Идет серия контестов, объявленная Microsoft и British Telecom, по разработке ПО с общим призовым фондом в 40 000 американских долларов. Сейчас открыт конкурс, относящийся к сфере информационной архитектуры и GUI, с призовым фондом в 4 500 долларов. Возможно, кому-то из хабра-людей будет интересно попробовать себя в этом.

149.28
Рейтинг
Интерфейсы *
То, что помогает ориентироваться
Сначала показывать
Порог рейтинга
Уровень сложности
О навигации на сайтах
2 мин
6.6KРешил рассмотреть понятие навигации применительно к информационной архитектуре сайта.
И вот, что получилось
И вот, что получилось
+14
+3
И снова про Лебедева
1 мин
868
Щас любопытную штуку заметил. Всем известно, что в линч и спаренные с ним рубрики встроена листалка вида

и Ctrl + Enter для включения комментариев в Бизнес-линче
А вот сегодня случайно заметил что с любой внутренней страницы на заглавную можно перейти по Ctrl + Home — работает в FF и IE.
Как бы его не ругали, все таки в его кампании работают умные люди, внимательные к деталям, у вас работает сие удобство? Раньше видели такое? Применяли?
P.S. ну ведь круто же:)
+2
Истории
Энди Уилсон и безмышиное будущее
2 мин
867В процессе одной местной дискуссии я упоминал про виденный где-то «в тубах» ролик про интересный «манипулятор немышиного типа». Сложите пальцы руки так, как будто вы держите рюмку и поводите рукой над клавиатурой. Это вы водите курсором по десктопу. «Отпустите рюмку» и тут же «схватите» — это вы мышкой кликнули. Делайте тоже самое двумя руками — «мультитач». А теперь посмотрите, как это работает на самом деле — я ролик нашел:
Манипулятор состоит из видеокамеры за тридцать баксов и некоторого количества программного кода. Решение поразительно красивое — видеоизображение анализируется на предмет возникновения изолированной неизменяющейся области. Даже нескольких областей — каждая равна одному курсору.
Манипулятор состоит из видеокамеры за тридцать баксов и некоторого количества программного кода. Решение поразительно красивое — видеоизображение анализируется на предмет возникновения изолированной неизменяющейся области. Даже нескольких областей — каждая равна одному курсору.
+19
+1
О доброй Verdana замолвите слово
2 мин
22KVerdana — шрифт без засечек, который был специально разработан для Веб. Впервые Verdana был доставлен с IE в 1996 и стал лидером по использованию в Веб по всему миру.
+43
Подумайте о слушателях
3 мин
705Летом прошлого года прошло замечательное событие — EPAM Software Engineering Conference'2006.
Из официального пресс-релиза:
Конференция прошла «на ура».
Но речь пойдет не о самом мероприятии, а о презентационных материалах и о том, как подготовить и провести полезную и запоминающуюся презентацию.
Из официального пресс-релиза:
В мероприятии приняло участие более 300 сотрудников компании из пяти стран, в которых находятся центры разработки EPAM Systems. В течение двух дней прозвучало более 40 докладов, охвативших широкий спектр тем: управление проектами, управление качеством, вопросы интеграции приложений, бизнес-анализ, управление требованиями заказчика, вертикальные решения, применение многократно используемых компонентов и т.д.
Конференция прошла «на ура».
Но речь пойдет не о самом мероприятии, а о презентационных материалах и о том, как подготовить и провести полезную и запоминающуюся презентацию.
+16
Раскрываем карты, или почему Windows не MacOS
1 мин
1.6KДля многих пользователей Mac OS X любимой интерфейсной фишкой является Expose. И совершенно заслуженно — это очень эффектный и удобный способ переключения между окнами.
Неудивительно, что Expose часто преподносится как одно из ключевых преимуществ интерфейса Mac OS X перед Windows. «Ха-ха, наверняка Рэдмонд пытался скопировать Expose, но обломался об ограниченные возможности графического движка», — ехидничают одни. «Должно быть, они просто боятся обвинений в прямом плагиате», — рассуждают другие. Так ли это? Попробуем разобраться.
Полный текст статьи…
Неудивительно, что Expose часто преподносится как одно из ключевых преимуществ интерфейса Mac OS X перед Windows. «Ха-ха, наверняка Рэдмонд пытался скопировать Expose, но обломался об ограниченные возможности графического движка», — ехидничают одни. «Должно быть, они просто боятся обвинений в прямом плагиате», — рассуждают другие. Так ли это? Попробуем разобраться.
Полный текст статьи…
+13
EyeTrack07 — поведение читателей он-лайн и офф-лайн
2 мин
666Результаты исследования Poynter EyeTrack07 – фиксировался взгляд 600 читателей, которые просматривали газеты и тексты на мониторе (via). К всеобщему удивлению, оказалось, что читатели он-лайн прочитывают бОльшую долю выбранных текстов. Можно скачать PDF файлы – презентация и краткий вариант.
Выводы (дополненный перевод от GroovyMarketing):
Итак, что получается. Он-лайн читатели более благодарные – они прочитают почти весь текст, если захотят. Привлечь их можно не только заголовком, они обращают внимание и на навигацию (скорее всего – на общий дизайн сайта), и на информационные тизеры.
Источник Блогика
Выводы (дополненный перевод от GroovyMarketing):
- Читатели он-лайн читают бОльшую долю текста — в среднем они прочитали 77% того, что они выбрали для чтения. Читатели широкоформатных газет — в среднем 62%, читатели бульварных таблоидов — 57%. Наблюдаемые прочитывали тексты всех форматов почти полностью, даже больше, чем предполагалось. Две трети он-лайн читателей, выбравших определенную статью, прочитали текст полностью.
- Люди читают 2 способами: последовательно или сканируя. Около 75% читателей офф-лайн читают последовательно. Из он-лайн читателей половина — сканирует, половина — последовательно. Но к какому типу не относились бы он-лайн читатели, они читают примерно одинаковый объем текста.
- Альтернативные формы представления текста помогают людям понимать и запоминать прочитанный материал. Это могут быть вопросы и ответы, хронологические таблицы, короткие блоки, списки. Такие нестандартные элементы концентрировали на себе больше внимания. Читатели широкоформатных газет уделяли на 30% больше внимания альтернативным формам представления текстовой информации.
- Крупные заголовки и большие фотографии в печати привлекали больше внимания – на них смотрят прежде всего. Но он-лайн читатели обращали больше внимания на навигационные панели и тизеры.
- Фотографии реальных людей, документальные фото привлекали большее внимание, чем постановочные или студийные фотографии. Черно-белые фотографии привлекают на 20% меньше внимания, чем цветные. Фотографии авторов статей в стиле «для паспорта» были мало интересны.
Итак, что получается. Он-лайн читатели более благодарные – они прочитают почти весь текст, если захотят. Привлечь их можно не только заголовком, они обращают внимание и на навигацию (скорее всего – на общий дизайн сайта), и на информационные тизеры.
Источник Блогика
+6
Microsoft Surface
1 мин
753Компания Microsoft (в партнерстве с Philips) выпустила свою multytouch платформу MS Surface:
www.microsoft.com/surface
www.design.philips.com/About/Design/Section-13506/Index.html (сайт Philips)
Интервью со специалистами из MS:
На Youtube еще куча роликов по теме.
www.microsoft.com/surface
www.design.philips.com/About/Design/Section-13506/Index.html (сайт Philips)
Интервью со специалистами из MS:
На Youtube еще куча роликов по теме.
+4
Компания Hitachi представила прототип портативного интерфейса «мозг-компьютер»
1 мин
1.6KПеревод
Интерфейс оснащён восемью парами лазер/оптический датчик для измерения активности лобной доли коры головного мозга в обруче надеваемом на голову.
Компания сделала небольшой и удобный в использовании прибор на основе медицинского оборудования.
Стоимость аппарата составляет около 840 000 долларов США.
Посмотреть как выглядит это чудо можно здесь: editorial.gettyimages.com/Search/Search.aspx?EventId=74218417
Компания сделала небольшой и удобный в использовании прибор на основе медицинского оборудования.
Стоимость аппарата составляет около 840 000 долларов США.
Посмотреть как выглядит это чудо можно здесь: editorial.gettyimages.com/Search/Search.aspx?EventId=74218417
+3
Новая версия движка визуализации связей от TouchGraph
1 мин
1.7KВот уже два года дизайнеры интерфейсов из компании TouchGraph продолжают совершенствовать свой уникальный Java-браузер, который умеет визуализировать в виде графов связи между веб-сайтами и любыми другими объектами (например, его можно использовать для визуализации связей между юзерами в социальных сетях типа «Хабра»). Этот браузер значительно усовершенствован с того времени, как мы впервые о нём рассказывали год назад.
Программа представляет собой Java-апплет (не распознаёт кириллические кодировки) с множеством дополнительных настроек. Отдельные апплеты загружаются для обработки результатов Google и для обработки результатов Amazon. В первом случае демонстрируются сайты и связи между ними на основании информации Google о «похожих сайтах» (команда [related:]).

Программа представляет собой Java-апплет (не распознаёт кириллические кодировки) с множеством дополнительных настроек. Отдельные апплеты загружаются для обработки результатов Google и для обработки результатов Amazon. В первом случае демонстрируются сайты и связи между ними на основании информации Google о «похожих сайтах» (команда [related:]).

+16
Ближайшие события

Больше событий в календаре
Маркетинг
Другое

Больше событий в календаре
Разработка
Другое

Больше событий в календаре
Разработка

8 октября – 4 декабря
Онлайн
Больше событий в календаре
Разработка
Другое

Больше событий в календаре
Менеджмент
Другое

Больше событий в календаре
Разработка
Администрирование
Менеджмент

Больше событий в календаре
Разработка

Больше событий в календаре
Менеджмент
Маркетинг

Больше событий в календаре
Разработка
Менеджмент

Больше событий в календаре
Разработка
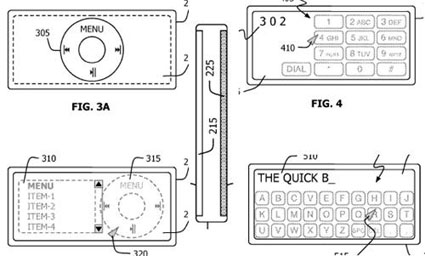
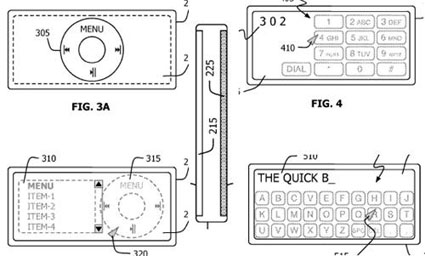
Новый патент Apple для будущей версии iPod
1 мин
831Статья о патенте Apple, который явно предназначен для нового iPod'а: Apple's new iPod patent reinvents touch controls.

Если кратко, то экран занимает все переднюю сторону плеера (как в iPhone), при этом сенсор находится с задней стороны плеера. То есть палец пользователя не закрывает графический интерфейс (понятно, что на экране должен присутствовать некий курсор). Вот такая очень интересная идея.

Если кратко, то экран занимает все переднюю сторону плеера (как в iPhone), при этом сенсор находится с задней стороны плеера. То есть палец пользователя не закрывает графический интерфейс (понятно, что на экране должен присутствовать некий курсор). Вот такая очень интересная идея.
+2
Юзабилити отдел: создавать или нет?
1 мин
1.2KВ течение последних трех недель мне пришлось 4-5 раз отвечать на один и тот же вопрос:
Стоит ли создавать внутри компании собственный отдел, который будет заниматься вопросами юзабилити, и если да – то как это сделать?
Задавали мне этот вопрос и друзья-коллеги, и клиенты, и подозреваю, будут задавать и в дальнейшем. То, что «юзабилити» — вроде как даже иногда полезно, понимают многие, и теперь перед ними встает вопрос, как организовать процесс наиболее эффективно и с наименьшими затратами… полный текст статьи
Стоит ли создавать внутри компании собственный отдел, который будет заниматься вопросами юзабилити, и если да – то как это сделать?
Задавали мне этот вопрос и друзья-коллеги, и клиенты, и подозреваю, будут задавать и в дальнейшем. То, что «юзабилити» — вроде как даже иногда полезно, понимают многие, и теперь перед ними встает вопрос, как организовать процесс наиболее эффективно и с наименьшими затратами… полный текст статьи
+5
Проектирование от Microsoft. Современное состояние дел
1 мин
787Статья о том, каким образом проектируется пользовательский интерфейс корпоративных продуктов внутри Microsoft на примере проекта MS Dynamics:
Проектирование от Microsoft. Современное состояние дел.
Проектирование от Microsoft. Современное состояние дел.
+12
Несколько стандартных наработак…
1 мин
2KВ процессе верстки, я думаю каждый сталкивался с давно надоевшими проблемами, как верстать меню, как делать тень, как делать постраничную навигацию, и т.д. у всех есть свои наработки и свои хитрости, кажды раз сталкиваемся с одними и теми же проблемами…
ХАБРАлюди давайте объединим усилия в данном направлении и поделимся скопленными ссылками, своими наработками по наболевшим темам а именно
многое можно найти на только что найденном сайтике

ХАБРАлюди давайте объединим усилия в данном направлении и поделимся скопленными ссылками, своими наработками по наболевшим темам а именно
- Меню, CSS anr\or Js
- Фрмы
- Тени
- Построничный вывод
- ССЫЛКИ по вышесказанному
многое можно найти на только что найденном сайтике

-8
Об удобстве интерфейсов
8 мин
5.3KСегодня, дорогие друзья, мне бы хотелось поговорить об насущной проблеме всеобщего одваноливания (прим. автора: веб 2.0) — проблеме хороших графических интерфейсов на веб-сайтах.
Многие дизайнеры совершают некоторые довольно типичные ошибки при проектировании пользовательских интерфейсов, и это приводит к различным неудобствам при их использовании конечными пользователями.
Многие дизайнеры совершают некоторые довольно типичные ошибки при проектировании пользовательских интерфейсов, и это приводит к различным неудобствам при их использовании конечными пользователями.
+50
Доступность сайтов госорганов
1 мин
1.3KДенис Бесков-Доронин призывает принять участие в выработке рекомендаций по технической и эргономической доступности информации. Речь, в первую очередь, идёт о рекомендациях для сайтов государственных структур. Не секрет, что с доступностью контента у них по большей части беда. Пора начать наводить порядок.
Подробности.
Подробности.
+17
Из грязи в князи: три правила дизайна элегантных интерфейсов
1 мин
1.9KМастер-класс по созданию элегантных интерфейсов. Автор — Владислав Головач.
Скачать (формат — PDF, размер — 6.5 Мб)
Скачать (формат — PDF, размер — 6.5 Мб)
+17
Вклад авторов
jvetrau 3666.0alizar 2432.5forgotten 1155.0Milfgard 983.0dmitrysatin 833.0badlittleduck 810.8Leono 716.1Bright_Translate 627.2kamushken 593.4grokru 541.0



