Вне всякого сомнения, о дизайн-системах меня спрашивают чаще, чем о чем-либо другом. За последние несколько лет я посвятил много времени размышлениям о том, как выстраивать, реализовывать и представлять дизайн-системы для таких продуктов, как
Marvel,
Bantam и
Modulz, и теперь решил, что пришла пора поделиться тем, чему научился в процессе.
 Что такое дизайн-система?
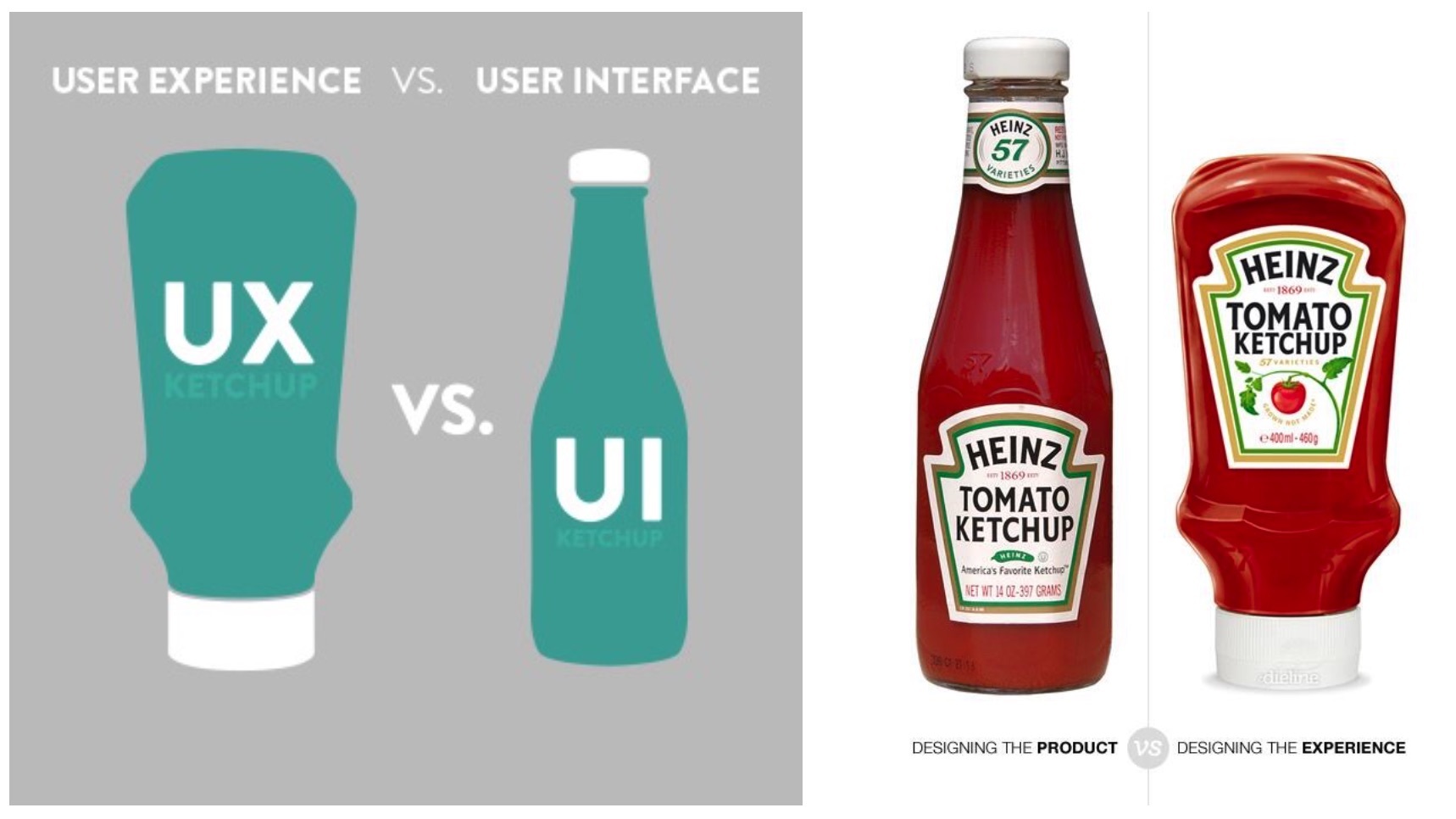
Что такое дизайн-система?
Ни для кого не секрет, что дизайнеры любят хорошие UI-киты. Но, по моим наблюдениям, в последнее время все больше внимания уделяется не просто наборам инструментов и руководствам по стилю, а созданию систем, которые связывают воедино целые продукты. Компании вроде
Shopify и
Intercom формируют особые команды, которые занимаются только и исключительно дизайн-системами. Люди начинают осознавать, как важен системный подход в дизайне. Это внушает оптимизм. Кто знает, возможно, в один прекрасный день появится инструмент для дизайнеров, который не будет предполагать, что в каждом новом проекте мы начинаем все с нуля.