
Привет! Я — Павел Григорьев, ведущий дизайнер интерфейсов в Мир Plat.Form. Я принимал участие в создании дизайн-системы, про которую с позиции разработчика рассказывала моя коллега Лера Егорова вот тут.
Дизайн-система призвана упрощать жизнь дизайнерам и разработчикам — все основные элементы интерфейса собираются в общую библиотеку, к которой можно обращаться при создании макетов и верстке страниц. Это, в свою очередь, сильно экономит время, поскольку не приходится каждый раз по новой придумывать и прописывать параметры отображения элементов.
Но само по себе создание дизайн-системы — это сложная задача, в процессе выполнения которой можно наступить на множество граблей. О том, с какими проблемами на этом пути столкнулись мы, как их решили и какие выводы сделали, читайте под катом.
Всем разрешениям нужно внимание
Несмотря на то, что в 2022 году 4К и 8К экраны никого особо не удивляют, а разрешение меньше Full HD встречается очень редко, макеты под ширину экрана в районе 1к пикселей всё ещё нужны.
Когда мы разрабатывали новую концепцию дизайна B2B-систем для наших партнёров, макетов нужно было много, и на отрисовку каждого из них под несколько разных разрешений просто не хватило бы времени. Чтобы всё успеть вовремя, мы собрали статистику по мониторам пользователей, взяли самое распространенное разрешение за целевое (это оказалось Full HD) и рисовали все макеты под него. Для других разрешений мы отрисовывали только типовые страницы, т. е. если у нас в целевом разрешении было много страниц с похожими формами (разные состояния, разные этапы жизненного цикла заявок и т. д.), то для нецелевых мы рисовали одну-две, по которым прикидывали поведение и пропорции основных элементов, а остальное достраивали в уме. Таким образом мы формировали понимание, как всё будет выглядеть на разных экранах, но при этом не приходилось тратить на это лишние ресурсы.

С точки зрения задачи «успеть всё вовремя» такой подход показал себя хорошо: мы успевали передавать макеты так, чтобы разработчики успевали сделать всё по ним к нужному сроку, и при этом чтобы хватало времени ещё и что-то исправить по мере необходимости. А вот дизайн-система в части адаптива от такого подхода пострадала. Из-за того, что отрисовывались не все страницы, некоторые элементы для разных разрешений добавлялись вне контекста, без примерки на реальные экранные формы. Это привело к тому, что на нецелевых разрешениях местами поплыли пропорции, про часть элементов вообще забыли (как это всегда бывает с тем, что не зафиксировано в макетах или документации), и поэтому периодически возникали проблемы в UI, которые приходилось отлавливать и исправлять вручную. Работе системы, это, правда, не мешало, но визуально смотрелось странно и иногда пользователи обращались к нам с вопросом — всё ли в порядке или что-то некорректно загрузилось?

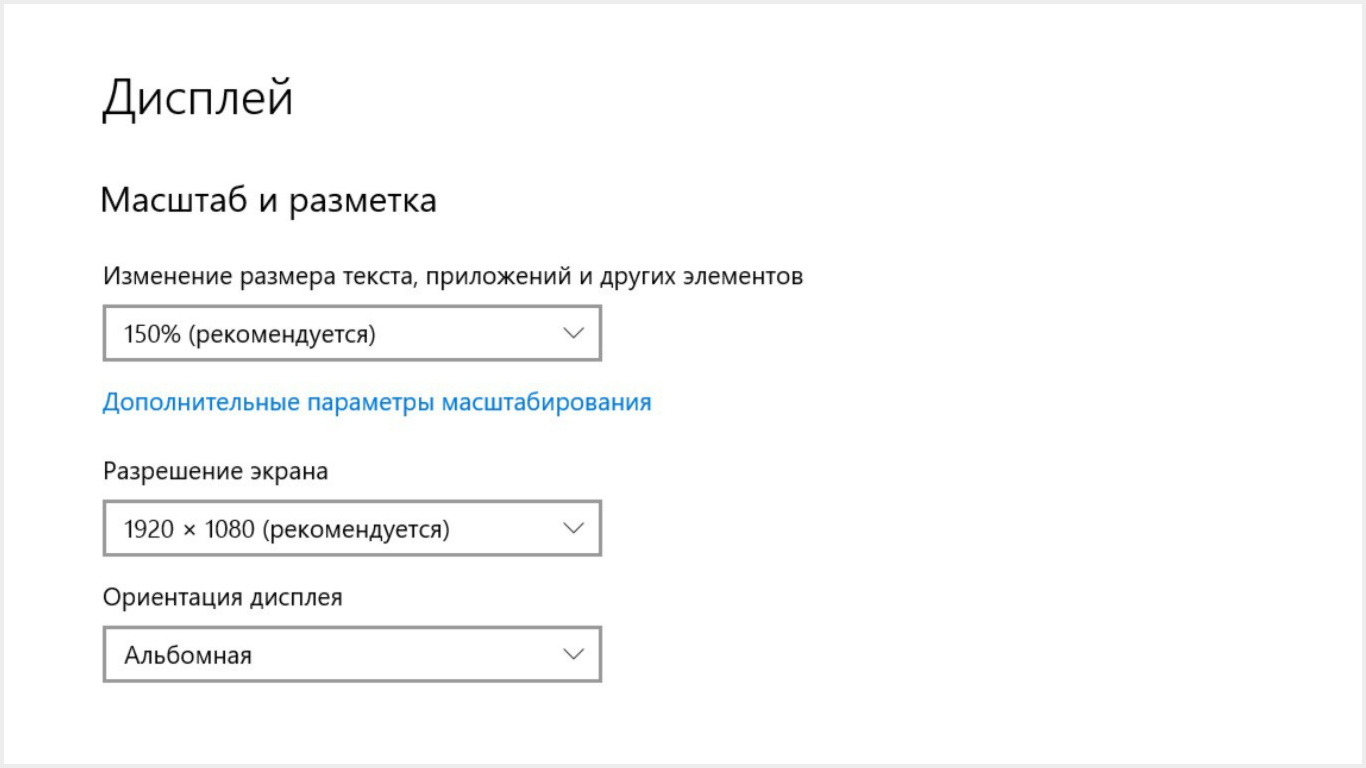
Ещё один момент, который нас подвёл — это масштабирование, которое иногда приобретает неожиданные формы. Есть стандартные кейсы, когда кто-то работает в окнах не на весь экран или увеличивает масштаб в браузере, чтобы элементы стали крупнее, но обычно это исключения из правил. В нашем случае всё оказалось сложнее: мы сильно удивились, когда на странности в UI жаловались пользователи с Full HD ноутбуками, на которых, по идее, всё должно было быть хорошо. При этом они точно не трогали масштаб в браузере и разворачивали окна на весь экран. После мини-расследования выяснилось, что некоторые производители ноутбуков по умолчанию выставляют масштабирование на уровне системы, чтобы элементы не выглядели слишком мелкими. Это довольно логичное и очевидное решение, но додуматься до этого самому, пока не столкнешься, довольно сложно. Тем более, что это настройка именно масштабирования интерфейса, а не разрешения, поэтому в статистику такие пользователи попали именно как 1920х1080, хотя и интерфейс вёл себя так, как будто оно меньше.
Как мы исправляли эти проблемы? Как уже писали ранее — отлавливали и исправляли вручную все выбивающиеся по пропорциям элементы, параллельно перепроверяя по макетам всё, что потерялось, и, соответственно, добавляя все недостающие по разные разрешения элементы в дизайн-систему.
Какие выводы мы сделали? Подход с целевыми разрешениями оправдал себя не во всём, поэтому сейчас мы изначально закладываем дополнительные ресурсы на проработку под разные разрешения, причём не только в макетах экранных форм, но и при сборке UI-кита и добавлении элементов в дизайн-систему.
Модулям не нужна сложность
Наша дизайн-система используется сразу на нескольких проектах. Отдельные элементы и блоки, которые потом выросли в общие модули дизайн-системы, у нас появились ещё при создании самого первого проекта. На ранних этапах мы провели несколько встреч с владельцами систем, на которых утверждали внешний вид и поведение общих модулей. Целью было собрать обратную связь по общим компонентам, убедиться, что все нужные функции были предусмотрены, и закрепить итоговые договоренности до того, как всё ушло в разработку, и изменять что-то пришлось бы ещё и в коде.
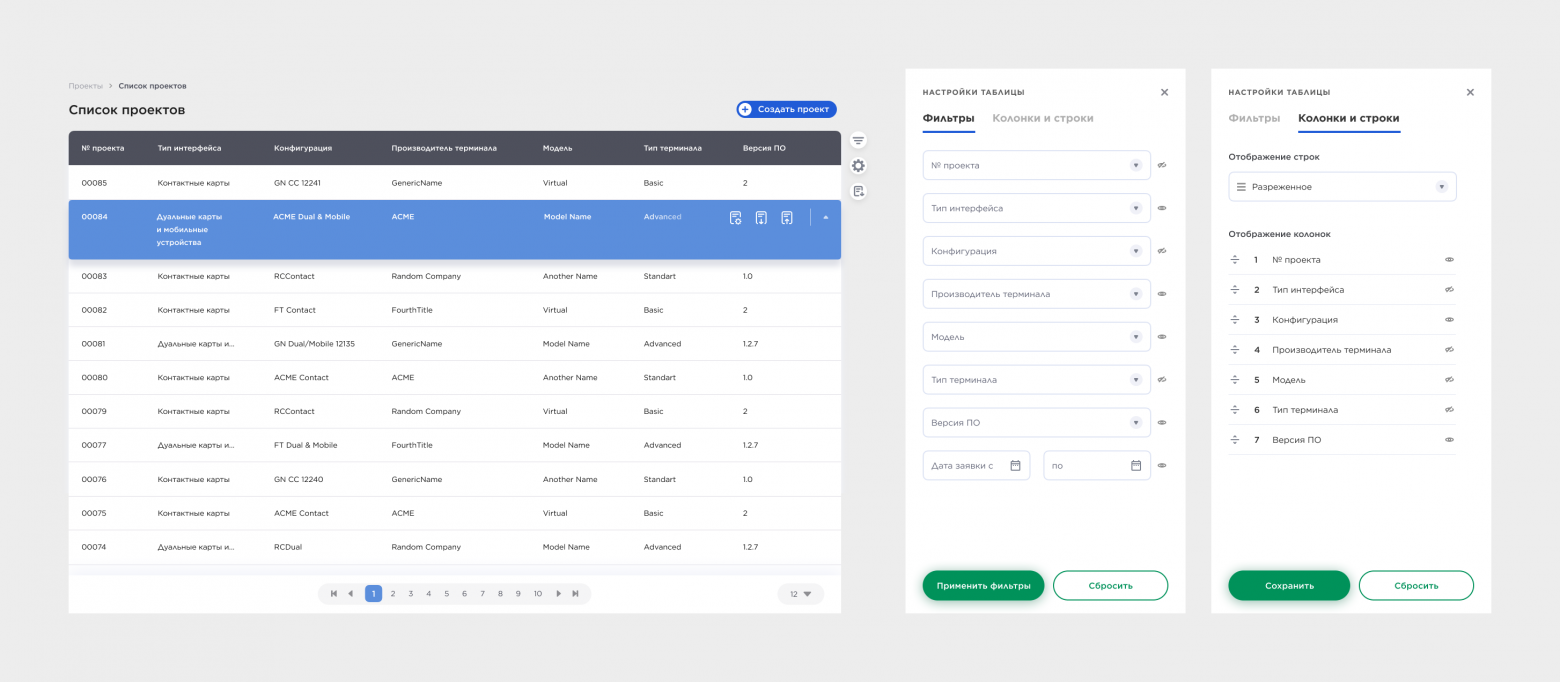
Такая тактика хорошо работает для утверждения общей концепции и простых модулей, с более сложными уже не всё так гладко. Одним из таких сложных модулей стали таблицы — для работы с данными в них пользователям нужны были настраиваемые фильтры, настройки отображения колонок, управление элементами таблицы по наведению курсора, экспорт данных и ещё много всего другого. На встрече по утверждению таблицы ни у кого вопросов не возникло. Но, как это обычно бывает со сложными элементами, всего запомнить невозможно, и какие-то вещи начали выясняться только при подробной проработке. На последующих проектах обнаружились дополнительные потребности, которые не были заложены изначально, и пришлось изобретать способы добавить это всё в и без этого сложный модуль.

Подобные проблемы встречались и в других элементах, утвержденных на ранних стадиях — например, с разделом новостей и документации. Подход с утверждением модулей на ранних стадиях помог нам сохранить универсальность в их применении и придерживаться единого стиля, но добавил проблем в части добавления нового функционала в эти модули.
Мы из этого тоже сделали соответствующие выводы и теперь делаем сложные модули более гибкими, чтобы в случае чего их было проще изменить, в первую очередь с точки зрения кода, потому что дизайн исправлять проще.
Пользователям нужны инструкции
Дизайн-система только со стороны может показаться простой в обращении — забирай себе элементы из неё да строй из них проекты, из одинаковых элементов будет получаться одинаковый дизайн, и всё будет выглядеть хорошо. Но на самом деле просто набора элементов недостаточно. Здесь можно провести аналогию со строительством: если дать разным людям один и тот же набор стройматериалов, но при этом не дать никаких планов и инструкций, на выходе мы получим абсолютно разные дома.
У нас были проекты, в которых использовалась дизайн-система, но дизайнеры принимали участие только на уровне концепта. В этих проектах потом часть экранных форм приходилось исправлять, чтобы приводить всё к общему стилю, и редактировать неправильное использование элементов. Например, когда путали табы и группы кнопок — технически их можно использовать в одних и тех же ситуациях, но у этих элементов отличается семантика. Табы нужны для переключения между массивами данных или разными разделами, а группа кнопок — это аналог радиокнопок, и она служит для выбора одной опции из списка.
А ещё есть ситуации, когда один и тот же элемент, например, кнопка или поле ввода, встречаются в разных размерах и исполнениях. У нас есть кнопки с заливкой, с обводкой, текстовые с иконкой и без, уменьшенные кнопки и специальные кнопки действий. Здесь тоже технически можно взять любую. Как их тогда правильно выбрать?
Чтобы таких вопросов не возникало, и дизайн-система работала как не просто набор элементов, а именно как система, в ней должны быть шаблоны с best practice, описания элементов и инструкции. В MVP дизайн-системы это не входило, что и привело к определенным расхождениям. В идеале нужно было на основе макетов сразу подготовить шаблоны, а потом ещё ��ополнить их самыми распространенными ошибками, которые встречались при использовании тех или иных элементов.
В данный момент у нас составлены гайды, в которых расписаны правила, в каких ситуациях можно и в каких нельзя использовать элементы. Там же можно посмотреть на самые распространенные шаблоны, где те или иные элементы встречаются.

От ошибок на 100% это не спасло (у кого есть время на инструкции?), но значительно сократило их количество. Если какие-то новые ошибки начинают попадаться больше, чем пару раз — мы объясняем разработчикам, как это исправить, а сами ошибки оперативно вносим в описание элемента, чтобы сократить такие проблемы в будущем.
Важное правило, которому мы следуем при формировании шаблонов и описаний — из них должно быть однозначно понятно, как именно можно использовать элемент, и они должны быть привязаны к реальным или близким к реальным ситуациям, чтобы разработчик или дизайнер не гадал, как описание соотнести с его случаем. Это очень важный момент. Я работал в консалтинге, и мне доводилось использовать разные дизайн-системы, в некоторых шаблоны были настолько оторваны от реальности, что каждый раз приходилось дергать ответственных за их составление и уточнять, как это всё работает. Мы сами всегда открыты для консультаций, но чем их меньше — тем эффективнее работает дизайн-система (а значит, выполняет её первичную функцию — повышение эффективности процесса разработки).
Дизайн-системе нужен продуктовый подход
Основной вывод, который мы сделали из процесса создания дизайн-системы — это то, что к ней нужно относиться так же, как и к любому другому программному продукту — составлять план развития и вносить изменения как на основе обратной связи, так и на основе собственных наблюдений (что в какой-то степени является тоже обратной связью — потому что мы сами пользователи дизайн-системы). И что самое важное — полноценно закладывать время на доработки и изменения.
Помимо этого, дизайн-система должна быть удобной для использования как ��ля дизайнеров и разработчиков, так и для любой другой роли в команде — если сделать интерфейс, примеры и инструкции максимально понятными, расхождений и ошибок в использовании будет меньше, а значит и сама дизайн-система будет работать эффективнее.
