
Здравствуй дорогой читатель, меня зовут Максим Акимкин, я UX/UI Дизайнер и как видно из названия статьи, сегодня мы будем разговаривать с тобой о проектировании
и паттернах пользователей. Я должен сказать что опыт пользователя состоит не только из того что мы ему показываем, но и в том числе из его чувств, эмоций, каких-то ощущений и его контекстов. И было бы хорошо учитывать это все при создании тех
или иных продуктов. Но так как мы говорим про UX дизайн, то мы затронем тему проектирования именно пользовательского опыта со стороны интерфейсов: какие
в нем есть артефакты, какие шаги и о чем нужно помнить когда мы что-то создаем
и все это в ключе двух самых часто используемых паттернах Z и F.
Паттерны
За все время существования человеческого вида у нас сформировались определенные паттерны т.е. шаблоны и они касаются не только нашего взаимодействия
с интерфейсом, но также характерны для нас как для биологического вида. Поэтому паттерны это такие модели поведения, которые уже доведены до автоматизма с годами и с поколениями, я бы даже сказал что мы их не замечаем. Например закрыть дверь когда выходим из квартиры, положить овощи в холодильник, почистить зубы.. то есть то что мы делаем постоянно и к чему уже привыкли.
Если говорить про интерфейсы, то один из паттернов о котором стоит помнить
это F паттерн - он заложен в нас с тех моментов когда мы начинаем читать. В наших странах так же как в Европе и США люди читают слева направо, сверху вниз и так же это восприятие работает при работе с сайтом и с контентом. Пользователь не разглядывает страницу и не изучает каждую ее деталь до мелочей, он сканируют ее. Было изучено как взгляд пользователя движется по странице и это очень напоминает букву F.

Если хотите углубиться тему еще больше, то я приведу в конце статьи ссылки
на материалы которые можно почитать.
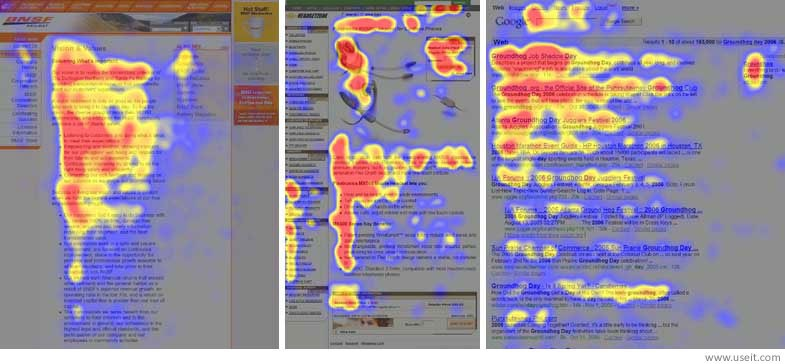
Сначала просматривается вся верхняя строка затем взгляд спускается чуть ниже доходит до середины строки и вплоть до самого низа. Получается своеобразная латинская буква F.
На картинке выше вы как раз можете видеть тепловую карту (heat map) трекинга глаз пользователя с помощью который и вывели такой вот паттерн. Получается пользователь читает не контент на странице и как только он видит что-то подходящие под его задачу, он скорее всего на это кликнет и перестанет изучать все остальное,
а если он долго не находит за что зацепиться, то как мы видим из тепловой карты, терпение пользователя кончается и он просто уходит со страницы. И с каждым
годом удерживать внимание пользователя все сложнее т.к. скорость потребления контента растет.
F-паттерн дает дизайнеру контроль над тем что видит пользователь. Зная об этом приеме мы можем задать приоритеты для контента и сделать иерархию своими руками

Важный контент всегда располагается вверху страницы. поэтому это самая удачная часть расположить логотип и навигацию, или то что мы хотим в первую очередь показать нашему пользователю. Следующий это Z паттерн это своеобразное зигзагообразное движение глаз. Когда мы сканируем страницу наш взгляд движется слева-направо и сверху вниз и Z паттерн отлично повторяет эту траекторию.

Таким образом Z паттерн лучше подходит для страниц с большим визуальным акцентом, таких как Целевая страница или Промо сайт, чем для текстовых страниц вроде тех же блогов. Для текстового контента дизайнеры чаще используют F паттерн и в этом случае он эффективней. Вообще когда вы проектируете страницу нужно задаваться вопросами: какую информацию должен увидеть пользователь, в каком порядке, что должно быть более главным, а что менее главным и что будет ключевым действием пользователя т.е. что
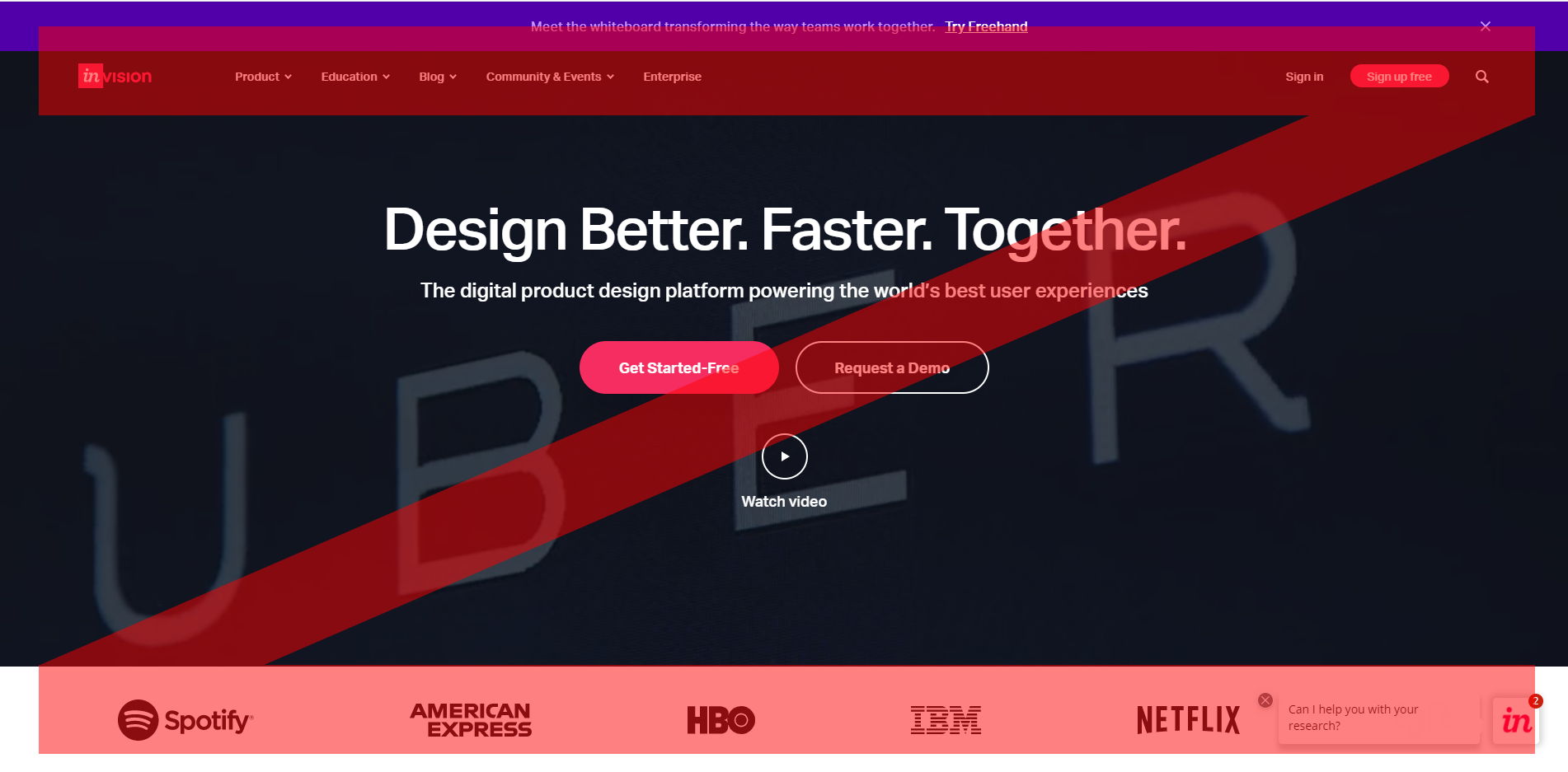
вы хотите чтобы пользователь сделал. Например, как мы видим на картинке выше
я показал Invision это главная страница и первый экран сайта. Сначала пользователь видит логотип, далее главное меню, потом его взгляд пересекает заголовок
и Call to Action и внизу он уже видит логотипы именитых брендов что дает ему понять
что сервису можно и нужно доверять. На странице расположено 2 больших CTA
по центру, и пользователю вполне понятно чего от него хотят на странице.
Прежде чем приступать к проектированию сайта, Z паттерн помогает нам ответить
на вопросы о том, какую информацию должен увидеть пользователь который зашел
на страницу и в каком порядке он должен изучать контент, какое действие должно совершено пользователем.
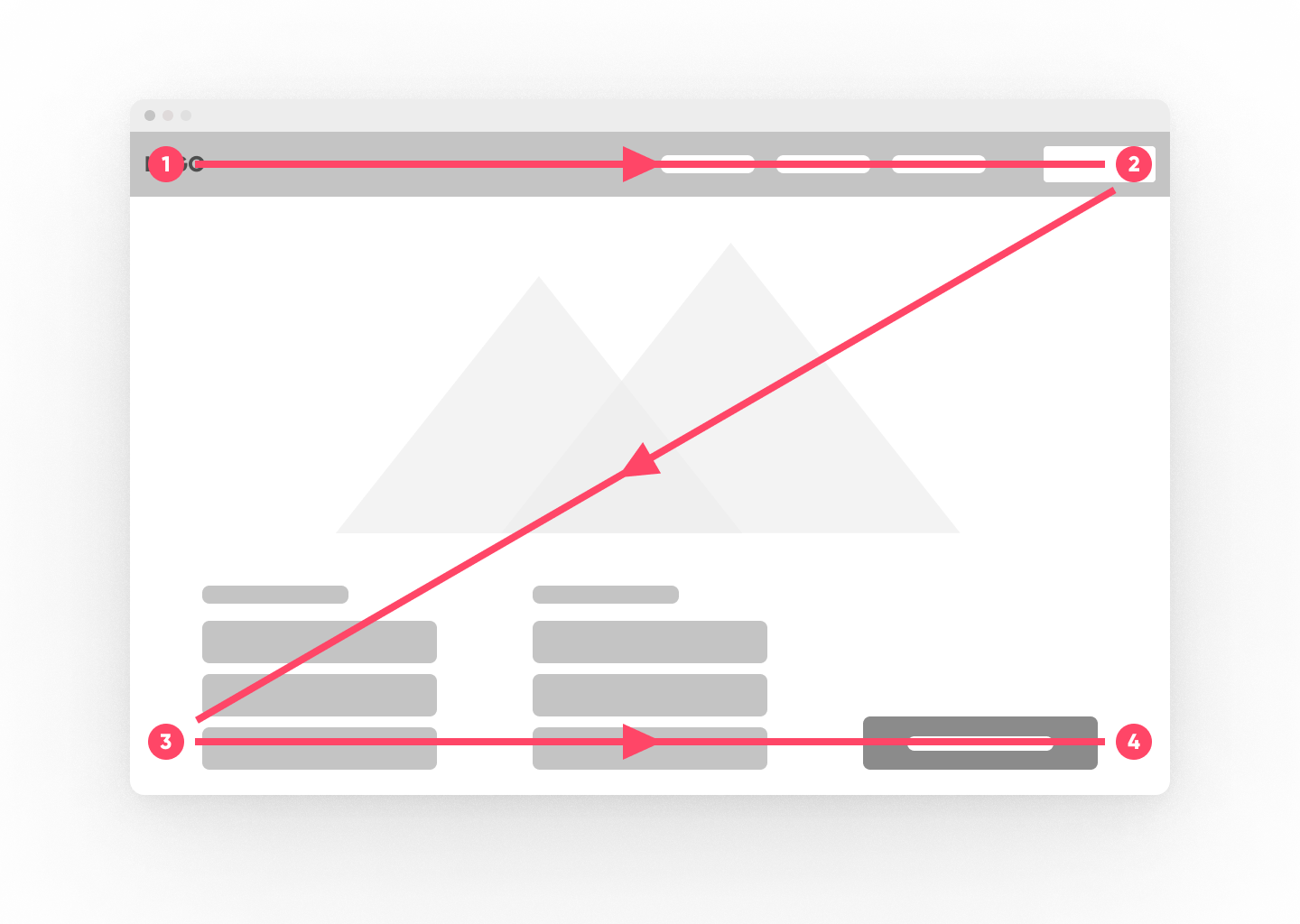
Проектирование Z паттерна достаточно простое. Нужно выстроить на странице букву Z.
В идеальном случае, вначале пользователь должен увидеть самую важную информацию, потом чуть менее важную и в промежутках должна быть какая-то информация которая подтолкнет его к действию. Что мы и видели на примере страницы InVision.Его суть в том чтобы создать для пользователя поток и чтобы его мышление испытывало минимальное количество сложностей при изучении того что мы ему показываем. Поэтому поток мы создаем за счет визуального веса и наше знание о том как движет глаз человека и его внимание.

Например точка 1 это начальная точка пути пользователя потому это лучшее место для логотипа и обозначение страницы. точка 2 это место где стоит разместить элементы на которые вы хотите обратить внимание, например регистрация. Посколько взгляд естественным образом двигается по этому паттерну важно в конце верхней горизонтали разместить второстепенный призыв к действию. И его нужно как-то визуально выделить среди всей верхней строки. Точка 3 это промежуточный пункт и его основная задача в том чтобы отправить нашего пользователя в точку 4 где есть главное действие нашего пользователя к которому мы хотим его привести.
Например на этой странице у нас по классике слева вверху это логотип, затем справа вверху есть призыв к действию например зайти в свой аккаунт или создать новый аккаунт, потом взгляд двигается в сторону что то вообще за продукт и выделяется основные его свойства и финальная точка это главный призыв к действию, например чтобы зарегистрироваться бесплатно. Очень важно создать флоу для пользователя потому что для него становится более логичным и более понятным, что он видит и для чего ему нужен этот продукт.
Если мы не соблюдаем этот флоу, то пользователь скорее всего запутается зачем он пришел и изменит свой выбор в пользу другого продукта или сервиса. Помимо паттернов у пользователей за многие года существование интернета и технологий появились определенные склонности и привычки. Они сформировались в общепринятые условности которые чаще всего используют дизайнеры при создании сайтов и приложений.
Например все уже привыкли что логотип находит в левом верхнем углу экрана, а навигация на верху страницы или сбоку. То же самое касается корзины и личного кабинета. Поэтому если мы зашли на сайт на совершенно другом языке, то мы все равно понимаем где что находится и какая суть продукта.
Когда вы проектируете свои продукты важно помнить что пользователи не такие как вы и не нужно стараться усложнять их опыт и лучше его делать максимально простым ( если нет веской на то причины). Было проведено крупное исследование Nielsen Norman group - это крупный исследовательский центр и ребята которые там работаю были основоположниками юзабилити и UX во всем мире.
Они проводили лонгитюдное исследование с 2011-2015 год в котором они изучали как люди разных возрастов ориентируются в технологии и какой у них уровень владения техникой. Приняло участие 215,942 пользователей в возрасте от 16-65 лет. В итоге у них получилось выявить 4 уровня. Начиная с того что люди вообще не могут пользоваться компьютерами и заканчивая совершенным владением разных технологий.
Стоит отметить что исследование было сделано в течение пяти лет и у же какое-то время назад и что уровень владение технологиями уже заметно повысился особенно с учетом того что появились мобильные технологии. Но в любом случае результат исследований напоминает нам о том что мы не такие как пользователи и пользователи не такие как мы поэтому следует учитывать и особенности при проектировании. Мы рассмотрели два вида паттернов Z паттерн и F паттерн и также про общепринятые условности. Все эти знания нам помогут улучшать получаемые артефакты на этапе проектирования. И помните что это всего лишь рекомендации, жестких правил и границ
еще никто не устанавливал и только Вам решать следовать им или нет.
P.S. - Делитесь статьей если считаете что она может кому-то помочь.
Полезные ссылки:
The Distribution of Users’ Computer Skills: Worse Than You Think
https://www.nngroup.com/articles/computer-skill-levels/
Visual Hierarchy, Gutenberg Diagram, F & Z Pattern
https://lineindesign.medium.com/be-a-designer-who-can-also-help-with-writing-copy-2f4ea02a5646
Z-Shaped Pattern For Reading Web Content
https://uxplanet.org/z-shaped-pattern-for-reading-web-content-ce1135f92f1c








