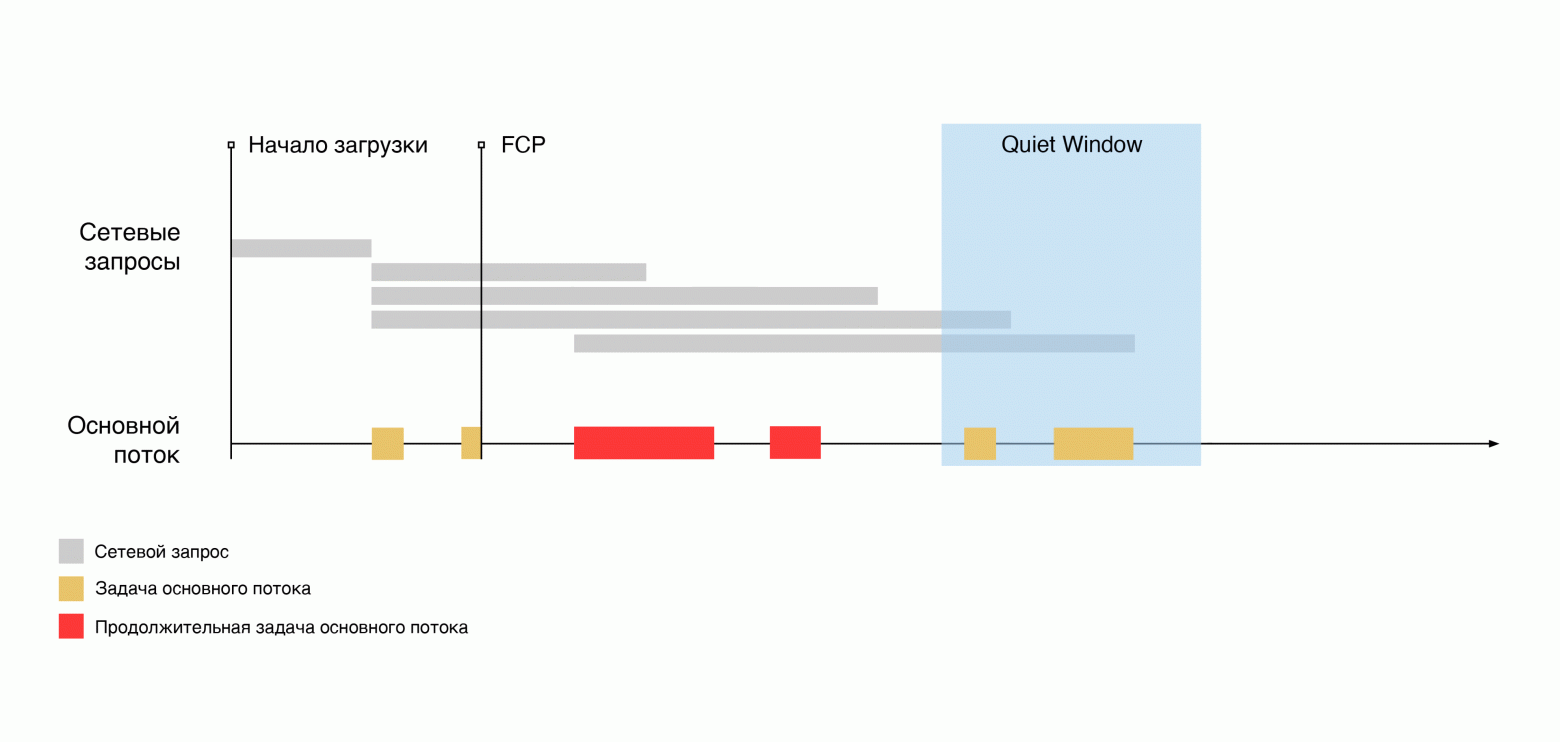
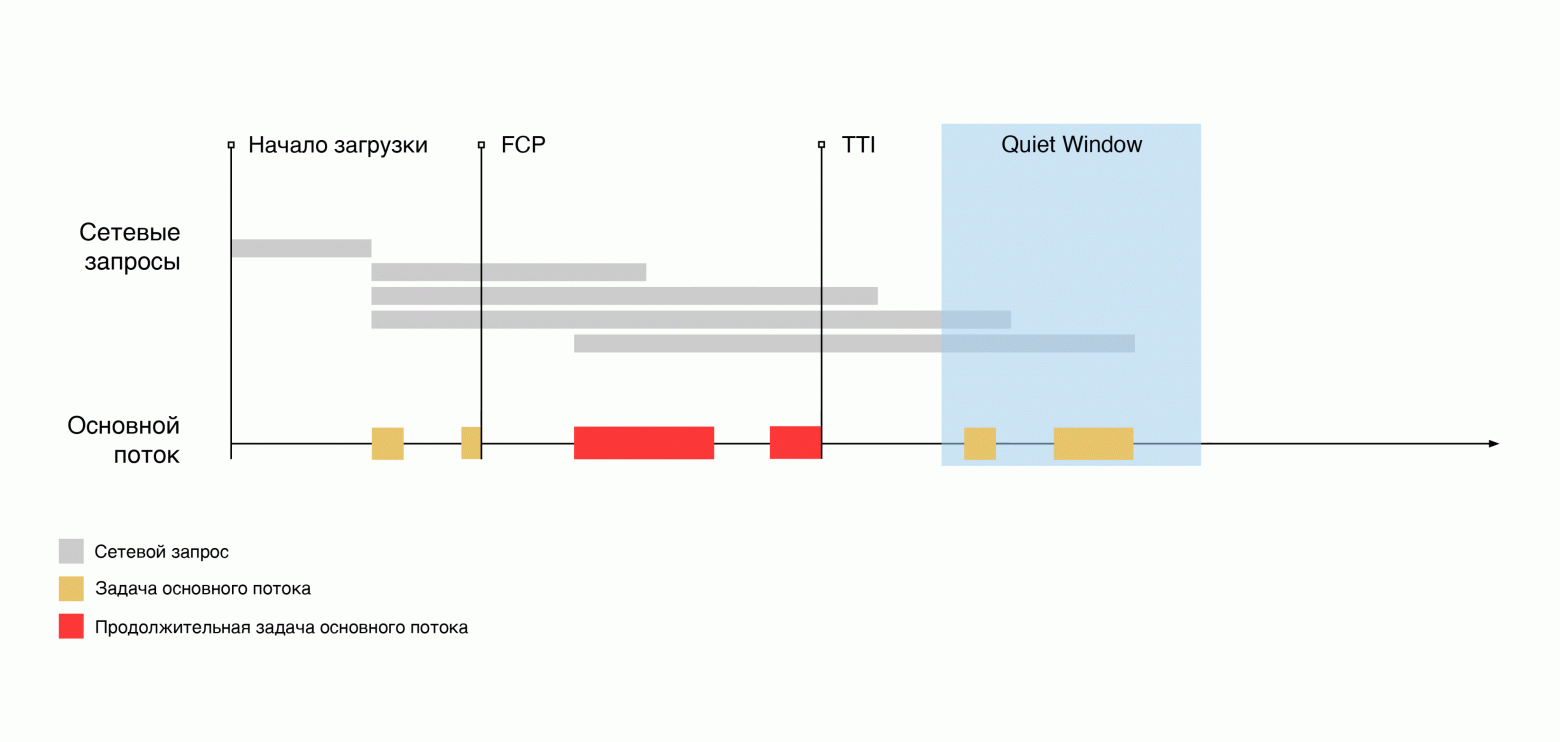
Для начала посмотрим на временную шкалу, представляющую типичную загрузку страницы:

Кроме выполнения сетевых запросов на ней также отмечено событие FCP и продолжительные задачи основного потока рассматривавшиеся в предыдущей статье.
Для полноты картины осталось определить, что такое Quiet Window.
Quiet Window — это временной интервал (5 секунд), на протяжении которого отсутствуют продолжительные задачи и выполняется не более двух сетевых запросов (GET). Отметим его на временной шкале загрузки:

Значением TTI будет время окончания последней продолжительной задачи перед наступлением Quiet Window.

При отсутствии продолжительных задач значение TTI будет равняться значению FCP.

Оценка результатов
При оценке результатов показателя рекомендуется использовать следующие градации:

Способы оптимизации
Основным улучшением, которое может оказать влияние на показатель TTI, является уменьшение количества JS-ресурсов на странице. Соответствующие рекомендации я приводил в предыдущей статье.
Дополнительные улучшения, направленные на увеличение скорости загрузки страницы, такие как минификация, компрессия, предварительные соединения и прелоадинг ресурсов, также положительно скажутся на значении показателя.
Total Blocking Time
Total Blocking Time (TBT) измеряет общее количество времени, в течение которого страница была недоступна для пользовательского ввода.
Принцип работы
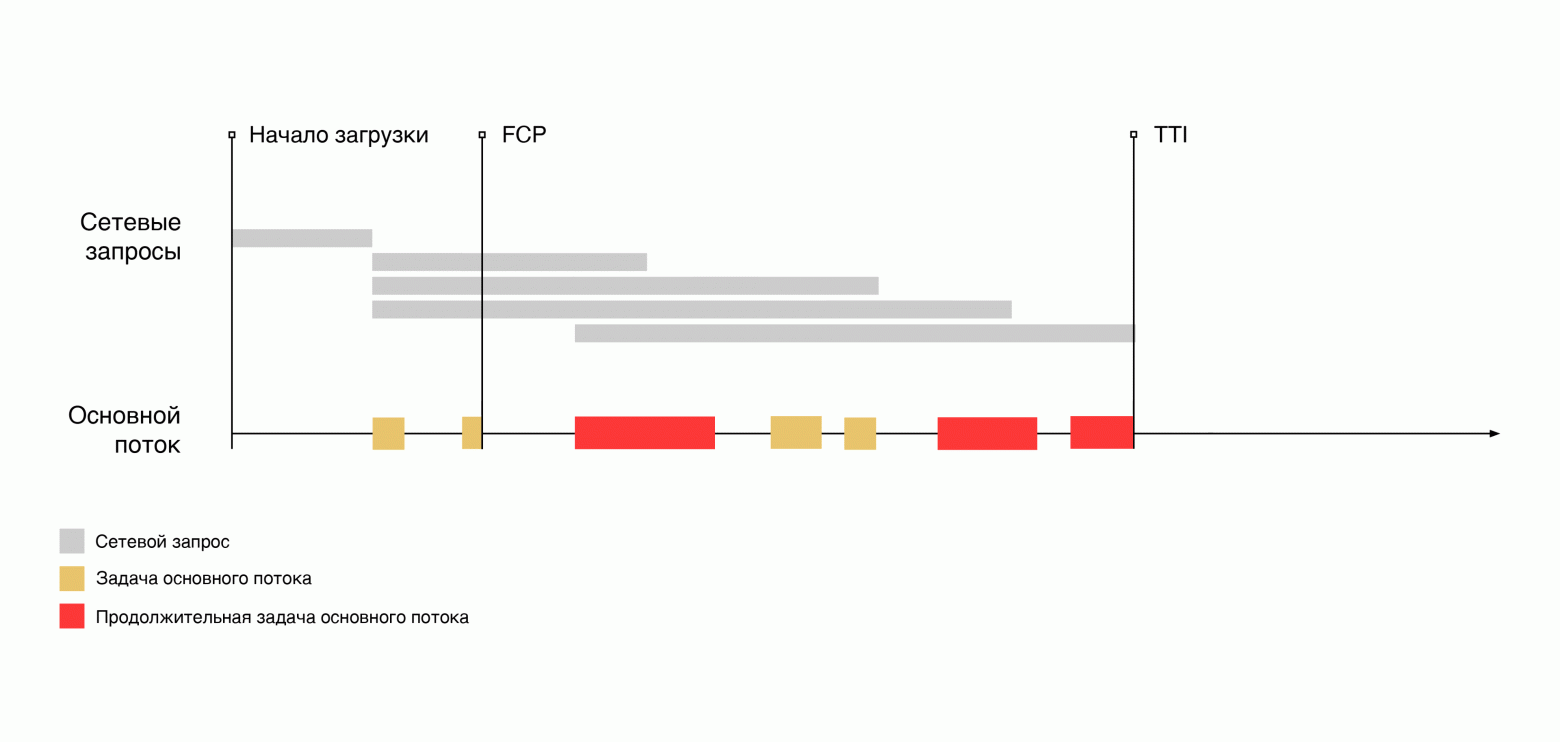
Рассмотрим уже знакомую нам временную шкалу загрузки страницы:

Алгоритм работы TBT использует информацию о задачах основного потока, которые выполнялись между событиями FCP и TTI.
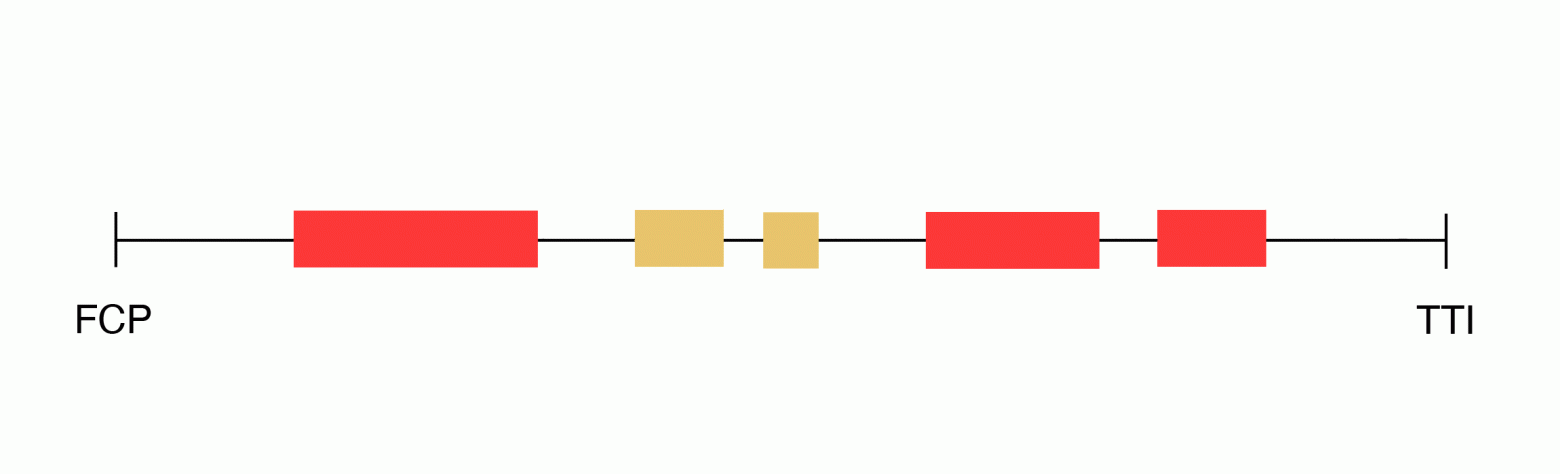
Поэтому оставим на шкале только нужную нам информацию:

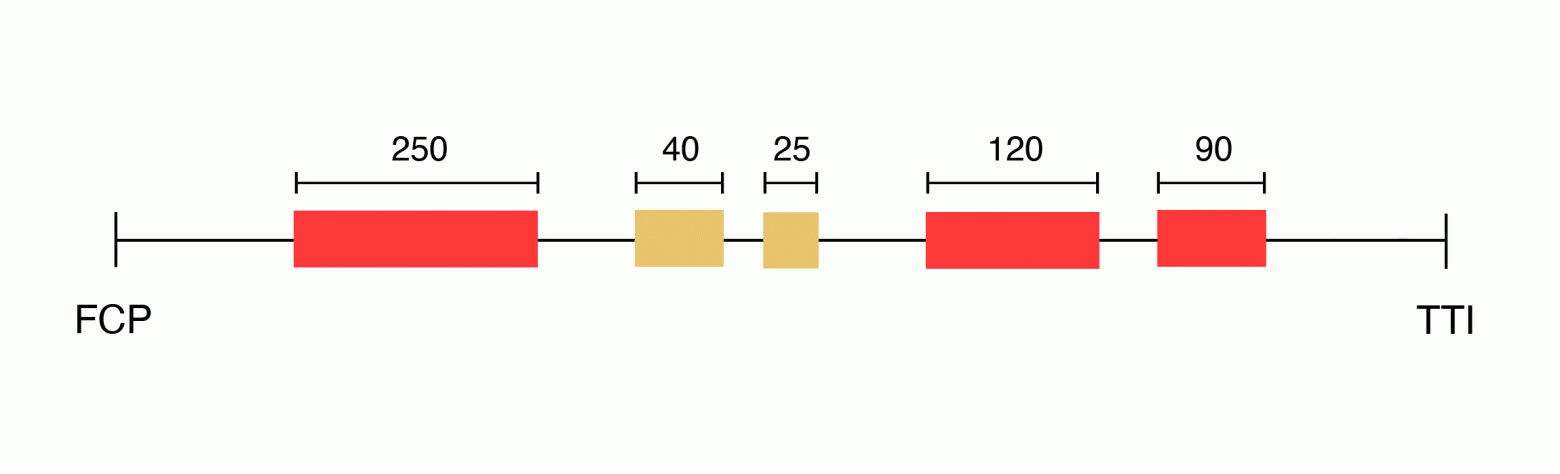
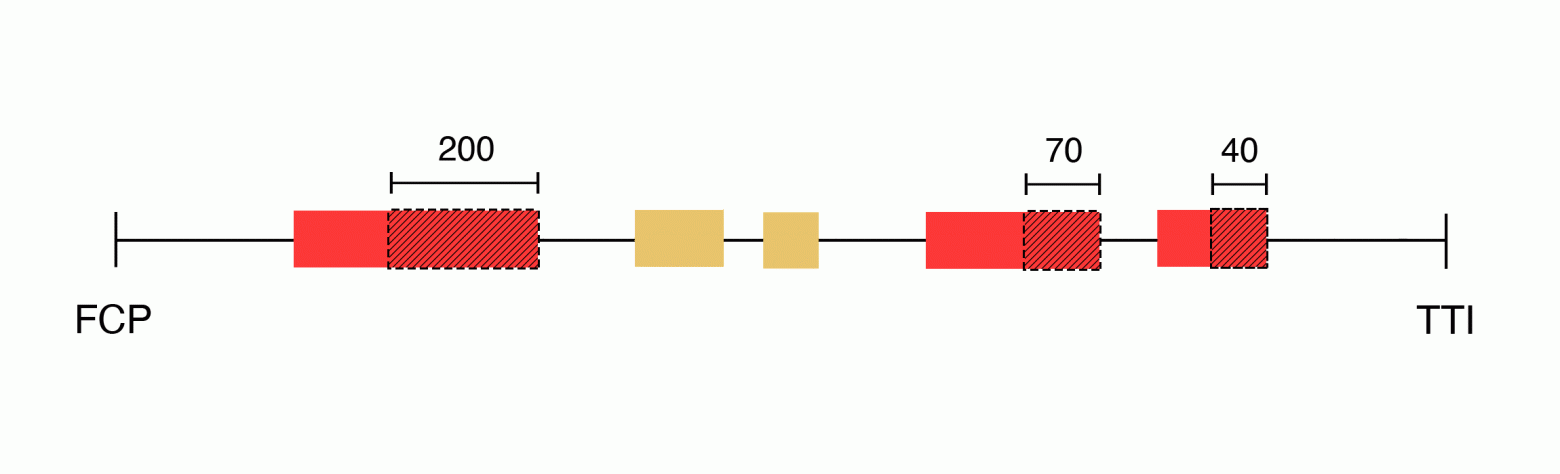
и обозначим время выполнения каждой задачи:

Показатель TBT оперирует понятием времени блокировки пользовательского ввода.
Из спецификации продолжительных задач и модели производительности RAIL, мы знаем, что любая задача, выполняющаяся больше 50 мс, будет заметным образом блокировать взаимодействие со страницей. Поэтому время, оставшееся после первых 50 мс выполнения задачи, будет являться временем блокировки пользовательского ввода.
Отметим данное время на шкале загрузки:

Значением TBT будет сумма всех периодов блокировки, которая в нашем случае составляет 310 мс (200 + 70 + 40).
TBT является отличным дополнением к показателю TTI. Поскольку последний, в силу эвристики алгоритма (Quiet Window), не способен отобразить разницу между следующими сценариями.
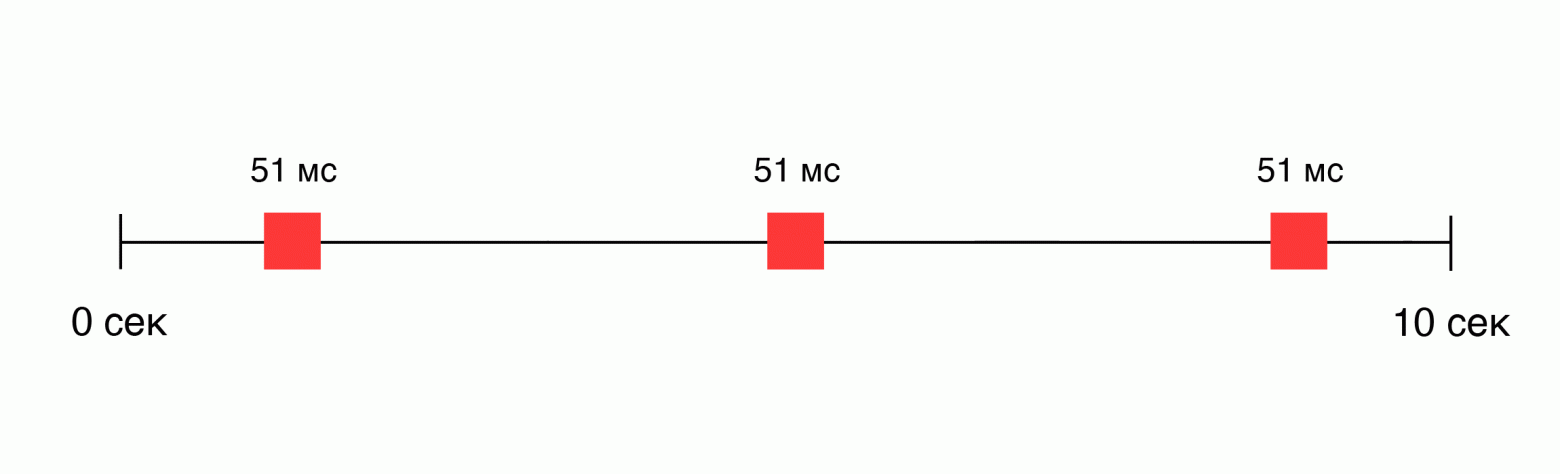
Представим, что на протяжении 10 секунд загрузки приложения в основном потоке браузера возникли три продолжительные задачи длительностью 51 мс:

При таком варианте загрузки значение TTI составит около 9 секунд, а TBT — 3 миллисекунды.
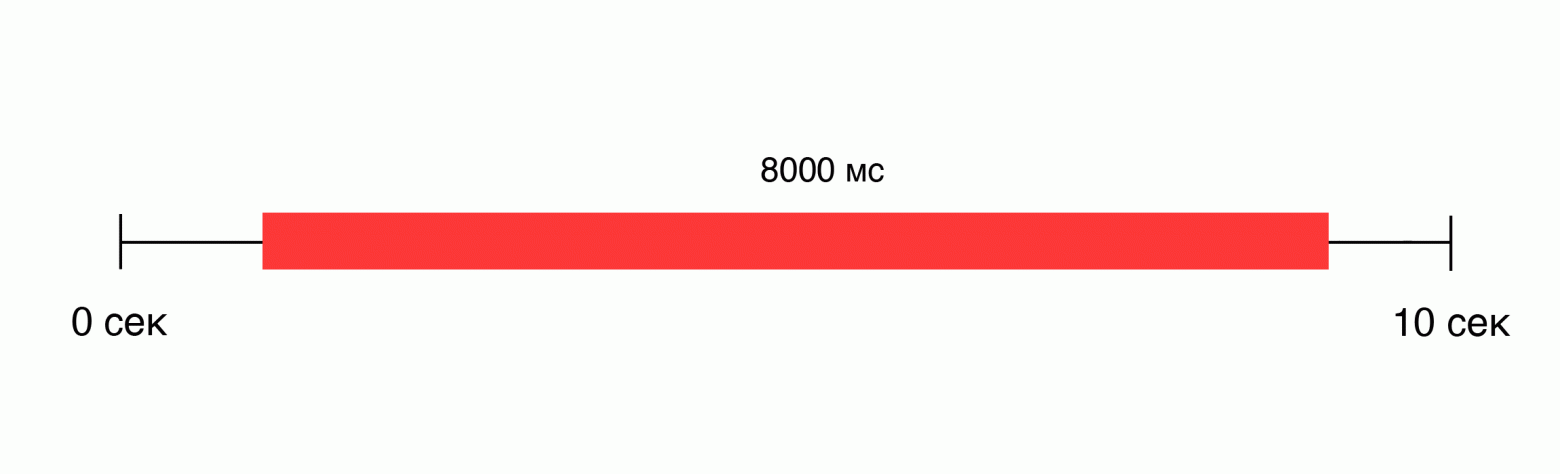
Теперь рассмотрим второй вариант загрузки, который вместо трех продолжительных задач, будет иметь одну длительностью 8 секунд:

При таком сценарии значение TTI будет тем же, однако значение TBT заметно увеличится и составит 7950 миллисекунд.
Оба варианта загрузки имеют одинаковое значение TTI, но с точки зрения пользователя, это абсолютно разные сценарии взаимодействия со страницей. И показатель TBT способен такую разницу отобразить.
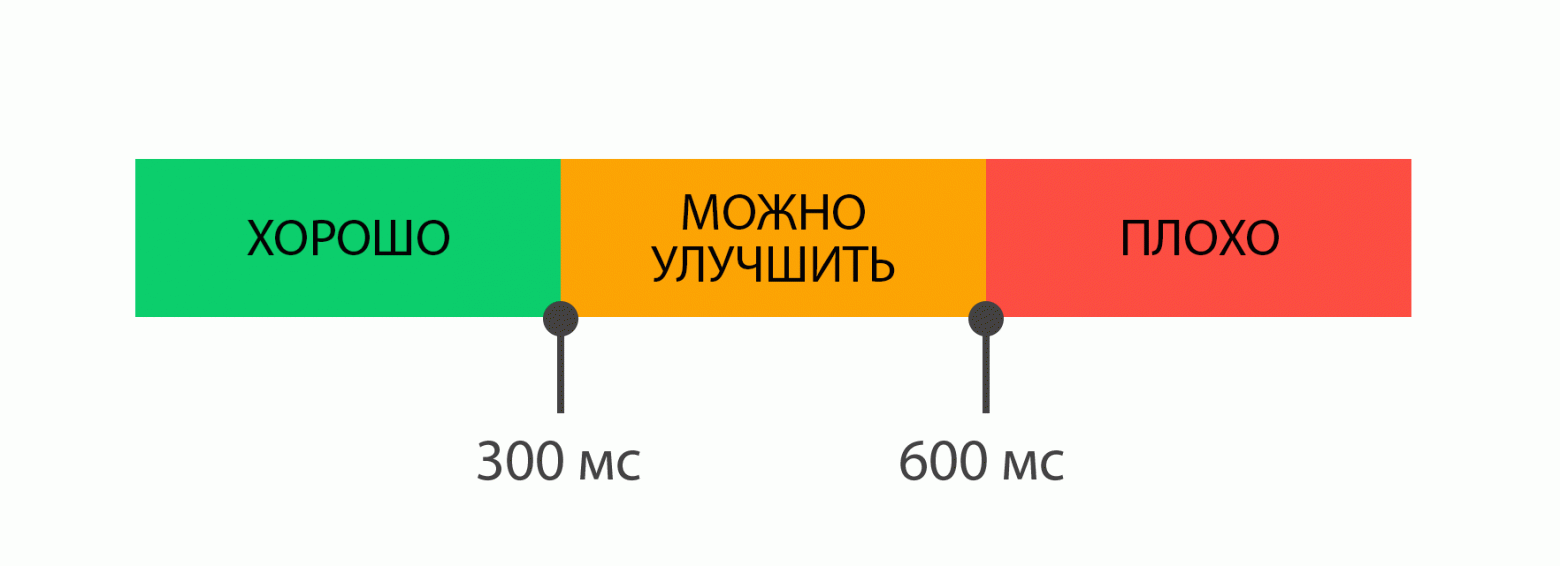
Оценка результатов
При оценке результатов показателя рекомендуется использовать следующие градации:

Способы оптимизации
Рекомендации по оптимизации TBT те же, что и для показателя First Input Delay.
Анализ данных
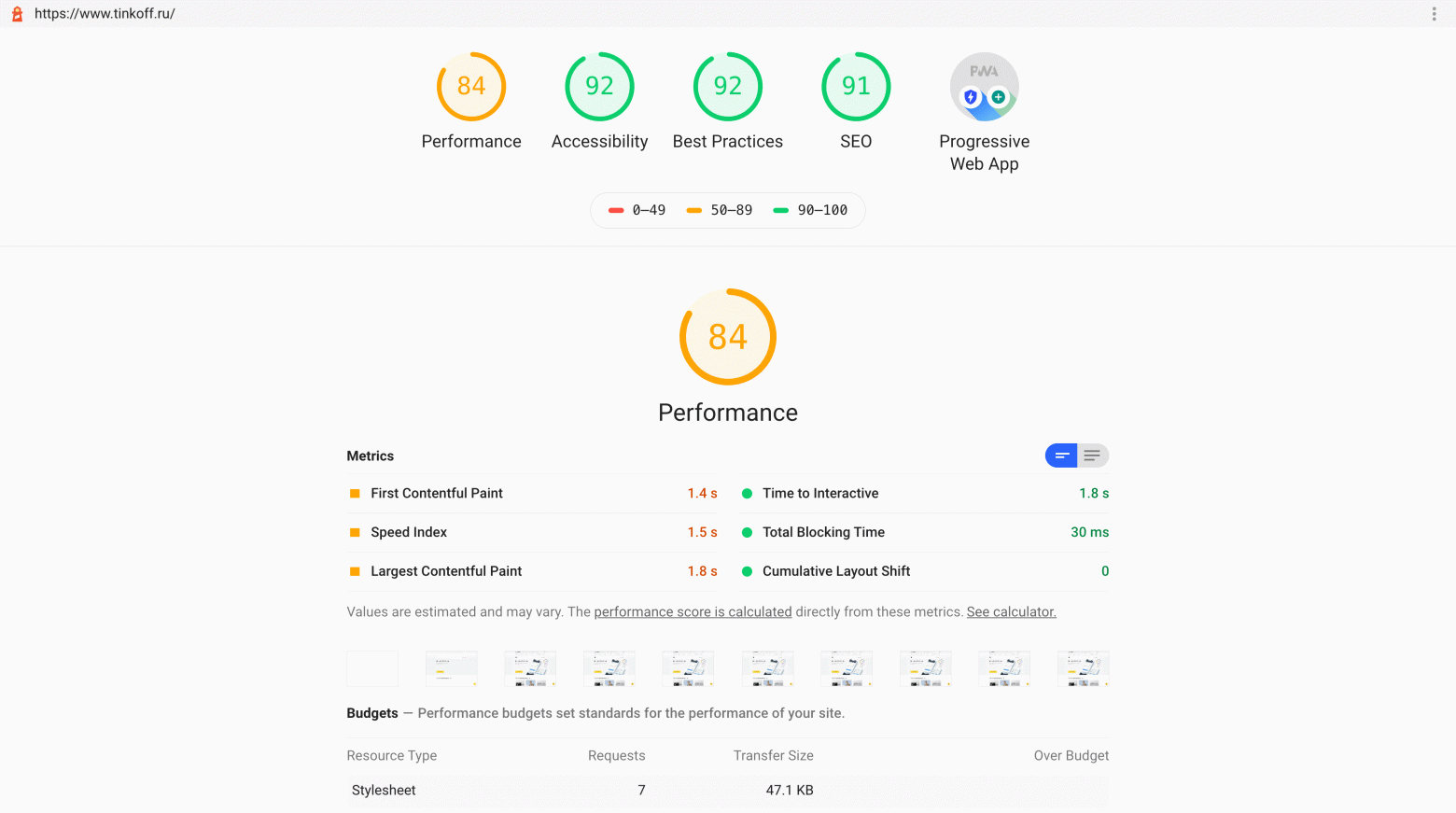
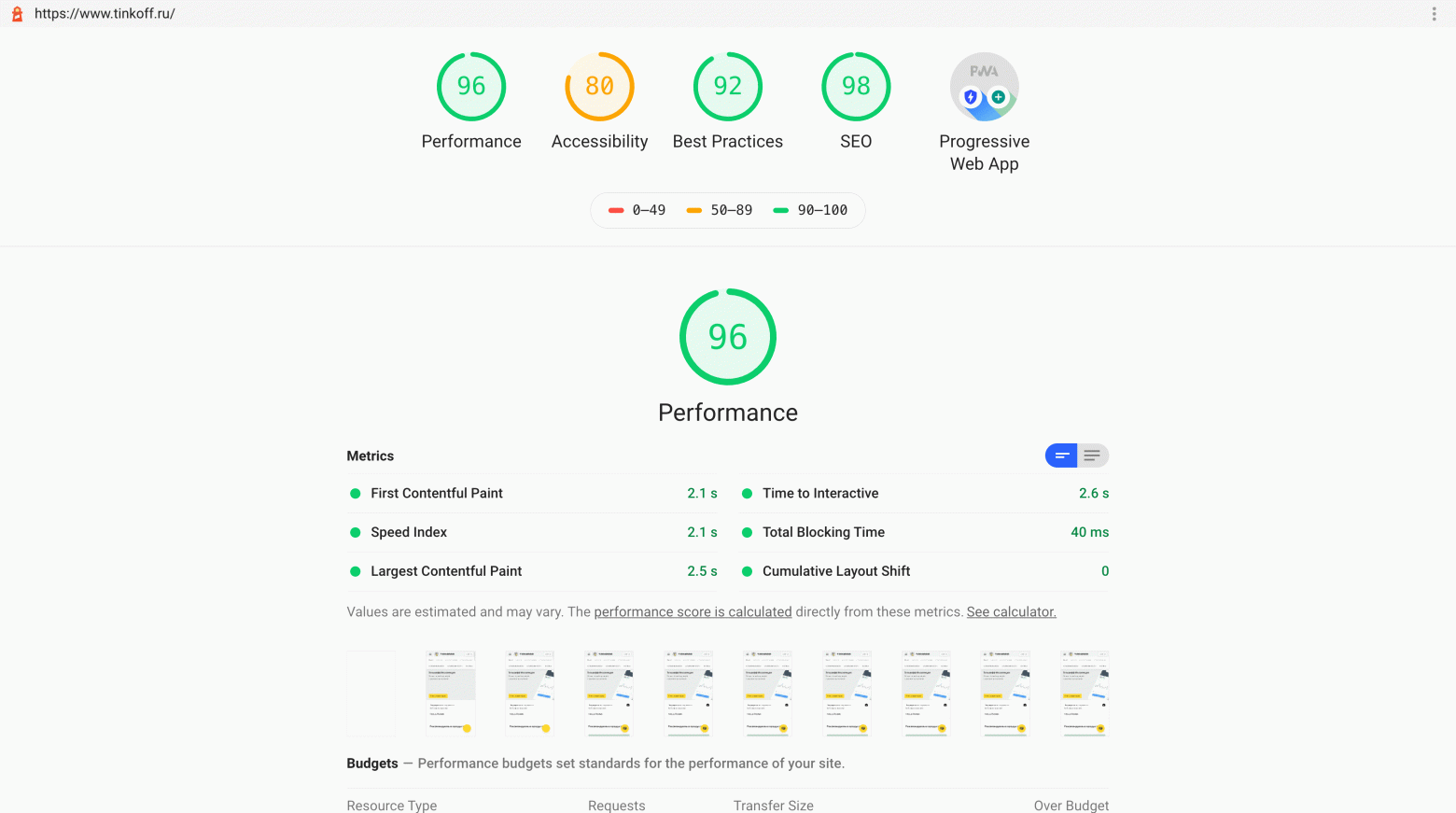
Результат работы синтетического мониторинга отображается в виде двух отчетов Lighthouse. Один отчет генерируется для десктопной версии страницы, другой — для мобильной:


Определить собственные характеристики среды можно через настройки аудита.
Для мониторинга сразу нескольких страниц приложения достаточно перечислить необходимые адреса в файле конфигурации.
Для предварительной аутентификации, необходимо указать путь к файлу auth-скрипта.
Бюджеты производительности
О том, что такое бюджеты производительности, я рассказывал в предыдущей статье.
Для работы с бюджетами в Perfectum Synthetic используется соответствующий раздел конфигурации мониторинга. Можно установить бюджет как для временных, так и для ресурсных показателей проекта.
Для отдельных страниц приложения могут устанавливаться собственные бюджеты. А каждый показатель может иметь бюджет как для десктопной, так и для мобильной версии страницы.
Вся информация о превышении бюджетов будет отображаться в соответствующем разделе отчета производительности:

Заключение
Хорошая производительность проекта не является приложением к экспертизе отдельного человека или целой команды — это всегда результат целенаправленной работы.
И если вы заботитесь не только о скорости разработки, но и о качестве продукта, то внедрение подобных инструментов этому только поспособствует.
