История одного модального окна или переходим с UIKit на SwiftUI. Часть 1

Всем добрый день. Хочу поделиться с вами проблемами постепенного внедрения SwiftUI в приложение, полностью написанное на UIKit, а так же моими вариантами их решения.

Интегрированная среда разработки ПО

Всем добрый день. Хочу поделиться с вами проблемами постепенного внедрения SwiftUI в приложение, полностью написанное на UIKit, а так же моими вариантами их решения.

Привет! Меня зовут Антон Долганов, я iOS-разработчик в компании Контур. Я работаю над инфраструктурными модулями и параллельно поддерживаю наше приложение Контур.Коннект, которое используется для подключения к внутреннему VPN и даёт доступ к корпоративным сервисам.
Недавно мы выпустили обновление Коннекта, добавив поддержку Быстрых команд (Shortcuts). Теперь можно включать и отключать VPN, даже не заходя в приложение. В этой статье я расскажу, как я это реализовал и почему это полезно.
Не так давно прогремела новость, что Cocoapods переходит в режим поддержки, больше не будет развития, а только поддержка. В связи с этим встал вопрос, что дальше. В начале мы склонялись к чисто Swift Package Manager, но потом пришло понимание, что неплохо было бы уйти от конфликтов в project файле и сделать задел на модульность. В этой статье постараюсь описать полный путь от Cocoapods к Tuist+SPM, затрону то, что было мне было не понятно в других статьях и передать опыт, чтобы облегчить другим переход.

Все мы любим, когда приложение, которым пользуемся работает отзывчиво, быстро, а так же те операции, которые мы хотим совершить происходили максимально быстро: буть то банковское приложение, буть то приложением в коммерции и тд.
Но как мы можем отслеживать и мерить метрики скорости нашего приложения? Этим вопросом задаются многие разработчики и компании, которые получили негативную реакцию или думают наперед, когда кодовая база и сложность приложения будет расти. Существует два пути: либо мы изучаем на реальных пользователях нашего приложения, либо мы ищем какой-то другой способ, который позволяет нам статистически проверить гипотезу.

Всем привет! Меня зовут Фарид, я занимаюсь iOS-разработкой в компании Банки.ру.
Рано или поздно каждый проект сталкивается с проблемой утечек памяти: растёт её использование, в отдельных сценариях приложение ведёт себя странно или вовсе аварийно завершается. Начинается долгий и мучительный поиск причин утечки и отладка кода.
В нашем проекте ставка сделана на использование SwiftUI, что затрудняет решение задачи: из-за декларативности подхода и отсутствия явно выраженного жизненного цикла в UI, обнаружить причину утечки памяти сложнее.
В этой статье мы:
1) пройдёмся по основным подходам к поиску утечек;
2) попробуем найти способ сделать его обнаружение утечек менее болезненным;
3) выясним, можно ли каким-то образом застраховаться от утечек в будущем развитии проекта.

Swift 6 — это важное обновление языка программирования Swift, разработанного Apple. Данная версия включает множество нововведений и улучшений, особенно в области параллелизма. В этом документе мы рассмотрим основные изменения и их влияние на разработчиков, опираясь на официальную документацию Apple.
Пожалуйста, обратите внимание, что все упомянутые изменения являются актуальными на момент выхода Swift 6, и в будущем могут появиться новые обновления и дополнения. Рассмотрим основные нововведения Swift 6, начиная с изменений в доменах изоляции и параллелизма.

Приветствую?
В тестировании, особенно мобильном, существуют специфические области приложений, которые не всегда тестируются «вдумчиво» в силу своей необычности. Одна из таких областей — это разрешения или, как их принято называть, permissions (пермишены). Всё чаще я сталкиваюсь с ними в работе , на собеседованиях и в различных тренажерах по тестированию, поэтому решил погрузиться и более детально рассмотреть эту необычную и по-своему интересную часть мобильных приложений.
Меня зовут Антон, я QA Mobile в компании MobileUp. В статье я разберу, что такое пермишены, для чего нужны, какие виды существуют, где их можно найти и как тестировать.Эту статью я пишу исключительно с точки зрения ручного тестирования, но в конце текста оставлю интересные ресурсы, которые могут пригодиться для QA Auto (но это не точно ?).

Наверняка вы не раз сталкивались с проблемой нехватки памяти на вашем ПК при билде проектов? Недавно мне стало не хватать основной памяти на диске, где установлена система MacOS. Решением проблемы послужило приобретение внешнего SSD диска. Как же настроить работу билдов Android и iOS на внешнем диске и перенести все проекты и приложения? Об этом и пойдет речь в этой статье. Приятного чтения!
Приветствую!
Я – QA-инженер и мы разрабатываем медицинское приложение. В этой статье я хочу поделиться своим опытом внедрения автоматизации тестирования.

В этой статье я приведу примеры по оплате аккаунта разработчика Apple которые я сам лично попробовал. Информация приведенная ниже достаточно актуальная и затрагивает период конца 2023 и начала 2024 года.

Всем привет! Меня зовут Фируза, я iOS-разработчик в компании SimbirSoft. В этой статье мы попробуем разобраться, как ускорить запуск приложения, а именно:
• что происходит от момента нажатия на иконку приложения до представления возможности пользователю взаимодействовать с UI;
• как собрать актуальные метрики скорости запуска и отзывчивости приложения;
• какие тактики применить, чтобы ускорить старт и отзывчивость запуска.
Статья будет полезна для iOS-разработчиков любого уровня, желающих улучшить производительность своих приложений.

Для успешного выполнения команды pod install менеджера зависимости Cocoapods нужен доступ в интернет, но на раннерах в целях безопасности для continuous integration может отсутствовать сеть. В некоторых случаях, например, при использовании инструмента Tuist в проекте, исполнение pod install на CI необходимо для интеграции Подов в проекты. В этой статье рассмотрим, как можно легко с помощью нескольких команд возобновить успешное выполнение команды pod install на раннерах без выхода в интернет.

Выход продукта на новые рынки сбыта — это деньги. Чем лучше ты знаешь своего клиента, тем вероятнее, что ты их сможешь заработать. Это же правило справедливо и в обратную сторону: клиент более охотно будет пользоваться твоим продуктом, если он может разговаривать с ним на одном языке.
Сегодня я расскажу о том, как можно в значительной мере облегчить и усовершенствовать процесс перевода iOS-приложения на другие языки. Языки, разумеется, человеческие: от Swift мы отказываться не будем.
UIPageViewController — это компонент пользовательского интерфейса iOS, который предлагает удобный способ навигации между последовательными страницами контента. Он использует постраничную модель представления, позволяющую пользователям пролистывать страницы влево или вправо с помощью жестов.
Особенно полезен в приложениях, где контент должен быть представлен в формате, напоминающем физические страницы. Например, в приложениях для чтения книг, образовательных курсах, галереях изображений или даже в некоторых типах интерактивных руководств. UIPageViewController обеспечивает дополнительный уровень привлекательности и удобства использования приложения.
Сегодня я хочу поделиться кратким и простым руководством о том, как просто и программно реализовать UIPageViewController. Итак, что же мы получим в итоге?

Например, потому что Apple часто не дают API к своим хардам. Вот у нас нет доступа к сетевому порту устройства и мы не можем посмотреть запросы, которые через него проходят. А был бы дебаг инструмент, у нас бы было меньше обращений от тестировщиков за счет того, что они сами могут что-то посмотреть. А когда они посмотрят, то фидбэк будет четче. К тому же, дебаг инструменты — это возможность автоматизировать рутинные процессы. И вообще — разбавить рутину.
Привет, меня зовут Владимир Петров, я iOS разработчик в Альфа-Банке. Я вам расскажу как мы сделали свой дебаг-инструмент и научились дебажить наше приложение без Xcode. Обратите внимание на статью, если думали над тем, чтобы делать свое решение или готовое — расскажу, какая там может быть функциональность.
Когда речь идет о создании современных и привлекательных пользовательских интерфейсов, функциональность Drag and Drop (перетаскивание и сброс) играет ключевую роль. Эта техника позволяет пользователям более естественным образом взаимодействовать с контентом и упрощает перемещение элементов внутри приложения.
В данной статье мы погрузимся в мир Drag and Drop в контексте UICollectionView, одного из наиболее мощных и гибких компонентов пользовательского интерфейса в iOS. Попробуем легко и эффективно внедрить эту функциональность в проекты, создавая интерактивные и удобные интерфейсы для пользователей.
Собственно это то, что у нас получится:
Каждый раз при поиске информации касающейся CollectionView я сталкиваюсь с тем, что большая часть основана на использовании сторибордов, но умение работать программно это, как минимум, плюс к карме, поэтому мне хочется поделиться тем как создать вложенный CollectionView, в конце статьи для удобства прикреплю ссылку на гитхаб
Ну что, приступим, для начала разберемся с основной коллекцей во ViewController

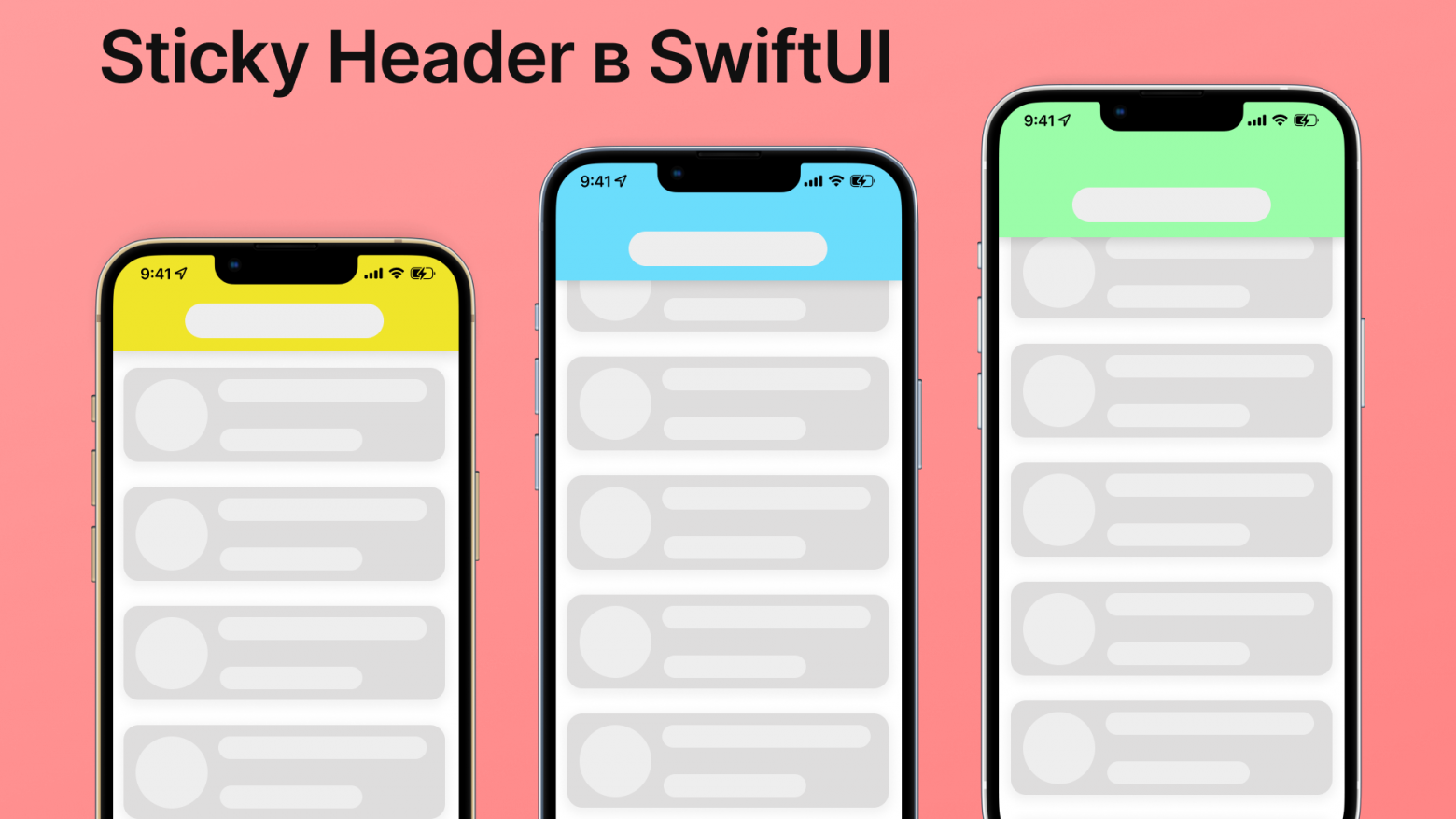
Cоздаем липкие заголовки на SwiftUI (Без introspect и GeometryReader)!
Попутно понимая как SwiftUI взаимодействует с UIKit.


В этой публикации попробуем понять, как и где Xcode хранит свои логи, что такое SLF0 и как все это читать, а может быть даже понять, и лучше без IDE, так интереснее.