Последние несколько лет я плотно занимаюсь разработкой интерфейсов для разнообразнейших устройств – от банальных смартфонов и планшетов, до приложений под smartTV и некоторых эзотерических устройств вроде приставок для трансляции музыки через телевизор.

Признаюсь честно – я плохой теоретик. Кажется, я, так и не осилил до конца ни одной книги по разработке или дизайну интерфейса и практически не читаю блогов популярных евангелистов от юзабилити. Но, возможно, для вас в этом есть и положительная сторона – у меня сформировался свой набор правил, которыми я пользуюсь для создания интерфейса.
Под катом вы найдете длинный текст, два совета и три методики, щедро приправленный примерами из личного опыта, в котором я постарался по шагам расписать процесс о создания хороших, интуитивных приложений и сайтов, и который затрагивает, конечно, много около-интерфейсных решений.
Общий концепт только в голове.
Звучит немного дико, но лично мне быстрые наброски мешают охватить всю картину в целом, а прокрастинация, зачастую, не дает даже взяться за блокнот. Когда я беру в руки карандаш, а в простых случаях, сразу мышку, я уже должен знать, к чему я хочу прийти. Пусть эта картина будет с кучей белых пятен, пусть она изменится 20 раз по мере воплощения, но первая, еще ничем не связанная мысль рождает идеи, которые никогда не появляются на этапе зарисовок.

Но как заставить себя думать в правильном русле? Мысли улетучиваются в секунду, если ты специально сел в тихое место и медитируешь. Есть небольшой секрет. Представьте себе, чтоб вся работа уже сделана. Все готово, работает, тысячи юзеров ежеминутно используют ваш сервис и нахваливают, не останавливаясь.
Что они обсуждают? Какими словами? Как вы сами видите этот продукт? Почему они хотят им пользоваться? Всмотритесь в эту картину в своем воображении. И в этот момент вдруг вам становится кристально ясно, как это должно работать. Держитесь за эту мысль – это последний раз, когда вам кристально ясно, что нужно делать :).
Иногда это не работает. Если продукт слишком узкоспециализированный, или, если лично вас он вообще не вдохновляет. Социальная-сеть-каталог средств для очистки канализации никак не хочет визуализироваться в голове. Плохо, но не беда – возможно стоит пообщаться с заказчиком / разработчиком / кем-то из целевой аудитории. Эти люди с горящими глазами рассказывают вам секреты своей области и могут всерьез увлечь и дать кучу вдохновения. У меня такое случалось не раз – изначально очень сомнительная идея вдруг превращается в моей голове в супер-сервис, после того, как мне в 50й раз ее восторженно пересказал один человек.
Сначала дизайн, потом сетка элементов / wireframe.

Да, противоречивое правило. Мне самому странно, от того, что я его пишу – но это дает результат быстрее и с более высоким уровнем качества, чем наоборот. После идеи и черновых эскизов, чтоб зафиксировать ключевые моменты, можно приступить к дизайну. Не в коем случае не нужно пытаться сделать его весь – нужны просто красивые картинки пары ключевых экранов. Лучше в нескольких вариантах. Каждый следующий дизайн, суть, не просто новый концепт, а итерация работы над идеей – удачные ходы переходят в следующий, сомнительные – уходят.
Если проект достаточно прост с логической точки зрения, а дизайн получился очень удачный – то можно даже проскочить этап прототипирования и сразу перейти к финализации дизайна и верстке.
Почему это работает?
Во-первых свободная проработка мелочей, не привязанных к жесткой сетке элементов дает гораздо более креативный подход и не зажимает дизайнера в клетке существующей сетки элементов. Я рисую, в основном, сам, но достаточно долго проработал в дизайнерских комьюнити в рекламных агенствах, чтоб знать в лицо одного из убийц хорошего дизайна – плохой эскиз.
Во-вторых на этом этапе происходит концентрация на основных направлениях – собственно поэтому я и упомянул «ключевые моменты». Никаких форм логинов и выматывающих цепочек оплаты 3 различными способами, только общий стиль сайта / интерфейса / приложения. Если удастся создать хороший стиль, это очень вдохновит команду для дальнейшей работы, в том числе и разработчика интерфейсов.
Третье, самое важное — вам есть что показать. Нужно отчитаться инвестору? Смотрите, вот презентация, а вот эскиз. Можно, на его основе, создать несколько постеров или баннеров, для привлечения дополнительных инвестиций. Можно похвастаться родителям.
А если серьезно, поверьте, хороший, презентабельный скриншот вашего будущего сервиса вам сильно упростит жизнь в дальнейшем.
Еще новость – скорее всего в финальной версии от первоначального дизайна не останется ничего. Это нормально.
Переходим к практической части:
Для себя я вывел несколько методик, которые несколько банальны, но действенны на практике, когда не знаешь с чего начать и как оценить результат. Оказалось что очень непросто их сформулировать, хотя я искренне считал, что описание всех трех займет, максимум, несколько абзацев.

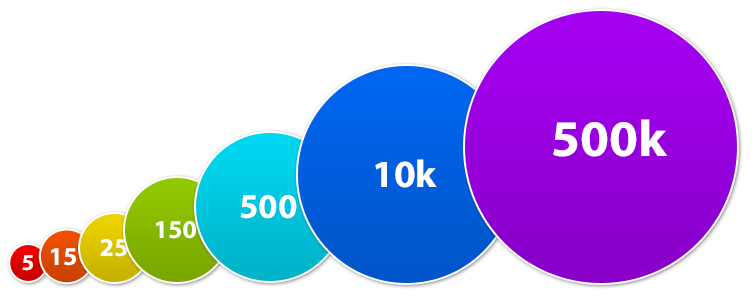
Приложение оперирует разным количество элементов. Нам нужно оценить это количество. Их может быть пять, как вкладок в инстаграмме, а может быть миллиард, как поисковых результатов в гугле. Каждое количество элементов требует своего графического и логического подхода.
Итак, оцениваем количество элементов:
Около 5ти – вывод всех элементов с подробностями.
Если это меню, то подробности для них будут очень лаконичными – просто подпись под иконкой.
Вопрос к заказчику – сколько у вас моделей шин? Если ответ – пять, вам не нужно делать выпадающий список, поиск с подсказкой и умное автозаполнение. Просто покажите все эти пять типов шин со спецификациями. Все. Тут не о чем думать – любое действие с ними будет усложнением поиска по ним.
7 — 15 – вывод списка без подробностей.
Категории, если они есть, подчинены элементам и приводятся просто как информация.
Любой человек скорее просмотрит 10 элементов быстрее, чем будет клацать по категориям, чтоб увидеть два-три элемента. Если у вас 10 моделей диванов, вам не нужно создавать разделы для них – покажите их, скрыв подробности под катом, если их много.
Все аргументы про «подумают, что у нас мало всего, давайте лучше сделаем категории» бред. Если пользователь открывает категорию «мебель из ротанга» и видит что в ней аж один элемент это гораздо хуже, чем просто вывести все модели на главную. Никакие псевдо-элементы не обманут сегодняшнего юзера, который этих уловок видит миллион в день.
15-25 элементов – раскрытый категоризированный или группированный список.
Классический пример – меню ресторана. Есть 6 категорий, по которым распределены, скажем, 18 блюд. Плохие рестораны сделают так: одна страница – одна категория – три блюда, занимающие три строчки. Хорошие – выведут весь список блюд на один разворот, сгрупировав их по категориям – супы, горячие блюда, напитки и так далее.
25 – 150 элементов – закрытый категоризированный список.
Типичный маленький интернет магазин, ассортимент до 150 товаров. Безумием было бы вывалить все это многообразие на одну страницу, но и делать в основе полнотекстовый поиск – нет смысла. Человек не найдет того, что ему нужно. Конечно, дополнительный поиск лишним не будет, но я веду речь именно про основной способ, которые предлагается пользователю.
150-500 элементов — категоризированный каталог с фильтрами.
Тут можно включать умные алгоритмы прогнозирования интересных и важных для пользователя элементов. Для новостей это самые свежие материалы из правильного региона, для каталога бытовой техники – акции и популярные предложения.
500-10к элеметов — категоризированный каталог с фильтрами + обязательный полнотекстовый поиск
Все то же, что и в предыдущем случае, но полнотекстовый поиск становится обязательным элементом. Пример – каталог старых карточек для MTG. Эта игра содержит огромное количество карт, большая часть из которых представляет интерес только для коллекционеров. Мы можем разделить все карты по редакциям и цветам, но сотни карт кочуют из редакции в редакцию, иногда даже пропадая из них, по мере исправления баланса. Без полнотекстового поиска шансов найти что-то конкретное у вас будет немного, но и требовать от игрока держать в голове названия карт для того, чтоб просто посмотреть какой-то древний сет было бы садизмом.
10к – 500к элементов – полнотекстовый поиск + каталог с фильтрами.
Все правильно, тоже, что и в предыдущем варианте, только наоборот. В дизайне от перемены мест слагаемых результат меняется. Поиск выходит на первое место, а фильтры, уступая, на второе. Пример – Яндекс.Маркет.
Я не буду останавливаться на крупных проектах, каждый из них имеет свою специфику, а у меня за плечами (точнее на плечах) только один проект с базой порядка полумиллиона позиций – но умный поиск, учитывающий максимально количество известной информации это то, что нужно.
Еще нюанс – такая база, обычно, уже не просто часть приложения, а это уже и есть наше приложение, а все остальное крутится вокруг него, как 14 спутников вокруг юпитера.
Более 500к элементов – умный полнотекстовый поиск и фильтры.
Не знаю, существует ли глобальная база населения нашей страны, но если есть, там должно было бы быть что-то похожее. Строка поиска с умным, упорядоченным результатом выдачи и много фильтров, отсекающие результаты первых поисков.
Например, если мы набираем фамилию «Лобода», получаем список всех людей с этой фамилией. Уточняем регион, уточняем пол, уточняем возраст – и перед нами, рано или поздно появится та единственная. Запись. В базе данных.
Повторю — не наоборот. Сначала текстовый поиск, а потом уже – отсечение фильтрами. Нельзя сначала задавать регион, а потом выяснить, что в этом регионе нет такой фамилии. Может она есть в соседнем. Если текста нет и быть не может, тогда, конечно, переходим сразу к категоризации.
Фух, вроде разобрались. Давайте, для закрепления, я объясню общее правило – пользователь не любит удерживать в голове более 21 элемента. Эту цифру я взял с потолка в момент написания, но но мне она кажется приближенной к реальности.
Если у вас список на 76 категорий в каждой из которых по 300 результатов, постарайтесь разбить его хотя бы на 4 раздела. Будет примерно по 20 категорий в каждой. Вывод 300 результатов сделайте постраничный, примерно 20 на страницу. Хороший тон хотя бы попытаться показать максимально релевантные результаты уже на первой.
Фух. Мы плавно переходим к следующему большому киту хорошего юзабилити –

Это совсем не то, о чем вы подумали – но не так просто подобрать название той абстракции, которую я использую для создания хорошей сетки. Это НЕ пользовательские сценарии, хотя и чем-то напоминают их. Оставим пользовательские сценарии для тестирования – кстати его отлично можно делать прямо на этапе проектирования, но, надеюсь, это и так понятно.
Пользовательские профили это набор из нескольких абстрактных личностей, которые являются нашей целевой аудиторией и которые используют наш интерфейс. Как правило лучше брать крайности – у них максимально диаметральные цели и уровень владения техникой. Обычные пользователи будет где-то между ними.
Кроме этого, впоследствии часть профилей может быть использована для написания пользовательских сценариев для уже готового приложения, вскрывая ряд неочевидных разработчику недостатков.
Теперь к примерам. Чтоб немного разбавить эту огромную простыню текста я постараюсь придумать какие-то бодрые примеры на примере нетривиального приложения.
Например соцсеть для общения зоофилов и животных… Нет… Приложение для общения с покойниками… Нет, тоже не то… А, есть:

Дано: iPhone приложение поиска сексуальных партнеров на одну ночь.
Планируемый функционал: Регистрация, синхронизация с соцсетями, загрузка фотографий, анкета с личными данными, определение местоположения (геолокация), система текстовых статусов, рекламный блок, который окупит все это безобразие.
Ожидания заказчика: Много скачиваний, много просмотров рекламы, много денег. Ожидания заказчика, кстати, тоже только один из сценариев – я только предполагаю, что он хочет именно этого, на практике бывают забавные исключения. Но не будем усложнять.
Начинаю писать профили. Еще раз — это просто портреты людей, которые, возможно, будут использовать ваше приложение. Я всегда с интересом слушаю разговоры людей в кафе и попутчиков, если они касаются каких-то сервисов и с интересом общаюсь с существующими пользователями. Не буду разводить воду, про то, как их придумывать и где брать психологические портреты пользователей. Тут вам поможет опыт и воображение. Если кто-то считает что он знает все, о том, как будут вести себя пользователи – это человек самоуверенный идиот, бегите от него, такие опаснее чем просто идиоты.
Я снабдил профили мыслями вслух от наших персонажей, для наглядности, но понятно, что прописывать этого не нужно.
Итак:
Итак, у нас готов первый сценарий. Я предположил, что может заставить такого человека заполнить свой профайл и оставить приложение на своем телефоне.
После его составления, становится совершенно очевидно, что регистрацию в соцСети нельзя делать обязательной, и нельзя заставлять пользователя заполнять профайл до попыток поиска по каталогу. Аналогично, нельзя показать ему пустую базу по его потенциальному запросу – в любом из трех вышеперечисленных случаев он просто удалит приложение.
Поехали, напишем следующий сценарий.
Второй сценарий готов. Я не слишком акцентирую внимание на тех моментах, которые уже упоминались в других сценариях, но желательно все-таки их дублировать – чем большее количество одинаковых паттернов использует каждая роль — тем большее количество внимания следует уделить этому функционалу.
Третий сценарий. Получилось несколько безумно, но в целом, то, что нужно – базируясь на ожиданиях пользователей я прогнозирую функционал и порядок его использования. На практике, конечно, все выглядит куда более прозаично, но общая идея остается – профиль раскрывает на м реальные потребности пользователей. Тут очень пригодятся маркетинговые навыки по созданию опросов, а также умение аппроксимировать небольшую выборку на более значительный масштаб.
Со сценариями, надеюсь, немного прояснил, а теперь перейдем к частным случаям, ответы на которые мы не можем получить применением сценария. Вынести ли этот пункт в отдельную кнопку или добавить его в основное меню?

Это еще одно фундаментальное правило – более высокая предсказуемость, фактически, означает удобнее. Но почему даже честно удерживая это правило в голове можно создать страшного неюзабельного монстра, на который годами будут жаловаться пользователи?
Я добавляю к этому правилу понятие «калории» или просто поинты. Количество энергии которую нужно потратить человеку для выполнения какого-то действия. Это синтетическая величина, которую, очень условно, я считаю как поинты сложности в agile- 1, 2, 3, 5, 8, 13 и 21.
Клик (или тап) это всегда 1 поинт. Минимально сложное действие для пользователя. . Любое другое базовое действие, свайп, райт-клик, ctrl + клик, или что-то из дополнительных клавиш пульта это 2. Также я учитываю понятие «сложного» клика, когда нужно попасть в определенный пункт находящийся в массиве других элементов. Это также добавит штрафную единичку.
Чтение одного слова или словосочетания это тоже 1, а вот целого предложения, однородного списка из нескольких слов или всплывающей подсказки после наведения – не меньше 3.
Изучение сложного предложения, абзаца текста или неоднородного / длинного списка (пусть будет 7 элементов), как минимум, 5 поинтов.
Если человек попал в ситуацию, когда он не знает куда нажать и не может найти информации об этом элементе тут можно смело выписывать не меньше 13ти, а то и все 21 сразу. Опытный пользователь пойдет по пути наименьшего сопротивления и просто переклацает все пункты меню, затрачивая только единички на клики, но этот пусть не всегда доступен – когда элементов много или если клики могут быть необратимы – как в случае с системами оплаты.
Кстати когда пользователь не знает, обратимы ли действия после клика ему придется обязательно решать эту задачу, а если он не сможет, ему придется просить помощи посторонних, более опытных пользователей или вообще забросить эту затею. Узнаете свою маму?:
Давайте теперь логически подумаем, почему для кассового аппарата допустимо просто сделать набор картинок на главной странице, а в меню на сайте, которое, фактически, представляет тот же ассортимент продуктов – нет.
Естественно, разница в подготовке пользователя. Кассир целый день работает с кассовым аппаратом, ей не нужно читать подписи, она их уже знает. Поэтому она тратит только единички на тап по экрану. Заставьте ее раскрывать категории или читать очевидные, с точки зрения опытного пользователя, надписи – и усложните интерфейс ровно в два раза.
Пользователь сайта практически никогда не знает ассортимент по картинкам и с подробностями. Для него каждый клик будет сопровождатся чтением сопровождающей надписи. А если ее не будет, тогда кликом, чтением надписи, возвратом на главный экран, что, понятно, не сделает сайт привлекательнее для пользователя.
В момент второго и последующего запуска приложения – у пользователя уже будет определенный опыт с предыдущего раза, и поинтов будет уходить все меньше и меньше с каждым разом, пока он не перейдет в разряд опытных пользователей, когда чтение надписи или инструкции будет только усложнять использование. Этим обусловленная разница между онлайн-магазином с постоянным притоком новых пользователей и профессиональным приложением, которое используют, обычно, достаточно долгое время.
Надеюсь я смог донести идею. Как обычно повторю начало – предсказуемость важнее кликов. Если вам удалось сделать поведение элемента более предсказуемым, добавив пару кликов, это стоит того.
Заключение:
Я буду рад, если кому-то этот текст покажется интересным, но вдвойне меня обрадует, если кому-то он поможет создавать более удобные и качественные продукты.
Если вы уже встречали описание похожих техник при проектировании – напишите мне, пожалуйста, в комментариях или в личку я с удовольствием ознакомлюсь и, возможно, упорядочу свои знания почерпнув что-то от умных людей.
… и горжусь, горжусь теми, кто дочитал до этого места, спасибо!

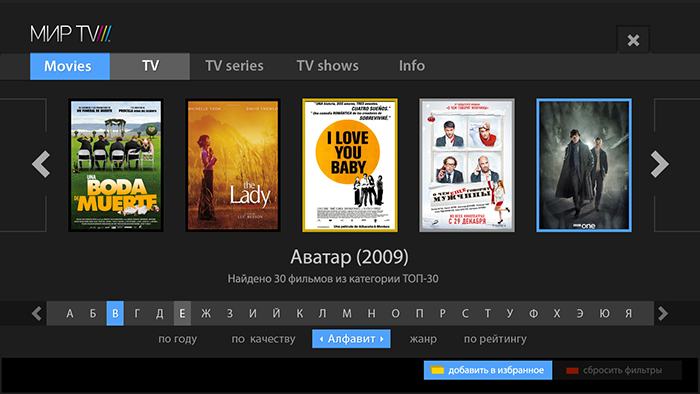
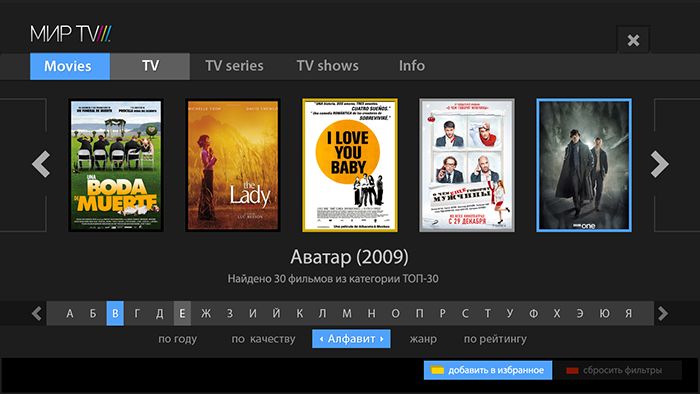
Один из упоминаемых в статье интерфейсов
Признаюсь честно – я плохой теоретик. Кажется, я, так и не осилил до конца ни одной книги по разработке или дизайну интерфейса и практически не читаю блогов популярных евангелистов от юзабилити. Но, возможно, для вас в этом есть и положительная сторона – у меня сформировался свой набор правил, которыми я пользуюсь для создания интерфейса.
Под катом вы найдете длинный текст, два совета и три методики, щедро приправленный примерами из личного опыта, в котором я постарался по шагам расписать процесс о создания хороших, интуитивных приложений и сайтов, и который затрагивает, конечно, много около-интерфейсных решений.
Итак, совет №1.
Общий концепт только в голове.
Звучит немного дико, но лично мне быстрые наброски мешают охватить всю картину в целом, а прокрастинация, зачастую, не дает даже взяться за блокнот. Когда я беру в руки карандаш, а в простых случаях, сразу мышку, я уже должен знать, к чему я хочу прийти. Пусть эта картина будет с кучей белых пятен, пусть она изменится 20 раз по мере воплощения, но первая, еще ничем не связанная мысль рождает идеи, которые никогда не появляются на этапе зарисовок.

Пример из жизни, о картинке на главной
В качестве примера могу привести каталог фильмов на smartTV на 5 000 позиций. Фактически в ТЗ стоял запрос на разработку поиска по ним. После часа размышлений становится ясно, что нам вообще не нужно концентрироваться на поиске – 5к фильмов это слишком мало, чтоб давать пользователю что-то релевантное его запросу. Никакие ухищрения с умными фильтрами не покажут пользователю того, что он хочет – нужных фильмов по полнотекстовому поиску просто не окажется в базе, а выборка по жанрам недостаточно умна, чтоб выдать что-то интересное без написания десятков дополнительных условий. Поэтому изначальная идея трансформировалась в своеобразную витрину – пользователю дается на выбор 5 топ-фильмов на первом экране и топ 50 рядом. Фильмы выбираются вручную свежайшие и, субъективно, интересные. Впоследствии «витрина» начинает учитывать вкусы пользователя, увеличивая процент фильмов, сходных с тем, что он просмотрел. А сам поиск, со всеми его фильтрами, уходит на второй план – для тех, кто знает, что хочет.
Эта система показала свою эффективность с первых же наработок – высокая конверсия, легкость для понимания, простой и приятный внешний вид, даже в рекламе первый экран фигурирует как хороший постер, а не как форма с фильтрами.
Чего бы все это стоило, если бы я начал с эскиза, сконцентрировавшись на поиске?
Эта система показала свою эффективность с первых же наработок – высокая конверсия, легкость для понимания, простой и приятный внешний вид, даже в рекламе первый экран фигурирует как хороший постер, а не как форма с фильтрами.
Чего бы все это стоило, если бы я начал с эскиза, сконцентрировавшись на поиске?
Но как заставить себя думать в правильном русле? Мысли улетучиваются в секунду, если ты специально сел в тихое место и медитируешь. Есть небольшой секрет. Представьте себе, чтоб вся работа уже сделана. Все готово, работает, тысячи юзеров ежеминутно используют ваш сервис и нахваливают, не останавливаясь.
Что они обсуждают? Какими словами? Как вы сами видите этот продукт? Почему они хотят им пользоваться? Всмотритесь в эту картину в своем воображении. И в этот момент вдруг вам становится кристально ясно, как это должно работать. Держитесь за эту мысль – это последний раз, когда вам кристально ясно, что нужно делать :).
Иногда это не работает. Если продукт слишком узкоспециализированный, или, если лично вас он вообще не вдохновляет. Социальная-сеть-каталог средств для очистки канализации никак не хочет визуализироваться в голове. Плохо, но не беда – возможно стоит пообщаться с заказчиком / разработчиком / кем-то из целевой аудитории. Эти люди с горящими глазами рассказывают вам секреты своей области и могут всерьез увлечь и дать кучу вдохновения. У меня такое случалось не раз – изначально очень сомнительная идея вдруг превращается в моей голове в супер-сервис, после того, как мне в 50й раз ее восторженно пересказал один человек.
А если дело совсем плохо?
Бывает, что всем на идею плевать. Программисты с ужасом ждут какого-то креатива, дизайнеры с отвращением представляют себе серый скучнейший эскиз на 100500 форм с автозаполнением, руководство следит чтоб никто не опаздывал на работу, а заказчика интересует только сможем ли мы набрать 1000 пользователей за 3 месяца, для отчета перед инвестором.
Тогда мы идем прямиком к конкурентам – я стараюсь использовать эту возможность в последнюю очередь, иначе, увлекшись копированием, можно пропустить что-то важное. Но если даже у конкурентов украсть нечего, все серым-серо, просто садимся и делаем что нибудь, потом гуляем час — и пытаемся это что-нибудь улучшить. Час гуляем – садимся улучшать. Или переделывать. И так, через N итераций, можно получить результат.
Тогда мы идем прямиком к конкурентам – я стараюсь использовать эту возможность в последнюю очередь, иначе, увлекшись копированием, можно пропустить что-то важное. Но если даже у конкурентов украсть нечего, все серым-серо, просто садимся и делаем что нибудь, потом гуляем час — и пытаемся это что-нибудь улучшить. Час гуляем – садимся улучшать. Или переделывать. И так, через N итераций, можно получить результат.
Второй совет:
Сначала дизайн, потом сетка элементов / wireframe.

картинка из цикла «мир наоборот»
Да, противоречивое правило. Мне самому странно, от того, что я его пишу – но это дает результат быстрее и с более высоким уровнем качества, чем наоборот. После идеи и черновых эскизов, чтоб зафиксировать ключевые моменты, можно приступить к дизайну. Не в коем случае не нужно пытаться сделать его весь – нужны просто красивые картинки пары ключевых экранов. Лучше в нескольких вариантах. Каждый следующий дизайн, суть, не просто новый концепт, а итерация работы над идеей – удачные ходы переходят в следующий, сомнительные – уходят.
Если проект достаточно прост с логической точки зрения, а дизайн получился очень удачный – то можно даже проскочить этап прототипирования и сразу перейти к финализации дизайна и верстке.
Почему это работает?
Во-первых свободная проработка мелочей, не привязанных к жесткой сетке элементов дает гораздо более креативный подход и не зажимает дизайнера в клетке существующей сетки элементов. Я рисую, в основном, сам, но достаточно долго проработал в дизайнерских комьюнити в рекламных агенствах, чтоб знать в лицо одного из убийц хорошего дизайна – плохой эскиз.
Во-вторых на этом этапе происходит концентрация на основных направлениях – собственно поэтому я и упомянул «ключевые моменты». Никаких форм логинов и выматывающих цепочек оплаты 3 различными способами, только общий стиль сайта / интерфейса / приложения. Если удастся создать хороший стиль, это очень вдохновит команду для дальнейшей работы, в том числе и разработчика интерфейсов.
Я иногда упоминаю дизайнера и разработчика интерфейсов как разных людей – но это далеко не всегда соответствует нашим реалиям, прекрасно понимаю. Это может быть один человек, без проблем, просто нужно помнить, что это разные части работы, и они преследуют разные локальные цели. Такой себе вариант раздвоения личности – вступить с самим собой в противоречие.
Третье, самое важное — вам есть что показать. Нужно отчитаться инвестору? Смотрите, вот презентация, а вот эскиз. Можно, на его основе, создать несколько постеров или баннеров, для привлечения дополнительных инвестиций. Можно похвастаться родителям.
А если серьезно, поверьте, хороший, презентабельный скриншот вашего будущего сервиса вам сильно упростит жизнь в дальнейшем.
Еще новость – скорее всего в финальной версии от первоначального дизайна не останется ничего. Это нормально.
Переходим к практической части:
Для себя я вывел несколько методик, которые несколько банальны, но действенны на практике, когда не знаешь с чего начать и как оценить результат. Оказалось что очень непросто их сформулировать, хотя я искренне считал, что описание всех трех займет, максимум, несколько абзацев.
1. Правило количества элементов.

Приложение оперирует разным количество элементов. Нам нужно оценить это количество. Их может быть пять, как вкладок в инстаграмме, а может быть миллиард, как поисковых результатов в гугле. Каждое количество элементов требует своего графического и логического подхода.
Итак, оцениваем количество элементов:
Около 5ти – вывод всех элементов с подробностями.
Если это меню, то подробности для них будут очень лаконичными – просто подпись под иконкой.
Вопрос к заказчику – сколько у вас моделей шин? Если ответ – пять, вам не нужно делать выпадающий список, поиск с подсказкой и умное автозаполнение. Просто покажите все эти пять типов шин со спецификациями. Все. Тут не о чем думать – любое действие с ними будет усложнением поиска по ним.
7 — 15 – вывод списка без подробностей.
Категории, если они есть, подчинены элементам и приводятся просто как информация.
Любой человек скорее просмотрит 10 элементов быстрее, чем будет клацать по категориям, чтоб увидеть два-три элемента. Если у вас 10 моделей диванов, вам не нужно создавать разделы для них – покажите их, скрыв подробности под катом, если их много.
Все аргументы про «подумают, что у нас мало всего, давайте лучше сделаем категории» бред. Если пользователь открывает категорию «мебель из ротанга» и видит что в ней аж один элемент это гораздо хуже, чем просто вывести все модели на главную. Никакие псевдо-элементы не обманут сегодняшнего юзера, который этих уловок видит миллион в день.
15-25 элементов – раскрытый категоризированный или группированный список.
Классический пример – меню ресторана. Есть 6 категорий, по которым распределены, скажем, 18 блюд. Плохие рестораны сделают так: одна страница – одна категория – три блюда, занимающие три строчки. Хорошие – выведут весь список блюд на один разворот, сгрупировав их по категориям – супы, горячие блюда, напитки и так далее.
25 – 150 элементов – закрытый категоризированный список.
Типичный маленький интернет магазин, ассортимент до 150 товаров. Безумием было бы вывалить все это многообразие на одну страницу, но и делать в основе полнотекстовый поиск – нет смысла. Человек не найдет того, что ему нужно. Конечно, дополнительный поиск лишним не будет, но я веду речь именно про основной способ, которые предлагается пользователю.
Вы можете добавить фильтры и подкатегории, если это необходимо, но если разделить 100 элеметов на пять категорий, то это будет порядка 20 элементов, что без проблем можно просмотреть просто проскролив экран. Скорее всего у вас не будет весомой причины отфильтровать эти элементы до списка из 3х позиций. Еще раз повторюсь – дополнительные фильтры сделать можно, но они не должны быть во главе угла. Аккуратно, ненавязчиво, где-то за выпадающим меню.
150-500 элементов — категоризированный каталог с фильтрами.
Тут можно включать умные алгоритмы прогнозирования интересных и важных для пользователя элементов. Для новостей это самые свежие материалы из правильного региона, для каталога бытовой техники – акции и популярные предложения.
500-10к элеметов — категоризированный каталог с фильтрами + обязательный полнотекстовый поиск
Все то же, что и в предыдущем случае, но полнотекстовый поиск становится обязательным элементом. Пример – каталог старых карточек для MTG. Эта игра содержит огромное количество карт, большая часть из которых представляет интерес только для коллекционеров. Мы можем разделить все карты по редакциям и цветам, но сотни карт кочуют из редакции в редакцию, иногда даже пропадая из них, по мере исправления баланса. Без полнотекстового поиска шансов найти что-то конкретное у вас будет немного, но и требовать от игрока держать в голове названия карт для того, чтоб просто посмотреть какой-то древний сет было бы садизмом.
Кто-то может возразить, что может придумать как категоризацию для своего каталога уникальной альтернативной музыки, которая не имеет ни жанров ни исполнителей. Давайте смотреть немного шире — у нас все еще есть дата (год выпуска), название (алфавит), длинна (до 10 секунд, до минуты, до 10 минут, до часа, дольше часа), место записи (страна), набор инструментов, количество скачиваний, оценка пользователей… Можно продолжать достаточно долго. И это даже если на брать каких-то уникальных алгоритмов оценивающих частоту и протяженность звучания сильной доли, например.
10к – 500к элементов – полнотекстовый поиск + каталог с фильтрами.
Все правильно, тоже, что и в предыдущем варианте, только наоборот. В дизайне от перемены мест слагаемых результат меняется. Поиск выходит на первое место, а фильтры, уступая, на второе. Пример – Яндекс.Маркет.
Я не буду останавливаться на крупных проектах, каждый из них имеет свою специфику, а у меня за плечами (точнее на плечах) только один проект с базой порядка полумиллиона позиций – но умный поиск, учитывающий максимально количество известной информации это то, что нужно.
Для своего проекта (каталог приложений) мы используем следующую информацию для ранжирования: количество ревью на приложение, количество комментариев на аппсторе, оценку приложения пользователями, дату выпуска, количество выпущенных апдейтов и многое другое. Но мне кажется этого мало и я хочу учитывать такие вещи как время, проведенное пользователями на странице приложения и процент конверсии (сколько человек перешло на сайт apple после изучения), социальные графы и другие затратные алгоритмы.
Еще нюанс – такая база, обычно, уже не просто часть приложения, а это уже и есть наше приложение, а все остальное крутится вокруг него, как 14 спутников вокруг юпитера.
Более 500к элементов – умный полнотекстовый поиск и фильтры.
Не знаю, существует ли глобальная база населения нашей страны, но если есть, там должно было бы быть что-то похожее. Строка поиска с умным, упорядоченным результатом выдачи и много фильтров, отсекающие результаты первых поисков.
Например, если мы набираем фамилию «Лобода», получаем список всех людей с этой фамилией. Уточняем регион, уточняем пол, уточняем возраст – и перед нами, рано или поздно появится та единственная. Запись. В базе данных.
Повторю — не наоборот. Сначала текстовый поиск, а потом уже – отсечение фильтрами. Нельзя сначала задавать регион, а потом выяснить, что в этом регионе нет такой фамилии. Может она есть в соседнем. Если текста нет и быть не может, тогда, конечно, переходим сразу к категоризации.
Конечно, есть еще технические ограничения – программисты смотрят на пассаж выше с недоумением. Не логичнее ли сначала очертить область поиска и не грузить сервер поиском по всей базе, заставляя ждать остальных юзеров из-за недостаточно мощного железа? Если людям действительно придется ждать, то, конечно же логичнее! Но нужно помнить, что это – техническое ограничение, которое обязательно нужно учитывать. Это тема для отдельной статьи. Но если нашей если серверной мощности гарантированно хватает с запасом, то лучше использовать более удобный способ.
Фух, вроде разобрались. Давайте, для закрепления, я объясню общее правило – пользователь не любит удерживать в голове более 21 элемента. Эту цифру я взял с потолка в момент написания, но но мне она кажется приближенной к реальности.
Если у вас список на 76 категорий в каждой из которых по 300 результатов, постарайтесь разбить его хотя бы на 4 раздела. Будет примерно по 20 категорий в каждой. Вывод 300 результатов сделайте постраничный, примерно 20 на страницу. Хороший тон хотя бы попытаться показать максимально релевантные результаты уже на первой.
Пару примеров, которые будут работать не так, как кажется на первый взгляд
1. Возьмем минималистичную страницу сайта со смешными историями. Все, наверное, догадались, о чем я. Можно ли сделать цитат на ней 500, а не 21? Да, без проблем можно. Каждая цитата является конечной целью, никому не нужно удерживать в голове все 500 цитат, чтоб зачем-то потом выбрать из них одну. Т.е. этому материалу вообще не нужна категоризация или поиск, не усложняйте. Любая цитата может оказаться смешной, тем более что они прошли модерацию. Но если вы захотите показать смешную цитату своим друзьям, то вам гораздо удобнее будет примерно вспомнить на какой странице она была, чем перебрать все 500 на одной странице и тут это правило работает на отлично.
2. Новостной портал. Сколько там элементов? 100 тысяч? Что нам нужно для навигации по нему? Только поисковая строка? Нет. Давайте условно разделим его на новостную ленту и архивный материал. Ведь в сущности, новости это только что-то за последние несколько дней, если мы говорим о бытовых новостях, все остальное – архив. Теперь все становится на свои места. Порядка 30-40 новостей это и есть весь интересующий пользователя контент сайта, так что мы без проблем можем применить обычный вывод списком, а вот архив уже должен предоставить серьезные механизмы для навигации по нему.
2. Новостной портал. Сколько там элементов? 100 тысяч? Что нам нужно для навигации по нему? Только поисковая строка? Нет. Давайте условно разделим его на новостную ленту и архивный материал. Ведь в сущности, новости это только что-то за последние несколько дней, если мы говорим о бытовых новостях, все остальное – архив. Теперь все становится на свои места. Порядка 30-40 новостей это и есть весь интересующий пользователя контент сайта, так что мы без проблем можем применить обычный вывод списком, а вот архив уже должен предоставить серьезные механизмы для навигации по нему.
Фух. Мы плавно переходим к следующему большому киту хорошего юзабилити –
2. Пользовательские профили.

Это совсем не то, о чем вы подумали – но не так просто подобрать название той абстракции, которую я использую для создания хорошей сетки. Это НЕ пользовательские сценарии, хотя и чем-то напоминают их. Оставим пользовательские сценарии для тестирования – кстати его отлично можно делать прямо на этапе проектирования, но, надеюсь, это и так понятно.
Пользовательские профили это набор из нескольких абстрактных личностей, которые являются нашей целевой аудиторией и которые используют наш интерфейс. Как правило лучше брать крайности – у них максимально диаметральные цели и уровень владения техникой. Обычные пользователи будет где-то между ними.
- Профили помогут нам понять, что является ключевым элементом интерфейса, а что – частный случай. Чем чаще какой-то элемент встречается во всех придуманных профилях – тем больше стоит уделить ему внимания.
- Профили помогут нам поставить себя на место пользователя и посмотреть на мир на приложение новыми глазами.
- Профили помогут дать нам пищу для идей дальнейшей разработки функционала или наоборот, отложить что-то в долгий ящик.
Кроме этого, впоследствии часть профилей может быть использована для написания пользовательских сценариев для уже готового приложения, вскрывая ряд неочевидных разработчику недостатков.
Идею с профилями я почерпнул когда-то очень давно в интервью с каким-то суровым разработчиком из мира гейм-дева, у которого они были даже с именами. Кажется Джон, Стенли и Майк. Три базовых архетипа геймера – победитель, строитель и собиратель достижений.
У нас охват, как правило, шире — например для IPTV это может быть школьник, программист и пенсионер.
Теперь к примерам. Чтоб немного разбавить эту огромную простыню текста я постараюсь придумать какие-то бодрые примеры на примере нетривиального приложения.
Например соцсеть для общения зоофилов и животных… Нет… Приложение для общения с покойниками… Нет, тоже не то… А, есть:

очень странная иллюстрация
Дано: iPhone приложение поиска сексуальных партнеров на одну ночь.
(Нет, на самом деле нет такого приложения, хватит писать мне в личку, честное слово :)
Планируемый функционал: Регистрация, синхронизация с соцсетями, загрузка фотографий, анкета с личными данными, определение местоположения (геолокация), система текстовых статусов, рекламный блок, который окупит все это безобразие.
Ожидания заказчика: Много скачиваний, много просмотров рекламы, много денег. Ожидания заказчика, кстати, тоже только один из сценариев – я только предполагаю, что он хочет именно этого, на практике бывают забавные исключения. Но не будем усложнять.
Начинаю писать профили. Еще раз — это просто портреты людей, которые, возможно, будут использовать ваше приложение. Я всегда с интересом слушаю разговоры людей в кафе и попутчиков, если они касаются каких-то сервисов и с интересом общаюсь с существующими пользователями. Не буду разводить воду, про то, как их придумывать и где брать психологические портреты пользователей. Тут вам поможет опыт и воображение. Если кто-то считает что он знает все, о том, как будут вести себя пользователи – это человек самоуверенный идиот, бегите от него, такие опаснее чем просто идиоты.
Я снабдил профили мыслями вслух от наших персонажей, для наглядности, но понятно, что прописывать этого не нужно.
Итак:
Саша, маркетолог в большой компании.
Хм, приложение для поиска подружки. Наверняка полная хрень, полная бородатых мужиков. Надо скачать и убедиться.
[заходит на аппстор и смотрит картинку приложения]
Хах, у них на превью приложения – сплошные секси девченки. Знают свою ЦА, молодцы.
[смотрит картинка на сайте, скачивает приложение на айфон].
Так, что здесь? Лицензионное согла… Да согласен, я, согласен, далее… [принимает лицензионное соглашение].
Туториал? Их пишут для идиотов, где тут кнопочка «пропустить»
[пропускает туториал]
Так, можно подключить аккаунт социальной сети. Ах, нет, знаю я этих мудо-разработчиков, потом вся стена вКонтакта будет в сообщениях от этого чудо-приложения. А у меня там мама в друзьях.
[отклоняет предложение о синхронизации с соц. сетями]
Теперь нужно заполнить анкету. Нет, я занятой человек, мне некогда заполнять анкету. И незачем, во-первых у меня есть подружка и я ее люблю, во-вторых мне все равно никто не напишет. Я просто хочу посмотреть на фотографии девченок нетяжелого поведения поблизости.
[клацает по всем вкладкам в поисках, хм, поиска ]
Так, вот тут, буквально в моем подьезде есть 8 предложений… А, ну да, нужно поставить что я мужчина и ищу женщин.
[возвращается в профайл, заполняет графу «пол» и «ориентация»]
Осталось два предложения, тоже неплохо. Ох, что ж это за ужас… А, ну да, нужно поставить возраст [возвращается в профайл, заполняет графу возраст, а также, заодно, остальные параметры. Рост, вес, цвет глаз, финансовый статус и обязательно сегодня вечером]
Мда, теперь осталось с десяток предложений на район. Нет, секс за деньги меня не интересует.
[ставит галочку «не готов стать спонсором встречи»]
Ну ясно, осталось одно предложение на район и то, там на аватарке вывеска массажного салона. Как я и думал. Везде обман, везде коммерция и бездельники. Пойду лучше скачаю новую игру.
[выходит из приложения, предусмотрительно не удаляя его, а вдруг кто-то напишет]
[заходит на аппстор и смотрит картинку приложения]
Хах, у них на превью приложения – сплошные секси девченки. Знают свою ЦА, молодцы.
[смотрит картинка на сайте, скачивает приложение на айфон].
Так, что здесь? Лицензионное согла… Да согласен, я, согласен, далее… [принимает лицензионное соглашение].
Туториал? Их пишут для идиотов, где тут кнопочка «пропустить»
[пропускает туториал]
Так, можно подключить аккаунт социальной сети. Ах, нет, знаю я этих мудо-разработчиков, потом вся стена вКонтакта будет в сообщениях от этого чудо-приложения. А у меня там мама в друзьях.
[отклоняет предложение о синхронизации с соц. сетями]
Теперь нужно заполнить анкету. Нет, я занятой человек, мне некогда заполнять анкету. И незачем, во-первых у меня есть подружка и я ее люблю, во-вторых мне все равно никто не напишет. Я просто хочу посмотреть на фотографии девченок нетяжелого поведения поблизости.
[клацает по всем вкладкам в поисках, хм, поиска ]
Так, вот тут, буквально в моем подьезде есть 8 предложений… А, ну да, нужно поставить что я мужчина и ищу женщин.
[возвращается в профайл, заполняет графу «пол» и «ориентация»]
Осталось два предложения, тоже неплохо. Ох, что ж это за ужас… А, ну да, нужно поставить возраст [возвращается в профайл, заполняет графу возраст, а также, заодно, остальные параметры. Рост, вес, цвет глаз, финансовый статус и обязательно сегодня вечером]
Мда, теперь осталось с десяток предложений на район. Нет, секс за деньги меня не интересует.
[ставит галочку «не готов стать спонсором встречи»]
Ну ясно, осталось одно предложение на район и то, там на аватарке вывеска массажного салона. Как я и думал. Везде обман, везде коммерция и бездельники. Пойду лучше скачаю новую игру.
[выходит из приложения, предусмотрительно не удаляя его, а вдруг кто-то напишет]
Итак, у нас готов первый сценарий. Я предположил, что может заставить такого человека заполнить свой профайл и оставить приложение на своем телефоне.
После его составления, становится совершенно очевидно, что регистрацию в соцСети нельзя делать обязательной, и нельзя заставлять пользователя заполнять профайл до попыток поиска по каталогу. Аналогично, нельзя показать ему пустую базу по его потенциальному запросу – в любом из трех вышеперечисленных случаев он просто удалит приложение.
Поехали, напишем следующий сценарий.
Вован, школьник и тролль
Офигеть приложение для поиска ЧИКИ на НОЧЬ! Я знал, что где-то оно должно быть – иначе окуда в интернете столько ядерной порнухи!
(пользователь ставит приложение и пропускает туториал и регистрацию через вКонтакте)
Так, заполняем профайл. Мне все подходят, кроме, понятно, старух всяких. Старше 25 исключим. Мужиков тоже не нужно, у нас трудовик есть, если кому вдруг сильно нужно.
(заполняет профайл)
Омайгад. Тут Федорова есть… И Петрова! Странно, они по расположению совсем рядышком со мной живут? Я думал у меня рядом только Колян-Упырь живет. Стопудово Петрова у него в гостях просто. Ща я ей тоже напишу, пусть потом ко мне зайдет! Лучший день в моей жизни! (просматривает профайлы, статусы и использует систему приватных сообщений)
Блин, неудобно получилось. Вышел на улицу, как Петрова и просила, в одних шортах, резиновых сапогах, шапке-ушанке и с удочкой, а там стоял Колян-Упырь с пацанами и ржал. Еще и на камеру снимали. Овцы, блин. Я так тоже умею – ща зарегаю аккаунт от имени нашей класухи, сам ко мне придет. В ластах.
(удаляет аккаунт, перерегестрируется, вводит фейковые данные)
(пользователь ставит приложение и пропускает туториал и регистрацию через вКонтакте)
Так, заполняем профайл. Мне все подходят, кроме, понятно, старух всяких. Старше 25 исключим. Мужиков тоже не нужно, у нас трудовик есть, если кому вдруг сильно нужно.
(заполняет профайл)
Омайгад. Тут Федорова есть… И Петрова! Странно, они по расположению совсем рядышком со мной живут? Я думал у меня рядом только Колян-Упырь живет. Стопудово Петрова у него в гостях просто. Ща я ей тоже напишу, пусть потом ко мне зайдет! Лучший день в моей жизни! (просматривает профайлы, статусы и использует систему приватных сообщений)
Блин, неудобно получилось. Вышел на улицу, как Петрова и просила, в одних шортах, резиновых сапогах, шапке-ушанке и с удочкой, а там стоял Колян-Упырь с пацанами и ржал. Еще и на камеру снимали. Овцы, блин. Я так тоже умею – ща зарегаю аккаунт от имени нашей класухи, сам ко мне придет. В ластах.
(удаляет аккаунт, перерегестрируется, вводит фейковые данные)
Второй сценарий готов. Я не слишком акцентирую внимание на тех моментах, которые уже упоминались в других сценариях, но желательно все-таки их дублировать – чем большее количество одинаковых паттернов использует каждая роль — тем большее количество внимания следует уделить этому функционалу.
Наташа, студентка
Ух ты! Приложеньице для поиска, ой, ну нет, я такое вслух даже подумать боюсь. Мне о нем Анька рассказывала. Нет, ну не может быть чтоб она таким пользовалась. Сейчас я ее там найду.
(скачивает приложение)
Так, вход через социальную сеть… Ну конечно, проще через вКонтакте зайти, чем вбивать там в миллионный раз какие-то данные потом. (подкючает соц. сеть)
Ахаха, вот она, ржачная какая фотография! Фуууууу! Дешевка! И Ирка тут есть! Вот от нее не ожидала! Это же просто праздик какой-то! Пойду расскажу Вике!
(просматривает профайлы своих друзей)
ОБОЖЕМОЙ! Мне написал какой-то мужик что хочет меня… что? Что это вообще такое за слово? Как удалить эту гадость!? Ужас еще один написал! А пока я его удаляла, написали еще 104 человека!
(разбирается с системой блокировки и удаления сообщений)
Да ну нет! Вика! Я просто туда посмотреть зашла! Это вирус какой-то наверное ко мне на телефон залез! Никого я там не искала! Спасибо, что никому большое не рассказала, я сейчас прям почищу все!
(разбирается с системой статусов, ставит себе «невидимку» )
(скачивает приложение)
Так, вход через социальную сеть… Ну конечно, проще через вКонтакте зайти, чем вбивать там в миллионный раз какие-то данные потом. (подкючает соц. сеть)
Ахаха, вот она, ржачная какая фотография! Фуууууу! Дешевка! И Ирка тут есть! Вот от нее не ожидала! Это же просто праздик какой-то! Пойду расскажу Вике!
(просматривает профайлы своих друзей)
ОБОЖЕМОЙ! Мне написал какой-то мужик что хочет меня… что? Что это вообще такое за слово? Как удалить эту гадость!? Ужас еще один написал! А пока я его удаляла, написали еще 104 человека!
(разбирается с системой блокировки и удаления сообщений)
Да ну нет! Вика! Я просто туда посмотреть зашла! Это вирус какой-то наверное ко мне на телефон залез! Никого я там не искала! Спасибо, что никому большое не рассказала, я сейчас прям почищу все!
(разбирается с системой статусов, ставит себе «невидимку» )
Третий сценарий. Получилось несколько безумно, но в целом, то, что нужно – базируясь на ожиданиях пользователей я прогнозирую функционал и порядок его использования. На практике, конечно, все выглядит куда более прозаично, но общая идея остается – профиль раскрывает на м реальные потребности пользователей. Тут очень пригодятся маркетинговые навыки по созданию опросов, а также умение аппроксимировать небольшую выборку на более значительный масштаб.
Со сценариями, надеюсь, немного прояснил, а теперь перейдем к частным случаям, ответы на которые мы не можем получить применением сценария. Вынести ли этот пункт в отдельную кнопку или добавить его в основное меню?
3. Предсказуемость результата, поинты

Это еще одно фундаментальное правило – более высокая предсказуемость, фактически, означает удобнее. Но почему даже честно удерживая это правило в голове можно создать страшного неюзабельного монстра, на который годами будут жаловаться пользователи?
Я добавляю к этому правилу понятие «калории» или просто поинты. Количество энергии которую нужно потратить человеку для выполнения какого-то действия. Это синтетическая величина, которую, очень условно, я считаю как поинты сложности в agile- 1, 2, 3, 5, 8, 13 и 21.
Несколько раз я натыкался на определение – хорошее юзабили = меньше кликов. Нет. Хорошее юзабилити это, в первую очередь, предсказуемость результата а уже во вторую – меньше кликов.А теперь развернуто:
Клик (или тап) это всегда 1 поинт. Минимально сложное действие для пользователя. . Любое другое базовое действие, свайп, райт-клик, ctrl + клик, или что-то из дополнительных клавиш пульта это 2. Также я учитываю понятие «сложного» клика, когда нужно попасть в определенный пункт находящийся в массиве других элементов. Это также добавит штрафную единичку.
Чтение одного слова или словосочетания это тоже 1, а вот целого предложения, однородного списка из нескольких слов или всплывающей подсказки после наведения – не меньше 3.
Изучение сложного предложения, абзаца текста или неоднородного / длинного списка (пусть будет 7 элементов), как минимум, 5 поинтов.
Если человек попал в ситуацию, когда он не знает куда нажать и не может найти информации об этом элементе тут можно смело выписывать не меньше 13ти, а то и все 21 сразу. Опытный пользователь пойдет по пути наименьшего сопротивления и просто переклацает все пункты меню, затрачивая только единички на клики, но этот пусть не всегда доступен – когда элементов много или если клики могут быть необратимы – как в случае с системами оплаты.
Кстати когда пользователь не знает, обратимы ли действия после клика ему придется обязательно решать эту задачу, а если он не сможет, ему придется просить помощи посторонних, более опытных пользователей или вообще забросить эту затею. Узнаете свою маму?:
Естественно, я не сижу, высчитывая поинты для конкретных мест – это просто что-то из разряда абстракций, которые нужно учитывать при проектировании, чтоб не забывать, что и лишний клик и неинформативный кусок текста это усложнение жизни пользователю, а также иметь возможность выбрать из двух зол меньшее.
Давайте теперь логически подумаем, почему для кассового аппарата допустимо просто сделать набор картинок на главной странице, а в меню на сайте, которое, фактически, представляет тот же ассортимент продуктов – нет.
Естественно, разница в подготовке пользователя. Кассир целый день работает с кассовым аппаратом, ей не нужно читать подписи, она их уже знает. Поэтому она тратит только единички на тап по экрану. Заставьте ее раскрывать категории или читать очевидные, с точки зрения опытного пользователя, надписи – и усложните интерфейс ровно в два раза.
Пользователь сайта практически никогда не знает ассортимент по картинкам и с подробностями. Для него каждый клик будет сопровождатся чтением сопровождающей надписи. А если ее не будет, тогда кликом, чтением надписи, возвратом на главный экран, что, понятно, не сделает сайт привлекательнее для пользователя.
В момент второго и последующего запуска приложения – у пользователя уже будет определенный опыт с предыдущего раза, и поинтов будет уходить все меньше и меньше с каждым разом, пока он не перейдет в разряд опытных пользователей, когда чтение надписи или инструкции будет только усложнять использование. Этим обусловленная разница между онлайн-магазином с постоянным притоком новых пользователей и профессиональным приложением, которое используют, обычно, достаточно долгое время.
Надеюсь я смог донести идею. Как обычно повторю начало – предсказуемость важнее кликов. Если вам удалось сделать поведение элемента более предсказуемым, добавив пару кликов, это стоит того.
На всякий случай еще пример:
Допустим я хочу удалить товар, ошибочно добавленный в корзину магазина.
Давайте сделаем идеальное юзабилити для этого простого действия. Кажется, что самый простой вариант – в 1 клик – поменять кнопку «купить» на «отменить покупку» после нажатия. Чем же этот вариант плох? Причин много.
Во-первых непривычность. Магазины, обычно, так не делают
Но а вдруг они делают плохое юзабилити? А мы сделаем хорошее.
Нет! Помните про предсказуемость? Предсказуемость, это, в частности, привычка. Я не отрицаю прогресс, в том числе и в этой области, но если мы что-то меняем с привычного на непривычное, у нас должна быть на это веская причина.
Во-вторых это «подмена» значения кнопки. Человек запоминает кнопку не только по надписи и цвету, но еще и по месторасположению. В том числе относительно других кнопок. Даже если он видит этот интерфейс в первый раз, он все равно, подсознательно, запомнит ее место и значение.
Во-вторых, даже если пользователь отменит покупку этой кнопкой, он все равно предпочтет проверить свой список покупок – никто не захочет платить за не нужную вещь. Соответсвенно он все равно проверит свою корзину. Откуда мы знаем что захочет? Если у нас нет реальных данных, обратимся к сценариям из предыдущей главы. Возможно там будет что-то на этот счет.
Во-третьих, самое важное, это создаст проблемы для других пользователей, которые получают отличный шанс отменить свою покупку, продолжая быть уверенными, что она находится в корзине. Двойной клик по ссылке это далеко не самый редкая ошибка у windows-пользователей.
Давайте сделаем идеальное юзабилити для этого простого действия. Кажется, что самый простой вариант – в 1 клик – поменять кнопку «купить» на «отменить покупку» после нажатия. Чем же этот вариант плох? Причин много.
Во-первых непривычность. Магазины, обычно, так не делают
Но а вдруг они делают плохое юзабилити? А мы сделаем хорошее.
Нет! Помните про предсказуемость? Предсказуемость, это, в частности, привычка. Я не отрицаю прогресс, в том числе и в этой области, но если мы что-то меняем с привычного на непривычное, у нас должна быть на это веская причина.
Во-вторых это «подмена» значения кнопки. Человек запоминает кнопку не только по надписи и цвету, но еще и по месторасположению. В том числе относительно других кнопок. Даже если он видит этот интерфейс в первый раз, он все равно, подсознательно, запомнит ее место и значение.
Пример – лифт, который возит вас на 7 этаж. Казалось бы, как было бы отлично обойтись одной кнопкой – если мы на первом этаже, едем на седьмой, если на 7м – поехали на первый. А лифт нас узнает по лицу. Но попробуйте внедрить это в реальности – у человека просто взорвется мозг. Он упорно будет жать нижнюю кнопку, забывая, что она переехала вверх. Нет, конечно через месяцок привыкнет. Но будет путаться в других лифтах.
Во-вторых, даже если пользователь отменит покупку этой кнопкой, он все равно предпочтет проверить свой список покупок – никто не захочет платить за не нужную вещь. Соответсвенно он все равно проверит свою корзину. Откуда мы знаем что захочет? Если у нас нет реальных данных, обратимся к сценариям из предыдущей главы. Возможно там будет что-то на этот счет.
Во-третьих, самое важное, это создаст проблемы для других пользователей, которые получают отличный шанс отменить свою покупку, продолжая быть уверенными, что она находится в корзине. Двойной клик по ссылке это далеко не самый редкая ошибка у windows-пользователей.
Заключение:
Я буду рад, если кому-то этот текст покажется интересным, но вдвойне меня обрадует, если кому-то он поможет создавать более удобные и качественные продукты.
Если вы уже встречали описание похожих техник при проектировании – напишите мне, пожалуйста, в комментариях или в личку я с удовольствием ознакомлюсь и, возможно, упорядочу свои знания почерпнув что-то от умных людей.
… и горжусь, горжусь теми, кто дочитал до этого места, спасибо!





