(Это первая статья из серии статей, посвященных обзору различных тестов браузеров.)
Что такое Acid3? Кто его придумал? Как он устроен и как он работает? Что он измеряет на самом деле? Этими и другими вопросами мы зададимся в данной статье и попробуем найти ответы.
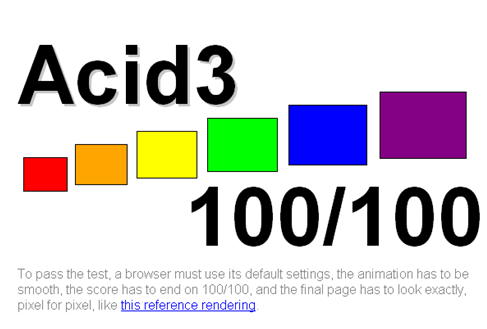
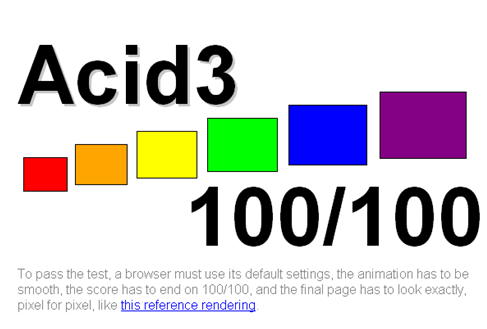
Acid3 — это третий из серии специальных тестов (до этого были Acid1 и Acid2), написанных «в помощь производителям браузеров, чтобы те могли проверить поддержку стандартов в своих продуктах». Конкретно ACID3 нацелен на тестирование спецификаций, связаных с разработкой динамичных «Web 2.0»-приложений.

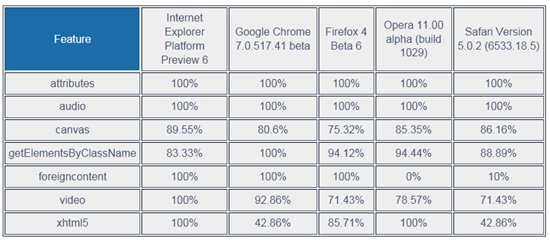
Acid3 включает 100 специальных тестов, проверяющих 19 различных спецификаций.
Среди специалистов отношение к этому тесту весьма неоднозначное: с одной стороны, все знающие веб-разработчики понимаю, что этот тест мало что показывает и наврядли может выступать в роли абсолютного критерия поддержки веб-стандартов, с другой, наврядли, кто-то возьмется утверждать, что этот тест не имел никакого влияния.
Что такое Acid3? Кто его придумал? Как он устроен и как он работает? Что он измеряет на самом деле? Этими и другими вопросами мы зададимся в данной статье и попробуем найти ответы.
Что такое Acid3?
Acid3 — это третий из серии специальных тестов (до этого были Acid1 и Acid2), написанных «в помощь производителям браузеров, чтобы те могли проверить поддержку стандартов в своих продуктах». Конкретно ACID3 нацелен на тестирование спецификаций, связаных с разработкой динамичных «Web 2.0»-приложений.

Acid3 включает 100 специальных тестов, проверяющих 19 различных спецификаций.
Среди специалистов отношение к этому тесту весьма неоднозначное: с одной стороны, все знающие веб-разработчики понимаю, что этот тест мало что показывает и наврядли может выступать в роли абсолютного критерия поддержки веб-стандартов, с другой, наврядли, кто-то возьмется утверждать, что этот тест не имел никакого влияния.

 Документация – такая штука, к которой мало кто питает тёплые чувства: скучно, занудно, однообразно. И, тем не менее, иногда не возникает сомнений в её необходимости: ведь кому-то после вас этим пользоваться или, тем паче, модифицировать. И тогда появляется вопрос: как сделать документацию правильно?
Документация – такая штука, к которой мало кто питает тёплые чувства: скучно, занудно, однообразно. И, тем не менее, иногда не возникает сомнений в её необходимости: ведь кому-то после вас этим пользоваться или, тем паче, модифицировать. И тогда появляется вопрос: как сделать документацию правильно? 


 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?