Дисклеймер
В предыдущей статье “Промо-сайт для мобильного приложения. Часть 1” я изложил своё видение и теперь хотел бы узнать у вас какой должна быть landing page для продуктов мобильной индустрии?
От теории к практике
В конце поста список вопросов с вариантами ответов. Всего их 5. Уверен, вам и самим будет интересно узнать, как отвечали другие. Вы увидите это сразу после ответа на каждый из вопросов.
Это важно для чистоты эксперимента
Примеры даны лишь для иллюстрации тех ответов, где они нужны. Не оценивайте данные конкретные сайты.
Тратьте на выбор ответа от 1 до 3-х секунд после их прочтения и просмотра примеров, также, как это делает посетитель, отвечая себе на вопрос: “интересен ему этот сайт или нет?”.
Это важно для чистоты в комментариях
Я прекрасно понимаю, что:
- всё индивидуально и зависит от многих факторов: целевой аудитории, типа приложения, задач, которых оно решает и т.д.,
- статистика ответов по некоторым вопросам будет не показательной, как средняя температура по больнице,
но успех предыдущей статьи, желание провести исследование на эту тему и возможность получить объективную оценку хабровчан в итоге меня пересилили.
Сначала пойдут примеры (к тем ответам и вопросам, где они нужны), определитесь с выбором, а в конце поста просто заполните анкету.
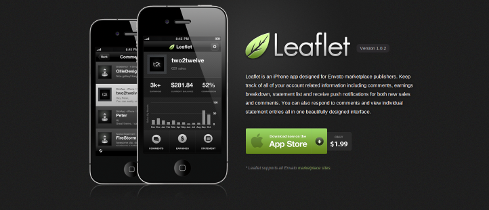
1) Предпочтительный фон промо-сайта при загрузке (т.е. по умолчанию при попадании на промо-сайт, на первом экране, до кликов и скроллов)? Выберете 2 ответа.
— один базовый цвет

— оттенки одного цвета

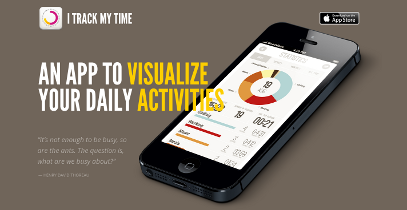
— два контрастных цвета четко разделены между собой

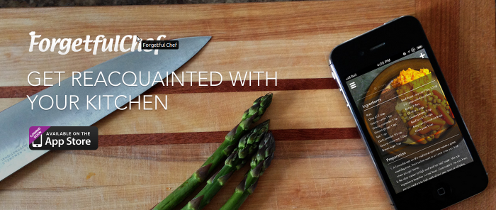
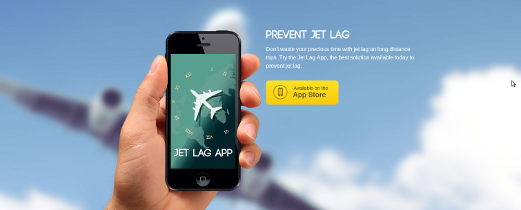
— размытая картинка/фотография

— фотография

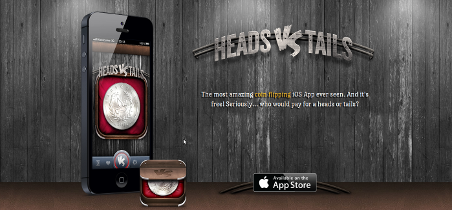
— рисунок/иллюстрация

2) Наилучшее расположение главной кнопки (как правило, это ссылка на страницу приложения в Google Play / App Store)? Выберете 1 ответ.
— правый верхний угол

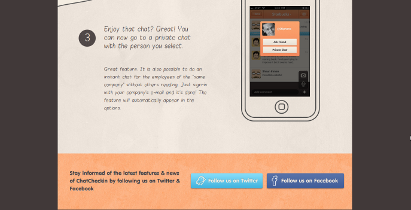
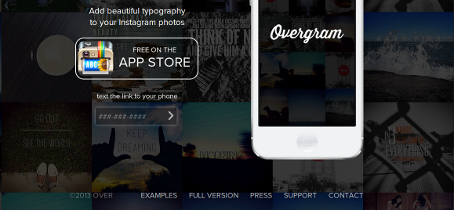
— обособлено на странице

— рядом с месседжем

3) Оптимальная длина промо-сайта?
— короткая страница
— длинная страница
4) Лучший способ установления обратной связи? Выберете 1 ответ.
— действие с аккаунтом в соц.сети

— прохождение регистрации

— подписка с указанием только e-mail

— указание номера телефона

А теперь обещанная анкета:
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Предпочтительный фон промо-сайта при загрузке (т.е. по умолчанию при попадании на промо-сайт, на первом экране, до кликов и скроллов)? Выберете 2 ответа
30.8% один базовый цвет81
50.95% оттенки одного цвета134
17.49% два контрастных цвета четко разделены между собой46
41.83% размытая картинка/фотография110
27.76% фотография73
17.11% рисунок/иллюстрация45
Проголосовали 263 пользователя. Воздержались 36 пользователей.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Наилучшее расположение главной кнопки (как правило, это ссылка на страницу приложения в Google Play / App Store)? Выберете 1 ответ
5.28% правый верхний угол14
14.72% обособлено на странице39
80% рядом с месседжем212
Проголосовали 265 пользователей. Воздержались 32 пользователя.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Оптимальная длина промо-сайта?
75.86% короткая страница198
24.14% длинная страница63
Проголосовал 261 пользователь. Воздержались 29 пользователей.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Лучший способ установления обратной связи? Выберете 1 ответ
50.96% действие с аккаунтом в соц.сети133
4.21% прохождение регистрации11
42.15% подписка с указанием только e-mail110
2.68% указание номера телефона7
Проголосовал 261 пользователь. Воздержались 28 пользователей.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Стоит ли указывать цену платного приложения на промо-сайте?
63.1% да171
36.9% нет100
Проголосовал 271 пользователь. Воздержались 28 пользователей.









