Да, не раз уже бывало так, что самые яростные противники каких-либо нарушений, на поверку, оказывались не такими уж и «чистыми» перед законом. Так случается, и частенько, с борцами с коррупцией (в любой стране), а теперь — и с теми, кто бьется не на жизнь а на смерть с нарушителями авторских прав, при этом нарушая чьи-либо права. Ближе к делу: RIAA и BPI удалили копирайты создателей скриптов, использующихся на сайтах этих организаций. При этом, само собой, были нарушены права авторов этих скриптов.

0
Рейтинг
jQuery *
Популярная библиотека JavaScript
Сначала показывать
Период
Уровень сложности
jQuery 1.4: 15 новых возможностей
7 мин
6.5KПеревод
14 января появился на свет jQuery 1.4. Этот релиз содержит множество новых возможностей и улучшений. В этой статье рассматриваются те, которые вы, возможно, найдёте самыми полезными.
+133
jQuery.keyboard v0.1.0
2 мин
5.6K
У меня есть на примете как минимум два проекта, в которых понадобится активное управление с помощью клавиатуры. Поэтому, я сел и написал удобный и красивый плагин для jQuery, который выкладываю во всеобщий доступ под свободной лицензией LGPL.
+130
jQuery изнутри — введение
6 мин
103KТуториал
По работе мне несколько раз приходилось участвовать в собеседовании кандидатов на должность клиент-сайдера у нас в компании, смотреть на их познания в Javascript. Удивительно что никто из них не знал толком как же работает jQuery изнутри, даже те, кто отметил свои знания jQuery уровнем «отлично», увы.
У jQuery очень низкий порог вхождения, о нем часто пишут и используют всюду, где только можно (и даже там, где, в общем-то, не нужно), поэтому некоторые даже не смотрят на чистый Javascript. Зачем, мол, его знать, когда есть jQuery, а по нему — тонны примеров и готовых плагинов? Даже на Хабре видел статью про рисование на Canvas, где автор подключил jQuery и использовал его только один раз — для того, чтобы получить доступ к Canvas по его идентификатору. И не считал это чем-то ненормальным.
Извините, отвлекся. Суть поста и следующих частей серии в том, чтобы рассказать о том, как же работает библиотека изнутри и что же в ней происходит по мере выполнения каких-то методов.
У jQuery очень низкий порог вхождения, о нем часто пишут и используют всюду, где только можно (и даже там, где, в общем-то, не нужно), поэтому некоторые даже не смотрят на чистый Javascript. Зачем, мол, его знать, когда есть jQuery, а по нему — тонны примеров и готовых плагинов? Даже на Хабре видел статью про рисование на Canvas, где автор подключил jQuery и использовал его только один раз — для того, чтобы получить доступ к Canvas по его идентификатору. И не считал это чем-то ненормальным.
Извините, отвлекся. Суть поста и следующих частей серии в том, чтобы рассказать о том, как же работает библиотека изнутри и что же в ней происходит по мере выполнения каких-то методов.
+129
Свежая подборка jQuery плагинов
2 мин
15KПеревод
Для меня jQuery ассоциируется с мощной и главное кросс-браузерной JavaScript библиотекой. Можно долго перечислять ее достоинства, холиварить по поводу и без, но думаю, никто не будет против посмотреть подборку интересных плагинов и уроков:
для удобства – каждая картинка ведет на демо

Демо | Урок
для удобства – каждая картинка ведет на демо
Hover Slide Effect

Демо | Урок
Галерея состоит из нескольких картинок, при наведении на одну из них она эффектно меняется на другую, а при клике на любую картинку — меняются все одновременно.
+121
В jQuery 2.0 не будет поддержки IE 6/7/8
1 мин
15KРазработчики jQuery опубликовали план выпуска новых версий библиотеки.
Цель состоит в том, что 1.9 и 2.0 должны быть взаимозаменяемыми в рамках поддерживаемых наборов API. Когда выйдет jQuery 2.0, разработчики получат выбор, какую из версий использовать: нужна ли им поддержка IE 6/7/8. Версия jQuery 2.0 будет меньшего размера и с лучшей производительностью.
- jQuery 1.8: выйдет в течение месяца.
- jQuery 1.9 (начало 2013): удаляются многие интерфейсы, устаревшие в версии 1.8; некоторые из них останутся в виде плагинов или альтернативных APIs. Поддержка IE 6/7/8 пока сохраняется.
- jQuery 1.9.x (в течение 2013 года и далее): версия с добавлением патчей, устранением багов, поддержкой новых браузеров и т.д.
- jQuery 2.0 (начало 2013, вскоре после 1.9): поддержка тех же APIs, что и в jQuery 1.9, но удаление «странностей» IE 6/7/8, таких как модель event’ов, “attroperties” в IE7, HTML5shim и проч.
Цель состоит в том, что 1.9 и 2.0 должны быть взаимозаменяемыми в рамках поддерживаемых наборов API. Когда выйдет jQuery 2.0, разработчики получат выбор, какую из версий использовать: нужна ли им поддержка IE 6/7/8. Версия jQuery 2.0 будет меньшего размера и с лучшей производительностью.
+119
Google Analytics для сбора ошибок JavaScript
2 мин
19K
Не так давно на Хабре была статья про навороченный стартап, заточенный на сбор ошибок JavaScript. Далеко не всегда нужно столько возможностей, но оказалось, что многие просто не знают про старый бородатый способ с Google Analytics. Про него я и попытаюсь кратенько рассказать.
+118
Внутренности jQuery. Поиск кода, выполняемого по событию
4 мин
25K Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскриптаКлиентского кода в веб-приложениях с каждым годом действительно становится все больше. Подчас это десятки файлов с сотнями функций. И что делать, когда нам нужно поменять код, выполняемый по событию (например, клик по ссылке). Как его найти? Задавшись решением этой задачи, я придумал несколько разных вариантов. Каждый из них имеет свои плюсы и минусы. И в конце статьи я предлагаю метод, который мне кажется оптимальным.
+118
Kickstrap — форк Twitter Bootstrap с темами и бонусами
1 мин
20K
Kickstrap это то, что будет если соединить Twitter Bootstrap, HTML5 Boilerplate, значки от IcoMoon и Font Awesome, добавить проверенные jQuery плагины Chosen и jGrowl, включить поддержку разных цветовых схем и тем оформления Bootswatch, дополнительную CSS сетку и вменяемую поддержку ранних версий IE.
+117
Привлекательные экспериментальные плагины на JavaScript
2 мин
49KПеревод
Вступление
Я безумно люблю различные эксперименты на JS. Они словно позволяют заглянуть нам в будущее, и посмотреть, каким захватывающим и футуристичным оно будет. Когда вы будете просматривать приведенную подборку, вы наверняка вспомните про еще недавнего короля — Adobe Flash, а затем осознаете, насколько быстро CSS и JavaScript лишили его трона. Современные браузеры позволяют нам использовать множество различных эффектов и анимаций без сильных тормозов. Однако слово «экспериментальный» подразумевает ряд ограничений, как например некорректное отображение в некоторых браузерах (IE), кроме того, подобные плагины будут, скорее, отличным концептуальным дополнением для персональных страниц, а не для использования в больших проектах.
Meny

Meny — трехмерное меню, которое помимо своей визуальной притягательности еще и экономит место на экране. При наведении (или свайпе на тачскрине, что важно), меню «выезжает» с отличным эффектом.
+116
Обзор нескольких новых плагинов jQuery
4 мин
6.4KПеревод
Довольно часто я наступаю на одни и те же грабли. Стараясь выполнить какой-нибудь проект побыстрее, я с головой ухожу в реализацию необходимой функциональности. А через неделю, мне на глаза обязательно попадается описание библиотеки, фреймворка или плагина, воспользовавшись которыми, я мог бы выполнить свою часть работы в разы быстрее. В общем, сейчас я стараюсь быть в курсе готовых решений в интересующих меня областях. В последнее время мне часто приходится работать с javascript и поэтому, сейчас я уделяю особое внимание библиотеке jQuery и ее плагинам. Должен сказать, что упускать из виду такое разнообразие готовых решений просто нельзя. Данная статья сделана на основе обзора «50 Awesome New jQuery Plugins», который я прочитал пару дней назад.
+114
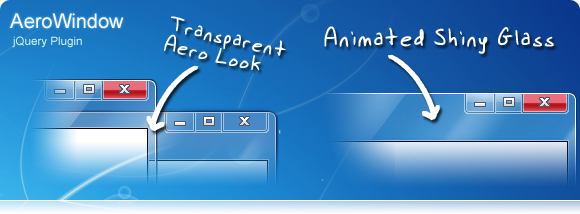
AeroWindow плагин для jQuery. Создание окон в стиле Windows Aero
2 мин
5.1KПеревод
Хочу представить вашему вниманию интересный плагин для jQuery — AeroWindow, позволяющий создать ваш сайт в стиле Windows Aero. Он создает появляющиеся окна в стиле Window 7 Aero, которые предлагают обычные опции и полную функциональность похожую на окна Windows.


+111
Плагин для «живых» форм
4 мин
15K Статья посвящена плагину, который упрощающает жизнь client-side программиста.
Статья посвящена плагину, который упрощающает жизнь client-side программиста.При заполнении формы случается так, что учитывая введенные данные, форму нужно менять (прятать и показывать поля). Простейший пример: при заказе доставки товара пользователь выбрал «самовывоз», значит поля про адрес доставки можно спрятать, зато было бы здорово показать карту проезда для самовывоза.
И что дальше
Часто такая логика остается без реализации, однако если вы заботитесь о своих пользователях, то делать это нужно.
Первый стандартный подход это сделать некий пошаговый мастер, где форма для каждого шага генерируется на стороне сервера. По-моему мнению это неудачный вариант, так как требует муторной работы по разбиению процесса на шаги, написанию тонны кода да удовольствия от работы с такой формой мало.
Второй подход это писать «портянки» javascript'а который всю эту логику реализует на стороне клиента. Особенно грустно писать «каскадную» логику типа «если ввели a в поле A, показать B, если ввели c в поле B, то показать D. Если в A ввели что-то другое, спрятать B, а потом D».
Оба варианта нельзя назвать удобными. Прежде всего потому что логика реализуется императивным стилем вместо уместного для таких случаев декларативного. Но выход есть!
+110
Ближайшие события
Использование Deferred объектов в jQuery 1.5
6 мин
37KПеревод
Deferred объекты появились в jQuery 1.5. Они позволяют отделить логику, которая зависит от результатов выполнения действия от самого действия. Для JavaScript Deferred объекты не новы, они уже были в MochiKit и Dojo, но с изменениями логики jQuery ajax от Julian Aubourg, внедрение Deferred объектов было неминуемо. С Deferred объектами несколько callback могут быть связаны с результатом задачи и любые из них могут быть привязаны к действию даже после начала его выполнения. Выполняемая задача может быть асинхронна, но не обязательно.
Deferred объекты теперь встроены в $.ajax() таким образом вы будете получать их автоматически. Обработчики теперь могут быть связаны с результатом следующим образом:
Deferred объекты теперь встроены в $.ajax() таким образом вы будете получать их автоматически. Обработчики теперь могут быть связаны с результатом следующим образом:
// $.get, ajax запрос, он асинхронный по умолчанию
var req = $.get('foo.htm')
.success(function( response ){
// что-нибудь делаем с ответом
})
.error(function(){
// делаем что-нибудь если запрос провалился
});
// это выполнится перед тем как $.get() будет выполнено
doSomethingAwesome();
// Делаем что-то ещё перед завершением запроса
req.success(function( response ){
// делаем что-то ещё с ответом
// он будет выполнен когда запрос завершится, а если запрос завершен, то будет вызван немедленно
// если запрос уже был выполнен
});+110
+109
Noty — необычайно гибкий плагин jQuery для вывода уведомлений
1 мин
31K
Почти месяц назад вышла вторая версия прекрасного и замечательного jQuery Notification plugin для вывода самых разнообразных уведомлений на сайте, странно что Хабр вообще обошёл его стороной, исправлю ситуацию.
+107
Пишем плагин для jQuery
8 мин
248KТуториал
Перевод
Эта статья призвана дать представление об основных правилах, подходах, дающих наилучшие результаты, и распространённых ошибках, на которые стоит обратить внимание при разработке плагинов для jQuery.
+104
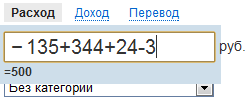
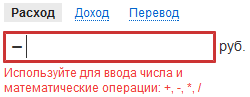
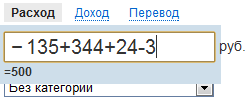
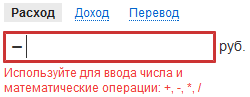
Плагин, превращаем input text в «калькулятор»
1 мин
3.4KПо долгу службы написал плагин zeninput для jQuery, многим он понравился, решил поделиться с общественностью.
Пользователям нашего сервиса часто приходится вводить несколько сумм и дабы не утруждать их поисками калькулятора был написан данный плагин, он превращает обычный intput text в калькулятор.


В плагине обрабатываются события onready, onerror, onfocus, onblur и т.д. поэтому его можно расширить как захочется. Также блокируется ввод неподходящих символов.
Работоспособность проверялась в IE6-8 и Браузерах.
Поиграться с плагином можно на странице с демками, там же выложено более подробное описание, событий.
UPD1 dohlik :)
Пользователям нашего сервиса часто приходится вводить несколько сумм и дабы не утруждать их поисками калькулятора был написан данный плагин, он превращает обычный intput text в калькулятор.


В плагине обрабатываются события onready, onerror, onfocus, onblur и т.д. поэтому его можно расширить как захочется. Также блокируется ввод неподходящих символов.
Работоспособность проверялась в IE6-8 и Браузерах.
Поиграться с плагином можно на странице с демками, там же выложено более подробное описание, событий.
UPD1 dohlik :)
+102
jQuery 1.7 Released
5 мин
6.8KПеревод
jQuery 1.7 готов к загрузке! Можно скачать с jQuery CDN:
code.jquery.com/jquery-1.7.js
code.jquery.com/jquery-1.7.min.js
Так же этот релиз будет готов к загрузке с Google и Microsoft CDNs в течении дня или двух.
Команда jQuery благодарит всех, кто принимал участие в тестировании и и поиске багов в бета-версиях и верит в прочность и стабильность релиза. И просит всех, кто найдёт какие-либо баги, рапортовать о них на баг-трекер и по-возможности подкреплять тестами для воспроизведения на jsFiddle для более быстрого анализа проблем.
code.jquery.com/jquery-1.7.js
code.jquery.com/jquery-1.7.min.js
Так же этот релиз будет готов к загрузке с Google и Microsoft CDNs в течении дня или двух.
Команда jQuery благодарит всех, кто принимал участие в тестировании и и поиске багов в бета-версиях и верит в прочность и стабильность релиза. И просит всех, кто найдёт какие-либо баги, рапортовать о них на баг-трекер и по-возможности подкреплять тестами для воспроизведения на jsFiddle для более быстрого анализа проблем.
+99
HTML5 File API: множественная загрузка файлов на сервер
7 мин
87KКогда передо мной в очередной раз встала задача об одновременной загрузке нескольких файлов на сервер (без перезагрузки страницы, само собой), я стал блуждать по интернетам в поисках довольно корявого jQuery-плагина, который позволяет имитировать ajax-загрузку файла (того самого плагина, который со скрытым фрэймом: от java- и flash- плагинов сразу было решено отказаться). В процессе поиска я вспомнил, что в грядущем стандарте html 5 возможности по работе с файлами должны быть существенно расширены, и часть этих возможностей доступна уже сейчас. В итоге было решено опробовать их в действии.
Рассматривать возможности File API будем на примере одновременной загрузки нескольких картинок на сервер. В конце статьи приводится готовое решение, оформленное в виде jQuery-плагина.
Рассматривать возможности File API будем на примере одновременной загрузки нескольких картинок на сервер. В конце статьи приводится готовое решение, оформленное в виде jQuery-плагина.
+97
Вклад авторов
AntonShevchuk 677.0XaocCPS 521.2xostik 471.6homm 418.0TheShock 403.2zandroid 384.0return 316.0flyingboar 283.0Sirian 276.0alizar 266.0