Хорошие новости. Скоро Новый Год.
И, хочешь — не хочешь, а создавать новогоднее настроение пользователям — надо.

Халявщики дизайнеры/иллюстраторы — уже давно прибили какую-ть снежинку/шапочку/веточку к логотипу и побежали покупать подарки с чистой совестью. Ну а мы, неумехи-программисты — легких путей не умеем.
Сперва я конечно решил делать снег. Много лет назад для своего первого сайта я тоже лепил снег. Видимо традиция такая.
Скачал Nine Old Androids (бэкпорт анимаций из третьего анроида), запустил Droid Flakes:

Мне макс пэйн запомнился из-за снега. Очень атмосферный там был снег. Сидишь бывало и залипаешь.

Как думаете, сколько снежинок на картинке выше? Тысяча? Так вот. У меня вроде самый мощный смартфон из того что было в магазине. И он подлагивает уже на 256 объектах. Которые даже не по синусоиде-ближе-дальше-вправо-влево-поворот, а тупо в вниз летят. Нет, такой снег нам не нужен. Это вообще не снег, это падающие роботы какие-то. Можно наверно оптимизировать, но время то уходит.

Несколько часов было убито на поиск красивого, свободного новогоднего шрифта с поддержкой кириллицы. Наверно я не там искал.
Я уже решил сдаться и ныть в скайп знакомым дизайнерам с просьбой прибить веточку к логотипу, как вдруг меня осенило —
Прелоадер! Прелоадер ненавязчив. Его легко делать. Он не тормозит, не жрет ресурсов и вообще — няшечка.
Итак, простой рецепт, как за пол часа слепить снеговика к новогоднему столу:
1. Выбираем прелоадер.
— я выбирал тут: preloaders.net
2. Настраиваем под себя
— задаем размер
— цвет фона
— количество фреймов
скрин, для просто толковых
3. Жмем — Скачать как спрайты (сразу переназываем файл буковками типа snowman)
4. Открываем в фотошоп
— задаем направляющие
for (int i=0;i<Frames.length();i++) {
— View/New Guide
— guide.setValue( i * frame.getWidth );
}
(ну в смысле я не знаю есть ли в фотошопе какой то скриптовый язык и как им пользоваться. В итоге как дебил кликал мышкой 12 раз. Не волнуйтесь, это самая сложная часть)
— Выбираем Slice tool (у меня он спрятался в правом клике на иконке crop)
— Кнопка — Slice from guides (неожиданно появилась вверху)
— File/save for web and devices
5. Copy/paste иконки в папку drawable
6. Открываем Idea
— правый клик на папке Drawable, New/Drawable resource file — loader.xml
— вставляем текст:
— открываем наш лэйаут и добавляем новый, блестящий прогресс-бар
7. Открываем активити, в котором будет вращать бедрами наш сексуальный снеговик
— Объявляем, инициализируем:
— Запускаем анимацию (например на запрос):
— Тушим анимацию (например на ответ):
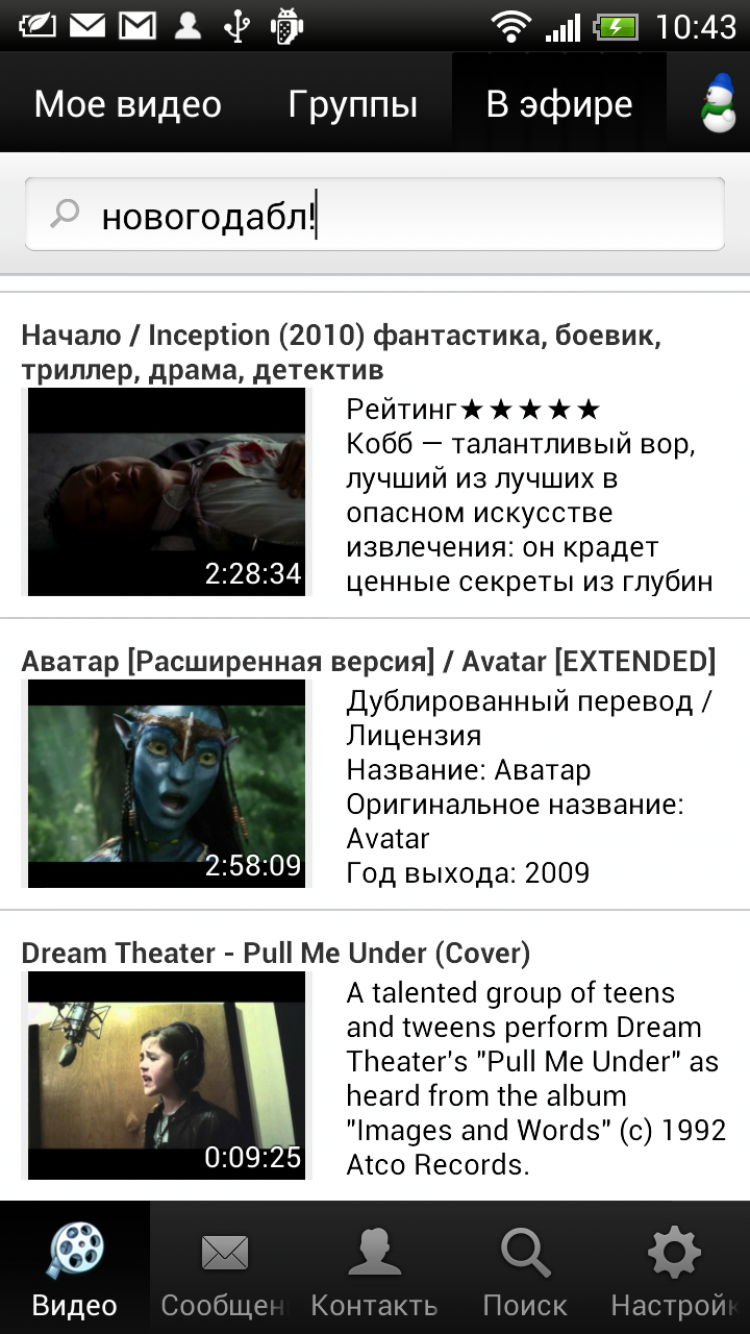
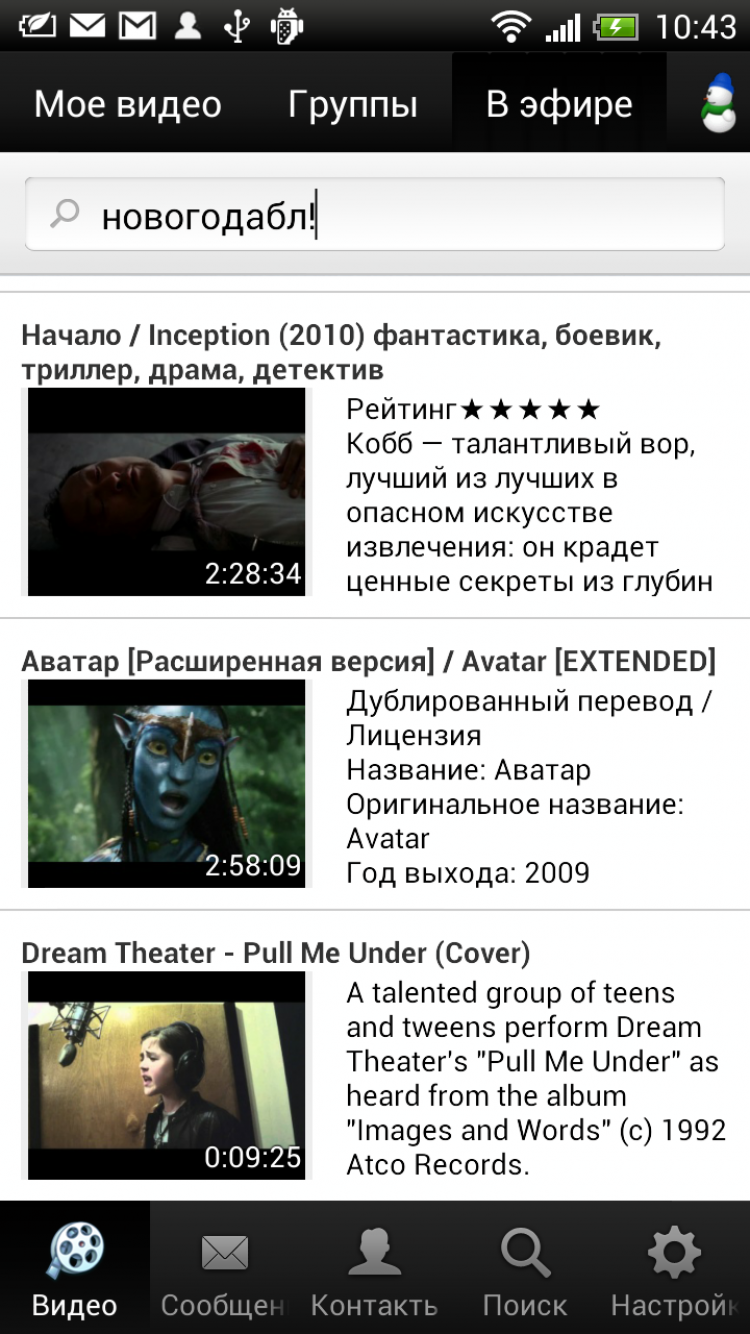
Снеговик готов!
Вот что получилось в итоге:
— картинка

— архив c нарезанным снеговиком и лэйаутом, для лентяев
www.dropbox.com/s/xp1bke8jztc9gbo/snowman.zip
— приложение
[ссылку на приложения я убрал, дабы не смущать рекламой]
И, хочешь — не хочешь, а создавать новогоднее настроение пользователям — надо.

Халявщики дизайнеры/иллюстраторы — уже давно прибили какую-ть снежинку/шапочку/веточку к логотипу и побежали покупать подарки с чистой совестью. Ну а мы, неумехи-программисты — легких путей не умеем.
Сперва я конечно решил делать снег. Много лет назад для своего первого сайта я тоже лепил снег. Видимо традиция такая.
Скачал Nine Old Androids (бэкпорт анимаций из третьего анроида), запустил Droid Flakes:

Мне макс пэйн запомнился из-за снега. Очень атмосферный там был снег. Сидишь бывало и залипаешь.

Как думаете, сколько снежинок на картинке выше? Тысяча? Так вот. У меня вроде самый мощный смартфон из того что было в магазине. И он подлагивает уже на 256 объектах. Которые даже не по синусоиде-ближе-дальше-вправо-влево-поворот, а тупо в вниз летят. Нет, такой снег нам не нужен. Это вообще не снег, это падающие роботы какие-то. Можно наверно оптимизировать, но время то уходит.

Несколько часов было убито на поиск красивого, свободного новогоднего шрифта с поддержкой кириллицы. Наверно я не там искал.
Я уже решил сдаться и ныть в скайп знакомым дизайнерам с просьбой прибить веточку к логотипу, как вдруг меня осенило —
Прелоадер! Прелоадер ненавязчив. Его легко делать. Он не тормозит, не жрет ресурсов и вообще — няшечка.
Итак, простой рецепт, как за пол часа слепить снеговика к новогоднему столу:
1. Выбираем прелоадер.
— я выбирал тут: preloaders.net
2. Настраиваем под себя
— задаем размер
— цвет фона
— количество фреймов
скрин, для просто толковых
3. Жмем — Скачать как спрайты (сразу переназываем файл буковками типа snowman)
4. Открываем в фотошоп
— задаем направляющие
for (int i=0;i<Frames.length();i++) {
— View/New Guide
— guide.setValue( i * frame.getWidth );
}
(ну в смысле я не знаю есть ли в фотошопе какой то скриптовый язык и как им пользоваться. В итоге как дебил кликал мышкой 12 раз. Не волнуйтесь, это самая сложная часть)
— Выбираем Slice tool (у меня он спрятался в правом клике на иконке crop)
— Кнопка — Slice from guides (неожиданно появилась вверху)
— File/save for web and devices
5. Copy/paste иконки в папку drawable
6. Открываем Idea
— правый клик на папке Drawable, New/Drawable resource file — loader.xml
— вставляем текст:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/snowman_01" android:duration="60"/>
<item android:drawable="@drawable/snowman_02" android:duration="60"/>
<item android:drawable="@drawable/snowman_03" android:duration="60"/>
<item android:drawable="@drawable/snowman_04" android:duration="60"/>
<item android:drawable="@drawable/snowman_05" android:duration="60"/>
<item android:drawable="@drawable/snowman_06" android:duration="60"/>
<item android:drawable="@drawable/snowman_07" android:duration="60"/>
<item android:drawable="@drawable/snowman_08" android:duration="60"/>
<item android:drawable="@drawable/snowman_09" android:duration="60"/>
<item android:drawable="@drawable/snowman_10" android:duration="60"/>
<item android:drawable="@drawable/snowman_11" android:duration="60"/>
<item android:drawable="@drawable/snowman_12" android:duration="60"/>
</animation-list>
— открываем наш лэйаут и добавляем новый, блестящий прогресс-бар
<ImageView
android:id="@+id/progressBar"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_toRightOf="@+id/dlg_back"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:background="@drawable/loader"/>
7. Открываем активити, в котором будет вращать бедрами наш сексуальный снеговик
— Объявляем, инициализируем:
private ImageView progressBar;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.videos, container, false);
progressBar = (ImageView)v.findViewById(R.id.progressBar);
progressBar.setVisibility(View.GONE);
}
— Запускаем анимацию (например на запрос):
private String restRequest(Bundle params,Boolean useCashe,int httpVerb,int mode,String method) {
progressBar.setVisibility(View.VISIBLE);
progressBar.post(new Runnable() {
@Override
public void run() {
AnimationDrawable frameAnimation =
(AnimationDrawable) progressBar.getBackground();
frameAnimation.start();
}
});
}
— Тушим анимацию (например на ответ):
private void onRESTResult(int code, String result, int mode) {
progressBar.setVisibility(View.GONE);
progressBar.clearAnimation();
}
Снеговик готов!
Вот что получилось в итоге:
— картинка

— архив c нарезанным снеговиком и лэйаутом, для лентяев
www.dropbox.com/s/xp1bke8jztc9gbo/snowman.zip
— приложение
[ссылку на приложения я убрал, дабы не смущать рекламой]








