Привет, Хабр! Без малого полтора десятка лет мы создаем и развиваем веб-сервисы. Некоторые из них вы можете знать, иметь опыт пользования, горячо любить или испытывать смешанные чувства, но сейчас не об этом.
Итак, у нас было 2 известных рынку конструктора сайтов — uCoz и uKit, 90+ процентов регистраций, никогда не конвертирующихся в создание своего сайта, амбициозное желание спасти хотя бы 5 процентов этой аудитории, а также два с половиной человека в команде, имеющих какой-никакой опыт в игровой разработке. Не то чтобы это был необходимый запас для релиза игры про веб-индустрию… Ну вы поняли.

Начало извилистого пути
59845 строк кода на бекенде и 65675 фронтенда. Более 2-х лет разработки, фейлы и тупики, 7 вариантов интерфейса. Всё это теперь позади, хотя к кому-то из членов команды может долго приходить во снах.
Как же так случилось, что люди и компания, которая занимается в основном сайтбилдерами, вдруг взялась сделать (и сделала!) многопользовательскую онлайн стратегию. Пусть даже и тематическую: про сайты и веб-мастеров?
В какой-то момент мы поняли, что uCoz, как продукт, начал устаревать, и это стало одним из мотивов для создания uKit. Всё бы ничего, но оказалось, что проблема глубже и своими корнями уходит не куда-нибудь, а в человеческую психологию. Глобально не имеет значения, о каком конструкторе сайтов говорить — uKit, uCoz, Wix, Tilda, Jimdo, LPmotor (простите все остальные коллеги, кого не назвал, нас несколько сотен, всех помню, всех люблю). Абсолютное большинство зарегистрировавшихся пользователей не создадут сайт никогда. Это легко проверяемый факт, достаточно сопоставить число регистраций (считаем без ботов) и число реально обслуживаемых доменов/активных клиентов.
Почему так? Хороший вопрос, в поисках ответа на который мы обзванивали наших и не только пользователей. Потому что завтра. Либо на следующей неделе. Всё понятно, всё удобно, но пока нет времени. Это как с походом в тренажерный зал.
Вот тут-то и возникла простая мысль — за этих людей, за их привлечение мы уже заплатили, а не попытаться ли спасти хотя бы часть этой аудитории, дав им поиграть в создание сайтов?
«Я считаю, что всем, кто хоть как-то связан с созданием интернет проектов, обязательно стоит поиграться с управлением сайтами в рамках этой экономической стратегии. Не зря говорят, что игры могут чему-то научить… Это один из немногих случаев, когда действительно можно понять некоторые принципы управления командой сайта и особенности работы над множеством сайтов. А уж тем, кто только собирается окунуться в эту индустрию, изучить представленные в игре механики, обязательно!»
Дмитрий Г. aka Dimok (небезызвестный в узких кругах Рунета вебмастер, блогер)
Каждый мечтает сделать игру про себя
Пусть мне никто до конца не поверит, но это действительно не было предпосылкой номер один. Хотя история стара как мир. «Я музыкант, давайте сделаем игру для музыкантов!», «Я геймдев, давайте сделаем Game Dev Tycoon!», — примеров таких игрушек можно привести много, особенно в жанре инди.
Game Dev Tycoon, кстати, очевидный успех. Об этом говорит куча клонов, развитие на моб. платформы. Наши игры принципиально не похожи (другие механики, другой сеттинг), но Web Tycoon чаще всего сравнивают именно с ними.

Первая боль
Решение принято, делаем игру. Про внутрикомандный опыт писал во вступительном абзаце, кроме того ребята и так заняты текущими проектами, отрывать от которых неразумно. Значит что? Значит надо доверить работу профессионалам. Это стало нашей первой настоящей болью.
Перво-наперво была предпринята честная попытка нанять на разработку отлаженную геймдев-студию. Благо от коллег-друзей по цеху можно было получить рекомендации, к кому лучше обратиться. На уровне идеи проект всем, кому ни расскажешь, нравился, и браться за такую работу студии были готовы.
Вот несколько сценариев, с которыми мы столкнулись далее:
- Да, мы признаем, наш геймдиз не вытянул. Желаем удачи с проектом!
- Хотите браузерную игру? Сделаем на Unity, не вопрос. А то что пользователю потребуется поставить плагин к браузеру (на тот момент было только так) — так это не проблема, он почти у всех стоит!
У двух студий оплатили не самые дешевые диз. доки. Получили весьма объемные результаты. Работа проделана большая, вопросов нет. Однако это было всё про какую-то другую игру. Может быть, даже хорошую, но другую. Для описания лучше всего подойдет народное: «Что бы русские ни делали, всё автомат Калашникова получается». Было видно, что люди привыкли и хотят делать в известном им жанре, с известными и отработанными у них механиками, а потому это и фигачат в диз. док.
Впрочем, нет худа без добра. Из этого этапа шатаний от студии к студии мы вынесли одно, но очень ценное — название. Изначальным кодовым было uWebmaster (игра же про вебмастера, да и мы привыкли всё что ни попадя называть на букву U). Был предложен явно более релевантный вариант — Internet Tycoon, который потом трансформировался в Web Tycoon.
Вторая боль, делаем всё сами
Когда пришлось признать, что со студиями у нас (или у них с нами) ничего не выходит, принимаем решение делать инхаус. Начинается долгий подбор основополагающего для процесса человека — геймдизайнера. Который уловил бы идею, изначально интересовался подобным жанром, обладал нужными компетенциями и т.д.
Не хочу долго рассуждать об очень непростой теме, кто же такие геймдизайнеры. Как надо и надо ли писать диз. доки. Должен ли геймдизайнер играть в свою игру, общаться с аудиторией, быть менеджером. Это очень отдельный и холиварный разговор. Скажу одно: на сегодняшний день по достаточно разным причинам проект и команда пережили 4-х геймдизайнеров (включая одного юниора).
Набор команды шел непросто по всем фронтам. Долго единственным её представителем оставался одинокий геймдиз (один из 4-х упомянутых выше). Основная причина этого — «остаточный принцип» при достаточно высоких требованиях. То есть, в первую очередь разработчики нужны основному проекту, и туда они нанимались достаточно успешно. А техдир на игру всё не выкристаллизовывался. Так, конечно, делать нельзя. Решились делать — делайте. Но мы по этим граблям шли долго.
Даже когда наконец появился техдир, он долго был сам себе тимлид, архитектор и, чтобы уж для полного набора, исполнитель. Исправлялась кадровая ерунда тяжко. Потребовалось около полугода, чтоб сформировать полноценную команду. Дольше всего, как ни странно, искали иллюстратора. И им неожиданно стала наш офис менеджер.
Подводя некий итог к этой части истории, можно сказать, что 2 года назад наша игровая команда стала действительно рабочей. Было и кому интерфейсы рисовать, и кому код писать, и даже скрам чуть позже внедрился, который являлся уже устоявшейся практикой для компании в целом.
Дизайн и интерфейсы
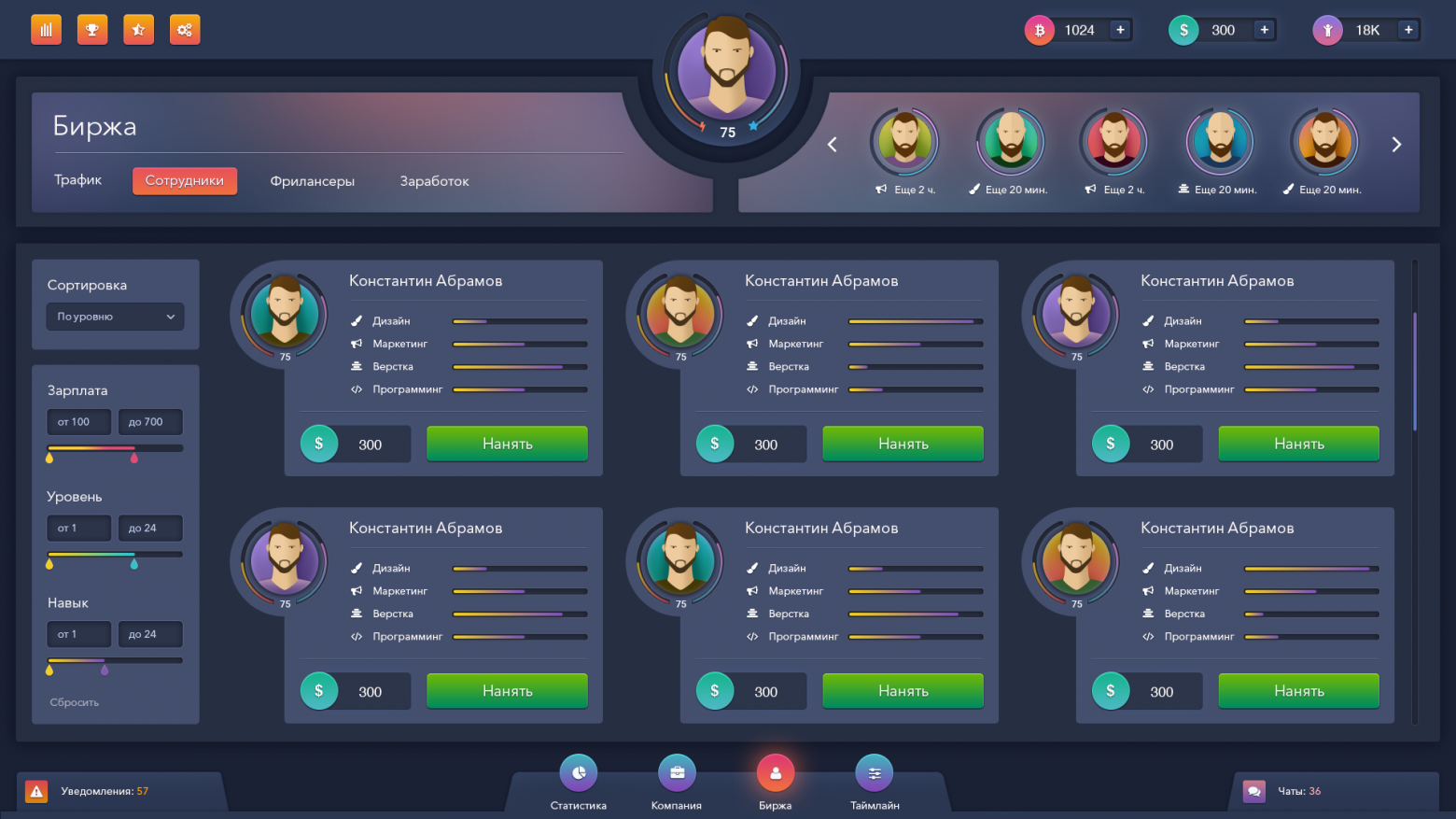
Сейчас мы выглядим вот так:

Для игры скорее непривычно, и можно было бы даже сказать, что скучно и не фаново. Но это выбор осмысленный. Это больше похоже на веб-портал на первый взгляд, чем на игру.
Людям нравится:

Показывая скриншоты знакомым, я часто слышал что-то вроде: «Так это же админка», «Я думал это чья-то статса, а не игра». Тем, кто наша аудитория, заходило сразу на ура. Они хотели что-то действительно аутентичное, а не мультяшек. Возможно, казуальных игроков мы несколько потеряем из-за выбранной стилистики, но мы верим в её лаконичность.
Окончательно же убедил, что игра не обязана выглядеть типичной игрой, взгляд на Football Manager. Симулятор может выглядеть не очень игриво, но быть успешным. Жанр такой.
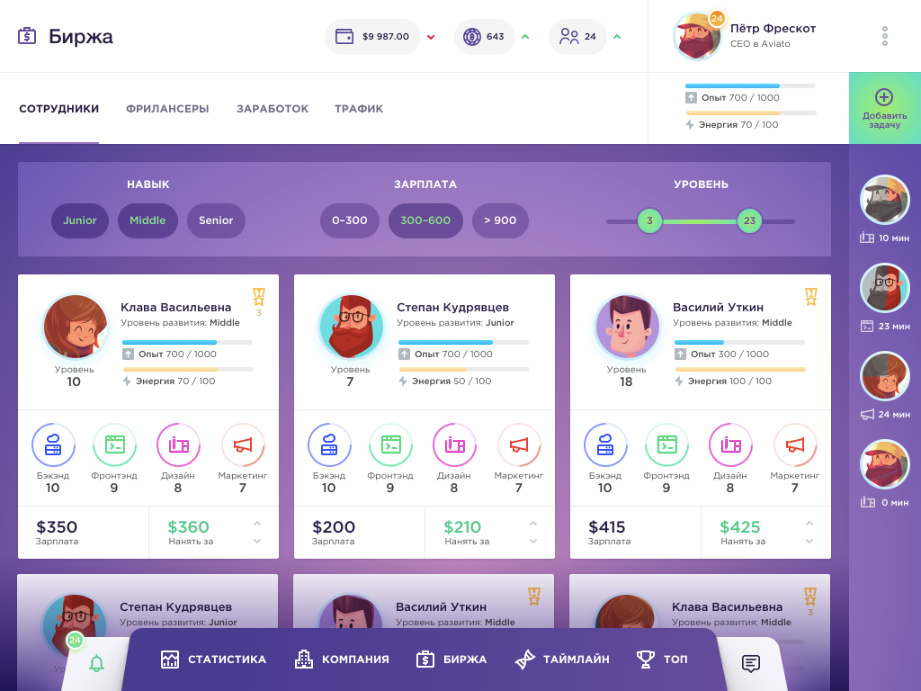
В рамках выбранной стилистики было несколько вариантов визуала. Ниже разные решения от разных дизайнеров.






Всё лучше, если добавить ИИ
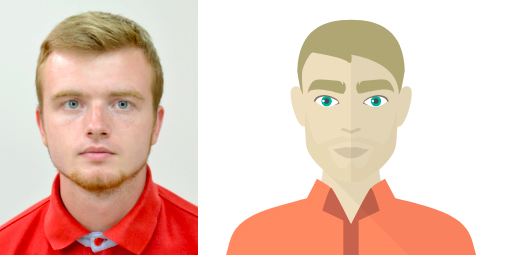
«Косметику» игроки любят. Мы пока не внедрили, но уже научились генерировать по фотографии аватар для игрока. Самое любопытное, это происходит с весьма инновационным специфическим подходом к machine learning и обучению моделей без датасетов.
Генерируется он из элементов нашего конструктора аватаров, а не стилизуется из фотки а-ля Prisma. И хотя человека машина в плане качества при этом не победила, но по результатам догнала его, что, учитывая задачу, считаем успехом.

Саму технологию есть планы развить. Эта история достойна отдельного поста, а то и не одного, и точно ещё будет на Хабре. Если кому-то сильно не терпится, стучите в личку, дадим возможность поиграться с этим лично.
English First, Mobile First
Чем ближе мы становились к релизу, тем сильнее понимали, что игра у нас прекрасно ложится на мобильные устройства. Где-то даже лучше, чем на десктоп. При этом в период теста наши браузерные игроки очень радовали нас аудиторно. Они вели активные айтишные разговоры в игровом чатике, писали ботов для автоматизации игры, ковыряли наше недокументированное API.
Изначально игра разрабатывалась с мыслями о том, что сейчас делаем браузерку, в ней тестим механики, баланс, а потом быстренько, благодаря заложенному API собираем нативные приложения. Реальность внесла свои коррективы.
На этот прекрасный план по итогу не осталось ни времени, ни бюджета. При этом почти все паблишеры, с которыми мы общались, в первую очередь интересовались мобайлом и предлагали приходить к ним, когда оный у нас будет.
Надо было идти на компромисс, потому на Cordova за пару месяцев мы собрали iOS и Android приложения. Ясно, что не эталонные (хотя весьма приличные), но играть можно достаточно комфортно. А уж проверить гипотезу «как заходит» можно совершенно точно.
Проблемы с App Store
С Apple и модерацией в App Store пришлось немного пободаться. Сначала был реджект с мотивировкой: «Вы же веб-приложение. На Apple устройствах есть Safari, в нем и живите, не тужите». Но это мы победили.
Потом, к сожалению, из-за требований Apple пришлось переименовать столь радующую глаз игровую валюту Bitcoin в Webcoin. Справедливости ради, они правы, мислид действительно возможен. Хотя для нас ощущения уже не те.
Что до локализаций, то мы полностью готовы стартовать на англоязычную аудиторию. Однако оттачиваться и тестировать нам проще и дешевле на родном русскоязычном рынке. Потому пока стартовали только в России, но через недельку-другую рассчитываем вернуться к «English First».
Технические моменты
Переход с React и Redux на Vue и Vuex
Понимаю, что сейчас мы ступаем по тонкому льду возможных холиваров, потому сразу оговорюсь, что мы ничего не навязываем и не утверждаем, заведомо согласны с «вы просто не умеете их готовить». Это лишь описание нашего пути, причин выбора и опыта.
Первой революцией в процессе создания игры, пусть и достаточно мягкой, стал переход с React и Redux на Vue и Vuex.
Мы в компании стараемся все продукты разрабатывать на примерно одинаковом стеке технологий. Это в первую очередь вопрос накапливаемой экспертизы, и, в случае чего, легкое перекидывание между командами разработчиков. Базовые для нас на сегодня: NodeJS, React и MongoDB.
Делать игру с кучей данных и связей изначально на NoSQL было стремно. В итоге кроваво за неделю мы на него всё-таки мигрировали, но обо всем по порядку.
Почему на полпути переобулись с React на Vue?
Приход нового геймдизайнера изменил центровую игровую механику, что потянуло за собой серьезную переделку большинства интерфейсов в игре. Новую механику быстро прототипизировали на Vue, критерием такого выбора стал низкий порог входа в технологию. В этот же период мы придумали и начали внедрять векторную систему роста трафика, прибыли и энергии. До этого просто писали данные во времени, но не оперировали скоростями их изменения.
Изначально в связке с React мы использовали Redux. Стора разрасталась очень быстро — каждое действие пользователя с сайтом в игре создавало новую запись. Соответственно мутировала вся стора и пересчитывались геттеры, а в них были сложные расчеты трафика и прибыли, как следствие — всё это жутко тормозило. Конечно, можно было взять MobX, переделать логику расчетов, но этот момент совпал с серьезными переделками в центровых механиках, было как-то не до того. Либо звезды так совпали. Там, где пробовали решать проблемы в Redux подключением нескольких стор, во Vuex всё работало из коробки и разбивалось на любое число сабмодулей без лишних телодвижений.
Нам отлично «зашел» синтаксический сахар и гибкость Vue. Например, сейчас, для того чтобы регулярно обновлять какое-либо значение в компоненте, мы вместо computed свойства
foo() {
return bar + baz;
}пишем
foo() {
return (this.oneTick, bar + baz);
}Немного магии скрывается в свойстве this.oneTick, которое реактивно и обновляется раз в секунду, вызывая ререндер компонента в случае изменения результата выражения bar + baz.
Миграция баз данных
Со стороны бекенда у нас были одна небольшая и одна большая миграции. Изначально проект делали на MySQL. Так как быстро, просто и думалось, что нам нужны релейшены и прочие прелести. После мы немного повзрослели и довольно безболезненно перешли на PostgreSQL.
Более масштабным и сложным был переезд на MongoDB. Решение было обусловлено легкой масштабируемостью и сравнительно большей производительностью. Проблем при втором переезде было сильно больше, даже несмотря на наличие ORM. Но сама настройка стандартного РепликаСета и АвтоФейлОвера заняла у нас всего час.
Несколько слов о паблишерах
Начнем с того, что мы их ждем. Пока уверенно в нас поверил только Mail.Ru. За что коллегам спасибо. Очень скоро мы узнаем, как наша браузерная версия заходит их аудитории.
В умных книжках и подкастах говорят, что к паблишерам надо приходить уже где-то на полпути, а не в релизной стадии. Мы так и сделали, начали общаться заранее, в том числе поехали в ноябре на DevGamm.
Что мы ждали:
«Да, ок, только переделайте это и это, и вот мы и наша экспертиза!»
Что мы получили:
«Прикольно, что-то свежее и нестандартное, интересный сеттинг, но вы как запуститесь и будут монетизационные техники — приходите».

В общем, теория нас подвела. Попытки понять, почему так вышло, дали ответ: «У вас нестандартно, поэтому вот».
Положа руку на сердце, скажу, что у нас по-моему не так уж много нестандартного, но им виднее.
В целом же представители геймдева на нас реагируют позитивно. Видно, что подустал рынок от очередного «Убить дракона» и «Завоевать замок». Хотя это может быть и искаженным восприятием людей изнутри.
Финальное
Вот такой тернистой, кривой дорожкой мы пришли к софт ланчу. Это не тот случай, когда победителей не судят, да и победой это пока не назвать. Потому ждем в комментариях ваши отзывы и вопросы. На все оперативно ответим!
Если готовы предложить сотрудничество, мы очень даже готовы его рассмотреть.