В этой статье я подключу в проект внешний файловый сервер https://min.io и напишу дополнительные бэкенд и фронтенд модули для интеграции с ним.

Node.JS *
Среда для запуска JavaScript-приложений
Аптайм вахтер: мониторинг веб-сервисов с помощью Globalping и уведомлениями в Telegram

Представьте: ваш сервис должен работать безотказно 24/7, быть доступным из любой точки мира, а любые проблемы нужно обнаруживать мгновенно. Как убедиться, что сайт одинаково быстро работает в Нью-Йорке, Токио и Москве? Как отследить проблемы маршрутизации или цензуры в разных странах?
Стандартные системы аналитики могут помочь с базовым мониторингом доступности, но что если вам нужно больше? Что если нет возможности установить счетчик или вас не устраивает способ доставки уведомлений?
Как ускорить создание компонентов с помощью Plop-генератора или автоматизация рутинных задач в React

Что имеем?
А имеем мы довольно крупную команду фронтендеров, которая раздедлена на небольшие подгруппы, каждая из которых отвечает за свои микросервисы. В конечном итоге, эти сервисы интегрируются в единый масштабный проект. Мы придерживаемся общей дизайн-системы, стандартизированных правил, описываем все процессы и т.д.
Однако, несмотря на наличие единой системы, мы сталкивались с рядом проблем — делюсь тем, как мы их решали...
Расширяем кругозор: Garbage Collector в V8

Всем привет, Хабрчане! Во время подготовки к очередному тех-собесу, я задался вопросом: а как в V8 работает Garbage Collector, что такое Heap и Stack, про которые я неоднократно слышал? После прочтения нескольких англоязычных и русскоязычных ресурсов понял, что одни копают очень глубоко, а другие дают лишь минимальную базу. Я решил сделать что-то среднее и с агрегировать все эти знания в одну статью и плавно погрузить читателя в тему.
Создание пустого проекта с помощью NestJS-mod

После многих лет написания различных проектов на NestJS и Angular, я решил переписать группу проектов из репозитория https://github.com/rucken и использовать текущий стиль кодирования, он не сильно поменялся, просто стало меньше однотипного кода.
Разработку основного fullstack-бойлерплейта для фронтенд и бэкэнд без бизнес функционала буду вести в отдельной организации "NestJS-mod" (https://github.com/nestjs-mod).
Приглашаем на двухдневную онлайн-конференцию для IT-специалистов в финтехе

Ежегодная бесплатная онлайн-конференция ЮMoney Day пройдёт в пятый раз и продлится два дня — 1 и 2 декабря. Вас ждут 18 докладов по 13-ти разным направлениям, среди которых — бэкенд, фронтенд, архитектура, тестирование, DevOps, SQL и другие.
Hyper: Chance. Этап 0. Знакомство

Hyper Chance: Этап 0. Знакомство
Hyper Chance - бесплатный технический акселератор коммерческих проектов от Hyper Dev Guild для разработчиков на основе фреймворка $mol
Обратная связь приветствуется! ^-^
Подружим Sentry и Mattermost быстро и просто через адаптер

Всем привет, если у вас появилась идея связать эти два инструмента, то хочу вас огорчить, прямой интеграции у них пока нет...
Вот 4 простеньких шага для решения этой проблемы...
Делаем import/require ясными и красивыми

Довольно часто в проектах встречается использование относительных import/require. Если это маленький проект, и подключается модуль из текущей папки, то это приемлемо, но при разрастании проекта и глубины вложенности папочной структуры без слез смотреть на это нельзя:
Подключаемся к Ethereum Testnet используя только web3.js и консоль

В этой статье я покажу как взаимодействовать с публичным тестовым Ethereum блокчейном при помощи только библиотеки web3.js и терминала. Ethereum Testnet это уже приближенный к реальной сети Mainnet блокчейн со множеством нод и независимыми аккаунтами. Мы научимся пополнять баланс тестовыми Ether при помощи Faucet, а так же находить информацию об аккаунтах и транзакциях в обозревателе блокчейна Etherscan. Всю ту же информацию мы получим и при помощи консоли. На всякий случай: в посте будет много картинок.
Документирование API сервисов с помощью Swagger на примере фреймворков Express.js и Gin

В современных реалиях разработки программного обеспечения бывает достаточно трудно быстро и качественно написать техническую документацию к проекту, особенно когда данному процессу уделяется недостаточно времени по разным причинам: от временных ограничений, до индивидуальной непереносимости монотонного процесса участниками проектной группы, который, порой, может тормозить рабочие процессы.
Уже сейчас существуют инструменты, которые позволяют ускорить процесс документирования программного обеспечения. Эти инструменты значительно облегчают задачи разработчиков по ведению технической документации и внесению быстрых правок, что позволяет отражать в документации актуальные положения фактического поведения системы. В данной статье будет рассмотрен один из таких инструментов.
Основное внимание в статье будет уделено автоматизации процесса создания документации API сервисов, которые разрабатываются с помощью фреймворков Express.js и Gin, используя подходящий для этой задачи инструмент - Swagger.
Рекурсивные регулярные выражения

Принялось решение добавить регулярные выражения в свой язык программирования. По началу я подумал, что мне совершенно незачем в них разбираться и в интернете, наверняка, уже есть полно готовых библиотек. Стал искать, нашёл какие-то осколки кода на С++, которые ничего не дают. Пришлось самому разобраться, что такое регулярные выражения тут. Ради спортивного интереса, я решил сделать свою библиотеку на С++.
Стал делать и подумал, а почему бы мне не добавить туда своих тараканов. Я решил добавить две конструкции:
{namesubexpression} - вызов под выражения по имени "namesubexpression",
($namesubexpression:BodyExpression) - описание под выражения с именем "namesubexpression".
Само описание под выражения может встречаться в любом месте структуры регулярного выражения и игнорируется при поиске, подобно закоментированым: (#MeComment).
Сразу же возникает проблема бесконечной рекурсии.
Вот пример рекурсивного регулярного выражения, который недопустим: ($E:{E}){E}
Конечно, я сделал стадию валидации и такие поисковые конструкции просто не допустятса в поисковую машину. Также валидацию не пройдет выражение, которое содержит в себе вызов не описанного под выражения.
Вот пример текста, который можно спарсить рекурсивным регулярным выражением (РРВ): [[[[[A]]]]]
А вот его РРВ: ($RRE:\[({RRE}|A)\]){RRE}
Я также решил добавить три зарезервированные конструкции:
{:String} соответствует выражению: (("(\\.|[^"])*")|('(\\.|[^'])*'))
{:Digit} соответствует выражению: (-?[0-9]+.?[0-9]*[Ee]?-?[0-9]*)
{:Name} соответствует выражению: ([A-Za-z][A-Za-z0-9]*)
Но их поисковая система не использует структурные элементы аналогичных выражений, а организованна встроенным машинным поиском, который работает значительно быстрее и возвращает одну целую строку текста, в которой содержится всё тело найденного соответствия а не части для каждого компонента в аналогичных регулярных выражениях.
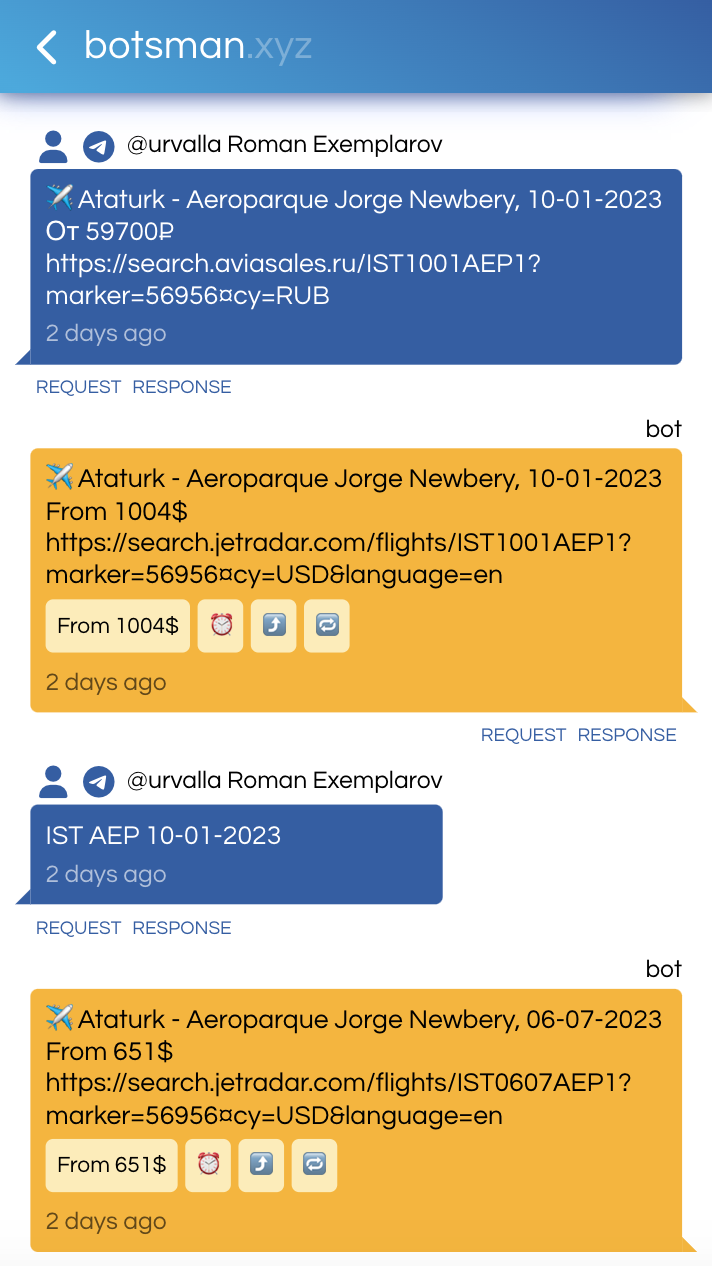
MVP за выходные: dashboard для Телеграм-ботов

Скорее всего, вы слышали о «12 стартапах за 12 месяцев» или о продуктах, которые родились на хакатонах. Такие истории всегда вдохновляли меня, поэтому я придумал свой челлендж: я сделал простой сервис за выходные.
Ближайшие события
Как мы в команде пришли к low-code и закрываем задачи бэка силами фронта

В статье расскажу, как наша команда начала закрывать бэк силами фронтов, как мы искали идеальный фреймворк, прошли путь от PHP до Node.js, а потом поняли, что делаем low-code. Теперь мы можем закрывать потребность клиентов на несложный бэкенд, не превращаясь в фуллстек-команду.
От новичка, для новичков: «Event-driven programming. EventEmitter.»

Вдохновившись документацией MDN, которая позиционирует себя как - Resources for Developers, by Developers, я решил сделать серию статей «От новичка, для новичков», где попытаюсь максимально простым языком рассказывать о разных концепциях в программировании, в основном связанных с JavaScript. Я буду стараться избегать технически-сложного контента, или буду максимально его упрощать.
Это первая статья серии, будет посвящена событийно-ориентированной парадигме применительно к Node.js, а также паттерну «EventEmitter».
P.S. Рассчитываю на конструктивную критику читателей! Всегда буду рад обратной связи. Не стесняйтесь указывать на ошибки или хвалить, пишите в комментариях и в личку. Особенно буду благодарен если вы предложите темы для статей!
GridComponent. Часть II. Котики, NestJS и чуть-чуть о Postman

Доброго дня, хабровчане!
Как и обещал, в продолжение своего пет-проекта по созданию грид-компонента опишу здесь создание backend части.
Как мы строили безопасное web приложение на базе WIKI.JS

Цель статьи - поделиться опытом, болью и поныть немного о проблемах. Никоим образом не ставилось целью показать, что именно такой путь правильный.
Дежавю От Laravel к AdonisJs, или как поменяли исходный код в Матрице

Привет, Хабр.
Как и все разработчики на php, я тоже иногда сталкивался с NodeJs .
На днях просмотривая фреймворки Node столкнулся на AdonisJs . И после нескольких минут прочтения кодоа я почувствовал себя как в матрице .
Прошла черная кошка, за ней другая, такая же.
А теперь немного про AdonisJs.
Когда дело доходит до разработки веб-приложений, есть десятки фреймворков на выбор. Менее известный, но очень любимый фреймворк — AdonisJs, известный своим красивым кодом и простотой для бэкэнда.
AdonisJs — это узел. js MVC для согласованного, стабильного и выразительного кода. Адонис заботится о многих трудоемких деталях разработки, предлагая стабильную экосистему для серверных веб-приложений.
Разработчики, использующие Laravel, отмечают, что AdonisJs предлагает тот же шаблон, дизайн, структуру кодирования и интерфейс на основе команд. AdonisJs легко изучить. В этой статье я хочу познакомить вас с фреймворком и показать, с чего начать.
Собеседование по Javascript, мой опыт. Часть первая
“Не люблю темные стекла, сквозь них темное небо.
Дайте мне войти, откройте двери.”
(Виктор Цой)
Многим из нас время от времени приходиться менять работу и ходить по собеседованиям. На них соискателям задают каверзные вопросы, ответы на которые не всегда связанны непосредственно с кодированием и требуют более детального и глубокого погружения в предметную область. Сложно сказать насколько это необходимо на предлагаемом месте работы, но после некоторых особо запоминающихся собеседований, комичные ситуации описанные в интернете (ссылка) становятся немного грустными. Посетив разные фирмы в качестве соискателя на позицию Javascript разработчика, я решил поделиться ответами на вопросы, которые мне задавались. Статья состоит из двух частей. В первой части речь пойдет о том, как работает Javascript. Во второй части будет список вопросов с ответом на каждый из них.