Представлена большая база PNG-картинки без фона для дизайнеров. На сайте pngimg доступны тысячи картинок на любые темы — техника, животные, авто и так далее с удобным поиском по категориям, а также в высоком разрешении и бесплатно.


Художественно-проектная деятельность
Как дизайнеру найти первую работу без опыта и связей
Сегодня найти работу начинающему дизайнеру практически невозможно. Высокая конкуренция, сотни откликов без ответа и лишь редкие предложения выполнить тестовое без собеседования – ситуация, с которой сталкиваются многие.
В итоге дизайнер не развивается, а лишь занимается поиском и выгорает. Я хочу предложить другую стратегию: искать не работу, а опыт.
Я предлагаю начинающим дизайнерам найти бесплатную или низкооплачиваемую работу, в рамках которой можно отточить навыки, упаковать в портфолио реальные задачи и параллельно искать работу. Описываю, как это можно сделать.
1. Найти подходящую компанию. Рекомендую обратить внимание на стартапы и компании, где еще нет дизайнера. Стартапы можно найти на Product Radar, а с неудобными сервисами мы сталкиваемся по жизни – им и можно предложить свои услуги.
2. Предложить свои услуги. Просто предложить свои услуги даже бесплатно – не всегда сработает, ведь не все понимают, что им нужен дизайнер. Нужно предложить улучшения интерфейса: это покажет вашу экспертизу и слабые места продукта.
3. Упаковка опыта. Не нужно ждать завершения проекта, чтобы упаковать его в портфолио. Лучше публиковать небольшие задачи сразу. Пример: доработка регистрации, улучшение личного кабинета, добавление фильтров в таблицу заказов.
4. Параллельный поиск. Вместе с работой над проектом нужно делать по 10-20 откликов в день. Регулярно пополняемое портфолио в этом поможет. Откликаться можно на крупных площадках, как HeadHunter и LinkedIn, и более нишевых – Getmatch, каналы и чаты.
Благодаря этой стратегии вы сразу будете получать реальный опыт. Не только в дизайне интерфейсов, но и в работе с разработчиками, аналитиками и бизнесом, что не менее ценно. А если стартап будет развиваться или получит инвестиции – вам предложат повышение.
Помимо этого, вы обретете знакомства, которые в будущем могут принести вам новые проекты. Ведь так и строится личный бренд: не благодаря публикациям в соцсетях, а благодаря людям, для кого вы проделали хорошую работу.
Хотим еще больше работ на конкурс маскота для RUNIT

Полным ходом идет конкурс на создание маскота для фестиваля IT и спорта RUNIT, и нам уже прислали около 20 супермилых персонажей, которых мы с удовольствием разглядываем всей командой. Но нам этого мало. Уверены, тема раскрыта еще не полностью и впереди много классных идей и героев. Подать работу можно до 26 мая включительно — так что присоединяйтесь.
Технической задание предельно простое: сделать обаятельного маскота, который будет олицетворять движение, силу духа, спорт, но в то же время — еще и разработку и современные технологии. Мы рады любым вариантам, даже самым смелым. Это может быть гепард со смартфоном, ноутбук в кроссовках, супергерой в зеленом костюме — кто угодно.
В конкурсе будет три призера: за третье место дарим 20 тысяч рублей, за второе — 30 тысяч, за первое — 50 тысяч. Но самое важное — что вашего перса увидят тысячи участников RUNIT.
Все условия конкурса подробно изложены на платформе Illustrators. Там же можно подать работу. Так что ничего не бойтесь, живите здесь и сейчас и присылайте свои варианты. Это будет классное приключение!

Всем привет. В свободное время создаю игру, хотел привлечь студентов для реальной практики, которую студенту без опыта получить практически нереально (опробовал на себе лет 10 назад), знал что есть такое место как GB, но и тут облом, оказывается раздел уже не актуален, где можно было бы разместить информацию о своем проекте, и привлечь молодую кровь, жаждущих практики на реальных проектах.
Но где сейчас обитает студент? Где можно рассказать о себе, и закинуть удочку для поиска интернов? Хотелось бы и собрать команду, и дать молодым специалистам возможность пополнить свое портфолио реальным кейсом. Заранее спасибо.
Google впервые за 10 лет обновила свой логотип с буквой G. Теперь вместо четырёх чётких цветовых секторов цвета плавно переходят друг в друга, создавая градиент, похожий на оформление Gemini и AI Mode. Новая иконка уже появилась в приложении Google Search для iOS, но пока недоступна на Android и в вебе.

Как оформить карточки в Телеграм с обложкой
Когда загружаете сразу несколько изображений для поста, иллюстрации могут случайно обрезаться. Получается некрасиво.
Но можно сделать красиво, чтобы одна из карточек была как бы обложкой. Если сделать её правильным размером, то ничего (почти) обрезаться не будет.
Я не нашёл информации по размерам, поэтому немного посидел, поизучал, поэксперементировал. Принёс вам правильные размеры.
Для трёх карточек:
••• Верхняя 1280х720.
••• Нижние 1280х766
Для четырёх или семи карточек:
••• Верхняя 1280х720. Можно сделать 720х1280, тогда будет вертикальная обложка.
••• Нижние 1080х1080
Для пяти, шести, восьми и девяти изображений делайте квадратные карточки — 1080 на 1080. Тогда ничего не обрежется.
ВАЖНО: я не дизайнер, поэтому делал всё на глазок. На телефонах заглавная карточка может чуть обрезаться, поэтому старайтесь не разносить элементы прям по углам.
Сохраняйте себе — пригодится. И отправьте тому, кому это будет полезно.
Ложкин и Копейкин глазами маркетолога

Художники Сергей Ложкин и Николай Копейкин работают с узнаваемыми образами массовой культуры, политики и истории, но делают это настолько по-разному, что их творчество становится диалогом двух противоположных эстетик.
Николай Копейкин — интеллектуальное искусство с нишевой аудиторией
Сильные стороны
Копейкин силён как арт-бренд за счёт своей глубины, философского подтекста и узнаваемого визуального языка. Его работы не только визуальны, но и интеллектуальны, что делает их ценными для арт-рынка, коллекционеров и галерей. Он не просто продаёт картины — он продаёт идею, и это делает его бренд более значимым в долгосрочной перспективе.
Слабые стороны
Главная слабость — узость аудитории. Его работы сложны, их нужно “читать” — а значит, массовому зрителю они могут быть непонятны или кажущимися «странными». У него слабое присутствие в диджитале: нет вирусных форматов, он не работает с мерчем, не адаптирует свои образы под современные каналы коммуникации. Его искусство существует лишь в рамках арт-сообщества, и это ограничивает его маркетинговый масштаб.
Возможности
Он может выйти в сферу лимитированных арт-продуктов: принты, NFT, арт-книги, коллаборации с культурными институциями. Также у него есть шанс выйти на международный арт-рынок, где востребованы именно сложные, метафоричные образы — особенно в контексте современного русского искусства.
Угрозы
Риски связаны с тем, что он может остаться вне поля массовой культуры и быть вытеснен более простыми и вирусными форматами. Ещё один риск — его социально-политическая сатира может вызвать цензурные конфликты. И наконец, в условиях тренда на «быстрое» и «понятное», он рискует быть воспринятым как архаичный или «не в потоке».
Василий Ложкин — бренд народного визуального абсурда
Сильные стороны
Ложкин — это мощный мем-контент. Он легко считывается, вызывает моментальную эмоциональную реакцию, а значит — прекрасно живёт в интернете. Его персонажи просты и узнаваемы, как герои мультфильма. Это позволяет делать из его творчества товары: кружки, футболки, календари, комиксы. Он выстроил вокруг себя фан-базу, которая готова покупать и делиться его работами. Это бренд, у которого есть чёткая айдентика, визуальный язык и налаженная товарная цепочка.
Слабые стороны
Однако его наивный стиль может восприниматься как недостаточно «серьёзный» в арт-среде. Для галерей и институционального рынка он пока не представляет интереса — он остаётся на территории «арт-фанка» и интернет-иронии. Также есть опасность износа бренда: одни и те же персонажи, одни и те же типы шуток. Если не обновляться — это может привести к потере интереса.
Возможности
У него огромный потенциал как у мультиформатного бренда. Он может запустить мультфильм, настольную игру, мобильное приложение, NFT-коллекции. Его визуальный язык идеально подходит под анимацию, ироничный мерч и партнёрство с брендами. Также он мог бы пойти на международный рынок — как образ «русского наивного абсурда», особенно в азиатских и европейских нишах.
Угрозы
Основная угроза — выгорание аудитории и визуальная усталость. Если не будет развития и художественного роста, он может оказаться в ловушке «шутки, которая больше не смешна». Кроме того, его ирония может быть воспринята как оскорбительная — и он рискует попасть под давление, особенно в контексте культуры отмены. И наконец, перенасыщение мерча может привести к девальвации бренда.
Николай Копейкин и Василий Ложкин — это два противоположных полюса в маркетинговом подходе к современному искусству.
Копейкин — это продукт с высокой концептуальной ценностью, и низкой массовостью. Он сильнее в арт-институциональной среде, но слабо представлен в повседневной культуре. Его бренд — это элитарность, глубина, идея.
Ложкин — это массово потребляемый и легко воспроизводимый продукт. Он легко интегрируется в мерч, поп-культуру и коллаборации. Его бренд — это простота, ирония, народность.
Премия «Оскар» в 2025 году за лучший анимационный полнометражный фильм присуждена анимационному фильму «Поток» (Flow), снятому латвийским режиссёром Гинтсом Зилбалодисом. Мультфильм повествует о приключениях кота во время потопа и примечателен тем, что создан независимой командой с ограниченным бюджетом в свободной системе 3D‑моделирования Blender. Работа над фильмом продолжалась пять с половиной лет.
Благодаря компьютерному мультфильму «Поток» во всём мире люди стали чаще брать чёрных котов из приютов — раньше из‑за суеверий и предрассудков многие котики с такой расцветкой не могли найти свой дом.
Крупнейшая зоозащитная организация в Бразилии Ampara Animal заявила, что мультфильм оказал положительное влияние на то, как люди относятся к чёрным котам.
Не все понимают, насколько сильно этот фильм меняет ситуацию: теперь чёрных котов стали чаще забирать из приютов, тогда как раньше их долго не разбирали из‑за суеверий.
зоозащитная организация Ampara Animal.

Премия «Оскар» в 2025 году за лучший анимационный полнометражный фильм присуждена анимационному фильму «Поток» (Flow), снятому латвийским режиссёром Гинтсом Зилбалодисом. Мультфильм повествует о приключениях кота во время потопа и примечателен тем, что создан независимой командой с ограниченным бюджетом в свободной системе 3D‑моделирования Blender. Работа над фильмом продолжалась пять с половиной лет.
В своих прошлых работах режиссёр использовал 3D‑пакет Maya, но в 2019 году перешёл на Blender, после появления в выпуске Blender 2.80 движка рендеринга EEVEE. EEVEE поддерживал рендеринг в режиме реального времени и позволял реализовать желаемый рабочий процесс. Одним из важнейших критериев выбора была скорость, не только рендеринга, но и работы с файлами, настройки освещения и создания общего стиля. В Blender также оказались все необходимые режиссёру инструменты.

Вышла седьмая версия UIKit — ключевой библиотеки дизайн‑системы Gravity UI

Добавили больше возможностей, которые упрощают создание доступных интерфейсов.
Все всплывающие элементы реализованы на основе Floating UI вместо устаревшего popper.js. Эта библиотека позволяет делать такие элементы более доступными и предоставляет более богатый инструментарий для настройки их поведения.
Компоненты Button и Link расширяют интерфейс базовой кнопки или ссылки. Теперь их легче использовать как нативные элементы.
Обновили дизайн у компонента RadioButton, заодно сменили его имя. Новое название SegmentedRadioGroup точнее отражает суть.
Переработали Popover, удалили из него всё лишнее, упростили API — теперь компонент стал проще, понятнее и ближе к лучшим практикам разработки. Старую версию отметили как устаревшую.
Компонент NumberInput перенесли из тестирования в основные компоненты.
Новый компонент Breadcrumbs с улучшенной логикой схлопывания элементов и доступностью также перенесли в основные компоненты, старый отметили как устаревший.
Переработали Tabs, теперь это набор компонент TabList, Tab и TabPanel с улучшенной доступностью. Компонент Tabs отметили как устаревший.
Добавили новые размеры в компоненты Avatar, User и UserLabel.
Убрали стилизацию скроллбаров страницы по умолчанию.
Полный список изменений можно посмотреть здесь. Если вы уже используете Gravity UI, будем рады обратной связи: обязательно заглядывайте в наш комьюнити‑чат. А также ставьте звёздочки на GitHub и следите за обновлениями!
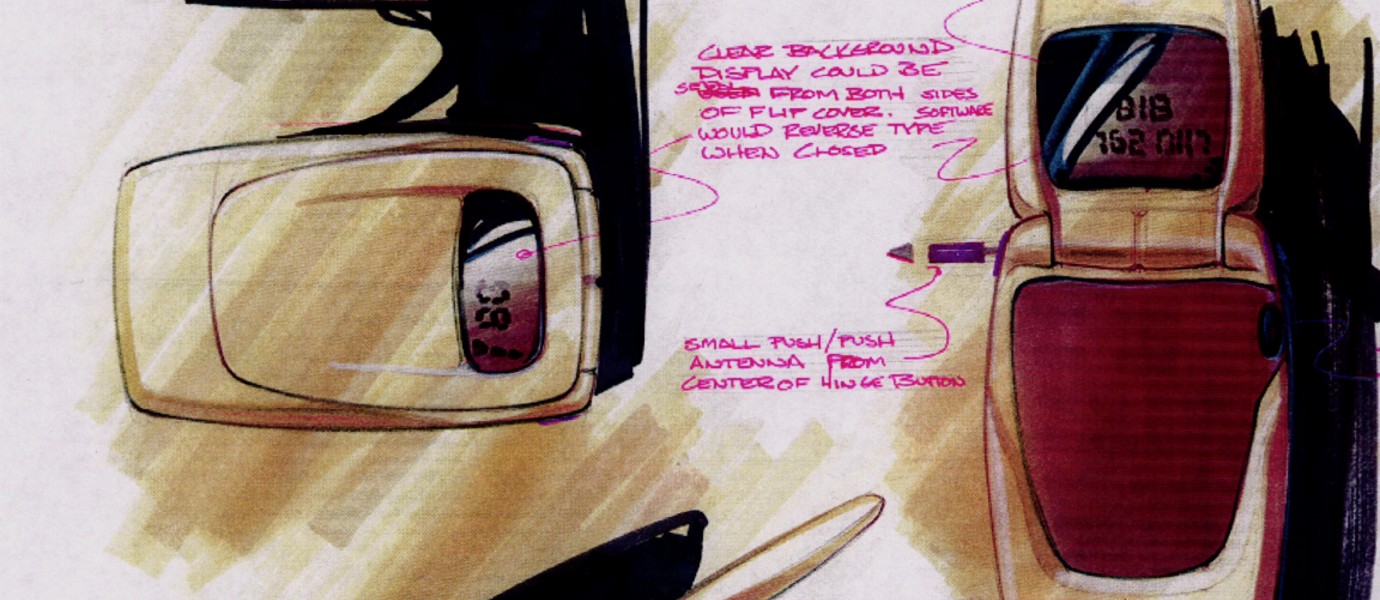
Финский университет Аалто опубликовал в открытом доступе цифровой архив Nokia Design Archive с эскизами, рендерами, прототипами, презентациями и рекламными постерами легендарной Nokia — от сырых идей, лежащих в основе культовых проектов, до концепций, которые так и не покинули чертёжную доску.


Обещанная статья о том как я примазался к самой успешной игровой студии в Мире и создал логотип для сообщества. В конце галерея уродов от нейросети с моими комментариями:
https://vk.com/@orkstargames-kak-ya-primazalsya-k-samoi-uspeshnoi-videoigrovoi-studii-v-m
Интересный факт нашел в древней (но не потерявшей актуальность) книге Артемия Лебедева
О том, как Декларация независимости Америки превратилась в Декларацию независимости Жмеринки, благодаря писарю, поменявшем в США фамилию, и страдающему тоской по родному краю, и как важно проверять работу, читайте в https://www.artlebedev.ru/kovodstvo/sections/113/
Программа от арт-директоров из Яндекса — из первых рук узнаете, как управляют дизайном в IT
Яндекс Практикум запустил курс «Арт‑дирекшн» для коммуникационных и графических дизайнеров и начинающих арт‑директоров. Программа не включает в себя обучение основам дизайна, а направлена на развитие навыков, необходимых арт-директору в ежедневной работе.
На курсе вы погрузитесь в брендинг, основы бизнеса, маркетинг и менеджмент, а также узнаете, как устроен арт‑дирекшн в больших компаниях. Все эти знания помогут выйти на новый уровень в карьере.
Вы научитесь:
Понимать цели и задачи бренда;
Сохранять консистентность бренда и коммуникаций;
Работать с системой дизайна;
Оптимизировать работу с помощью нейросетей;
Понимать цели и задачи бизнеса и маркетинга, брифовать заказчиков;
Налаживать коммуникацию со стейкхолдерами и смежными отделами;
Презентовать идеи, аргументировать их с точки зрения стратегии и цифр;
Выстраивать дизайн-отдел и руководить им, планировать и распределять задачи;
Давать обратную связь, вести сложные коммуникации.
Главное о курсе:
4 месяца учёбы, 6 часов в неделю;
3 индивидуальные консультации с ментором + план карьерного развития;
7 воркшопов с опытными арт‑директорами;
Много практики по реальным задачам арт‑директора;
Вечный доступ к материалам курса;
Диплом о повышении квалификации или сертификат и справка.
Предлагаем пройти небольшое тестирование, чтобы оценить свои знания и понять, насколько полезным курс будет именно для вас.
10 советов, как собрать UI-кит
UI-кит помогает командам поддерживать консистентность интерфейсов и упрощает процессы дизайна. Лера Ган, дизайнер AGIMA, поделилась советами, которые помогут вам собрать хороший UI-кит:
Используйте автолайауты. Они избавят от рутины и помогут избежать ошибок.
Комментарии к элементам. Добавляйте пояснения к компонентам. Это упростит понимание функциональности и цель элементов для всей команды.
Отбор компонентов. Включайте только часто используемые элементы. Избегайте перегрузки интерфейса ненужными компонентами, чтобы сосредоточиться на важном.
Порядок в названиях. Создайте единые стандарты для названий, чтобы обеспечить легкую навигацию и экономить время при поиске нужных элементов.
Сетка и отступы. Убедитесь, что сетка и отступы подходят для разных разрешений. Это упростит адаптацию интерфейса на разных устройствах.
Единый стиль изображений. Это важно для поддержания целостного внешнего вида, особенно — для иконок и графики.
Состояния элементов. Отрисуйте все состояния элементов, чтобы они были готовы к любым сценариям использования.
Общение с командой. Обсуждайте все изменения с коллегами. Это предотвратит непредвиденные ошибки.
Резервные копии. Всегда важно сохранять резервные копии, чтобы иметь возможность вернуться к прежней версии.
Цветовые темы. Протестируйте темную тему интерфейса. Актуально, т. к. пользователи часто используют оба режима.
Это краткая выжимка статьи из нашего блога. В полной версии найдете много примеров и лайфхаков от автора.
30-го октября выпустили нейросеть для создания изображений Recraft V3.
Примечательна эта нейросеть тем, что заняла первое место на арене Artifical Analysis, обогнав предыдущего лидера — FLUX1.1 [pro].
У Recraft V3 есть 6 особенностей:
Умеет создавать векторные изображения. Правда, деталей о том, как это работает, не нашёл. Предположу, что Recraft V3 создаёт обычное растровое изображение, а затем другая нейросеть превращает его в векторное.
Специально обучена создавать корректную анатомию (руки, ноги). Проверил, — руки примерно в 70 % случаев правильные (результат хороший, ведь старые нейросети даже за кучу попыток не всегда справляются).
Умеет делает бесшовный и аккуратный inpaint и outpaint. По сути, это значит, что существует inpaint-версия Recraft V3.
Умеет создавать очень длинные тексты на изображениях (не просто одну фразу).
Точно следует запросу (цвет, расположение, количество объектов).
Позволяет выбрать основной цвет изображения.
Я люблю сравнивать нейросети по тому, как они создают изображения улицы, ведь так можно многое понять:
Есть люди.
Есть автомобили.
Нужна композиция.
Есть множество деталей.
Всё должно стоять на своём месте, а для этого нужно «понимание» пространства.
Однако улицы Recraft V3 создаёт плохо: слишком много «каши». Даже FLUX.1 [dev] справляется с улицами значительно лучше.

Попробовать Recraft V3 можно на сайте или через API. Весов не опубликовали.
Сайтов с примерами изображений, созданных Recraft V3, не нашёл: примеров мало везде.
Какие книги читать дизайнеру: мнение экспертов
Недавно в нашем блоге вышла статья о том, что происходит на рынке продуктового дизайна в 2024 году. Эксперты из нескольких компаний рассказали, какие тренды они видят сегодня и чего ожидать в этой сфере в будущем. Среди прочего, они ответили и на вопрос о том, как дизайнеру прокачивать скиллы.
Вот какие книги они упоминают:
«Дизайн привычных вещей» Дона Нормана;
«Пиши-сокращай» Максима Ильяхова;
«Спроси маму» Роба Фитцпатрика;
«Начни с почему» Саймона Синека;
«Переломный момент» Малькольма Гладуэлла;
«Паттерны дизайн-менеджмента» Юрия Ветрова;
«ВкусВилл. Как совершить революцию в ритейле, делая всё не так» Евгения Щепина;
«Тайная жизнь цвета» Кассии Сен-Клер;
«Настольную книгу Project-менеджера» Владимира Завертайлова;
«То, что мы видим, то, что смотрит на нас» Жоржа Диди-Юбермана;
«История журнального дизайна» Ольги Рожновой;
«Об интерфейсе» Алана Купера.
Больше подробностей о подкастах, дизайн-школах и классных телеграм-каналах — в полной версии статьи. Там же и интересные цифры и наблюдения о том, что представляет собой профессия продуктового дизайнера и как его обязанности пересекаются с обязанностями продакт-оунера.