Привет, Хабр! Все мы знаем золотое правило: никогда не хранить секреты в коде. Но на практике часто оказывается, что за этим строгим запретом скрывается лишь папка с .env-файлами на сервере, доступ к которой есть у половины команды. А потом случаются утечки, скомпрометированные API-ключи и паника.
Хранение секретов — это не про запреты, а про инструменты и процессы. В этой статье мы разберемся, как организовать управление секретами на профессиональном уровне, и посмотрим на два подхода: мощный самодостаточный HashiCorp Vault и элегантный developer-friendly Doppler.









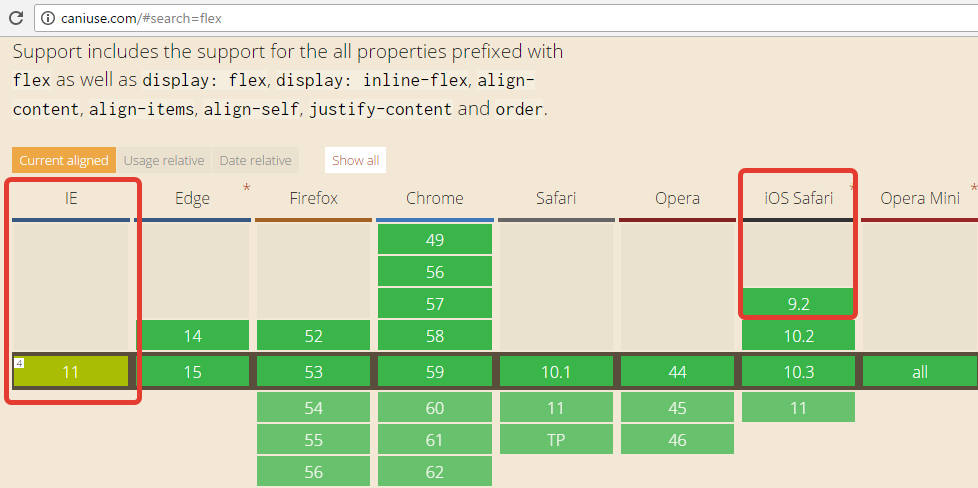
 Итак, это свершилось. Кроме iPhone 8, который устарел ровно через полчаса после анонса iPhone 10, Apple обновила свой десктопный и мобильный браузер Safari. Среди прочих улучшений — реализация WebRTC (ходят слухи, что частично позаимствованная у Chromium. «Plan B» на это тоже намекает). Что это значит для разработчиков? Можно звонить через браузер как на десктопе, так и на айфонах. Голосом и видео. Я уже писал про обновленные инструменты разработчика в браузере, а сейчас хочу поделиться, как это все работает в релизе. Мы уже обновили SDK Voximplant, проверили, как Safari звонит в Microsoft Edge, и вот что я хочу рассказать…
Итак, это свершилось. Кроме iPhone 8, который устарел ровно через полчаса после анонса iPhone 10, Apple обновила свой десктопный и мобильный браузер Safari. Среди прочих улучшений — реализация WebRTC (ходят слухи, что частично позаимствованная у Chromium. «Plan B» на это тоже намекает). Что это значит для разработчиков? Можно звонить через браузер как на десктопе, так и на айфонах. Голосом и видео. Я уже писал про обновленные инструменты разработчика в браузере, а сейчас хочу поделиться, как это все работает в релизе. Мы уже обновили SDK Voximplant, проверили, как Safari звонит в Microsoft Edge, и вот что я хочу рассказать…

 Доброго времени суток, дорогие хабрахабровцы!
Доброго времени суток, дорогие хабрахабровцы!