 Как известно, наиболее популярные социальные сети в мире позволяют писать под себя специальные приложения. Одним из ярких примеров является Facebook, у которых есть своя разметка, доступ к данным и так далее. Мне было интересно написать сетевое прилоложение на Silverlight, и для Facebook для этого специальные проекты – например, Facebook Toolkit и Facebook.NET.
Как известно, наиболее популярные социальные сети в мире позволяют писать под себя специальные приложения. Одним из ярких примеров является Facebook, у которых есть своя разметка, доступ к данным и так далее. Мне было интересно написать сетевое прилоложение на Silverlight, и для Facebook для этого специальные проекты – например, Facebook Toolkit и Facebook.NET. Среди российских сетей приложения позволяют писать ВКонтакте и Мой Мир, правда первый требует использования только Flash и все. Мой Мир же более дружественный – поддерживает обычный HTML, а значит и Silverlight. Собственно с ним я и решил экспериментировать.
На самом деле все просто – после регистрации в сервисе находим в меню “Мои приложения”, нажимаем на “Разработку приложений” и узнаем, как все это можно делать. Мой Мир поддерживает OpenSocial, так что мы можем программно получать информацию о нас самих, наших друзьях в сети и так далее.
При создании нового приложения нужно указать его имя, описание, выбрать картинку. После этого можно переходить к коду. В случае использования Silverlight код представляет собой просто объект <object>, который ссылается на соотествующий XAP-файл приложения в сети.
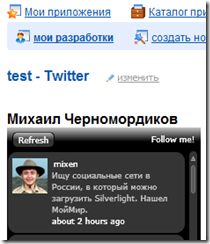
В качестве эксперимента я вставлял видео с Channel9 (код показывается по кнопке embed), твиттер-гаджет Silverster и gamertag для приставки XBox – XBox Friends Watch. Пример вставки двух последних можно найти на главной странице моего блога.
Я не стал создавать специальное Silverlight-приложение для работы с OpenSocial – хотя было бы интересно сделать визуализатор социальных связей или что-то в таком духе. Для проверки работы я просто над Silverlight-объектом в HTML вставляю текущее имя пользователя через вызов соответствующего метода.
Вот как выглядит код приложения для твиттера (не забудьте указать свои данные):
- <?xml version="1.0" encoding="windows-1251" ?>
- <Module>
- <ModulePrefs title="test - Twitter" description="Отображает свой твиттер через гаджет Silverster"
- height="451" thumbnail="http://content.foto.mail.ru/mail/mixen/_myapps/i-7.jpg"
- author="YourName" author_email="YourMail@mail.ru">
- <Require feature="opensocial-0.7" />
- </ModulePrefs>
- <Content type="html" view="profile"><![CDATA[
- <html>
- <head>
- <meta http-equiv=content-type content="text/html; charset=windows-1251">
-
- </head>
- <body>
- <b><div id="myname" style="font-family: Arial, Helvetica, sans-serif;"></div></b>
- <object data="data:application/x-silverlight,"
- type="application/x-silverlight-2"
- width="100%" height="100%">
- <param name="source" value="http://www.silverlightshow.net/twitter/ClientBin/Silvester.xap"/>
- <param name="enableHtmlAccess" value="true" />
- <param name="onerror" value="onSilverlightError" />
- <param name="background" value="white" />
- <param name="initParams" value="twitterUser=mixen" />
- <a href="http://go.microsoft.com/fwlink/?LinkID=124807" style="text-decoration: none;">
- <img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style: none"/>
- </a>
- </object>
-
- <script type="text/javascript">
- var req = opensocial.newDataRequest();
- req.add(req.newFetchPersonRequest('VIEWER'), 'viewer');
- req.send(load);
-
- function load(dataResponse)
- {
- var viewer = dataResponse.get("viewer").getData();
- document.getElementById('myname').innerHTML = viewer.getDisplayName();
- }
-
- </script>
- </body>
- </html>
- ]]></Content>
-
- </Module>
* This source code was highlighted with Source Code Highlighter.Может кто сделает какое-то действительно интересное социальное приложение, которое можно будет опубликовать в каталоге и сделать популярным среди пользователей? Все оказалось действительно просто.