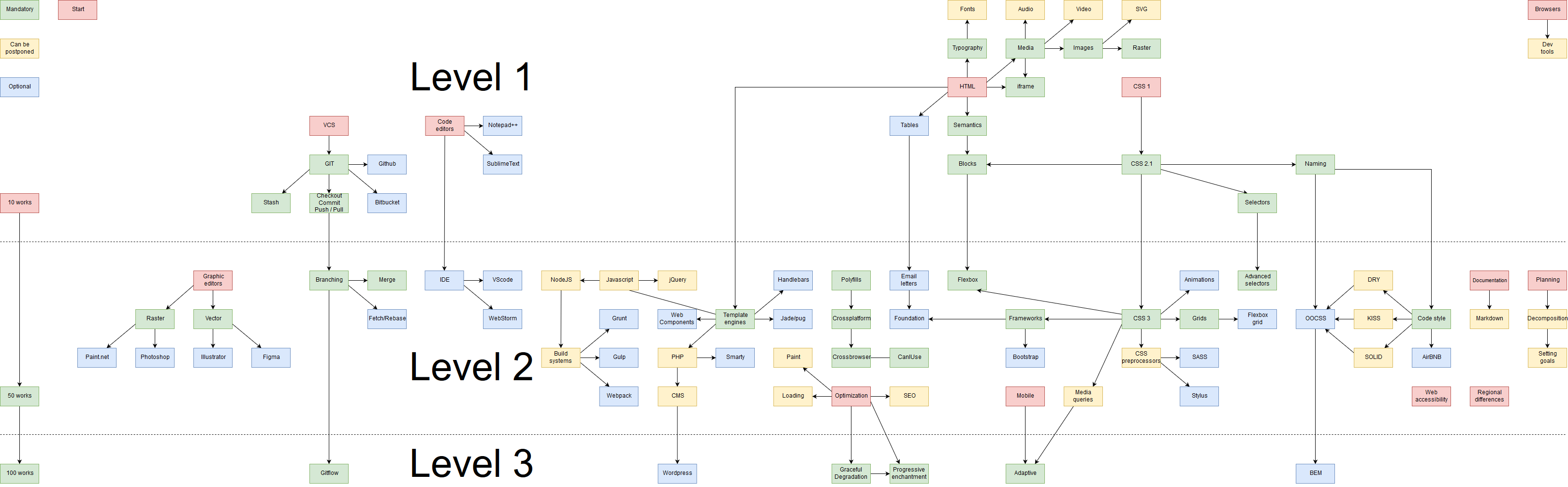
Website development *
Making the Web Better
SAPUI5 for dummies part 5: A complete step-by-step exercise

Introduction & Recap
In the previous blog post, we learned how to create a second level of drill-down (detail of detail) and how to interact with OData and ODataModel (v2) in order to delete a database record.
What will be covered on this exercise
With Part 5 of this series of blog posts, we will learn how to create a SimpleForm within a Dialog that will allow us to update the information of a Sales Order Item.
Before updating the database order we have to check that everything typed by the user validates our constraints.
- ODataModel: we have already used it to display server-side information about our Business Partner, Sales Order, and Sales Order Items. We’ve also used it to delete a database record. We’re now going to use it to update a record thanks to the submitChanges method or remove what we’ve done with the resetChanges method.
- Expression Binding: an enhancement of the SAPUI5 binding syntax, which allows for providing expressions instead of custom formatter functions
- SimpleForm: a layout that allows users to create a pixel-perfect form
Prettier is a Must-Have for Large-Scale Projects: Spent 20 Minutes Setting It Up and Forgot About Formatting for a Year

It was an everyday reality for one of Skyeng dev teams a year ago. Then someone had enough and said, “Guys, from now on we use Prettier. Is everyone ok with that?” And then there were no more debates about formatting. We’ve installed Prettier in the frontend repo and all the teams use it.
Python vs JavaScript: Which One Can Benefit You The Most?

The web development arena is moving at a fast pace and has reached an advanced stage today. Python and Javascript making some significant contributions for almost three decades. Now, being a developer or a business if you are planning to pick one of these, then it’s going to be tough just because both are too good to avoid. Hence, this brings up the topic ‘Python vs JavaScript: Which One Can Benefit You The Most?’
These two languages are supported by various trending web frameworks and libraries which are the real game-changers. The introduction of these frameworks and libraries to the web ecosystem has brought new paradigms, traditional notions, and standards of software development.
Frontend Weekly Digest (1 – 7 July 2019)

Frontend Weekly Digest (3 – 9 June 2019)

Frontend Weekly Digest (6 – 12 May 2019)

Hack the JWT Token
For Educational Purposes Only! Intended for
Issue
The algorithm HS256 uses the secret key to sign and verify each message. The algorithm RS256 uses the private key to sign the message and uses the public key for authentication.
If you change the algorithm from RS256 to HS256, the backend code uses the public key as the secret key and then uses the HS256 algorithm to verify the signature. Asymmetric Cipher Algorithm => Symmetric Cipher Algorithm.
Because the public key can sometimes be obtained by the attacker, the attacker can modify the algorithm in the header to HS256 and then use the RSA public key to sign the data.
The backend code uses the RSA public key + HS256 algorithm for signature verification.
Example
Vulnerability appear when client side validation looks like this:
const decoded = jwt.verify(
token,
publickRSAKey,
{ algorithms: ['HS256' , 'RS256'] } //accepted both algorithms
)Lets assume we have initial token like presented below and " => " will explain modification that attacker can make:
//header
{
alg: 'RS256' => 'HS256'
}
//payload
{
sub: '123',
name: 'Oleh Khomaik',
admin: 'false' => 'true'
}The backend code uses the public key as the secret key and then uses the HS256 algorithm to verify the signature.
Frontend Weekly Digest (11 – 17 Mar 2019)

Frontend Weekly Digest (18 – 24 Feb 2019)

These Tools helped me become x10 faster Web Developer

In this article, I'd like to share my top 5 tools that have helped me become more efficient and faster as a web developer. You may already use some of these tools, but others could be new. Read the article to the end to make sure you don't miss the most essential tool :).
Why we fell in love with Vue.js?
Implementation a web UI is faced with more and more complex tasks that require the use of more and more complex tools. The trend of leaving the MVC application architecture, as well as the desire of developers to use separate libraries for each layer of tasks, led to changes, against which the Vue.JS framework appeared and became popular. Let's try to understand why Vue.JS appeared and what problems it carefully solves.
Frontend Weekly Digest (15 – 21 Apr 2019)

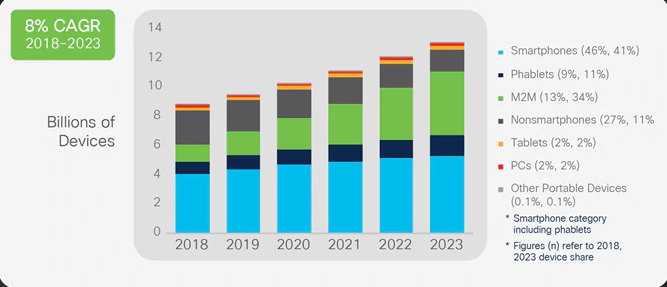
How 5G's Acceleration will move through the Mobile App Development Space?
With the recent 5G rollout, it has been predicted that over 1.4 billion devices will be running on the 5G network by 2025 — accounting for 15% of the global total.

Source: Google Images
Vepp — ISPsystem’s new server and website control panel

Vepp is our new panel for managing servers and websites. At first, we just wanted to transform the interface of ISPmanager 5 but at the designing phase, we figured that (changing) the interface is not enough. We have to change the approach to modern user’s needs and tasks. As a matter of fact, it meant that we had to create a whole new product.
In the article, we’ll explain why we couldn’t make do with only cosmetic changes to ISPmanager 5 and show the result of the global overhaul.
You don't know Redis

Originally posted on DEV.to
In my previous post, I touched on the point that Redis is more than just an in-memory cache.
Most people do not even consider Redis as a primary database. There are a lot of use cases where Redis is a perfect choice for non-cache related tasks.
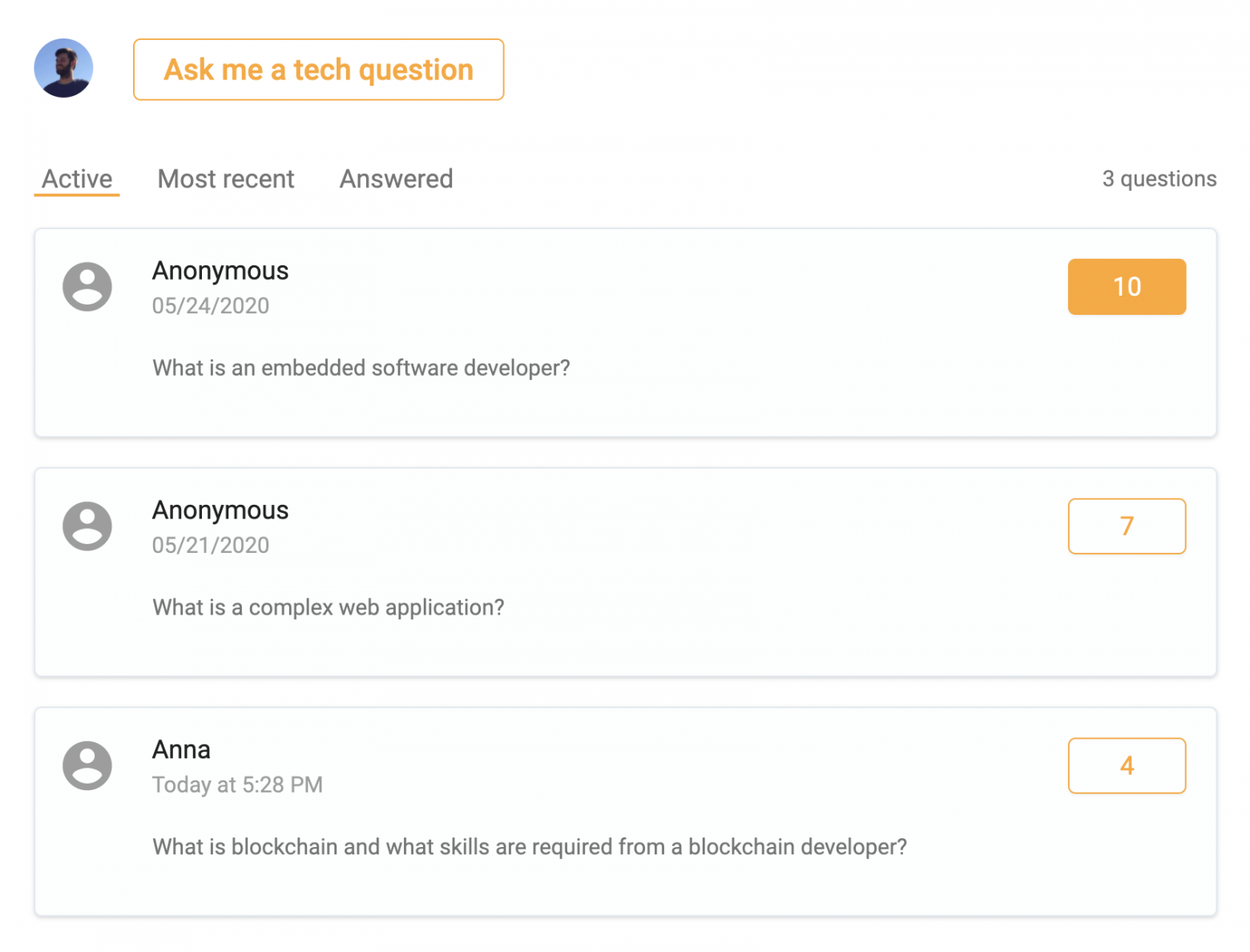
In this article, I will demonstrate how I built a fully functional Q&A board for asking and upvoting the most interesting questions. Redis will be used as a primary database.
I will use Gatsby (React), Netlify serverless functions and Upstash Serverless Redis.
Upstash has been a good choice so far and I decided to try it out in a more serious project. I love everything serverless and how it makes things simpler for me.
Serverless will be a great choice for most tasks however you need to know the pros and cons of the tech you are using. I encourage you to learn more about serverless to get the most out of it.
WebRTC streaming in and around virtual reality

Virtual reality is on the rise these days. The equipment that was previously the exclusive preserve of crazy scientists geeks with big money from the Ministry of Defense back in the The Lawnmower Man days, is currently affordable for ordinary people; those whose pockets are empty, can assemble a VR headset from cardboard and a smartphone according to many recipes.
Channel quality indicator for server WebRTC over TCP

Publish and Play
There exist two main functions of WebRTC operation on the server side in the field of streaming video: publishing and playing. In the case of publishing, the video stream is captured from the web camera and moves from the browser to the server. In the case of playing, the stream moves in the opposite direction, from the server to the browser, is decoded and played in the browser’s HTML5 <video> element on the device’s screen.
Complexity Waterfall and Architecture on Demand

When talking about "bad code" people almost certainly mean "complex code" among other popular problems. The thing about complexity is that it comes out of nowhere. One day you start your fairly simple project, the other day you find it in ruins. And no one knows how and when did it happen.
But, this ultimately happens for a reason! Code complexity enters your codebase in two possible ways: with big chunks and incremental additions. And people are bad at reviewing and finding both of them.
What are the best e-commerce solutions for SMB...?
To match the rankings of the top eCommerce stores, you have to offer a practical & well-organized shopping experience to the consumers.