
Когда мы создаем веб-сайты обычно мы начинаем с определения текста документа. Определение основного текста задает ширину главной колонки на странице, все остальное должно произойти само по себе. Должно. До недавнего времени разрешение экрана было более менее одинаковым. Сегодня мы имеем дело с огромным количеством экранов разного разрешения и размеров. Это делает вещи намного сложнее.
Во время перезапуска нашего сайта я написал короткий пост об отзывчивой типографике, акцентируя внимание исключительно на нашем последнем эксперименте: отзывчивых шрифтах. Не зная истории iA вы пропустите некоторые ключевые аспекты отзывчивой типографики и дизайна на нашем новом сайте. Вместо перемешивания всех наших статей по этой теме, я решил начать с чистого листа и рассказать об отзывчивой типографике шаг за шагом. Это первый шаг.

Что бы избежать разработку лэйаутов для каждого размера экрана многие разработчики приняли концепцию Responsive Web Design. Идея в том, что ваш лэйаут автоматически адаптируется под текущий размер экрана. Существует несколько определений данной концепции. Но я хотел бы сказать так:
- Адаптивные лэйауты: изменение лэйаута пошагово определенное количество раз
- Резиновые лэйауты: непрерывное изменение лэйаута до всевозможных размеров
Хотя оба имеют свои преимущества и недостатки, но мы считаем, что адаптивный лэйаут с несколькими вариантами размеров более приемлемый, так как читабельность важнее лэйаута который всегда идеально вписывается с размер экрана. Это довольно спорное мнение, но достижение оптимальной читаемости требует определенного контроля над размерами (шириной колонки) текста, и в этом случае резиновый лэйаут создает больше проблем, чем решает.
Примечание: Responsive Web Design имеет ряд макро-типографических проблем (размер шрифта, межстрочный интервал, ширина колонок). Таким образом RWD уже включает в себя отзывчивую типографику. То на чем мы были сосредоточены в нашем первом посте об отзывчивой типографике, в основном касалось использования градуированных шрифтов. Далее я бы хотел поговорить о градации и углубится в основы отзывчивой типографики на дисплеях.
Выбор шрифта
Правильный тон
Рано или поздно вам придется решать какой шрифт вы хотите использовать. Выбор шрифта это в основном дело тона, но так как каждый шрифт имеет свои качества и требования (или ограничения), выбор шрифта имеет много визуальных и технических последствий. Благодаря web-fonts у вас появился огромный выбор шрифтов, что делает этот процесс еще более сложным.
Мы создали свой собственный шрифт для этого сайта что бы поэкспериментировать с градацией. Мы выбрали serif поскольку он соответствует нашему тону и прекрасно отображает изысканность контента (по крайней мере, нам так кажется). Для iA Writer мы выбрали моноширинный шрифт. Поскольку главная цель нашего приложения помочь вам быстро и легко работать, мы специально выбрали Nitty — шрифт, который смотрится сильно и в то же время аккуратно. Решение использовать моноширинный шрифт так же пришло от того, что ОС первого iPad'а не поддерживает автоматический кернинг пропорциональных шрифтов. Вместо использования плохо отрисовующихся пропорциональных шрифтов мы сразу решили использовать моноширинный шрифт.
Serif или sans serif?
Обычно выбор падает между serif (романский) и sans serif (гротеск). На самом деле это сложная задача, но есть простое правило, которое может помочь вам: романский шрифт — священник, гротеск — хакер. Один не лучше другого, но по разным причинам в романских шрифтах чувствуется авторитарность, гротеск же отдает демократичностью. Пять тысяч лет истории типографии описаны в двух строках, поэтому не воспринимайте это слишком серьезно.
Многие считают, что для экранной типографики вопрос «романский или гротеск?» отвечает сам на себя. На самом деле не все так просто. Не смотря на общее убеждение, оба вида шрифтов хорошо смотрятся на экране при размере больше 12px. Романский шрифт размером менее 12px смотрится размыто, но (и это подводит нас ко второму пункту) на современных мониторах 12px определенно слишком маленький размер.
Какой размер?
Размер текста на странице не зависит от ваших личных предпочтений. Он зависит от того, как далеко находится читатель от экрана. Так как экраны мониторов настольных компьютеров находятся дальше от глаз читателя чем книга, то метрический размер текста на экране должен быть больше чем размер его в книге.
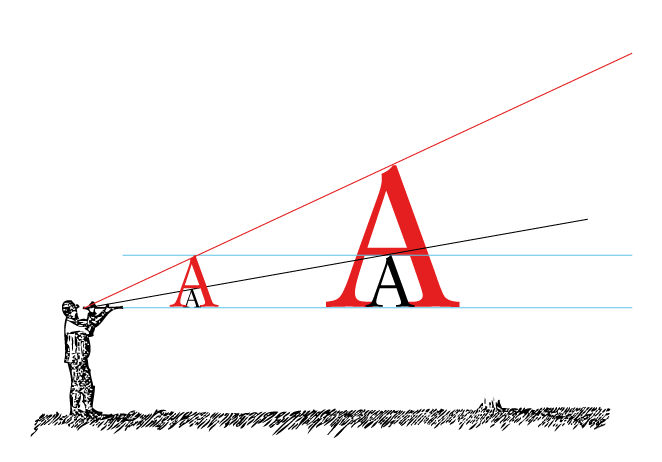
На рисунке ниже видно, что чем дальше от вас находится текст, тем больше должен быть его размер. Две черные и две красные буквы имеют одинаковый метрический размер. Но так как правая пара букв находится дальше, воспринимаемый их размер меньше. Красная буква А справа воспринимается как равная по размерам черной А слева:

Чем дальше от вас находится текст, тем меньше он кажется визуально. При увеличении дистанции нужно увеличивать размер текста, чтобы компенсировать большую дистанцию от глаз читателя до текста. На сколько больше должен быть размер текста само по себе есть наукой. Если у вас нет опыта в этом, для сравнения попробуйте держа перед глазами, на удобной для чтения дистанции, книгу смотреть на текст на экране.
Графические дизайнеры без опыта в веб-дизайне крайне удивлены большому размеру текста на веб-страницах в сравнении с текстом в книгах. Имейте в виду, текст велик только если книга и экран монитора находятся в одной плоскости, в перспективе же все будет иначе.

Если после увеличения размера текста на странице он поначалу раздражает вас, не волнуйтесь, это нормально. Когда вы привыкнете к нему, вы больше не захотите возвращаться к «стандартному» меньшему размеру.
Мы продвигаем эти «перспективно пропорциональные» размеры текста с 2006-го года. Поначалу наше утверждение, что Georgia 16px является хорошим ориентиром для размеров основного текста на странице вызвало много гнева и даже смех, но теперь это более или менее общепринятый стандарт. С увеличением разрешения экранов эти стандарты понемногу устаревают. Но об этом позже.
Межстрочный интервал и контраст
В то время как размер текста можно оценить с помощью трюка с перспективой, межстрочный интервал требует некоторой корректировки. С увеличением расстояния и (как мы это называем) смазанности пикселей, целесообразно дать тексту на экране немного больше пространства увеличив межстрочный интервал. 140% является лучшей практикой, но конечно же все зависит от используемого шрифта.

Нужно быть уверенным в том, что контраст между текстом и фоном не слишком слаб (серый текст на светло-сером фоне) или не слишком ярок (розовый на желтом). Так как шрифты были созданы для отображения в черном цвете на белом фоне, то использование черного фона может быть затруднительным, но это может сработать если все сделать правильно. В современных высококонтрастных мониторах предпочтительно выбирать либо темно-серый цвет для текста, либо светло-серый для фона вместо стандартного чисто черного цвета на чистом белом фоне.
iPhone vs iPad
Многое из того что мы узнали об отзывчивой типографике пришло к нам во время работы по достижению наилучшего типографического эффекта для нашего приложения. Когда мы разрабатывали iA Writer для iPad мы потратили недели для достижение этого эффекта. Высокое разрешение дисплея iPad'а стало для нас непростой задачей, мы потратили немало времени что бы понять как это работает. Когда Apple представили новый дисплей Retina для iPhone и позже для нового iPad'а, все изменилось снова. Мы могли бы написать целую книгу чтобы объяснить как мы получили знаменитый вид шрифта в iA Writer, но нам еще так много хочется рассказать вам об основах типографики, так что продолжим.
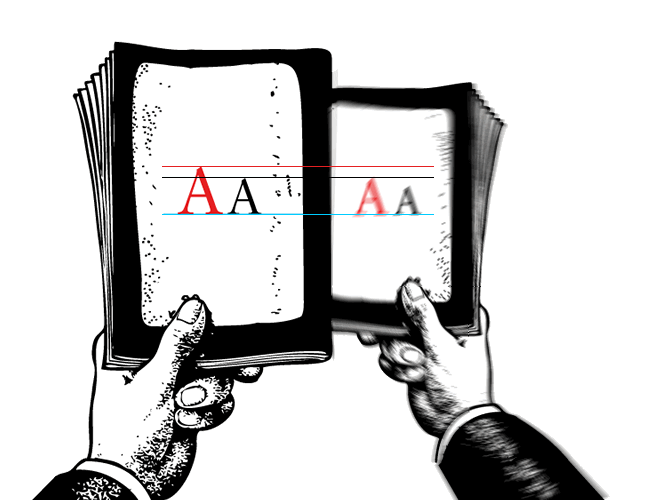
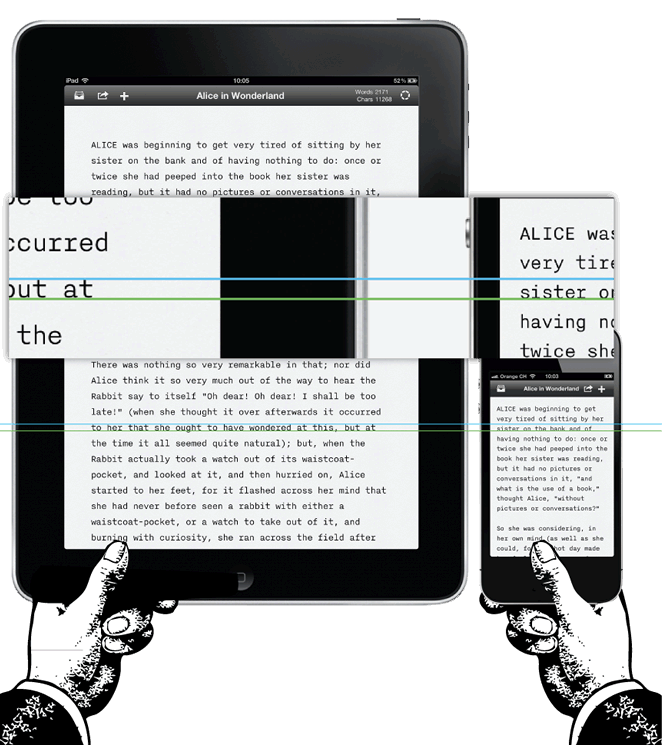
Если вы сравните текущую версию iA Writer для iPhone и версию для iPad'а, то наверняка заметите разницу в размерах шрифта.

Почему же мы задали разный размер шрифта для iPhone и iPad'а? Если вы внимательно читали объяснение выше, то наверняка уже догадались.
- Расстояние до экрана мобильного устройства не всегда одинаковое, если вы держите в руках iPad, то он будет находится немного дальше чем iPhone. Если вы пользуетесь iPad'ом за столом, кладете его на колени сидя на диване или держите близко к лицу лежа в кровати расстояние до экрана в каждом случае будет немного отличатся. Это был очередной вызов для нас, так как расстояние на настольных компьютерах и ноутбуках не варьируется так заметно, как на мобильных устройствах. Для достижения оптимальной читаемости текста мы выбрали размер шрифта основываясь на максимально возможном расстоянии до экрана мобильного устройства. Этот размер немного больше того к которому вы привыкли читая текст в кровати, но работать с текстом в таких условиях не всегда удобно и вообще никто не использует приложения для работы с текстом лежа в кровати.
- На экране iPhone намного меньше места, поэтому мы вынуждены вносить коррективы.
К счастью iPhone чаще держат ближе к лицу чем планшеты, поэтому мы использовали меньший размер шрифта, который прекрасно подходит для экрана небольшого размера. Со средней дистанции чтения и на iPhone и на iPad текст визуально воспринимается приблизительно одинаково.

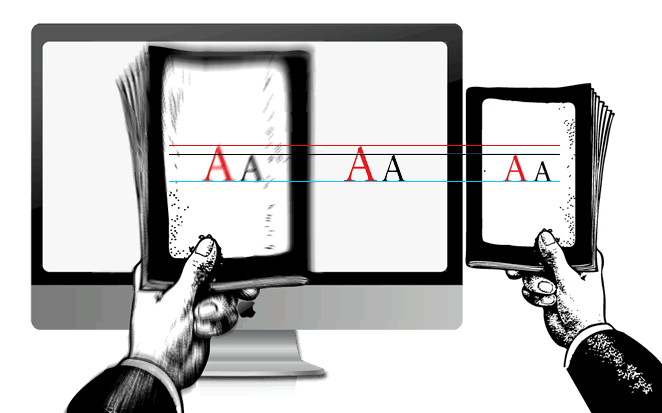
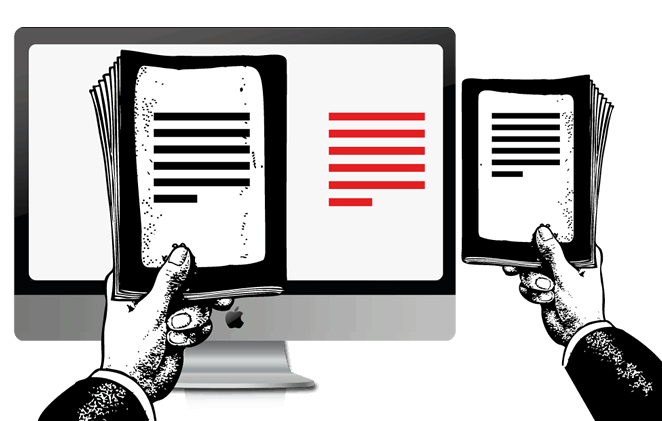
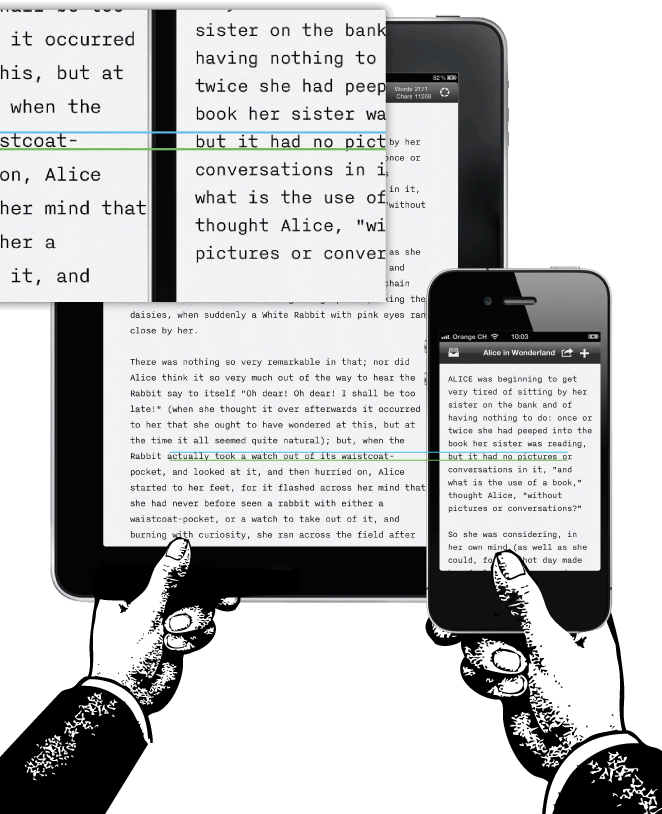
Поскольку iPhone находится ближе, межстрочный интервал так же может быть немного меньше, что опять же является необходимой корректировкой для небольшого экрана устройства:

Не все идет в вашу пользу когда вы разрабатываете для экранов. Взаимодействующий дизайн это дело техники: речь идет не о поиске идеального дизайна, а о достижении наилучшего компромисса. В нашем случае мы должны были уменьшить межстрочный интервал, отступ и расстояние между буквами:

Корректировка настолько деликатна, что если вы не знаете об этих изменениях, то и вовсе не заметите их. Почему мы попросту не избавились от отступа? Отступ не является вопросом эстетики, он дает возможность тексту дышать и позволяет глазу легко перемещаться от строки к строке. Если вы думаете что все это звучит эзотерически: нет, до сих пор мы всего лишь рассмотрели основы.
Что на счет настольных компьютеров?
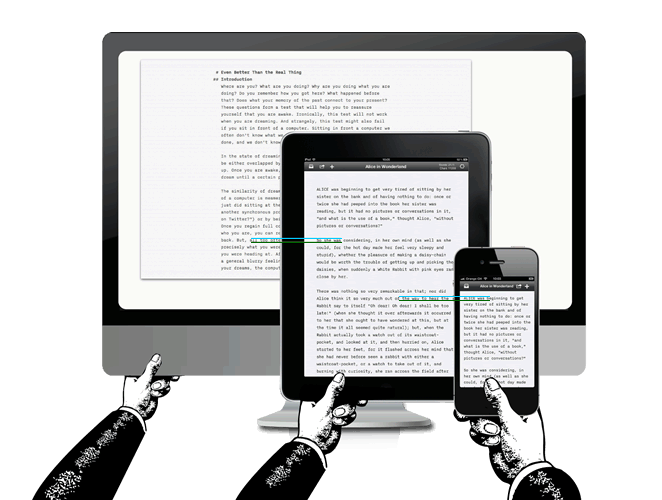
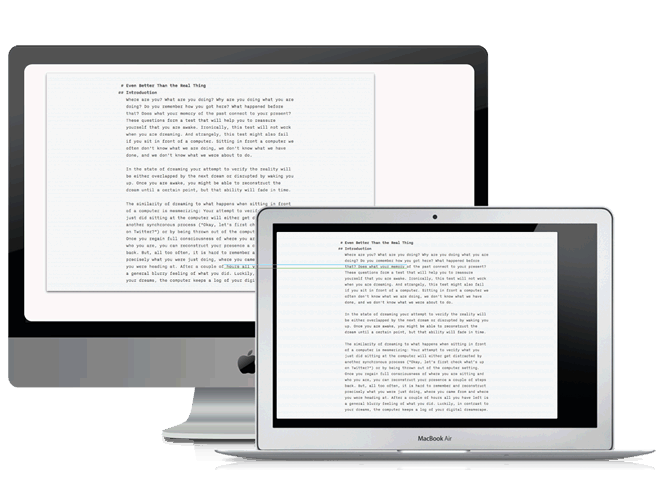
Некоторые жалуются на большой размер шрифта в Writer для Mac. Так же, как и в случае с iPad'ом нам нужно было выбрать наибольший минимальный размер шрифта, что мы и сделали для Mac. Мы тестировали этот размер на 24'' Mac и визуально текст более или менее схож по размеру с текстом на других устройствах.

Имея конечное количество компьютеров Mac с установленным iA Writer мы пересмотрели все возможные варианты и убедились что ранее установленный размер шрифта является самым оптимальным вариантом для всех устройств.

Вы возможно зададитесь вопросом: «Почему бы не дать возможность пользователям выбирать размер шрифта?» Выбор размера шрифта не есть дело вкуса, все упирается в достижение оптимального расстояния для чтения текста. Так как большинство веб-сайтов имеют относительно небольшой размер шрифта, новые пользователи будут устанавливать размер к которому они привыкли: а в основном это довольно мелкий размер, при котором вы никогда не получите должного комфорта от работы с текстом. Основной причиной этого является не то, что мы хотим заставить пользователей принять новый вид, а то, чтобы при работе с нашим приложением у вас не возникало необходимости настраивать его. Все что вам нужно сделать — это открыть редактор и начать работать. В этом и заключается секрет успеха iA Writer. (Нам нужно лишь более тщательно проработать удобство и комфортность использования приложения для людей с проблемами зрения).
Хорошо, почему бы просто не изменять размер шрифта автоматически в соответствии с текущим размером экрана? Разве ни это ли называется отзывчивой типографикой? Верно, и мы работаем над этим. Теперь, по поводу автоматического изменения размера, вам так же придется подбирать наиболее комфортную насыщенность текста что бы быть уверенным в том, что шрифт смотрится читабельно при любом размере и разрешении экрана. С изменением размера шрифта и разрешения изменяется оптическое восприятие текста. Именно поэтому iA Writer для Mac, iPad1/2 и для нового iPad'а имеют разные размеры шрифта. Чтобы объяснить полную логику градации цифровых шрифтов мне нужно немного больше времени. Поэтому, следите за обновлениями, вторая часть на подходе!









