Простенькие заметки на $mol

Начало пути капитана $mol'a! Шта?..
Здравствуйте, меня не зовут Дмитрий Карловский и я… решил написать простенькие заметки на $mol в несколько итераций:

Мал, да удал

Начало пути капитана $mol'a! Шта?..
Здравствуйте, меня не зовут Дмитрий Карловский и я… решил написать простенькие заметки на $mol в несколько итераций:

Здравствуйте, меня зовут Дмитрий Карловский и я люблю рисовать шедевры, но у меня совсем не хватает терпения довести хоть один из них до конца.
Ранее я уже показывал вам самописного убийцу Гугл Поиска. Пользуюсь им до сих пор и доволен чистотой выдачи. Теперь же мы сделаем убийцу Artstation для творческих личностей, у которых терпения хватает лишь на несколько минут, за которые надо успеть создать настоящую красоту. И в этом нам помогут нейронные сети.
Далее вас ждёт реверс-инжениринг HuggingFace API для использования модели Kandinsky, поддержка запросов на 100 языках мира благодаря модели Small100, проектирование бесконечной виртуальной ленты в несколько строк на $mol и, конечно, примеры творчества Искусственного Художника.

Здравствуйте, меня зовут Дмитрий Карловский и я.. дуб. Я пустил свои корни в адептов святого $mol, и выращиваю из них сверх‑людей, способных каждый год сбрасывать былые привычки и убеждения, но тут же пускать побеги свежих идей, базирующихся на прочном рациональном основании.
А в качестве примера, позвольте посеять и в вас зерно сомнения в правильности традиционных решений, и показать, почему синтаксис языка композиции компонент в $mol такой странный, и почему другие языки для этой задачи совсем не подходят.

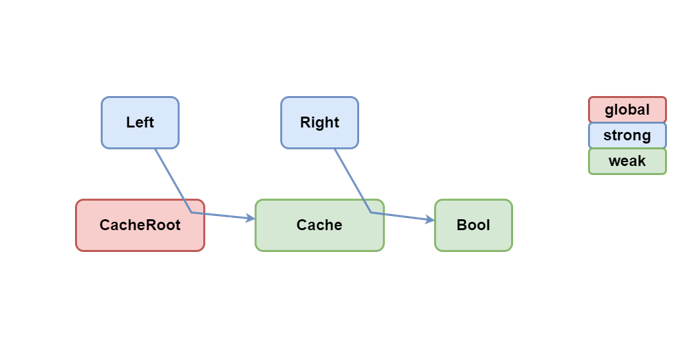
Здравствуйте, меня зовут Дмитрий Карловский и я.. автор множества микроскопических и самых шустрых в своём классе библиотек. Одна из них - $mol_compare_deep, умеющая сравнивать произвольные структуры, даже содержащие циклические ссылки. И сейчас я вам расскажу, как ей это удаётся.

Здравствуйте, меня зовут Дмитрий Карловский, и я.. тот самый чел, который написал реактивную библиотеку $mol_wire. Именно благодаря мне вам есть сейчас чем пугать детей перед сном.
Но просто написать классную библиотеку — слишком мелкая цель. Построить на ней богатый фреймворк с кучей батареек — уже интересней, но всё ещё не достаточно амбициозно. Разработанный мной подход может стать lingua franca в коммуникациях между библиотеками, состояниями браузера, и даже между удалёнными узлами.
Берегите синапсы, сейчас будет настоящий киберпанк..

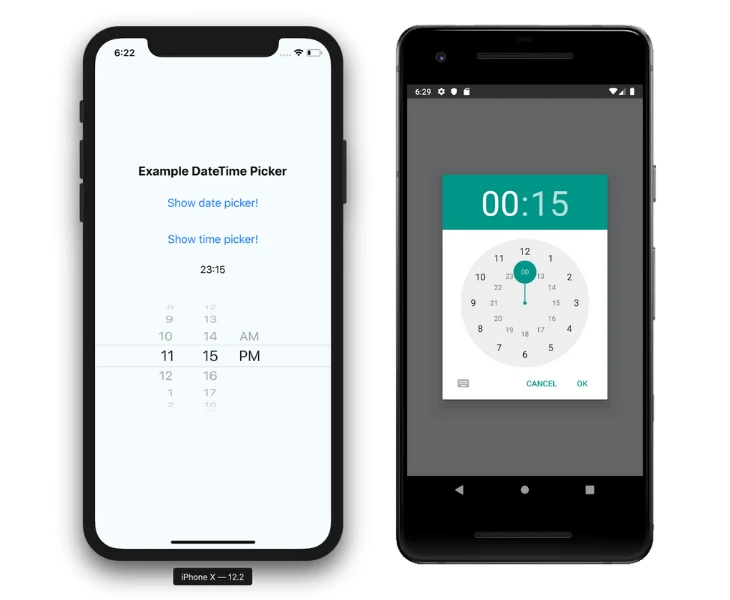
Здравствуйте, меня зовут Дмитрий Карловский и я.. нет, я не дизайнер. Так что не стоит воспринимать мои слова всерьёз. Я просто пользователь. И у меня пригорает от популярных дизайнерских решений, бездумно копируемых из одного приложения в другое..

Здравствуйте, меня зовут Дмитрий Карловский и я.. большой любитель физики высоких энергий. Сталкиваешь такой совершенно разные вещи между собой, и смотришь на бабахи, уплетая поп-корн.
Так как в Реакте всё очень плохо с архитектурой, а страдают от него многие, то к настоящему времени появилось уже очень много так называемых менеджеров состояний. И каждый наперебой уверяет, что он самый быстрый, самый надёжный, самый компактный, самый выразительный и вообще самый правильный.
Что ж, давайте возьмём их всех и столкнём лбами друг с другом и с суровой реальностью, чтобы узнать кто же на самом деле тут батя!
Здравствуйте, меня зовут Дмитрий Карловский и я… крайне плох в построение социальных связей, но чуть менее плох в построении программных. Недавно я подытожил свой восьмилетний опыт реактивного программирования, проведя обстоятельный анализ различных подходов к решению типичных детских болячек:
Main Aspects of Reactivity
Я очень рекомендую прочитать сперва ту статью, чтобы лучше понимать дальнейшее повествование, где мы с нуля разработаем совершенно новую TypeScript реализацию, вобравшую в себя все самые крутые идеи, позволяющие достигнуть беспрецедентной выразительности, компактности, скорости, надёжности, простоты, гибкости, экономности..

Статья разбита на главы, перелинкованные с соответствующими аспектами из упомянутого выше анализа. Так что если вдруг потеряетесь — сможете быстро восстановить контекст.
Повествование будет долгим, но если вы продержитесь до конца, то сможете смело идти к начальнику за повышением. Даже если вы сам себе начальник.

Эта статья открывает серию публикаций по обучению фреймворку $mol. Сегодня мы разберемся в модульной системе MAM. Речь пойдет об организации кода, отделении его от инфраструктуры, сборке, версионировании, нейминге, минимизации размера бандла, автоматическом выкачивании зависимостей, фрактальных моно-поли-репозиториях, разделении кода на платформы, альтернативе импортам/экспортам, автоматическом разруливании циклических зависимостей.
Здравствуйте, меня зовут Дмитрий Карловский и я… прилетел к вам на турбо-реактивном самолёте. Основная суть реактивного двигателя изображена на картинке.
Тут, казалось бы, хаотичное взаимодействие между молекулами, приводит к тому, что улетающие молекулы опосредованно передают импульс корпусу двигателя. Что ж, давайте подумаем, как реактивные принципы решают или наоборот усугубляют проблемы в программировании. Сравним различные подходы к реактивному программированию. И вытащим на поверхность все их подводные камни.
Это — текстовая расшифровка выступления на SECON.Weekend Frontend'21. Вы можете посмотреть видео запись, прочитать как статью, либо открыть в интерфейсе проведения презентаций.
Здравствуйте, меня зовут Дмитрий Карловский и у меня… посттравматическое стрессовое расстройство после генерации сорсмапов. И сегодня, с вашей помощью, мы будем это лечить путём максимально глубокого погружения в травмирующие события.

Это — текстовая расшифровка выступления на HolyJS'21. Вы можете посмотреть видео запись, прочитать как статью, либо открыть в интерфейсе проведения презентаций.

Здравствуйте, меня зовут Дмитрий Карловский и я крайне опечален качеством поиска современных поисковиков.
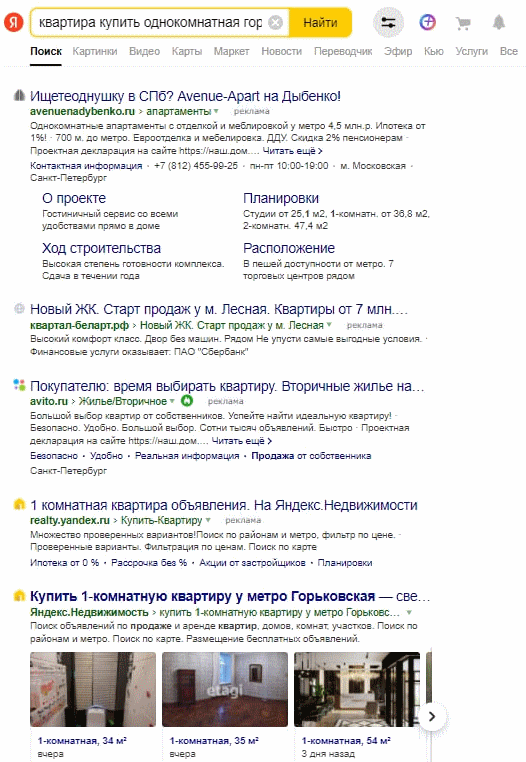
Например, обсуждали мы как-то в $mol-чате стоит ли делать "человеко-понятную" псевдостатику в урлах вида /snjat-dvushku/s-remontom/v-vihino для SEO, или всё же сеошники - шарлатаны, гадающие на поисковой гуще. Решили проверить кто там у нас в топе по запросу "квартира купить однокомнатная горьковская" и получили такой результат:
Дыбенко, Лесная, Жопа Мира, всё, что угодно, только не то, что спрашивали. Первые 4 результата - нерелевантный мусор. А потом сервис самого же Яндекса. Как так получилось, что в 2к21, в эпоху машинного обучения и GPT-3, у нас получился поиск хуже, чем на заре интернета?
Здравствуйте, меня зовут Дмитрий Карловский и я… люблю рвать шаблоны. А во фронтенде как раз крайне много заблуждений вокруг шаблонизации. Так что давайте порвём их на лоскуты снизу вверх и справа налево.

Далее мы разберём что такое шаблоны. Их ключевые достоинства и фатальные недостатки. Зачем они нужны и почему не нужны. Сформируем представление о правильном решении и проедемся катком по популярным. Так что полная гамма чувств нам обеспечена.
Здравствуйте, меня зовут Дмитрий Карловский и раньше я тоже использовал Perl для разработки фронтенда. Только гляньте, каким лаконичным кодом можно распарсить, например, имейл:
/^(?:((?:[\w!#\$%&'\*\+\/=\?\^`\{\|\}~-]){1,}(?:\.(?:[\w!#\$%&'\*\+\/=\?\^`\{\|\}~-]){1,}){0,})|("(?:((?:(?:([\u{1}-\u{8}\u{b}\u{c}\u{e}-\u{1f}\u{21}\u{23}-\u{5b}\u{5d}-\u{7f}])|(\\[\u{1}-\u{9}\u{b}\u{c}\u{e}-\u{7f}]))){0,}))"))@(?:((?:[\w!#\$%&'\*\+\/=\?\^`\{\|\}~-]){1,}(?:\.(?:[\w!#\$%&'\*\+\/=\?\^`\{\|\}~-]){1,}){0,}))$/gsuТут, правда, закралось несколько ошибок. Ну ничего, пофиксим в следующем релизе!
Здравствуйте, меня зовут Дмитрий Карловский и я… не прощаю ошибок. Как только вижу оную — тут же бросаю что-нибудь исключительно тяжёлое. И как же тяжела работа программиста на JS...
class Foo extends Object {
get name(){ return 'Jin' }
}
const foo = new Foo
`Здравствуйте, ${ foo }!`
// "Здравствуйте [object Object]!"
`В этом месяце вы заработали ${ foo / 1000 } тысяч рублей.`
// "В этом месяце вы заработали NaN тысяч рублей."
`Ваша цель "${ 'foo'[4] }" наконец-то достигнута.`
// "Ваша цель "undefined" наконец-то достигнута."
`Осталось ещё ${ foo.length - 1 } целей и вы достигнете успеха.`
// "Осталось ещё NaN целей и вы достигнете успеха."
foo.__proto__= { name: 'придурок' };
`До скорых встреч, ${ foo.name }.`
// "До скорых встреч, придурок."Облегчить его страдания можно разными путями..
Здравствуйте, меня зовут Дмитрий Карловский и раньше я… ежедневно измерял свою пипирку, но у распространённых линеек никак не хватало точности для измерения столь малых размеров.

Поэтому я решил, что хватит это терпеть!… и выстругал свою с нанометровыми делениями, поддержкой прохладного и разгорячённого измерения, тестами, шарингом и прочими вольностями. Так что приглашаю и вас присоединиться к этой спец олимпиаде по измерению скорости своего JS кода.
Для начала разберём этот кейс:

Здравствуйте, меня зовут Дмитрий Карловский и (сколько себя помню) я борюсь со своим окружением. Ведь оно такое костное, дубовое, и никогда не понимает, что я от него хочу. Но в какой-то момент я понял, что хватит это терпеть и надо что-то менять. Поэтому теперь не окружение диктует мне, что я могу и не могу делать, а я диктую окружению каким ему быть.
Как вы уже поняли, далее речь пойдёт про инверсию контроля через "контекст окружения". Многим этот подход уже знаком по "переменным окружения" - они задаются при запуске программы и обычно наследуются для всех программ, которые та запускает. Мы же применим эту концепцию для организации нашего кода на TypeScript.
Итак, что мы хотим получить:

Здравствуйте, меня зовут Дмитрий Карловский и я.. прибыл к вам из недалёкого будущего. Недалёкого, потому что там уже всё и все тормозят. Писец подкрался к нам незаметно: сначала перестали расти мощности компьютеров, потом пропускная способность сетей. А пользователи… они продолжали генерировать контент как не в себя. В итоге, за считанные годы UX интерфейсов деградировал настолько, что ими стало невозможно пользоваться и многие пользователи поспешили перейти на облачный стриминг своих браузеров, которые работают на суперкомпьютерах, принадлежащих корпорациям, которые не дают людям устанавливать на них блокировщики рекламы. Поэтому я пришёл к вам именно сейчас, в этот момент, когда проблема уже заметна, но ещё можно всё исправить, пока не стало слишком поздно.

Здравствуйте, меня зовут Дмитрий Карловский и я… автор одного из первых фреймворков целиком и полностью написанных на тайпскрипте — $mol. Он по максимуму использует возможности статической типизации. И сегодня речь пойдёт о максимально жёсткой статической фиксации стилей.
Это расшифровка выступления на PiterJS#46. Вы можете либо посмотреть видео запись, либо открыть в интерфейсе проведения презентаций, либо читать как статью...
Здравствуйте, меня зовут Дмитрий Карловский и я… тот ещё токсичный перец. Недавно я источал свои альфа-флюиды на Альфа-банк. Ребята в ответ поступили достойно, и не стали атаковать меня в личку объяснениями, как сильно я не прав, а завели задачу на гитхабе. И даже что-то пофиксили, сделав часть моих претензий несостоятельными. Но не ту часть, где SSR портит всё.
Время утекло, пыль улеглась, и тут история получает продолжение: недавно ко мне обратился продюсер контент-студии Хабра с предложением пропесочить их Торт. Что ж, расчехляем вентилятор!
