Поведение детей в вебе отличается от поведения взрослых. Дети не умеют бегло читать, их мелкая моторика не позволяет быстро печатать и ловко управляться с мышью и тачпадом, они более нетерпеливы, а их пользовательские привычки еще не сформировались. Леонид Лукин, продуктовый дизайнер, собрал в статье несколько правил, которые помогут при проектировании интерфейсов детских проектов и улучшат пользовательский опыт взрослого.
Интерфейсы для детей, так же как и для взрослых, должны быть ясными. На образовательной платформе ничто не должно отвлекать от основного занятия — обучения. Поэтому основа стиля Учи.ру — флэт-дизайн с минимально необходимым уровнем детализации объектов и чистые геометрические формы.

Одна и та же иллюстрация пять лет назад и сейчас. Контуры стали чище, а цвета — сочнее.
Флэт-дизайн возник в 80-е годы, а в 2010-х снова стал популярным. Сорок лет назад плоский дизайн был обусловлен техническими ограничениями: тогда невозможно было отображать тени и градиенты. Сегодня же флэт выглядит современно, при этом не перетягивает на себя внимание. Пользователь фокусируется не на графике, а на том, что она обрамляет, — на образовательном процессе.
Мы стараемся делать внешний вид Учи.ру легким, сочным и актуальным. Используем светлые насыщенные оттенки, соблюдаем баланс цвета и белого фона, следим за контрастностью. Все это помогает детям четко различать границы элементов интерфейса и интуитивно отделять их друг от друга.

Хороший и плохой контраст
Важно говорить с ребенком на его языке. Исследования Nielsen Norman Group показали, что дети приходят в интернет, в основном, за развлечением. Мы учитываем это и придумываем оболочку для образовательного ядра — мир, в котором детям интересно заниматься. Основа мира Учи.ру — вселенная динозавров.

Рисунок школьника тюменской школы
Маскот Учи.ру — динозавр Гриша — появился в 2015 году и сразу полюбился детям. Постепенно он оброс родственниками и друзьями — вселенная динозавров продолжает увеличиваться. Персонажи не просто украшают интерфейсы и задания — они помогают налаживать контакт с детьми. Истории, которые происходят с Гришей, вовлекают учеников и облегчают процесс обучения, а нас вдохновляют на новые идеи.
Дети воспринимают динозавра как авторитета и своего героя. Это здорово помогает нам говорить с нашими пользователями на одном языке. Ежегодно мы получаем несколько сотен детских писем. Ребята рисуют Гришу, рассказывают ему о своих успехах в учебе, придумывают новые сюжеты.

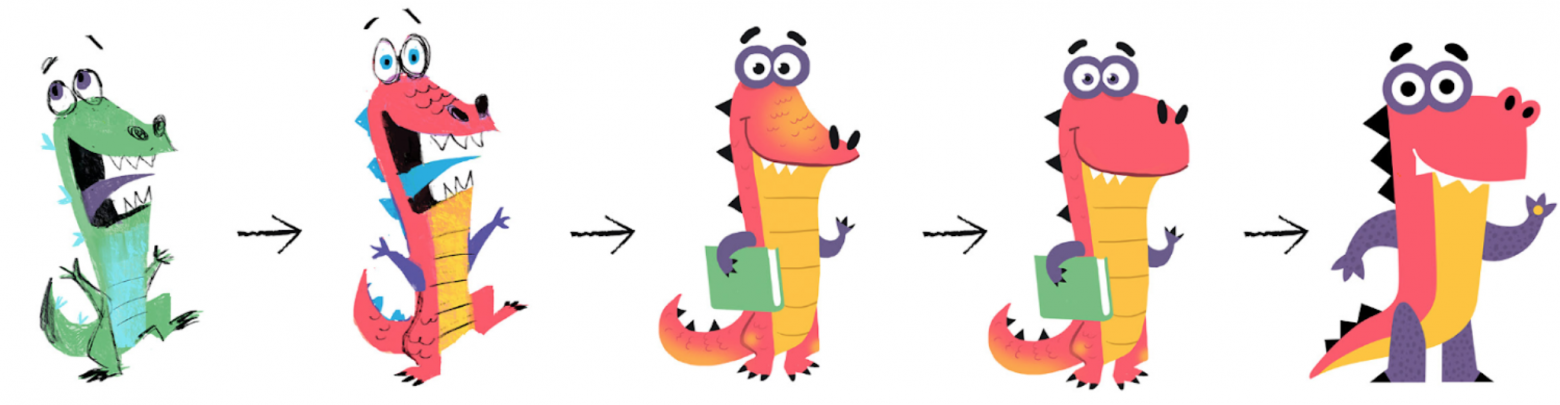
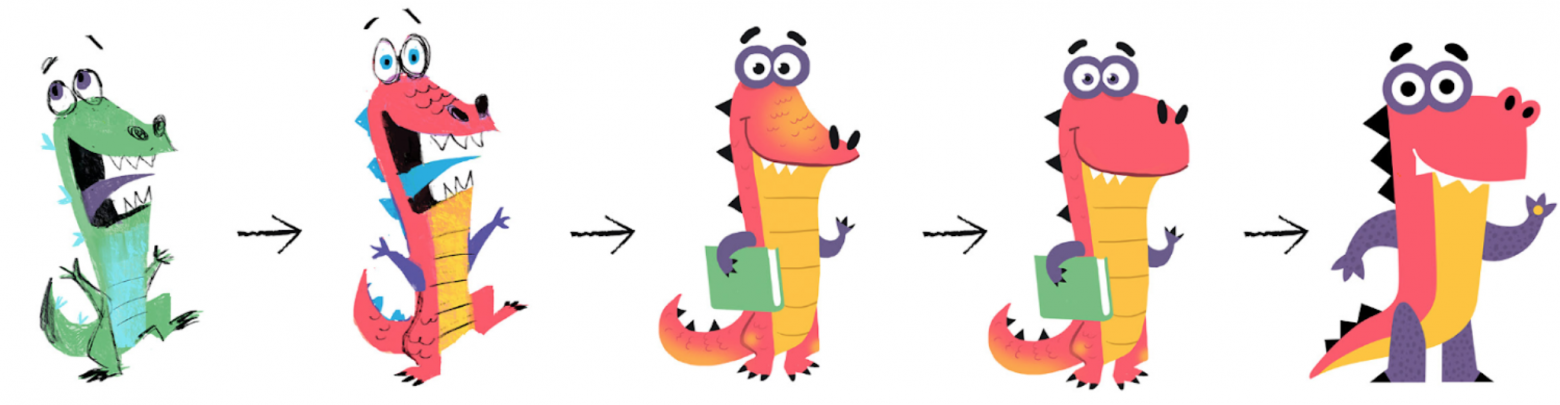
Этапы разработки образа Гриши
А вот учащимся средней и старшей школы уже не так интересна вселенная динозавров: она кажется им слишком детской. Вместо них учеников 5–11 классов на платформе сопровождают персонажи-подростки и супергерои, выглядящие взрослыми и крутыми.

Персонажи-супергерои для школьников старших классов
Дети воспринимают интерфейсы иначе, чем взрослые. Особенно это касается текста.
Мы выработали несколько правил, которые помогают учитывать особенности детского стиля чтения:
Если для взрослого человека задача напечатать слово — секундное дело, то у ребенка это может занять до минуты или больше. Чем младше ребенок, тем хуже у него развита мелкая моторика кистей рук и тем мучительнее для него передвигать курсор по экрану, кликать на мелкие кнопки и ссылки.
Мы постарались учесть все это в первом же экране — при входе на сайт.
Дети, в отличие от взрослых, изучают веб-сайты и приложения глубже. Дети до десяти лет с большей вероятностью попробуют совершить нестандартное действие. Например, нажимать на объекты, похожие на кнопки или иконки, кликать на них снова и снова, ожидая, что в n-й раз это приведет к новому результату. Взрослые же больше склонны обобщать опыт на основе одного или двух испытаний. Поэтому в детских интерфейсах так важно делать кнопки в виде кнопок, а остальные элементы — на кнопки максимально непохожими.
Взрослые не любят долгую загрузку. Дети не любят ее еще больше! Если после клика на экране ничего не происходит целую секунду, ребенок начнет раздражаться и продолжит кликать. Даже 800 мс, в течение которых длится анимация, кажутся детям слишком долгими.
Главная упрощенная цель интерфейса образовательной платформы — погрузить ребенка в решение заданий. В перерыве между карточками ребенок видит оповещения об успехе или неуспехе, попадает в интерфейс личного кабинета, где может перейти к другим предметам или продолжить решение.
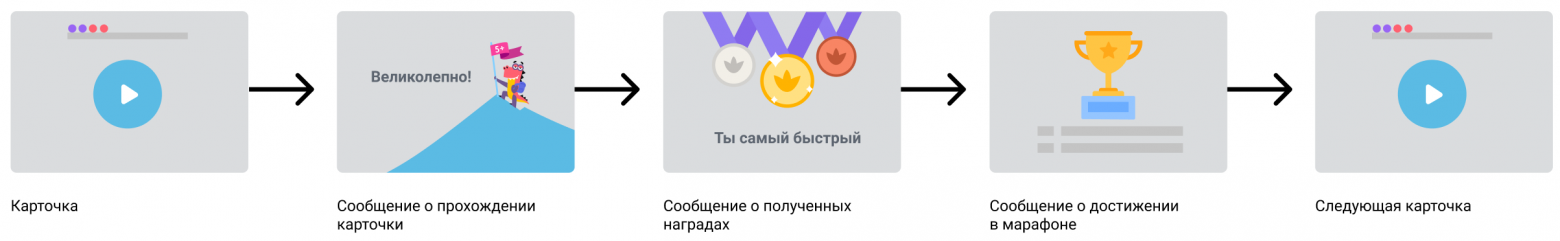
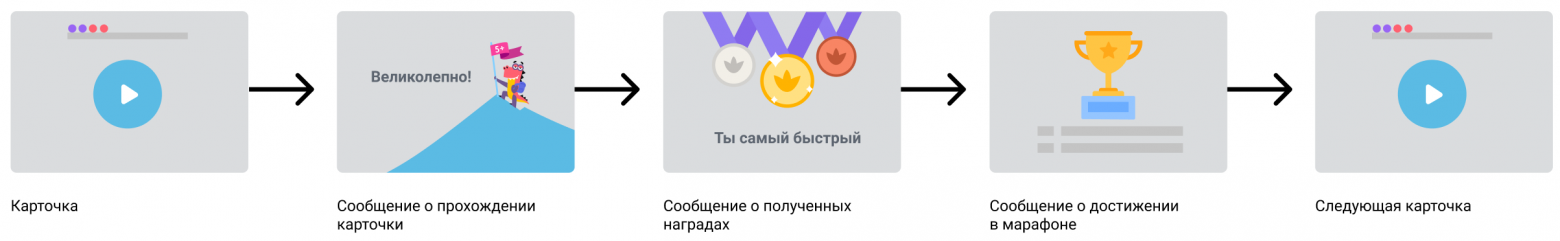
Со временем на платформе становилось больше соревновательных механик, вместе с этим росло и количество оповещений. Вот так мог бы выглядеть путь ребенка между карточками, продолжи мы сообщать всю информацию без исключений:

Такой длинный путь неминуемо стал бы причиной оттока пользователей, поэтому между заданиями мы показываем только один экран с единственной кнопкой «Решать дальше»:

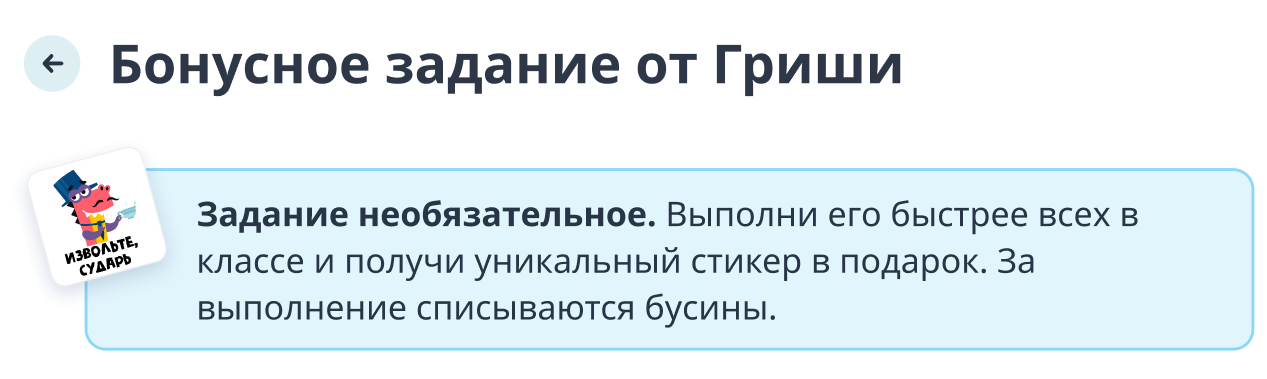
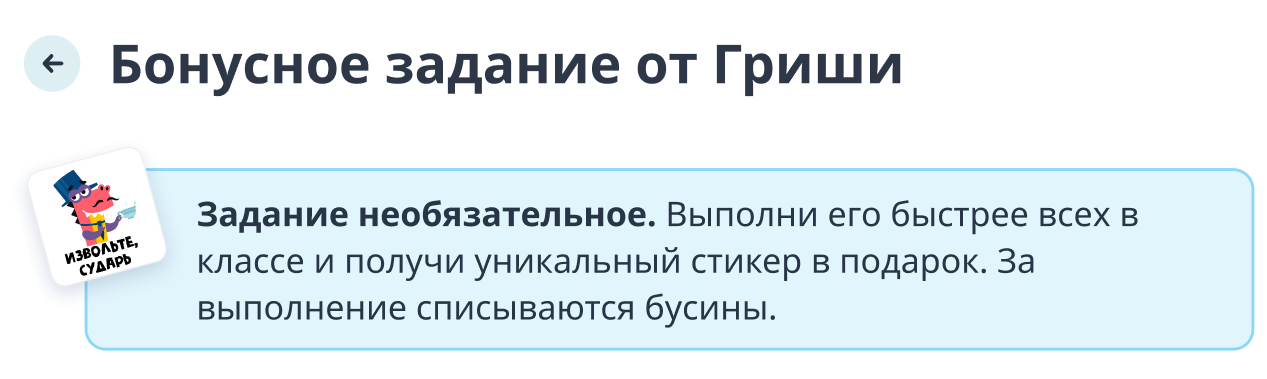
Предоставьте детям выбор выполнять или не выполнять дополнительные, но необязательные действия.

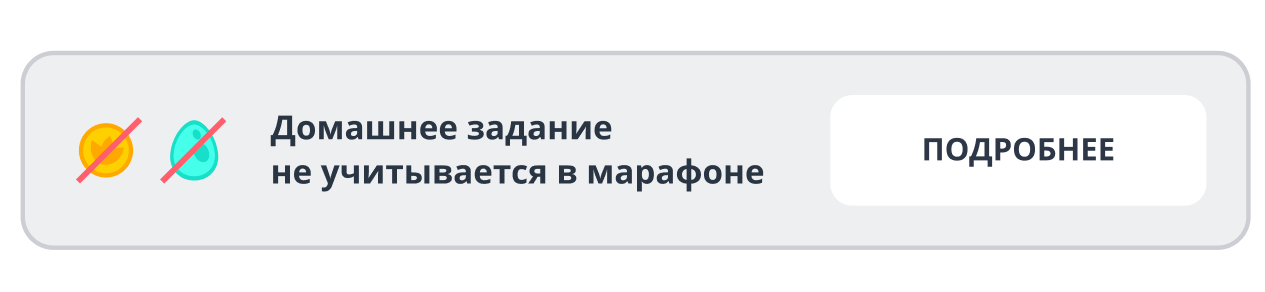
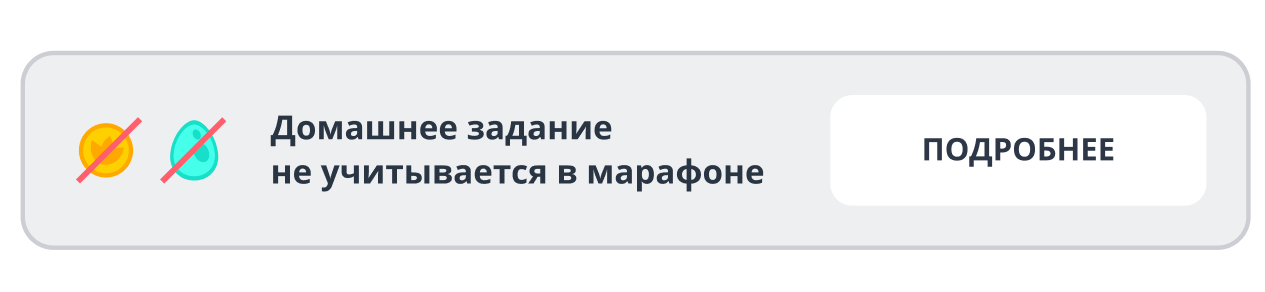
Подробности и детали не должны отвлекать от главного действия, поэтому им не место на основном экране.

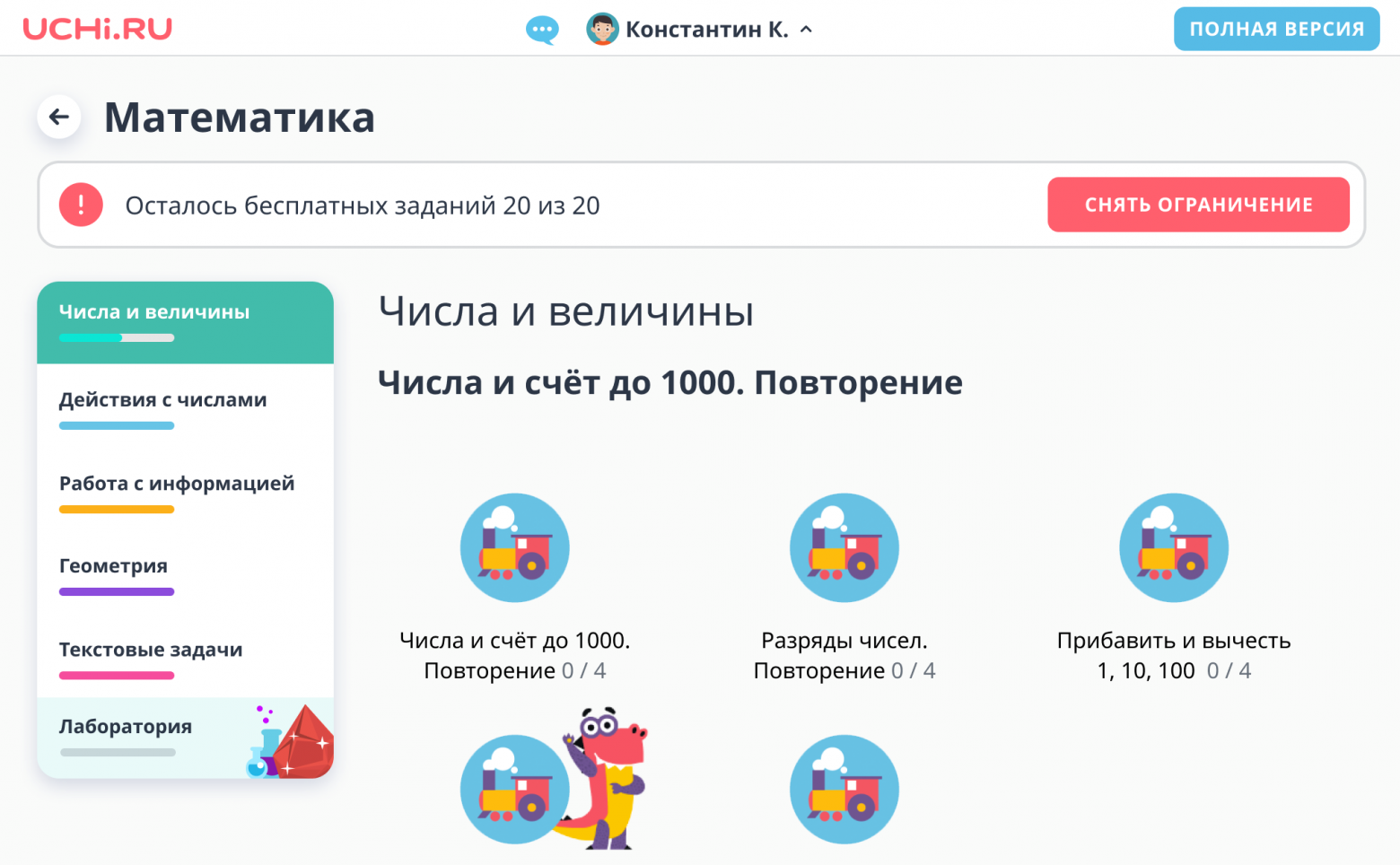
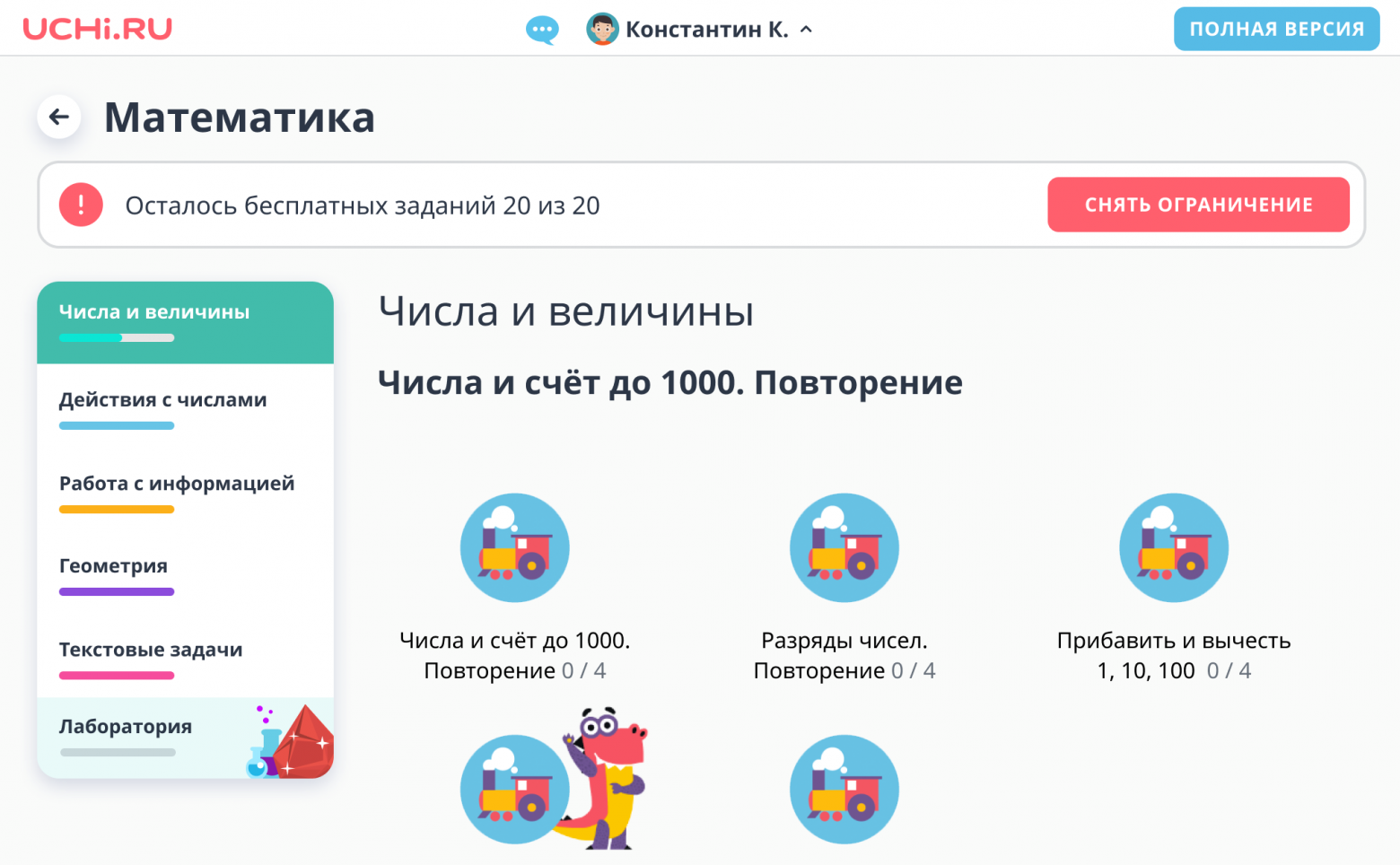
В первые секунды взрослые будут видеть этот экран так:

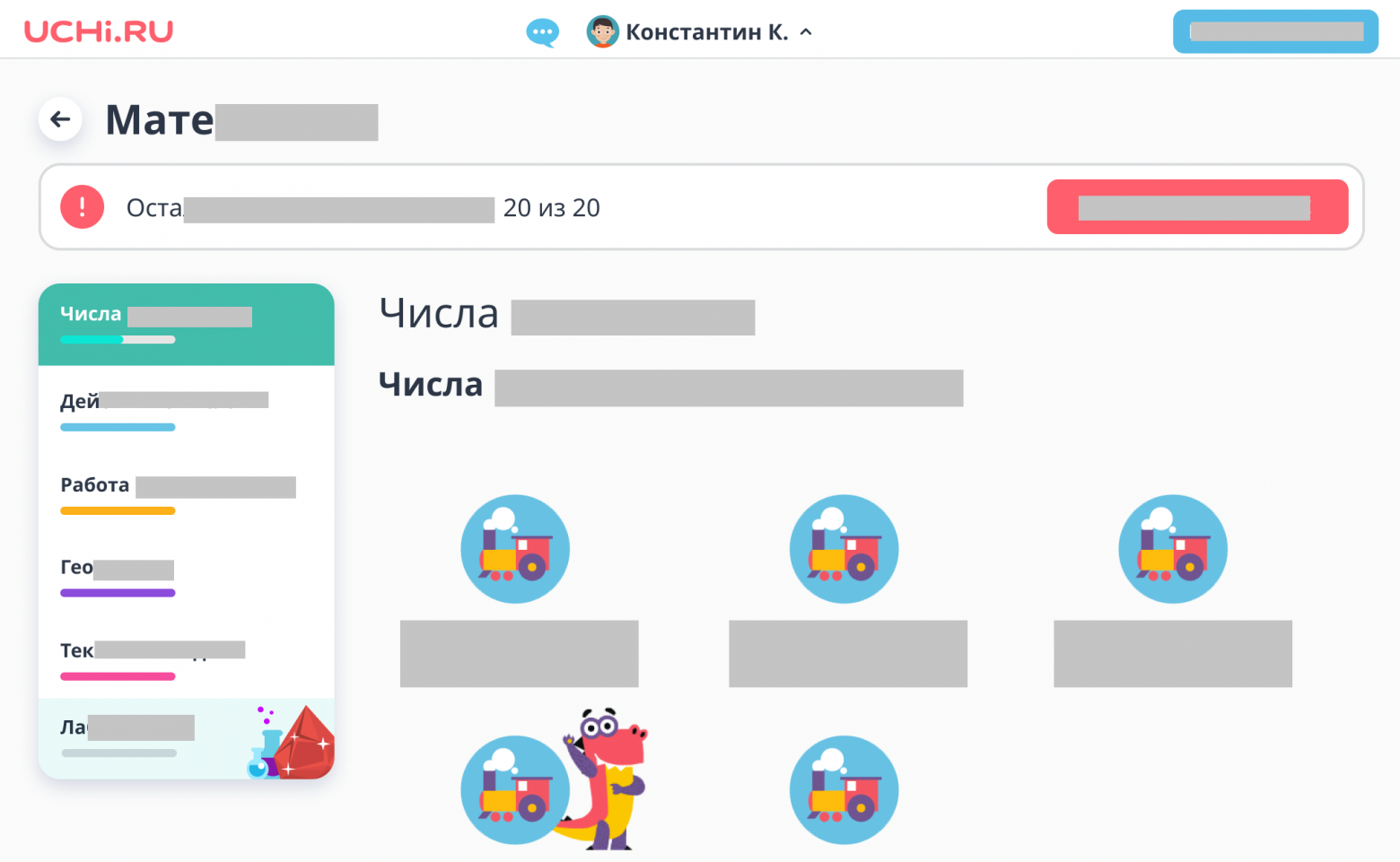
А учащийся второго класса вот так:

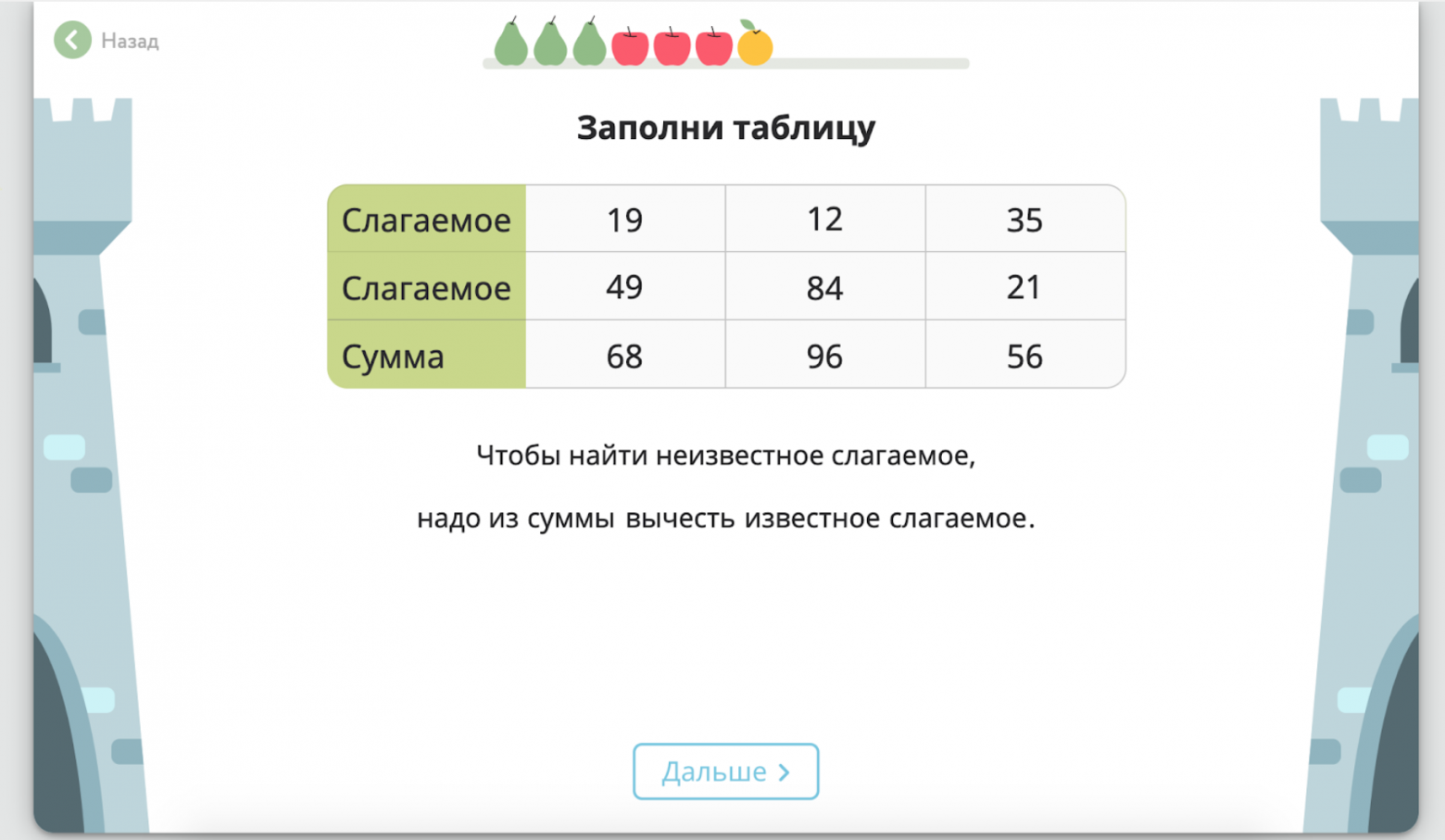
Эту особенность нужно учитывать и использовать в своих целях. Так, экран с большим количеством мелкого текста вынудит ребенка позвать к экрану взрослого.

Мелкий шрифт и сложный пример выключают детское внимание, зато привлекают к экрану их родителей.
Во многом интерфейсы для детей похожи на интерфейсы для взрослых. При этом есть особенности, которые несложно учитывать. Благодаря пробам и ошибкам мы выделили для себя принципы:
Основной стиль — ясный, яркий и современный
Интерфейсы для детей, так же как и для взрослых, должны быть ясными. На образовательной платформе ничто не должно отвлекать от основного занятия — обучения. Поэтому основа стиля Учи.ру — флэт-дизайн с минимально необходимым уровнем детализации объектов и чистые геометрические формы.

Одна и та же иллюстрация пять лет назад и сейчас. Контуры стали чище, а цвета — сочнее.
Флэт-дизайн возник в 80-е годы, а в 2010-х снова стал популярным. Сорок лет назад плоский дизайн был обусловлен техническими ограничениями: тогда невозможно было отображать тени и градиенты. Сегодня же флэт выглядит современно, при этом не перетягивает на себя внимание. Пользователь фокусируется не на графике, а на том, что она обрамляет, — на образовательном процессе.
Мы стараемся делать внешний вид Учи.ру легким, сочным и актуальным. Используем светлые насыщенные оттенки, соблюдаем баланс цвета и белого фона, следим за контрастностью. Все это помогает детям четко различать границы элементов интерфейса и интуитивно отделять их друг от друга.

Хороший и плохой контраст
Развлекательный элемент: вселенная персонажей
Важно говорить с ребенком на его языке. Исследования Nielsen Norman Group показали, что дети приходят в интернет, в основном, за развлечением. Мы учитываем это и придумываем оболочку для образовательного ядра — мир, в котором детям интересно заниматься. Основа мира Учи.ру — вселенная динозавров.

Рисунок школьника тюменской школы
Маскот Учи.ру — динозавр Гриша — появился в 2015 году и сразу полюбился детям. Постепенно он оброс родственниками и друзьями — вселенная динозавров продолжает увеличиваться. Персонажи не просто украшают интерфейсы и задания — они помогают налаживать контакт с детьми. Истории, которые происходят с Гришей, вовлекают учеников и облегчают процесс обучения, а нас вдохновляют на новые идеи.
Дети воспринимают динозавра как авторитета и своего героя. Это здорово помогает нам говорить с нашими пользователями на одном языке. Ежегодно мы получаем несколько сотен детских писем. Ребята рисуют Гришу, рассказывают ему о своих успехах в учебе, придумывают новые сюжеты.

Этапы разработки образа Гриши
А вот учащимся средней и старшей школы уже не так интересна вселенная динозавров: она кажется им слишком детской. Вместо них учеников 5–11 классов на платформе сопровождают персонажи-подростки и супергерои, выглядящие взрослыми и крутыми.

Персонажи-супергерои для школьников старших классов
Размер имеет значение: шрифты, кнопки, объем текста
Дети воспринимают интерфейсы иначе, чем взрослые. Особенно это касается текста.
- Дети 3–5 лет еще не могут прочесть ни одного слова и относятся к словам как к картинкам.
- Дети 6–8 лет читают медленно. И чем они младше, тем больше вероятность, что они делают это по слогам. Для учеников младшей школы важно, чтобы текст на экране был крупным — так слова легче читать.
- Дети 9–12 лет читают быстрее, но все еще плохо. Мастерство сканирования текста ребенок может освоить только к 13–14 годам.
Мы выработали несколько правил, которые помогают учитывать особенности детского стиля чтения:
- Следим, чтобы текст наших интерфейсов был крупным, не менее 16px по высоте.
- Текста не должно быть много. Лучше, если слово будет всего одно.
- Хорошие кнопки — большие и контрастные. По высоте они должны быть не менее 30px, а область клика — гораздо больше, чем сама кнопка.

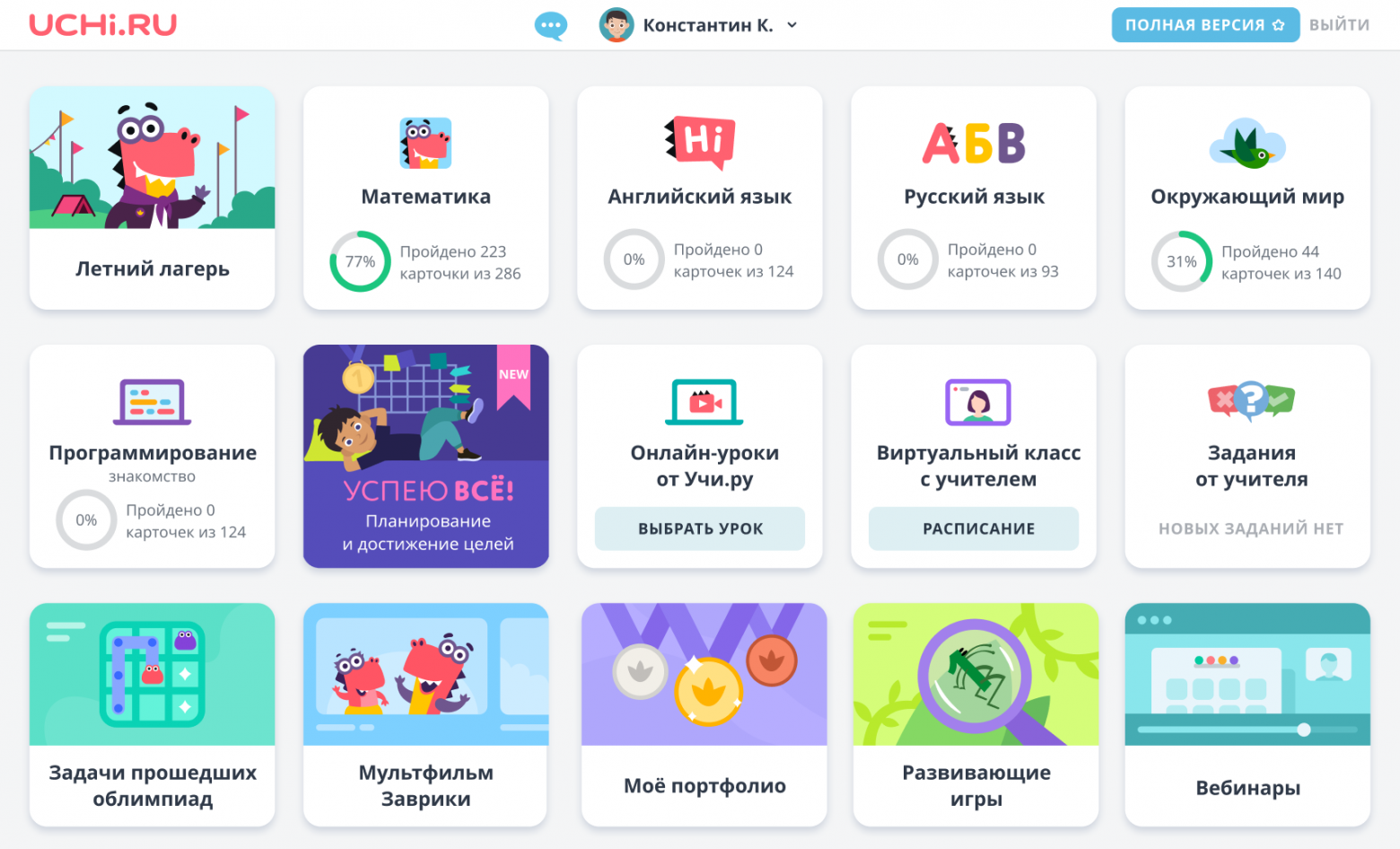
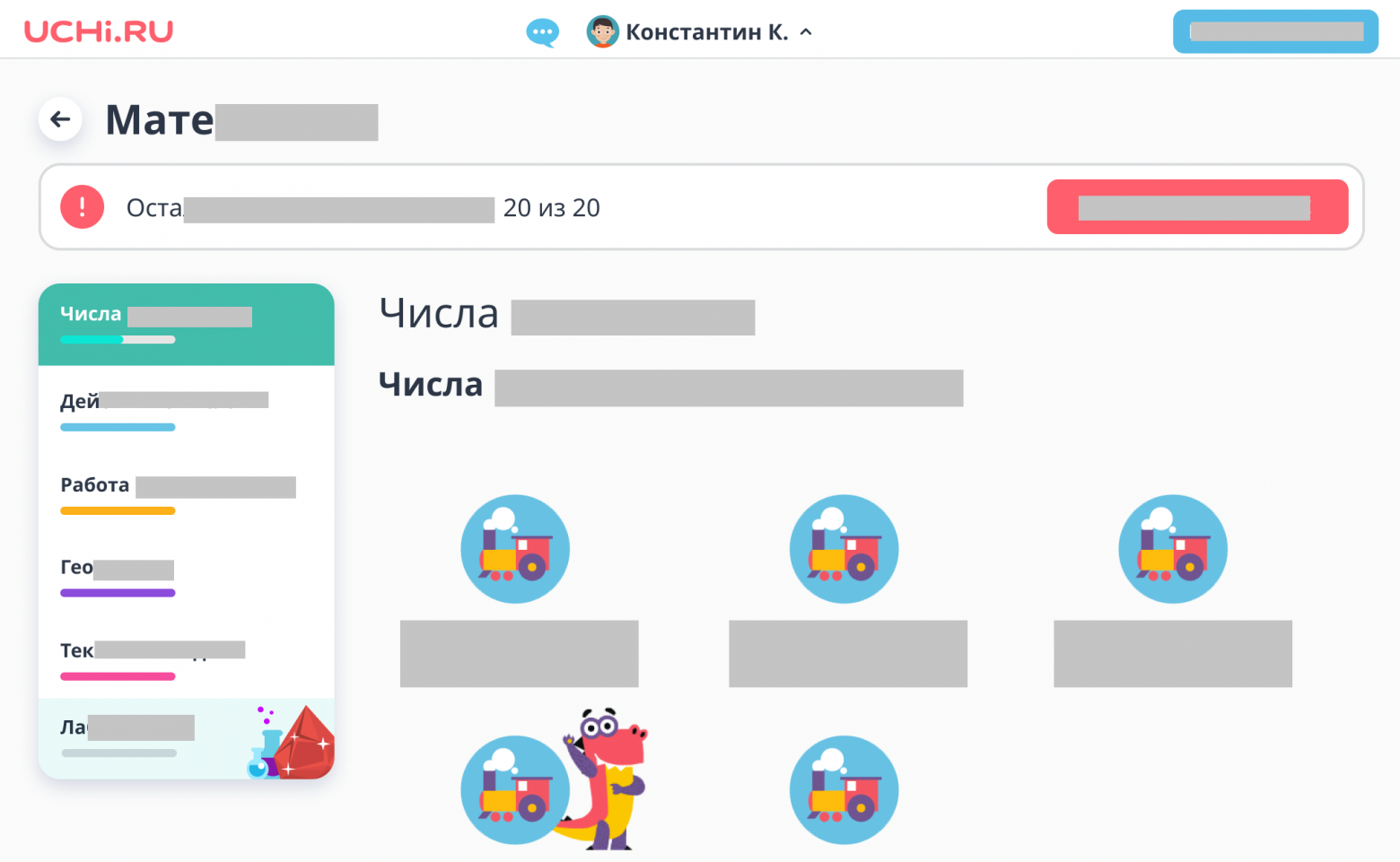
Пример личного кабинета ученика - Признаем силу привычки: делаем кнопки ожидаемых форм, размещаем их в предсказуемых местах.
Илья Бирман. Пользовательский интерфейс (2017)
Дизайнеры придумывают, что написать на кнопке или что нарисовать на пиктограмме, чтобы сделать интерфейс удобнее и понятнее. Но те, кто понимают силу привычек, знают, как на самом деле работает интерфейс. Часто конкретные текст или картинка не имеют значения. С формированием привычки отдельные осознанные действия объединяются в неделимые и автоматические. Движения выполняются сами собой, сознание свободно для другого.
Пользователи нажимают на некоторые кнопки, не читая, что на них написано. Так дети жмут кнопку начала игры на смартфоне, а взрослые автоматически подтверждают удаление файлов.
Поэтому для нас важно выдерживать единство вида и расположения кнопок. Например, кнопка окончания задания всегда располагается внизу по центру, а вокруг нет никаких других кнопок. Кнопку выхода из задания всегда можно найти слева вверху, кнопка выхода на предыдущий экран находится в этом же месте во всех интерфейсах платформы.

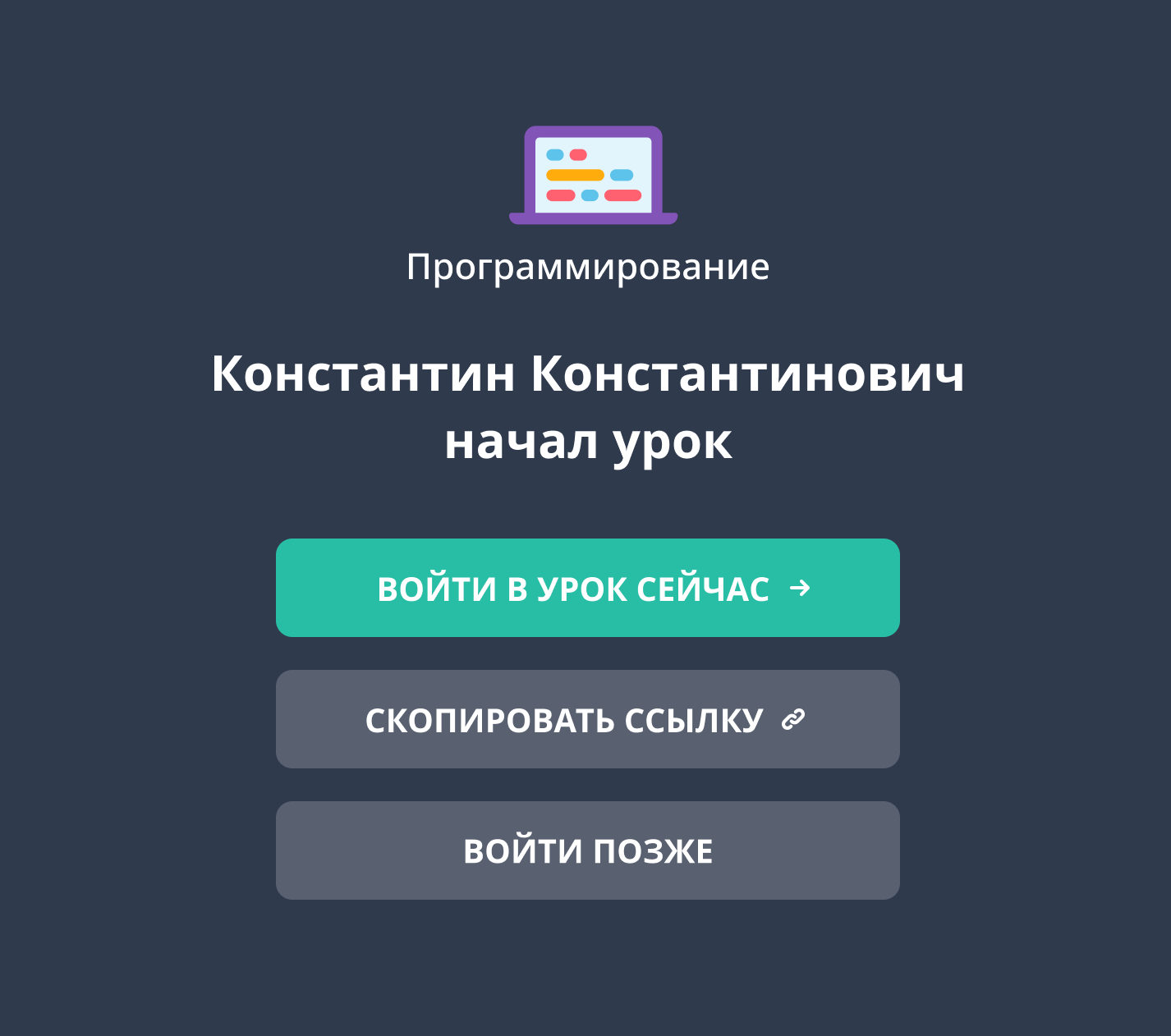
Выход из задания всегда расположен в верхнем углу. Переход к следующему — по центру внизу экрана. - Не помещать больше одной next step button на страницу. Ученику должно быть ясно, что делать на каждом экране, — целевое действие акцентируем цветом и размером кнопки.

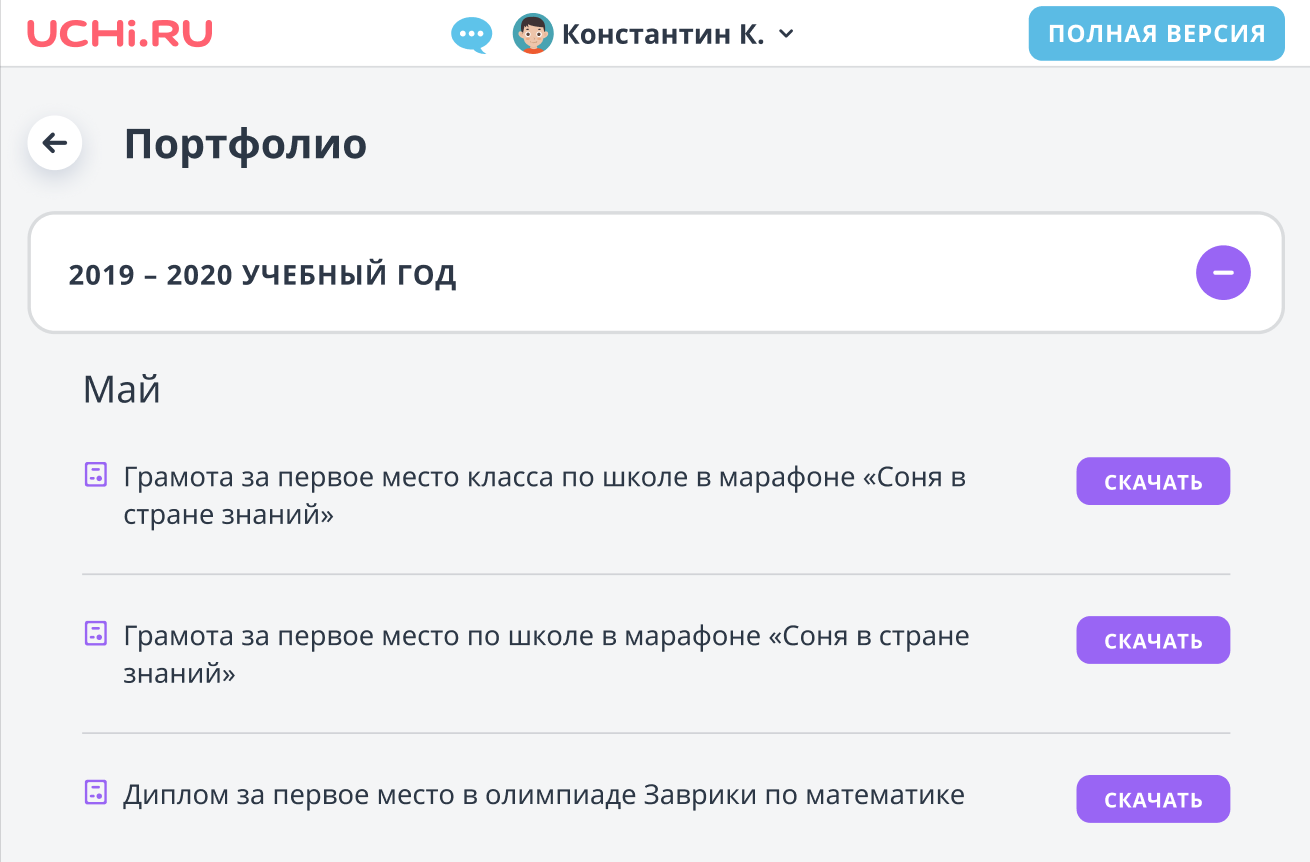
Несколько ярких однотипных кнопок предлагают совершить однотипные действия, например, скачать один за другим все дипломы и грамоты. Этот пример — далеко не исключение, потому что дети плохо воспринимают текстовые ссылки и кнопки-иконки. Кнопка должна быть кнопкой.
Если таких кнопок несколько, выделяем наиболее приоритетное или популярное у пользователей. Если оно будет ярче остальных, ребенок быстрее его опознает.

Эти правила позволяют учитывать всех пользователей: и детей с плохим зрением, и дошкольников, и тех, у кого не много опыта взаимодействия с компьютером или тех, кто еще не понимает, например, что можно кликнуть на ссылку в тексте.
Дети используют мышь и клавиатуру по-другому
Если для взрослого человека задача напечатать слово — секундное дело, то у ребенка это может занять до минуты или больше. Чем младше ребенок, тем хуже у него развита мелкая моторика кистей рук и тем мучительнее для него передвигать курсор по экрану, кликать на мелкие кнопки и ссылки.
Мы постарались учесть все это в первом же экране — при входе на сайт.
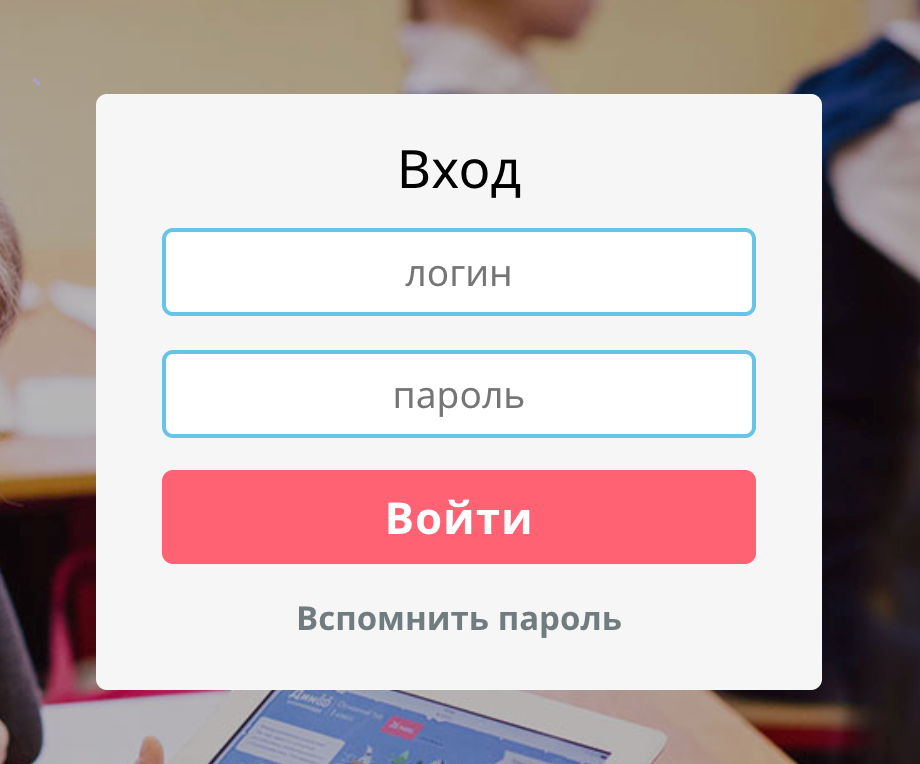
- Пароль виден во время введения и пока ребенок не нажмет «Войти». Дети медленно печатают, поэтому, если пароль будет спрятан за звездочками, они могут забыть, какие символы они уже успели ввести, а какие еще нужно добавить.
- Логины и пароли — короткие и понятные. Пароли, которые генерирует платформа, состоят из слов, которые дети уже знают, и нескольких цифр. Если детей из одного класса на платформе зарегистрировал учитель, у них будет один и тот же логин — номер школы. Так его будет проще запомнить.
- Текст в инпуте остается по центру. Многие дети воспринимают окна ввода как кнопки и жмут на них по центру. Чтобы ребенок не потерял из виду введенные символы, мы оставили их в середине поля. Логины и пароли взрослых отбиваются по левому краю.
- При вводе логина и пароля необязательно переключаться на нужную раскладку клавиатуры. Интерфейс автоматически подставляет буквы русского алфавита на тех же клавишах. Ведь так обидно увидеть абракадабру вместо логина и пароля, если ты три минуты их старательно печатал.

Пример формы входа на Учи.ру
Внимание — золото: никаких препятствий на пути пользователя
Кнопки выглядят как кнопки
Дети, в отличие от взрослых, изучают веб-сайты и приложения глубже. Дети до десяти лет с большей вероятностью попробуют совершить нестандартное действие. Например, нажимать на объекты, похожие на кнопки или иконки, кликать на них снова и снова, ожидая, что в n-й раз это приведет к новому результату. Взрослые же больше склонны обобщать опыт на основе одного или двух испытаний. Поэтому в детских интерфейсах так важно делать кнопки в виде кнопок, а остальные элементы — на кнопки максимально непохожими.
Ожидание — мучительно
Взрослые не любят долгую загрузку. Дети не любят ее еще больше! Если после клика на экране ничего не происходит целую секунду, ребенок начнет раздражаться и продолжит кликать. Даже 800 мс, в течение которых длится анимация, кажутся детям слишком долгими.
Чем меньше экранов между контентом, тем лучше
Главная упрощенная цель интерфейса образовательной платформы — погрузить ребенка в решение заданий. В перерыве между карточками ребенок видит оповещения об успехе или неуспехе, попадает в интерфейс личного кабинета, где может перейти к другим предметам или продолжить решение.
Со временем на платформе становилось больше соревновательных механик, вместе с этим росло и количество оповещений. Вот так мог бы выглядеть путь ребенка между карточками, продолжи мы сообщать всю информацию без исключений:

Такой длинный путь неминуемо стал бы причиной оттока пользователей, поэтому между заданиями мы показываем только один экран с единственной кнопкой «Решать дальше»:

О необязательном — честно
Предоставьте детям выбор выполнять или не выполнять дополнительные, но необязательные действия.

Детали — под кат
Подробности и детали не должны отвлекать от главного действия, поэтому им не место на основном экране.

Дети не читают
В первые секунды взрослые будут видеть этот экран так:

А учащийся второго класса вот так:

Эту особенность нужно учитывать и использовать в своих целях. Так, экран с большим количеством мелкого текста вынудит ребенка позвать к экрану взрослого.

Мелкий шрифт и сложный пример выключают детское внимание, зато привлекают к экрану их родителей.
Подытожим
Во многом интерфейсы для детей похожи на интерфейсы для взрослых. При этом есть особенности, которые несложно учитывать. Благодаря пробам и ошибкам мы выделили для себя принципы:
- Соблюдать баланс цвета и белого фона, следить за контрастностью.
- Погрузить ученика в мир фантазии — так материал усваивается легче.
- Большие надписи прочитать легче.
- Никаких длинных текстов.
- Кнопки — крупные, находятся в предсказуемых местах.
- На одной странице помещать не больше одного целевого действия. Если их несколько — выделить самое важное.
- Залогиниться должно быть максимально просто.
- Не заставлять детей печатать.
- Кнопки похожи на кнопки, все остальные элементы должны выглядеть максимально некликабельно.
- Не заставлять детей ждать.
- Быть честными. Особенно с детьми.
- Оставлять только важное. Неважное помещать под кат.